Cara Membuat Svg Dapat Diakses
Diterbitkan: 2023-02-22Penting untuk memastikan bahwa svg Anda dapat diakses oleh semua orang, termasuk penyandang disabilitas. Berikut adalah beberapa tips tentang cara membuat svg yang dapat diakses : 1. Gunakan markup yang benar: Saat membuat svg, penting untuk menggunakan markup yang benar. Ini memastikan bahwa svg diinterpretasikan dengan benar oleh pembaca layar dan teknologi bantuan lainnya. 2. Tambahkan tag judul dan deskripsi: Untuk memastikan bahwa svg Anda dapat diakses oleh semua orang, Anda harus menambahkan tag judul dan deskripsi. Tag ini memberikan informasi tentang svg, dan dibaca oleh pembaca layar. 3. Gunakan warna yang benar: Saat memilih warna untuk svg Anda, penting untuk menggunakan warna yang memiliki kontras yang baik. Ini memastikan bahwa svg dapat dilihat oleh semua orang, termasuk mereka yang memiliki gangguan penglihatan. 4. Hindari penggunaan animasi: Animasi dapat mengganggu dan sulit dipahami bagi penyandang disabilitas. Jika Anda harus menggunakan animasi, pastikan untuk menambahkan kontrol agar pengguna dapat menjeda, menghentikan, atau menyesuaikan kecepatan animasi. 5. Gunakan teks alt: Saat menambahkan gambar ke svg Anda, pastikan untuk menggunakan teks alt. Teks ini dibaca oleh pembaca layar dan memberikan informasi tentang gambar. Dengan mengikuti tips ini, Anda dapat membuat svg yang mudah diakses dan dapat dinikmati oleh semua orang.
Sejak tahun 1999, penggunaan Scalable Vector Graphics (SVGs) semakin meningkat. Mengidentifikasi gambar mana yang dekoratif atau informatif adalah ide yang bagus. Jika gambar dekoratif, itu harus menyertakan atribut teks alternatif kosong atau kosong. Teks dalam alternatif harus bermakna dan deskriptif, harus memiliki kurang dari 250 karakter, dan harus unik. Saat menggunakan gambar dasar atau dekoratif, gunakan tag <img> dan sertakan nama file. Anda dapat menggunakan markup HTML untuk membuat SVG lebih sulit dimanipulasi, jika lebih kompleks atau esensial. Pustaka JavaScript dan CSS memungkinkan Anda mengubah gaya dan animasi gambar.
Saat menyampaikan konten alternatif dasar, tidak ada pemenang yang jelas untuk pertunjukan terbaik. Karena begitu banyak pola yang dapat merender konten alt, desainer dan pengembang memiliki lebih banyak pilihan dalam hal pola. Tidak ada lagi alternatif yang kredibel untuk pola 11 bagi pengguna berbagai browser dan pembaca layar yang membutuhkan konten yang lebih deskriptif.
Anda harus menggunakan aplikasi perangkat lunak grafik vektor seperti Adobe Illustrator, CorelDraw, atau Inkscape (editor grafik vektor sumber terbuka dan gratis yang berjalan di Windows, Mac OS X, dan Linux) untuk membuka file svg .
Bagaimana Saya Membuat Gambar Svg Saya Dapat Diakses?

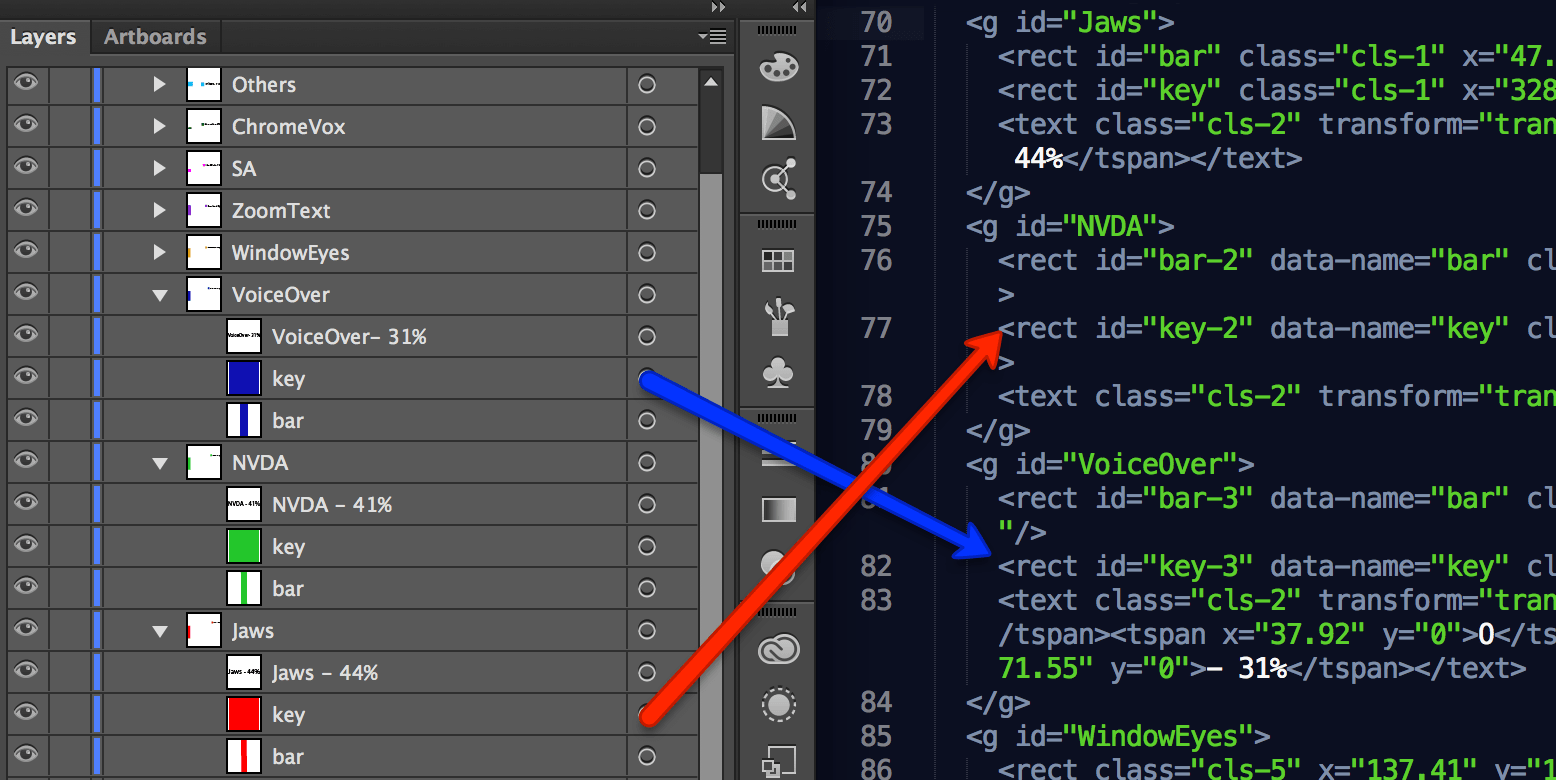
Agar gambar svg dapat diakses, Anda perlu menambahkan judul dan deskripsi ke kode gambar. Hal ini dapat dilakukan dengan menambahkan atribut berikut ke kode svg: Judul gambar Anda di sini Deskripsi gambar Anda di sini Ini terdiri dari grafik vektor berbasis XML dalam format Scalable Vector Graphic (SVG). Alasan utamanya adalah karena ia memiliki sifat interaktif, terukur, responsif, dan dapat diprogram, menjadikannya sangat populer dalam desain web modern. Tutorial ini akan menunjukkan cara membuat file an.sva dapat diakses oleh pembaca layar. Dalam semua kasus, browser text-to-speech mungkin tidak dapat membaca tag judul dan deskripsi Anda. Sangat mudah untuk memastikan bahwa mereka melakukannya dengan menambahkan atribut aria-labeling dan ariandescribedby di elemen svg. Elemen ini ditambahkan untuk memastikan bahwa pembaca layar dapat membacanya. Mungkin lebih baik menyimpan teks langsung dan judul pada grafik Anda. Anda dapat mengambil beberapa langkah sederhana untuk menyembunyikan informasi ini. Temukan kode di file SVG Anda yang menyertakan ucapan kelas dan masukkan ke dalam tag teks Anda. Kode ini memberi tahu pembaca layar bahwa teks ini hanya untuk tampilan dan tidak memiliki arti. Apakah Svg Dapat Diakses? Sumber: adasignfactory Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada sejumlah faktor, termasuk konten spesifik file SVG browser pengguna dan teknologi bantuan, dan tingkat kemampuan pengguna. Namun, secara umum, konten SVG dapat diakses oleh pengguna penyandang disabilitas. Saat ini, HTML5 adalah format grafik web yang paling umum digunakan, dengan Scalable Vector Graphics (SVG) mengikuti di belakangnya. Ketika sebuah grafik murni ornamen, itu tidak memerlukan teks tambahan. Semua tag >img harus menyertakan atribut alt yang valid, meskipun atribut tersebut dapat dibiarkan kosong (kosong) jika perlu. Dengan menyisipkan SVG langsung ke HTML, Anda akan dapat mengontrol konten grafik. Jika Anda menggunakan Safari atau WebKit, Anda mungkin perlu mengganti role=img dengan role=group. Untuk memperjelas gambar, tulis ulang judul dan deskripsi. Tambahkan tabindex (bidang tab) 1:0:. TabIndex=1 akan ditambahkan ke SVG Anda jika Anda memilih metode penyematan berdasarkan pilihan Anda. Anda dapat menyisipkan grafik dalam iframe atau file yang disematkan dalam suatu objek. Harap sertakan elemen *title* (untuk NVDA) yang berisi judul dan konten bagian. Menggunakan kelas untuk menyembunyikan teks secara visual tetapi tetap mengizinkan teks ditampilkan ke pembaca layar adalah pilihan yang baik. Hasilnya, kita dapat memilih ukuran font JAWS atau NVDA, yaitu 0,2 untuk kedua program. Apakah menggunakan font ikon dan solusi SVG adalah cara terbaik untuk mempermudah aksesibilitas? Namun, Anda dapat melakukannya dengan ikon itu sendiri, jadi kami akan menunjukkan caranya di video di bawah ini. Menggunakan pembuat ikon, umumnya kode ikon adalah sebagai berikut. Metode ini sangat mirip dengan Basic Image Replacement, contoh Inline SVG. Saat menggunakan label aria pada tag jangkar, pembaca layar tidak menampilkan teks di dalam tautan. Kita dapat menggunakan teks alternatif di sini karena kita tidak diharuskan untuk memasukkan semua detail ini ke dalam atribut alt. Lapisan dapat diekspor dari bagian bawah Adobe Illustrator dengan menyeretnya ke atas. Untuk melindungi diri saya sendiri, saya menyimpan dua versi SVG saya, satu untuk diedit di Illustrator dan yang lainnya untuk mengedit kode. Jika Anda menggunakan kontrol sumber berbasis Git (git, SourceTree, dll), Anda harus mengkomit file tersebut. Sebaiknya jeda pengeditan SVG sampai benar-benar jelas apa desainnya. Kita dapat menautkan judul dan desc ke elemen SVG karena keduanya adalah elemen teks yang dapat digunakan dengan cara yang sama. Bilah, label, dan kunci dapat ditambahkan secara semantik dengan menambahkan beberapa peran semantik ke grup yang memuatnya. Label aria-label="grafik batang" harus ditampilkan pada daftar. Periksa apakah masalah teratasi dengan menggunakan pembaca layar. Jika Anda memiliki kekhawatiran tentang SVG, tambahkan elemen role=group ke dalamnya. Peran semantik dapat ditambahkan ke grup yang berisi garis waktu dan segmen waktu. Tambahkan label ke daftar garis waktu: Untuk memastikan bahwa tabindex="0″ dapat diakses di semua browser, itu harus diatur ke fokus. Dalam semantik tautan, Anda harus memperbaikinya terlebih dahulu. Harap diingat bahwa tautan tersebut disediakan hanya untuk kenyamanan Anda. Ini bukan tautan semantik karena tidak berisi informasi apa pun yang dibutuhkan pengguna pembaca layar. Saat Anda menavigasi item tautan menggunakan SVG, tidak selalu perlu mengubah jendela untuk memastikan elemen ada di viewport. Beberapa browser tidak menyertakan elemen turunan yang mungkin berada di luar layar, dan mereka menggulir semua elemen >svg> secara keseluruhan. Fitur ini, yang dapat diaktifkan di Windows dan High Mode Contrast, membantu orang dengan penglihatan rendah untuk melihat lebih jelas. Dengan mengetuk tanda plus di pojok kiri bawah bagian Gaya, Anda dapat menambahkan gaya dari menu drop-down. File SVG Anda akan ditambahkan semua teks dan bentuknya sebagai hasil dari gaya yang Anda pilih. Untuk membuat gaya, pilih tab Teks lalu tombol Gaya Teks di pojok kanan bawah layar. Jika Anda ingin mengubah font yang digunakan dalam file SVG Anda, ketuk tombol Font dan pilih font yang Anda inginkan. Selain mengubah warna teks dan bentuk, Anda dapat memilih warna lain dari daftar dengan memilih tombol Warna. Jika Anda ingin mengubah properti bentuk kosong yang tidak memiliki warna, pilih bentuk, lalu klik Edit Bentuk untuk mengubahnya. Jika Anda ingin menambahkan teks ke file SVG, pertama-tama pilih teks yang ingin Anda tambahkan dari daftar, lalu ketuk tombol Teks. Saat Anda memilih bentuk dan memilih opsi Tambahkan Teks, Anda dapat menambahkan teks ke dalamnya. Segera setelah Anda membuka file SVG Anda, seret di sekitar dokumen, gerakkan penunjuk untuk memindahkan teks atau bentuk. Ketika Anda selesai mengedit file SVG Anda, tekan tombol Simpan di sudut kiri bawah tab Grafik dan kemudian simpan perubahan Anda ke perangkat Anda. Aksesibilitas SVG: Cara Membuat Gambar Anda Lebih Mudah Diakses Saat membuat file SVG yang dapat diakses, ingatlah beberapa faktor penting. Sebelum memulai, Anda harus terlebih dahulu menentukan judul' dalam kode Anda. Selalu beri judul> di awal svg atau sebelum jalur. Elemen svg> harus ditambahkan aria-describedby pada langkah berikut. Atribut aria ini dapat ditemukan di halaman yang menjelaskan deskripsi aria. Markup tersedia langsung di dalam SVG, memungkinkan lebih banyak informasi ditambahkan di dalam gambar itu sendiri, yang berguna bagi orang yang menggunakan pembaca layar atau perangkat lain yang membantu dalam membaca. Selain itu, karena SVG dapat diedit dengan editor teks, dapat dicari dan dikompresi, dapat dihasilkan dan dimanipulasi secara otomatis, dapat diintegrasikan ke dalam (X)HTML, dan dapat dianimasikan, dapat digunakan di semua jenis halaman web. Kami sebelumnya telah membahas cara-cara di mana Anda dapat membuat gambar sva lebih mudah diakses. Untuk meringkas, ada beberapa hal yang perlu diingat. Langkah pertama adalah menggunakan file SVG yang dapat diskalakan, yang memungkinkan pembaca memperbesar dan menskalakannya untuk memenuhi persyaratan tertentu. Selain itu, beberapa alat memungkinkan pembuatan dan manipulasi gambar SVG secara otomatis, mengurangi jumlah waktu yang dihabiskan untuk membuat format gambar yang berbeda. Dengan penambahan (X)HTML, sekarang dimungkinkan untuk menyertakan gambar (SVG) di halaman web.Dapatkah Pembaca Layar Membaca Svgs?Sumber: pinimgPembaca layar dapat membaca file SVG selama file tersebut diberi kode untuk membacanya. Pembaca layar dapat membaca dan mengidentifikasi tag aksesibilitas yang mengidentifikasi apa yang diwakili atau dimaksudkan untuk diwakili oleh SVG. Penggunaan Scalable Vector Graphics (SVG) pertama kali diperkenalkan pada akhir 1990-an. Mereka telah mengalami kebangkitan besar-besaran dalam popularitas dalam beberapa tahun terakhir. Artikel tersebut menjelaskan dua belas pola SVG berbeda yang ditemukan di alam liar dengan menggunakan sumber daya ini. Deskripsi alternatif tunggal tersedia segera setelah ditemukan menggunakan kombinasi sistem operasi, browser, dan pembaca layar yang berbeda. Berdasarkan berbagai sistem operasi dan browser, kita dapat melihat pola yang jelas muncul di tabel hasil akhir sebagai hasil menjalankan berbagai pembaca layar di berbagai kombinasi sistem operasi dan browser. Ada beberapa pemenang dan pecundang yang jelas di SVG, serta beberapa pola yang dapat diterapkan selama Anda menyadari keterbatasannya. Sangat penting untuk dicatat bahwa setiap pembuat pembaca layar menyediakan browser yang direkomendasikan yang dapat mereka gunakan sepenuhnya. Ini tidak berarti Anda tidak dapat menggunakan pembaca layar di browser lain; Anda bisa, bagaimanapun, jika Anda tidak memiliki akses ke sistem operasi. Dengan menggunakan pengujian ini, Anda seharusnya dapat menentukan keputusan SVG terbaik untuk kebutuhan dan batasan pola Anda. Membuat Svg Lebih Dapat Diakses Aksesibilitas untuk artikel ini adalah sebagai berikut: Anda dapat membuat gambar Anda lebih mudah diakses dengan menambahkan markup secara langsung ke gambar tersebut. Informasi tambahan hadir dalam gambar itu sendiri, yang bermanfaat bagi penyandang disabilitas yang mengandalkan teknologi untuk bergerak. Di pembaca layar, aktifkan atau nonaktifkan atribut aria-hidden=”true”. Demikian pula, atribut focusable=”false” dapat digunakan untuk mencegah Internet Explorer menampilkan tombol Tab saat menelusuri SVG. Apakah Svg Mendukung Teks Alt? Sumber: primeinspirationYa, SVG mendukung penggunaan atribut alt. Atribut alt menentukan teks alternatif untuk gambar, jika gambar tidak dapat ditampilkan. Aksesibilitas Svg: Ya, Teks Svg Dapat Diakses. Berbeda dengan format lain, teks alt tidak didukung dalam svg. Anda dapat menyertakan atribut alt dalam SVG. Saat Anda menggunakan .VScript, teks Anda dapat dilihat. Anda dapat menggunakan file svega di browser Anda. Ikon Svg yang Dapat Diakses Istilah “ikon SVG yang dapat diakses” mengacu pada ikon yang dapat digunakan oleh penyandang disabilitas. Ikon harus dirancang sedemikian rupa sehingga dapat digunakan oleh penyandang disabilitas penglihatan, tunarungu, dan disabilitas lainnya. Spesifikasi Scalable Vector Graphic (SVG) adalah spesifikasi Extensible Markup Language (XML) yang dapat disematkan ke dalam Dokumen HTML menggunakan elemensvg dan Ketika Anda tidak menentukan tinggi atau lebar SVG, SVG akan merender sebesar yang dimungkinkan oleh viewport. Nilai-nilai tersebut kemudian akan diganti oleh satu kelas pembantu CSS yang menangani ikon SVG kami, dan mereka akan diskalakan agar pas dengan teks halaman. Saat kami menggunakan SVG sebaris, kami dapat menambahkan elemen judul sebagai anak pertama dari elemen SVG dan memberikan ID-nya. Saat seseorang memilih untuk fokus pada tombol, teks di elemen judul akan ditampilkan. Elemen A>span dapat digunakan untuk membungkus teks dalam bungkus dan kemudian menyembunyikannya secara visual dari penampil. Anda dapat memberikan penjelasan untuk tombol tersebut tanpa memodifikasinya dengan memanfaatkan teks daripada desainnya. Gambar atau grafik dekoratif harus disembunyikan dari pohon aksesibilitas jika berkaitan dengan aksesibilitas. Metodenya adalah dengan menempatkan anak HTML kosong sebagai anak pertama dari tag >body> pembuka. Lembar gaya kita tidak dapat dilihat saat browser memuatnya; oleh karena itu, tampilan tidak boleh sejajar: tidak ada pengaturan yang diperlukan. Sara Soueidan mengajari kami dengan sangat detail cara membuat SVG menggunakan semua kelebihan dan kekurangannya. Saat mereferensikan satu ikon dalam suatu elemen, Anda harus memilih apakah akan memberi label atau menyembunyikannya. Kami dapat mengoptimalkan dan menyederhanakan kode yang digunakan dalam SVG kami dengan menggunakan berbagai metode sebelum mengunggahnya ke dokumen HTML kami. Saat Anda membuka SVG di editor dan secara manual menghapus semua kekacauan yang tidak perlu, itu adalah tugas yang paling memuaskan. Ada beberapa ikon dalam dokumen kita, masing-masing dengan ID unik, sehingga kita dapat merujuknya di tempat lain. Kita dapat menggunakan kembali ikon ad infinitum agar terlihat berbeda sesuai dengan kebutuhan pengguna. Tidak ada perbedaan visual, tetapi jumlah kode yang diperlukan untuk menampilkan ikon sangat besar. Tujuan artikel ini adalah menyelidiki aksesibilitas di web dan apa yang dapat kami lakukan untuk menjadikannya tempat yang lebih mudah diakses. Membaca buku, blog, dan tutorial, serta mengikuti karya orang yang bekerja di bidang ini, telah membantu pemahaman saya tentang bidang ini selama bertahun-tahun. untuk membuat SVG Anda dapat diakses: – Gunakan tag dan untuk memberikan konteks dan informasi tentang gambar Anda. – Pastikan SVG Anda dapat diskalakan tanpa kehilangan kualitas, sehingga pengguna dapat mengubah ukurannya sesuai kebutuhan. – Gunakan peran dan atribut ARIA yang tepat untuk mendeskripsikan konten gambar Anda. – Sertakan teks alt untuk gambar Anda, untuk pengguna yang tidak dapat melihatnya. File Scalable Vector Graphics (SVG) adalah file yang dikompresi dan diatur dengan cara yang optimal untuk grafik. Grafik web dibuat menggunakan gambar XML yang terstruktur dan dapat diskalakan. Karena SVG responsif, mereka dapat menskalakan atau memperbesar ke ukuran apa pun tanpa distorsi atau kehilangan fidelitas. SVG adalah format gambar berkualitas lebih tinggi daripada PNG atau JPG dalam hal pengajaran online karena struktur, presentasi, dan ukuran filenya. Dimungkinkan untuk membuat SVG menggunakan XML secara konsisten dan dinamis. Semua SVG dapat ditata secara global menggunakan CSS, yang berarti Hawkes dapat menentukan sekumpulan gaya dan menerapkannya ke semuanya. SVG juga mudah dianimasikan dan dimanipulasi, berkat penggunaan JavaScript dan CSS. Grafik tiga dimensi dalam ruang tiga dimensi dipusatkan pada paraboloid lingkaran cekung ke atas z = x 2 y 2 = 2. Karena itu adalah a bagian dari markup, browser merender teks langsung seperti halnya teks lainnya. Akibatnya, ini dapat disesuaikan oleh pengguna dan dapat dibaca menggunakan berbagai teknologi pendukung. Aksesibilitas Teks Svg SVG mendukung fitur aksesibilitas berikut: • Elemen judul menyediakan tip alat untuk objek SVG. • Elemen a mendefinisikan hyperlink. • Elemen desc memberikan deskripsi yang lebih panjang dari objek SVG. • SVG mendukung fitur aksesibilitas WAI-ARIA. • Teks SVG dapat dirender menjadi ucapan menggunakan pembaca layar.Aksesibilitas Svg Dekoratif Ada beberapa pertimbangan yang perlu diperhatikan saat menambahkan konten SVG dekoratif ke situs web untuk tujuan aksesibilitas. Ini termasuk menyediakan teks alt untuk gambar, memastikan gambar terlihat pada semua skema warna, dan memberikan alternatif berbasis teks untuk gambar tersebut. Sembunyikan Svg Dari Pembaca LayarAria-hidden=”true” dapat digunakan untuk menyembunyikan SVG dari layar pembaca dalam pola markup ini. Untuk mencegah Internet Explorer menggunakan tombol Tab di SVG, digunakan focusable=”false”. Karena SVG dimaksudkan untuk disembunyikan, tidak perlu menyertakan atribut peran, karena akan diabaikan. Ikon SVG sebaris sedang dihapus demi metode penyajian informasi yang lebih efisien. Dalam kebanyakan kasus, ikon menambah daya tarik visual dan digunakan sebagai isyarat visual tambahan. Saat menggunakan elemen img dengan atribut alt kosong (alt=), SVG tidak akan ditampilkan. SVG akan diabaikan oleh pembaca layar karena sama seperti gambar lainnya. File SVG mungkin berisi elemen judul, yang mungkin ditampilkan atau tidak ditampilkan ke pembaca layar. Masalahnya terpecahkan setelah sedikit riset ketika saya menambahkan aria-hidden = "benar" ke elemen SVG. Jika Anda menggunakan SVG untuk menyematkan gambar non-visual, pastikan itu memiliki opsi teks alternatif.

