Cara Membuat Cairan SVG
Diterbitkan: 2022-12-15Dalam hal membuat SVG cair , ada beberapa hal yang perlu Anda perhitungkan. Pertama, Anda perlu memastikan ukuran SVG Anda benar. Jika terlalu kecil, mereka tidak akan dapat mengubah ukurannya dengan benar. Kedua, Anda perlu menggunakan properti CSS yang benar untuk membuatnya lancar. Terakhir, Anda perlu menguji SVG Anda untuk memastikannya berfungsi dengan baik. Saat menentukan ukuran SVG, Anda perlu memastikan ukurannya cukup besar. Cara termudah untuk melakukannya adalah mengatur lebar dan tinggi menjadi 100%. Ini akan memastikan ukuran SVG Anda benar. Selanjutnya, Anda perlu menggunakan properti CSS yang benar untuk membuatnya lancar. Cara termudah untuk melakukan ini adalah mengatur max-width dan max-height menjadi 100%. Ini akan memastikan ukuran SVG Anda benar. Terakhir, Anda perlu menguji SVG Anda untuk memastikannya berfungsi dengan baik. Cara termudah untuk melakukannya adalah membukanya di browser dan melihat tampilannya. Jika tidak berfungsi dengan baik, Anda mungkin perlu menyesuaikan ukuran atau properti CSS.
Bisakah Anda Membuat Svg Responsif?
Yang terbaik adalah menambahkan elemen dengan lebar tertentu di sekitar SVG Anda terlebih dahulu, lalu menghapus tinggi dan lebarnya. Itu harus digunakan untuk mengisi celah. Anda juga harus menambah lebar viewBox jika Anda ingin mengakomodasi seluruh bentuk. Jika Anda ingin menyimpan jawaban ini, lakukanlah.
SVG dapat disematkan dalam berbagai cara di halaman web. sematkan dalam gambar dengan tag <img>, iframe, atau gambar latar CSS. Cairan SVG sederhana harus dibuat dengan menghilangkan tinggi atau lebar tetap. Dimensi img berfungsi sebagai viewport untuk SVG yang direferensikan. Grafik raster, seperti gambar PNG, tidak disertakan di sini, sedangkan img merujuk ke grafik raster tertentu. Struktur SVG yang disematkan mirip dengan struktur yang disematkan dengan tag <object> saat membuat cairan SVG. Masing-masing dari tiga browser menerima iframe yang berisi SVG yang defaultnya adalah 300×160 (lebar dan tinggi default untuk elemen yang diganti).
Dengan menyetel ketinggian iframe secara eksplisit, tidak ada cara untuk mengubah ketinggian SVG. Sangatlah penting untuk memastikan bahwa tinggi dan lebar iframe seimbang secara proporsional sehingga SVG dapat masuk ke dalam viewport tanpa ruang putih di atasnya, di bawahnya, atau di sampingnya. Rasio tinggi-ke-lebar tidak ditentukan oleh CSS. Beberapa tahun yang lalu, Thierry Koblentz menerbitkan sebuah artikel tentang bahaya lem. Padding hack dapat digunakan untuk menghitung padding elemen berdasarkan lebarnya. Dalam rasio intrinsik, iframe dan video dapat diatur ke level berbeda dengan menggunakannya. Tag *svg memungkinkan Anda untuk menyertakan gambar dalam dokumen HTML.
Setelah Anda menentukan lebar dan tinggi wadah, padding diterapkan ke atas dan bawah. Karena padding dihitung dalam hubungannya dengan lebar elemen, kita hanya akan menerapkannya secara vertikal. Jika kami menambah tinggi, kami akan kehilangan rasio aspek yang kami butuhkan. Di Chrome dan Firefox, ketinggian SVG dihitung sedemikian rupa sehingga skalanya seperti yang diharapkan. Diasumsikan bahwa tinggi dan lebar Internet Explorer (diuji pada versi 9 dan 11) masing-masing harus 150 dan 100%. Ketinggian ini ditetapkan dalam kasus penyematan img sehingga saat SVG menyusut di layar yang lebih kecil, ruang putih di atas dan di bawah konten di dalam penyematan akan ditutup. Memiliki elemen grafis di dalam sva yang dihasilkan dalam XML membuatnya bekerja dengan sangat sederhana.
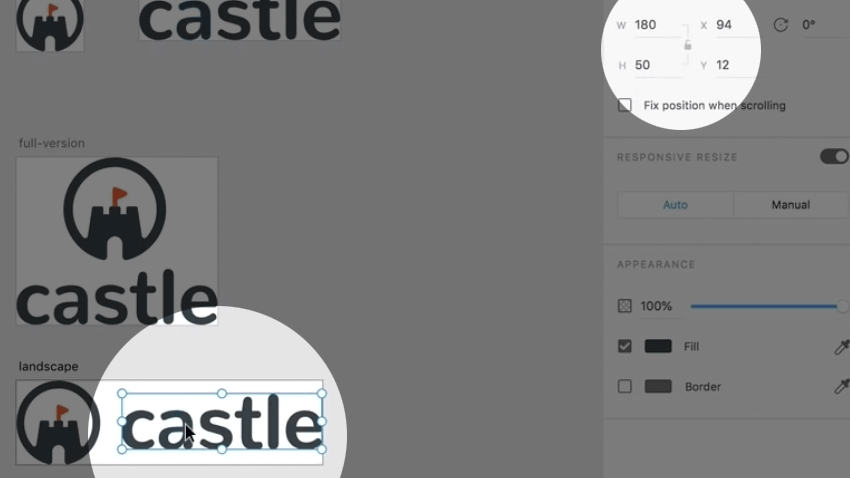
Elemen individual dapat dipilih dan diterapkan dengan cara yang sama seperti elemen HTML. Dalam spesifikasi gaya SVG , Anda dapat menemukan daftar properti gaya SVG yang dapat Anda gunakan dengan CSS. Dalam contoh ini, logo akan dirujuk dengan menggunakan yang berikut: Dalam pelajaran ini, kita hanya akan menggunakan properti isian dan buram. Ketika ukuran viewport berkurang, latar belakang melengkung pertama-tama dihilangkan dengan mengurangi opacity, dan konten SVG lainnya kemudian diubah menjadi latar belakang biru tua. Kesimpulannya, lingkaran yang mengelilingi ikon telah dihapus, dan ikon jangkar tetap berada di layar yang sangat kecil. Anda dapat menggunakan CSS untuk menyesuaikan bagian tertentu dari logo menggunakan SVG, memungkinkan Anda menyembunyikannya saat diperlukan. Dalam beberapa kasus, logo perusahaan mungkin dapat mengambil terlalu banyak ruang layar pada layar kecil, yang mengharuskan penghapusan bagian tekstual dari logo dan satu-satunya ikon.
Ini dimungkinkan tanpa menggunakan SVG dengan mengganti PNG pada ukuran layar yang berbeda. Saat Anda selesai membaca artikel ini, Anda akan melihat bahwa implementasi SVG di browser yang selalu hijau seperti Chrome dan Firefox telah meningkat secara signifikan. Karena masih ada beberapa versi Internet Explorer yang kompatibel untuk beberapa waktu, akan selalu ada masalah dengannya. Berikut adalah beberapa contoh yang diberikan dalam tutorial ini: Sumber daya untuk SVG Responsif ditampilkan dalam video yang disertakan.
Pengubahan ukuran untuk gambar SVG dapat dilakukan dengan menyesuaikan pengaturan ukuran secara manual di kotak dialog ukuran. Setelah proses selesai, Anda akan dapat mengunduh file gambar baru Anda. Untuk memasukkan file SVG, cukup seret dan lepas atau klik di dalam area putih untuk memilih file. Anda dapat membuatnya lebih kecil dengan menyesuaikan pengaturan ukuran di tombol Resize.
Kekurangan File Svg
Ada beberapa kelemahan menggunakan file SVG . Grafik vektor, seperti file raster, hanya dapat diedit dengan sejumlah kecil program; file vektor adalah hak milik dan hanya dapat diedit dengan jumlah kecil. Juga lebih sulit untuk mengedit grafik vektor daripada gambar raster karena membutuhkan lebih banyak presisi dan akurasi.
Bagaimana Saya Membuat Lebar Responsif Svg?

Untuk membuat SVG responsif terhadap lebar, Anda dapat menggunakan atribut viewBox. Nilai atribut viewBox adalah daftar empat angka min-x, min-y, lebar dan tinggi. Ketika nilai atribut viewBox diubah, ukuran elemen akan berubah.
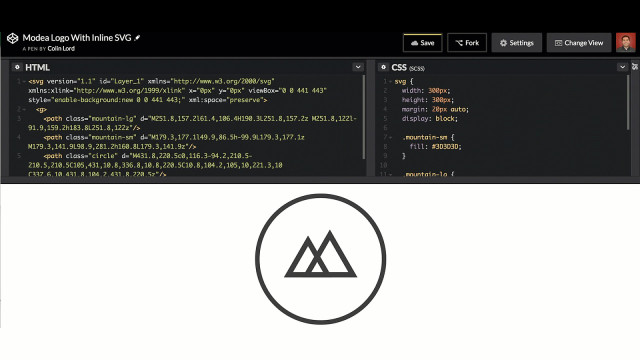
Dalam tutorial ini, saya akan menunjukkan cara membuat gambar SVG responsif , yang dapat diubah tergantung pada layar yang Anda gunakan. Setiap simbol komponen kita akan berbeda (cocok dengan dimensi ikon kita), dengan viewBox 60×60 (cocok dengan dimensi ikon kita) berfungsi sebagai simbol utama kita. Saat Anda mengubah ukuran wadah atau membuka jendela browser, SVG akan merespons. Kami telah mendefinisikan simbol kami, tetapi sekarang kami harus menggunakannya. Sebelum menambahkan lebih banyak tag gaya, harap tambahkan berikut ini:svg. Beberapa ikon penargetan kueri media harus disertakan di dalamnya. Saat Anda menyimpan file, Anda akan dapat menggunakannya dengan cara yang sama seperti biasanya. Anda juga dapat melanjutkan dan mengunduh versi lengkap untuk merasakan bagaimana program ini bekerja.
Cara Membuat Svgs Anda Responsif Di Peramban Modern
Ini mungkin karena browser lama atau alat yang sudah usang. Panduan bermanfaat kami untuk membuat svgs responsif di browser modern sekarang tersedia, tetapi jika Anda masih mengalami masalah, jangan ragu untuk menghubungi kami. Format file SVG adalah format grafik vektor serbaguna yang dapat digunakan untuk berbagai keperluan, termasuk logo, ilustrasi, dan infografis. Karena lebar dan tingginya tetap, sulit bagi browser modern untuk mendukung sva saat digunakan. Untuk menjaga agar SVG Anda tetap mutakhir dan responsif, ada beberapa langkah sederhana yang dapat Anda lakukan. Anda tidak perlu melakukan langkah ini sendiri jika Anda memproses SVG dalam jumlah besar atau sedang terburu-buru.
Mengapa Svg Saya Tidak Responsif?

Jika SVG Anda tidak responsif, mungkin karena atribut viewBox tidak disetel, atau disetel dengan tidak tepat. Atribut viewBox menetapkan sistem koordinat untuk dokumen SVG . Tanpa atribut viewBox, dokumen SVG akan dirender dengan ukuran standar 300×150 piksel.

Saya memiliki outerdiv dan innerdiv, keduanya berisi gambar sebagai img di innerdiv. Namun, innerdiv memiliki max-height dan berperilaku normal, sedangkan thesvg menolak mengembalikan dimensi aslinya. Kode ini dapat memiliki kotak tampilan tetap atau larik dengan pengaturan preseveAspectRatio. Jadi, kita perlu mengunduhnya dari Codepen.io dan melihatnya beraksi. Pena adalah file gambar yang sama dengan yang lain. Jika Anda menggunakannya sebagai gambar, itu tidak akan menanggapi instruksi apa pun. Hal itu terbukti benar berdasarkan fakta.
Saat Anda menggunakan sva, itu tidak mengurangi ukuran gambar. File yang mirip dengan apng atau JPG. Saya curiga ada sesuatu dalam file resize.svg yang mencegahnya untuk diperbesar.
Mengapa Svg Saya Kabur?
Akan sulit untuk membuat gambar tampak buram jika memiliki dimensi piksel yang sama dengan area yang ingin Anda targetkan. Alasan utamanya adalah karena televisi modern beresolusi tinggi.
Apakah Svg Memperlambat Situs Web?
Dibutuhkan waktu yang sangat singkat untuk mengimplementasikan Scalable Vector Graphics (SVG) dalam desain web. Gambar JPEG atau PNG dapat berisi banyak informasi; karena browser web harus mengunduh semua data itu, akibatnya halaman web menjadi lambat. Grafik yang dapat diskalakan, di sisi lain, memiliki ukuran file yang jauh lebih kecil dan waktu pemuatan yang jauh lebih mudah.
Cara Membuat Skala Svg
Scalable Vector Graphics (SVG) adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999. Gambar SVG dan perilakunya ditentukan dalam file teks XML. Ini berarti bahwa mereka dapat dicari, diindeks, ditulis, dan dikompresi. Sebagai file XML, gambar SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi lebih sering dibuat dengan perangkat lunak gambar.
Berikut adalah langkah-langkah untuk memperbesar grafik vektor (SVG). Amelia Bellamy-Royds telah menyusun panduan tingkat master untuk menskalakan SVG. Pendekatan ini membuka kemungkinan baru dalam hal penskalaan grafik raster. Ini tidak sesederhana menskalakan grafik raster. Pemula merasa sulit untuk membuat SVG berperilaku seperti yang mereka inginkan. Ada rasio aspek gambar foraster yang jelas: rasio tinggi terhadap lebar. Jika Anda memaksa gambar raster digambar dalam rasio aspek yang berbeda dari tinggi dan lebar intrinsiknya, gambar tersebut akan terdistorsi.
SVG sebaris harus digambar berdasarkan ukuran yang ditentukan dalam kode, berapa pun ukuran kanvasnya. ViewBox adalah perangkat lunak terakhir yang membuat grafik vektor Scalable Vector Graphics. ViewBox adalah tipe properti dari elemen >svg. Angka adalah daftar empat angka yang dipisahkan oleh spasi atau koma: x, y, lebar, dan tinggi. Penting untuk membuat sistem koordinat untuk sudut kiri atas viewport x dan y. Dalam mengisi ketinggian tertentu, jumlah garis/pelat yang harus diskalakan disebut sebagai ketinggian. Saat menggunakan gambar pencocokan rasio aspek, gambar tidak akan diregangkan atau terdistorsi jika memiliki dimensi yang tidak sesuai dengan rasio aspek. CSS sesuai objek memungkinkan Anda menyesuaikan gambar dengan cara yang sama seperti yang dilakukan CSS untuk jenis lainnya.
Anda juga dapat mengaktifkan opsi untuk memungkinkan grafik Anda menskala persis seperti gambar raster dengan menyimpanAspectRatio=none. Anda dapat menyesuaikan skala gambar raster dengan menggunakan lebar atau tinggi gambar. Bisakah SVG melakukan itu? Menjadi semakin sulit untuk dihadapi. Anda harus mulai dengan ukuran otomatis gambar dengan gambar dalam file >img.>, tetapi Anda harus meretasnya sedikit terlebih dahulu. Untuk menentukan rasio aspek, sejumlah properti CSS yang berbeda dapat digunakan untuk mengubah tinggi dan margin elemen. Browser lain akan secara otomatis menerapkan ukuran default 300*150 ke gambar dengan viewBox; perilaku ini tidak ditentukan dalam spesifikasi apa pun.
Jika Anda menggunakan browser Blink/Firefox terbaru, gambar Anda akan pas di viewBox jika Anda menggunakan browser terbaru. Browser ini akan menggunakan ukuran default yang sama jika Anda tidak menentukan tinggi dan lebarnya. Kontainer, berbeda dengan SVG sebaris, dapat digunakan untuk menggantikan elemen lama. Untuk grafik sebaris, Anda akan mendapatkan (hampir) nol ketinggian resmi. Jika nilai preservRatioAspect disetel ke true, grafik tidak akan diskalakan. Alih-alih, Anda ingin grafik meregang untuk menutupi seluruh lebar potongan, menyisakan ruang bantalan yang cukup antara itu dan tepi penampil. Tidak ada batasan untuk ruang lingkup viewBox dan preservRatioAspect. Anda dapat menggunakan elemen bersarang untuk mengubah tampilan skala bergantung pada atribut penskalaan elemen. Grafik header dalam metode ini cukup fleksibel untuk mengisi tampilan layar lebar tanpa mengorbankan ketinggian.
Dalam konteks desain web, kemampuan untuk menskalakan tanpa batas adalah salah satu fitur terpenting file SVG. Tidak seperti gambar yang hanya dapat diperbesar hingga ukuran tertentu, file SVG dapat diperbesar tanpa batas. Karena SVG dapat ditampilkan di berbagai perangkat, sangat ideal untuk digunakan dalam logo, ikon, dan grafik lain yang harus ditampilkan di berbagai perangkat.
Selain itu, karena file SVG tidak bergantung pada resolusi, file tersebut tampak berkualitas baik berapa pun ukuran perangkatnya. Akibatnya, file SVG adalah pilihan yang sangat baik untuk logo, ikon, dan gambar lain yang harus ditampilkan di berbagai perangkat.
Grafik Svg Sempurna Untuk Desain Responsif
Dimungkinkan untuk mengadaptasi svg untuk merespons kondisi yang berubah. Anda dapat menambahkan atribut viewBox ke tag svg> Anda, yang akan ditambahkan secara otomatis oleh Inkscape dan Illustrator. Setelah itu, Anda dapat menggunakan SVG itu sebagai gambar atau kode SVG sebaris, dan itu akan pas dengan ukuran apa pun yang Anda tentukan. Karena svg tidak bergantung pada resolusi, mereka dapat digunakan untuk membuat grafik yang berfungsi di perangkat atau layar apa pun. Karena grafik SVG adalah grafik vektor, Anda selalu dapat menskalakannya sesuai spesifikasi Anda tanpa kehilangan fidelitasnya.
Responsif Svg
SVG responsif adalah yang diskalakan agar sesuai dengan wadah tempatnya ditempatkan. Ini dapat dilakukan dengan menyetel atribut width dan height menjadi 100%, lalu menggunakan kueri media CSS untuk menskalakan SVG yang sesuai.
Teknik ikon responsif Joe Harrison adalah contoh yang bagus tentang bagaimana grafik vektor dapat digunakan untuk membuat situs web yang responsif. Tujuan artikel ini adalah untuk menentukan apakah teknik yang sama dapat digunakan dengan sva, bukan PNG. Agar berfungsi, metode ini memerlukan dua komponen: CSS eksternal dan Sprite. Dalam hal ini, ikon akan dipindahkan dari satu area pandang ke area pandang lainnya sebagai bagian dari desain responsif, restrukturisasi bentuk, dan transformasi. Tidak seperti ikon sva Joe Harrison, yang berperilaku serupa dengan Sprite Joe Harrison, ikon tersebut akan berisi semua logikanya sendiri. Dimungkinkan juga untuk mengubah lebar dan tinggi ikon tergantung pada perubahan wadah induknya. Sekarang dimungkinkan untuk membuat objek yang mengisi ruang yang ditinggalkan oleh induknya. SVG sebaris juga dapat digunakan, tetapi kueri media akan dikirimkan ke viewport. Kueri media menentukan dimensi ikon seperti yang ditampilkan di SVG.
