Cara Memasukkan Gulir Mudah ke Efek Berperingkat Teratas di WordPress menggunakan jQuery
Diterbitkan: 2022-08-12Apakah Anda ingin meningkatkan scroll bersih ke peringkat teratas hasil halaman di situs WordPress Anda?
Gulir ke hasil berperingkat teratas sangat bagus ketika Anda memiliki halaman yang luas dan ingin memberi pembeli Anda cara yang mudah untuk kembali ke utama. Ini memungkinkan peningkatan pengalaman kerja konsumen di situs web Anda.
Dalam posting ini, kami akan menunjukkan kepada Anda cara menambahkan hasil scroll-to-leading yang bersih di WordPress menggunakan jQuery dan plugin.

Apa itu Smooth Scroll dan Kapan Anda Perlu Menggunakannya?
Kecuali situs web memiliki menu header yang lengket, konsumen yang menggulir ke bagian bawah halaman web WordPress yang luas atau mengirim harus secara manual menggesek atau menggulir jalan mereka lagi ke prime untuk menavigasi situs web.
Itu bisa menjadi gangguan yang nyata, dan seringkali konsumen hanya akan menekan tombol kembali lagi dan pergi. Itulah mengapa Anda harus memiliki tombol yang akan dengan cepat mengirimkan pembeli ke situs utama.
Anda dapat memasukkan fungsi ini sebagai koneksi konten tekstual yang sangat sederhana tanpa harus menerapkan jQuery, seperti ini:
^Best
Itu akan mengirim pembeli ke atas dengan menggulir ke atas halaman web penuh dalam milidetik. Ini beroperasi, tetapi hasilnya bisa menggelegar, seperti ketika Anda menabrak gundukan di jalan raya.
Gulir halus adalah kebalikan dari itu. Ini akan menggeser pengguna kembali ke prima dengan efek visual yang memuaskan. Menerapkan aspek seperti ini dapat sangat meningkatkan pengalaman kerja orang di halaman web Anda.
Yang disebutkan, mari kita lihat bagaimana Anda dapat menambahkan scroll bersih ke dampak terbaik menggunakan plugin WordPress dan jQuery.
Cara Menggabungkan Hasil Gulir-ke-Terbaik yang Mudah Menerapkan Plugin WordPress
Metode ini dianjurkan untuk pendatang baru, mengingat Anda dapat memasukkan pengaruh gulir ke terbaik ke situs web WordPress tanpa harus menyentuh satu baris kode pun.
Hal pertama yang harus Anda lakukan adalah mengatur dan mengaktifkan plugin WPFront Scroll Major. Jika Anda memerlukan bantuan, pastikan Anda melihat buku panduan kami tentang cara memasang plugin WordPress.
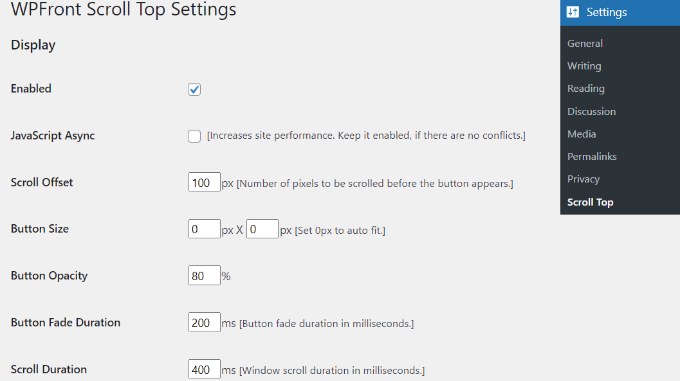
Setelah aktivasi, Anda dapat pergi ke Konfigurasi »Gulir Perdana dari dashboard WordPress Anda. Di bawah ini Anda dapat mengonfigurasi plugin dan menyesuaikan hasil gulir yang mulus.
Pertama, Anda harus mengklik kotak centang 'Diaktifkan' untuk mengaktifkan tombol gulir ke terkemuka di halaman web Anda. Yang akan datang, Anda akan melihat solusi untuk mengedit offset gulir, dimensi tombol, opacity, durasi fade, periode gulir, dan banyak lagi.

Jika Anda menggulir ke bawah, Anda akan menemukan lebih banyak pilihan seperti memodifikasi waktu penyembunyian kendaraan, mengaktifkan alternatif untuk menyembunyikan tombol pada peralatan kecil, dan menyembunyikannya di layar wp-admin.
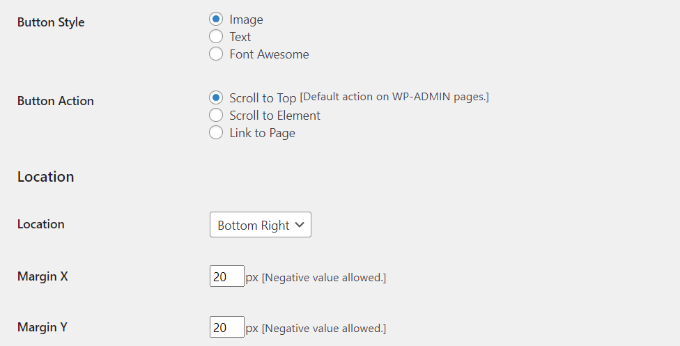
Anda juga dapat mengedit apa yang dilakukan tombol saat Anda mengekliknya. Secara default, itu akan menggulir ke peringkat teratas halaman situs web, tetapi Anda dapat mengubahnya untuk menggulir ke elemen tertentu di kirim atau bahkan url ke situs web.
Ada juga pilihan untuk memodifikasi area tombol. Ini akan terlihat di sudut kanan bawah layar tampilan secara default, tetapi Anda juga dapat memutuskan untuk pergi ke salah satu sudut lainnya.

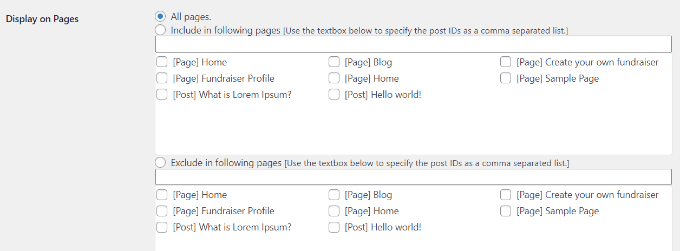
Plugin WPFront Scroll Prime juga menyediakan filter untuk menampilkan tombol scroll-to-best hanya pada halaman internet yang dipilih.
Biasanya, itu akan muncul di semua halaman web di situs blog WordPress Anda. Di sisi lain, Anda dapat menavigasi ke bagian 'Tampilkan di Halaman' dan memilih di mana Anda ingin menampilkan layar pengguliran ke hasil berperingkat teratas.

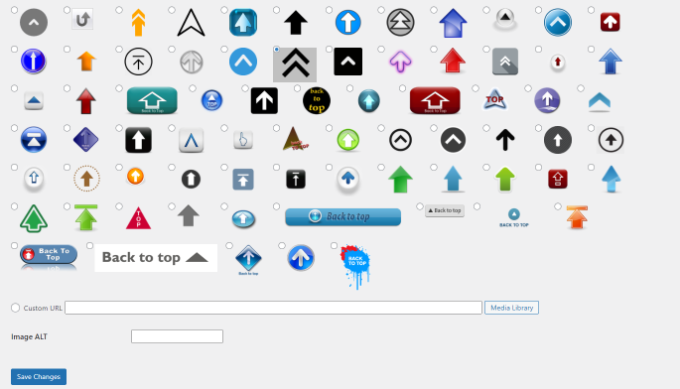
Plugin ini juga menampilkan tata letak tombol yang telah dikembangkan sebelumnya yang dapat Anda pilih. Anda harus benar-benar siap untuk menemukan gaya yang cocok dengan situs web Anda dengan mudah.
Jika Anda tidak dapat menemukan tombol grafik pra-konstruksi yang sesuai untuk Anda, maka ada solusi untuk menambahkan grafik yang dibuat khusus dari perpustakaan media WordPress.

Setelah selesai, cukup klik tombol 'Simpan Perubahan'.

Anda sekarang dapat pergi ke situs web Anda untuk melihat tombol gulir ke terkemuka bergerak.

Menggabungkan Gulir Bersih ke Hasil berperingkat Teratas dengan jQuery di WordPress
Strategi ini tidak direkomendasikan untuk pendatang baru. Ini cocok untuk pria dan wanita yang nyaman mengedit tema karena melibatkan memasukkan kode ke situs web Anda.
Kami akan menggunakan jQuery, beberapa CSS, dan satu baris kode HTML di tema WordPress Anda untuk menambahkan hasil gulir yang mulus.
Awalnya, buka editor konten tekstual seperti Notepad dan buat file. Silakan dan bantu Anda menyimpannya sebagai smoothscroll.js .
Selanjutnya, Anda perlu menyalin dan menempelkan kode ini ke dalam file:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Setelah itu, Anda dapat menyimpan file dan mengunggahnya ke folder /js/ di direktori tema WordPress Anda. Untuk lebih jelasnya, silakan lihat panduan kami tentang cara menggunakan FTP untuk mengunggah file ke WordPress.
Jika tema Anda tidak memiliki direktori /js/ , Anda dapat membuatnya dan mengunggah smoothscroll.js ke dalamnya. Anda juga dapat melihat panduan kami di file WordPress dan struktur direktori untuk informasi lebih lanjut.
Kode ini adalah skrip jQuery yang akan menambahkan efek gulir halus ke tombol yang membawa pengguna ke bagian atas halaman.
Hal berikutnya yang perlu Anda lakukan adalah memuat file smoothscroll.js di tema Anda. Untuk melakukan itu, kami akan membuat enqueue skrip di WordPress.
Setelah itu, cukup salin dan tempel kode ini ke file functions.php tema Anda. Kami tidak menyarankan untuk langsung mengedit file tema karena kesalahan sekecil apa pun dapat merusak situs Anda. Sebagai gantinya, Anda dapat menggunakan plugin seperti WPCode dan ikuti tutorial kami tentang cara menambahkan potongan kode yang dibuat khusus di WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
Dalam kode di atas, kami telah memberi tahu WordPress untuk memuat skrip kami dan juga memuat perpustakaan jQuery mengingat plugin kami bergantung padanya.
Sekarang kita telah menambahkan aspek jQuery, mari kita sertakan url nyata ke situs WordPress kita yang akan membawa pengguna kembali ke yang terbaik. Cukup tempelkan HTML ini di mana saja di file footer.php tema Anda. Jika Anda membutuhkan bantuan, pastikan untuk melihat tutorial kami tentang cara meningkatkan kode header dan footer di WordPress.
Anda mungkin telah menemukan bahwa kode HTML terdiri dari tautan situs web tetapi tidak ada teks jangkar. Itulah sebabnya kami akan menggunakan ikon gambar dengan panah atas untuk menampilkan tombol kembali lagi-ke-atas.
Dalam kasus ini, kami menggunakan ikon 40x40px. Hanya sertakan CSS khusus di bawahnya ke lembar gaya tema Anda.
Dalam kode ini, kami bekerja dengan ikon gambar sebagai grafik riwayat tombol dan menempatkannya di penempatan yang ditentukan. Kami juga memiliki tambahan animasi CSS kecil, yang memutar tombol ketika pengguna mengarahkan mouse mereka ke sana.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
Di CSS over, pastikan Anda mengganti https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png dengan URL gambar yang ingin Anda gunakan. Anda dapat menambahkan ikon grafik milik Anda menggunakan pengunggah media WordPress, salin URL grafik, lalu tempelkan ke dalam kode.
Kami harap artikel ini membantu Anda memasukkan scroll ramping ke pengaruh peringkat teratas di situs web Anda yang menerapkan jQuery. Anda mungkin juga ingin melihat keputusan ahli kami tentang plugin WordPress terbaik untuk organisasi yang lebih kecil dan informasi langkah demi langkah kami tentang cara memulai toko online.
Jika Anda menghargai tulisan ini, ingatlah untuk berlangganan Saluran YouTube kami untuk tutorial video online WordPress. Anda juga dapat memperoleh kami di Twitter dan Facebook.
