Cara Membuat Website Kursus Online dengan Divi dan LifterLMS
Diterbitkan: 2022-05-05Menjual kursus adalah cara yang bagus untuk memonetisasi situs web Anda dan menciptakan aliran pendapatan. Dengan menjual kursus di situs web Anda, Anda mendapatkan 100% keuntungan dan tidak perlu khawatir membayar biaya ke situs pihak ketiga.
Dalam tutorial ini, saya akan menunjukkan langkah demi langkah cara membuat situs WordPress untuk kursus online menggunakan plugin Divi dan LifterLMS. Mari kita mulai!
Memulai Situs Kursus WordPress Anda
Untuk memulai situs web kursus online, Anda harus membeli nama domain dan paket hosting. Di bagian tutorial ini, kita akan melalui langkah-langkah berikut:
- Mendapatkan nama domain dan hosting
- Menginstal WordPress
- Menginstal Divi dan LifterLMS
Berikut sekilas situs web yang akan kami buat:
Mari kita lakukan langkah-langkah ini satu per satu.
Langkah 1: Dapatkan Domain dan Hosting
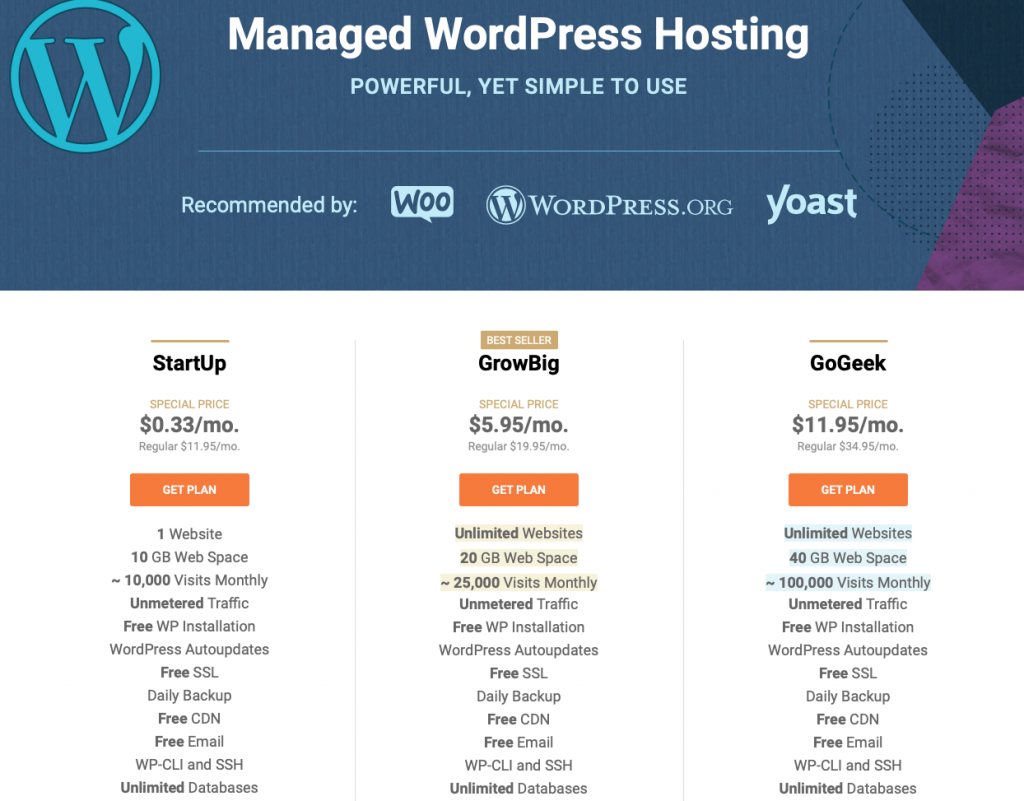
Langkah pertama adalah mendapatkan nama domain untuk situs web Anda dan paket hosting. Saya pribadi menggunakan dan merekomendasikan Siteground. Siteground mendapat skor sebagai perusahaan hosting nomor satu saat diuji terhadap 15 penyedia hosting lainnya. Siteground memiliki waktu aktif terbaik dan waktu pemuatan cepat yang berarti siswa Anda akan memiliki pengalaman pengguna yang luar biasa saat belajar. Siteground juga memungkinkan Anda untuk membeli nama domain pada saat yang sama Anda menyiapkan paket hosting Anda.
Mari kita mulai dengan pergi ke Siteground. Anda dapat memilih di antara tiga paket berbeda, tetapi saya sarankan memilih paket Tumbuh Besar. Dengan paket ini, Anda dapat meng-host situs web dalam jumlah tidak terbatas dan Anda mendapatkan lebih banyak ruang disk dan bandwidth.

Pilih paket Anda dan kemudian pikirkan tentang nama domain yang Anda inginkan untuk situs web kursus online Anda. Jika kursus Anda berkisar pada topik utama yang sama, Anda dapat memilih nama domain dengan kata kunci yang relevan. Atau, gunakan nama Anda jika Anda berencana untuk menjual banyak kursus yang lebih kecil dan tidak terkait. Setelah Anda memilih nama domain, Anda kemudian dapat memasukkan informasi pembayaran Anda di halaman berikutnya.
Setelah mengirimkan pembayaran, Siteground akan membuat akun Anda dan Anda akan dapat pergi ke area pelanggan Anda.
Langkah 2: Instal WordPress
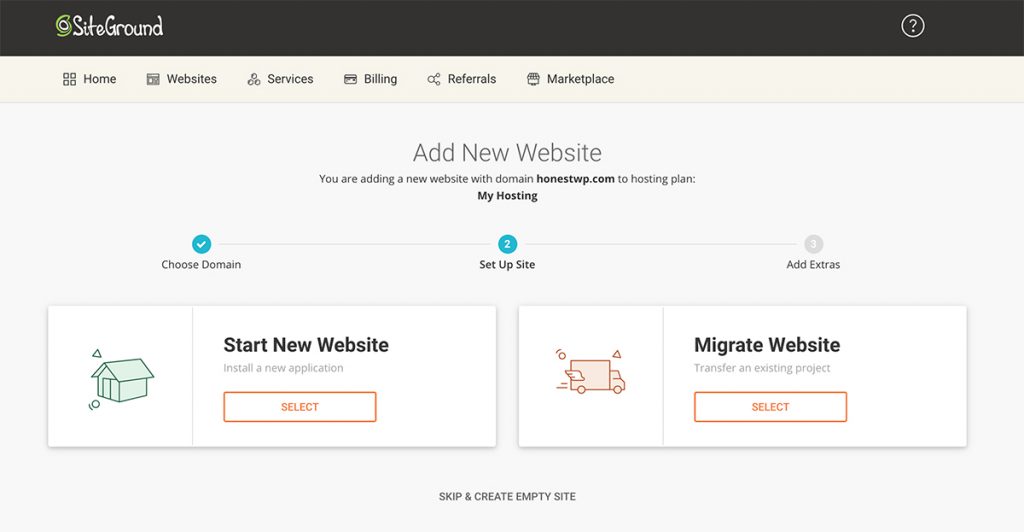
Setelah Anda masuk ke area pelanggan Anda di Siteground, Anda perlu menginstal WordPress. Anda akan melihat tombol oranye yang akan meminta Anda untuk menyiapkan situs Anda. Klik tombol dan pilih Mulai Situs Web Baru > WordPress .

Pada layar berikutnya, Anda harus memasukkan nama pengguna dan membuat kata sandi yang akan Anda gunakan untuk masuk ke situs WordPress Anda. Tulis informasi itu dan klik tombol Lanjutkan . Tunggu hingga Siteground selesai menginstal WordPress di situs Anda lalu klik tombol Kelola Situs .
Anda akan dapat melihat semua instalasi WordPress yang Anda miliki di akun Siteground Anda bersama dengan ikon login di sebelahnya. Klik ikon dan Anda akan dibawa langsung ke dashboard WordPress Anda.
Sebelum menginstal plugin Divi dan LifterLMS, ada beberapa hal yang harus diperhatikan. Pertama, Anda akan melihat dasbor khusus yang dipasang oleh Siteground dan plugin WordPress mereka. Silakan dan hapus instalannya dengan membuka Plugins > Installed plugins . Nonaktifkan dan hapus plugin WordPress Starter karena kami tidak akan menggunakannya.
Selanjutnya, masuk ke Settings > Permalinks dan pilih opsi Post Name . Struktur permalink khusus ini lebih ramah SEO dan juga lebih ramah pengguna. Simpan perubahan Anda.
Terakhir, Anda mungkin memperhatikan bahwa ketika Anda melihat situs web Anda, Anda mendapatkan peringatan Tidak aman di browser Anda. Anda dapat memperbaikinya dengan menginstal dan mengaktifkan plugin Really Simple SSL .
Langkah 3: Memasang Tema Divi dan LifterLMS
Langkah terakhir di bagian tutorial ini adalah menginstal tema Divi dan plugin LifterLMS yang akan memberi kita fungsionalitas kursus.
Buka ElegantThemes dan klik tautan Harga di menu utama. Di sini, Anda dapat memilih antara keanggotaan tahunan dan seumur hidup. Saya sarankan Anda memilih keanggotaan seumur hidup karena ini memungkinkan Anda untuk menginstal tema pada jumlah situs web yang tidak terbatas dan memberi Anda dukungan seumur hidup. Setelah Anda memilih paket keanggotaan Anda, buat akun ElegantThemes Anda, kirimkan pembayaran Anda, lalu unduh tema Divi.

Kembali ke dashboard WordPress Anda dan pergi ke Appearance > Themes > Add new . Temukan folder zip dengan tema Divi dan instal. Ketika tema telah diinstal, klik Aktifkan .

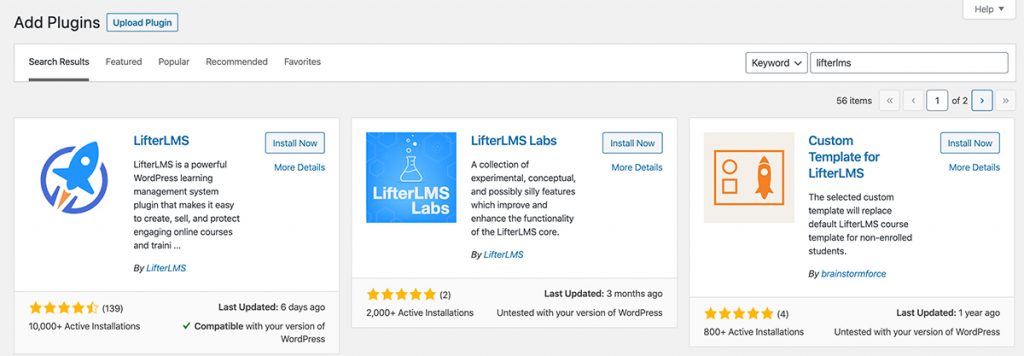
Untuk menginstal plugin LifterLMS, buka Plugins > Add new . Cari plugin LifterLMS dan kemudian instal. Plugin LifterLMS akan memungkinkan Anda dengan mudah membuat kursus langsung di situs WordPress Anda dan menjualnya. Anda juga dapat menggunakannya untuk membuat situs keanggotaan. Plugin ini gratis untuk diunduh.
Anda juga harus menginstal plugin LifterLMS Labs untuk fungsionalitas tambahan yang kami perlukan. Plugin ini akan membuat plugin LifterLMS kompatibel dengan tema Divi sehingga Anda dapat dengan mudah dan mulus membangun halaman kursus Anda. Plugin ini gratis untuk diunduh dari repositori resmi.

Menyesuaikan Situs Anda
Sekarang setelah kita memiliki segalanya, saatnya untuk mulai menyesuaikan situs kita dan membuat halaman yang diperlukan.
Mulailah dengan membuka Pages > Add new . Beri nama halaman Beranda dan publikasikan. Kemudian, ulangi proses untuk membuat halaman Tentang dan Kontak.

Setelah Anda membuat halaman, buka Appearance > Menus . Masukkan nama untuk menu Anda dan klik tombol Buat menu . Kemudian, seret semua halaman yang telah Anda buat sebelumnya ke menu yang baru dibuat dan klik Simpan perubahan .
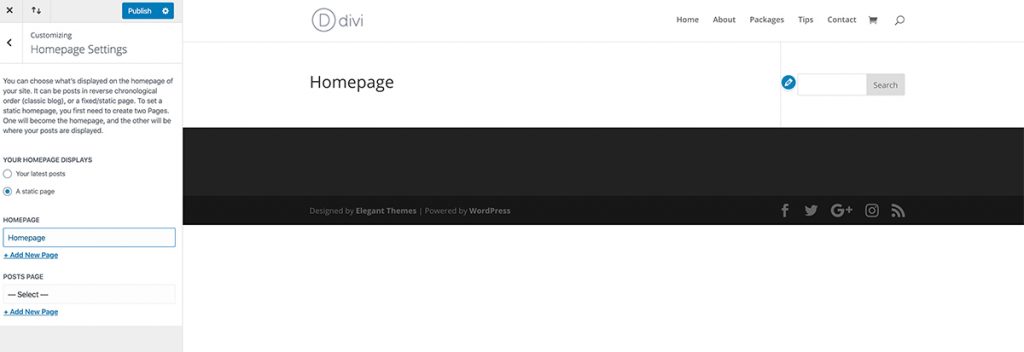
Lalu, pergi ke Theme Customizer dan pilih pengaturan Homepage . Di sini, pilih opsi untuk menampilkan halaman statis dan pilih Beranda Anda dari menu tarik-turun. Klik Terbitkan untuk menyimpan perubahan Anda.

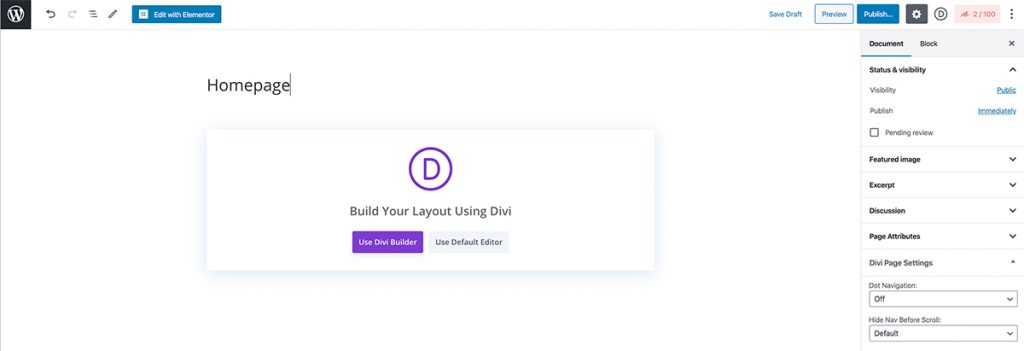
Sekarang setelah Anda memiliki halaman untuk situs Anda, Anda dapat menggunakan pembuat tema Divi untuk menambahkan konten ke halaman Anda. Seperti yang dapat Anda lihat dari tangkapan layar, Anda dapat dengan mudah menarik dan melepas blok, menyesuaikan padding, dan mengontrol gaya blok dan halaman.
Membangun Kursus Anda
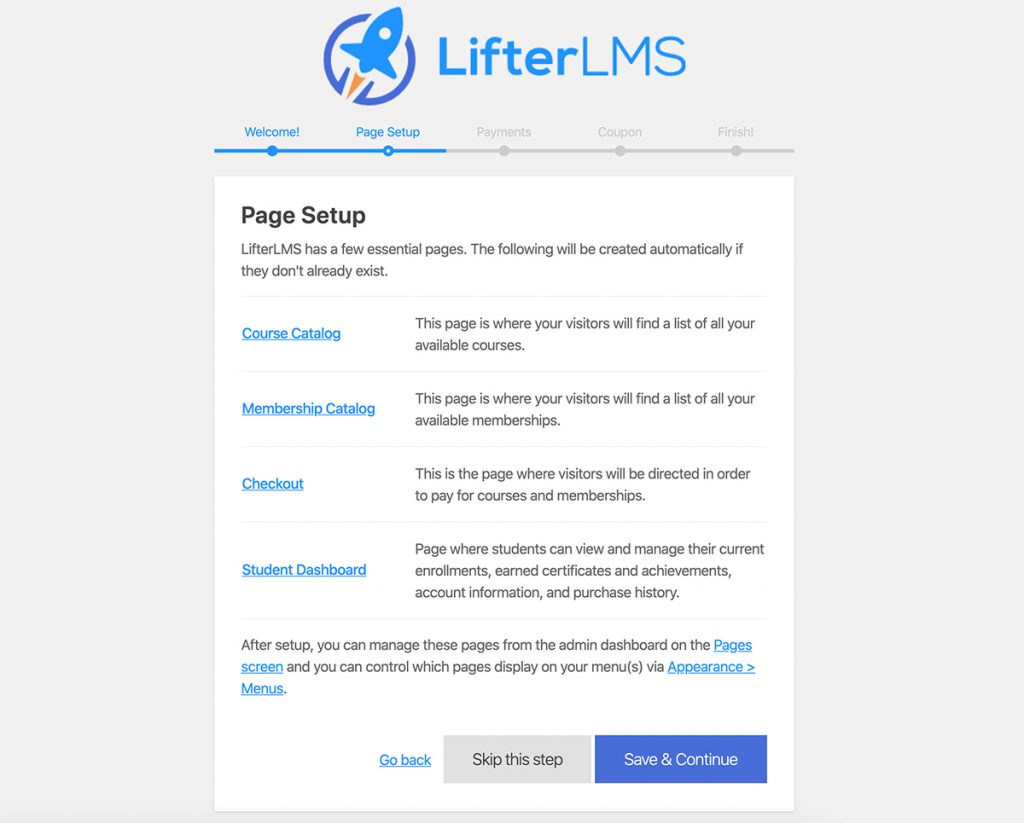
Bagian langkah terakhir dari tutorial ini adalah untuk benar-benar membangun kursus Anda. Mulailah dengan masuk ke Plugins > Installed plugins . Temukan LifterLMS dan kemudian aktifkan. Anda akan dibawa ke wizard penyiapan yang akan membuat halaman yang diperlukan untuk situs web kursus Anda.

Setelah wizard pengaturan selesai, kembali ke Plugins > Installed plugins dan aktifkan plugin LifterLMS Labs.
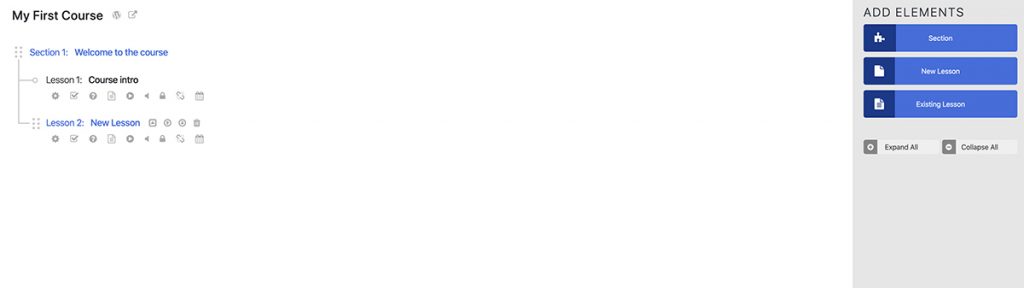
Untuk menambahkan kursus baru, yang harus Anda lakukan adalah pergi ke Kursus > Tambah baru . Anda kemudian dapat menambahkan bagian, pelajaran, kuis, pencapaian, sertifikat, dan lainnya.

Jangan lupa untuk mengatur gateway pembayaran Anda setelah Anda selesai membangun kursus Anda. Ini akan memungkinkan Anda untuk menerima pembayaran dan menghasilkan uang dari kursus Anda. Anda dapat membeli bundel di sini untuk menerima pembayaran di situs web Anda
Video Tutorial: Cara Membuat Situs Kursus Online Dengan WordPress
Untuk detail, petunjuk langkah demi langkah tentang membuat situs web kursus online dengan WordPress, ikuti tutorial video saya di bawah ini. Anda juga dapat mengunduh tata letak premade yang akan kita gunakan dalam tutorial di sini. Ini akan menghemat waktu Anda saat membangun halaman untuk situs Anda.
Pikiran Akhir
WordPress memudahkan untuk membangun semua jenis situs web dan dalam tutorial ini, Anda telah belajar cara membuat situs web kursus online Anda sendiri dengan WordPress, Divi, dan LifterLMS. Sekarang yang tersisa untuk dilakukan adalah memasarkan dan mempromosikan kursus Anda. Selamat mengajar!
