Cara Menghubungkan Stylesheet CSS Ke Header Php Di WordPress
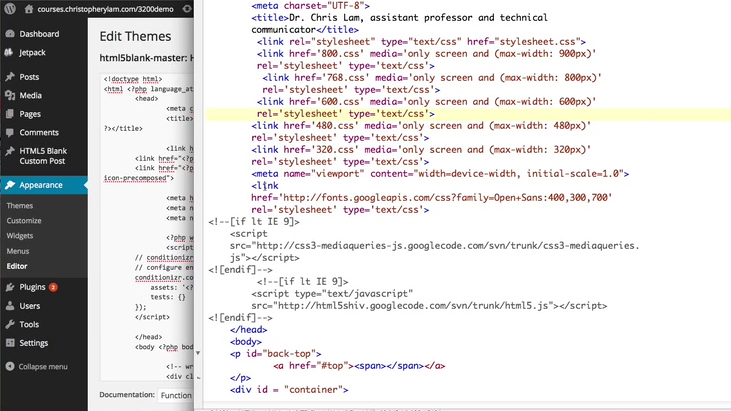
Diterbitkan: 2022-11-11Saat membuat tema WordPress, stylesheet CSS umumnya ditentukan di salah satu dari dua tempat: baik di dalam file header.php, atau di dalam file eksternal yang kemudian ditautkan ke header.php. Metode sebelumnya biasanya digunakan ketika hanya ada sedikit gaya CSS yang harus dilakukan, karena lebih efisien untuk menyimpan kode CSS di dalam file header.php itu sendiri. Metode terakhir digunakan ketika ada banyak gaya CSS yang harus dilakukan, karena lebih efisien untuk menyimpan kode CSS dalam file terpisah dan kemudian menautkannya dari header.php. Metode apa pun yang Anda pilih, Anda harus memastikan bahwa stylesheet CSS Anda ditautkan dengan benar ke header.php sehingga tema WordPress Anda dapat mengakses dan menggunakan kode CSS.
CSS, atau Cascading Style Sheets , adalah file yang digunakan oleh browser untuk memungkinkan mereka menafsirkan desain situs web. Saat Anda mengunjungi sebuah situs web, browser Anda akan mengambil file CSS ini dan menampilkannya dengan dokumen penting lainnya. Cuplikan di atas, serta kode yang lebih besar yang terkandung di dalamnya, benar-benar mengubah topik posting ini. Langkah pertama adalah masuk ke layanan hosting domain Anda dan pilih root dokumen untuk situs Anda. Arahkan ke WP-content/themes/YOUR THEME NAME untuk melihat apakah ada folder dengan file CSS. Gaya, dalam bentuk lembar gaya CSS, adalah umum. Setelah Anda mengunduh dan mengedit program, Anda dapat menggunakan program pengeditan teks di komputer Anda untuk menyelesaikannya. Setelah Anda selesai mengedit file CSS, tekan tombol Unggah untuk mengunggahnya ke direktori lokal Anda.
Ini adalah bahasa pemrograman yang digunakan untuk gaya dan tata letak halaman web, seperti mengubah font, warna, ukuran, dan jarak konten, membaginya menjadi beberapa kolom, atau menambahkan animasi dan elemen dekoratif lainnya.
Apa itu file CSS? Elemen HTML ditampilkan di layar, di atas kertas, atau dengan cara lain menggunakan CSS (Cascading Style Sheets). HTML memungkinkan Anda untuk menentukan gaya yang disematkan atau lembar gaya eksternal .
Setelah Anda mengklik F12, Anda akan melihat semua CSS di halaman Anda, termasuk alat pengembang, sumber daya, bingkai, lembar gaya, dan sebagainya.
Di mana Stylesheet Css Di WordPress?

Setiap tema WordPress menyertakan file CSS (stylesheet) yang diperlukan untuk ditampilkan. Halaman website (desain visual dan tata letak) disajikan kepada pengunjung dengan bantuan sistem ini.
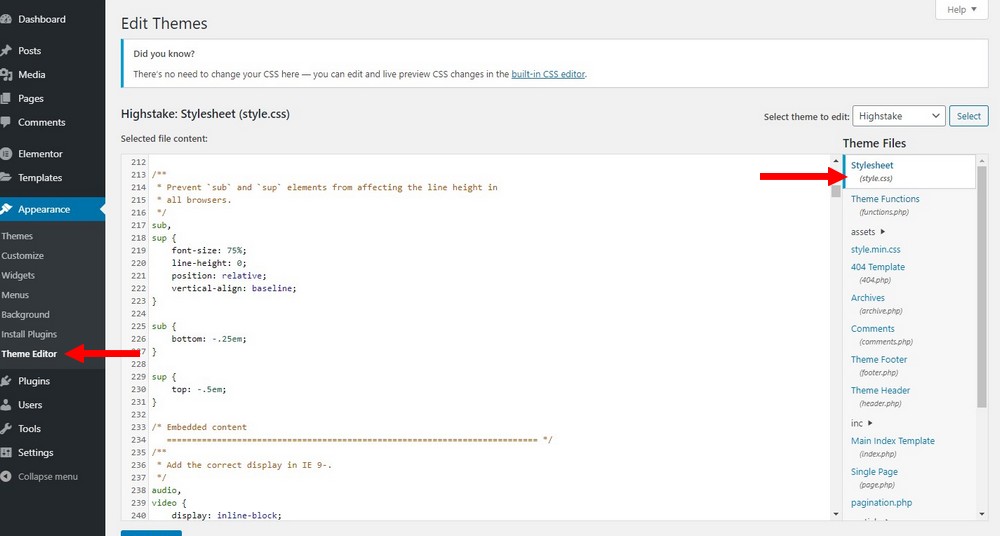
Style.css adalah file tempat setiap tema WordPress dihosting. Situs web WordPress dibedakan berdasarkan struktur, warna, dan gaya yang dikandungnya. Untuk mengubah cuplikan kode dalam gaya, Anda harus terlebih dahulu mengubah CSS melalui Dasbor WordPress. File style.ss di editor dasbor WordPress dapat digunakan untuk mengubah tampilan situs web Anda. Setelah mengklik tombol Inspect, Anda akan melihat bahwa layar browser Anda memiliki dua tab. Ubah kode dengan mencari kelas atau bagian yang sesuai. File disimpan setelah Anda membuat perubahan, dan Anda akan dapat melihat apa yang telah Anda buat nanti. Anda dapat menelusuri bagian gaya di situs Anda menggunakan fitur Inspeksi Chrome.
Halaman web harus berisi kode CSS, yang sangat penting dan dapat menyebabkan masalah jika tidak diformat dengan benar. Anda dapat memformat kode CSS Anda menggunakan alat pengembang Google Chrome. Alat ini memungkinkan Anda untuk mengedit atau menghapus lembar gaya yang sudah disematkan dalam elemen di halaman web, lalu menerbitkan perubahan Anda menggunakan template.
Cara Mengubah Css Gaya WordPress Anda
Pilih Appearance -> Customize dari menu di dashboard WordPress Anda untuk mengubah gaya css WordPress Anda. Anda dapat menambahkan kode CSS apa pun ke situs web Anda dengan menggunakan bagian CSS Tambahan. Anda dapat dengan mudah mengubah kode yang ingin Anda gunakan dengan mengetikkannya ke dalam kotak css. Jika Anda perlu membuat perubahan yang signifikan, saya sarankan menggunakan style sheet terpisah .
Bisakah Saya Mengedit Css Pada Tema WordPress?

Anda dapat menyesuaikan CSS apa pun tema WordPress yang Anda gunakan dengan penyesuai bawaan. Dengan masuk ke Appearance – Customization, Anda dapat menyesuaikan bagian Appearance – Customize dashboard Anda.
Langkah-langkah di bawah ini akan memandu Anda melalui cara menambahkan atau memodifikasi CSS ke tema WordPress Anda. WordPress tidak menyertakan editor atau bidang apa pun saat membuat aturan gaya ini sebagai default. Akibatnya, template harus dimodifikasi atau diganti dengan metode lain (disarankan). Karena WordPress 4.7 mendukung pembuatan kode CSS kita sendiri, kita tidak lagi memerlukan plugin eksternal. Modul CSS Kustom JetPack membuatnya sederhana dan efisien untuk menambahkan gaya kustom ke desain atau tema WordPress. Jika Anda memilih Slim JetPack, Anda tidak perlu mengaktifkan di Langkah 2 atau Langkah 3. Proses melakukan ini bisa jadi membosankan bagi sebagian pengguna.
Untuk menginstal perangkat lunak, Anda memerlukan editor CSS (notepad tidak disarankan; teks luhur lebih disukai) dan FTP atau akses paket tema anak. Jika Anda tidak memiliki masalah dalam membuat Tema Anak, Anda harus menggunakan ini sebagai pilihan pertama Anda. Anda mungkin lebih baik mengedit CSS tema Anda secara langsung (style. CSS). Tidak ada cara untuk mengubah atau menambahkan fitur baru ke Jetpack. Gaya hanya lembaran yang dimaksudkan untuk penggunaan pribadi. Anda akan kehilangan perubahan tersebut terlepas dari versi tema yang Anda gunakan.

Jika Anda tidak terbiasa dengan CSS, Anda harus berhati-hati dengan tanda baca dan aturan. Jika Anda tidak menentukan titik koma di kertas gaya Anda atau membiarkan kunci terbuka, beberapa browser mungkin tidak mengenalinya. Metode dan alternatif lain termasuk plugin yang memungkinkan Anda menentukan lembar gaya atau tema yang menyertakan bidang yang memungkinkan Anda mengubahnya.
Bagaimana Saya Mengakses File Css Di WordPress?
Untuk menemukan folder yang berisi file css, buka konten WP > tema > NAMA TEMA ANDA. Stylesheet dan style CSS adalah nama yang paling umum untuk mereka. Jika Anda memilih untuk mengunduhnya dan menggunakan program pengeditan teks, program itu akan dimuat ke komputer Anda.
Tips Mengatasi Masalah Saat Css Situs Anda Tidak Muncul
Membersihkan cache browser Anda dapat membantu Anda mengetahui mengapa CSS Anda tidak muncul di situs Anda. Jika itu gagal untuk menyelesaikan masalah, Anda harus memecahkan masalah tersebut. Ini bisa disebabkan oleh konflik dengan Tema atau plugin. Jika Anda tidak dapat menemukan sumber masalahnya, Anda harus menghubungi pengembang web untuk mencari tahu.
Kode Stylesheet Style.css

Style.css adalah kode stylesheet yang memungkinkan Anda mengubah tampilan dan nuansa situs web Anda. Anda dapat menggunakan kode ini untuk menyesuaikan warna, font, dan tata letak situs Anda. Kode ini mudah digunakan dan dapat dengan mudah disesuaikan agar sesuai dengan kebutuhan Anda.
CSS adalah singkatan dari Cascading Style Sheets. Itu dapat dengan mudah mengelola tata letak beberapa halaman web sekaligus. Saat menggunakan CSS sebaris , satu elemen HTML diberi gaya yang berbeda. CSS internal halaman HTML dapat didefinisikan sebagai berikut: di bagian 'head', di dalam elemen gaya. Lembar gaya eksternal memungkinkan Anda mengubah tampilan situs web apa pun, apa pun kontennya. Lembar gaya eksternal dapat ditulis dalam editor teks apa pun untuk diedit. Ekstensi A.CSS harus ditentukan untuk file yang akan disimpan, dan tidak ada kode HTML yang harus ada.
Kami akan mendemonstrasikan beberapa properti CSS umum seperti keluarga font dan batas. Properti perbatasan CSS menentukan seberapa jauh jarak antara teks dan perbatasan. Margin adalah area ruang yang berada di luar batas (juga dikenal sebagai properti margin). Lembar gaya eksternal dapat direferensikan menggunakan URL lengkap atau jalur yang terkait dengan halaman saat ini. Informasi lebih lanjut tentang tutorial CSS tersedia.
Ial, Helvetica, Sans-serif; } Deklarasi Dalam Css
Lembar gaya dapat merujuk ke dokumen apa pun dalam nada yang sama. Biasanya, browser web menampilkan lembar gaya untuk dokumen yang sedang dilihatnya. Browser akan menampilkan lembar gaya untuk dokumen tempat tautan menunjuk jika pengguna mengkliknya. Setiap lembar gaya berisi sejumlah deklarasi, yang masing-masing pada dasarnya adalah pernyataan tentang bagaimana elemen atau kelompok elemen harus dirender. Setiap deklarasi terdiri dari satu atau lebih properti dan satu atau lebih nilai. Saat membuat CSS, Anda harus mulai dengan lembar gaya sederhana. Setiap deklarasi dalam style sheet ini dapat digunakan untuk menata seluruh dokumen. Deklarasi ini kemudian dapat digunakan untuk menata elemen tertentu dalam dokumen Anda berdasarkan lokasi, konten, dan faktor lainnya. Jika semua paragraf dokumen Anda terletak di lokasi yang sama, Anda mungkin ingin menatanya dengan cara itu juga. Ini dapat dicapai dengan menggunakan deklarasi berikut di lembar gaya dasar Anda. 13 karakter dalam ukuran font; 12 karakter dalam ukuran teks. Dengan deklarasi ini, ukuran font 12-bit akan diatur untuk setiap paragraf. Deklarasi ini dapat digunakan untuk mengatur gaya paragraf individual dalam dokumen Anda sesuai kebutuhan. Deklarasi dapat digunakan untuk menata elemen berdasarkan lokasinya. Di mana pun judulnya berada, Anda mungkin ingin menatanya dengan cara yang sama di dokumen Anda. Cara termudah untuk melakukannya adalah dengan menyertakan deklarasi seperti ini di lembar gaya dasar Anda: Ada ukuran font kecil 2em. Deklarasi jenis ini menentukan ukuran font untuk semua judul. Seperti yang Anda lihat, deklarasi ini memungkinkan Anda untuk menata setiap judul dalam dokumen Anda sesuai kebutuhan. deklarasi adalah opsi lain untuk menata elemen tertentu berdasarkan kontennya. Gaya teks bisa sama untuk semua karakter dalam dokumen Anda, apa pun kontennya. Ini dapat dicapai dengan menyisipkan deklarasi seperti di bawah ini ke dalam lembar gaya dasar Anda. *****Silakan ketik *br A adalah salah satu keluarga font.
Style.css Stylesheet Hilang
Jika situs web Anda tidak memiliki lembar gaya, kemungkinan karena lembar gaya tidak ditautkan dengan benar dalam kode HTML. Tanpa stylesheet, situs web tidak akan dapat memuat kode CSS apa pun, yang berarti bahwa situs web tidak akan diberi gaya. Jika Anda kehilangan stylesheet, Anda harus memeriksa kode HTML Anda untuk memastikan bahwa stylesheet ditautkan dengan benar.
WordPress Style.css Tidak Bekerja
Jika Anda mengalami masalah dengan style.css WordPress Anda tidak berfungsi, ada beberapa solusi potensial yang dapat Anda coba. Pertama, pastikan Anda telah mengunggah dan mengaktifkan tema dengan benar di panel admin WordPress Anda. Jika tema tidak diaktifkan, perubahan Anda tidak akan terlihat di bagian depan situs Anda. Selanjutnya, periksa untuk melihat apakah Anda telah membuat perubahan pada file tema secara langsung, karena ini juga dapat menyebabkan masalah. Jika Anda telah membuat perubahan, coba kembali ke file tema asli dan lihat apakah itu menyelesaikan masalah. Terakhir, jika tidak ada solusi yang berhasil, Anda mungkin perlu menghubungi host WordPress atau pengembang tema untuk bantuan lebih lanjut.
