Cara Membuat Region Svg Di Illustrator
Diterbitkan: 2023-01-01Jika Anda ingin membuat peta wilayah di SVG menggunakan Adobe Illustrator , ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu memastikan bahwa dokumen Anda sudah diatur dengan benar. Lebar dan tinggi harus sama, dan satuannya harus dalam piksel. Selanjutnya, Anda perlu membuat peta Anda. Anda dapat melakukannya dengan membuat layer baru dan menggunakan alat pena untuk menggambar wilayah Anda. Setelah peta Anda digambar, Anda perlu menambahkan data Anda. Untuk melakukan ini, Anda perlu membuat layer baru dan menambahkan titik data Anda. Untuk melakukan ini, Anda dapat menggunakan alat titik. Setelah poin data Anda ditambahkan, Anda perlu menautkannya bersama. Untuk melakukan ini, Anda dapat menggunakan alat garis. Terakhir, Anda perlu mengekspor peta Anda. Untuk melakukan ini, Anda dapat menggunakan fungsi ekspor di Illustrator.
Bagaimana Saya Membuat Svg Di Illustrator?

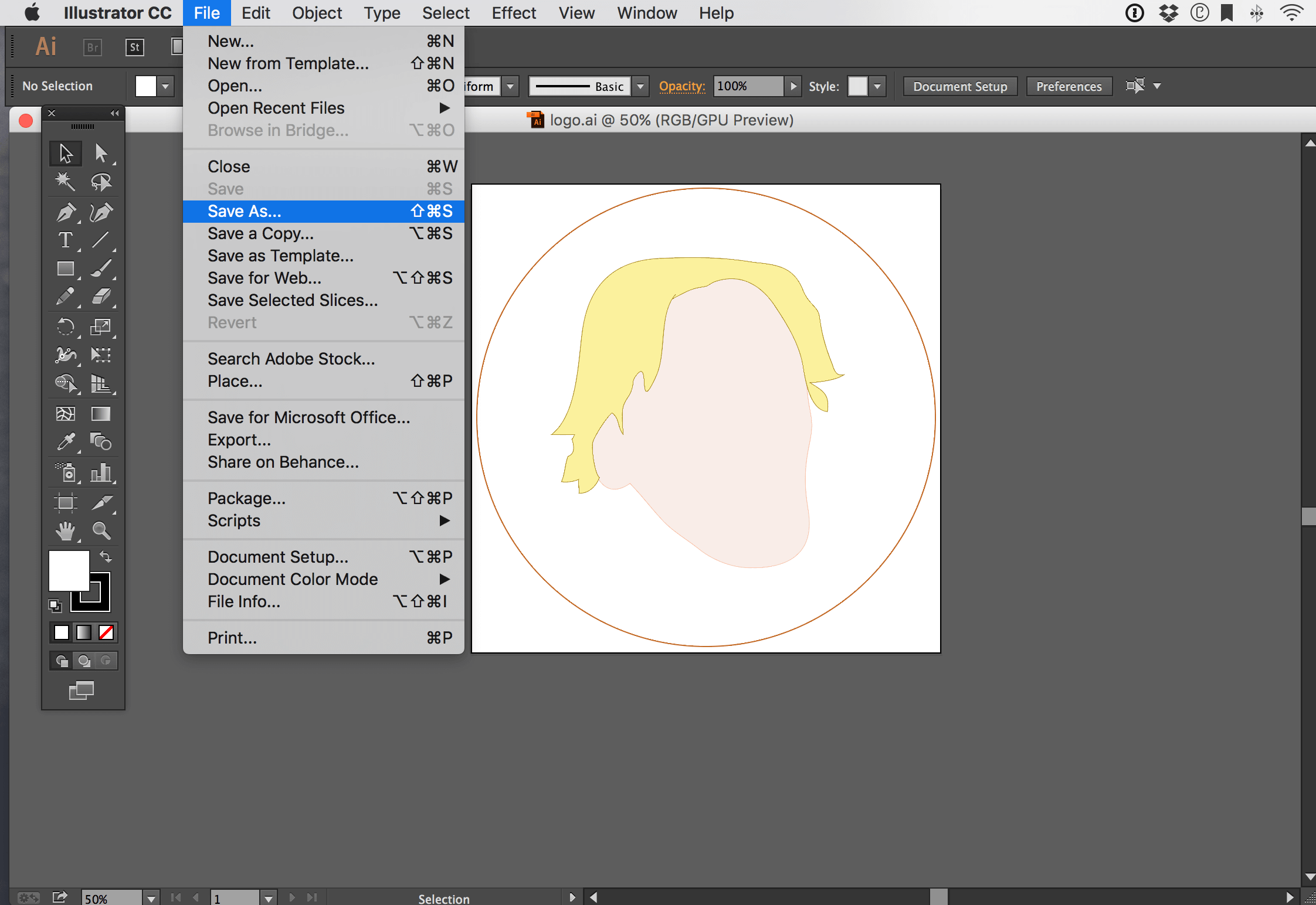
Arahkan ke File> Save As dan pilih. Anda harus memutuskan di mana dan bagaimana menyimpannya di komputer Anda, dan Anda harus memilih nama untuk itu. Di kotak “Format”, Anda dapat memilih SVG. Dengan mengklik Simpan, Anda dapat menyimpan file.
Adobe Illustrator dapat digunakan untuk membuat file Scalable Vector Graphics, atau file SV. Jika Anda terbiasa dengan pengkodean dan memiliki pengetahuan yang diperlukan, Anda dapat mengkodekannya sendiri. Langkah pertama dalam membuat SVG adalah memastikannya mematuhi sejumlah aturan. Font yang Anda gunakan, dan grafik terkait, akan ditambahkan ke file menggunakan Opsi Lanjutan. Jika Anda ingin membuat file SVG Anda lebih mudah diakses, baca tutorial Cara Membuat File SVG Anda dapat diakses untuk Pembaca Layar. Anda dapat memodifikasi file SVG yang responsif terhadap ukuran dengan mengeklik OK di pojok kanan bawah.
Apakah Adobe Illustrator Dikonversi Ke Svg?

Setelah Anda mengimpor file SVG ke Illustrator, Anda dapat mengubahnya menjadi grafik vektor . Prosedur ini sesederhana memilih grafik vektor dan kemudian memilih Edit.
Deskripsi objek atau jalur dalam format grafik vektor adalah deskripsi berbasis teks. Untuk mengimpor SVG, buka file di Illustrator dan pilih impor. Pintasan keyboard Ctrl I (Mac) atau Cmd I (Windows) juga dapat digunakan. Parameter berikut harus ditentukan di bagian Opsi dari kotak dialog Konversi ke Grafik Vektor. Skala grafik vektor menunjukkan ukurannya. Rotasi gambar dapat diwakili oleh rotasi grafik vektor. Bergantung pada rotasi, Anda dapat menentukan derajat rotasi atau area rotasi. File ini memiliki nama yang sesuai dengan jenis file. Jika Anda akan mengonversi file .svg menjadi file Adobe Illustrator, Anda harus mengingat nama filenya.
Bisakah Adobe Illustrator Membuka File Svg?
Browser web apa pun dapat menampilkan file SVG, dan Adobe Illustrator dan Adobe Photoshop dapat digunakan untuk mengedit atau mengonversinya ke format file lain.
Cara Mengedit Svg Di Illustrator

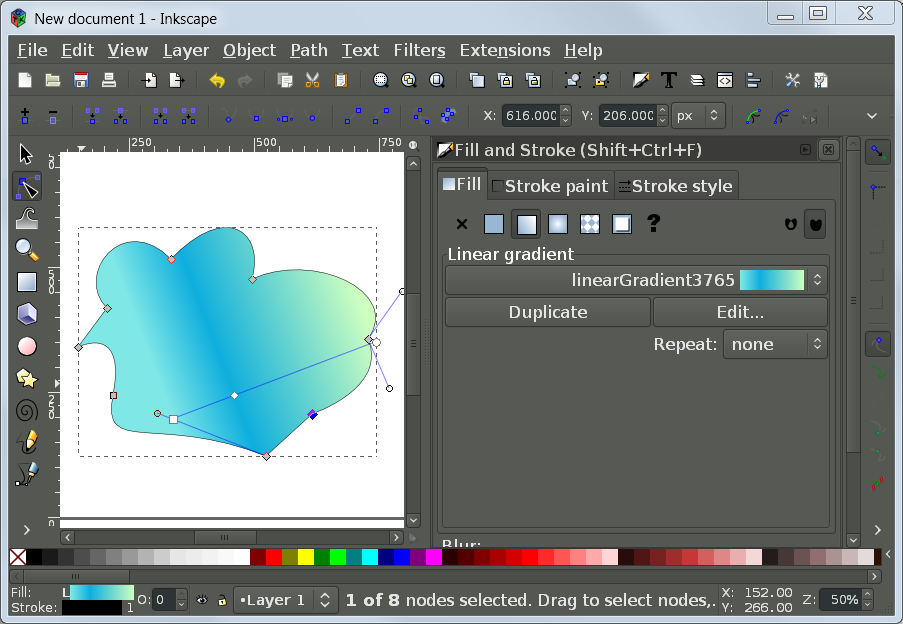
Dengan memilih File > Preferensi > Umum, Anda dapat mengubah opsi Pemformatan menjadi SVG. Untuk bekerja dengan SVG, pertama-tama Anda harus memastikan bahwa alat yang tepat untuk Illustrator telah diinstal. Anda harus memiliki Illustrator Pen dan Inkscape untuk menggunakan grafik vektor.

Anda dapat menggunakan SVG di Illustrator jika Anda mau. Prosesnya bisa dibuat jauh lebih mudah dengan beberapa trik dan tip. Jika Anda berniat menggunakan grafik vektor, Anda harus menginstal Illustrator Pen dan Inkscape terlebih dahulu. Anda tidak dapat mengedit poin individu dalam file .vga. Kemudian, beberapa baris teks akan diperlukan untuk menyelesaikan file. Untuk melakukannya, pilih alat Teks lalu pilih teks yang ingin Anda sertakan. Lebar dan tinggi batas harus dimasukkan ke dalam kotak Ukuran, dan Anda akan diberi tahu. Anda siap untuk mulai mengerjakan file sekarang setelah siap digunakan di Illustrator.
Bagaimana Saya Mengedit File Svg?
Di Office untuk Android, klik tombol Edit SVG untuk memilih gambar dan tab Grafik akan muncul, memungkinkan Anda untuk mengubah warna SVG. Dengan menggunakan gaya yang telah ditentukan ini, Anda dapat dengan mudah mengubah tampilan file SVG Anda.
Bagaimana Saya Membuka Kunci Svg Di Illustrator?
Opsi menu File memungkinkan Anda mengimpor file SVG ke Illustrator. Ctrl I (Mac) dan Cmd I (Windows) adalah pintasan keyboard. Setelah file SVG diimpor ke Illustrator, Anda harus mengubahnya menjadi grafik vektor.
Bisakah Adobe Mengedit File Svg?
Adobe Illustrator adalah editor grafik vektor dan digunakan oleh banyak orang untuk membuat dan mengedit file SVG, yang mana Photoshop adalah editor grafik raster .
Svg Ke Ilustrator
Untuk mengonversi file SVG ke file Illustrator, pertama buka file SVG di editor teks dan salin kodenya. Selanjutnya, buka Illustrator dan buat file baru. Rekatkan kode ke dalam file dan simpan sebagai file .ai.
Format file Scalable Vector Graphics (SVGS) terdiri dari garis dan titik. Akibatnya, ini adalah format file yang ideal untuk sebagian besar mesin pemotong di pasaran. Jika Anda ingin membuat ulang desain, buka kembali file vektor di Adobe Illustrator. Tutorial ini akan menunjukkan cara membuat SVG di Illustrator. Node liar dan jalur terbuka sulit dilihat karena mereka dapat bersembunyi di bawah lapisan atau sangat kecil sehingga sulit dilihat. Ada sejumlah cara untuk memeriksanya, tetapi saya lebih suka melalui langkah-langkah berikut untuk memastikan bahwa saya tidak melewatkan satu pun. Jika Anda telah menyelesaikan desain dan menghilangkan ketidaksempurnaan, Anda sekarang harus membuat jalur gabungan.
Saat Anda melakukan langkah ini, Anda akan dapat menggunakan perangkat lunak desain mesin pemotong Anda sebagai satu lapisan. Saat saya menggunakan mode pratinjau, saya suka memperbesar garis besar untuk memastikan ini adalah jalur mulus tanpa tepi bergerigi. Anda dapat kembali ke mode pratinjau dengan memilih Lihat.
Mengapa Menggunakan Svg Di Atas Photoshop Atau Inkscape
Jika Anda ingin membuat grafik untuk situs web atau untuk dicetak, menggunakan sva adalah pilihan yang lebih baik daripada Photoshop atau Inkscape. File SVG lebih detail dan presisi daripada file PNG, dan dapat diedit menggunakan program berbasis vektor seperti Illustrator. Selain itu, file SVG apa pun dapat diubah menjadi gambar atau PDF. Karena file SVG lebih kecil, mereka lebih mudah dikerjakan daripada Photoshop atau Inkscape, dan menggunakannya dapat membuat situs web Anda terlihat lebih baik.
