Cara Membuat Header Tabel Lengket di WordPress: Panduan Langkah demi Langkah
Diterbitkan: 2024-09-05Dalam Artikel ini, Anda akan mempelajari bagaimana Anda dapat membuat bagian Header dari blok tabel wordpress default Anda melekat.
Saat Anda ingin menambahkan banyak data ke dalam tabel, dibutuhkan banyak ruang di halaman web dan akan menyulitkan pembaca untuk memeriksa elemen lain di halaman yang sama. Jadi, alih-alih menampilkan tabel panjang, kami menambahkan tabel yang dapat digulir dengan bagian header menempel di atas.
Dengan cara ini, tabel akan memakan ruang terbatas dan Anda dapat menambahkan baris sebanyak yang Anda inginkan tanpa mengkhawatirkan ukuran tabel di frontend.
Ini sempurna untuk menampilkan tabel database yang panjang di situs web.
Jadi, Mari kita periksa Cara Membuat Header Tetap di tabel WordPress .
Untuk ini, Anda perlu menambahkan beberapa baris kode CSS ke situs web Anda. Anda dapat menggunakan plugin pengelola kode untuk memuat css untuk jenis posting tertentu atau pada halaman individual atau memuat css secara global menggunakan opsi CSS tambahan di penyesuai tema.
Anda dapat mengikuti videonya untuk mempelajarinya lebih lanjut.
Kode untuk Sticky Header di Tabel Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
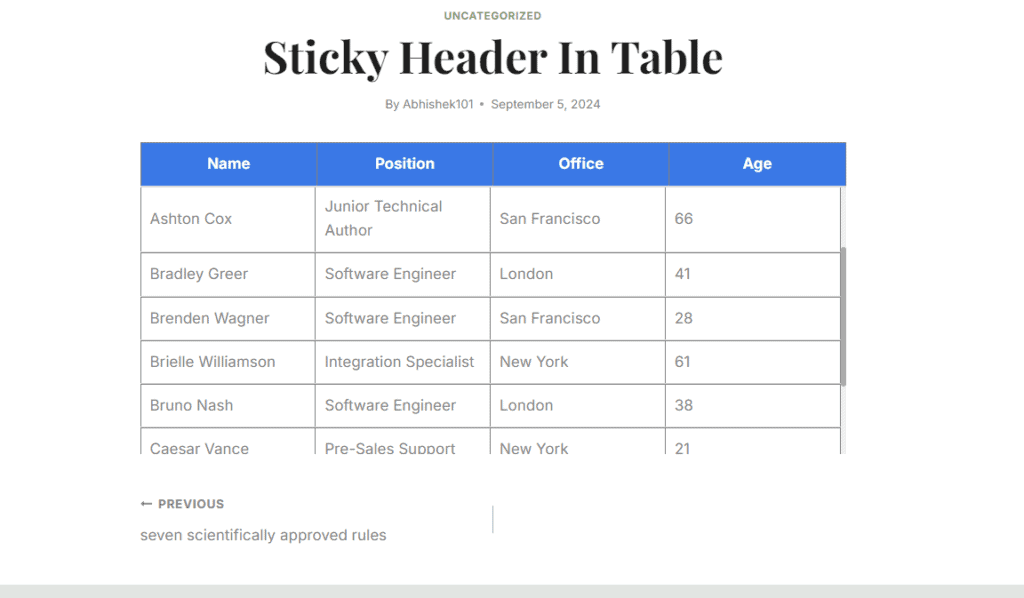
Di sini, seperti yang Anda lihat pada tabel di atas, Kami telah menambahkan tinggi 300px tetapi jika kami mempertahankan tabel normal maka tinggi halaman dapat mencapai 700px atau lebih tinggi. (Tergantung pada data tabel)
Jadi, Anda dapat mengatur ketinggian tetap di sini dan setelah itu pengguna dapat menggulir tabel dan membaca seluruh data tabel. Tabel ini sepenuhnya responsif dan berfungsi paling baik di Desktop, tablet, dan perangkat seluler.
Anda juga dapat mengikuti Artikel tentang Cara menambahkan Tabel HTML Responsif di Blogger & WordPress.
Anda juga dapat mengubah warna latar belakang header dan warna teks dengan memodifikasi kode CSS seperti yang ditunjukkan dalam video.
Untuk menambahkan tabel Sticky Header serupa di Blogger Anda dapat menggunakan kode berikut.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Yang perlu Anda lakukan hanyalah mengubah data tabel dan menambahkan bagian HTML pada postingan atau halaman.