Cara Mengintegrasikan Tombol Bagikan dan Kotak Obrolan WhatsApp Di WordPress
Diterbitkan: 2023-04-03Dengan basis pengguna sekitar 2,2 miliar di seluruh dunia, WhatsApp adalah salah satu layanan perpesanan paling populer yang digunakan saat ini. Menambahkan tombol berbagi Whatsapp ke situs web Anda dapat memungkinkan Anda berinteraksi dengan pengguna dan meningkatkan keterlibatan mereka. Selain itu, tombol kotak obrolan memungkinkan pengguna mengirim pesan kepada Anda langsung dari situs web Anda.
Artikel ini akan memberikan panduan yang mudah diikuti untuk menyertakan tombol berbagi WhatsApp di situs web WordPress Anda.
Mengapa menambahkan tombol WhatsApp di WordPress?
Layanan pesan instan WhatsApp memudahkan individu di seluruh dunia untuk berkomunikasi satu sama lain. Pengguna situs web WordPress Anda dapat dengan cepat membagikan materi Anda dengan koneksi mereka dengan menambahkan tombol berbagi WhatsApp.
Selain itu, Anda dapat menyertakan kotak obrolan WhatsApp sehingga pengguna dapat menghubungi Anda secara langsung. Pelanggan dapat mengajukan pertanyaan tentang produk menggunakan tombol obrolan WhatsApp, misalnya jika Anda menjalankan toko online, tanpa harus mengisi formulir apa pun atau menghubungi layanan pelanggan.
Ini dapat menyebabkan keterlibatan pengguna yang lebih besar dan penurunan tingkat pengabaian keranjang.
Metode 1: Menambahkan tombol Bagikan WhatsApp ke WordPress
Pendekatan ini untuk Anda jika Anda ingin menambahkan tombol berbagi WhatsApp ke situs web Anda. Menginstal dan mengaktifkan plugin Sassy Social Sharing adalah langkah pertama.
Anda harus masuk ke menu Sassy Social Sharing dari sidebar admin setelah aktivasi. Anda sekarang harus mengklik tombol "Antarmuka Standar" di bagian atas.
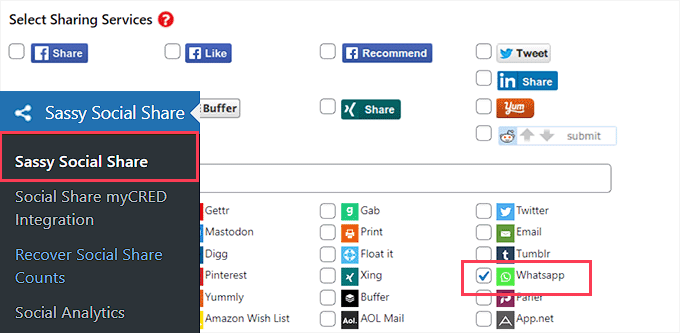
Kemudian, cukup klik kotak di sebelah opsi WhatsApp di bagian bertanda “Pilih Layanan Berbagi” dengan menggulir ke bawah.

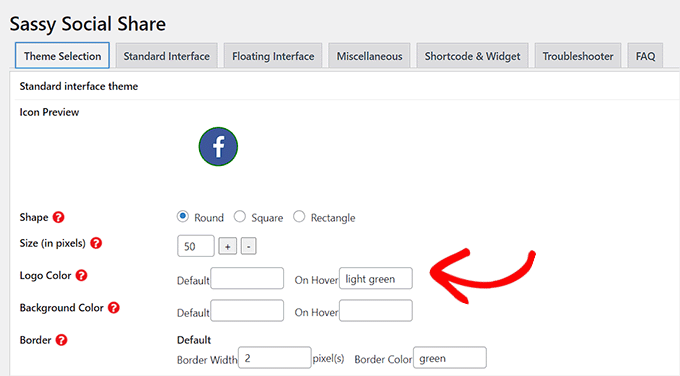
Setelah selesai, jangan lupa klik tombol “Simpan Perubahan” untuk menyimpan pengaturan Anda. Sesampai di sana, pilih "Pemilihan Tema."
Tombol bagikan kemudian dapat diubah dalam berbagai cara, termasuk ukuran, bentuk, logo atau warna latar belakang, dan lainnya. Masuk akal untuk menggunakan warna merek WhatsApp untuk tombol bagikan sehingga orang dapat lebih mudah mengenalinya.

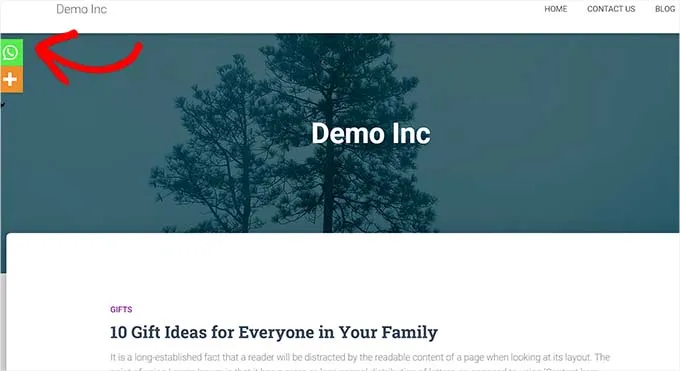
Jangan lupa klik tombol “Simpan Perubahan” setelah selesai untuk menyimpan pengaturan Anda. Untuk melihat tombol berbagi WhatsApp Anda beraksi, buka situs web Anda segera. Inilah tampilannya di situs web pengujian kami.

Tidak tertarik memiliki tombol WhatsApp di setiap halaman? Jangan khawatir; plugin juga memudahkan untuk menambahkannya ke artikel dan halaman individual.
Blokir penambahan tombol Bagikan WhatsApp oleh Editor
Anda harus terlebih dahulu menonaktifkan tampilan tombol berbagi global jika Anda ingin hanya menampilkan tombol berbagi WhatsApp pada posting dan halaman tertentu.
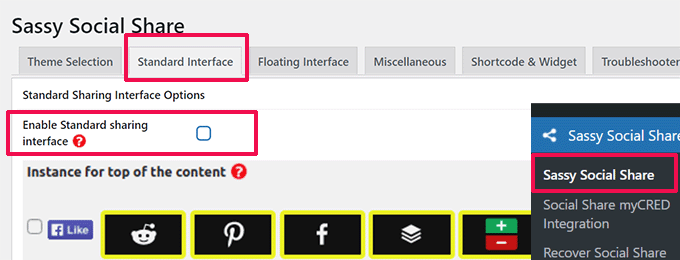
Cukup pilih tab "Standard Interface" dari halaman Sassy Social Sharing di sidebar admin WordPress untuk melakukannya.
Langkah selanjutnya adalah membatalkan pilihan kotak centang "Aktifkan antarmuka berbagi standar".

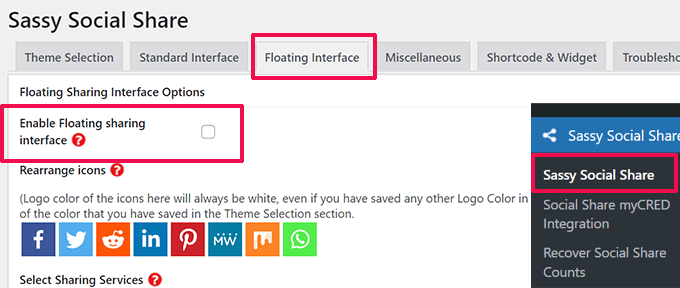
Buka tab "Antarmuka Terapung" selanjutnya.
Dari sini, pilih opsi untuk "Aktifkan antarmuka berbagi Terapung" dan hapus centang pada kotak di sebelahnya.

Anda sekarang dapat menambahkan tombol berbagi WhatsApp ke halaman atau posting apa pun di situs web Anda menggunakan kode pendek setelah menonaktifkan ikon berbagi sosial default dan mengambang.
Cukup buka postingan atau halaman di editor konten tempat Anda ingin menambahkan tombol berbagi WhatsApp, atau mulai dari awal.
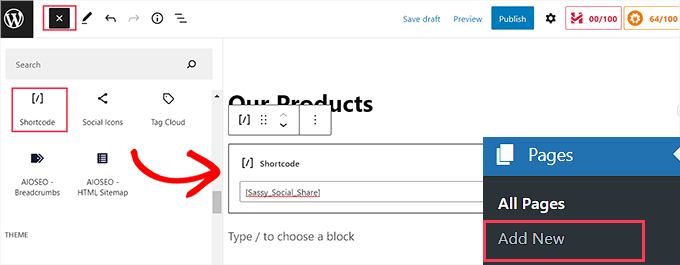
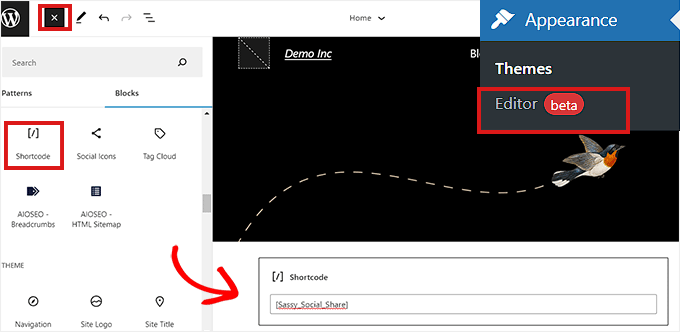
Cukup cari blok "Shortcode" dengan mengklik ikon Tambahkan Blok (+) di sudut kiri atas dari sini. Blok kemudian harus ditambahkan ke halaman.

Langkah selanjutnya adalah copy paste shortcode berikut ke dalam area “Shortcode”.
| 1 | [Sassy_Social_Share] |
Untuk menyimpan perubahan Anda, cukup klik tombol "Publikasikan" atau "Perbarui" saat Anda selesai. Ini adalah bagaimana tombol berbagi WhatsApp Anda akan muncul.

Widgetisasi Tombol Bagikan WhatsApp
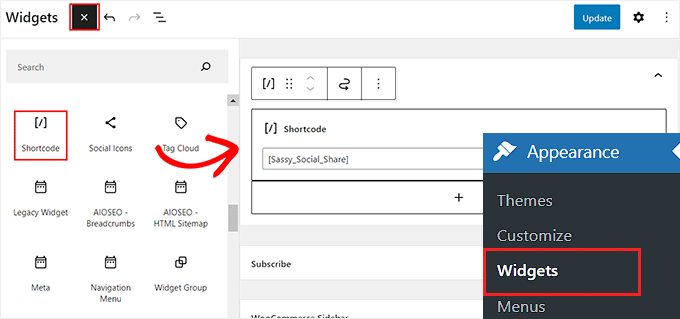
Anda harus mengakses halaman Appearance > Widgets dari sidebar admin untuk menambahkan tombol share WhatsApp ke sidebar website Anda. Cukup identifikasi blok "Kode pendek" dengan mengklik ikon Tambahkan Blok (+) di pojok kiri atas dari sini.
Blok "Shortcode" kemudian harus ditambahkan ke sidebar.

Cukup salin kode pendek berikut dan tempelkan ke blok setelah itu.
| 1 | [Sassy_Social_Share] |
Untuk menyimpan pengaturan Anda, gunakan tombol "Perbarui" setelah itu. Setelah dimasukkan ke bilah sisi situs web, tombol berbagi WhatsApp Anda akan muncul seperti yang ditunjukkan di atas.

Tambahkan tombol Bagikan WhatsApp di Editor Situs Lengkap
Jika Anda menggunakan tema blokir, Anda tidak akan memiliki akses ke tab "Widget" dan sebaliknya akan menggunakan seluruh editor situs. Untuk menggunakan seluruh editor situs, pertama-tama buka opsi Penampilan » Editor di sidebar admin.
Blok "Shortcode" kemudian harus ditambahkan ke lokasi yang sesuai di situs web Anda dengan mengklik tombol "Tambahkan Blok" (+) di bagian atas halaman.
Tambahkan kode pendek berikutnya ke blok setelah itu.
| 1 | [Sassy_Social_Share] |

Klik tombol "Simpan" di bagian atas setelah Anda selesai.
Tombol berbagi WhatsApp muncul seperti ini di situs web pengujian kami.

Metode 2: Aktifkan Tombol Kotak Obrolan WhatsApp WordPress.
Anda dapat menyertakan tombol kotak obrolan WhatsApp di WordPress menggunakan metode ini.
Ini menyiratkan bahwa pengguna akan dapat mengirimi Anda pesan langsung di nomor telepon WhatsApp Anda ketika mereka mengklik ikon obrolan WhatsApp.
Catatan: Anda harus menyadari bahwa meskipun Anda tidak akan menerima pesan apa pun secara langsung di dasbor WordPress Anda, Anda masih dapat berbicara secara normal menggunakan aplikasi WhatsApp versi desktop, browser, dan seluler.

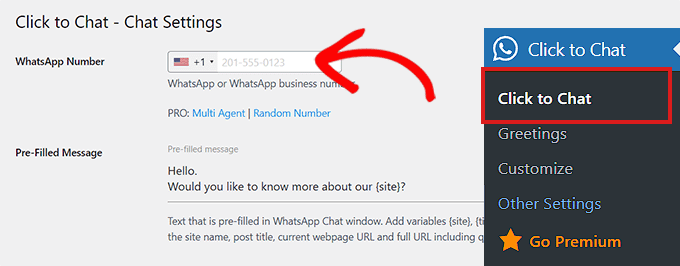
Menginstal dan mengaktifkan plugin Click to Chat adalah langkah pertama. Anda harus pergi ke item menu Click to Chat yang telah ditambahkan ke sidebar dasbor admin WordPress Anda setelah aktivasi.
Anda sekarang harus mulai dengan memasukkan nomor telepon perusahaan Anda ke bidang "Nomor WhatsApp". Anda dapat menghubungi nomor ini untuk mendapatkan pesan dari pengguna lain.
Kemudian, di area “Pre-Filled Message”, Anda harus memasukkan pesan singkat. Ini akan selalu menjadi pesan yang muncul di jendela obrolan WhatsApp Anda secara default.

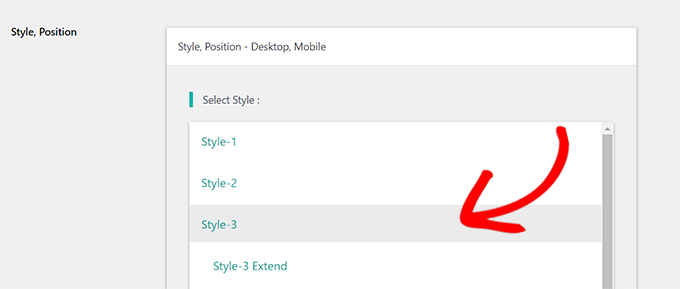
Buka bagian bawah halaman untuk melihat bagian "Gaya, Posisi".
Mulailah dengan memilih gaya kotak obrolan WhatsApp dari menu dropdown. Plugin ini hadir dengan kira-kira 8 gaya berbeda secara default. Cukup pilih opsi pilihan Anda.

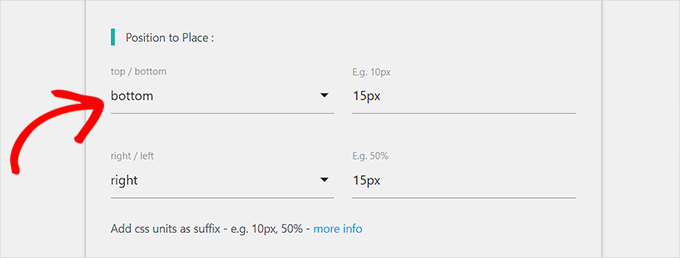
Setelah itu, Anda harus menggulir ke bawah ke bagian yang berlabel "Position to Put".
Dari titik ini, Anda dapat memilih ukuran dan posisi kotak obrolan dari menu tarik-turun.

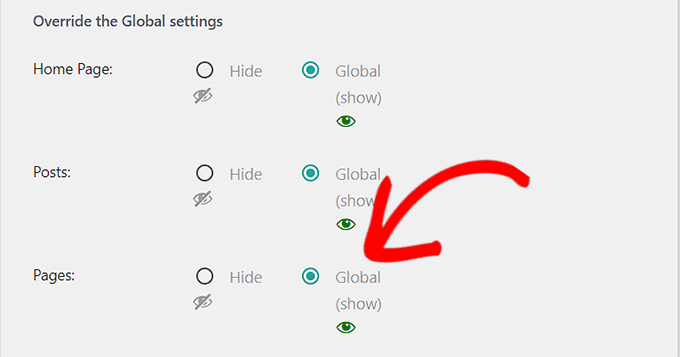
Langkah selanjutnya adalah menemukan bagian "Pengaturan Tampilan".
Cukup pilih kotak centang "Global" di sebelah opsi di mana Anda ingin menampilkan kotak obrolan WhatsApp Anda di jendela ini.

Ingatlah untuk mengklik tombol "Simpan Perubahan" di bagian akhir untuk menyimpan pengaturan Anda.
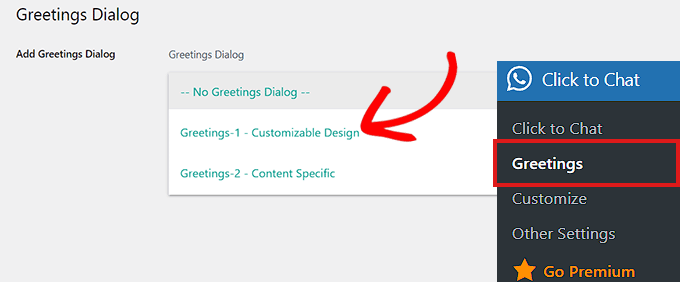
Untuk memilih dialog sapaan dari menu tarik-turun, langsung buka halaman Click to Chat »Salam .
Tombol WhatsApp akan ditampilkan di halaman Anda bersama dengan dialog salam ini.

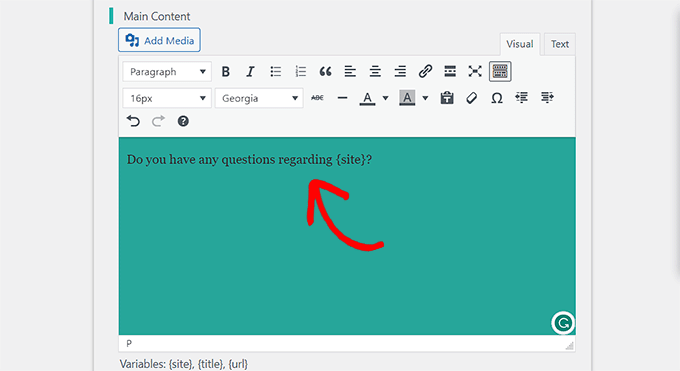
Setelah mengambil keputusan, masukkan teks untuk header dialog salam, konten utama, dan ajakan bertindak.
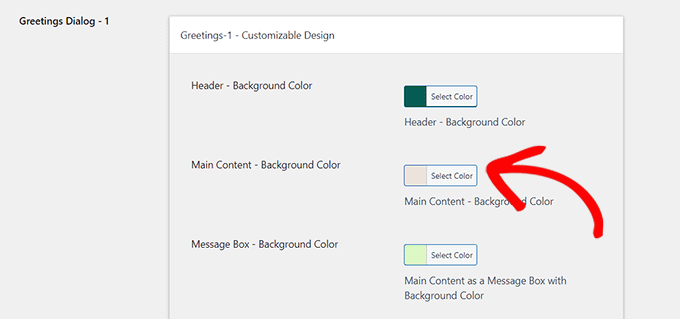
Gulir ke bawah ke bagian "Desain yang Dapat Disesuaikan" setelah itu.

Anda kemudian dapat memilih warna latar belakang untuk kotak pesan, header, dan konten utama Anda.
Untuk menyimpan pengaturan Anda, cukup klik tombol "Simpan Perubahan" sesudahnya.

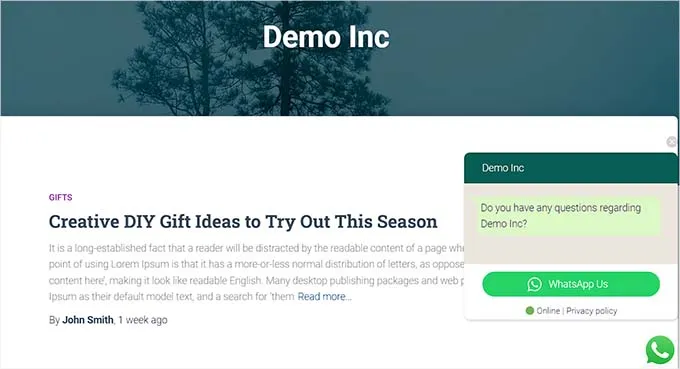
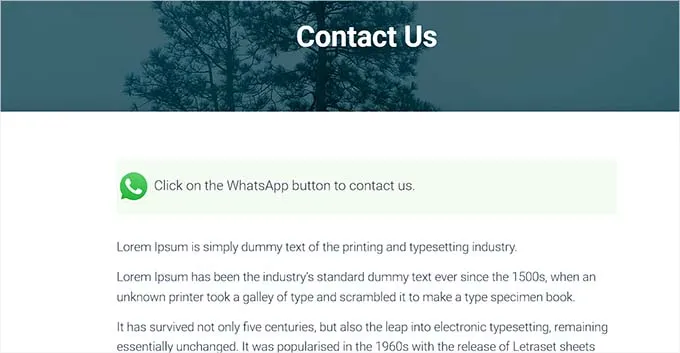
Anda kemudian harus pergi ke situs web Anda. Kotak obrolan WhatsApp Anda akan muncul seperti ini secara default.

Di sini, kami akan mendemonstrasikan bagaimana Anda dapat dengan cepat menambahkan tombol obrolan WhatsApp ke editor blok situs web, widget, atau editor situs lengkap Anda.
Sertakan tombol Obrolan WhatsApp di Editor Blok.
Dengan editor blok, Anda dapat dengan cepat menambahkan tombol WhatsApp ke halaman atau posting tertentu di situs web WordPress Anda. Kami akan menambahkan tombol WhatsApp ke halaman.
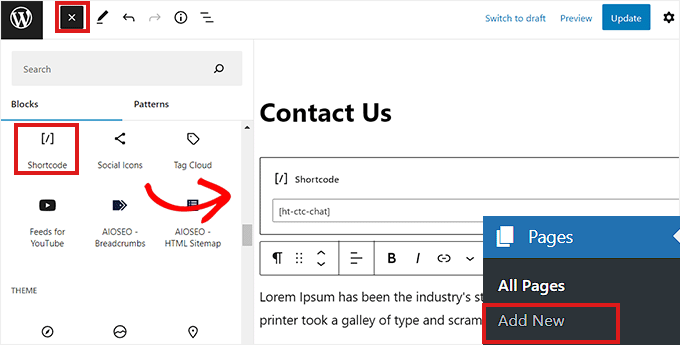
Anda harus terlebih dahulu mengakses halaman Halaman »Tambah Baru di sidebar admin.
Dengan demikian, editor blok akan terbuka. Langkah selanjutnya adalah memilih blok “Shortcode” dengan mengklik tombol “Add Block” (+) di pojok kiri atas layar.

Kode pendek berikut harus disalin dan ditempelkan ke blok 'Kode pendek' setelah ditambahkan.
| 1 | [ht-ctc-chat] |
Kemudian, cukup klik tombol "Publikasikan" di bagian atas.
Di halaman pengujian kami, tombol WhatsApp muncul seperti yang ditunjukkan.

Widgetisasi Tombol Obrolan WhatsApp
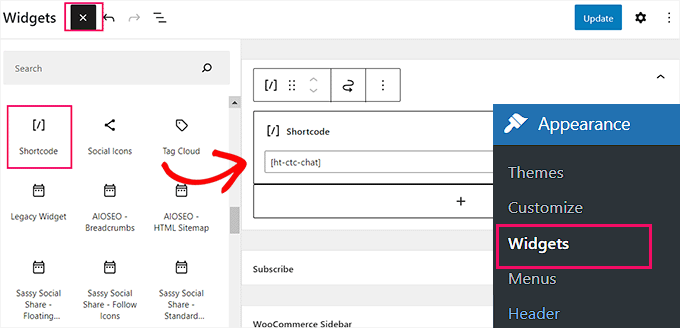
Teknik ini menunjukkan bagaimana Anda dapat dengan cepat menambahkan tombol WhatsApp sebagai widget ke sidebar situs web Anda. Anda harus terlebih dahulu menavigasi ke halaman Appearance » Widgets sidebar WordPress.
Cukup luaskan tab "Sidebar" setelah sampai di sana, lalu klik tombol "Tambah Blok" (+) di bagian atas. Cukup temukan blok "Shortcode" dan letakkan di sidebar setelah itu.

Cukup salin kode pendek berikut dan rekatkan ke blok saat ini.
| 1 | [ht-ctc-chat] |
Untuk menyimpan pengaturan Anda, jangan lupa klik tombol "Perbarui" di bagian akhir.
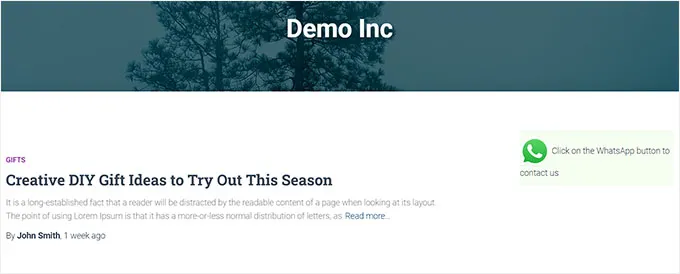
Beginilah cara tombol WhatsApp muncul di situs web pengujian kami setelah ditambahkan ke sidebar.

Tambahkan Tombol Obrolan WhatsApp di Editor Situs Lengkap
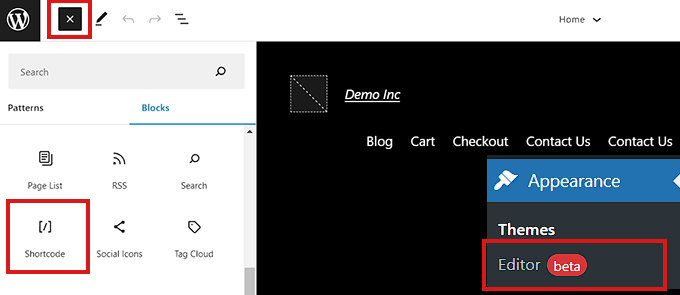
Pendekatan ini cocok untuk Anda jika editor situs web Anda memiliki tema berbasis blok. Untuk memulai editor situs lengkap, navigasikan dulu ke halaman Appearance » Editor.
Cukup klik tombol “Tambah Blokir” (+) di pojok kiri atas layar setelah Anda tiba di sana. Sekarang yang harus Anda lakukan adalah menemukan lokasi pilihan Anda di situs dan menambahkan blok "Kode Pendek" di sana.

Salin dan tempel kode pendek berikut di dalam blok setelah ditambahkan.
| 1 | [ht-ctc-chat] |
Ingatlah untuk mengeklik opsi 'Perbarui' di bagian atas untuk menyimpan perubahan sebelum Anda selesai. Di situs web kami, tombol WhatsApp muncul seperti ini.

Kami sangat berharap postingan ini menunjukkan kepada Anda cara menambahkan tombol berbagi WhatsApp ke WordPress. Anda mungkin juga ingin melihat daftar alat pengoptimal konten pengguna WordPress teratas kami.
