Cara Membuat Mereka Bekerja Sama
Diterbitkan: 2023-03-23Shopify bagus dalam e-commerce, tetapi biasa-biasa saja dalam manajemen konten. WordPress bagus dalam manajemen konten tetapi banyak orang lebih memilih Shopify daripada WooCommerce untuk penjualan online. Jika Anda bersikeras menggunakan Shopify untuk e-niaga, tetapi WordPress adalah bagian penting dari proses manajemen konten Anda, penting untuk mempelajari tentang integrasi WordPress Shopify.
Integrasi seperti ini masuk akal bagi blogger dan pembuat konten yang ingin mulai menjual produk. Ini juga bagus untuk pemilik toko online yang membutuhkan sistem blogging yang lebih kuat (yaitu WordPress).
Terlepas dari kebutuhan Anda, panduan ini akan menunjukkan kepada Anda semua yang diperlukan untuk menambahkan integrasi WordPress Shopify!
Integrasi Shopify WordPress: cara kerjanya
Integrasi WordPress Shopify berfungsi dengan menambahkan Tombol Beli Shopify ke situs WordPress Anda. Dengan cara ini, Anda mempertahankan setiap aspek situs web Anda (blog, desain situs, SEO) di WordPress, tetapi Anda juga dapat menjual produk dan memproses pembayaran dengan tombol sederhana dari Shopify.
Begini cara kerjanya:
- Buat produk di Shopify (gambar, deskripsi produk, dan harga).
- Salin kode semat untuk produk Shopify.
- Rekatkan kode itu di mana saja di WordPress untuk menyematkan produk Shopify di situs.
- Kemudian, pelanggan pergi ke situs WordPress Anda untuk melihat produk Shopify. Tetapi untuk membeli, mereka dikirim melalui modul checkout Shopify.
Cara membuat Tombol Beli Shopify dan menambahkannya ke WordPress
Untuk memulai, Anda harus memiliki situs web WordPress dan akun Shopify.
Setiap paket harga Shopify menyediakan akses ke aplikasi Saluran Tombol Beli (yang diperlukan untuk integrasi WordPress Shopify). Artinya, Anda hanya perlu membayar paket Pemula ($5 per bulan) untuk mendapatkan fitur ini.
Jika Anda belum memiliki situs WordPress atau toko Shopify, lihat dua tutorial ini dan kembali ke postingan ini:
Jika Anda kesulitan dengan nama toko Anda, Anda dapat menggunakan generator nama toko Shopify.
Setelah Anda memiliki situs web WordPress dan toko Shopify, berikut cara menyiapkan integrasi Shopify WordPress:
- Instal saluran penjualan Tombol Beli di Shopify
- Tambahkan produk di Shopify
- Buat produk Shopify yang dapat disematkan
- Sematkan produk Shopify di WordPress
- Uji integrasi Shopify WordPress
- Jangan lupa untuk menyiapkan pemrosesan pembayaran di Shopify
1. Pasang saluran penjualan Tombol Beli di Shopify
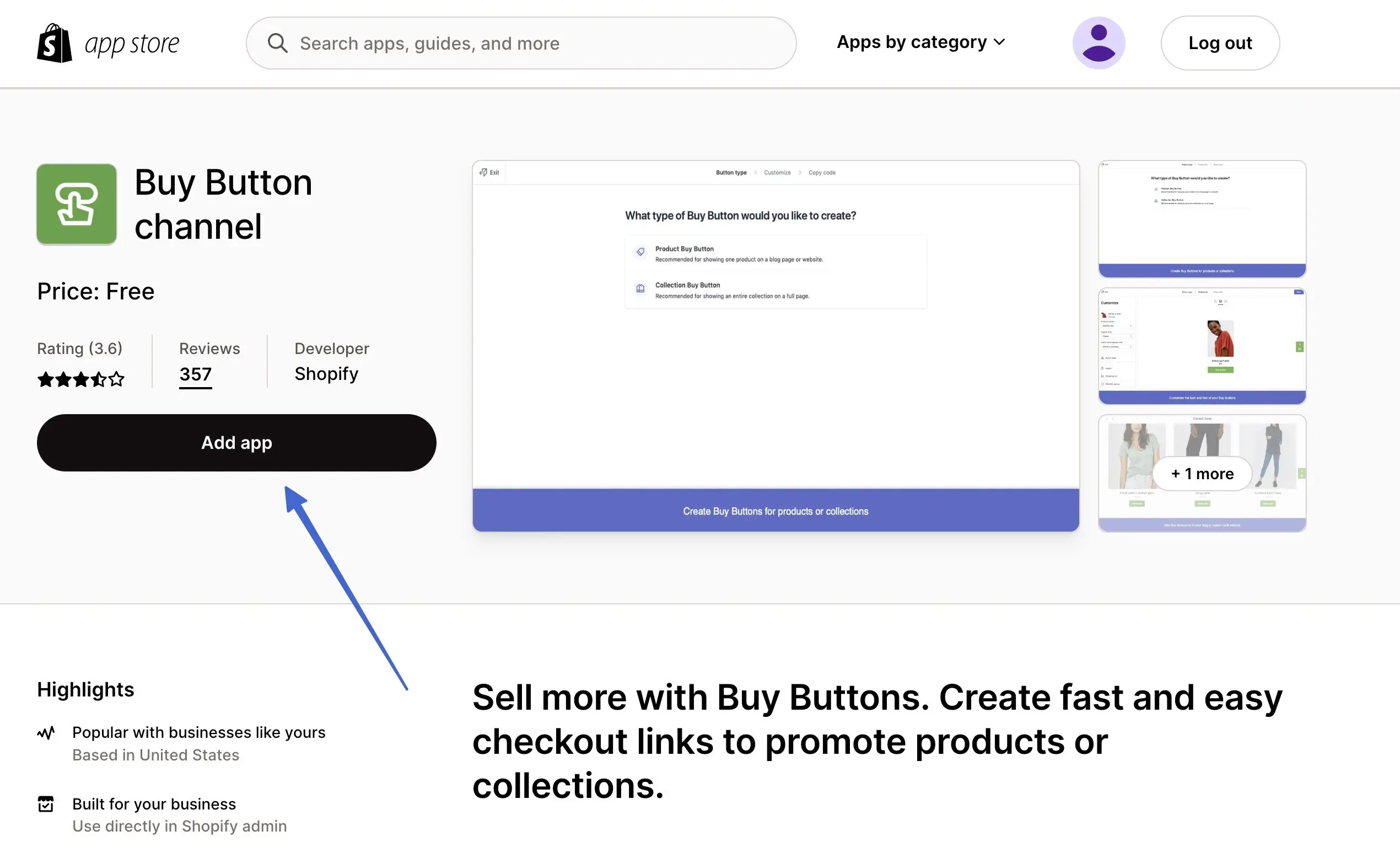
Setelah masuk ke akun Shopify Anda, buka halaman saluran Tombol Beli di App Store Shopify. Anda juga dapat menelusuri ini di bilah pencarian di Shopify.
Klik tombol Tambahkan Aplikasi untuk menginstalnya di toko Anda (toko Shopify tempat Anda masuk saat ini):

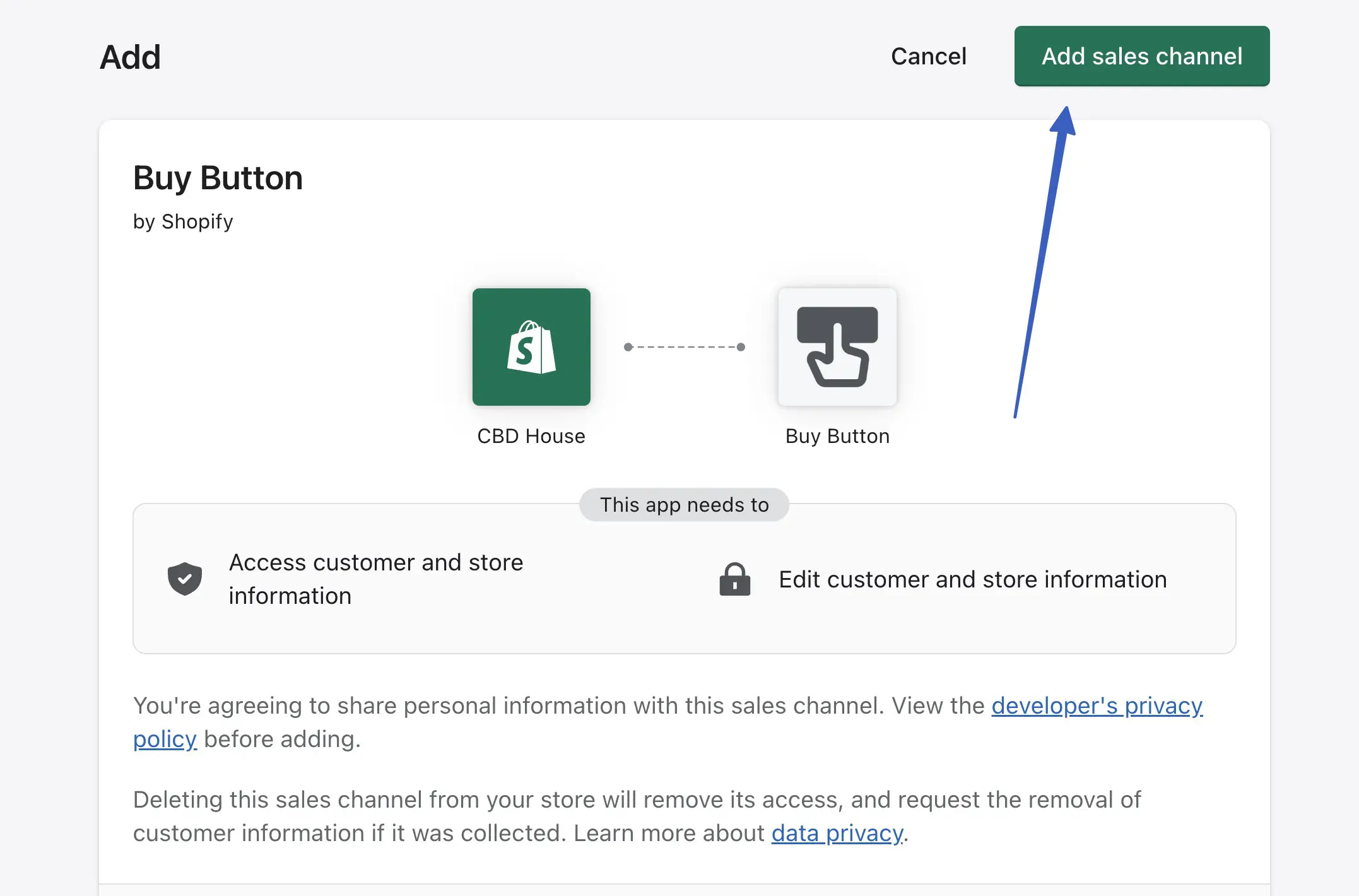
Setelah dialihkan kembali ke Shopify, klik tombol Tambahkan Saluran Penjualan untuk menyelesaikan prosesnya:
Catatan: Halaman ini menjelaskan informasi privasi dan izin sebelum menginstal aplikasi .

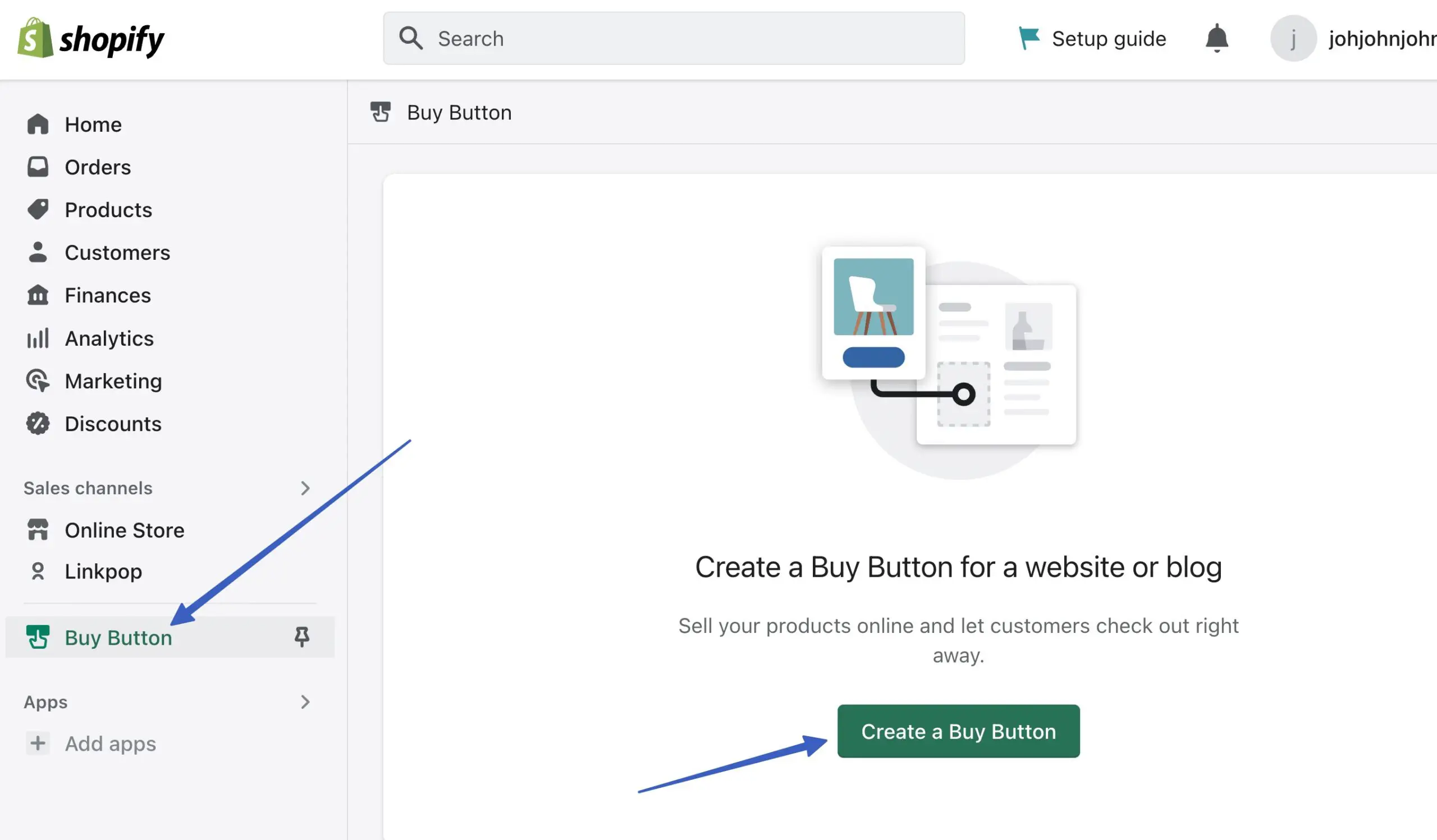
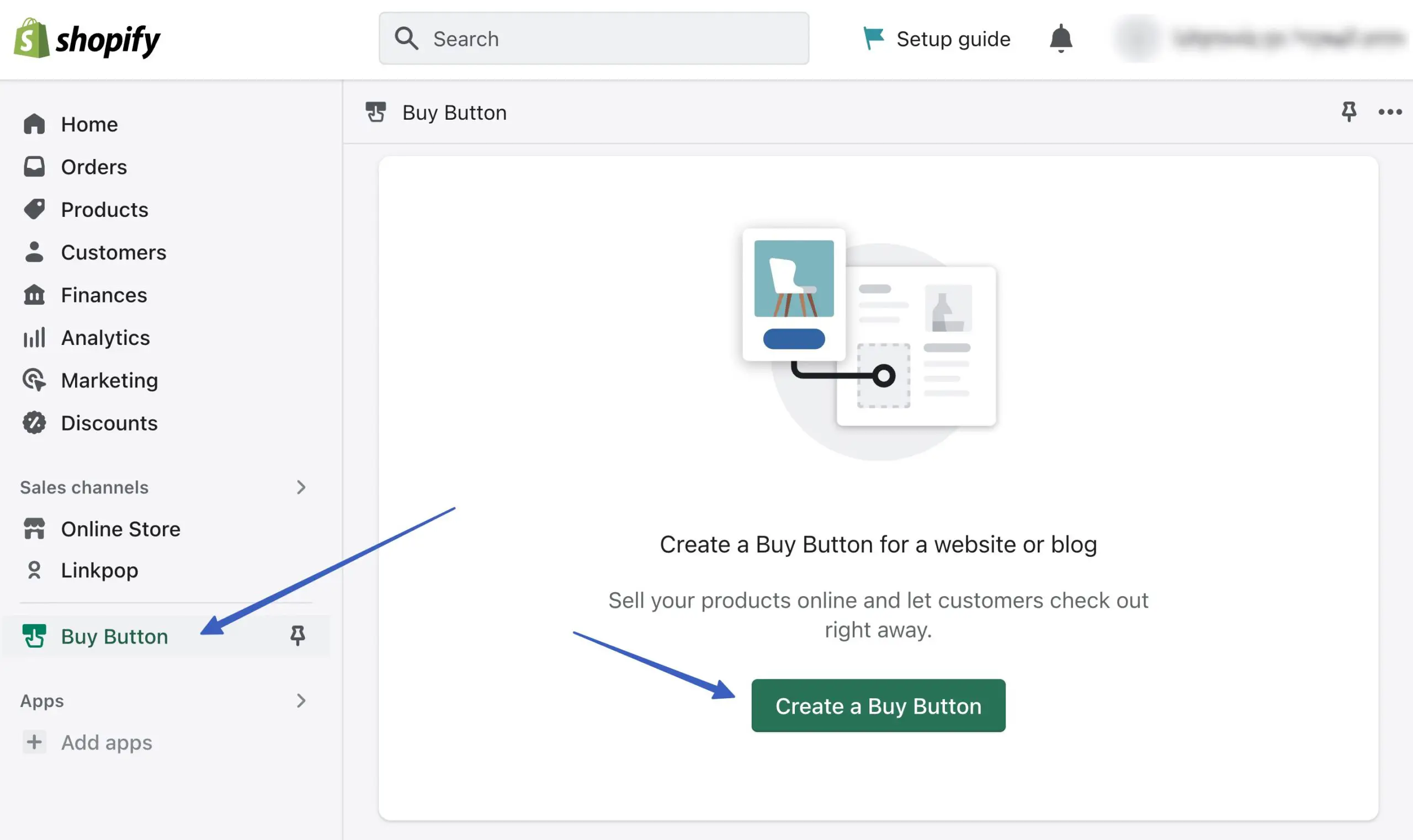
Anda sekarang akan melihat opsi Tombol Beli di menu Shopify, bersama dengan tombol untuk Membuat Tombol Beli :

2. Tambahkan produk di Shopify
Dengan terinstalnya channel Tombol Beli, saatnya menambahkan produk yang bisa Anda jual melalui channel penjualan Tombol Beli.
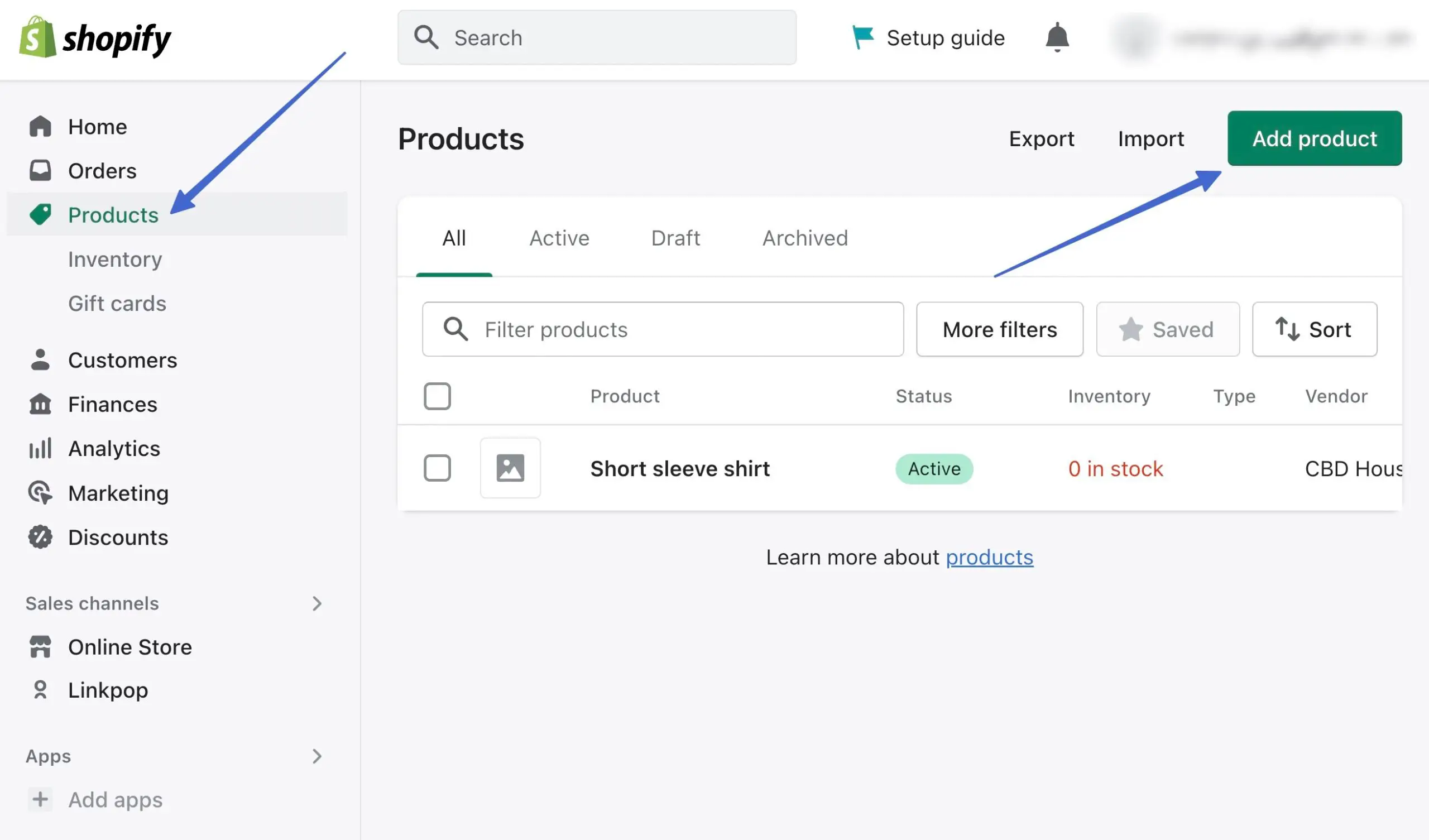
Buka Produk > Tambahkan Produk di dasbor Shopify:

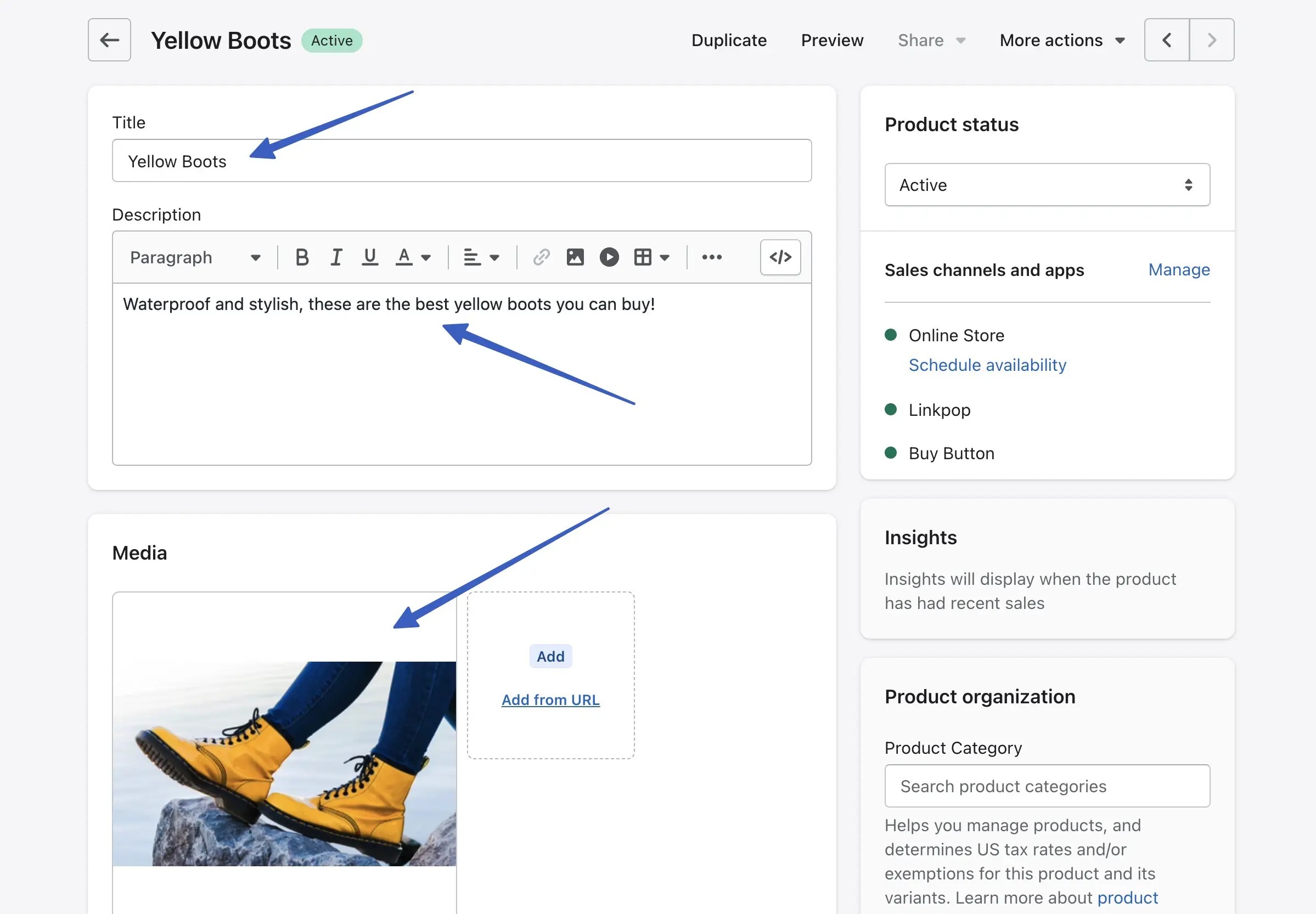
Isi detail produk seperti:
- Judul
- Keterangan
- Media (gambar)
- Harga

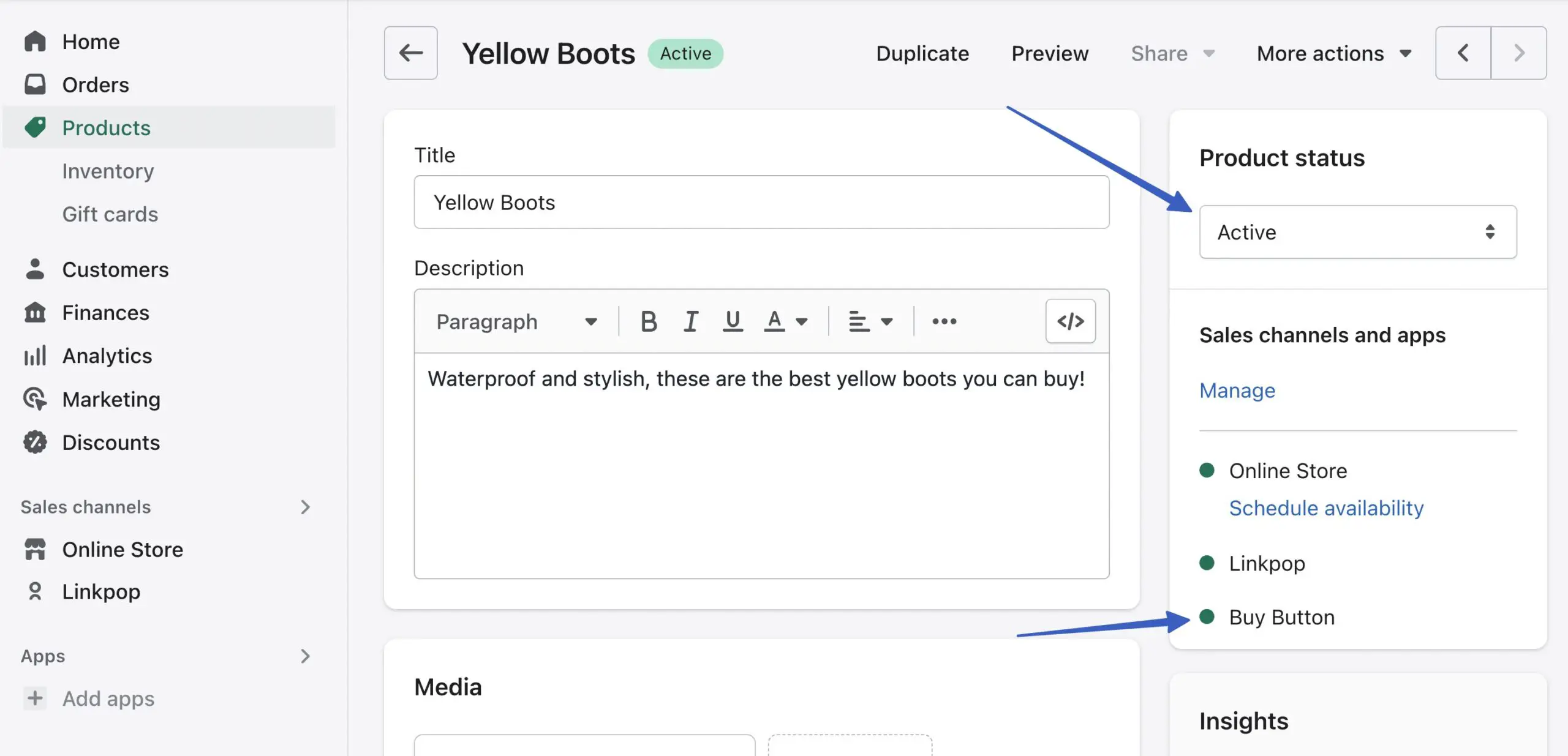
Pastikan bidang Status Produk diatur ke Aktif . Selain itu, pastikan Saluran Penjualan Tombol Beli ditampilkan dengan penanda hijau di sebelahnya. Anda dapat mengklik tautan Kelola untuk menambah atau menghapus saluran penjualan.
Catatan: Anda harus memasang aplikasi Saluran Tombol Beli dari Langkah 1 untuk melihatnya di laman produk .

Klik tombol Simpan untuk menambahkan produk ini ke katalog Anda.
3. Buat produk Shopify yang dapat disematkan
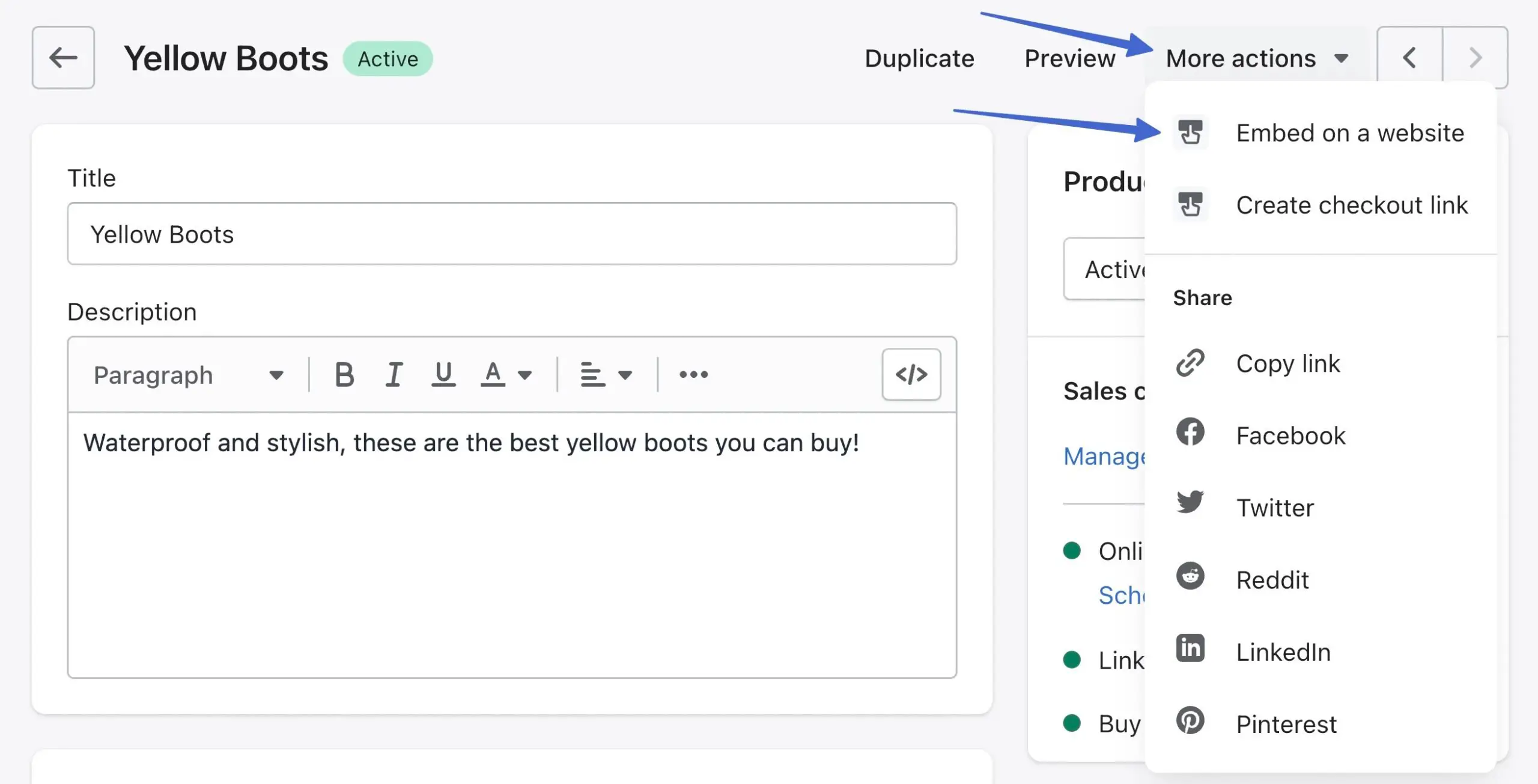
Di Shopify, tetap pada produk yang ingin Anda sematkan ke situs WordPress. Klik tarik-turun Tindakan Lainnya , dan pilih opsi untuk Menyematkan Di Situs Web :

Ini membawa Anda ke halaman Embed On A Website .
Catatan: Sebagai alternatif, Anda dapat mengklik tab Tombol Beli di menu utama Shopify; ini menawarkan pengaturan penyesuaian Tombol Beli yang lebih canggih, yang akan kami uraikan lebih lanjut di artikel .

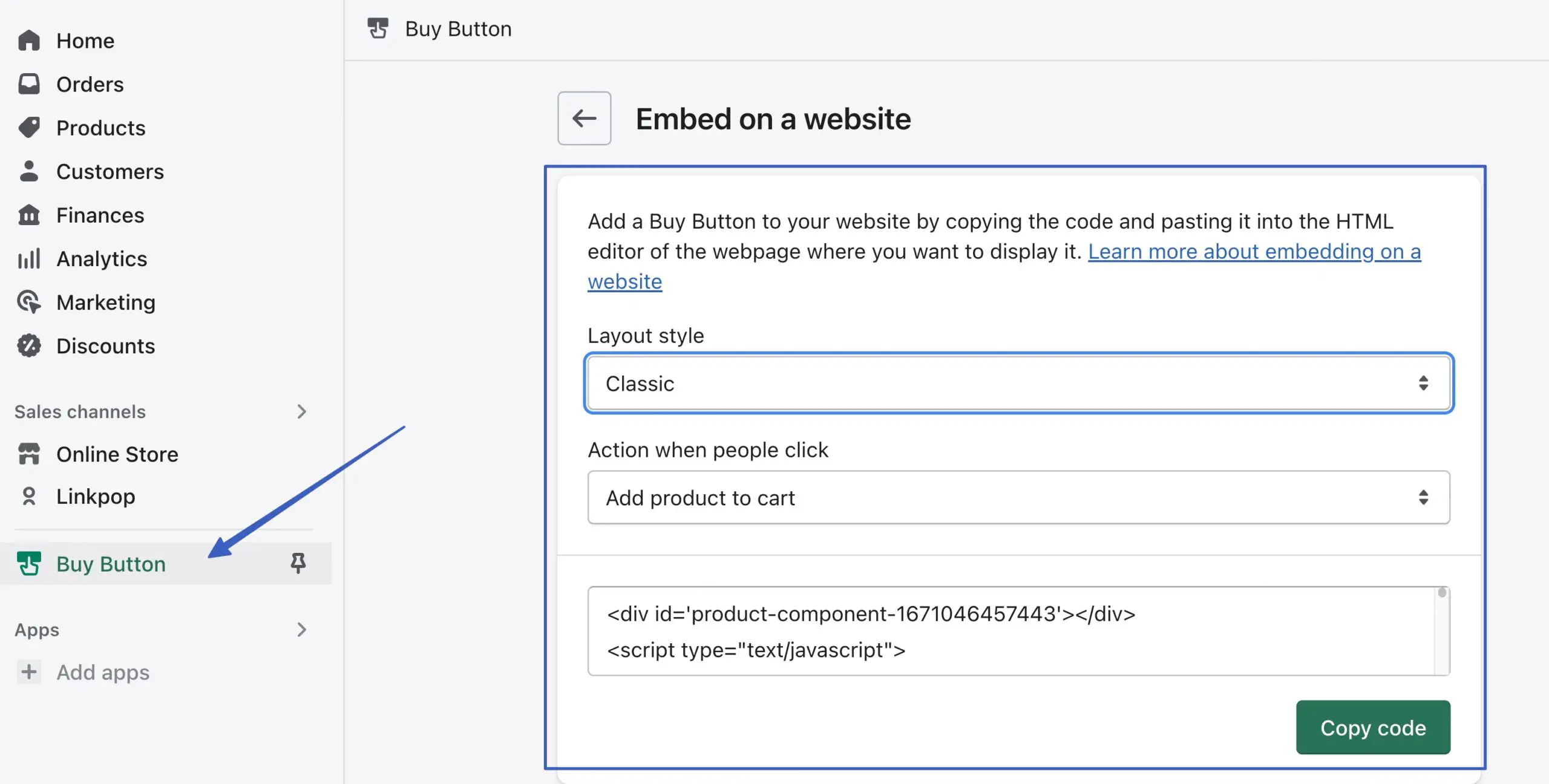
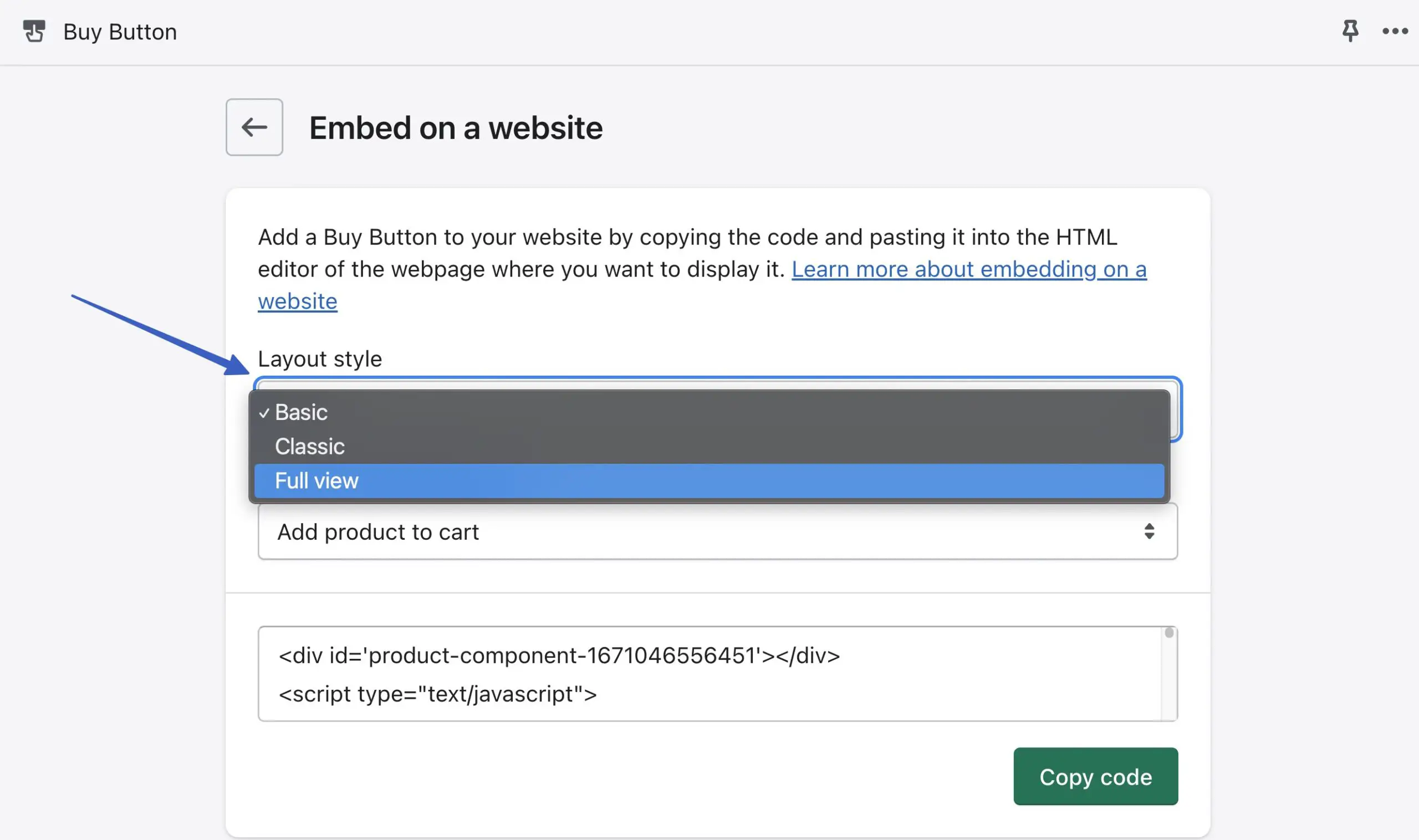
Konfigurasikan pengaturan gaya agar tombol Anda terlihat bagus saat ditampilkan di situs WordPress. Untuk bidang Layout Style , pilih Basic , Classic , atau Full View :

Tata letak Dasar menambahkan tombol sederhana dan tidak ada yang lain. Anda dapat menyesuaikan lebih lanjut untuk membuatnya menjadi keranjang, checkout, atau tombol detail produk.

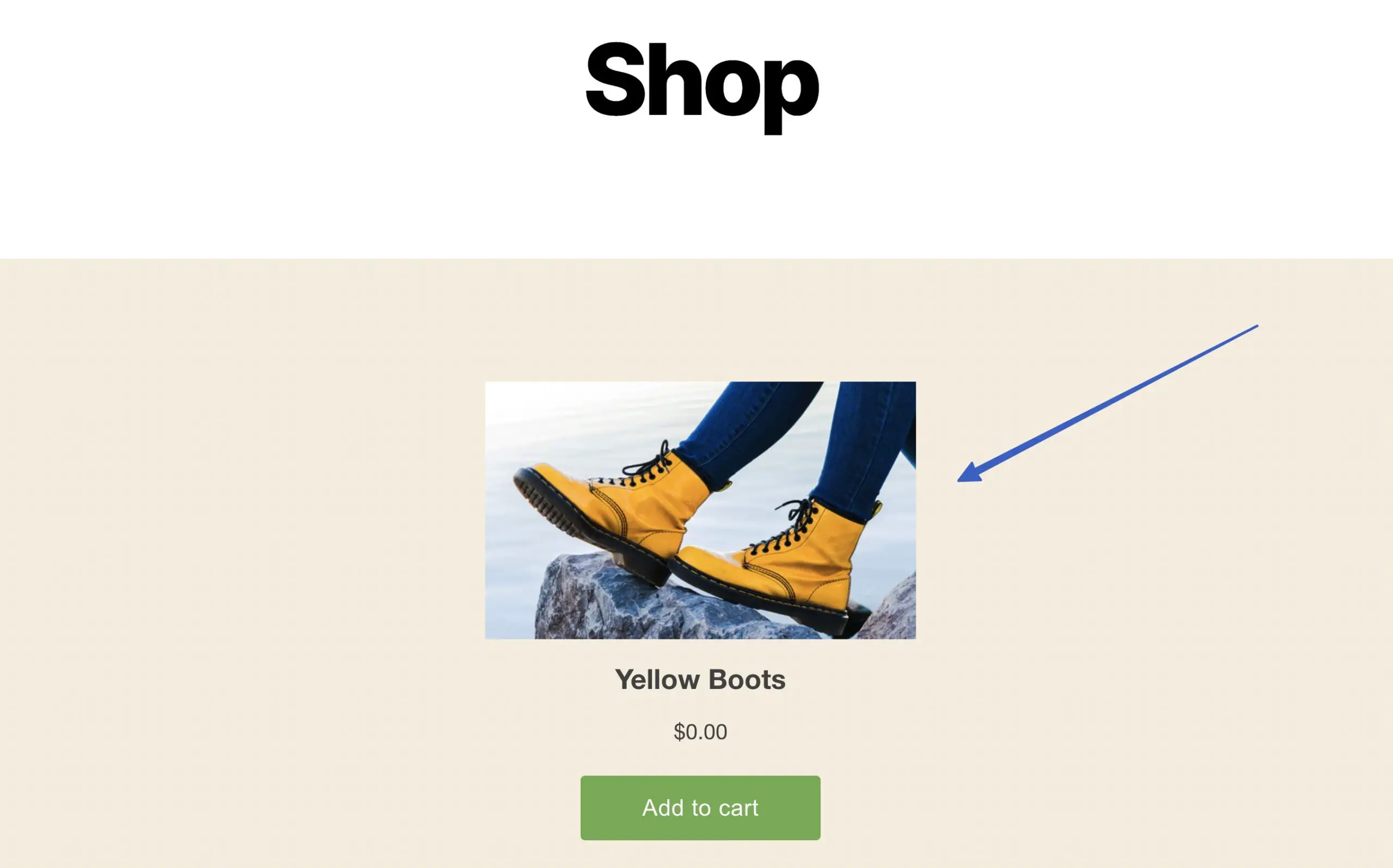
Tata letak Klasik menyertakan detail tambahan seperti judul produk, gambar, dan harga.

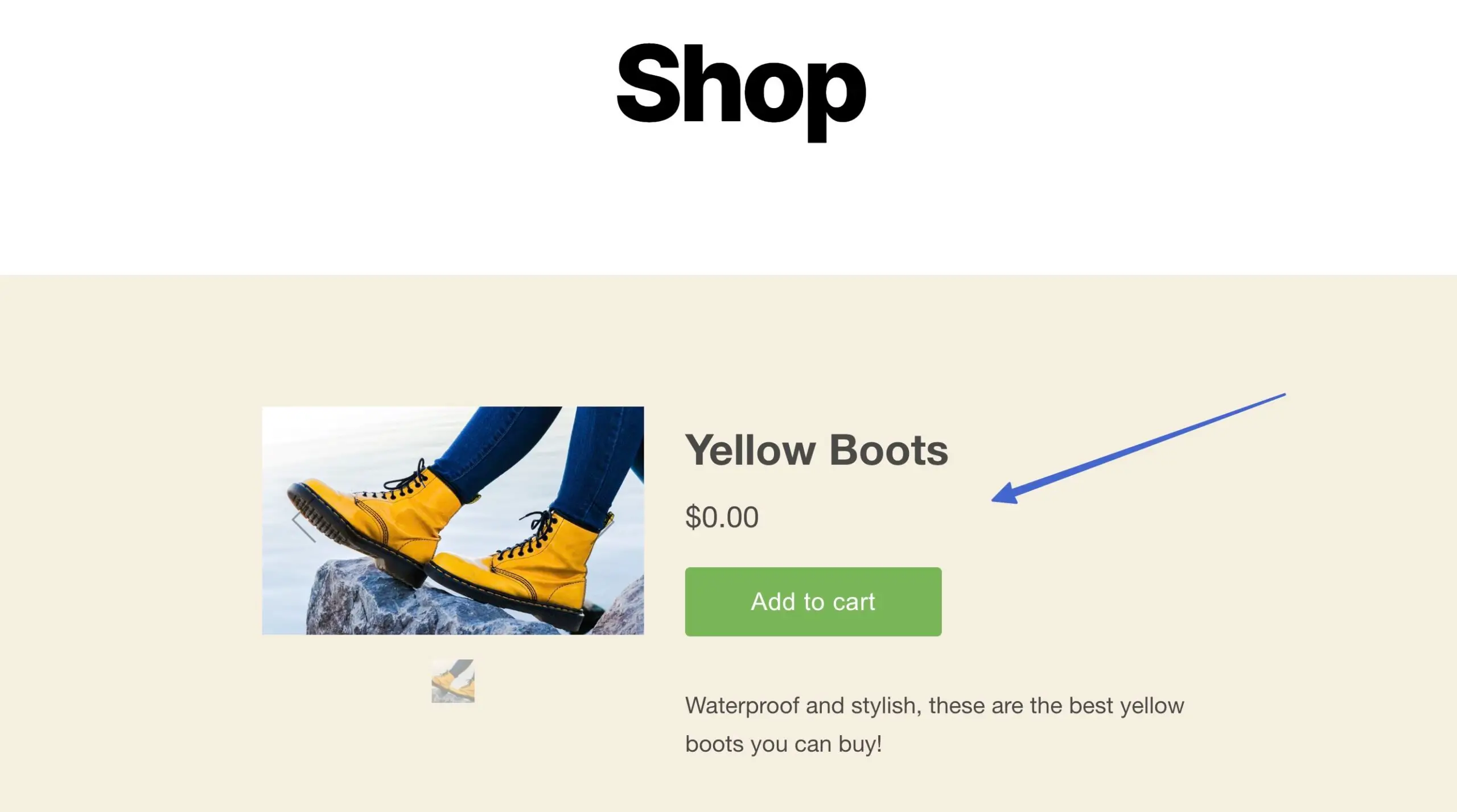
Tata letak Tampilan Penuh memberikan hal yang paling dekat dengan halaman produk yang sebenarnya, dengan penggeser gambar produk, judul, harga, tombol checkout/keranjang, dan deskripsi produk.

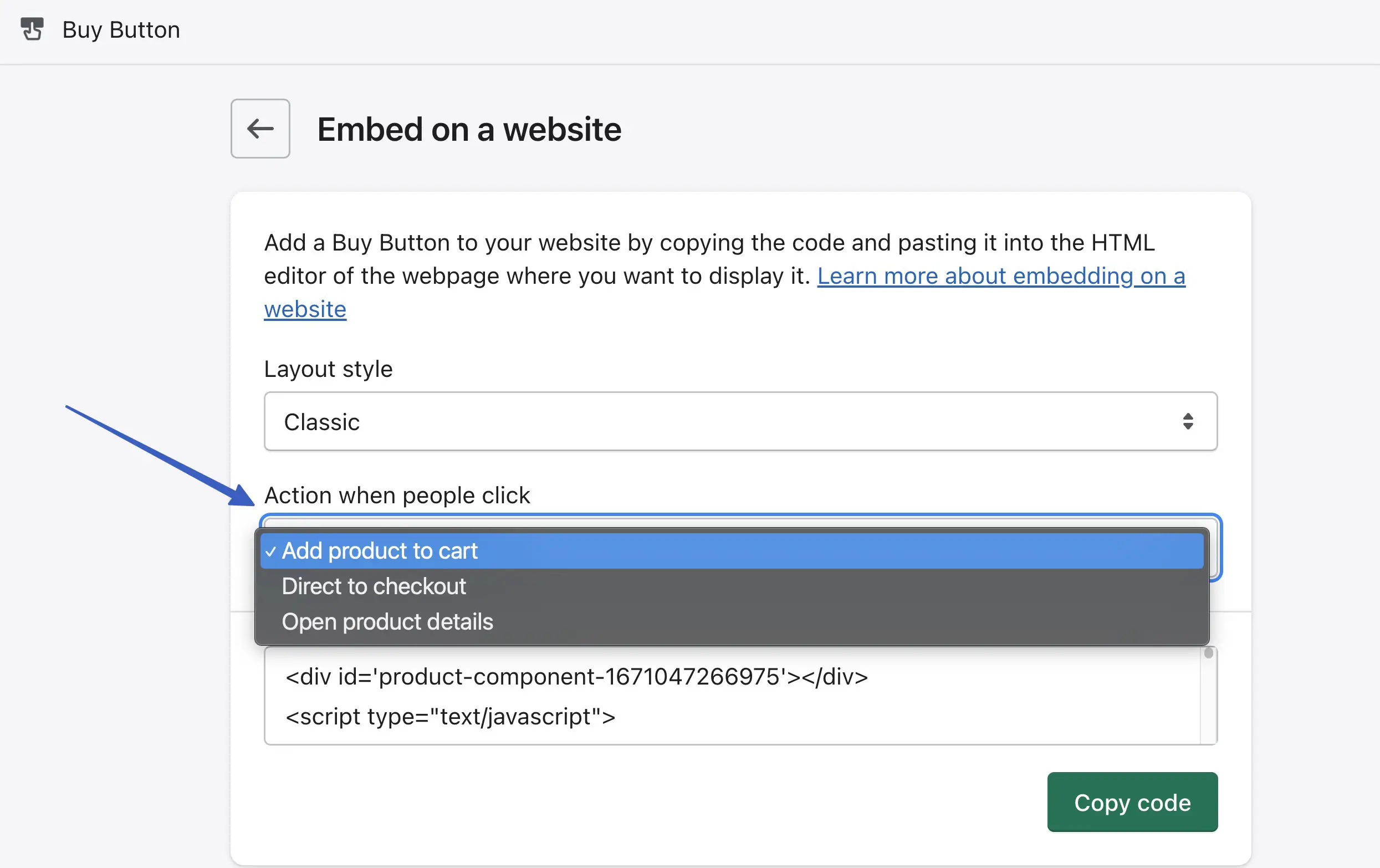
Opsi selanjutnya adalah mengatur bidang Action When People Click . Ini menentukan apa yang terjadi setelah seseorang mengklik tombol produk tersemat.
Berikut adalah pilihannya (dan apa yang mereka lakukan):
- Tambahkan produk ke troli : item ditempatkan di keranjang belanja geser yang dapat dilihat pelanggan saat berada di situs web Anda
- Direct to checkout : ini menempatkan item di dalam keranjang belanja tetapi tidak menunjukkan keranjang kepada pelanggan; sebagai gantinya, mereka dikirim langsung ke kasir untuk mengetikkan informasi pembayaran
- Buka detail produk : pengguna dialihkan ke versi halaman produk yang lebih kaya konten untuk melanjutkan penelitian mereka tentang item tersebut; item tidak ditambahkan ke troli, dan pembayaran tetap tersembunyi
Catatan: Anda akan melihat bahwa setiap perubahan setelan Gaya Tata Letak atau Tindakan menyesuaikan kode semat, jadi Anda harus mentransfer kode baru ke situs web setiap kali mengubah setelan Tombol Beli .

4. Sematkan produk Shopify di WordPress
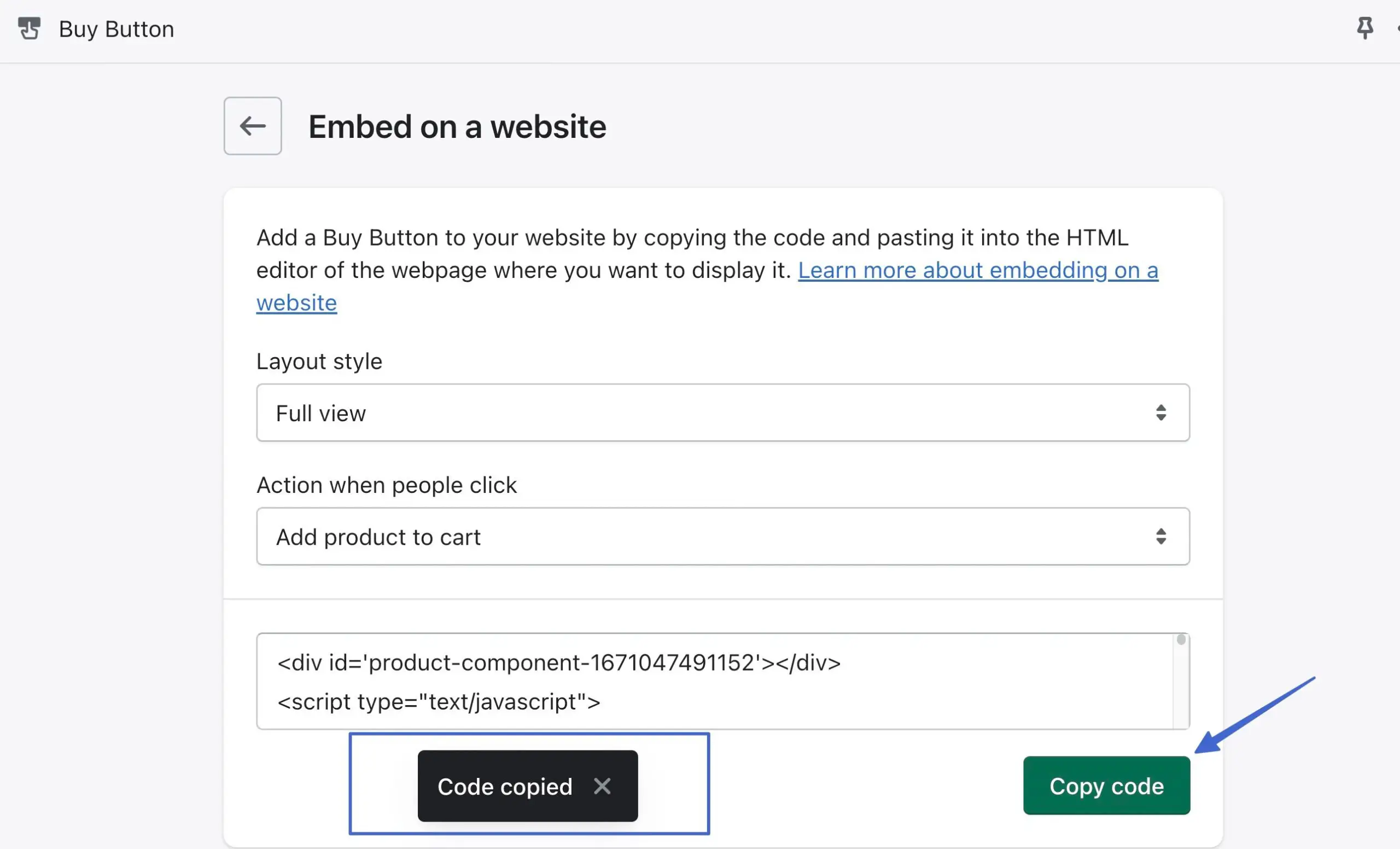
Setelah selesai dengan penyesuaian Anda, klik tombol Salin Kode . Tunggu hingga Anda melihat pesan “ Kode Disalin ”; dengan cara ini, Anda tahu itu ditambahkan ke clipboard:

Kelebihan WordPress adalah Anda dapat menyematkan kode di beberapa tempat, seperti:
- Halaman
- Posting
- Widget
- File situs Anda
Buka area tempat Anda ingin menyematkan produk, seperti halaman atau postingan baru/yang sudah ada.
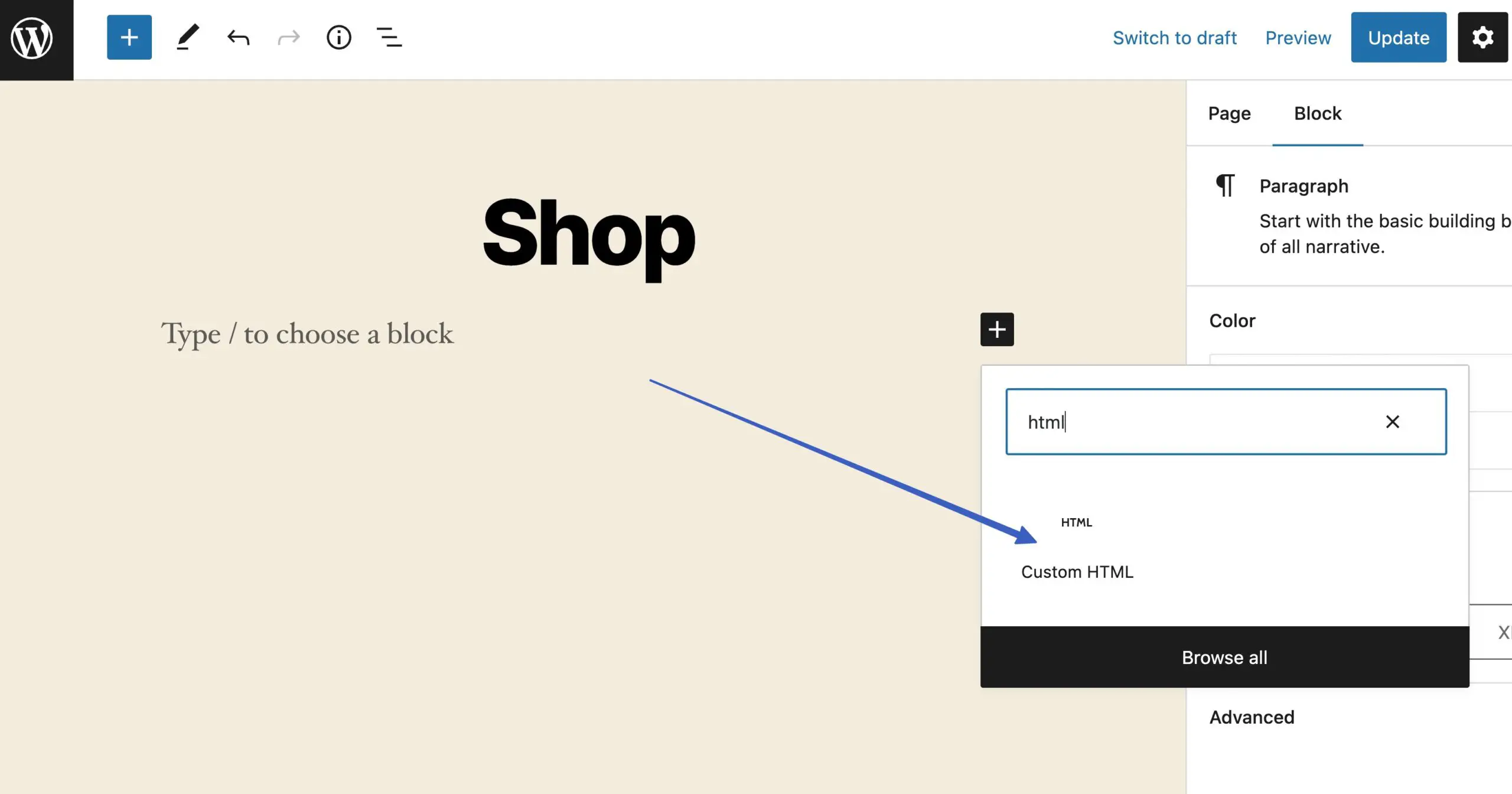
Klik tombol Tambahkan Blokir dan cari blok HTML Kustom . Klik untuk menambahkannya ke area konten:

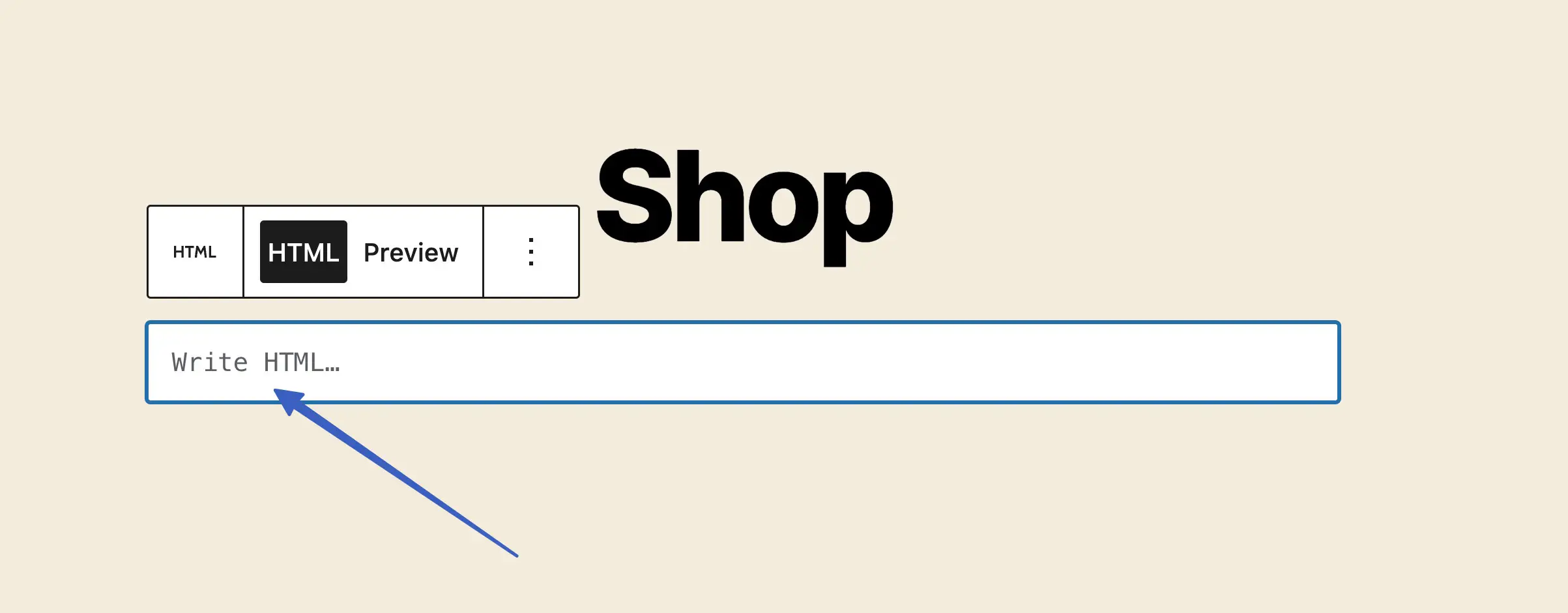
Rekatkan kode yang sebelumnya disalin (kode halaman produk dari Shopify) ke bidang yang bertuliskan, "Tulis HTML...":

Klik tombol Terbitkan atau Perbarui untuk halaman tersebut.
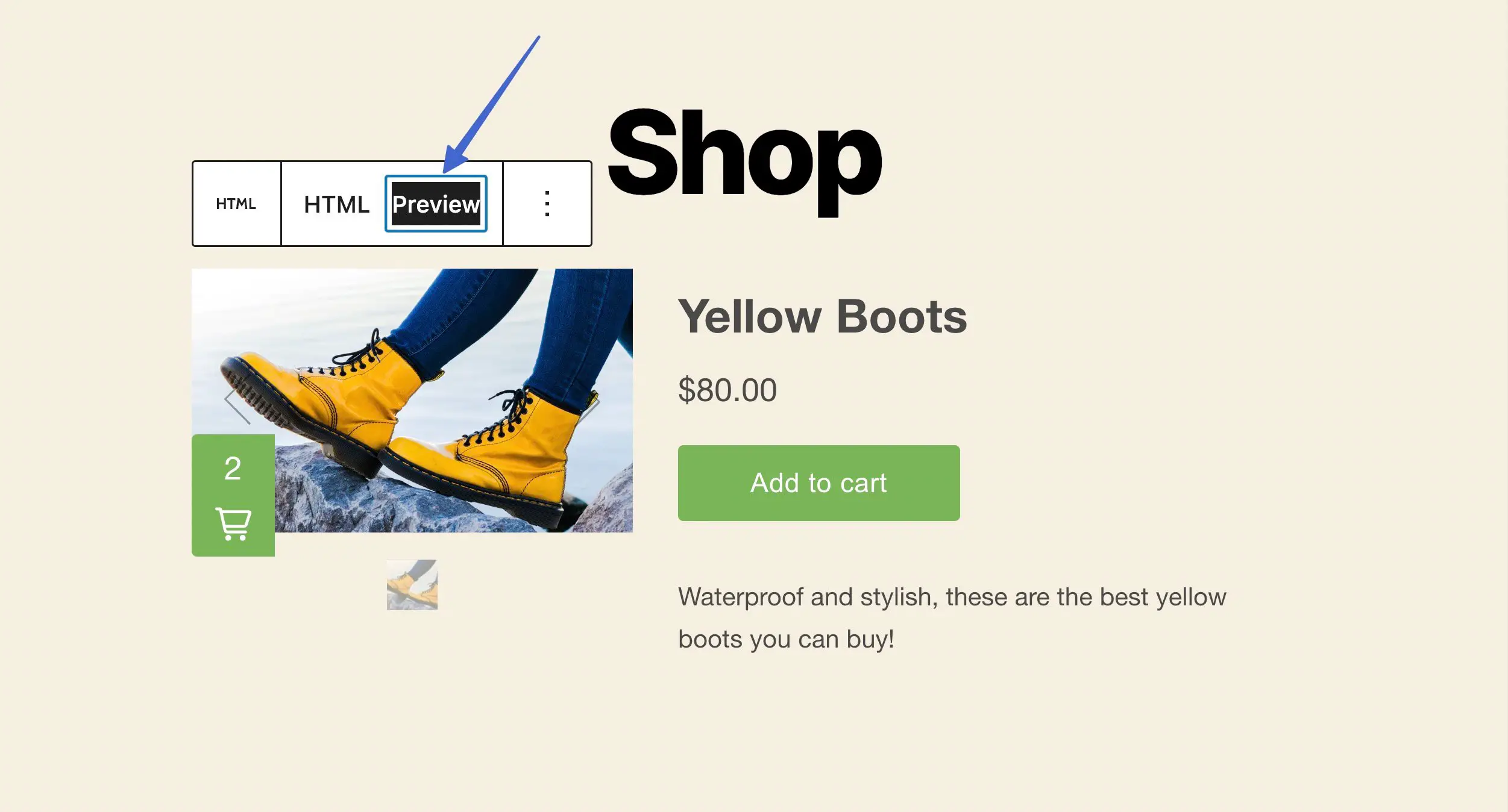
Ada dua cara untuk mempratinjau produk Shopify yang disematkan di WordPress. Opsi pertama adalah mengklik tab Pratinjau untuk blok HTML itu:

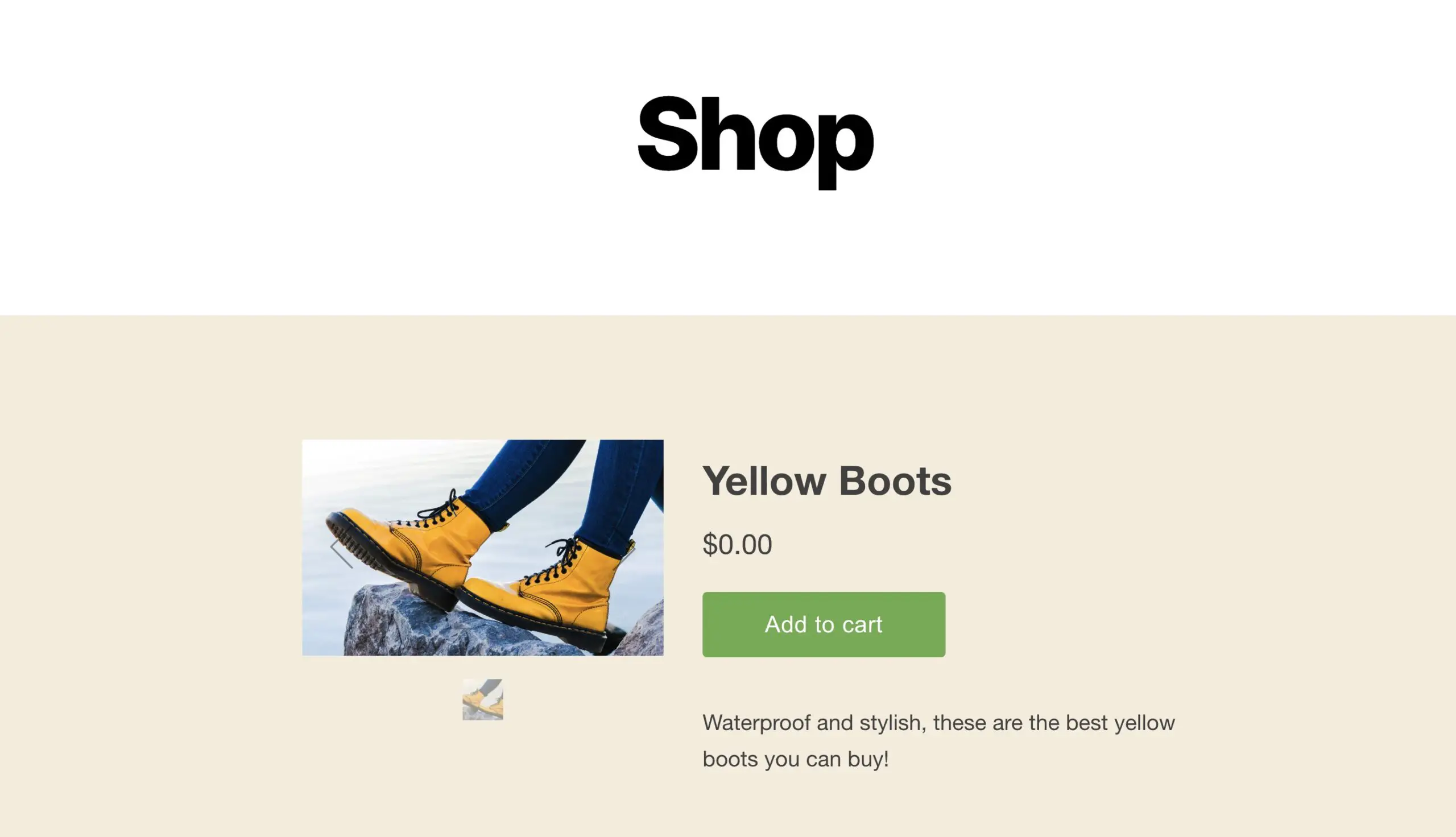
Anda juga dapat mempertimbangkan untuk langsung membuka bagian depan halaman atau postingan tersebut untuk melihat hasil persis seperti yang dilakukan pelanggan:

5. Uji integrasi Shopify WordPress
Anda ingin memeriksa apakah integrasi benar-benar menambahkan item ke keranjang dan memungkinkan pemrosesan pembayaran.
Untuk melakukannya, bertindaklah seperti pelanggan dengan membeli salah satu produk Anda (Anda dapat menetapkan harga menjadi $0 untuk tujuan pengujian).
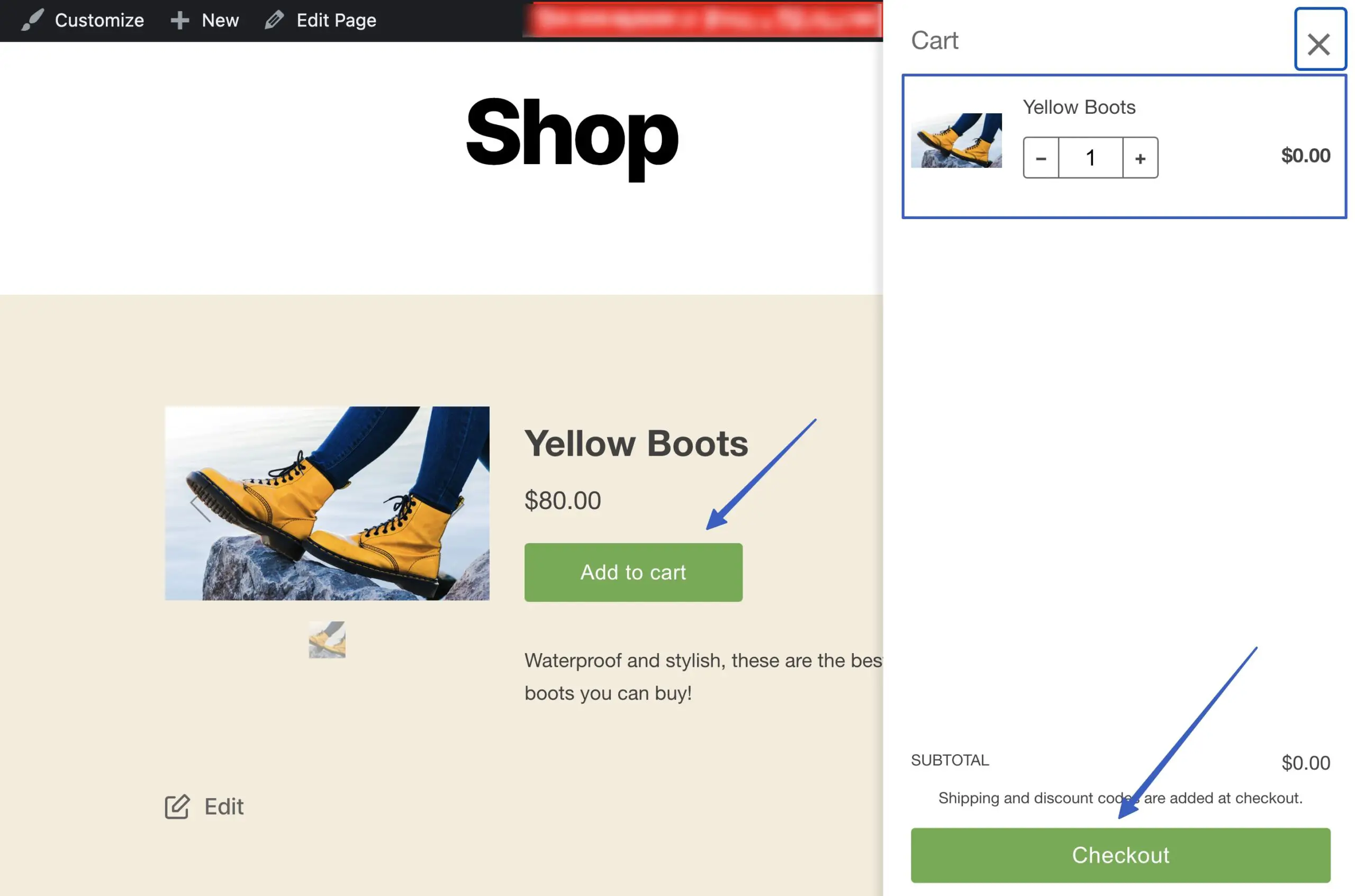
Itu tergantung pada jenis tindakan tombol yang Anda pilih tetapi, untuk contoh ini, kita dapat mengklik Add To Cart , yang menampilkan produk dalam modul keranjang geser. Selanjutnya, pilih tombol Checkout untuk menyelesaikan belanja:
Catatan: Anda harus mendaftar paket Shopify untuk situs web Anda agar dapat menampilkan modul Checkout dan memproses pembayaran. Uji coba gratis memblokir checkout agar tidak muncul .

6. Jangan lupa menyiapkan pemrosesan pembayaran di Shopify
Untuk menerima pembayaran, Anda harus mengaktifkan akun pemrosesan pembayaran aktif di Shopify. Untungnya, Shopify memiliki prosesor bawaan yang disebut Pembayaran Shopify untuk memudahkan transaksi. Namun, Anda perlu mengaktifkan paket Pembayaran Shopify (gratis untuk digunakan, tetapi memiliki biaya pemrosesan kartu kredit).

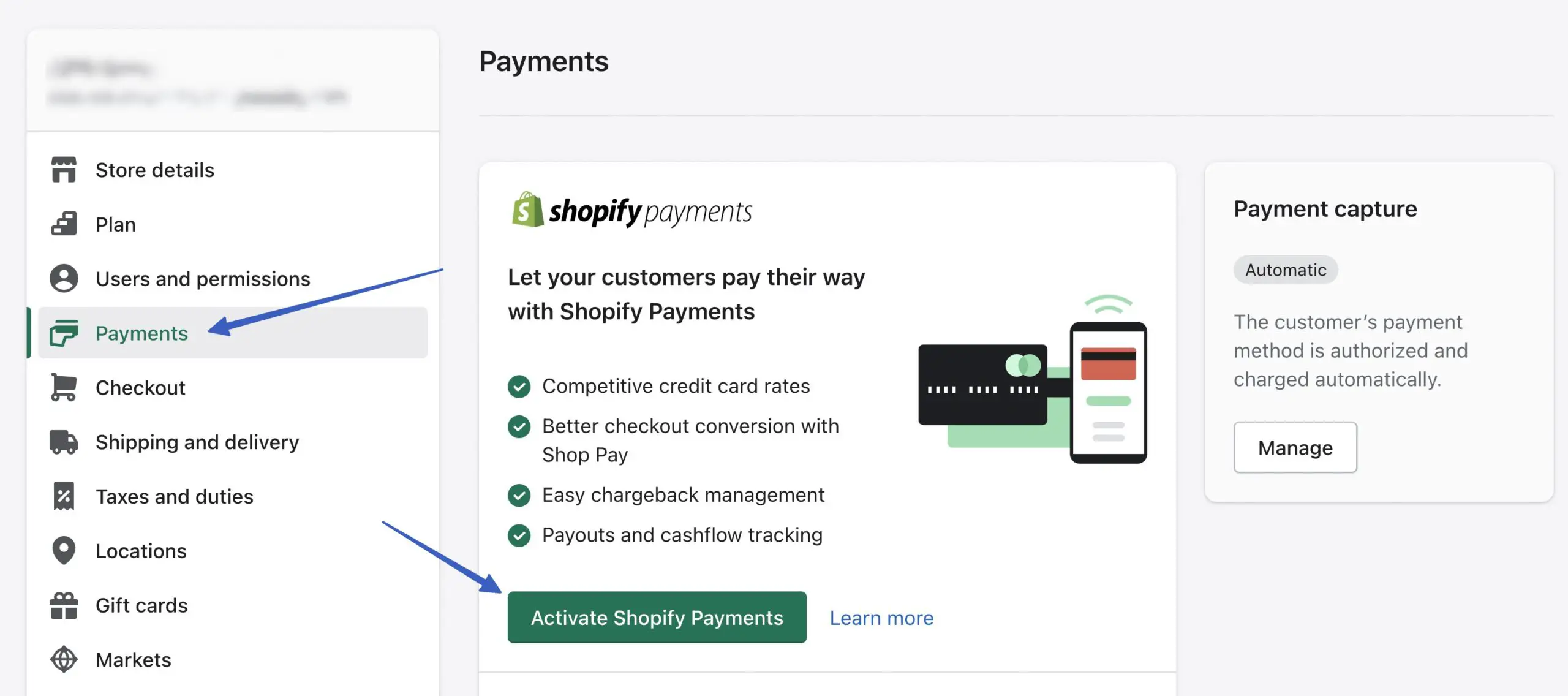
Untuk mewujudkannya, buka Pengaturan di dasbor Shopify.
Buka tab Pembayaran . Klik Aktifkan Pembayaran Shopify , lalu ikuti proses mengaktifkan akun Anda. Mereka akan menanyakan detail seperti nama, bisnis, alamat, dan nomor jaminan sosial untuk memverifikasi identitas Anda dan memastikan Anda adalah pedagang yang layak. Ini juga tempat Anda mengetikkan detail rekening bank Anda untuk menerima pembayaran.

Dengan Pembayaran Shopify diaktifkan, produk Shopify yang disematkan di WordPress dapat ditambahkan ke troli dan dikirim melalui seluruh proses pembayaran!
Pengaturan lanjutan untuk produk Shopify yang dapat disematkan
Metode sebelumnya melibatkan pembuatan tombol Shopify Buy dengan cepat dari halaman produk. Namun, saluran Tombol Beli menyertakan fitur yang lebih canggih bagi mereka yang tertarik untuk menyesuaikan lebih lanjut item mereka sebelum menambahkan ke WordPress.
Untuk mendapatkan akses ke seluruh koleksi pengaturan Tombol Beli, langsung buka tab saluran penjualan Tombol Beli (alih-alih menggunakan fitur Sematkan Di Situs Web pada halaman produk).
Klik untuk Membuat Tombol Beli :

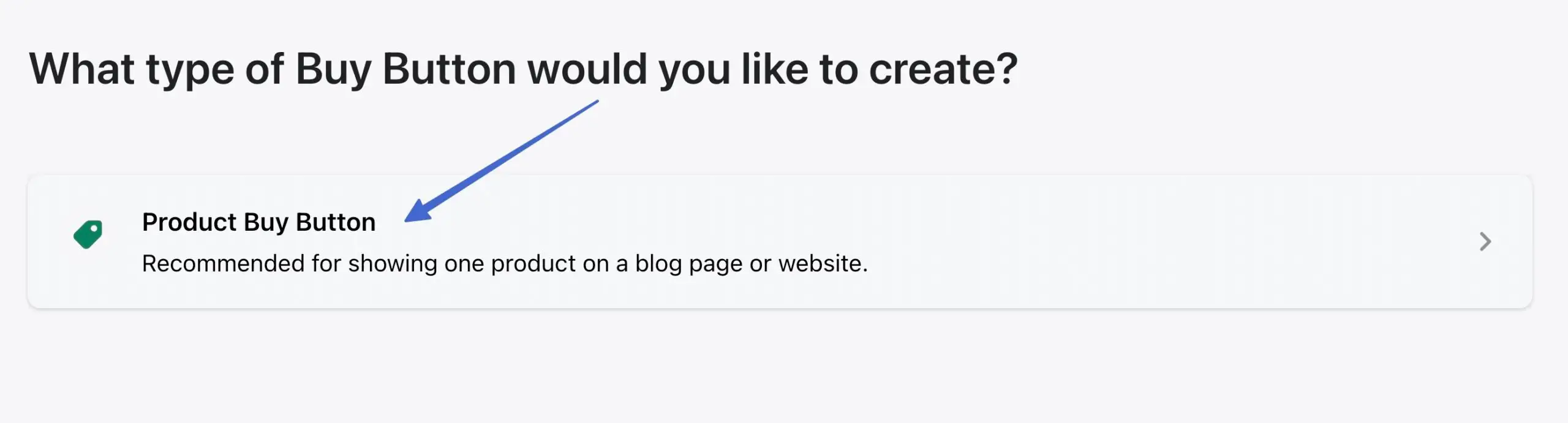
Pilih opsi Tombol Beli Produk :

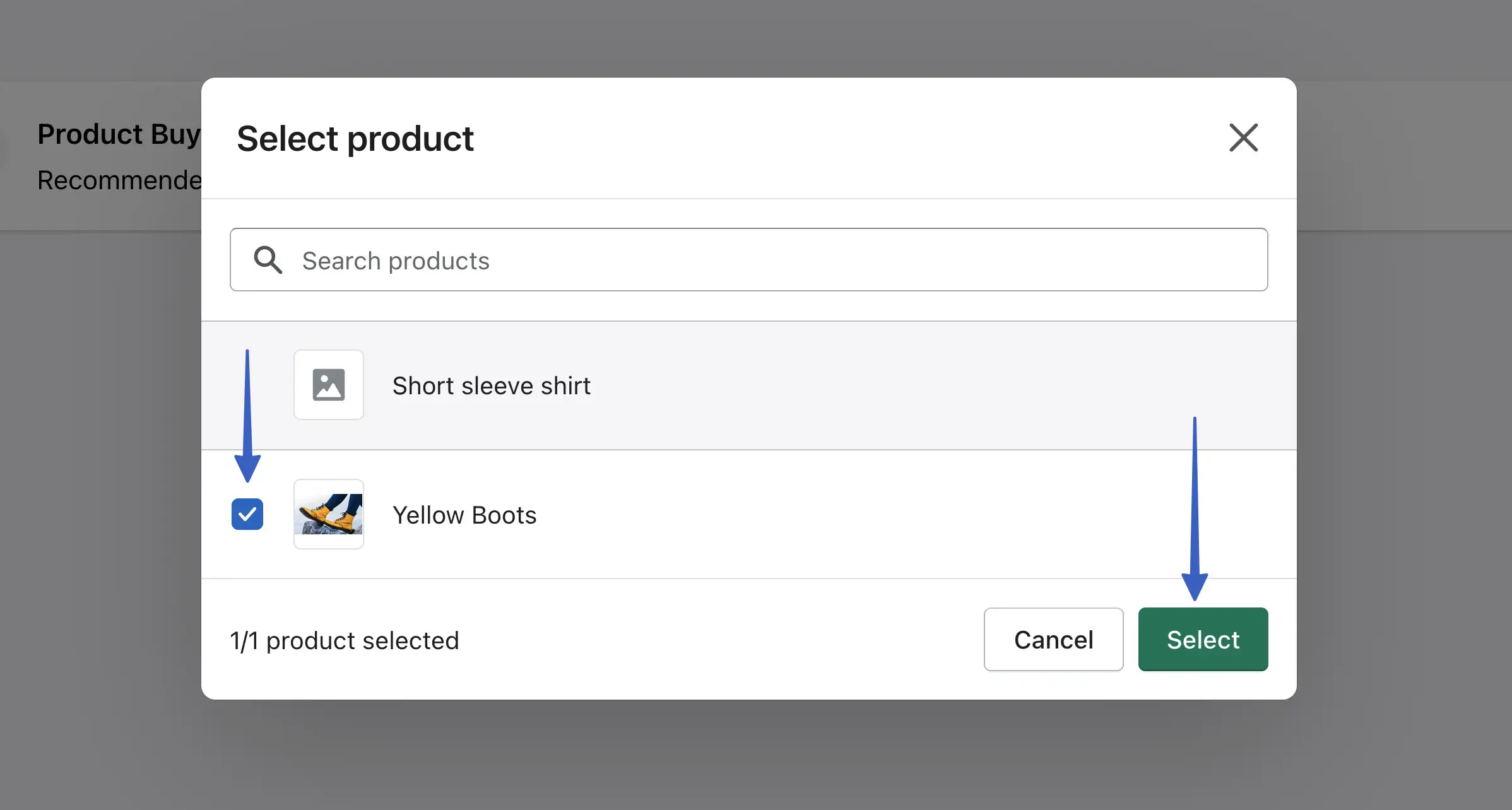
Cari produk yang Anda inginkan, lalu pilih. Klik tombol Pilih untuk melanjutkan:

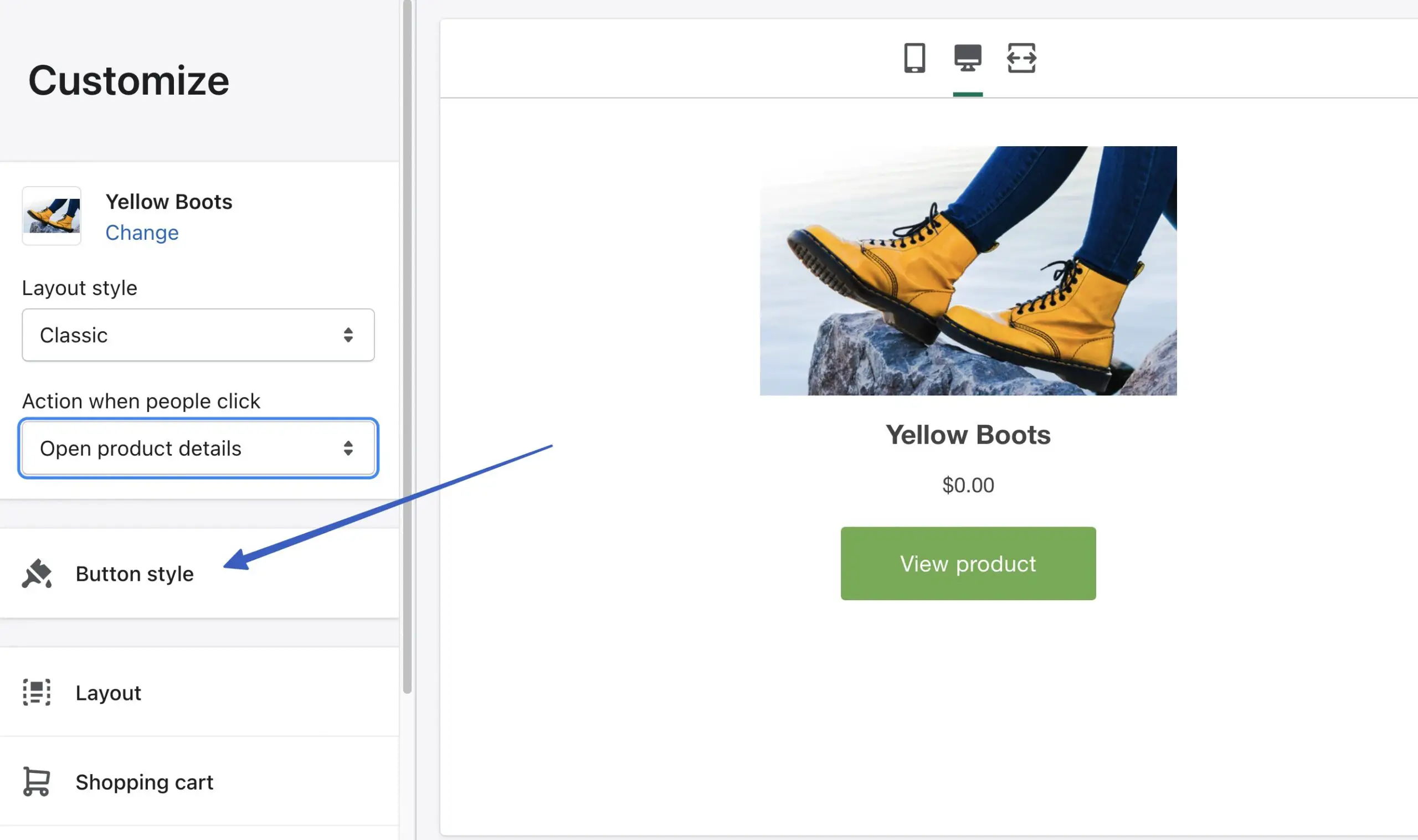
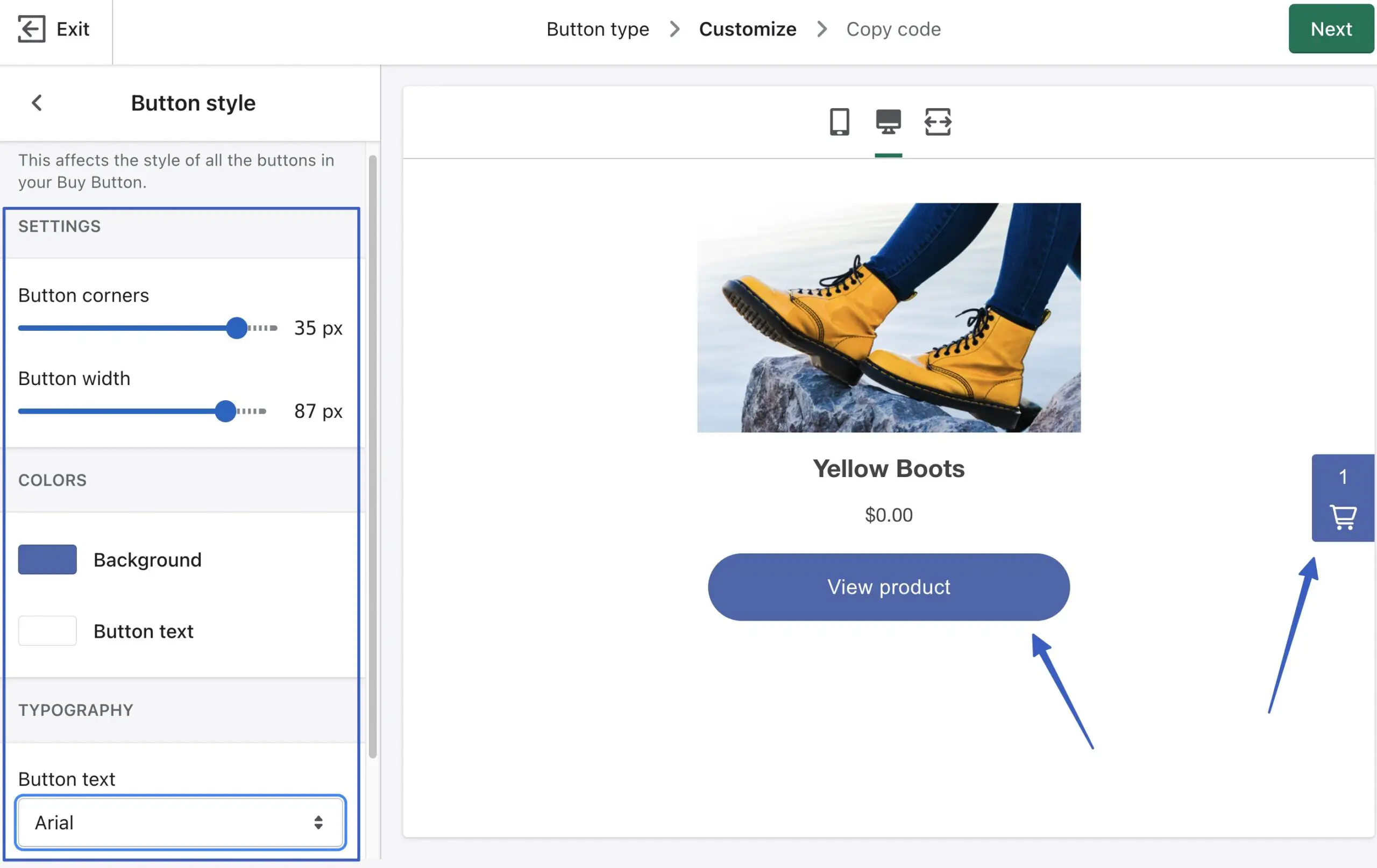
Di sinilah Anda menambahkan penyesuaian lanjutan ke Tombol Beli Shopify. Untuk memulai, klik tab Gaya Tombol :

Di sini, Anda dapat menyesuaikan:
- Sudut tombol
- Lebar tombol
- Warna
- Tipografi
- Teks tombol

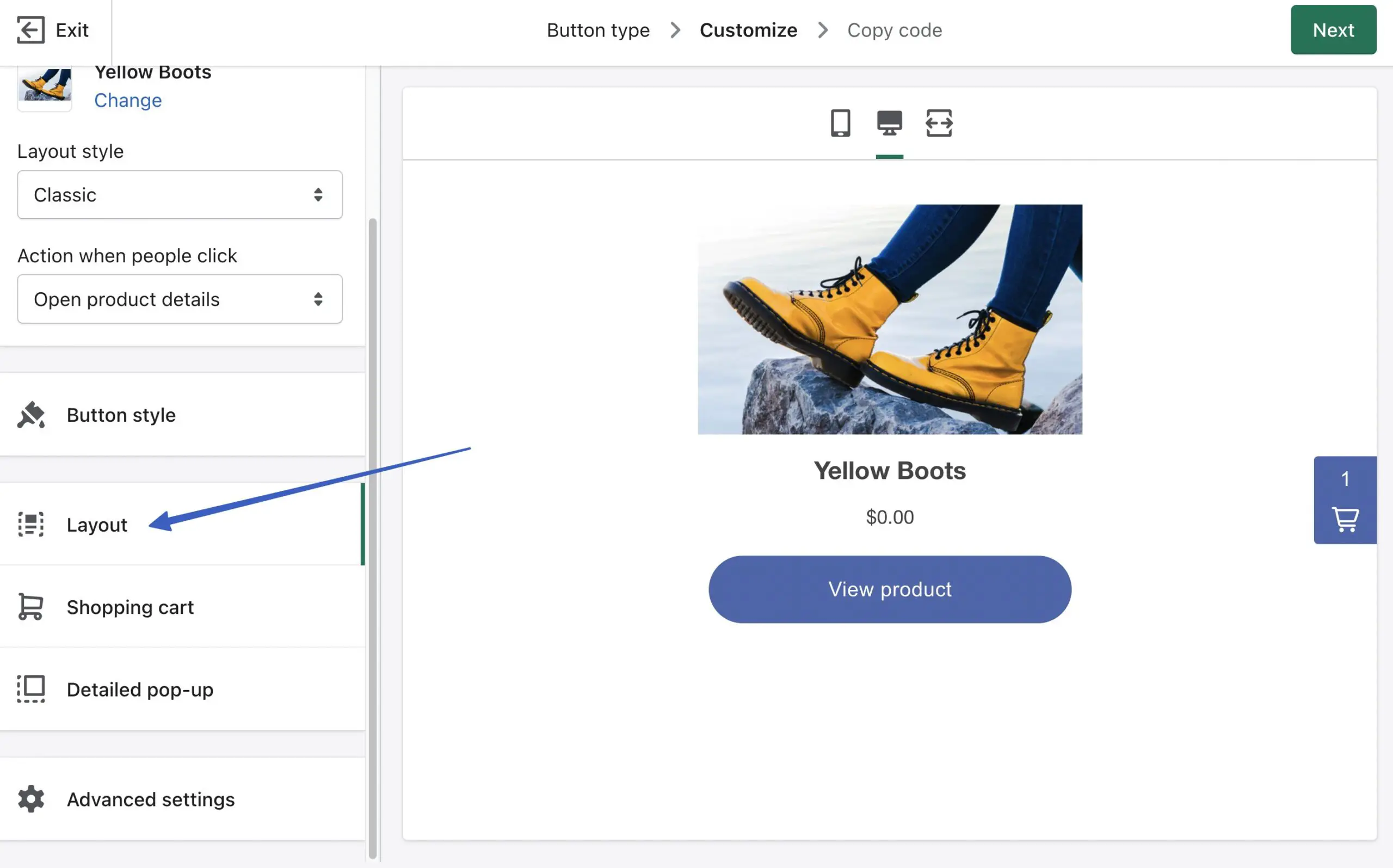
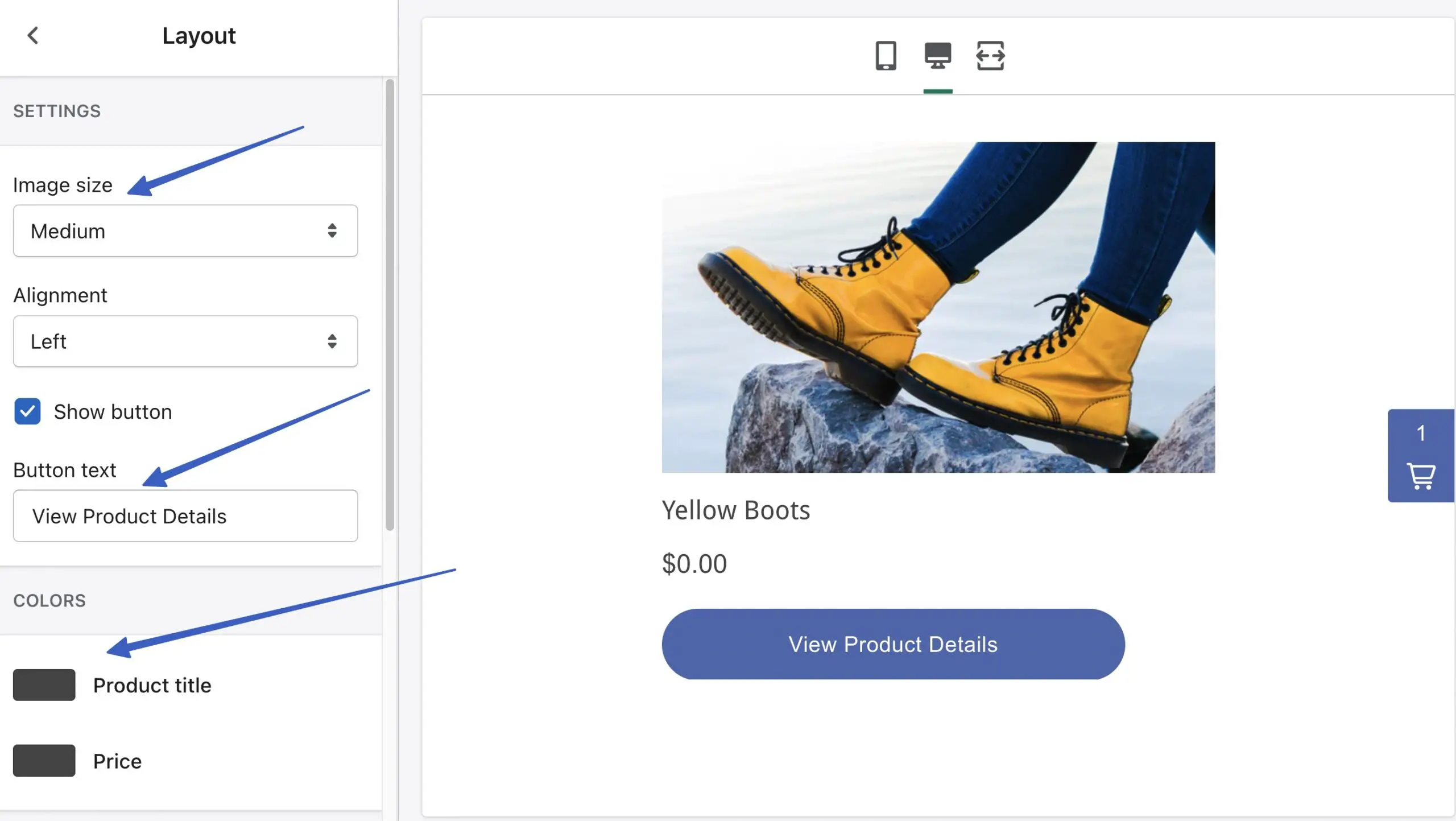
Selanjutnya, buka tab Tata Letak :

Halaman Tata Letak menawarkan pengaturan untuk mengubah ukuran gambar, teks tombol, warna teks, dan lainnya:

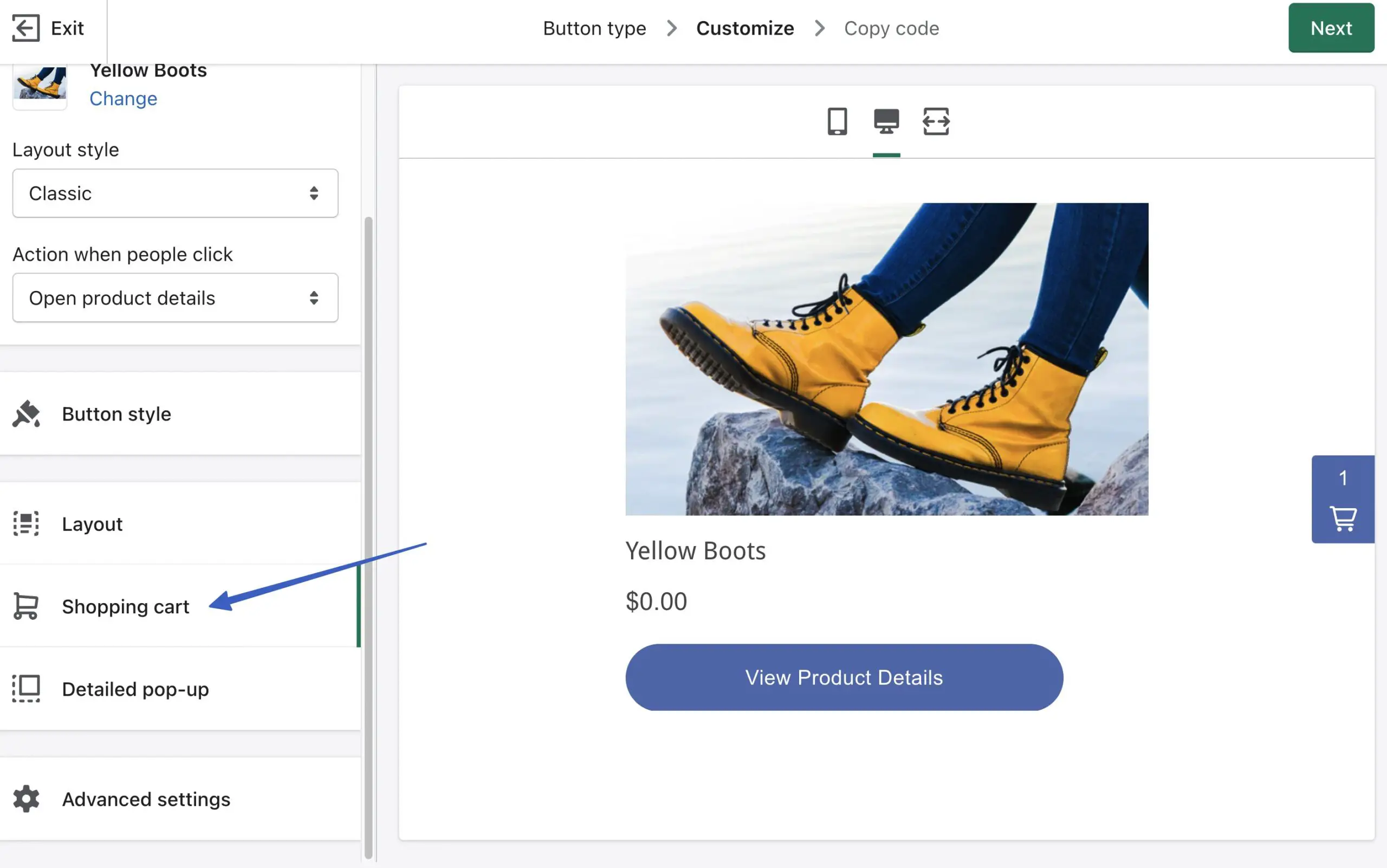
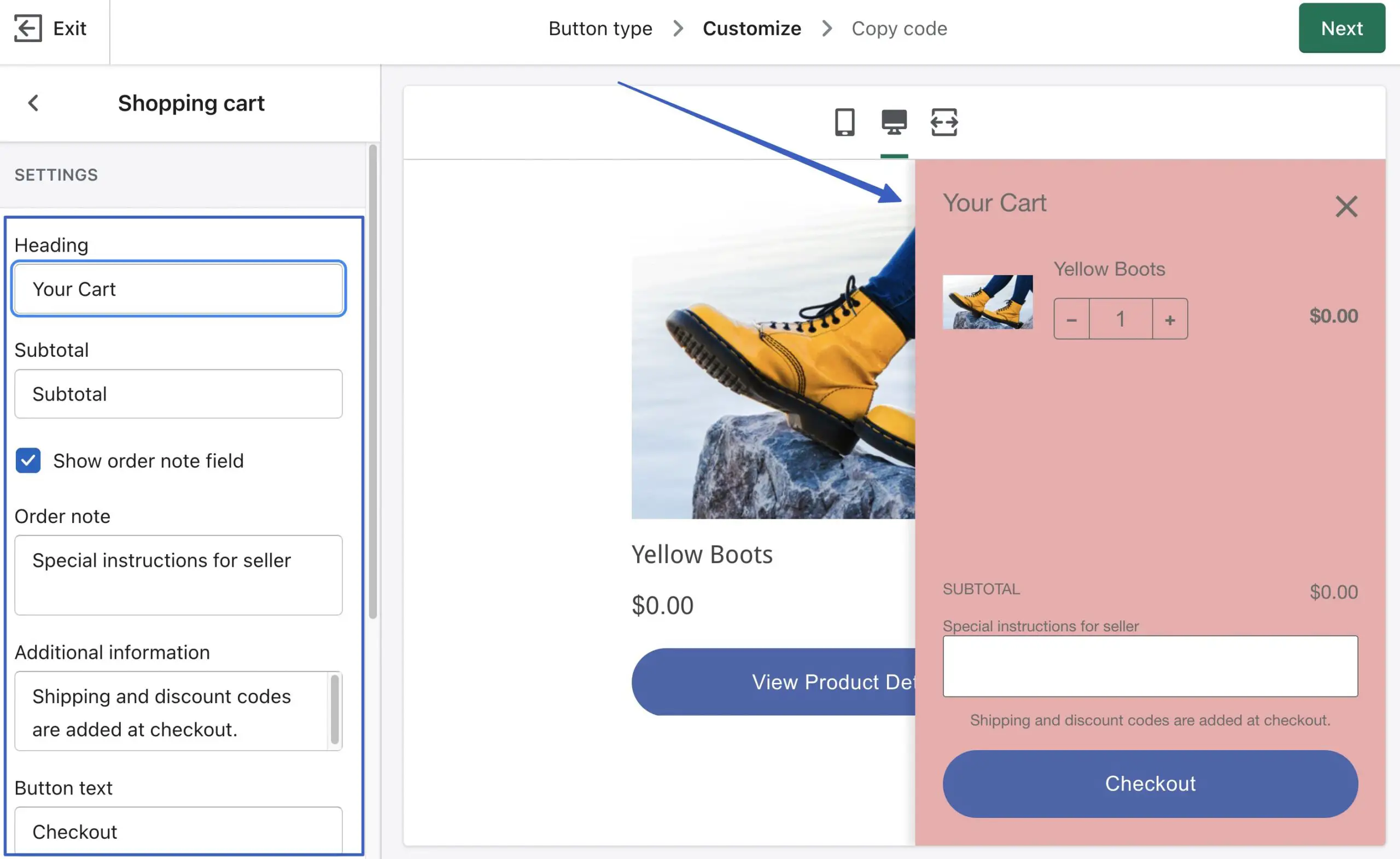
Klik tab Keranjang Belanja untuk mengubah setelan keranjang geser masuk:

Yang ini cukup kuat dengan opsi untuk menyesuaikan warna gerobak, menambahkan bidang catatan pesanan, dan mengganti teks tombol.

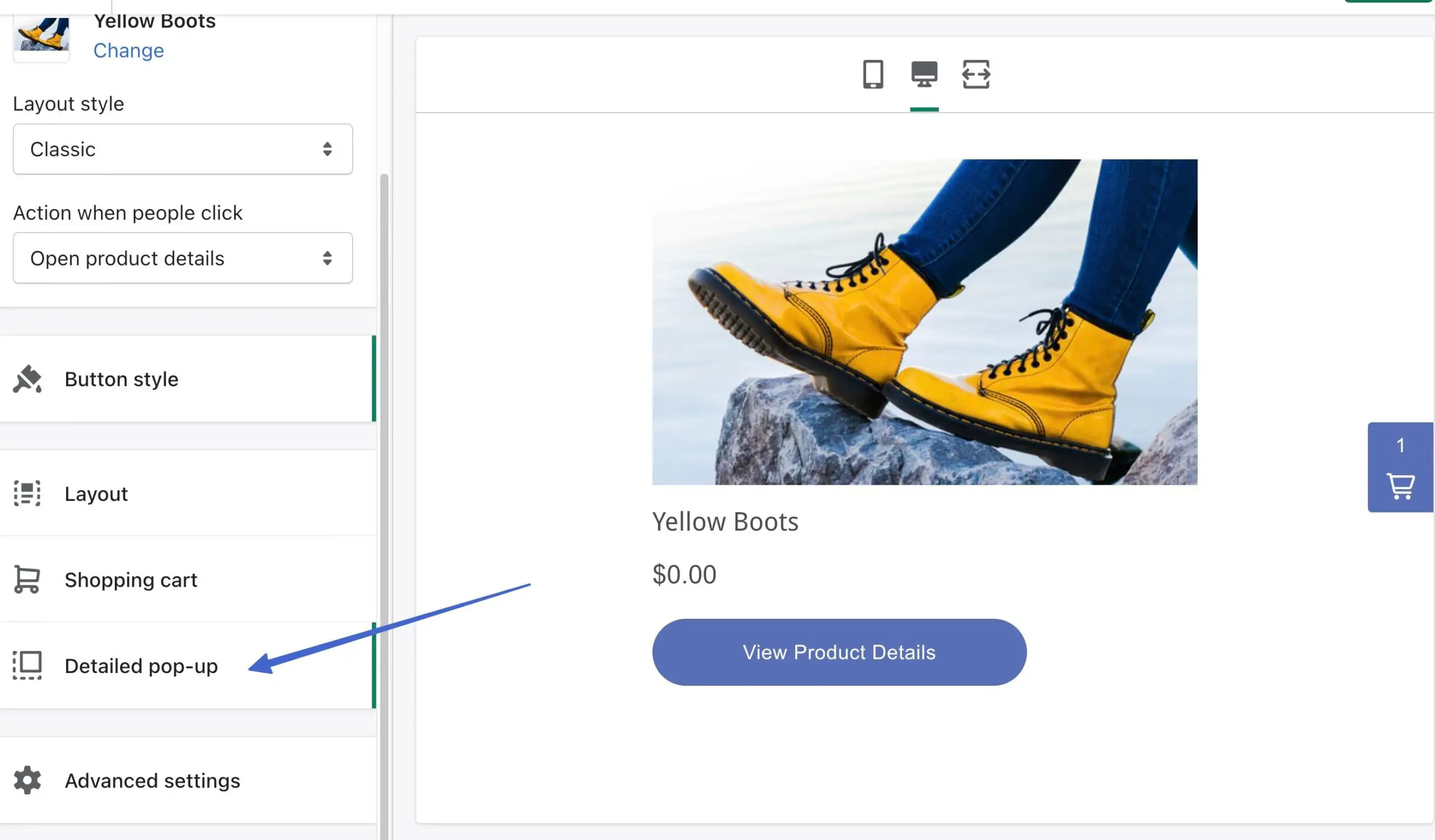
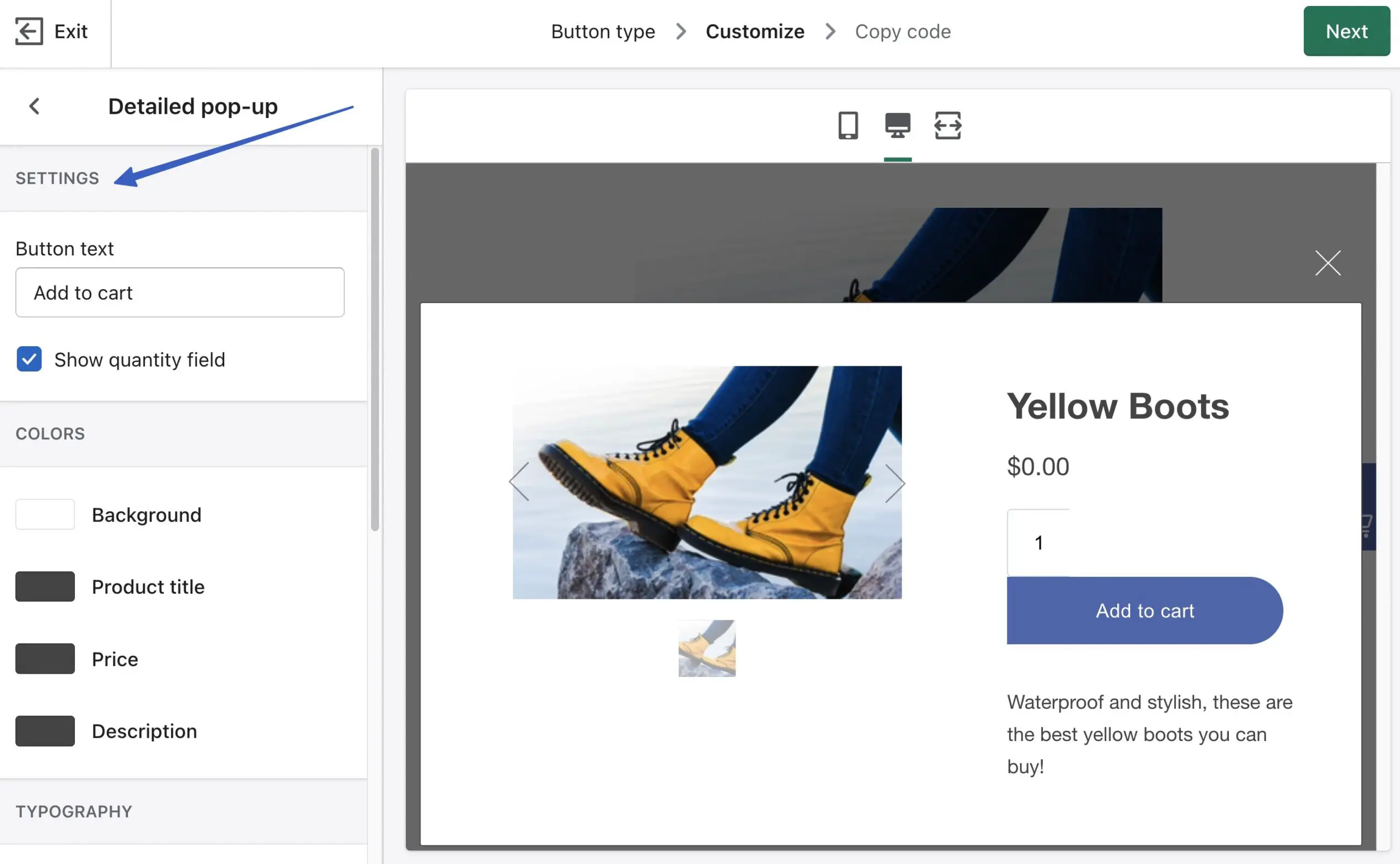
Modul Detil Pop-up memungkinkan Anda membuat pop-up untuk tombol “ View Details ”:

Ubah pengaturan pop-up, dan lihat seperti apa tampilannya saat aktif:

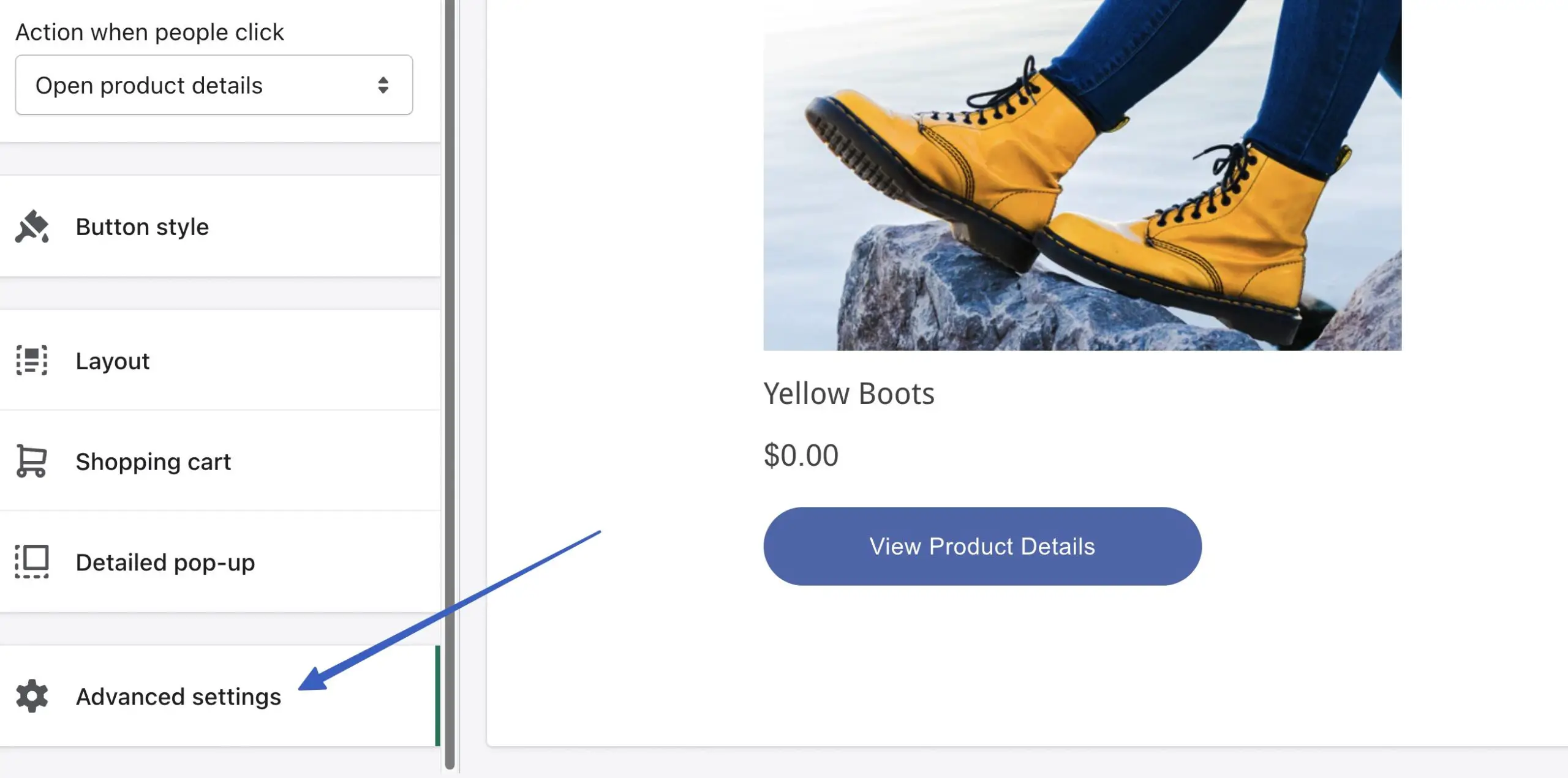
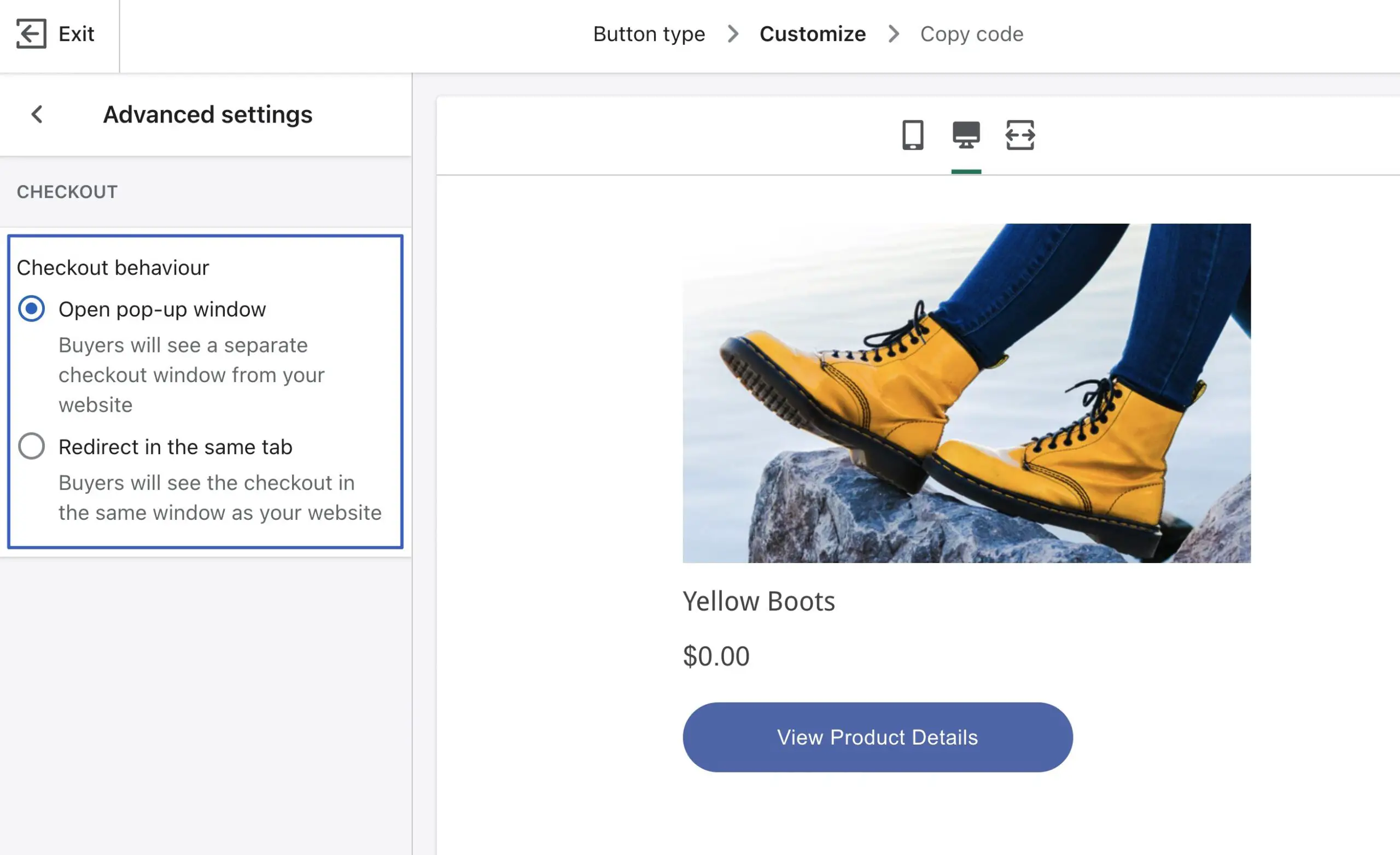
Terakhir, gunakan area Pengaturan Lanjutan untuk mengubah perilaku checkout:

Opsi Open Pop-up Window mengungkapkan jendela checkout terpisah dari situs WordPress Anda. Pengaturan Redirect In The Same Tab menjaga checkout di situs Anda, di jendela yang sama.

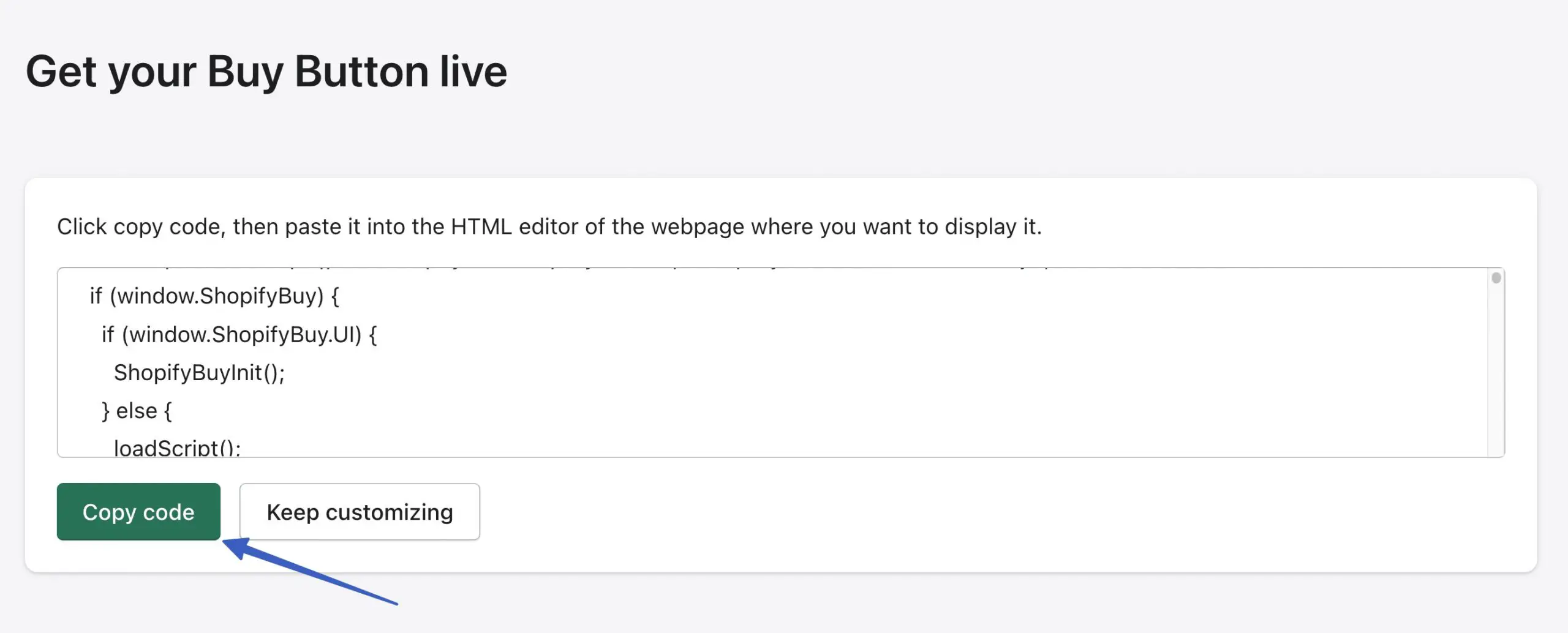
Klik Berikutnya untuk melihat kode tombol. Gunakan tombol Salin Kode untuk menyalin cuplikan itu dan meletakkannya di mana saja di situs WordPress Anda, seperti pos, halaman, atau widget:

Bagaimana dengan plugin integrasi WordPress Shopify?
Anda mungkin bertanya pada diri sendiri, bukankah Shopify menawarkan plugin WordPress? Mengapa saya harus mengacaukan kode sematan?
Shopify telah melakukan yang terbaik untuk membuat halaman produk yang dapat disematkan untuk semua platform pembuatan situs (bukan hanya WordPress). Dengan demikian, akhirnya menyingkirkan plugin WordPress demi aplikasi Tombol Beli (dengan kode yang dapat disematkan).
Namun, ada beberapa plugin WordPress pihak ketiga untuk diintegrasikan dengan Shopify.
Pro dan kontra menggunakan plugin integrasi Shopify WordPress (alih-alih metode Tombol Beli)
Plugin membuat hidup jauh lebih mudah dengan integrasi plug-and-play antara Shopify dan WordPress. Dengan itu, ada beberapa kerugian.
Berikut adalah pro dan kontra menggunakan plugin integrasi Shopify WordPress:
Pro
Mereka dapat membantu Anda memahami pasar dan nilai tipikal untuk bisnis seperti milik Anda.
Tidak perlu dipusingkan dengan coding. Meskipun metode Tombol Beli hanya mengharuskan Anda menyalin dan menempelkan kode (sebenarnya tidak tahu cara membuat kode), itu masih merupakan langkah tambahan. Plugin menghilangkan kebutuhan untuk menyalin dan menempel. Anda bahkan sering tidak perlu melihat kode apa pun.
Banyak fitur integrasi dasar gratis dengan plugin.
Anda mendapatkan akses ke fitur yang mungkin hilang dari metode Tombol Beli. Misalnya, beberapa plugin menawarkan filter produk dan halaman daftar, seperti toko online sungguhan. Metode Tombol Beli hanya memungkinkan Anda menyematkan produk, tanpa banyak fitur toko online yang Anda kenal dan sukai.
Kontra
Shopify tidak mendukung salah satu dari plugin ini, dan kadang-kadang mematikan plugin integrasi pihak ketiga. Ini berarti Anda mengambil risiko integrasi menghilang tanpa pemberitahuan.
Beberapa plugin adalah proyek yang lebih kecil dengan pengembangan, peringkat, dan pengguna terbatas.
Anda tidak mendapatkan kontrol gaya Tombol Beli yang sama dengan Shopify.
Beberapa plugin integrasi Shopify/WordPress menyediakan fitur terbaiknya untuk paket premium. Metode Tombol Beli dari Shopify sepenuhnya gratis.
Jadi, jika Anda tertarik untuk membangun toko online lengkap dengan Shopify dan WordPress, dan Anda menyukai gagasan untuk bekerja dari satu dasbor (WordPress), sebaiknya unduh plugin ShopWP untuk hasil terbaik.
ShopWP menawarkan:
- Opsi untuk membangun toko online lengkap dengan produk Shopify di WordPress
- Tombol Beli Cepat
- Sinkronisasi produk dan koleksi antara Shopify dan WordPress
- Menyaring dan menyortir
- Korsel produk
- Produk langganan
- Opsi checkout langsung (dalam versi premium; versi gratis mengirim Anda ke checkout Shopify eksternal)
- Keranjang belanja bawaan
- Manajemen produk dan koleksi di WordPress
- Varian produk
- Kode pendek untuk meletakkan produk di mana saja di situs WordPress
Menggunakan integrasi Shopify WordPress dengan sukses
Integrasi WordPress Shopify memiliki tiga keunggulan:
- Ini memungkinkan Anda untuk tetap menggunakan sistem blogging terbaik di dunia: WordPress
- Anda mungkin menerima alat e-niaga yang paling efisien dan ramah pengguna di pasar: Shopify
- Anda masih dapat mengelola sebagian besar desain situs Anda di WordPress ️
Mereka yang membuat konten dan menjual produk akan menemukan kesuksesan dengan penyiapan ini, terutama mengingat Anda tidak menghabiskan banyak uang ekstra dengan paket Pemula $5 per bulan dari Shopify.
Sebagai alternatif, Anda dapat mempertimbangkan untuk bermigrasi dari Shopify ke WooCommerce untuk menjalankan e-niaga dan manajemen konten di WordPress. Dan untuk lebih banyak fitur, lihat plugin WPShop untuk menambahkan pengalaman toko online lengkap ke WordPress (menggunakan produk Shopify Anda).
Jika Anda memerlukan klarifikasi tentang integrasi WordPress Shopify, beri tahu kami di komentar!
