Bagaimana Cara Membuat Menu Drop Down di WordPress?
Diterbitkan: 2022-09-06Apakah Anda bertanya-tanya bagaimana cara membuat menu drop-down di WordPress ? Jika itu masalahnya, maka Anda telah datang ke tempat yang tepat.
Menambahkan fitur navigasi yang baik adalah penting saat membuat situs web. Terutama jika Anda memiliki situs web dengan banyak halaman dan posting, maka navigasi yang tepat sangat penting.
Karena pengunjung Anda harus dapat mengakses apa pun di situs web Anda dengan mudah. Jadi, membuat menu drop-down adalah cara yang harus dilakukan.
Tapi bagaimana Anda bisa membuat menu drop-down di WordPress? Jangan khawatir! Pada artikel ini, kami akan memandu Anda melalui semua langkah untuk membuat menu drop-down dengan mudah di WordPress.
Mari kita mulai!
Mengapa Menambahkan Menu Drop Down di WordPress?
Sebelum melanjutkan, Anda mungkin ingin tahu mengapa menambahkan menu tarik-turun di situs web WordPress.
Ada banyak manfaat menggunakan menu tarik-turun di situs web Anda. Pertama, itu akan membuat navigasi situs web Anda lebih mudah bagi pengguna.
Misalnya, jika Anda membuat situs web eCommerce, menu tarik-turun akan membantu mengkategorikan produk dan layanan dengan tepat.
Manfaat Menu Drop Down di WordPress
Berikut adalah beberapa manfaat dari menu drop-down:
- Anda akan dapat menambahkan item sebanyak yang Anda inginkan ke menu Anda.
- Mudah untuk menambahkan item menu dalam ruang kecil.
- Menu tarik-turun menambahkan pengalaman navigasi yang mudah bagi pengunjung Anda.
- Kelola item dengan mudah sesuai kategori.
Sekarang setelah Anda mengetahui manfaat menu tarik-turun di situs web WordPress, Anda mungkin ingin membuatnya.
Jadi, tanpa basa-basi lagi, mari kita ikuti langkah-langkahnya.
Bagaimana Cara Membuat Menu Drop Down di WordPress?
Mampu menambahkan menu drop-down di WordPress adalah fitur berguna yang berguna bagi pengunjung situs web Anda.
Selain itu, Anda dapat menggunakan metode yang berbeda untuk membuat menu drop-down di WordPress. Mari kita lihat mereka secara detail.
1. Membuat Menu Drop Down di WordPress Full Site Editing
Pertama-tama, kami akan membagikan pembuatan menu tarik-turun di pengeditan situs lengkap WordPress. Ini adalah editor situs terbaru yang ditawarkan secara default. Anda dapat menggunakan editor ini saat menggunakan tema blok WordPress.

Di sini, kita akan menggunakan tema Dua Puluh Dua Puluh Dua , yang merupakan tema berbasis blok default pertama untuk pengeditan situs penuh.
Jadi ayo mulai!
Langkah 1. Menavigasi ke Header
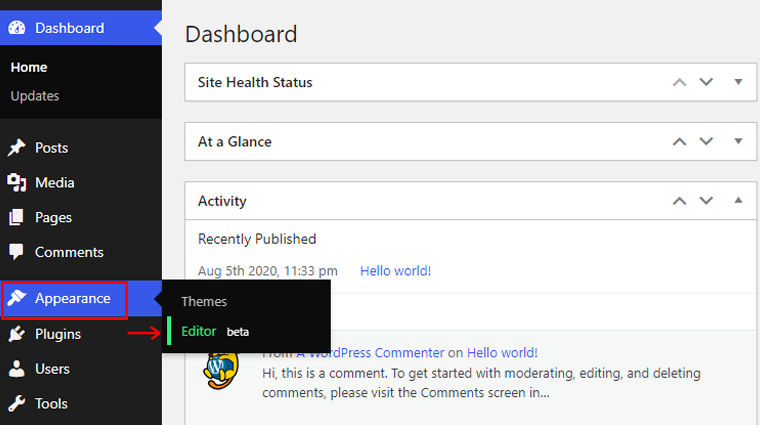
Untuk memulai, buka Appearance > Editor . Dan, Anda akan diarahkan ke halaman editor.

Anda juga dapat membuka halaman editor melalui penyesuaian atau pengeditan situs.
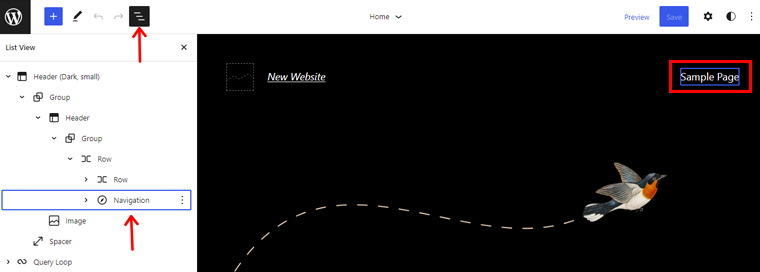
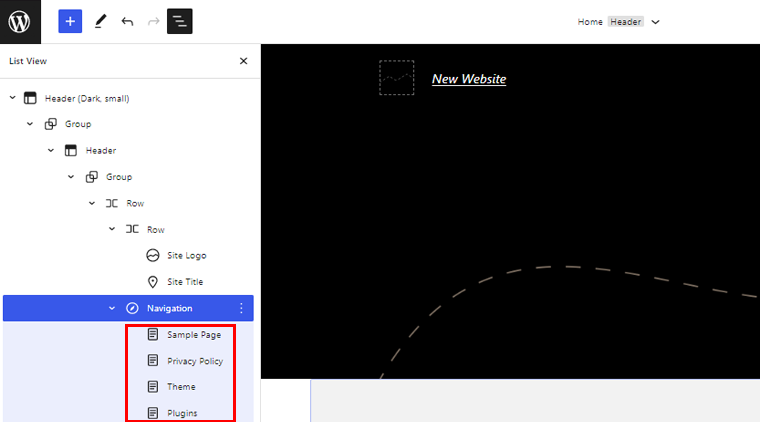
Setelah ini, klik opsi Tampilan Daftar di bilah alat atas. Kemudian Anda akan melihat opsi Header . Anda harus memilih opsi Navigasi untuk membuat atau mengelola menu. Itu bersarang di dalam header tergantung pada jumlah grup di header.
Dan jika Anda mengarahkan kursor ke opsi Navigasi , itu akan menyorot menu Anda dengan garis biru.

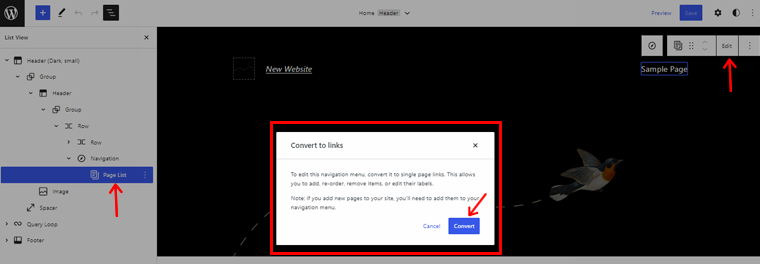
Di bawah opsi Navigasi , Anda dapat menemukan item yang ada di menu. Di sini, Anda akan melihat Daftar Halaman . Juga, itu diisi secara otomatis dengan halaman yang diterbitkan. Jadi, jika Anda mengklik opsi Edit , Anda akan melihat pemberitahuan yang mengatakan bahwa Anda harus mengubah Daftar Halaman menjadi Tautan Tunggal untuk mulai mengedit.

Jadi klik pada opsi Konversi dan lihat opsi tampilan daftar. Anda akan melihat opsi Daftar Halaman digantikan oleh tautan halaman individual.

Langkah 2. Buat Menu
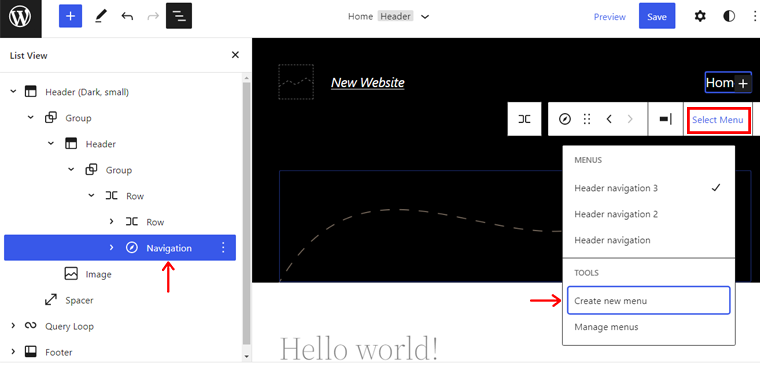
Blok navigasi juga memungkinkan Anda membuat menu. Cukup klik pada blok Navigasi dalam tampilan daftar dan klik Pilih Menu . Setelah itu, klik Buat menu baru .

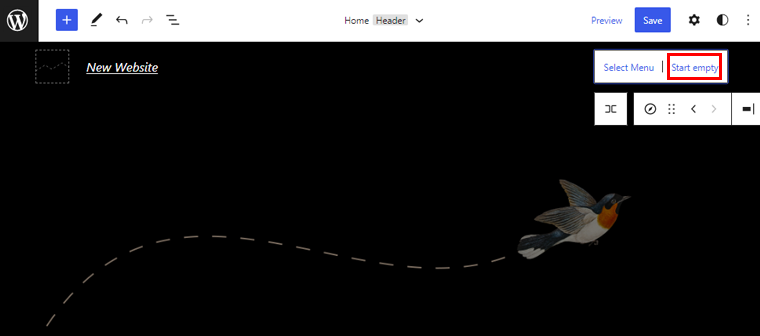
Setelah itu, klik opsi Start Empty . Menu baru akan ditambahkan ke daftar.

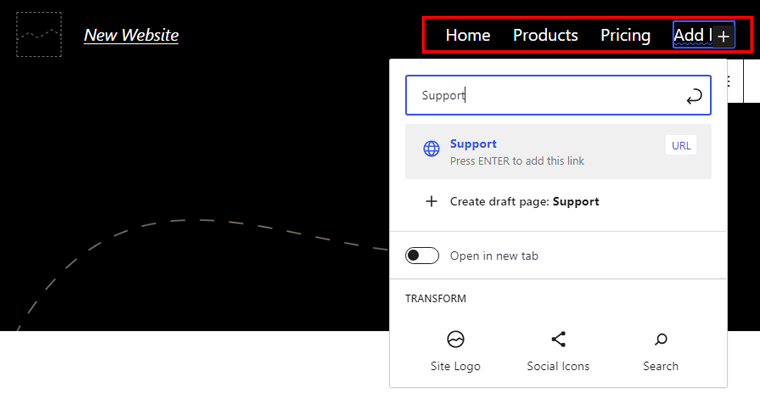
Sekarang, klik pada "+" untuk mulai menambahkan item menu. Anda dapat melihat proses penambahan item menu pada gambar di bawah ini.

Di sini, Anda dapat melihat Pratinjau semua item menu yang telah kami tambahkan sebelumnya.

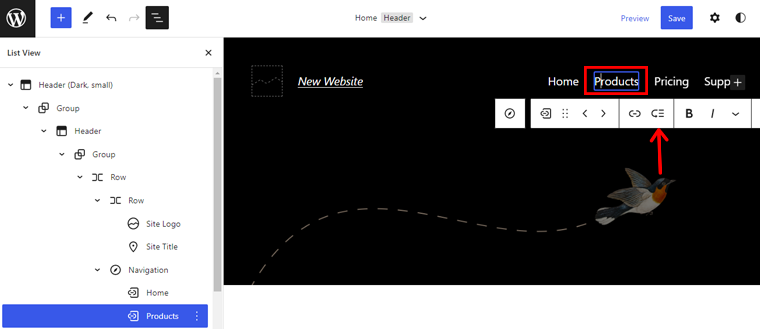
Klik pada item menu yang diinginkan dan klik opsi add submenu pada toolbar. Pada gambar di bawah, kami telah membuat submenu untuk menu Produk .

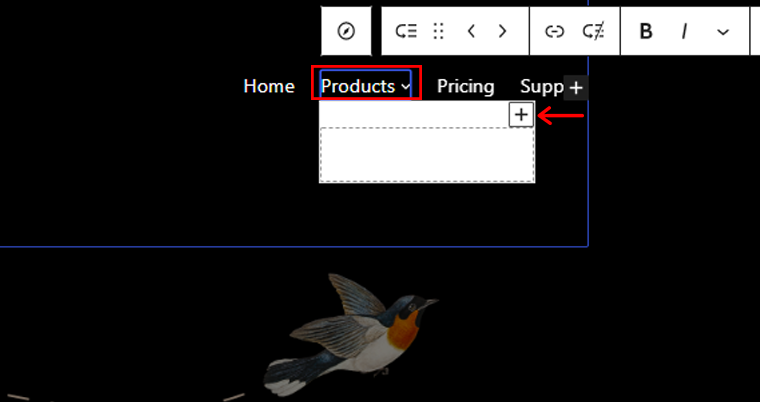
Anda akan melihat tanda “+” ikon di bawah item menu tempat Anda dapat menambahkan item submenu .

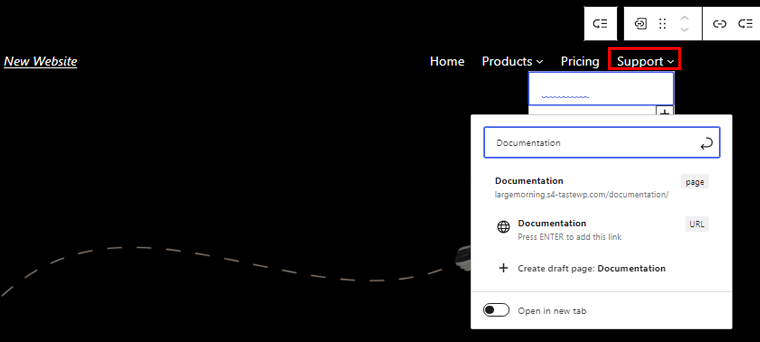
Demikian pula, Anda dapat menambahkan item submenu ke item menu apa pun. Misalnya, kita akan menambahkan item submenu ke menu Support juga.

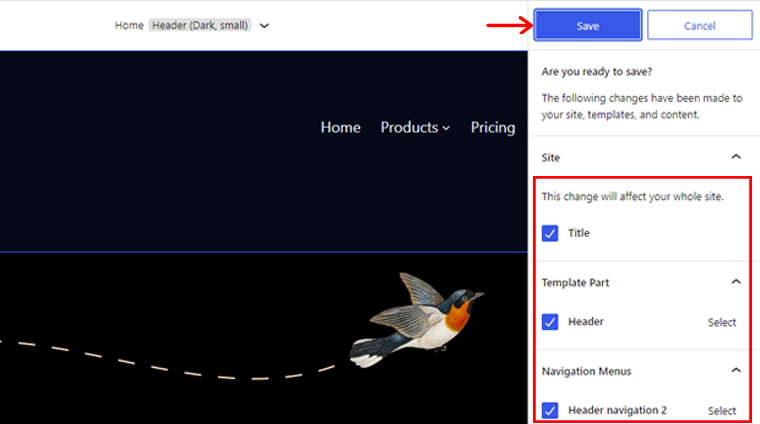
Klik Simpan untuk membuat semua perubahan yang diperlukan. Sebelum mengklik tombol Simpan , pastikan untuk mencentang semua kotak Judul, Bagian Template , dan Nama Menu Navigasi sebelum menyimpan.

Langkah 3: Pratinjau dan Publikasikan Menu
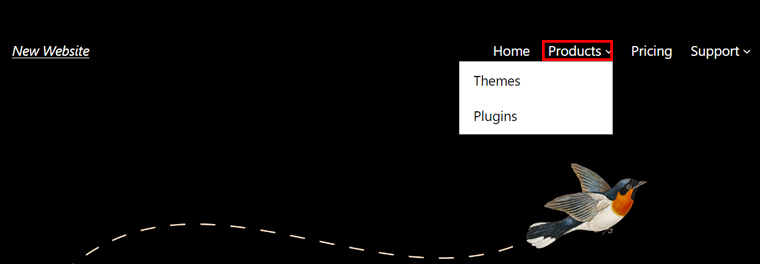
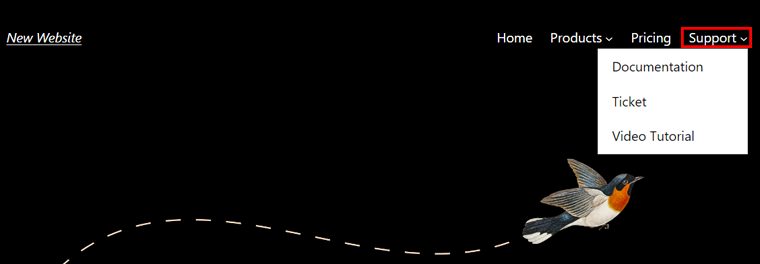
Sekarang, pratinjau salah satu posting yang ada atau buat satu untuk melihat menu tarik-turun yang dibuat. Anda akan melihat menu tarik-turun seperti pada contoh di bawah ini.


Di sini, kami memiliki contoh menu tarik-turun untuk menu Produk dan Dukungan .

2. Buat Menu Drop Down dengan Tema Klasik (Kadence)
Membuat menu tarik-turun cukup berbeda jika Anda menggunakan tema klasik (tema pengeditan situs tidak lengkap).
Untuk menunjukkan proses itu, di sini kami menggunakan versi gratis dari tema Kadence sebagai contoh.
Mari kita periksa cara membuat menu drop-down di WordPress menggunakan tema Kadence.
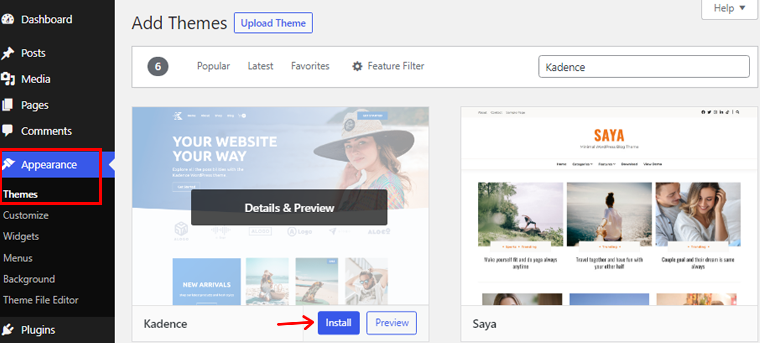
Langkah 1: Instal dan Aktifkan Kadence
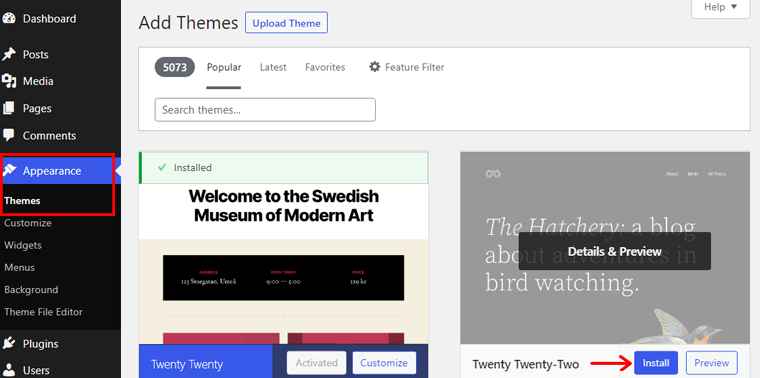
Pertama, instal dan aktifkan tema Kadence dari Appearance > Themes .
Untuk mendapatkan lebih banyak wawasan, lihat artikel kami tentang cara memasang tema WordPress.

Langkah 2: Buat Menu
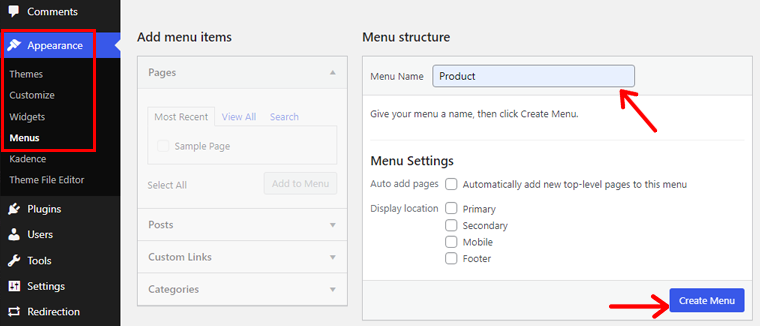
Untuk membuat menu, buka Appearance > Menus . Setelah itu, beri nama menu Anda dan klik Create Menu .

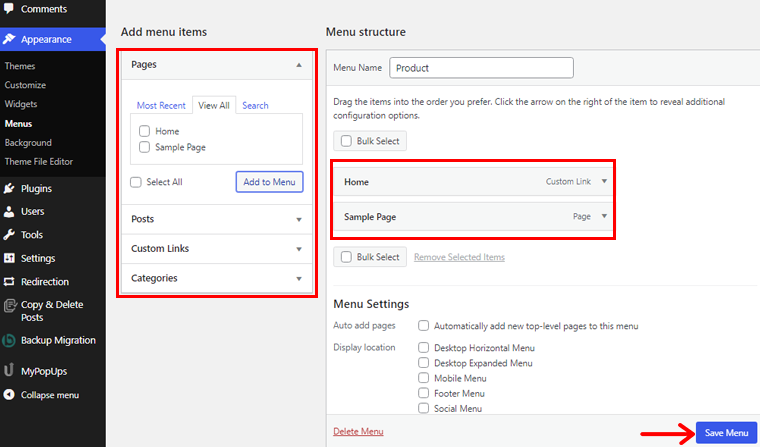
Langkah 3: Tambahkan Elemen ke Menu Anda
Anda dapat menambahkan item menu yang berbeda seperti halaman, link, posting, dan banyak lagi. Misalnya, Anda dapat membuat navigasi sekunder untuk halaman yang dipilih. Atau, Anda dapat membuat daftar pilihan editor melalui menu tarik-turun dari blog berkinerja terbaik.
Pilih item menu pilihan Anda dan klik Add to Menu . Setelah itu, klik tombol Simpan Menu .

Langkah 4: Pilih Lokasi Menu
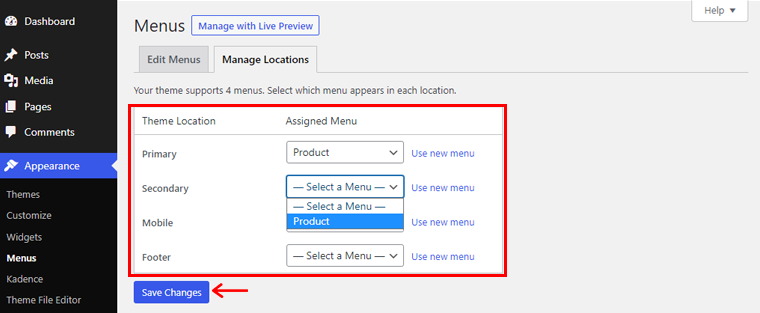
Klik Kelola Lokasi dan tetapkan lokasi menu Anda. Di sini Anda dapat menetapkan menu sebagai menu Utama, Sekunder, Seluler, atau Footer .
Utama mengacu pada menu utama di bagian atas situs, juga disebut header. Demikian pula, sekunder mengacu pada menu di bawah header. Seluler mengacu pada versi seluler situs, dan footer adalah bagian bawah situs web. Selain itu, bisa ada berbagai lokasi menu tergantung pada tema Anda.
Klik Simpan Perubahan setelah memilih lokasi yang Anda inginkan.

Langkah 5: Tambahkan CSS ke Menu
Untuk mengaktifkan CSS khusus, klik Opsi Layar dan centang Kelas CSS . Sekarang, Anda dapat membuat menu drop-down CSS khusus. Juga, klik Save Menu untuk menyimpan semua perubahan.
Langkah 6: Pratinjau dan Publikasikan Menu Anda
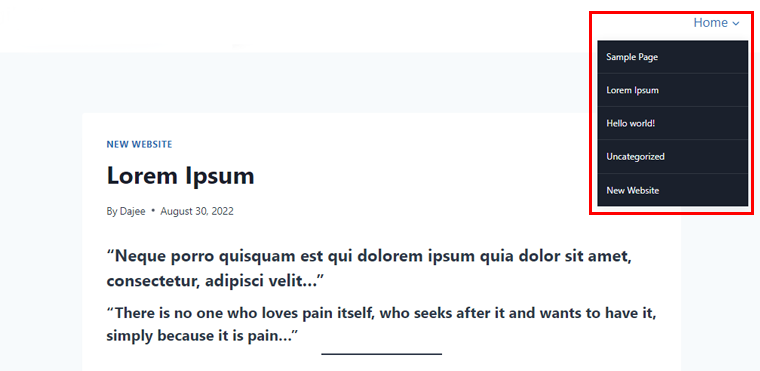
Sekarang, pratinjau salah satu posting yang ada atau buat satu untuk melihat menu tarik-turun. Anda akan melihat menu drop-down seperti pada contoh di bawah ini.

Selamat, Anda telah berhasil menambahkan menu ke website.
3. Buat Menu Drop Down di WordPress dengan Plugin
Metode ini memungkinkan Anda untuk membuat menu drop-down di WordPress menggunakan plugin. Ada banyak plugin yang bisa Anda pilih untuk membuat menu drop-down. Di sini, kita akan menggunakan plugin Max Mega Menu .
Langkah 1: Instal dan Aktifkan Plugin
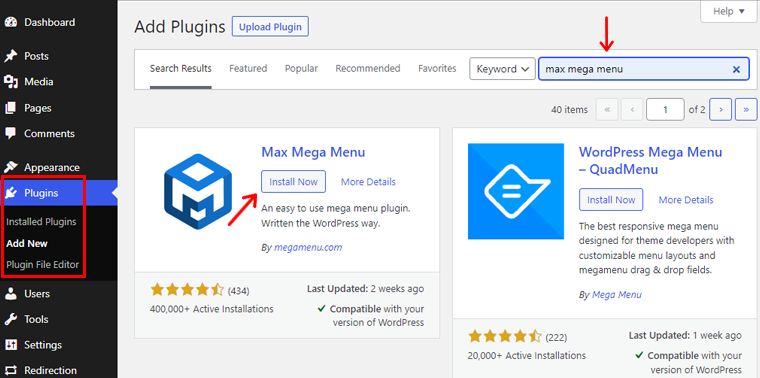
Sebelum memulai, Anda harus menginstal dan mengaktifkan plugin. Cukup buka dasbor WordPress Anda dan klik Plugin .

Setelah itu, klik tombol Add New dan cari plugin. Setelah itu, Instal dan Aktifkan , dan selesai.
Anda juga dapat memeriksa artikel kami tentang cara memasang plugin WordPress untuk mendapatkan lebih banyak wawasan.
Langkah 2: Siapkan Fitur Drop-Down
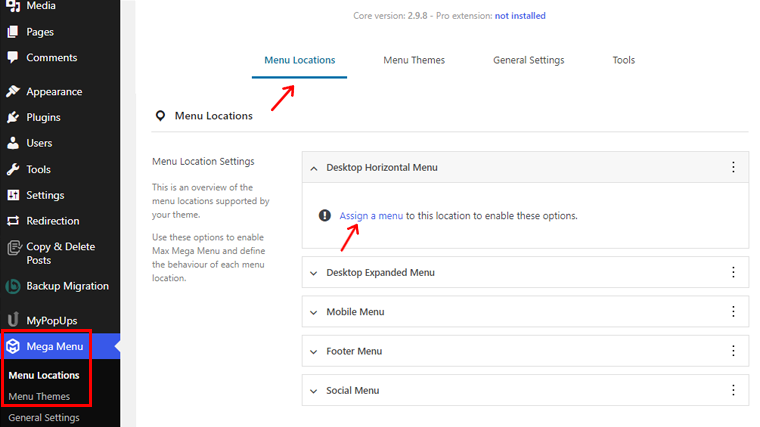
Setelah itu, Anda akan menemukan plugin Mega Menu di dashboard WordPress Anda, klik di atasnya.
Sekarang, pilih lokasi di opsi Lokasi Menu dan klik opsi Tetapkan Menu .

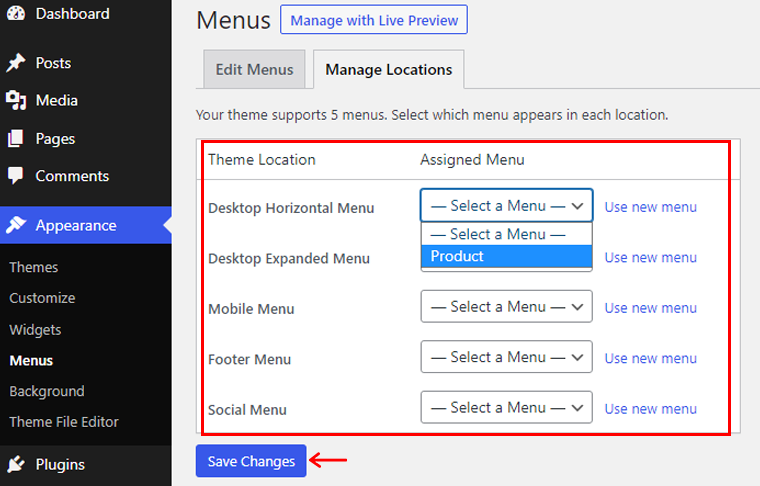
Setelah itu, Anda akan diarahkan ke halaman tempat Anda dapat memilih menu di lokasi tema yang berbeda. Setelah Anda memilih lokasi dan menu, klik tombol Simpan Perubahan .

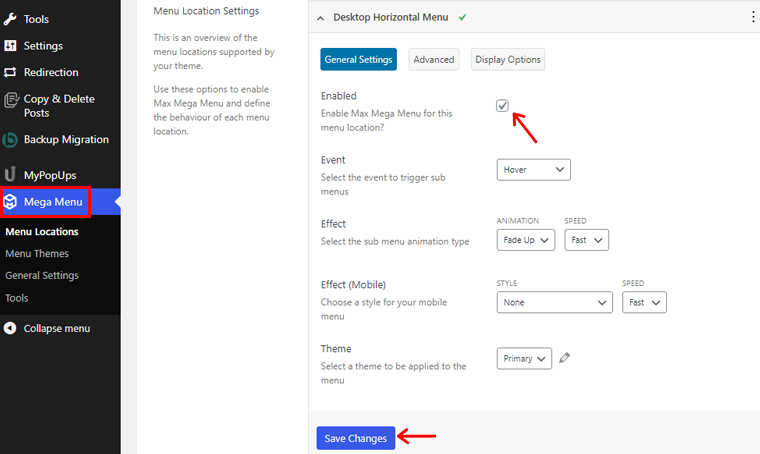
Sekarang buka opsi Mega Menu di Dasbor, dan di dalam Lokasi Menu , klik lokasi yang telah Anda tetapkan menu Anda. Di sana, klik opsi Aktifkan , ini akan mengaktifkan fungsionalitas tarik-turun ke menu Anda.

Selain itu, plugin Anda akan secara otomatis beradaptasi dengan gaya tema Anda. Jadi, buka opsi Mega Menu > Menu Theme jika Anda ingin mengubah gaya menu, animasi, dll.
Di sana, Anda dapat mengubah judul tema, gaya panah, tinggi garis, bayangan, dll. Setelah melakukan perubahan, klik tombol Simpan Perubahan .
Langkah 3: Buat Menu Drop Down
Sekarang, langkah terakhir adalah membuat menu drop-down.
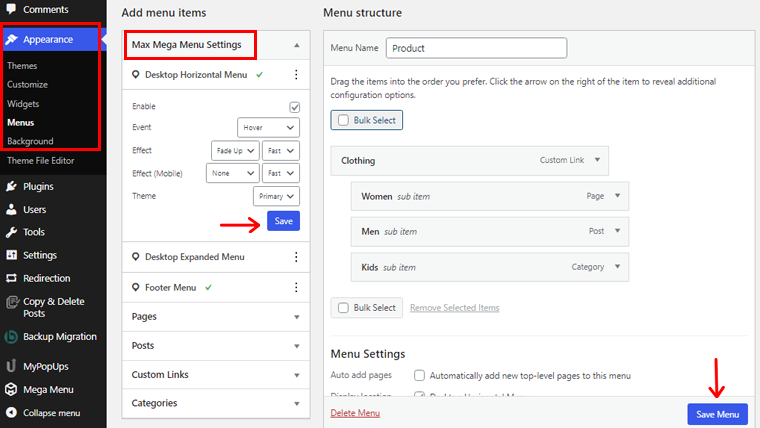
Untuk melakukannya, navigasikan ke Appearance > Menus , lalu tambahkan item ke menu Anda menggunakan fungsi Max Mega Menu yang diaktifkan. Jangan lupa klik tombol Save Menu setelah selesai.

Sekarang, menu tarik-turun Anda siap ditampilkan di pos dan halaman situs web Anda.
Mengikuti salah satu metode di atas, Anda dapat dengan mudah membuat menu tarik-turun di konten situs web Anda. Selain itu, ini akan membantu menjaga bilah menu situs web Anda tetap bersih dan ramah pengguna.
Apakah Anda berencana untuk membuat situs Anda sendiri? Kemudian, periksa artikel panduan lengkap kami tentang cara membuat situs web dari awal.
Kesimpulan
Yah, itu saja untuk saat ini! Pada artikel ini, kami telah menyebutkan cara membuat menu drop-down di WordPress . Kami harap itu akan membantu Anda mengetahui semua metode membuat menu drop-down di WordPress.
Jadi jika Anda memiliki pertanyaan atau saran tentang artikel ini, beri tahu kami di komentar di bawah. Anda juga dapat berbagi pengalaman membuat menu drop-down di WordPress.
Anda juga dapat melihat artikel kami tentang plugin survei WordPress terbaik untuk situs Anda dan bagaimana bisnis dapat memperoleh manfaat dari penggunaan analitik di situs web mereka.
Juga, jangan lupa untuk mengikuti kami di Facebook dan Twitter untuk artikel bermanfaat lainnya.
