Cara Membuat Gulir Menu Dengan Halaman Di WordPress
Diterbitkan: 2022-09-11Dengan asumsi Anda ingin artikel yang membahas cara membuat gulir menu WordPress dengan halaman: Menambahkan menu ke situs WordPress Anda adalah cara yang bagus untuk membantu pengunjung menavigasi konten Anda. Tetapi bagaimana jika Anda ingin menu bergulir dengan halaman? Untungnya, ada cara mudah untuk melakukan ini. Dengan beberapa langkah sederhana, Anda dapat menambahkan menu gulir ke situs WordPress Anda. Berikut cara membuat scroll menu dengan halaman di WordPress: 1. Masuk ke situs WordPress Anda. 2. Buka halaman Appearance > Menus. 3. Klik pada tab “Opsi Layar” di bagian atas halaman. 4. Centang kotak di samping “Kelas CSS”. 5. Beri nama menu Anda dan klik "Simpan Menu." 6. Salin kode berikut dan tempel ke file style.css tema WordPress Anda: .navbar { position: fixed; atas: 0; lebar: 100%; } 7. Simpan perubahan Anda dan lihat pratinjau situs Anda. Menu sekarang harus menggulir dengan halaman.
Bagaimana Saya Membuat Halaman Bergulir Di WordPress?
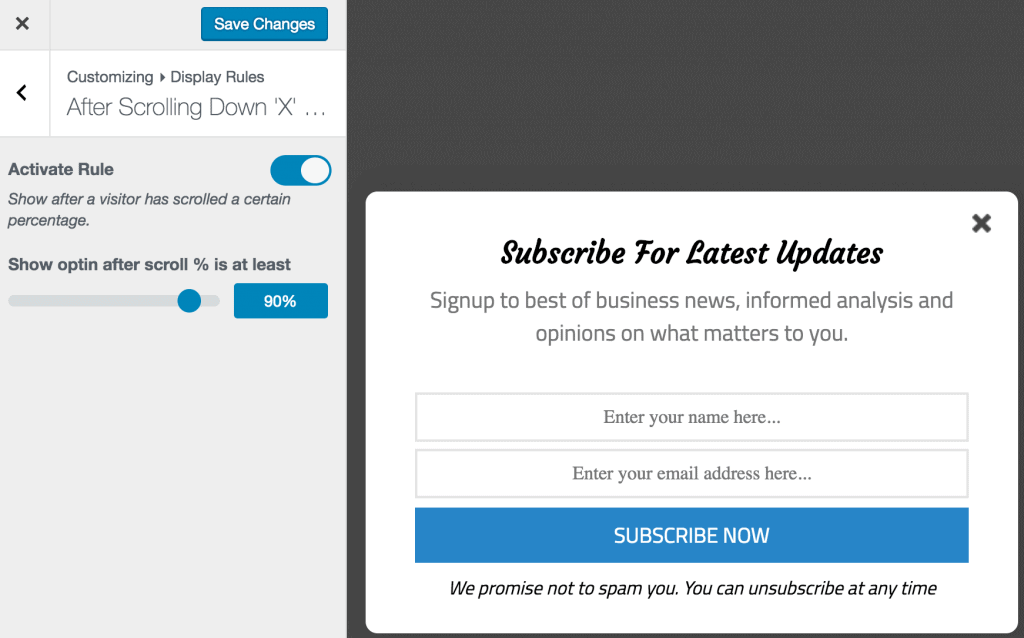
 Kredit: mailoptin.io
Kredit: mailoptin.ioTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk membuat halaman gulir di WordPress akan bervariasi tergantung pada masing-masing situs web dan kebutuhan spesifiknya. Namun, beberapa tips tentang cara membuat halaman gulir di WordPress termasuk menggunakan plugin seperti Scroll To Top atau Scroll Triggered Boxes , atau menambahkan kode khusus ke file functions.php tema.
Tautan jangkar, seperti tautan web, adalah alat organisasi penting yang telah ada sejak lama. Dalam tutorial ini, kita akan memodernisasi perilaku tautan jangkar menggunakan plugin gulir Halaman ke id. Plugin yang akan kami gunakan akan menunjukkan cara kerjanya, serta cara menautkan dan menambatkan situs Anda. Dengan menggunakan WordPress Gutenberg, Anda dapat membuat tag jangkar. Anda dapat membuka halaman atau posting di editor dengan mengkliknya. Pada halaman tempat Anda ingin memasukkan jangkar, Anda harus pergi ke lokasi yang sesuai. Silakan masukkan nama jangkar, yang bisa dieja dengan hashtag, di bidang URL/id.
Aplikasi akan diterapkan dengan mengklik ikon Terapkan. Perbarui halaman atau posting dengan menyimpan atau memperbaruinya. Untuk mengakses halaman, gulir ke tautan id, navigasikan ke navigasi kolom kiri dan klik tautan Pengaturan. Pengaturan konfigurasi lainnya juga tersedia untuk pengguna tingkat lanjut, tetapi terutama digunakan oleh mereka yang memiliki pengetahuan komputer tingkat lanjut. Jika Anda ingin mengubah pengaturan gulir, cobalah untuk tidak melakukan sesuatu yang tidak biasa. Saat menggulir, Anda tidak ingin membebani pengguna, karena mereka memiliki harapan tertentu. Ya, tautan jangkar adalah teknologi lama.
Mereka masih merupakan alat organisasi yang sangat baik, dan tidak sesering dulu. Hasilnya, saya menemukan bahwa menggunakan pengaturan default berfungsi dengan baik untuk plugin. Jika Anda menghapus plugin, plugin tersebut tidak akan muncul lagi di daftar halaman dan postingan yang terkait dengannya.
Hujan Salju Musim Dingin Ini Telah Menjadi Yang Terberat Dalam Beberapa Tahun Hujan Salju Terbaik Dalam Beberapa Tahun
Menu Lengket (atau Apa Pun!) Di Gulir
Menu lengket adalah menu yang tetap berada di bagian atas layar saat pengguna menggulir halaman ke bawah. Ini bisa menjadi cara yang bagus untuk menjaga agar tautan utama tetap dapat diakses setiap saat, tanpa menggunakan real estat layar yang berharga.
WP Sticky adalah plugin hebat untuk WordPress yang memungkinkan Anda mengubah tampilan elemen apa pun di situs web Anda. Anda dapat memilih elemen yang akan dibuat lengket dengan memilihnya dari menu tarik-turun. Versi pro memungkinkan pengguna untuk mengonfigurasi sejumlah elemen lengket sesuai keinginan mereka, serta membuat perubahan individual pada setiap elemen. Elemen WP Sticky dapat dengan mudah ditemukan dengan menunjuk elemen di situs web Anda. Hal pertama yang harus Anda lakukan adalah memilih nama panggilan untuk elemen lengket Anda. Di bagian berikutnya, Anda dapat menambahkan spasi antara elemen lengket dan bagian atas halaman. Di pengaturan Lanjutan, Anda dapat menambahkan efek indah seperti faucet-in atau slide-down.
Menyetel ukuran layar di bagian Visual akan mencegah elemen lengket menempel ke layar yang lebih kecil. Fungsi WP Sticky bekerja persis seperti yang diklaimnya: membuat elemen lengket. Anda dapat menggunakan plugin ini selama yang Anda inginkan, dalam bentuk dasarnya. Jika Anda memerlukan fitur tambahan, Anda dapat membeli versi pro seharga $39 per tahun.
Jadikan Menu Anda Gulir Secara Otomatis
Jika Anda ingin semua menu Anda bergulir secara otomatis, Anda harus menambahkan kode berikut ke file functions.php di tema Anda. Add_action('Admin_menu,' Scroll_menus'); menu tarik-turun ('Tambah_tindakan'); dan seterusnya.
Semua menu Anda secara otomatis bergulir sekarang ketika Anda masuk ke Opsi Layar.
Cara Membuat Menu Mengambang Di WordPress
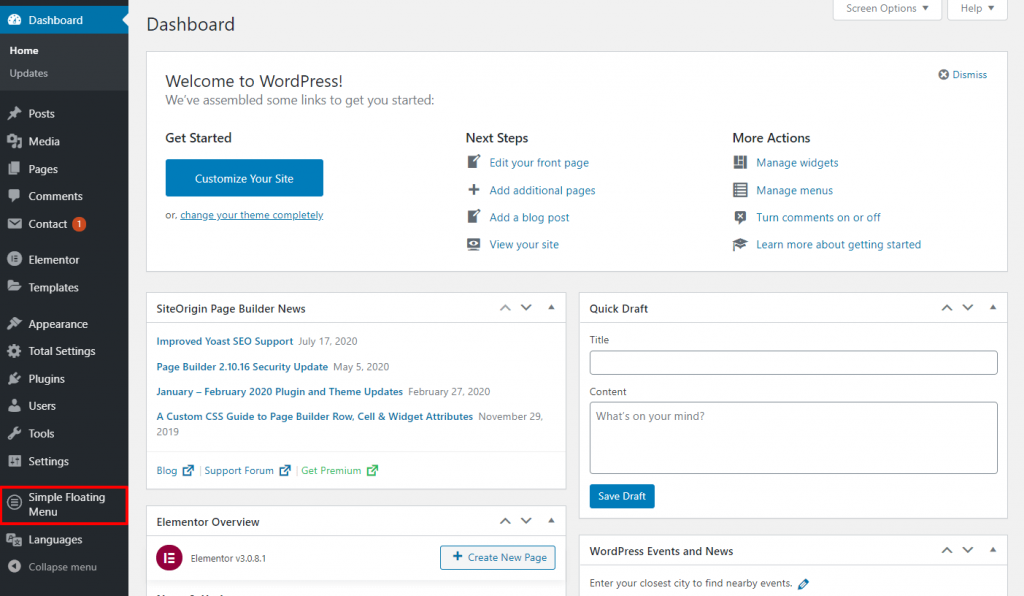
 Kredit: hashthemes.com
Kredit: hashthemes.comMenambahkan menu mengambang ke situs web WordPress Anda bisa menjadi cara yang bagus untuk meningkatkan pengalaman pengguna dan memudahkan pengunjung untuk menavigasi situs Anda. Ada beberapa cara berbeda untuk menambahkan menu mengambang, tetapi salah satu yang paling mudah adalah menggunakan plugin. Ada sejumlah plugin berbeda yang dapat Anda gunakan untuk menambahkan menu mengambang ke situs web WordPress Anda. Salah satu yang paling populer adalah plugin WP Floating Menu. Plugin ini gratis untuk diunduh dan digunakan, dan memudahkan untuk menambahkan menu mengambang ke situs Anda. Pilihan lainnya adalah menggunakan tema yang menyertakan menu mengambang. Beberapa tema, seperti Genesis Framework, menyertakan menu mengambang sebagai bagian dari pengaturan defaultnya. Jika Anda menggunakan tema yang tidak menyertakan menu mengambang, Anda biasanya dapat menambahkannya dengan mengedit kode tema. Terakhir, Anda juga dapat menambahkan menu mengambang ke situs web WordPress Anda dengan mengkodekannya ke situs Anda. Ini adalah opsi yang lebih canggih, dan tidak disarankan untuk pemula. Namun, jika Anda merasa nyaman dengan kode, tidak terlalu sulit untuk menambahkan menu mengambang ke situs WordPress Anda.

Saat menggulir halaman ke bawah, Anda masih dapat mengakses menu navigasi mengambang. Anda dapat memilih dari opsi menu yang ditampilkan di bagian atas atau bawah halaman di mana pun pengunjung berada. Menu mengambang bisa menjadi fitur desain yang berguna jika mereka melayani tujuan yang berguna di situs web Anda. Ketika menu mengambang digunakan di situs web Anda, peluang Anda untuk mendapatkan lebih banyak pengunjung akan meningkat. Menurut Clutch, 94% responden menilai navigasi yang mudah sebagai fitur berharga di situs web mereka. Meskipun menu mengambang di iOS telah ada selama beberapa tahun, Smashing Magazine mengklaim mereka membuat navigasi 22% lebih cepat pada tahun 2015. Menu mengambang harus besar agar dapat terlihat di halaman setiap saat.
Agar perancang web dapat membuat menu mengambang yang dapat digunakan, ia harus mempertimbangkan dengan cermat apakah informasi dan nilai yang diberikan sepadan dengan ruang yang dibutuhkan. Menambahkan menu navigasi mengambang ke situs WordPress tidak harus sulit jika Anda memilikinya. Jika tema Anda menyertakan opsi menu mengambang, Anda dapat menggunakan plugin untuk mengaktifkannya. Menu mengambang dimungkinkan melalui berbagai plugin WordPress. Pilih plugin yang tepat untuk Anda. Petunjuk penyiapan plugin dapat membantu Anda membuat menu berfungsi seperti yang Anda inginkan.
Menu Lengket Menu Lengket
Menu lengket adalah menu yang tetap berada di bagian atas layar saat pengguna menggulir ke bawah. Ini bisa menjadi fitur yang berguna untuk menjaga agar tautan penting tetap dapat diakses saat pengguna menavigasi halaman yang panjang .
Di WP Sticky Header On Scroll, Anda dapat mengikat elemen apa pun ke satu baris segera setelah muncul di bagian atas halaman. Tajuk tempel, menu tempel, widget tempel (widget tetap), logo tempel, ajakan bertindak lekat, atau menu mengambang dapat digunakan. Anda hanya perlu mengetahui cara memilih pemilih yang sesuai untuk elemen yang ingin Anda buat lengket. Ketika saya mengubah ukuran browser, saya harus mengubah ukuran elemen, yang menjadi lengket. Ada bug di plugin yang belum saya selesaikan sepenuhnya (dan saya telah menyadarinya selama beberapa waktu). Ini terjadi ketika transisi CSS diterapkan ke elemen lengket (atau konten apa pun) terlepas dari apakah plugin berada dalam Mode Lama atau tidak. Plugin Page Scroll To ID, yang kompatibel dengan plugin Sticky Anything di Legacy Mode, adalah alternatif yang layak untuk Easy Smooth Scroll Links.
Mode debug harus diperiksa di pengaturan plugin. Saat Anda menggunakan pemilih yang tidak ada atau lebih banyak halaman pemilih ditambahkan ke halaman, Anda akan menerima pemberitahuan. Saat elemen lengket muncul di bagian atas halaman dalam Mode Lama, itu bukan elemen itu sendiri, tetapi salinannya. Dalam Mode Dinamis, sebagian dari elemen asli sepenuhnya dikaburkan. JavaScript biasanya digunakan oleh beberapa tema untuk menghasilkan elemen secara dinamis (kebanyakan menu) untuk situs web seluler. Sticky Menu adalah perangkat lunak yang tersedia secara bebas yang digunakan untuk membuat menu lengket . Pada kenyataannya, versi gratisnya tidak kompatibel. Karena fungsi buram halaman dinonaktifkan, teks halaman dilewatkan melalui header tetap saat menggulir. Plugin sekarang menggunakan metode yang sama sekali berbeda untuk membuat elemen lengket, dan Mode Dinamis tidak lagi menjadi masalah.
Haruskah Anda Menggunakan Menu Lengket Di Situs Web Anda?
Menu lengket memiliki kelebihan dan kekurangan, jadi sangat penting untuk mempertimbangkan kelebihan dan kekurangan sebelum membuat keputusan. Menu lengket menguntungkan Anda dengan cara berikut: lebih mudah digunakan. Mereka dapat meningkatkan lamanya waktu yang dihabiskan pengguna Anda untuk menggulir halaman Anda, yang akan meningkatkan efisiensi situs web Anda. Kalimat pertama dari kalimat tersebut disingkat. Pengguna akan lebih cenderung melihat konten Anda jika mereka menggulir ke bawah karena mereka akan melihat detail Anda lebih dekat. Selain itu, saya ingin mengucapkan terima kasih. Mereka adalah cara yang berguna untuk meningkatkan jumlah pengguna yang terlibat di situs Anda. Kekhawatiran yang perlu dipertimbangkan saat menggunakan menu lengket. Jika digunakan dengan cara yang tidak tepat, seperti di area yang sulit diakses, mereka dapat mengganggu. Secara keseluruhan, itu adalah 17 (nol). Bukan ide yang baik untuk menggunakan semuanya sekaligus. Tidak ada hubungan antara ini dan kejadiannya (Biaya penerapan menu jenis ini bisa lebih tinggi daripada menu standar . Sangat penting untuk mempertimbangkan keuntungan dan kerugian menggunakan menu lengket sebelum membuat keputusan. Jika Anda memutuskan bahwa mereka adalah opsi yang tepat untuk situs Anda, Anda harus menjalankan tes langsung untuk memastikannya berfungsi dengan baik.
