Cara Memasang Edit Svg Di Chrome
Diterbitkan: 2023-01-25SVG adalah format gambar grafik vektor yang mendapatkan popularitas karena dukungannya yang luas dan kemampuannya untuk diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Sekarang sedang didukung oleh semua browser utama termasuk Google Chrome. Memasang SVG di Google Chrome itu mudah, yang Anda butuhkan hanyalah URL gambar. Cukup navigasikan ke URL dan kemudian klik tombol "Buka di Chrome". Ini akan membuka gambar di tab baru dan Anda dapat melihatnya atau menyimpannya dari sana.
Jika kode sumber svg tidak menyertakan atribut dengan nilai di Chrome, itu tidak akan menampilkan gambar. Anda dapat mengubah atribut lebar dalam kode sumber SVG Anda dengan mengeditnya.
Google Chrome 94 mendukung sva yang berfungsi penuh (dukungan dasar). Saat Anda menggunakan SVG (dukungan dasar) di situs web atau aplikasi web, Anda dapat menguji URL dengan menggunakan LambdaTest di Google Chrome 94. Fitur tersebut seharusnya berfungsi.
Bagaimana Saya Membuka File Svg Di Chrome?

Bagaimana Anda melihat file SVG? Pemirsa file SVG dapat menggunakan browser web modern. Chrome, Edge, Firefox, dan Safari semuanya tersedia. Jika Anda tidak dapat membuka file svg dengan yang lain, buka browser favorit Anda, buka File > Buka, dan pilih file yang ingin Anda buka.
Chrome adalah satu-satunya browser yang tidak merender gambar yang muncul di web. Tag Objek harus memiliki karakter berikut: lebar dan tinggi. Gaya ditampilkan dalam format berikut: gaya. JPG. Chrome, Firefox, Opera, Safari, dan semua browser modern lainnya (kecuali IE) dapat menjalankan SVG tanpa memerlukan plugin.
Bagaimana Saya Membuka Dan Mengedit File Svg?

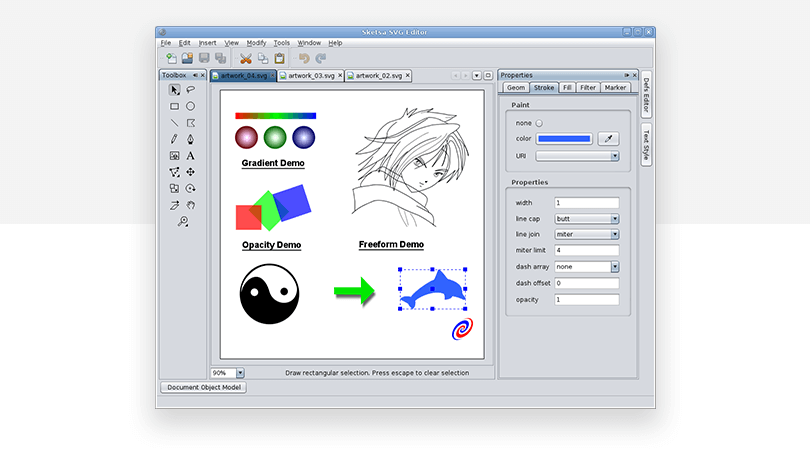
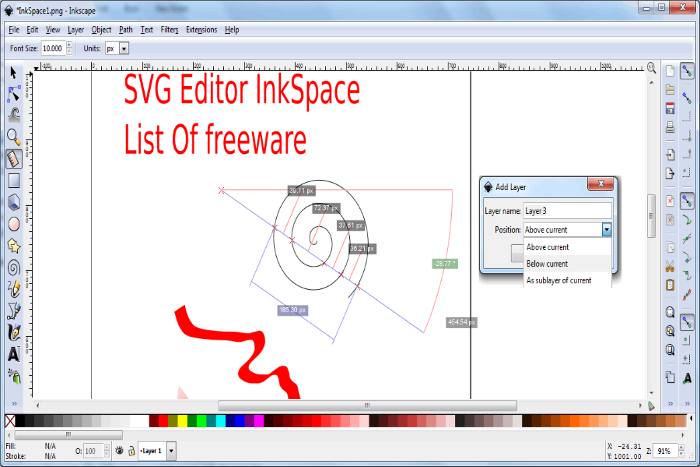
File SVG dapat diedit dengan editor teks apa pun, karena itu hanya file XML. Namun, seringkali lebih mudah menggunakan editor SVG khusus. Inkscape adalah editor SVG gratis yang populer . Cukup buka file SVG di Inkscape dan buat perubahan yang diinginkan.
File Scalable Vector Graphics (SVG) ramah web dan digunakan oleh banyak organisasi untuk membuat gambar. Titik dan garis pada kisi berfungsi sebagai rumus matematika yang memungkinkannya menyimpan gambar. Hasilnya, mereka dapat diperbesar secara signifikan tanpa kehilangan kualitasnya. Daripada menyimpan data dalam bentuk, kode XML menyimpan data dalam teks literal. Anda dapat membuat file SVG di salah satu browser utama, termasuk Chrome, Edge, Safari, dan Firefox. Proses membuka gambar di komputer sesederhana menggunakan program bawaan. Anda akan mempelajari berbagai alat online yang akan membantu Anda memperkenalkan elemen bergerak ke grafik web Anda.
File PNG dan vektor adalah jenis file yang berbeda. Tidak mungkin kehilangan resolusi karena SVG tidak mengandung piksel apa pun. Saat file PNG direntangkan terlalu jauh atau diremas terlalu rapat, file tersebut menjadi buram dan terpikselasi. Kompleksitas grafik yang kompleks dengan banyak jalur dan titik jangkar akan membutuhkan lebih banyak ruang penyimpanan.
Anda memerlukan Printer SVG jika ingin mencetak file SVG. Cricut ExploreAir 2.0 sejauh ini merupakan Printer SVG paling populer. Jika Anda tidak memiliki Cricut ExploreAir 2.0, Anda dapat menggunakan printer standar untuk mencetak SVG Anda. Setelah file SVG Anda dicetak, sekarang saatnya untuk memotongnya. Untuk mencapai ini, opsi terbaik adalah menggunakan Cricut Machine. Mesin Cricut adalah mesin luar biasa dengan banyak fitur menarik. Jika Anda ingin mempelajari lebih lanjut tentang cara membuat file SVG untuk Printables di Design Space atau menyimpan file Anda untuk nanti, Panduan Pengguna Mesin Cricut adalah sumber yang bagus.
Apakah Svg Edit Gratis?

Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada bagaimana Anda mendefinisikan "bebas". Jika Anda mencari editor grafik vektor sumber terbuka dan gratis, maka Inkscape akan menjadi pilihan yang baik. Namun, jika Anda bersedia membayar editor grafik vektor dengan lebih banyak fitur, maka Adobe Illustrator akan menjadi pilihan yang lebih baik.
Pengeditan SVG tersedia langsung di pembuat desain kami yang kaya fitur dan gratis, yang mencakup fitur pengeditan. Anda dapat memodifikasi, mendownload, atau menggunakan yoursvg dalam berbagai cara, termasuk drag-and-drop dan pemrosesan batch. Program ini memungkinkan Anda membuat grafik, mengedit konten SVG, dan mengedit video online. Yang terbaik adalah menggunakan Mediamodifier untuk memodifikasi file SVG dan ikon sederhana. Editor desain Mediamodifier.svg dapat digunakan di browser untuk mengedit file vektor dengan mudah. Anda dapat menambahkan teks ke gambar menggunakan alat teks di menu sebelah kiri, lalu memilih teks di atas berkas vektor. Anda dapat menyimpan SVG yang sudah selesai sebagai file JPG, PNG, atau PDF langsung dari browser Anda.
Itu untuk Anda! (Tautan ke file SVG).
Ini karena kekuatan inheren dari CSS HTML%27s. Menggunakan berbagai format, Anda dapat membuat grafik yang indah dan interaktif untuk situs web atau blog Anda. Sebagai editor untuk HTML, SVG memungkinkan Anda dengan mudah membuat grafik yang dapat dicari dan dimodifikasi, serta membuat situs yang tidak ingin Anda kode – ideal bagi mereka yang membuat grafik yang dapat dicari dan dimodifikasi.
br>Gunakan SVG untuk menampilkan konten blog atau website Anda. Sebelum Anda mulai menggunakan SVG di situs web atau blog Anda, pastikan browser Anda mutakhir dan didukung oleh sebagian besar browser dan perangkat utama. Setelah itu, cukup sertakan file SVG di konten Anda dan siap digunakan.
Manfaat menggunakan SVG sangat banyak. Anda dapat menggunakan svg di situs web atau blog Anda karena berbagai alasan. Karena ukurannya yang sangat kecil, file SVG ideal untuk situs web dengan ukuran kecil atau sedang. Selain itu, karena SVG adalah file yang sangat mudah beradaptasi, Anda dapat dengan mudah menyesuaikan dan menyesuaikan grafik sesuai kebutuhan. Terakhir, skalabilitas, yang memungkinkan penggunaan ukuran apa pun, dapat dicapai tanpa mengorbankan kualitas atau performa rendering.
Jadi mengapa Anda tidak mencoba SVG?
Ini adalah format grafik yang kuat dan serbaguna yang harus dipertimbangkan jika Anda mencari format grafik yang dinamis dan kuat. Apakah layak mencoba SVG sendiri?

Cara Mengedit File Svg
Anda dapat menggunakan editor online gratis seperti Editor SVG jika Anda tidak memiliki editor Silverlight khusus yang terpasang di aplikasi Anda.
Anda dapat mencoba membuka SVG di beberapa editor berbeda untuk melihat editor mana yang paling Anda sukai.
Editor grafik vektor seperti Adobe Illustrator memungkinkan pengguna untuk membuat dan mengedit file menggunakan editor grafik vektor seperti Adobe Illustrator.
Buka file SVG di Illustrator dengan mengetuknya di file explorer dan pilih Buka di Adobe Illustrator.
Jika Anda lebih suka menggunakan editor grafik vektor selain Adobe Illustrator, opsi paling populer termasuk Inkscape, Affinity Designer, dan SVG Editor.
Untuk memulai, kemungkinan besar Anda harus menggunakan pengaturan default saat membuka SVG di editor grafik vektor.
Anda dapat mengubah ukuran grafik vektor, ketebalan garis, dan warna isian dengan melakukannya.
Alat isian, coretan, dan warna dapat digunakan di editor untuk mengubah warna lapisan, serta seluruh dokumen.
Anda juga dapat menyimpan file SVG ke perangkat Anda atau membaginya dengan teman setelah Anda mengeditnya sesuai keinginan Anda.
Cara Menggunakan Edit Svg
Anda dapat mengedit gambar SVG di Office untuk Android dengan mengetuk ikon pilihan lalu memilih gambar yang ingin Anda edit, yang akan muncul di pita Grafik. Satu set gaya standar adalah semua yang diperlukan untuk mengubah tampilan file SVG Anda dengan cepat dan mudah.
Cukup buka aplikasi Vector Ink online dan pilih New Design. Arahkan ke file Anda dan kemudian impor; klik di atasnya untuk mengakses browser file Anda. Untuk melakukan perubahan setelah mengimpor elemen, klik Pisahkan grup atau ketuk dua kali lagi. Untuk memilih warna, gunakan penetes mata untuk mengaplikasikannya pada kanvas dan elemen lainnya. Editor palet warna dapat digunakan untuk mengubah atau menyesuaikan palet warna. Properti transformasi objek dapat dimodifikasi. Untuk mengubah ukuran, rotasi, posisi, kemiringan, atau visibilitas objek, gunakan panel Transform. Point Tool dapat digunakan untuk memodifikasi jalur vektor. Modifikasi jalur tambahan dapat dilakukan dengan panel kontrol Jalur.
Ikon Edit Svg
Ikon edit svg adalah grafik vektor yang dapat diedit menggunakan perangkat lunak seperti Adobe Illustrator atau Inkscape. Ikon dapat diubah ukurannya tanpa kehilangan kualitas, dan dapat disesuaikan dengan warna dan efek yang berbeda.
Cara Membuat Ikon Svg Unik
Di kolom sebelah kiri, berbagai pilihan warna akan ditampilkan jika Anda mengunggah SVG ke editor warna. Hanya warna elemen yang ingin Anda ubah yang harus dipilih. Segera setelah Anda memutuskan warna mana yang ingin Anda ganti, isilah bagian yang kosong. Hasilnya, elemen vektor Anda akan diubah. Metode paling umum untuk membuat ikon SVG adalah melalui tangan atau dengan alat. Yang terakhir adalah opsi paling sederhana karena tidak memerlukan pengkodean sama sekali. Papan gambar virtual digunakan untuk membuat ikon Anda dalam program gambar vektor, dan Anda dapat memanipulasi jalur Anda dan memilih berbagai bentuk, warna, dan warna. Langkah selanjutnya adalah mengekspor ikon Anda sebagai SVG. Bagaimana ikon bisa menjadi sva? Tidak ada batasan jumlah desain dan gaya unik yang dapat dibuat dengan ikon SVG. Sangat mudah untuk menyesuaikan ikon SVG untuk aplikasi dan layanan web yang berbeda.
Jendela Editor Svg
Ada banyak jendela editor svg yang tersedia saat ini. Beberapa yang populer termasuk Adobe Illustrator, Inkscape, dan Sketch. Masing-masing memiliki serangkaian fitur dan alat unik yang memungkinkan Anda membuat grafik vektor yang indah.
Scalable Vector Graphics (SVG) adalah format gambar substansial (atau format file biner) yang menggunakan bahasa markup XML untuk menampilkan vektor dan data grafis dalam format XML. Ada banyak perangkat lunak dan alat pengeditan yang tersedia untuk membantu Anda membuat file svega. PC Anda dapat mengedit dan mengekspor gambar SVG menggunakan editor SV Windows. Menggabungkan interaktivitas aplikasi web dengan kekuatan perangkat lunak desktop adalah apa yang dilakukan teknologi ini. GravitDesigner adalah alat online sederhana namun kuat yang memungkinkan pengguna membuat berbagai hal menakjubkan dari bawah ke atas. Vecta Vectaeditor adalah HTML 5 dan alat berbasis desain web untuk membuat grafik vektor. Ini adalah alat Open-Source berbasis JavaScript untuk mengedit Scalable Vector Graphics (SVG).
Ini memungkinkan Anda untuk menyimpan grafik vektor ke server Anda (atau penyimpanan lokal) dan mengeditnya langsung di browser. Karena editor berjalan tanpa plugin, ini ditulis dalam JavaScript/jQuery. Jika Anda akan mendesain, Anda memerlukan editor Windows 10 SVG terbaik.
Svg Editor Android
Ada banyak editor svg android yang tersedia di Google Play Store. Beberapa yang paling populer termasuk Inkscape, Adobe Illustrator, dan Sketch. Ketiga aplikasi tersebut menawarkan beragam fitur dan alat untuk membantu Anda membuat grafik vektor berkualitas tinggi.
Scalable Vector Graphics (SVG) adalah format file berbasis XML untuk grafik 2D. Enam aplikasi penampil SVG gratis untuk Android disertakan di bagian ini. Daftar aplikasi ini mencakup beberapa yang juga dapat mengonversi file SVG. Kami juga memiliki daftar aplikasi gratis terbaik untuk aplikasi GEDCOM Viewers, Color Inverters, dan Map Maker. Penampil dan konverter sva tersedia untuk Android melalui aplikasi lozsolutiont. Saat menggunakan aplikasi ini, pengguna dapat memilih warna latar belakang untuk file sva. Anda juga dapat mengubah warna latar belakang file SVG. Anda juga dapat mengekspor perubahan ke file PNG atau JPEG selain mengekspornya.
Alternatif Terbaik Untuk Inkscape Untuk Android
Android Studio dan alat pengembangan Android lainnya dapat menghasilkan grafik vektor dalam format vektor. Karena dapat diimpor sebagai sumber daya vektor yang dapat digambar, file SVG mudah digunakan di aplikasi Anda.
Jika Anda mencari editor grafik vektor gratis untuk Android, Anda dapat menemukan berbagai alternatif yang bagus untuk Inkscape. Clip Studio Paint adalah salah satu program terbaik yang tersedia, tetapi tidak gratis. Jika Anda menginginkan alternatif yang lebih mahal untuk PicMonkey, suite Konsep atau suite PicMonkey adalah pilihan yang sangat baik.
