Cara Membuat Halaman Terima Kasih WooCommerce yang Tampak Hebat
Diterbitkan: 2023-08-31Halaman terima kasih WooCommerce sepertinya merupakan bagian kecil dari operasi online Anda. Pelanggan melihatnya selama satu atau dua detik, lalu berpindah ke bagian lain di internet.
Namun, tidak harus demikian.
Faktanya, bukankah Anda lebih suka pelanggan meluangkan waktu untuk memeriksa halaman terima kasih WooCommerce Anda, karena kreativitas dan potensinya untuk mendapatkan lebih banyak penghematan atau informasi produk?
Secara default, WooCommerce secara teknis menawarkan halaman terima kasih, tetapi tidak banyak. Itu sebabnya kami akan menunjukkan kepada Anda cara menyesuaikan halaman terima kasih WooCommerce dasar untuk menambahkan teks dan warna khusus, sekaligus menyertakan elemen penting, seperti tombol untuk membuat pelanggan berbelanja lebih banyak atau kupon untuk mendorong lebih banyak penjualan.
Daftar isi:
Apa itu halaman “terima kasih” WooCommerce?
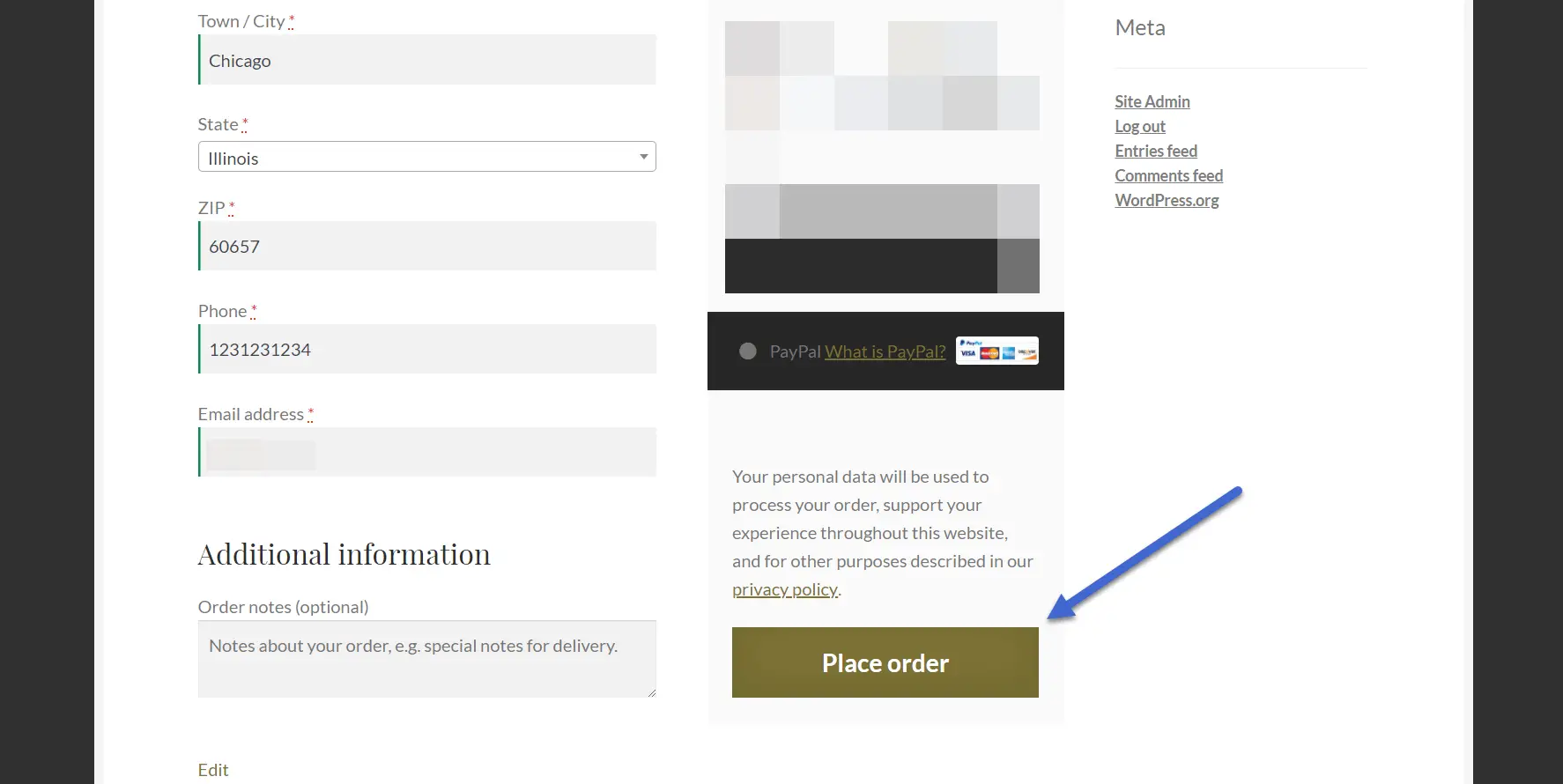
Halaman terima kasih muncul tepat setelah pelanggan mengklik tombol Tempatkan Pesanan .

Ini berbeda dengan email terima kasih/tanda terima karena ini merupakan pengalihan ke halaman web baru yang dilihat pelanggan di situs web Anda.
Namun, halaman default terima kasih WooCommerce kurang kreatif, dan WooCommerce tidak mengizinkan Anda menyesuaikan elemen apa pun.

Tujuan kami adalah membuat halaman terima kasih dengan lebih banyak warna, teks yang disesuaikan, dan modul yang berguna untuk mendorong lebih banyak penjualan.

Cara membuat halaman “terima kasih” WooCommerce khusus
Cara terbaik untuk membuat halaman “terima kasih” WooCommerce khusus adalah dengan plugin Sparks for WooCommerce.

Plugin ini menyediakan sejumlah fitur tambahan untuk WooCommerce, termasuk tabel perbandingan, daftar keinginan, dan ulasan produk lanjutan.
Ini juga memungkinkan Anda membuat halaman “terima kasih” khusus, di mana pelanggan diarahkan ke halaman terima kasih tertentu berdasarkan produk yang mereka beli.

Setelah Anda mengaturnya, plugin Sparks for WooCommerce menggantikan halaman terima kasih standar di WooCommerce dan secara otomatis membuat bagian konfirmasi tersebut lebih menarik. Belum lagi, Anda dapat mengedit sebagian besar elemen pada halaman, yang mengarah ke halaman terima kasih WooCommerce yang bermerek baik.
Untuk memulai, beli, instal, dan aktifkan plugin Sparks. Klik di sini jika Anda memerlukan panduan menginstal plugin.

Buat halaman “terima kasih” baru
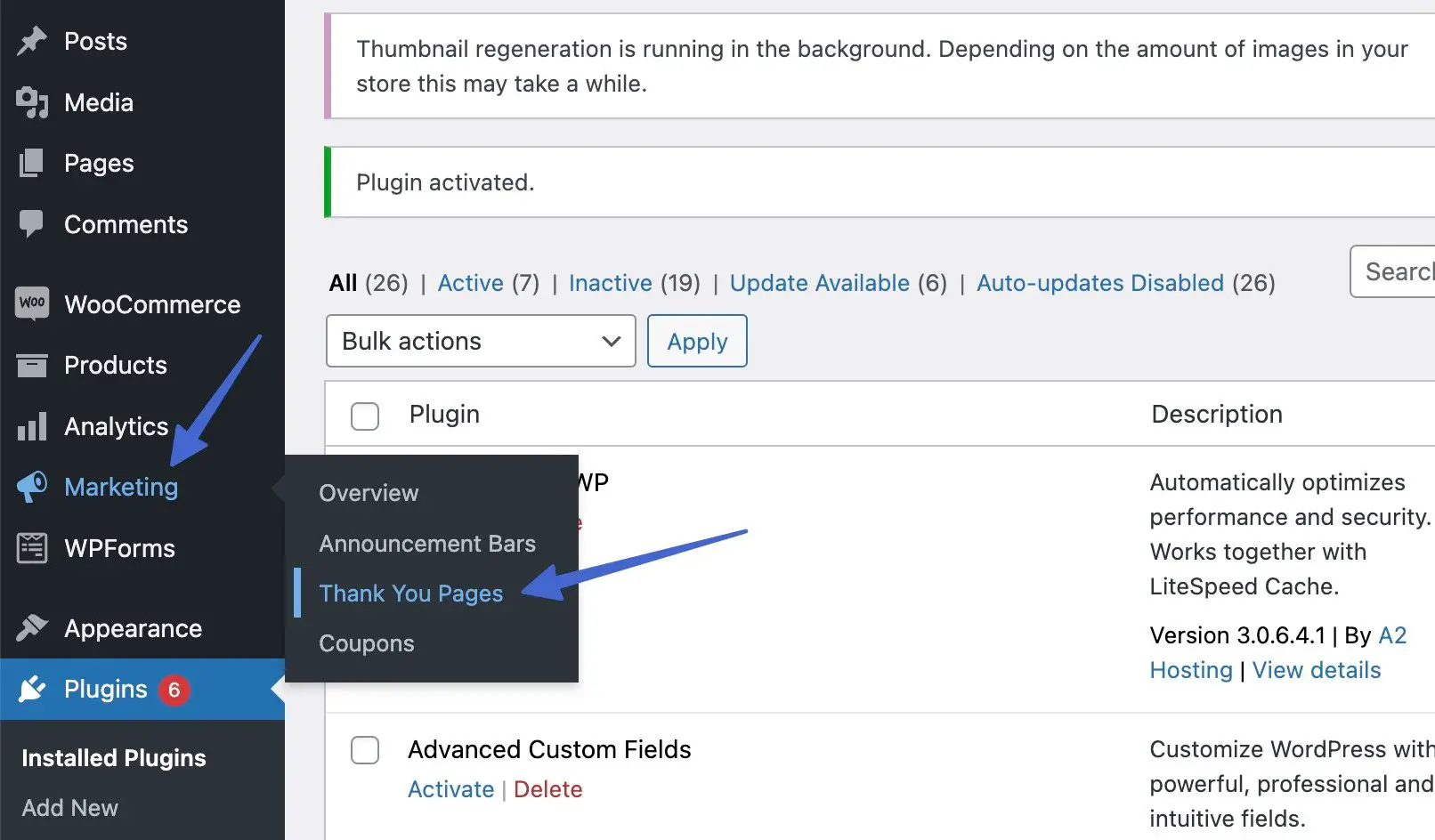
Dengan Sparks untuk WooCommerce terinstal dan aktif, Anda sekarang akan melihat tab Pemasaran baru di dasbor WordPress. Klik itu, lalu pilih opsi Halaman Terima Kasih untuk membuat halaman terima kasih untuk situs WooCommerce Anda.

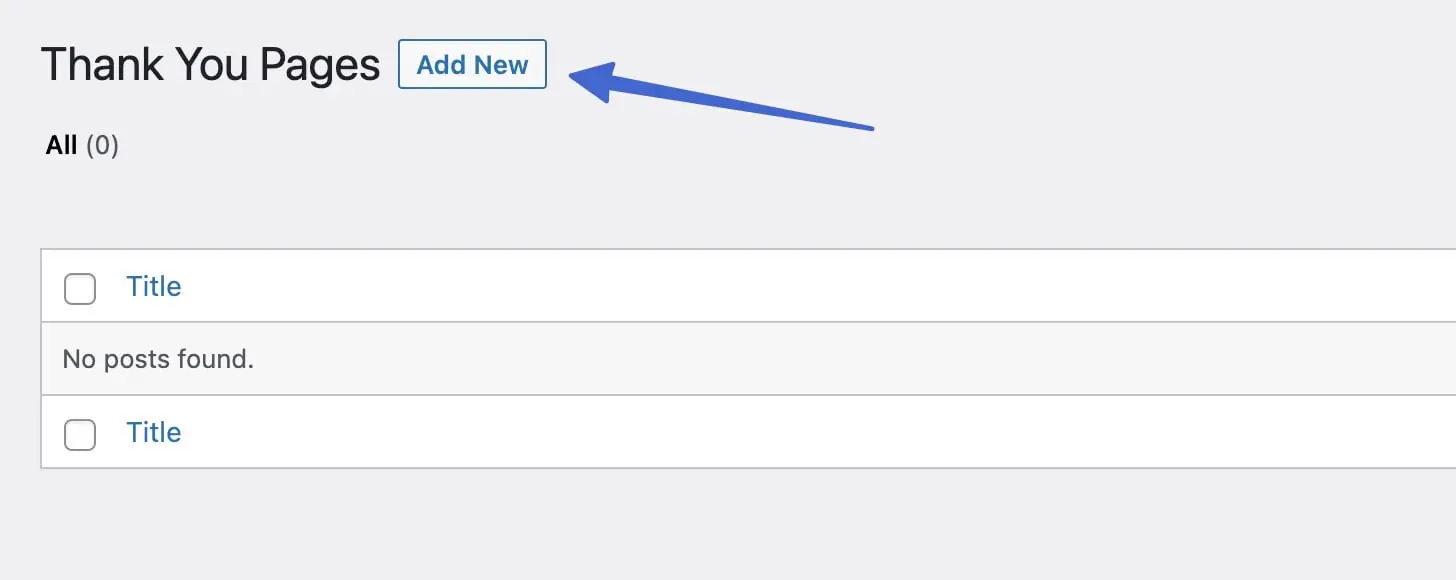
Bagian Halaman Terima Kasih menampilkan semua halaman terima kasih Anda. Saat pertama kali menginstal plugin Sparks, Anda akan melihat “Tidak ada postingan yang ditemukan.”
Klik tombol Tambah Baru untuk memulai.

Rancang dan sesuaikan gaya halaman "terima kasih".
Mendesain dan menata halaman terima kasih Anda tidak berbeda dengan membuat postingan atau halaman di WordPress. Anda dapat menggunakan editor blok WordPress bawaan (Gutenberg) atau plugin pembuat halaman khusus.
Kami menyarankan Otter Blocks untuk blok WooCommerce paling canggih untuk halaman terima kasih, karena ini memperluas editor asli dengan banyak blok dan fitur baru yang berguna.
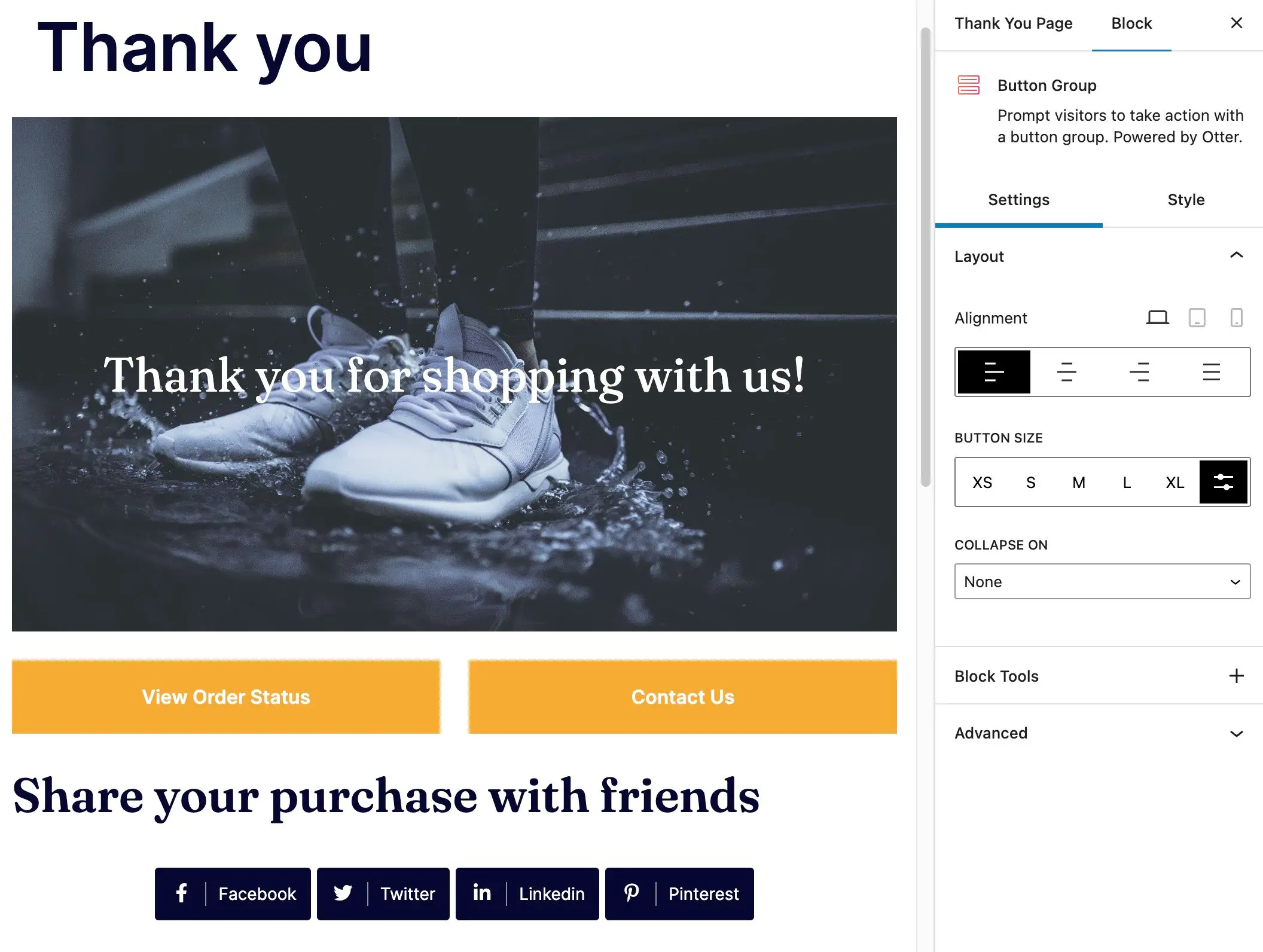
Cukup klik tombol Tambah Blok untuk berkreasi dan menggabungkan berbagai elemen pada halaman.
Saran:
- Judul untuk halaman terima kasih
- Gambar pahlawan atau sampul dengan gambar dan teks (atau tombol) yang relevan
- Informasi tentang pesanan, atau tombol untuk melihat status pesanan
- Sebuah cara bagi pelanggan untuk menghubungi Anda
- Tombol untuk membagikan pembelian di media sosial

Dalam contoh kami, kami juga menyertakan:
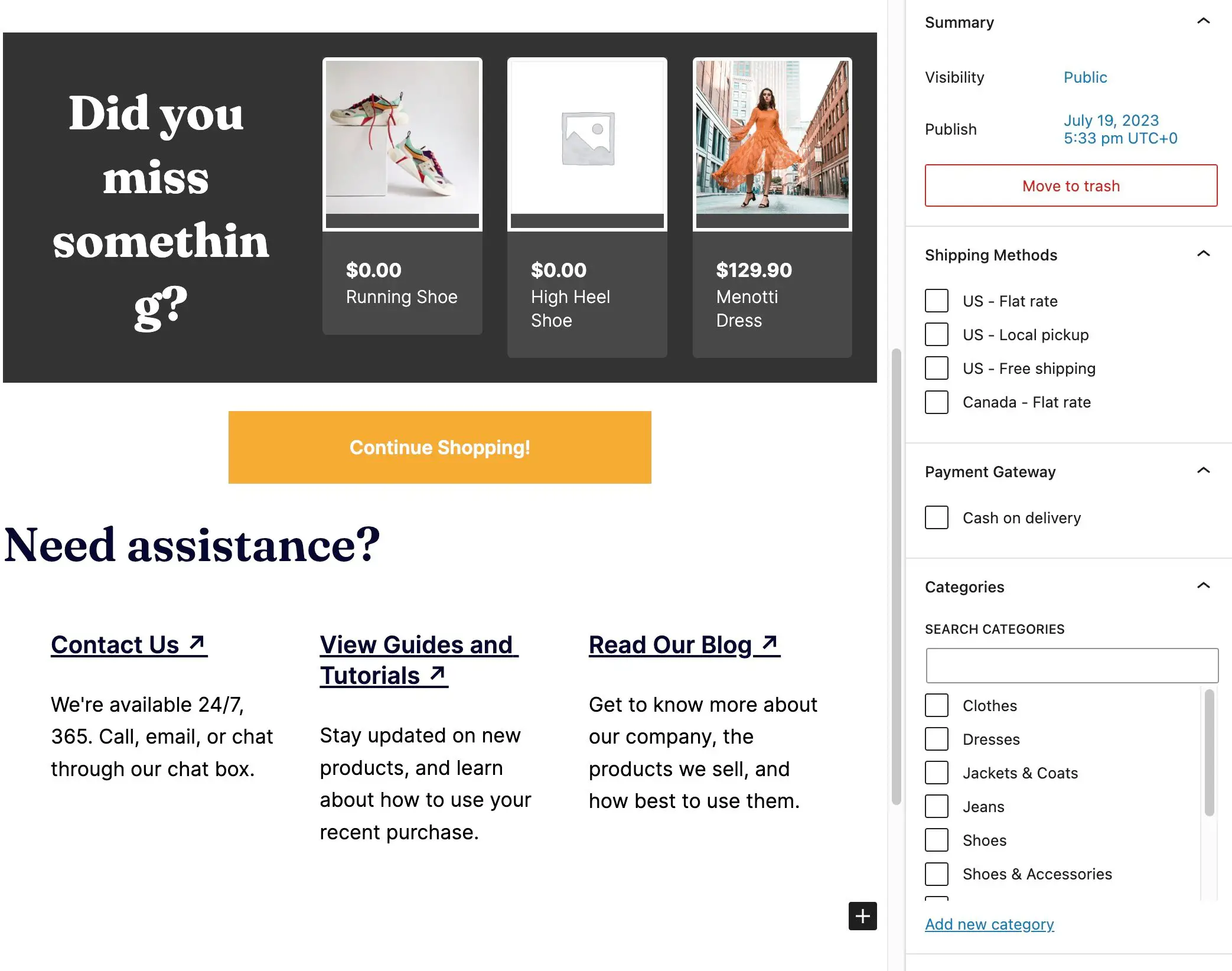
- Bagian yang merekomendasikan produk lain yang mungkin disukai pelanggan
- Tombol untuk kembali ke toko
- Beberapa kolom dan link yang mengarah ke halaman dukungan pelanggan, postingan blog, dan tutorial

Selain semua itu, Anda dapat mempertimbangkan untuk menambahkan testimonial, detail pengiriman, media/dokumentasi yang bermanfaat, atau kupon agar pelanggan kembali.
Setelah selesai mendesain halaman terima kasih, klik tombol Publikasikan .
Hanya tampilkan halaman “terima kasih” berdasarkan kondisi tertentu
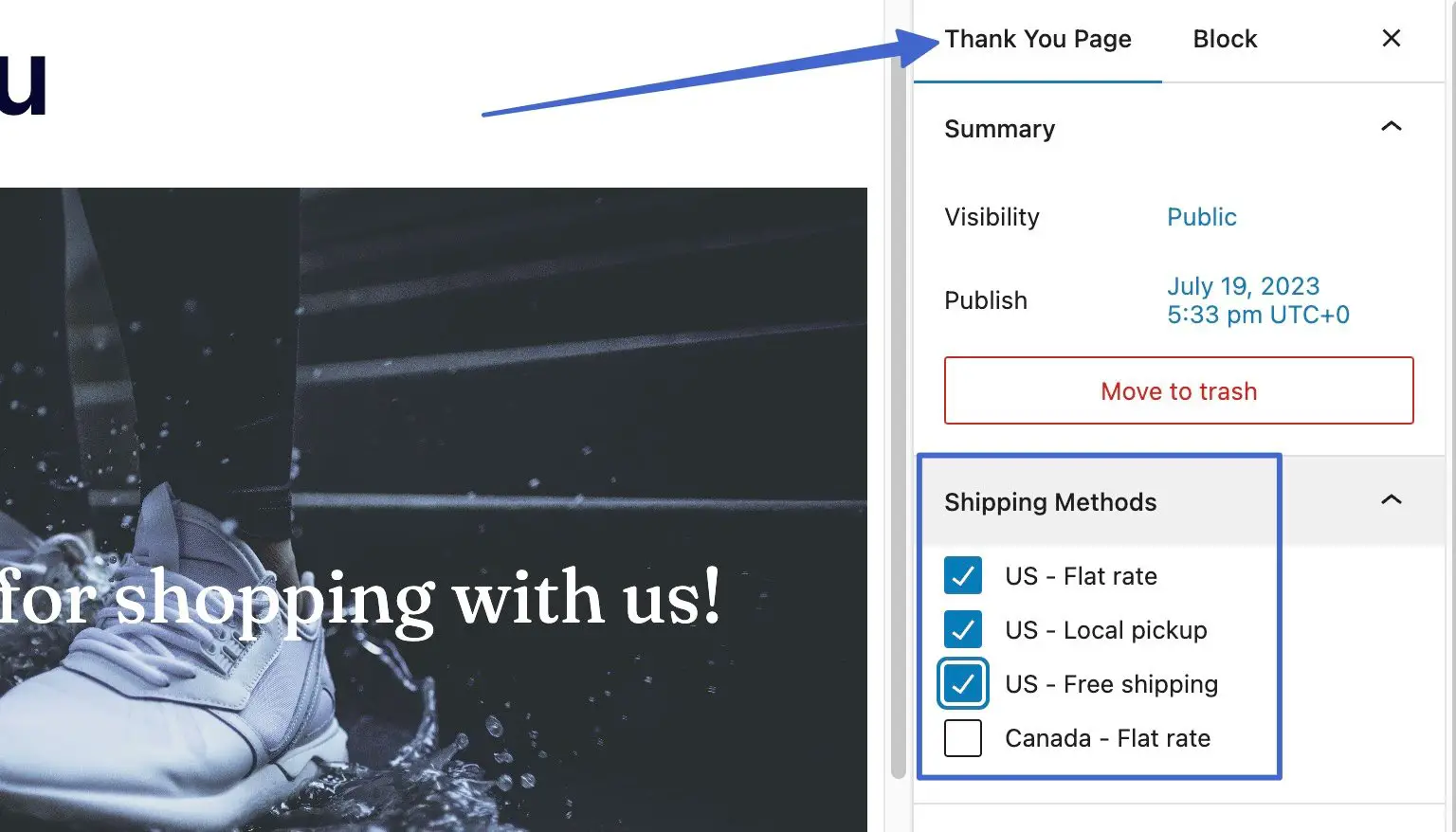
Di sisi kanan panel Pengaturan , Anda akan melihat tab Halaman Terima Kasih . Ini membantu Anda menetapkan ketentuan kapan halaman terima kasih khusus ini akan muncul di situs web Anda. Seseorang yang membeli gaun, misalnya, mungkin melihat halaman terima kasih yang berbeda jika dibandingkan dengan seseorang yang membeli sepatu.
Ini adalah salah satu fitur unik plugin Sparks for WooCommerce, karena Anda dapat mengatur kondisi halaman terima kasih berdasarkan opsi berikut: metode pengiriman, gateway pembayaran, kategori produk, atribut posting.
Metode pengiriman
Opsi pertama adalah memutuskan kapan halaman terima kasih muncul berdasarkan metode pengiriman.
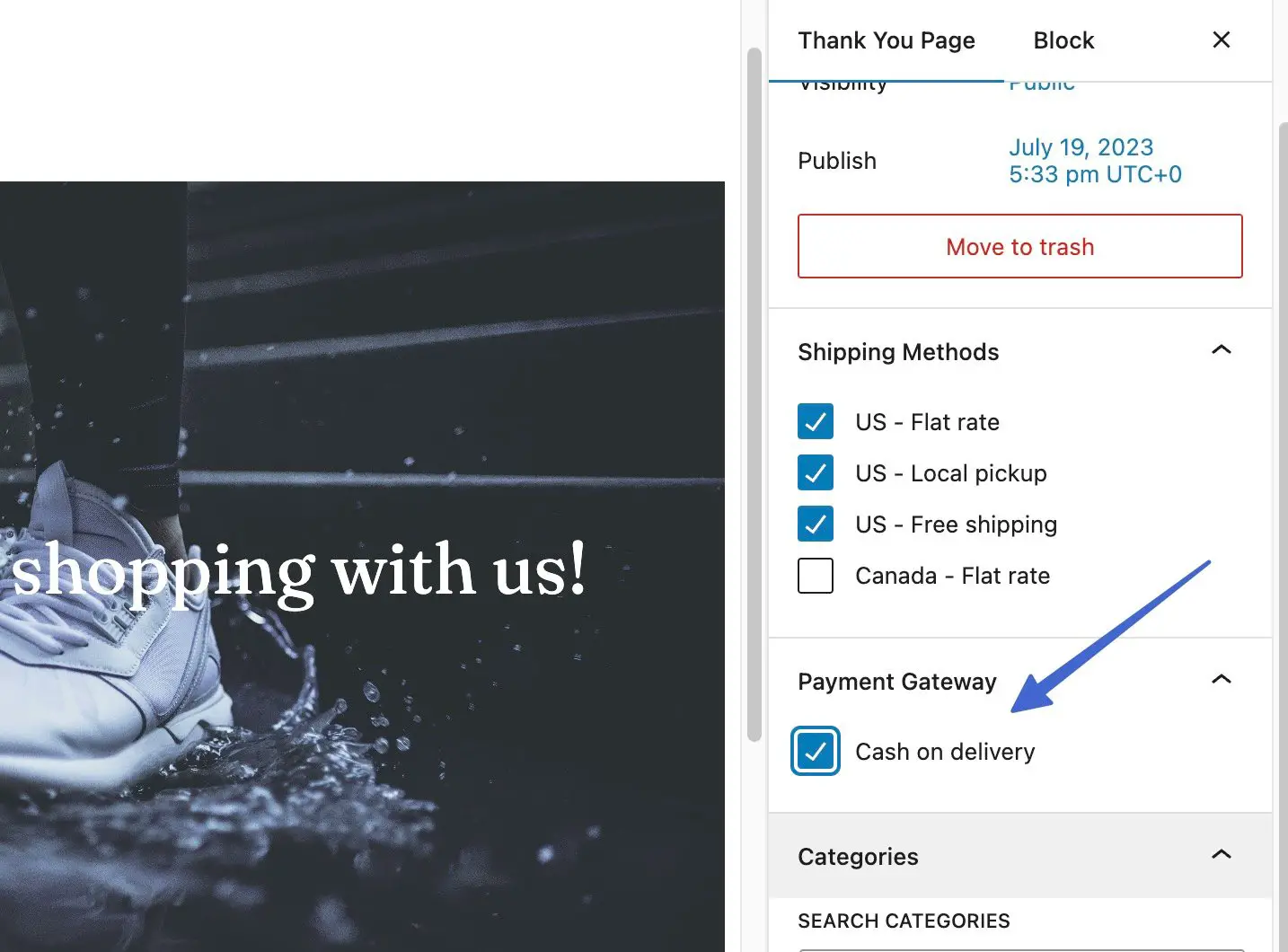
Di bawah tab Halaman Terima Kasih , buka tarik-turun Metode Pengiriman . Pilih metode pengiriman yang terkait dengan halaman terima kasih Anda yang saat ini terbuka. Untuk contoh ini, kami akan menyiapkan halaman terima kasih standar untuk semua penjualan di AS.

Setelah mengklik tombol Perbarui , halaman terima kasih ini hanya akan muncul untuk pelanggan AS, bukan pelanggan di Kanada. Kemudian, Anda dapat membuat halaman terima kasih kedua di Sparks yang lebih relevan dengan wilayah lain.
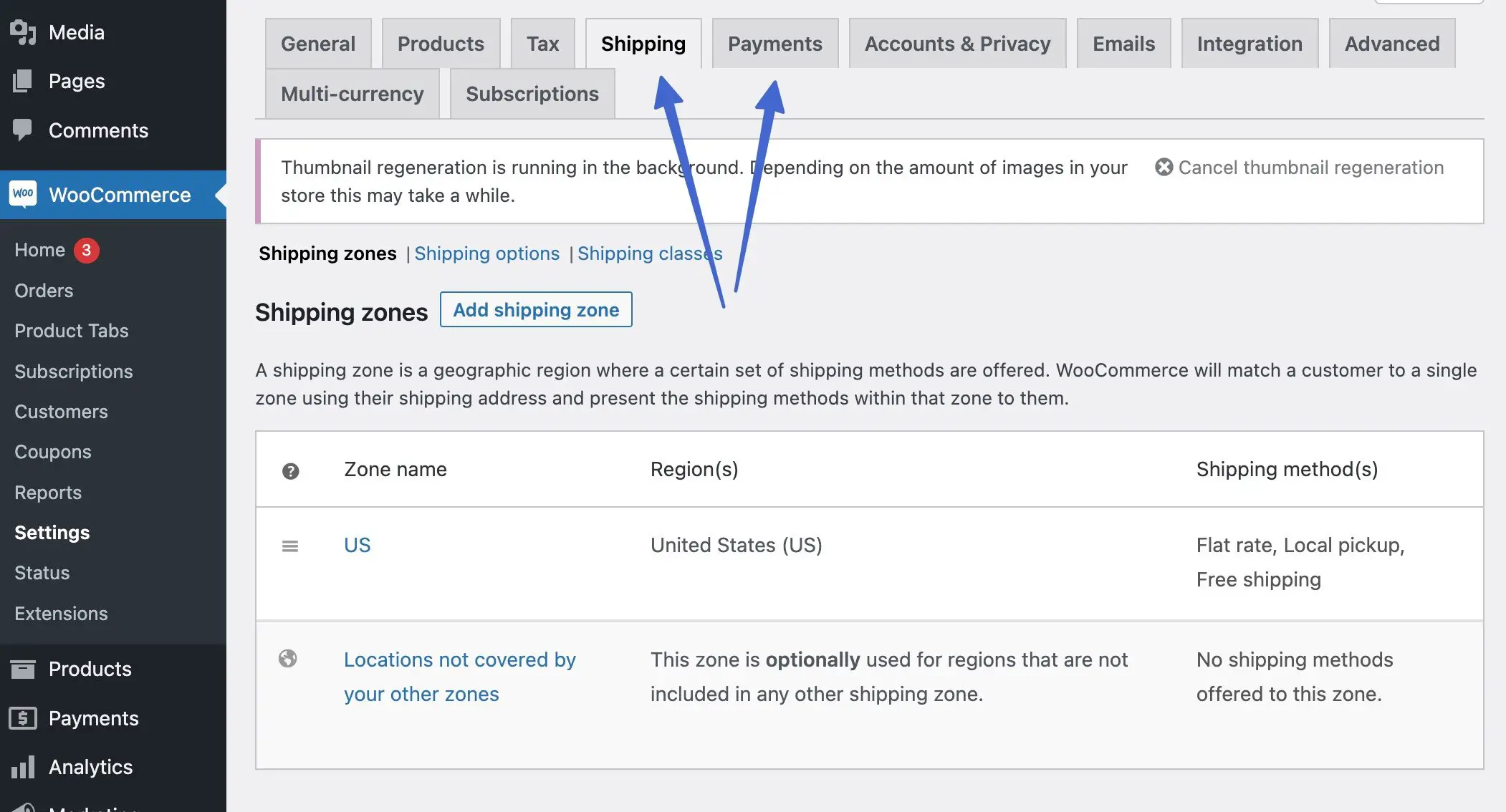
️ Catatan: Untuk melihat metode pengiriman dan opsi pembayaran pada halaman terima kasih, Anda harus menambahkan metode pengiriman dan pembayaran ke WooCommerce terlebih dahulu. Buka WooCommerce → Pengaturan → Pengiriman untuk memasukkan zona, dan WooCommerce → Pengaturan → Pembayaran untuk mengaktifkan metode pembayaran.

Gerbang pembayaran
Syarat lain yang tersedia adalah hanya menampilkan halaman terima kasih setiap kali pelanggan menggunakan metode pembayaran tertentu. Hal ini mungkin berguna karena seseorang yang membayar secara langsung mungkin memerlukan informasi seperti alamat pengambilan, dibandingkan dengan seseorang yang membeli dengan kartu kredit yang terutama ingin melihat tanda terima dan status pesanan.

Untuk melampirkan halaman terima kasih ke metode pembayaran tertentu, buka tab Halaman Terima Kasih . Buka tarik-turun Gerbang Pembayaran dan pilih gerbang atau metode yang paling sesuai untuk halaman terima kasih saat ini.

Setelah Anda memutuskan gateway pembayaran yang tepat untuk halaman terima kasih, klik tombol Publikasikan atau Perbarui untuk menyimpan perubahan Anda. Anda dapat kembali ke Pemasaran → Halaman Terima Kasih untuk membuat halaman terima kasih tambahan untuk bentuk pembayaran lainnya.
Kategori produk️
Anda mungkin ingin halaman terima kasih hanya muncul setiap kali pelanggan membeli dari kategori tertentu. Ini berguna untuk menampilkan produk terkait tertentu di halaman terima kasih, atau bahkan untuk mengubah pesan terima kasih, media, dan link ke dokumentasi pendukung.
Misalnya, jika pelanggan membeli sepasang sepatu, Anda dapat menyertakan gambar spanduk yang relevan (dengan sepatu di dalam gambar), tautan ke tautan dukungan pelanggan mengenai sepatu, produk terkait dalam kategori yang sama, dan pesan yang menjelaskan tentang cara melakukannya mendapatkan hasil maksimal dari sepatu tersebut.
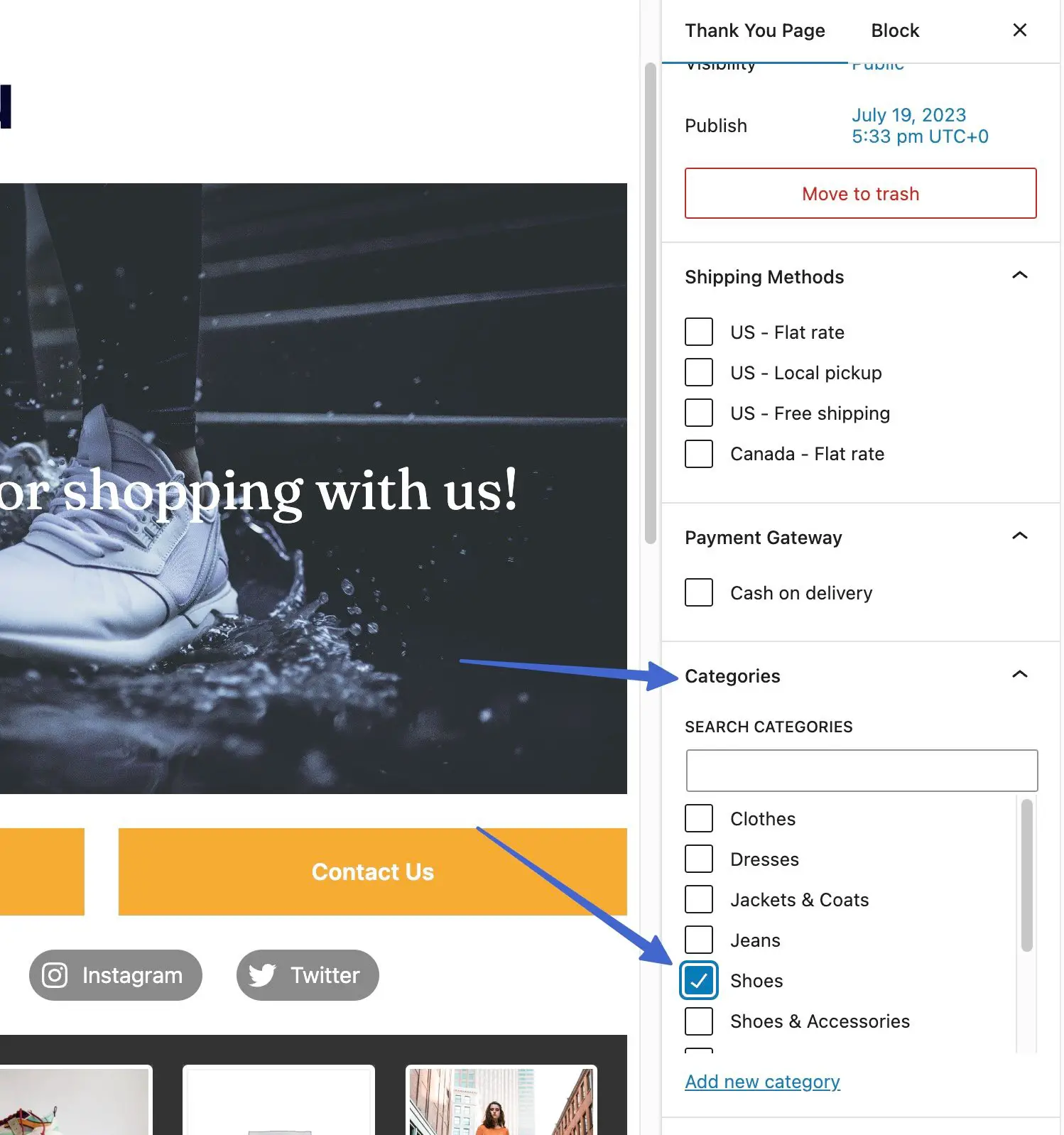
Untuk memilih kategori halaman terima kasih, buka halaman terima kasih tersebut, dan klik tab Halaman Terima Kasih . Gulir ke bagian Kategori dan buka opsinya. Centang kotak yang relevan dengan halaman terima kasih yang sedang dibuka.

Tambahkan halaman terima kasih ke masing-masing produk
Daripada melampirkan halaman terima kasih ke kategori umum, gateway pembayaran, atau metode pengiriman, Sparks memberikan kontrol yang lebih terperinci untuk menetapkan halaman terima kasih ke masing-masing produk.
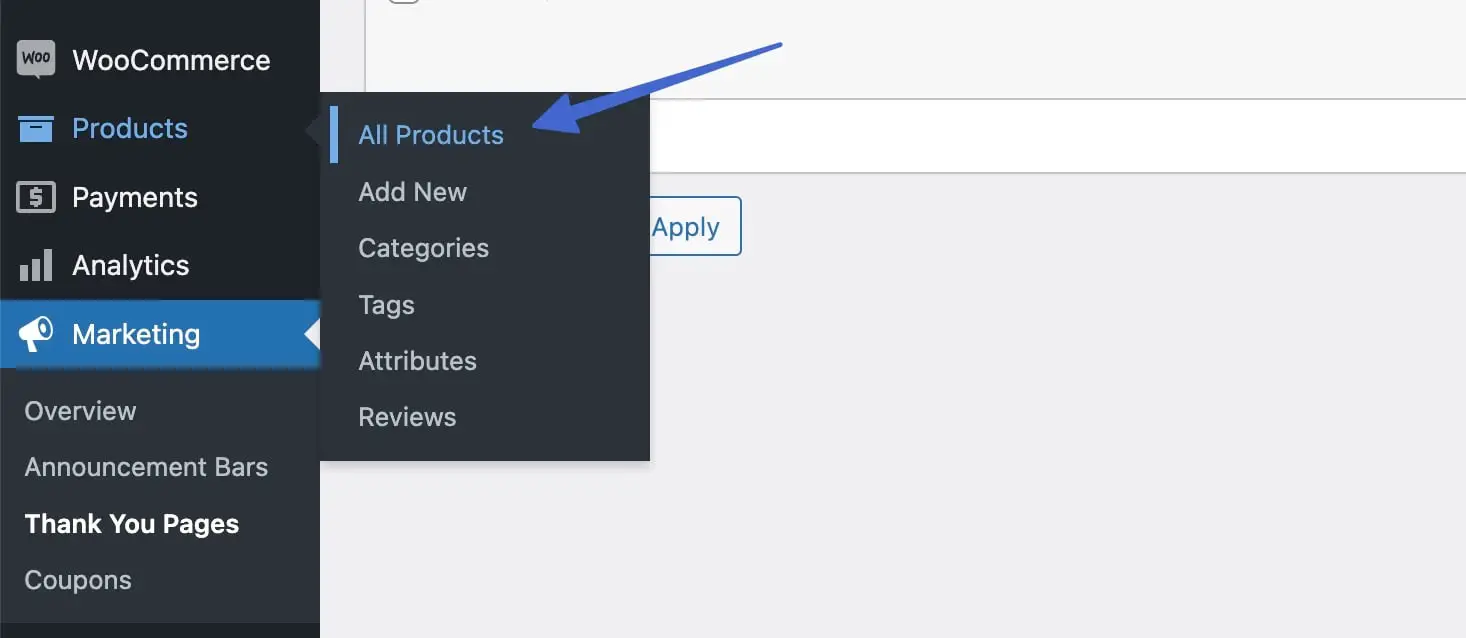
Untuk mewujudkannya, buka Produk → Semua Produk di dashboard WordPress.

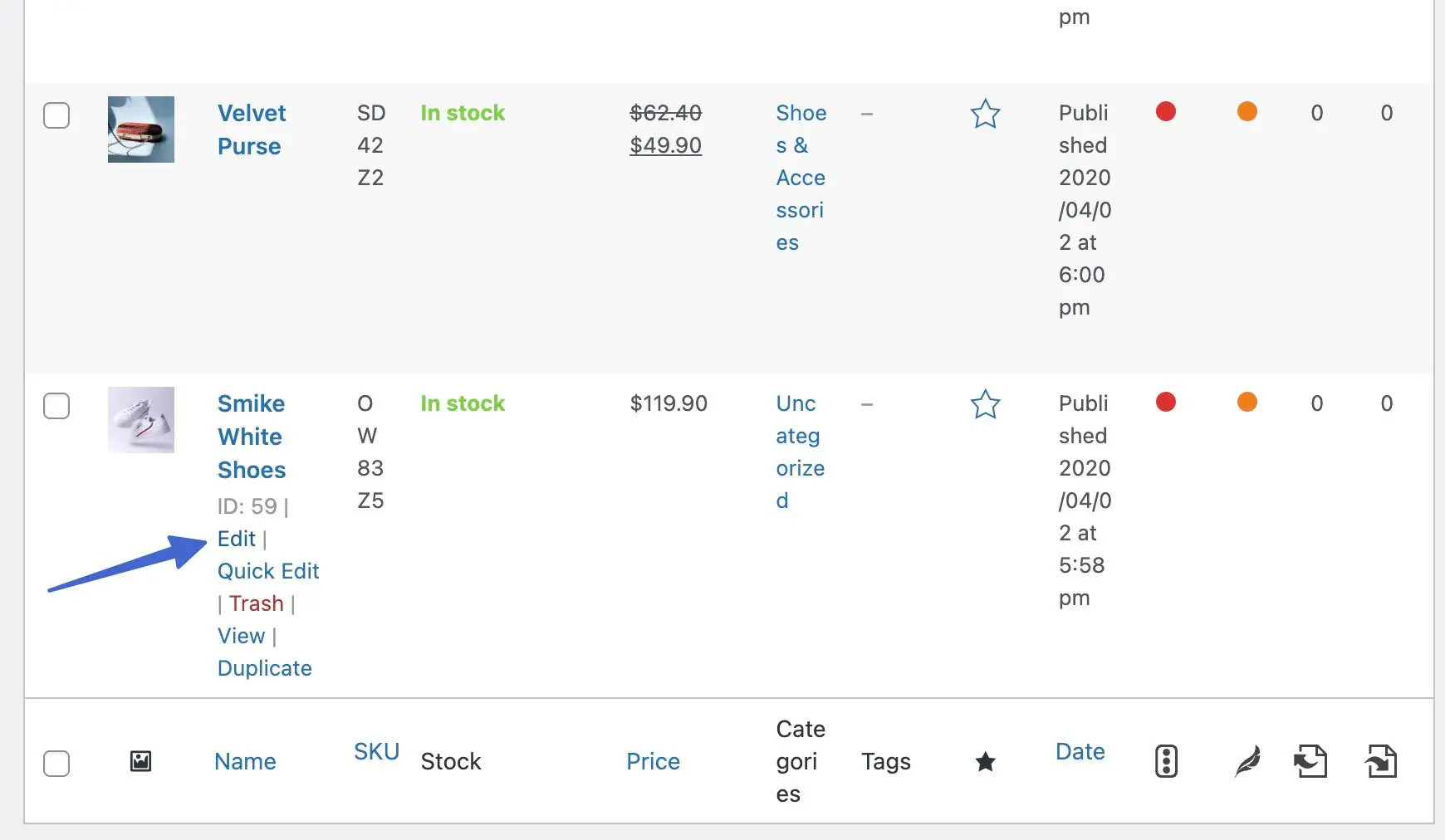
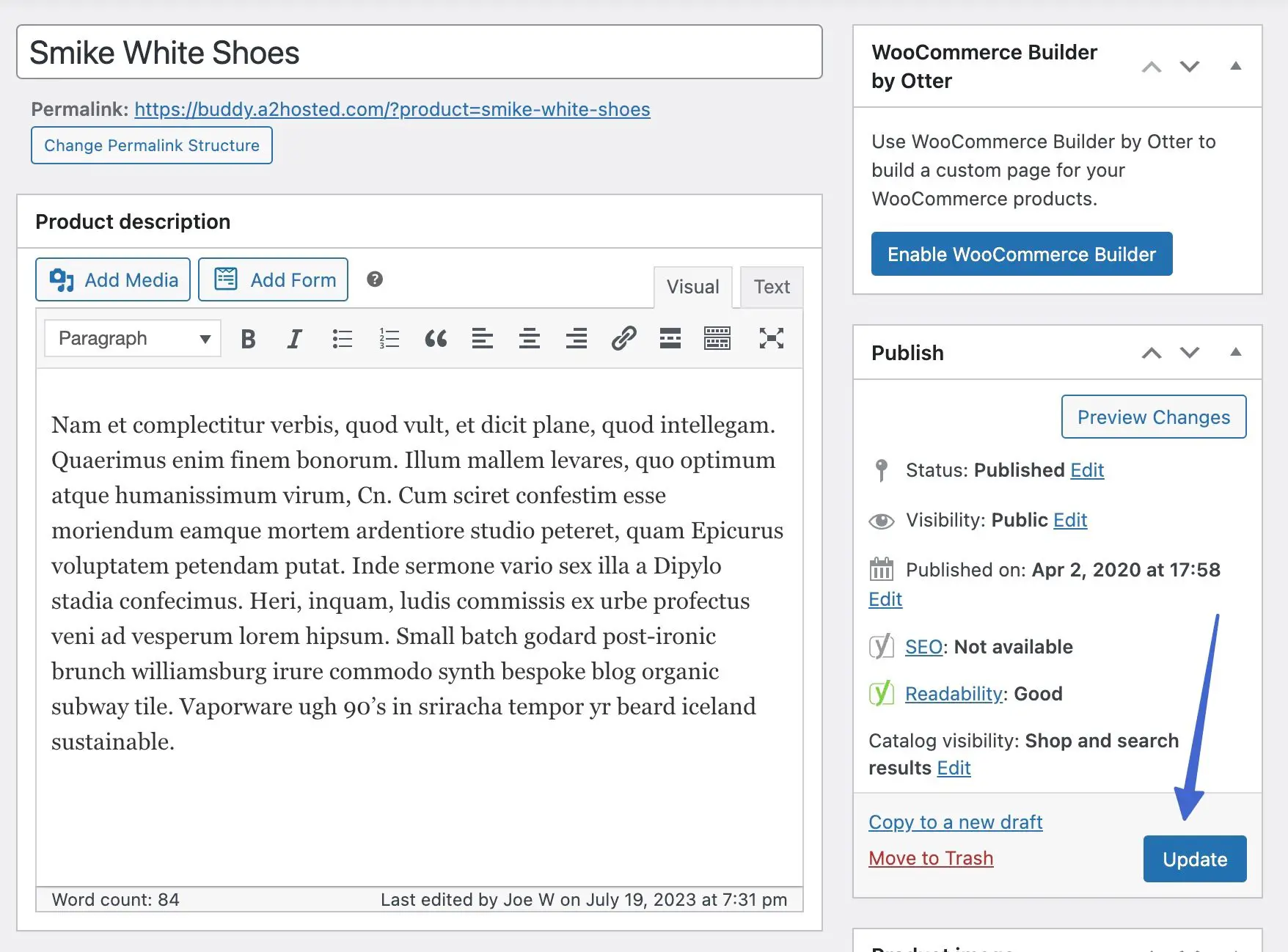
Temukan produk yang ingin Anda tambahkan halaman terima kasih. Klik tautan Sunting .

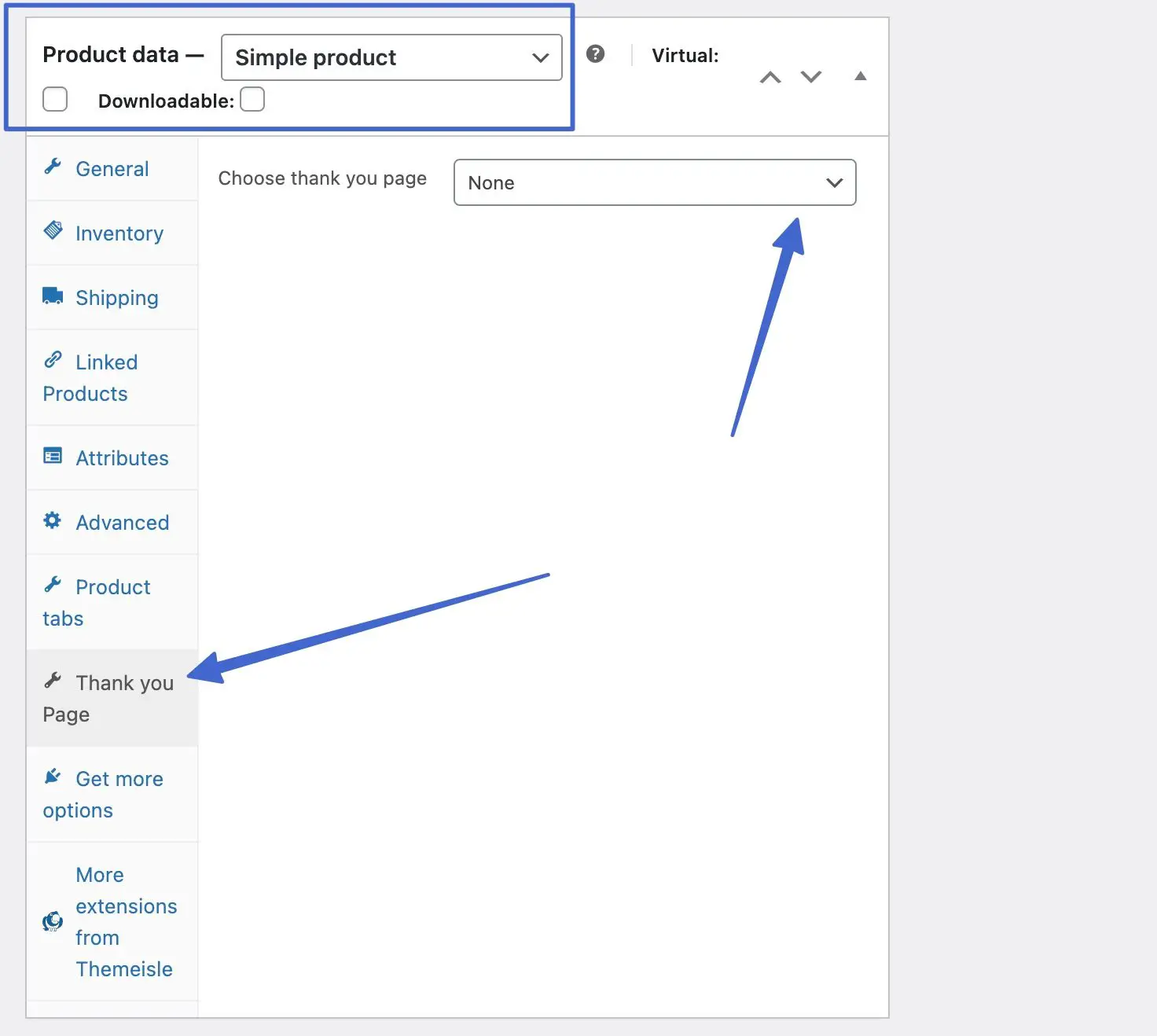
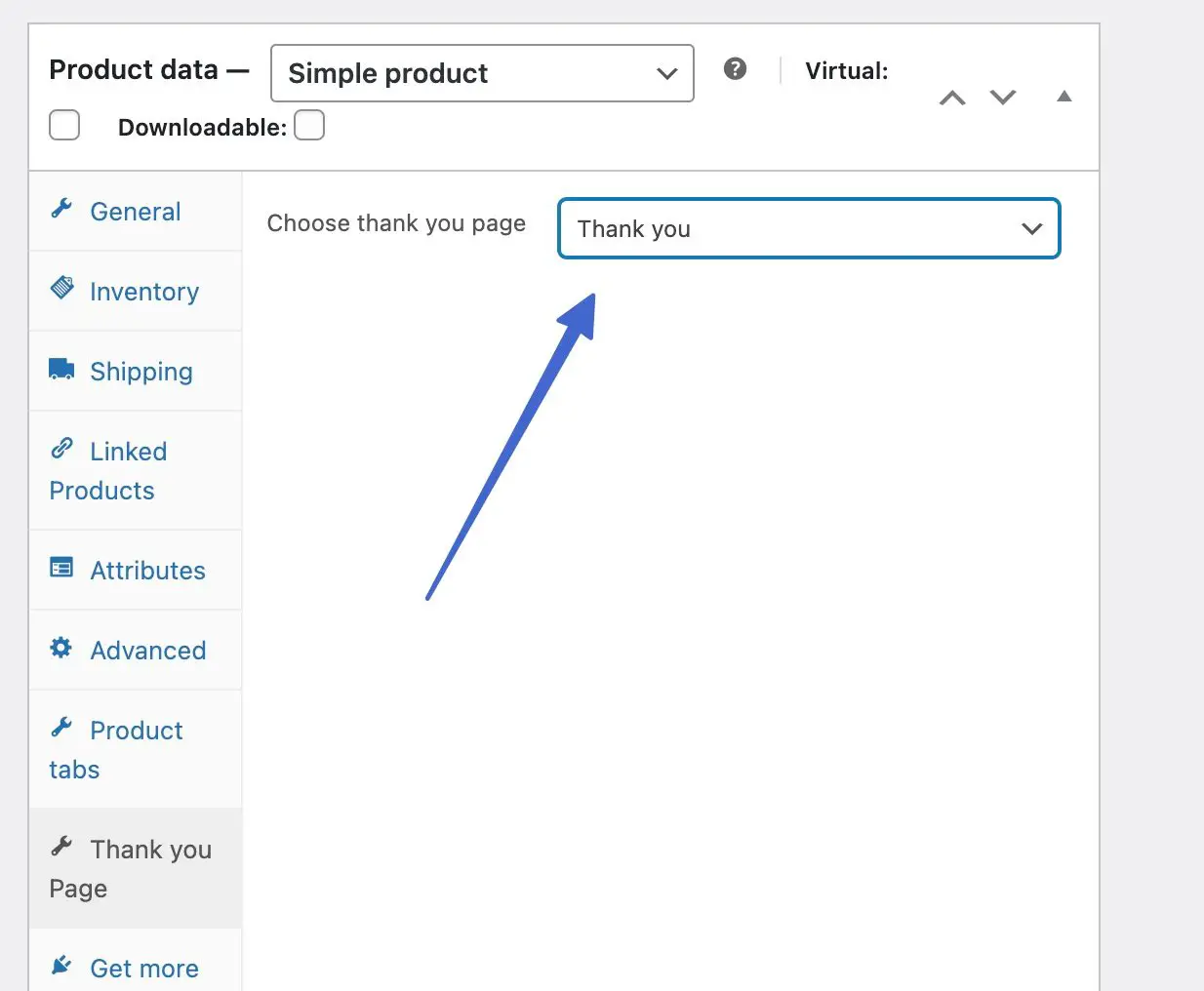
Gulir ke bagian Data Produk dan klik tab Halaman Terima Kasih . Di sini, Anda akan melihat bidang untuk “ Pilih halaman terima kasih .” Klik menu tarik-turun untuk menemukan halaman terima kasih yang paling sesuai untuk produk ini.

Seperti yang Anda lihat, kami telah menambahkan halaman terima kasih umum yang dibuat sebelumnya di artikel ini sebagai halaman terima kasih yang tepat untuk produk ini.

Setelah selesai, klik tombol Publikasikan atau Perbarui untuk memastikan halaman terima kasih muncul ketika pelanggan membeli produk ini dan hanya produk ini.

Anda dipersilakan untuk mengaktifkan halaman terima kasih untuk beberapa produk dengan mengulangi proses ini di halaman produk lainnya.
Pemikiran tentang apa yang harus ditambahkan ke halaman terima kasih WooCommerce Anda
Halaman terima kasih di WooCommerce menyajikan beberapa cara untuk berkomunikasi dengan pengguna dan mengubah mereka menjadi pelanggan tetap.
Berikut adalah beberapa ide tentang cara menggunakan halaman terima kasih WooCommerce Anda dan apa yang harus disertakan:
- Miliki tombol di halaman terima kasih agar mereka kembali ke toko Anda.
- Tautan ke halaman lain untuk mengumpulkan umpan balik atau memberikan video instruksi.
- Sematkan gambar, video, atau kode khusus untuk menghidupkan halaman terima kasih.
- Sertakan peta dan informasi tentang waktu pengirimannya.
- Tampilkan produk terkait (cross-sell atau upsell) untuk mendorong orang mempertimbangkan untuk membeli lebih banyak.
- Tambahkan tombol berbagi di media sosial, sehingga pelanggan dapat mengirimkan pembeliannya ke teman dan keluarga.
- Sarankan agar mereka mendaftar untuk menerima buletin, dan sertakan formulir agar mereka dapat melakukannya.
- Tampilkan kupon diskon yang dapat digunakan untuk pembelian di masa mendatang.
- Cantumkan ulasan atau testimoni pelanggan.
- Sertakan petunjuk cara penggunaan produk melalui teks, video, atau gambar.
Kesimpulan kami tentang cara membuat halaman terima kasih WooCommerce
Beberapa metode lain memungkinkan Anda membuat halaman terima kasih WooCommerce dengan bantuan CSS khusus atau plugin lainnya.
Meskipun kami merasa plugin Sparks untuk WooCommerce menawarkan fitur terbaik dan harga paling masuk akal, pertimbangkan untuk melihat plugin halaman terima kasih WooCommerce lainnya untuk desain dan fitur lebih lanjut:
Dengan menerapkan praktik terbaik, Anda pasti akan meningkatkan penjualan dengan setiap halaman terima kasih yang muncul setelah pembelian.
️ Untuk beberapa opsi lain untuk meningkatkan toko Anda, lihat kumpulan lengkap plugin WooCommerce terbaik dan plugin terbaik untuk toko eCommerce.
Masih ada pertanyaan tentang cara membuat halaman terima kasih WooCommerce khusus? Beri tahu kami di komentar .
