Cara Membuat Pengulangan SVG: Tutorial Pola Mulus
Diterbitkan: 2022-12-23Saat membuat pola berulang dengan gambar, ada beberapa hal yang perlu Anda pertimbangkan untuk memastikan gambar Anda berulang dengan mulus. Dengan SVG, Anda memiliki keuntungan tambahan karena dapat menskalakan dan mengubah ukuran gambar Anda tanpa kehilangan kualitas, sehingga Anda dapat membuat pola yang berfungsi terlepas dari ukuran tampilannya. Berikut cara membuat pengulangan svg. Untuk memulai, buka file SVG Anda dalam program pengeditan vektor seperti Adobe Illustrator. Pastikan artboard cukup besar agar sesuai dengan seluruh pola Anda. Kemudian, dengan menggunakan Rectangle Tool (M), gambar sebuah persegi panjang yang menutupi seluruh artboard. Dengan persegi panjang yang dipilih, pergi ke Object > Pattern > Make. Dalam kotak dialog Opsi Pola yang muncul, pilih apakah Anda ingin pola Anda disusun secara vertikal, horizontal, atau keduanya. Anda juga dapat memberi nama pola Anda dan memilih apakah Anda ingin menyimpannya di panel Swatch Anda. Klik Oke. Persegi panjang Anda sekarang akan diganti dengan serangkaian salinan ubin dari gambar Anda. Untuk menguji apakah pola Anda berulang dengan mulus, perkecil (Ctrl/Cmd + -) dan lihat apakah tepinya sejajar. Jika tidak, kembali dan sesuaikan gambar asli Anda sampai sesuai. Setelah Anda puas dengan pola Anda, Anda dapat menggunakannya seperti isian Illustrator lainnya.
Tag editor HTML dalam template HTML5 dasar adalah apa yang ditulis dalam CodePen. Ada beberapa kelas yang dapat memengaruhi keseluruhan dokumen di sini, jadi ini adalah tempat yang dituju jika Anda ingin menyertakannya. CSS dapat digunakan untuk diterapkan ke stylesheet situs web apa pun yang mendukungnya. Anda dapat menggunakan skrip dari mana saja di dunia untuk menulis skrip pena. Dengan hanya meletakkan URL di sini, kami akan menambahkannya saat kami memiliki semua JavaScript yang relevan di Pena. Kami akan mencoba memproses ekstensi file dari preprosesor yang digunakan oleh skrip sebelum menerapkan jika skrip memiliki ekstensi.
Bagaimana Anda Mengulangi Gambar?
Untuk mengulangi gambar, Anda perlu membuka gambar di program pengeditan dan memilih opsi 'ulangi' dari menu.
Gambar diam yang Anda buat akan disimpan dalam file a.rpic. Saat file .rpic digunakan, file tersebut dapat digunakan di mana saja dalam presentasi. Ini adalah format ideal untuk membuat gambar latar terkini untuk presentasi. Snapshot dari gambar saat ini disimpan sebagai hasil dari Gambar Berulang yang disimpan. Iklan sekarang dapat ditampilkan dengan kode batang dan kontrol kode QR baru, memungkinkan Anda untuk menggunakannya dengan lebih dari sekadar kode batang dan kode QR. Opsi HTML baru bernama ' Sisipkan gambar halaman web atau HTML' memungkinkan Anda mengambil gambar halaman penuh dan kemudian menampilkannya dalam berbagai cara. Menggunakan kontrol Spanduk untuk membuat menu (atau iklan) dan menampilkannya.
Kemudian, di bawah 'Berikutnya', pilih template kosong atau template yang didesain (kategori dan template baru akan ditambahkan seiring waktu), lalu klik 'Buat Gambar Berulang' Seorang desainer baru telah dipekerjakan untuk memastikan bahwa kualitas gambarnya sama dengan itu di versi final. Perbedaan utama antara mendesain Gambar Berulang dan presentasi reguler adalah bahwa Anda dibatasi pada sejumlah kecil opsi kontrol. Gambar yang Anda hasilkan akan ditampilkan di penampil gambar default Windows sebagai piksel penuh.
Apa Itu Kotak Tampilan Svg?

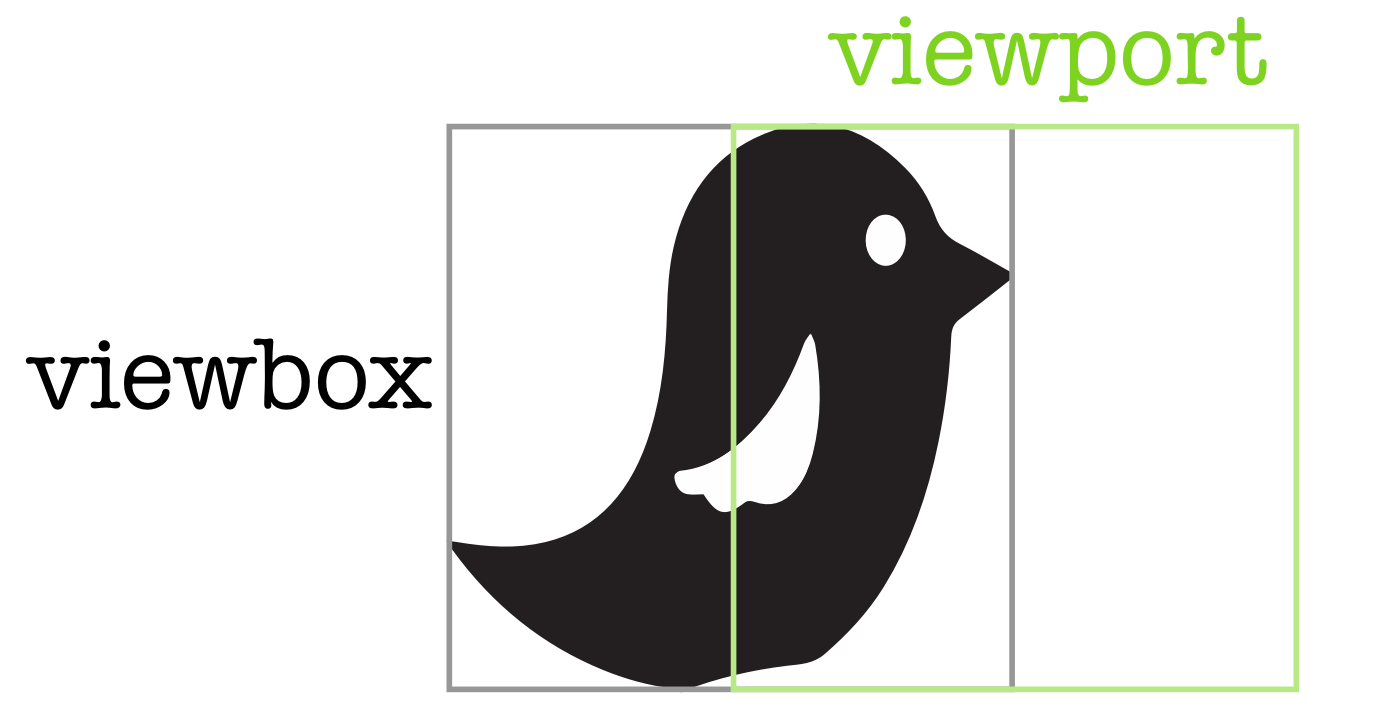
Kotak tampilan SVG adalah atribut elemen SVG yang menentukan bagian yang terlihat dari kanvas SVG. Atribut viewBox berguna jika Anda ingin mengontrol ukuran dan posisi kanvas SVG tanpa harus mengubah ukuran atau memindahkan elemen di halaman HTML. Atribut viewBox mengambil empat nilai: min-x, min-y, lebar, dan tinggi. Nilai-nilai ini menentukan posisi dan ukuran viewBox di kanvas SVG.

Itu bisa, misalnya, memberi kita kemampuan untuk mengisi wadah apa pun dengan SVG kita, seperti gambar burung. Jika viewBox diatur dengan benar, ukuran wadah dapat diskalakan. Selain itu, viewBox dapat digunakan untuk menyembunyikan sebagian gambar, yang sangat berguna untuk animasi. ViewBox, selain menjadi alat yang luar biasa untuk memotong gambar kita, juga membantu kita mengaturnya. Kami akan menggunakannya untuk membuat animasi awan yang bergerak melintasi langit. Satu-satunya hal yang perlu kita lakukan untuk menganimasikan ini adalah mengubah nilai min-x viewBox. Karena bisa membuat kewalahan, saya telah menghapus PreserveRatioAspect dari artikel ini.
Lebih masuk akal untuk menggunakan SVG dengan viewBox. Saat Anda menyetel viewBox Anda ke atribut svg> , secara otomatis akan mengubah ukuran SVG agar sesuai dengan lebar dan tinggi viewBox Anda. Saatnya berhenti memedulikan jumlah dimensi atau rasio satu sama lain. Browser hanya perlu dikonfigurasi agar viewBox dipilih.
Mengapa Anda Harus Selalu Menggunakan Kotak Tampilan Saat Bekerja Dengan Svgs
Meskipun viewbox tidak diperlukan untuk penggunaan sva, ini adalah cara terbaik untuk berinteraksi dengan file. ViewBox adalah tambahan yang bagus untuk SVG agar lebih mudah digunakan. Bahkan jika saya memiliki akses ke komputer, saya tidak akan dapat membuat SVG. Jika Anda ingin mengubah nilai lebar dan tinggi viewport SVG menggunakan CSS, Anda harus menggunakan JavaScript daripada CSS. Satu-satunya properti CSS yang dapat disetel untuk atribut presentasi SVG adalah properti yang memiliki ekuivalen properti CSS. viewBox adalah koordinat virtual yang sesuai dengan kumpulan koordinat kedua, dan dapat dimanipulasi untuk tinggi, lebar, dan properti lain dari SVG tanpa memengaruhi properti aktual vektor.
Bisakah Saya Menggunakan Svg Sebagai Gambar Latar Belakang?
Ya, Anda dapat menggunakan gambar SVG sebagai gambar latar belakang. Cukup tentukan URL gambar SVG di properti background-image, dan itu akan digunakan sebagai gambar latar belakang.
Ulangi Svg Css
CSS dapat digunakan untuk mengontrol tampilan elemen SVG , termasuk ukuran, warna, dan visibilitasnya. CSS juga dapat digunakan untuk menganimasikan elemen SVG, yang dapat berguna untuk membuat antarmuka dan animasi pengguna.
Pola Ulangi Svg
Untuk membuat pola pengulangan svg, Anda harus membuat pola dasar terlebih dahulu. Kemudian, Anda dapat menggunakan atribut pengulangan untuk menentukan berapa kali pola harus diulang.
Apa Itu Pola Svg?
Elemen pola membuat objek grafik yang dapat digambar berulang kali pada x. Koordinat interval koordinat y disusun dalam kisi-kisi untuk menutupi area. Isi dan/atau coret atribut pada elemen grafik lainnya dapat mengacu pada pola untuk mengisi atau menggores elemen tersebut.
Ulangi Latar Belakang Svg
Tidak ada yang namanya " ulangi latar belakang svg ." SVG (Scalable Vector Graphics) adalah format gambar yang dirancang agar dapat diskalakan. Artinya, gambar SVG dapat diubah ukurannya tanpa kehilangan kualitas apa pun.
Menggunakan pola SVG , akan lebih mudah untuk mengulang gambar latar belakang pada halaman web. Kami akan melihat alasan untuk ini dan bagaimana itu dapat digunakan. Tutorial ini tersedia dalam bentuk video dan teks. Video di bawah ini menunjukkan cara menggunakan program ini. Ada jenis SVG baru. Pada artikel ini, kita akan menggunakan heropatterns.com, situs web yang memungkinkan Anda memilih pola SVG yang telah ditentukan sebelumnya, mengubah warna dan atributnya, lalu menyalin kode yang dihasilkan. Jika saya menyalin seluruh file CSS, saya akan mengganti atribut d=path=name , yang merupakan jalur sebenarnya yang digambar dalam file CSS.
Kami mendapatkan wawasan ini. Tiling adalah proses menghapus format dari CSS. Ada sumber daya yang tersedia untuk membantu Anda menghasilkan ide dan kode dengan salah satu pola.
