Cara Membuat Lingkaran Kemajuan Svg
Diterbitkan: 2023-02-12Bagaimana cara membuat lingkaran kemajuan svg ? Membuat lingkaran kemajuan svg tidak sesulit yang Anda bayangkan. Sebenarnya, ini sebenarnya cukup sederhana setelah Anda mengetahui dasar-dasarnya. Berikut panduan singkat cara membuat progress circle svg. Hal pertama yang perlu Anda lakukan adalah membuka perangkat lunak pengedit vektor Anda. Saya akan menggunakan Adobe Illustrator untuk tutorial ini, tetapi Anda dapat menggunakan apa pun yang nyaman bagi Anda. Selanjutnya, buat dokumen baru dan gambar sebuah lingkaran. Pastikan lingkarannya cukup besar sehingga memenuhi seluruh dokumen. Setelah Anda memiliki lingkaran, saatnya menambahkan beberapa warna. Saya akan menggunakan warna biru muda untuk tutorial ini, tetapi silakan gunakan warna apa pun yang Anda inginkan. Sekarang, kita akan menambahkan goresan pada lingkaran. Ini akan memberikan ilusi efek 3D. Untuk melakukan ini, cukup pilih lingkaran dan pergi ke "Object > Path > Offset Path." Sebuah kotak dialog akan muncul; masukkan "3" untuk offset dan klik "OK." Sekarang, kita perlu menambahkan gradien ke lingkaran. Pilih lingkaran dan pergi ke "Window > Gradient." Ini akan membuka panel gradien. Klik pada "Gradient Slider" dan seret ke kiri hingga benar-benar putih. Kemudian, klik "Stop Color" dan pilih biru muda. Terakhir, kita perlu menambahkan beberapa gradien lagi untuk menciptakan ilusi efek 3D. Untuk melakukan ini, cukup klik ikon "Tambahkan perhentian" di panel gradien dan tambahkan dua perhentian lagi. Untuk pemberhentian pertama, seret penggeser ke kiri hingga benar-benar putih. Untuk pemberhentian kedua, seret penggeser ke kanan hingga benar-benar hitam. Dan itu saja! Anda sekarang tahu cara membuat lingkaran kemajuan svg.
Apa yang tertulis di editor HTML CodePen adalah apa yang termasuk dalam template HTML5 dan "kepala" dan "tag" dalam template HTML5 dasar. Lembar gaya apa pun di internet dapat digunakan untuk CSS Pena Anda. Nilai properti dan nilai yang harus digunakan adalah awalan vendor yang sering diberikan. Anda dapat menerapkan skrip ke Pena Anda dari komputer mana pun dengan menggunakan browser web. Jika Anda menambahkan URL di sini, kami akan menambahkannya sesuai urutan yang Anda tentukan, sebelum menambahkan JavaScript. Kami akan mencoba memproses skrip sebelum menerapkan jika berisi ekstensi file milik preprosesor.
Bagaimana Anda Menggambar Setengah Lingkaran Di Svg?

Setengah lingkaran dapat dibuat dalam svg dengan menggunakan perintah busur elips. Perintah tersebut mengambil empat parameter, yaitu koordinat x dan y pusat elips, radius x dan y elips, serta sudut awal dan akhir busur. Sudut diukur dalam derajat, dengan 0 derajat sebagai awal busur, dan 180 derajat sebagai akhir busur.
Jika Anda menulis di editor HTML, Anda juga dapat menyertakan elemen apa pun yang ada di dalam tag head template HTML5. CSS dapat diterapkan ke Pena Anda dari dokumen gaya apa pun yang bisa Anda dapatkan di Internet. Merupakan kebiasaan untuk menyertakan awalan vendor dalam properti dan nilai untuk mendapatkan dukungan lintas-browser terbaik. Skrip dapat diterapkan ke Pena Anda dari mana saja di internet. Anda dapat menambahkan URL ke sini sehingga muncul sebelum JavaScript yang Anda gunakan. Kami akan mencoba memproses ekstensi file skrip yang Anda tautkan untuk menerapkannya.
Untuk membuat busur, pertama gunakan bentuk dasar SVG untuk membuat lingkaran, lalu gunakan perintah A untuk membuat busur. Perintah busur menentukan jari-jari x dan jari-jari y dari titik awal, jari-jari busur, dan sudut di mana busur harus digambar. Titik awal dan titik akhir dihubungkan oleh garis lengkung. Selain membuat bentuk SVG, Anda juga bisa membuat jenis bentuk lain dengan bentuk dasar. Anda dapat membuat bintang dengan menggunakan bentuk dasar terlebih dahulu, kemudian menggunakan perintah S untuk mengatur titik bintang; misalnya, Anda dapat membuat lingkaran menggunakan bentuk dasar SVG dan kemudian perintah S untuk mengatur titik bintang. Ini juga memungkinkan untuk menggunakan bentuk dasar SVG untuk membuat spiral dengan terlebih dahulu membuat lingkaran dasar dan kemudian menggunakan perintah R untuk menghasilkan titik spiral. Ini adalah alat yang sangat baik untuk membuat berbagai bentuk dan grafik. Sangat mudah membuat garis lengkung, lingkaran, bintang, dan bentuk lainnya dengan SVG.
Tip Svg: Cara Membuat Setengah Lingkaran
Jika Anda ingin membuat setengah lingkaran di SVG, gunakan elemen circle> , yang berisi titik pusat serta atribut cx dan cy, serta radius.
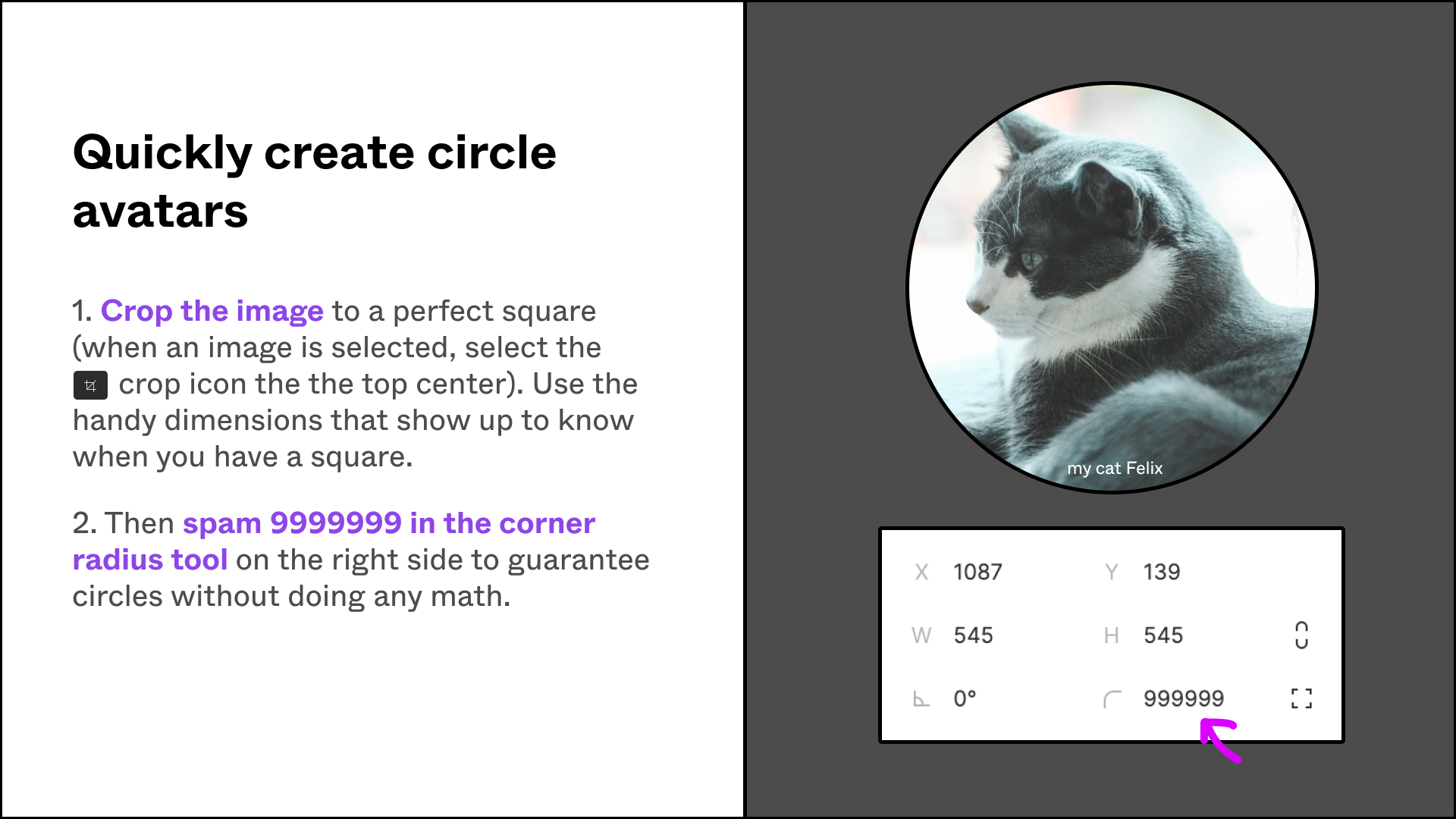
Bagaimana Saya Membuat Lingkaran Kemajuan Di Figma?

Untuk membuat Circular Progress Bar di Figma, Anda harus terlebih dahulu membuat bingkai baru dengan mengklik tanda '+' di panel kiri. Di bingkai baru, pilih ikon bilah alat untuk alat bentuk oval. Anda dapat membuat lingkaran dengan mengklik dan menyeret kanvas.
Kit UI dan sistem desain terbesar Figma, Untitled UI, kini tersedia di seluruh dunia. Paket ini berisi semua komponen yang diperlukan untuk membangun sistem desain Figma yang hebat. Kit desainer mencakup hampir semua yang dibutuhkan desainer dengan cara yang modern, efisien, dan sistematis. Segala sesuatu tentang UI Tanpa Judul luar biasa dalam waktu kurang dari 60 detik. Matt Walker adalah pendiri Mailchimp. Sebagai pengguna Figma, saya berharap dapat menggunakan ini untuk maket cepat dari ide saya. UI Fox Sports Untitled, dipimpin oleh Dan Mcleay, sangat terorganisir dengan baik dan berfokus pada detail. Tom Bekkers, pendiri dan direktur kreatif Flowbase, adalah sosok terkenal di industri ini. Kit yang luar biasa untuk Figma.
Cara Membuat Lingkaran Seperempat Di Illustrato
Langkah pertama dalam membuat seperempat lingkaran adalah menggunakan pintasan [O] untuk membuat elips. Tahan tombol [Shift] sambil mengklik dan menyeret hingga Anda mencapai lingkaran sempurna. Setelah itu, hapus salah satu dari empat poin utama.
Lingkaran Bilah Kemajuan Svg
Lingkaran bilah kemajuan svg adalah cara yang bagus untuk memvisualisasikan kemajuan di situs web atau aplikasi. Mereka mudah digunakan dan dapat disesuaikan agar sesuai dengan tampilan dan nuansa situs Anda.

Saya membutuhkan bilah kemajuan yang indah untuk mendemonstrasikan produk baru saya, formulir pendaftaran email yang sopan untuk penulis, dan blogger, dan bilah kemajuan yang dirancang dengan indah untuk memamerkan produk saya. Awalnya, tujuannya adalah untuk menyediakan bilah progres vertikal sederhana berdasarkan status baterai ponsel. Karena ini akan menjadi salah satu kesan pertama orang terhadap produk, saya ingin desainnya cantik. Ada beberapa trik agar sistem berfungsi; Namun, ada yang salah. Sebelum membaca komentar ini di artikel Dev.to tentang solusinya, saya telah merencanakan untuk mengimplementasikannya. Ketika diklik, itu dalam format sva. Saya telah menemukan bahwa bekerja dengan teks di dalam sva memungkinkan saya untuk lebih memusatkan perhatian saya pada persentase kemajuan, jadi saya menggunakan HTML mentah untuk mengkodekannya. Saya kemudian hanya perlu membuat kode JS untuk menganimasikan bilah progres dan mengubah teks progres.
Bereaksi Kemajuan Lingkaran Svg
React memiliki cara bawaan untuk mengelola file SVG, dan dapat digunakan untuk membuat bilah progres. Untuk membuat progress bar, Anda perlu menggunakan React. SVG. Komponen lingkaran . Komponen ini akan menangani rendering SVG untuk Anda.
Di aplikasi web dan seluler, bilah kemajuan menampilkan aktivitas seperti unggahan file, unduhan, pemuatan data, dan lainnya. Dengan menggunakan SVG, kami akan mendemonstrasikan cara membuat indikator progres yang sederhana, dapat disesuaikan, dan mudah digunakan untuk React. Karena proyek ini adalah tentang lingkaran, saya memilih untuk menamakannya SVG Pi. Pada artikel ini, kita akan membahas cara membuat indikator bilah kemajuan sederhana dengan larik elemen SVG sederhana. Indikator trek dan progres dapat dibuat dari dua bentuk cincin melingkar yang tumpang tindih, masing-masing berfungsi sebagai trek dan yang lainnya sebagai indikator progres. Berikut adalah beberapa perhitungan berdasarkan teori ini. Ini adalah matematika sederhana berdasarkan lingkaran.
Berikut adalah beberapa contoh gaya cincin indikator berdasarkan perhitungan sebelumnya. URL berikut akan ditambahkan dalam urutan abjad ke editor: CSS dapat digunakan dari Pena lain dengan menggunakan URL-nya dan ekstensi URL yang sesuai. JSX termasuk dalam JavaScript Preprocessor Babel. Seperti yang diperlihatkan dalam demo berikut, nilai properti stroke-dashoffset memengaruhi asal usul goresan putus-putus. Langkah pertama adalah membuat aplikasi React yang dibangun di sekitar Node. Langkah kedua adalah menghapus semua data lama dan memasukkan pengaturan default kami. Selanjutnya, Anda harus menambahkan gaya CSS baru ini ke aplikasi agar berada di tengah layar.
Di React, implementasikan apapun yang kita buat dengan SVG di atas. Kita dapat memodifikasi indikator progres menggunakan React Hooks, dan kita juga dapat mengontrol layar pemuatan dan data numerik yang ditampilkan. Sebelum komponen yang diperlukan selesai dimuat, komponen ProgressBar akan menampilkan status aplikasi. Alih-alih menggunakan properti CSS, menggunakan atribut SVG memungkinkan Anda untuk mengontrol dan memanfaatkan aplikasi Anda secara lebih efektif. Atribut HTML dan SVG di camelCase tidak didukung oleh JSX; melainkan ditulis dalam format HTML dan SVG. Kami akan menggunakan API palsu di aplikasi kami untuk mendapatkan data. Tujuannya adalah untuk menunjukkan kemajuan sekaligus memungkinkan Anda untuk melacaknya.
Demikian pula, mari tampilkan data yang kita gunakan di API. Jika ada data di sana, kami akan mencantumkannya, dan jika tidak ada, akan ada opsi untuk menampilkan ProgressBar. Indikator progres harus digelitik dengan benar dengan membagi durasi pemuatan dengan 100. Jika Anda memiliki kode sumber dari contoh yang digunakan dalam tutorial ini, lakukan di GitHub. Meskipun indikator ini akan terlihat bagus pada transisi halaman React, kami akan membahas cara kerjanya di artikel terpisah. LogRocket dapat digunakan untuk memantau status Redux dan mengidentifikasi kesalahan JavaScript, serta melacak permintaan jaringan yang lambat dan waktu pemuatan komponen.
Bagaimana Anda Membuat Lingkaran Di React Js?
Anda dapat dengan mudah membuat lingkaran dengan memilih border-radius.
Elemen Lingkaran Svg
Titik pusat biasanya didefinisikan sebagai titik SVG (x, y) di mana lingkaran akan digambar, dengan radius diatur ke jarak antara titik tersebut dan pusat lingkaran. Akibatnya, koordinat (x, y) di pusat lingkaran adalah titik pusat, sedangkan jari-jari (panjang) di pusat lingkaran adalah panjang dari titik pusat ke pusat. Sebagai ilustrasi, elemen circle> SVG digunakan untuk menggambar lingkaran berdasarkan titik pusat dan radius.
Lingkaran Svg
Lingkaran SVG dibuat menggunakan elemen svg. Atribut cx dan cy menentukan koordinat x dan y dari pusat lingkaran. Atribut r mendefinisikan jari-jari lingkaran.
Bagaimana Saya Menggambar Lingkaran Di Sekitar Svg?
Dalam kode, ada dua atribut cx dan cy yang mendefinisikan x. Koordinat pusat lingkaran adalah Y. Tanpa cx dan cy, pusat lingkaran adalah (0,0). Jari-jari lingkaran ditentukan oleh atribut R.
Apa itu Lingkaran Svg?
Elemen SVG yang disebut "lingkaran" adalah bentuk dasar yang digunakan untuk membuat lingkaran berdasarkan titik pusat dan radius.
Bagaimana Saya Menambahkan Gambar ke Lingkaran Svg?
Saat menampilkan gambar di dalam lingkaran SVG , gunakan elemen *circle>, lalu atur jalur kliping. ClipPath adalah elemen yang menentukan jalur kliping. Dalam grafik sva, elemen *image= digunakan untuk mengatur gambar.
Lingkaran Persentase Svg
Lingkaran persentase svg adalah jenis grafik yang menggunakan Scalable Vector Graphics (svg) untuk membuat lingkaran yang berisi X persen, di mana X adalah angka antara 0 dan 100. Lingkaran tersebut biasanya dikelilingi oleh cincin X persen diisi, di mana X adalah angka yang sama dengan sebelumnya.
Editor HTML memungkinkan Anda untuk menulis apa pun yang Anda inginkan di dalam tag <body> dari template HTML5 dasar. Jika Anda ingin mengakses elemen tingkat yang lebih tinggi, seperti tag HTML, inilah tempatnya. CSS dapat diterapkan ke Pena Anda dari stylesheet apa pun yang ditemukan di Internet. Pena Anda dapat ditautkan ke skrip dalam bahasa apa pun dengan menggunakan browser web apa pun. Dalam hal ini, kami akan memasukkannya di sini sesuai urutan yang Anda miliki; cukup masukkan URL di sini dan kami akan melakukan sisanya. Jika tautan Anda berisi ekstensi file yang merupakan bagian dari preprosesor, Anda akan diminta untuk memproses file tersebut sebelum mendaftar.
