Cara Membuat Skala Ikon Img Svg Dengan Wadah Induk
Diterbitkan: 2023-02-14Membuat skala ikon img svg dengan wadah induk dapat dilakukan dengan menggunakan properti max-width. Ini dapat diatur ke nilai persen atau nilai piksel. Dengan mengatur max-width ke nilai persen, ikon akan naik turun sesuai dengan ukuran penampung induk. Jika max-width diatur ke nilai piksel, ikon akan tetap berukuran sama terlepas dari ukuran wadah induknya.
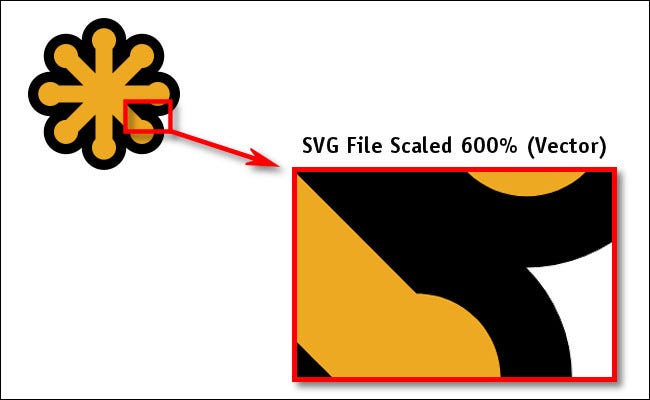
ViewBox digunakan untuk skala gambar SVG . Suatu sistem koordinat didefinisikan sebagai 0 0 100 100 jika x=0, y=0, lebar = 100 satuan, tinggi = 100 satuan. Saat semua dimensi SVG dihitung dalam urutan yang sama, tinggi dan lebar persegi panjang dengan lebar 50% dan tinggi 50% dihitung sebagai tinggi dan lebar persegi panjang.
Bagaimana cara mengubah ukuran gambar sva? Sebelum Anda dapat membuat file gambar SVG, Anda harus menarik dan melepaskannya terlebih dahulu ke area putih, atau Anda harus mengklik di dalam area putih dan memilih file dari menu drop-down. Setelah itu, Anda bisa mengatur pengaturan resize lalu klik tombol Resize. Hasil Anda akan diunduh setelah proses selesai.
Menggunakan properti max-width CSS memungkinkan Anda untuk mengubah ukuran gambar besar sehingga dapat masuk ke dalam wadah div> lebar yang lebih kecil sambil menjaga rasio aspek tetap konstan.
Saat Anda menambahkan tinggi dan lebar ke SVG menggunakan CSS, Anda dapat melakukannya terlepas dari atribut tinggi dan lebar pada elemen svg>. Aturan berikut, dengan kata lain, akan mengganti dimensi dan rasio aspek yang Anda tentukan dalam kode dengan tinggi default untuk SVG sebaris .
Bisakah Gambar Svg Diskalakan?

Ya, gambar SVG dapat diskalakan.
Meskipun ada beberapa tindakan pencegahan yang harus diambil saat menggunakan file SVG , itu tidak diperlukan. Penting untuk diingat bahwa file SVG memiliki ukuran yang sama dengan file raster. Akibatnya, saat dikirim melalui jaringan, ukuran file asli akan dikompresi ke ukuran file asli, dan ukuran file asli tidak akan ditampilkan dengan benar jika dimensi file asli berbeda dengan induk halaman. . Pastikan bahwa SVG Anda menyertakan properti retainRatio=none saat mencoba merentangkannya ke rasio aspek berbeda dengan CSS, seperti di atas latar belakang halaman. Selain itu, perlu diingat bahwa beberapa browser tidak mendukung semua fitur SVG, jadi Anda mungkin perlu menyediakan konten fallback untuk browser ini.
Apakah Menskalakan Gambar Svg Menurunkan Kualitas Gambar?
Dengan ukuran file yang besar, Anda dapat mengubah ukurannya ke atas atau ke bawah tanpa mempengaruhi kualitasnya. Ini akan menjadi jelas dan tajam, tidak peduli seberapa besar atau kecilnya. Kepadatan piksel rata-rata dalam file gambar sangat tinggi.
Mengapa Ukuran Svg Tidak Diubah?
Karena SVG bukan gambar dan dengan demikian dapat digambar (dirender) pada ukuran apa pun, browser tidak secara inheren mengaitkan lebar atau tinggi SVG dengan penampung induknya, juga tidak akan dapat mengubah ukuran SVG secara dinamis bahkan jika induknya wadah berubah ukuran .
Bagaimana Cara Mengubah Ukuran Ikon Svg?

Untuk mengubah ukuran ikon SVG, Anda perlu membuka file dalam program pengeditan vektor seperti Adobe Illustrator. Setelah file terbuka, pilih 'Selection Tool' dari bilah alat dan klik ikonnya. Anda kemudian akan melihat sebuah kotak di sekitar ikon. Untuk mengubah ukuran, klik salah satu kotak di tepi ikon dan seret ke dalam atau ke luar.
Anda harus menggunakan elemen *i* untuk menggunakan ikon web dengan nama kelas w3. Ada banyak opsi untuk mendesain ikon untuk halaman web Anda. Halaman web dapat didekorasi dengan ikon menggunakan elemen *i* dengan nama kelas w3-icon. Jika Anda tidak ingin menggunakan file gambar sebagai ikon, elemen img juga merupakan pilihan. Cukup beri nama elemen di kelas Anda yang merupakan elemen "i" dan sertakan nama ikonnya. Properti font-size ikon harus diubah ke kelas ukuran yang lebih kecil; atau, di kelas ukuran w3, gunakan properti ukuran lebih kecil. Jika Anda ingin mengubah ukuran ikon desktop, cukup klik kanan (atau tekan dan tahan desktop) dan pilih Lihat, lalu pilih Ikon besar, Ikon sedang, atau Ikon kecil.

Alat Online Terbaik Untuk Mengubah Ukuran File Svg
Jika Anda bekerja dengan grafik vektor, Pixelied adalah alat yang sangat baik untuk digunakan. Anda dapat mengubah ukuran file SVG Anda dengan menyeret sudutnya ke dimensi yang Anda inginkan menggunakan alat online ini. Ini memungkinkan Anda untuk menskalakan SVG sedikit berbeda dari yang mungkin dilakukan pada satu halaman, atau membuat perubahan kecil tanpa memengaruhi ukuran file sepenuhnya. Selain itu, perlu diingat bahwa ukuran SVG bersifat arbitrer, dan tata letak didasarkan pada matematika, sehingga ukuran yang Anda tentukan mungkin tidak akurat. Ketika SVG dirender pada halaman dan kemudian diubah ukurannya, itu dapat membuat perbedaan pada tahap rendering.
Bagaimana Saya Dapat Membuat Skala Svg Dengan Wadah Induknya?
Jika Anda ingin SVG diskalakan dengan wadah induknya, Anda perlu menambahkan atribut viewBox ke elemen svg . Atribut viewBox mendefinisikan sistem koordinat untuk konten elemen svg. Tanpa atribut viewBox, svg tidak akan diskalakan dengan wadah induknya.
Skalakan Svg Agar Pas Div
Untuk menskalakan gambar SVG agar sesuai dengan div, Anda dapat menggunakan atribut viewBox. Atribut viewBox menentukan sistem koordinat untuk konten gambar SVG. Dengan menetapkan nilai ke 0 0 100 100, Anda menentukan bahwa koordinat di dalam gambar dimulai dari 0,0 dan menuju ke 100.100.
Mengukur Svg Anda Dengan Viewbox
Atribut viewBox pada elemen Anda 'svg' akan menyebabkan viewport ditempatkan pada (min-x, min-y) seluruh lebar dan tingginya, kecuali jika Anda menentukannya sebagai atribut statis.
Transformasi Svg=skala
Fungsi skala menentukan berapa banyak skala elemen. Jumlah ditentukan sebagai angka, yang mewakili pengali untuk ukuran elemen. Misalnya, jika suatu elemen memiliki faktor skala 2, elemen tersebut akan menjadi dua kali lebih besar dari yang seharusnya.
Svg Clippath: Apa Artinya Dan Bagaimana Cara Menggunakannya?
Apa itu ClipPath insvg?
Atribut clipPath mendefinisikan jalur yang digunakan untuk menutupi bagian dari dokumen yang mendasarinya. Saat dokumen dirender, clipPath digunakan untuk membuang area SVG mana pun yang menyimpang dari jalur.
Ubah ukuran Svg Css
Ketika datang untuk mengubah ukuran SVG di CSS, ada beberapa metode berbeda yang dapat digunakan. Metode yang paling umum adalah dengan menggunakan properti lebar dan tinggi, yang akan menskalakan SVG berdasarkan nilai yang ditentukan. Metode lainnya adalah dengan menggunakan properti transform, yang akan menskalakan SVG berdasarkan matriks transformasi.
Saat mengekspor SVG dari Illustrator CC, ada beberapa opsi untuk memaksakan dimensi. Anda dapat membuat SVG yang responsif hanya dengan menghapus atribut lebar dan tinggi dari Illustrator. Anda juga dapat menggunakan perintah menu File untuk mengekspor dokumen lebih cepat dengan menggunakan Ekspor Responsif. Dimensi SVG akan ditentukan oleh perangkat yang melihatnya. Opsi terakhir adalah menggunakan perintah Auto-Fit to Screen dari menu Pathfinder. Saat Anda menggunakan metode ini, ukuran SVG akan disesuaikan secara otomatis agar sesuai dengan layar SVG yang responsif.
Bagaimana Saya Mengubah Ukuran Svg Di Html?
Dalam cuplikan ini, kami akan menunjukkan cara menggunakan atribut HTML untuk mengubah ukuran. Perlu untuk mengubah dimensi lebar dan tinggi yang diinginkan. Secara default, nilai ini dapat diganti dengan atribut tinggi dan lebar.
Untuk Mengubah Ukuran Gambar Tanpa Mengubah Lebar Atau Tinggi
Ukuran gambar dapat diatur ke ukuran aslinya menggunakan atribut src, yang dapat digunakan untuk mengatur lebar atau tinggi gambar tanpa mengubah lebar atau tingginya. Mengompresi file gambar dan menetapkan URL-nya ke server web keduanya merupakan byte dalam atribut src.
Bisakah Anda Mengedit Svg Di Css?
Tidak mungkin mengubah cara SVG ditampilkan menggunakan CSS atau Javascript di browser jika dimuat sebagai gambar. Jika Anda ingin mengubah gambar file SVG Anda, Anda harus memuatnya terlebih dahulu menggunakan metode berikut: *object *iframe *svg inline.
Cara Mengimpor File Svg Ke Ruang Desain Cricut
Arahkan ke File > Impor > File SVG di Cricut Design Space. Sebelum menggunakan File SVG di Cricut Access, Anda harus terlebih dahulu menghubungkan mesin Anda ke internet dan kemudian membuka file di aplikasi.
