Cara Mengelola Iklan di WordPress dengan Plugin Adsanity
Diterbitkan: 2023-06-16Apakah Anda mencari cara mengelola iklan di WordPress dengan AdSanity?
Menjual ruang iklan adalah salah satu cara terbaik untuk menghasilkan uang secara online. Namun, membuat, menambahkan, dan melacak iklan Anda dapat memakan waktu dan rumit.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah mengelola iklan di WordPress menggunakan plugin AdSanity.

Mengapa Mengelola Iklan di WordPress Menggunakan Plugin AdSanity?
Seperti pemilik papan reklame, banyak pemilik situs web dan blog menghasilkan uang secara online dengan menjual ruang iklan. Namun, WordPress tidak hadir dengan cara yang mudah untuk mengelola iklan Anda.
Sebagian besar tema WordPress bahkan tidak memiliki ruang untuk menampilkan iklan. Secara default, Anda perlu mengedit file tema untuk memasukkan kode iklan ke WordPress.
Di situlah AdSanity masuk.
Plugin manajemen iklan WordPress yang canggih ini memungkinkan Anda menampilkan iklan di mana saja di situs web Anda menggunakan blok, widget, dan kode pendek yang sudah jadi. Anda bahkan dapat memberi tahu AdSanity untuk menampilkan iklan acak kepada pengunjung tanpa menulis satu baris kode pun.
AdSanity hadir dengan pelaporan dan penjadwalan bawaan. Ini juga mendukung iklan yang dihosting sendiri, iklan HTML5, dan jaringan iklan eksternal seperti Google Adsense.
Karena itu, mari kita lihat bagaimana Anda dapat menghasilkan uang secara online dengan mengelola iklan dengan plugin AdSanity WordPress.
Langkah 1: Siapkan Plugin AdSanity
Pertama, Anda perlu menginstal dan mengaktifkan AdSanity. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
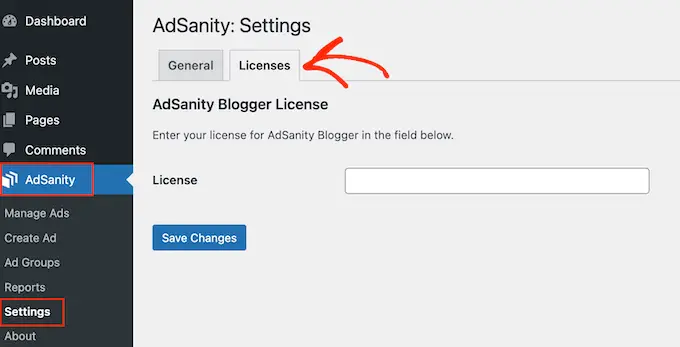
Setelah aktivasi, Anda harus pergi ke AdSanity »Pengaturan di dasbor admin WordPress Anda. Di sini, pilih tab 'Lisensi'.

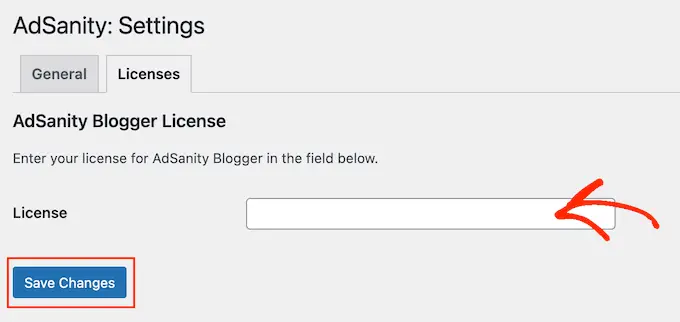
Anda sekarang dapat melanjutkan dan menambahkan kunci Anda ke bidang 'Lisensi'. Anda dapat menemukan informasi ini di bawah akun Anda di situs web AdSanity.
Setelah selesai, klik 'Simpan Perubahan'.

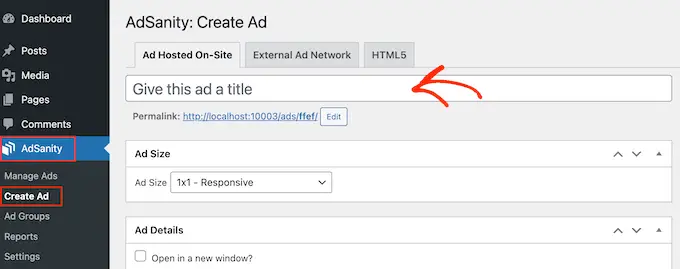
Sekarang, Anda siap membuat iklan untuk situs web WordPress Anda. Untuk memulai, buka AdSanity »Buat Iklan .
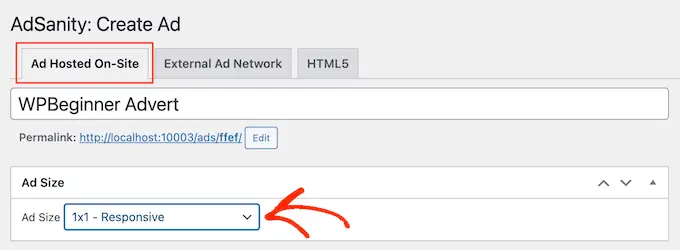
Untuk memulai, Anda perlu menambahkan judul dengan mengetiknya di bidang yang menampilkan 'Beri judul untuk iklan ini'. Pengunjung tidak akan melihat informasi ini, jadi hanya untuk referensi Anda.

Selanjutnya, saatnya memilih jenis iklan. Pilihan Anda adalah Ad Hosted On-Site, External Ad Network, dan HTML5.
Jika Anda baru memulai, ada baiknya mencoba berbagai jenis iklan. Anda kemudian dapat melihat hasilnya dan memprioritaskan jenis yang menghasilkan uang paling banyak.
Dengan mengingat hal itu, mari kita lihat setiap opsi secara mendetail.
Iklan Dihosting di Situs
Untuk memulai, Anda mungkin ingin membuat dan menghosting iklan Anda sendiri di situs web Anda. Dengan menjual iklan di blog WordPress Anda, Anda dapat menyimpan semua keuntungannya.
Anda juga dapat menggunakan iklan yang dihosting sendiri untuk mempromosikan konten Anda sendiri. Ini termasuk produk yang Anda jual di toko online atau webinar mendatang, konferensi, dan acara lainnya.
Untuk membuat iklan yang dihosting sendiri, pilih tab 'Ad Hosted On-Site'. Setelah itu, Anda dapat membuka tarik-turun 'Ukuran Iklan' dan memilih ukuran dari daftar.

Iklan yang lebih besar cenderung menarik perhatian pengunjung tetapi juga dapat mengalihkan perhatian dari konten situs Anda.
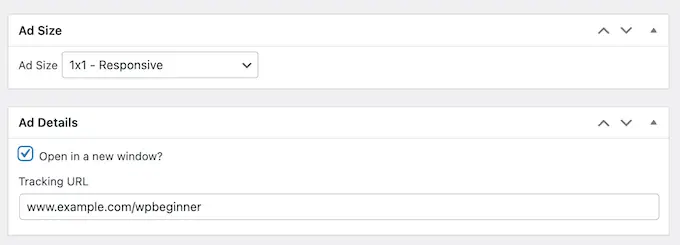
Setelah membuat keputusan, Anda harus mengetikkan URL ke bidang 'URL Pelacakan'. Ke sinilah pengunjung akan pergi ketika mereka mengklik iklan.
Secara default, URL akan terbuka di tab browser yang sama. Namun, Anda mungkin ingin membukanya di tab baru, terutama jika iklan tersebut tertaut ke situs web orang lain.
Misalnya, jika Anda menautkan ke mitra pemasaran afiliasi, biasanya Anda ingin mencentang kotak 'Buka di jendela baru'.

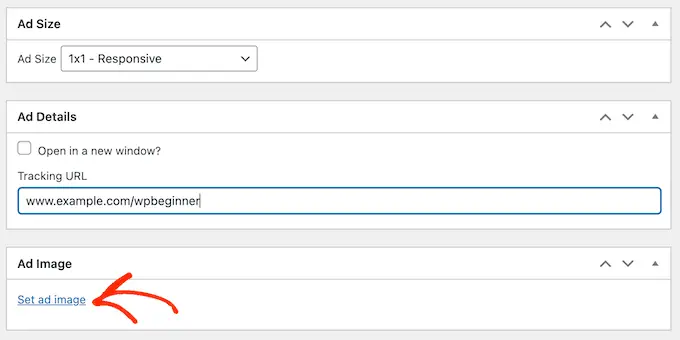
Setelah Anda selesai melakukannya, saatnya mengunggah gambar yang akan ditampilkan AdSanity kepada pengunjung.
Cukup pilih 'Setel gambar', lalu unggah spanduk atau grafik iklan lainnya.

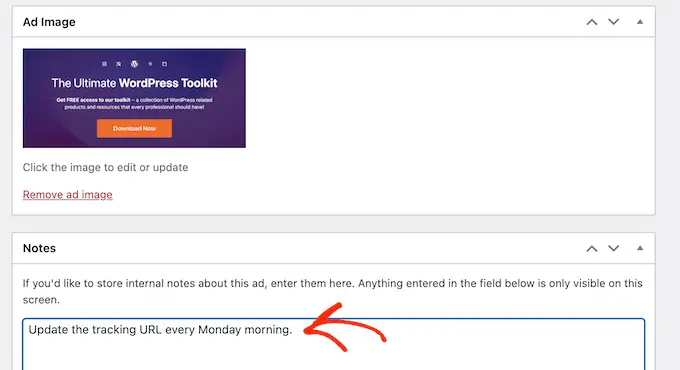
Terakhir, Anda mungkin ingin mengetikkan beberapa informasi ke dalam bidang 'Catatan'.
Catatan ini hanya dapat dilihat oleh orang yang memiliki akses ke dasbor WordPress, sehingga sangat cocok untuk menulis pengingat cepat.
Jika Anda menjalankan blog WordPress multi-penulis, Anda bahkan dapat menggunakan bidang 'Catatan' untuk berkomunikasi dengan pengguna lain.

Jaringan Iklan Eksternal
Meskipun Anda dapat menjual ruang iklan langsung ke bisnis lain, banyak pemilik situs web menggunakan jaringan iklan sebagai gantinya. Jaringan ini seringkali tidak merepotkan karena Anda tidak perlu berurusan dengan pengiklan atau khawatir mengumpulkan uang.
Alih-alih, jaringan memutuskan iklan mana yang akan ditempatkan di situs Anda, mengumpulkan pembayaran, mengambil biaya pengelolaannya, dan kemudian mengirimkan sisanya kepada Anda.
Jika Anda menggunakan jaringan periklanan, klik tab 'Jaringan Iklan Eksternal'.

Anda sekarang dapat mengetikkan judul ke bidang 'Judul'.
Setelah itu, Anda dapat memilih ukuran untuk iklan Anda. Jika Anda menggunakan Google AdSense, Anda mungkin ingin melihat panduan kami tentang ukuran dan format spanduk Google AdSense dengan kinerja tertinggi.

Anda juga dapat melihat panduan kami tentang cara mengoptimalkan pendapatan AdSense Anda di WordPress.
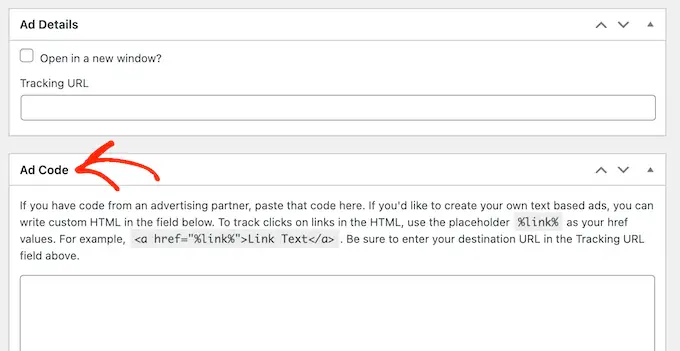
Setelah Anda selesai melakukannya, saatnya menyalin kode iklan yang disediakan oleh jaringan Anda. Langkah-langkahnya akan bervariasi tergantung pada jaringan yang Anda gunakan, tetapi Anda akan sering menemukan kode iklan dengan masuk ke akun yang Anda buat dengan jaringan itu.
Jika Anda menggunakan Google AdSense, lihat panduan kami tentang cara menambahkan Google AdSense dengan benar ke situs WordPress Anda.
Ketika Anda memiliki kodenya, cukup tempelkan ke kotak 'Kode Iklan'.

Terakhir, Anda dapat mengetikkan informasi tambahan apa pun ke dalam bidang 'Catatan'.
Iklan HTML5
Jika Anda ingin membuat iklan multimedia yang menampilkan campuran animasi, audio, video, dan konten lainnya, AdSanity memiliki dukungan penuh untuk HTML5. Artinya, Anda dapat membuat iklan yang menarik dan interaktif menggunakan HTML5, lalu mengunggah file tersebut ke AdSanity.
Untuk menambahkan iklan HTML5 ke blog atau situs WordPress Anda, cukup pilih tab 'HTML5'.

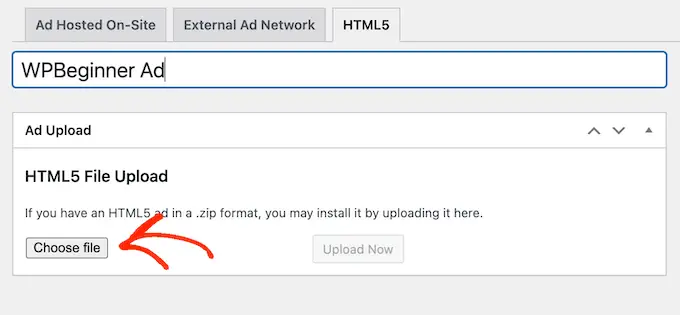
Anda sekarang dapat mengetikkan judul untuk iklan.
Setelah itu, klik 'Choose File' lalu pilih file HTML5 yang ingin digunakan.

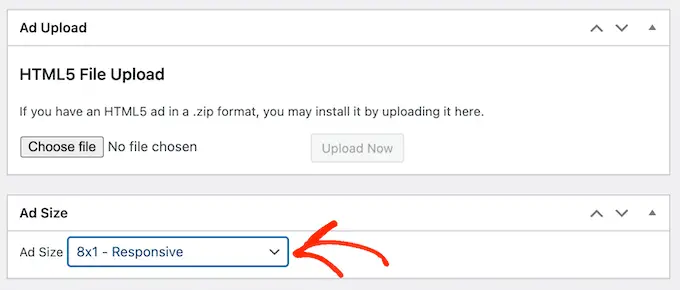
Setelah selesai, Anda perlu membuka tarik-turun 'Ukuran Iklan' dan memilih seberapa besar atau kecil ukuran iklan HTML5.
Saat membuat iklan HTML5, sebaiknya gunakan salah satu opsi ukuran 'Responsif', karena ini cenderung terlihat terbaik.

Terakhir, Anda mungkin ingin menambahkan beberapa catatan dengan mengetiknya di kotak 'Catatan'.
Langkah 2: Atur Iklan Anda Ke Dalam Grup Iklan
Saat Anda membuat iklan yang dihosting sendiri, jaringan eksternal, atau HTML5, sebaiknya atur iklan tersebut ke dalam grup.
Misalnya, Anda dapat membuat grup 'iklan liburan' untuk semua kampanye yang Anda jalankan selama musim liburan. Ini dapat mempermudah menemukan iklan tertentu, bahkan jika Anda telah membuat banyak iklan untuk WordPress.

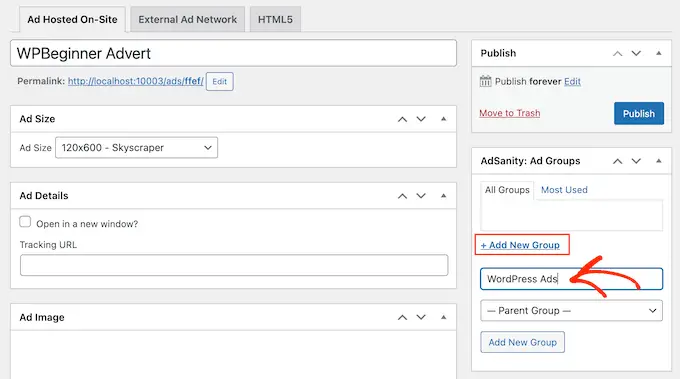
Untuk membuat grup iklan, klik tautan 'Tambahkan Grup Baru'. Anda sekarang dapat mengetikkan judul untuk itu.

Sama seperti kategori dan subkategori WordPress, Anda dapat mengatur grup iklan Anda menjadi hubungan orangtua-anak.
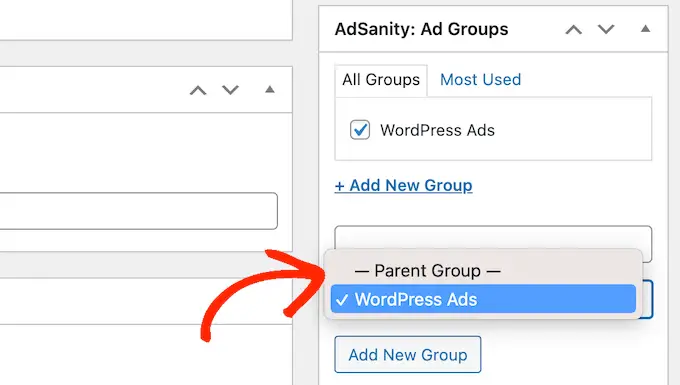
Secara default, semua grup AdSanity adalah grup induk. Jika Anda ingin membuat grup anak, cukup buka dropdown yang menunjukkan 'Grup Induk' secara default.

Anda kemudian dapat memilih grup yang ingin Anda gunakan sebagai induk.
Bila Anda puas dengan pengaturan grup iklan Anda, klik tombol 'Tambah Grup baru' untuk menyimpan perubahan Anda.
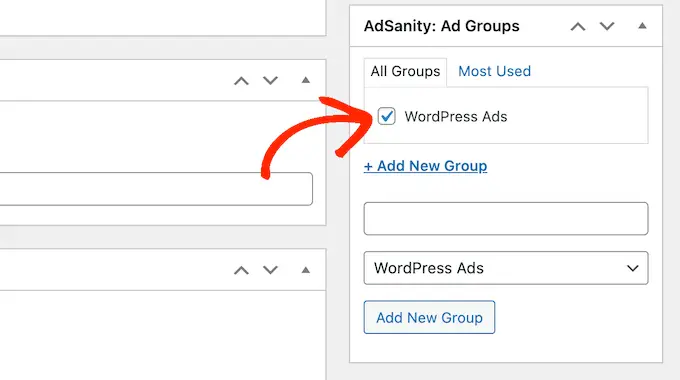
Untuk menambahkan iklan yang dihosting sendiri, eksternal, atau HTML5 ke grup, cukup centang kotak grup tersebut.

Langkah 3: Publikasikan atau Jadwalkan Iklan WordPress Dengan AdSanity
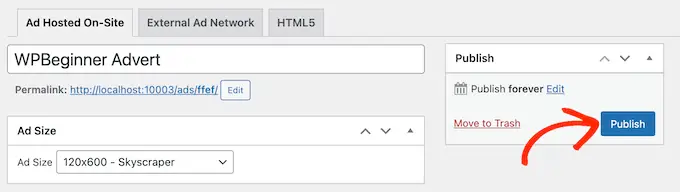
Saat Anda puas dengan iklan Anda, saatnya untuk menayangkannya. Jika Anda ingin segera menampilkan iklan, maka cukup klik 'Publikasikan'.

Pilihan lainnya adalah menjadwalkan iklan agar nantinya muncul di situs Anda secara otomatis. Ini memungkinkan Anda untuk menjadwalkan semua kampanye Anda sebelumnya, yang merupakan pilihan bagus jika Anda menjalankan banyak kampanye atau Anda adalah pemilik bisnis yang sibuk dengan waktu terbatas.
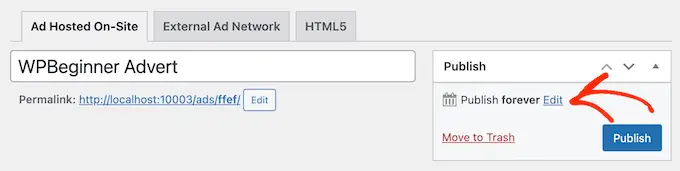
Untuk menjadwalkan iklan, klik tautan 'Edit' di samping 'Publikasikan selamanya'.

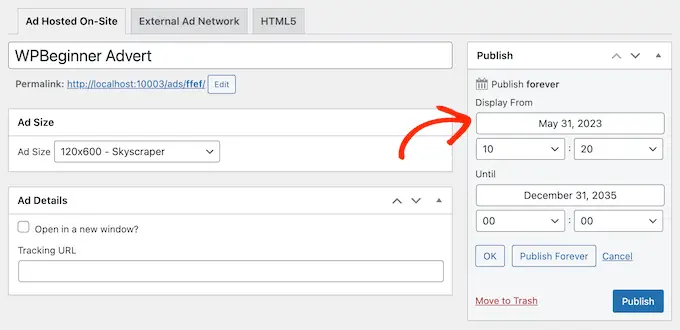
Anda sekarang dapat mengatur tanggal dan waktu kapan iklan akan ditayangkan.
Anda juga dapat memilih kapan iklan dihapus dari situs web Anda.

Jika Anda ingin menyimpan iklan di situs Anda tanpa batas waktu, klik tombol 'Publikasikan Selamanya'.
Bila Anda puas dengan jadwal Anda, cukup klik 'Publikasikan'.
Langkah 4: Menempatkan Iklan di Situs WordPress Anda
Langkah selanjutnya adalah memasang iklan di pasar online, toko, atau situs web Anda. Anda dapat menggunakan kode pendek, tetapi menggunakan blok AdSanity yang sudah jadi biasanya lebih mudah.
Untuk menambahkan iklan ke halaman atau postingan, cukup buka postingan atau halaman tersebut untuk diedit. Kemudian, klik tombol '+'.

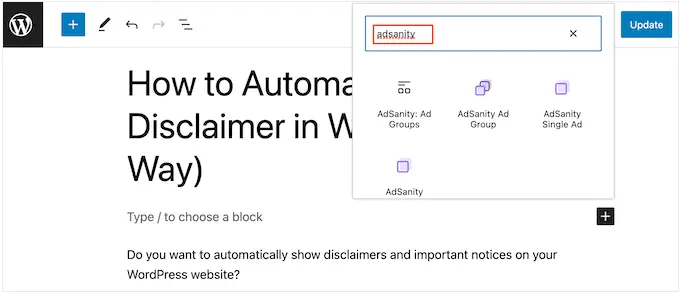
Untuk memulai, ketik 'AdSanity.'
Anda sekarang akan melihat semua blok AdSanity berbeda yang dapat Anda gunakan.

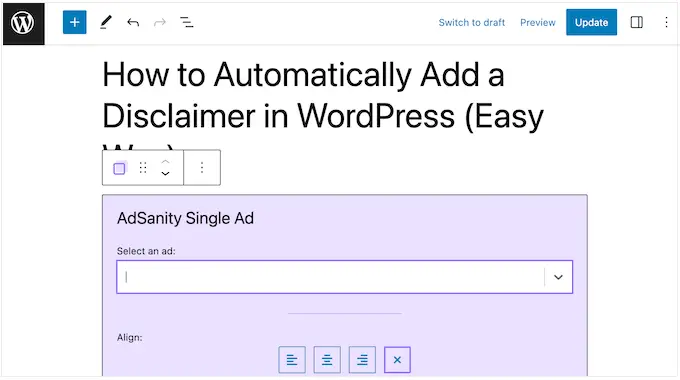
Untuk menambahkan iklan tertentu, pilih Iklan Tunggal AdSanity.
Anda sekarang dapat membuka tarik-turun 'Pilih iklan' dan memilih iklan yang ingin Anda tampilkan. Anda juga dapat mengubah perataan iklan menggunakan setelan 'Sejajarkan'.

Pilihan lainnya adalah menampilkan iklan dari grup iklan yang sama. Ini memungkinkan Anda menampilkan beberapa iklan terkait di halaman atau postingan yang sama.
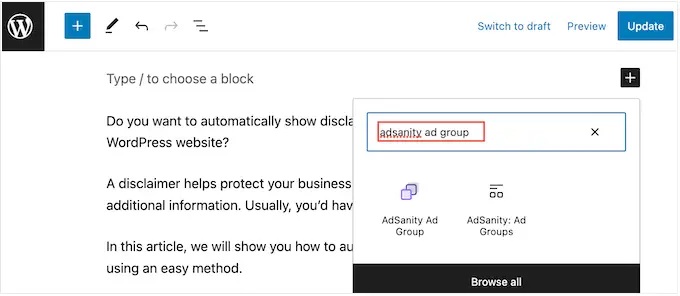
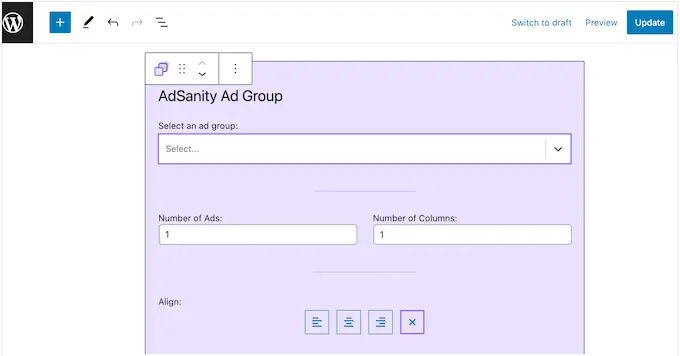
Untuk melakukannya, klik 'Grup Iklan AdSanity', yang menambahkan blok ke tata letak Anda.

Anda kemudian dapat membuka tarik-turun 'Pilih grup iklan' dan memilih grup yang ingin Anda gunakan.
Anda juga dapat memilih berapa banyak iklan yang akan ditampilkan di blok dan berapa banyak kolom yang akan digunakan di area periklanan.

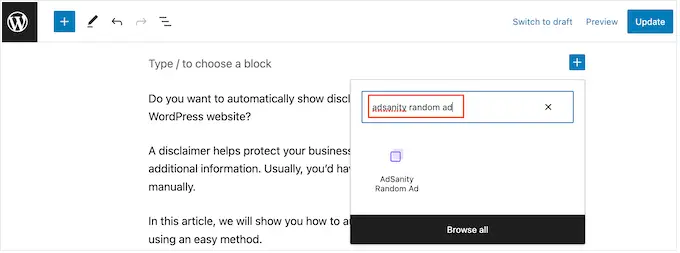
Terakhir, Anda dapat menampilkan iklan acak dari grup tertentu menggunakan blok AdSanity Random Ad. Ini berguna jika Anda telah membuat banyak iklan berbeda tetapi memiliki ruang iklan terbatas di situs web Anda.
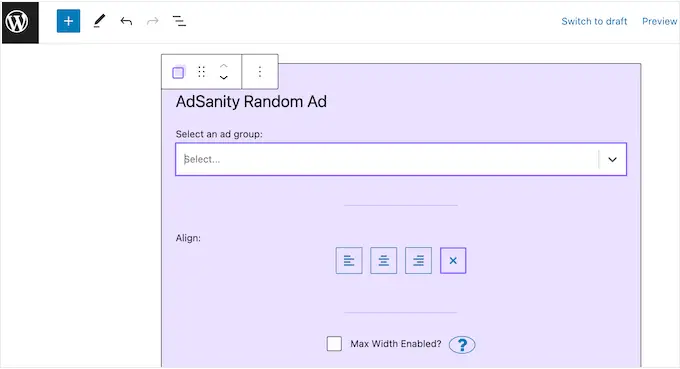
Di popup, cukup klik blok 'AdSanity Random Ad'.

Anda kini dapat membuka menu tarik-turun 'Pilih grup iklan' dan memilih grup yang ingin Anda gunakan.
Sekali lagi, Anda dapat mengubah perataan iklan menggunakan ikon kecil di bagian 'Perataan'.

Saat Anda puas dengan tampilan halaman atau kiriman, klik 'Publikasikan' atau 'Perbarui' untuk mengaktifkan iklan.
Anda juga dapat menambahkan blok AdSanity ke area siap widget mana pun di tema WordPress Anda. Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara menambahkan dan menggunakan widget di WordPress.
Apakah Anda menggunakan tema berbasis blok? Anda juga dapat menggunakan editor situs lengkap untuk menambahkan blok AdSanity di mana saja di situs web Anda.
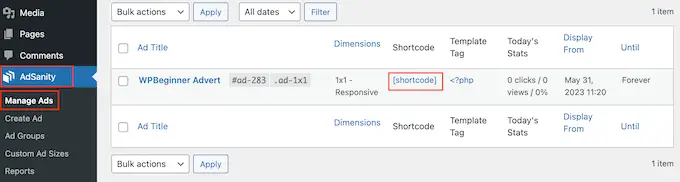
Terakhir, Anda dapat menyematkan satu iklan di halaman, pos, atau area siap widget apa pun menggunakan kode pendek. Cukup buka AdSanity » Kelola Iklan dan temukan iklan yang ingin Anda tampilkan.
Anda kemudian dapat melanjutkan dan mengklik '[kode pendek]'. Ini akan menyalin kode pendek iklan ke clipboard komputer Anda.

Sekarang, Anda hanya perlu menambahkan kode pendek ke situs web Anda. Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara menambahkan kode pendek di WordPress.
Langkah 5: Pantau Iklan WordPress Anda Menggunakan AdSanity dan MonsterInsights
Setelah menerbitkan satu atau beberapa iklan, penting untuk melakukan pelacakan konversi. Hal ini memungkinkan Anda untuk melihat apa yang bekerja dan apa yang tidak. Dengan terus memantau dan menyempurnakan iklan Anda, Anda akan mendapatkan lebih banyak klik dan konversi.
Jika Anda menampilkan iklan HTML5 atau iklan dari jaringan iklan eksternal, Anda perlu menyiapkan Addon Pelacakan Google Analytics dari AdSanity. Ini memungkinkan Anda untuk melacak tampilan dan klik pada iklan tersebut.
Cukup instal dan aktifkan plugin, lalu ikuti petunjuk di layar untuk menyiapkan add-on. Jika Anda menggunakan MonsterInsights, AdSanity Addon akan mengenali koneksi segera setelah Anda mengautentikasi akun Google Anda, yang membuat proses penyiapan menjadi lebih mudah.
Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara memasang Google Analytics di WordPress.
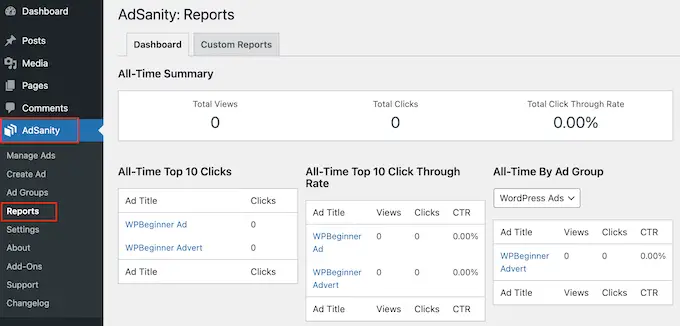
Untuk iklan yang dihosting sendiri, Anda cukup membuka AdSanity »Laporan di dasbor WordPress Anda.

Di sini, Anda akan menemukan informasi berikut:
- Ringkasan Sepanjang Waktu: Tampilan total dan klik di semua iklan Anda, ditambah rasio klik-tayang total.
- 10 Klik Teratas Sepanjang Masa: 10 iklan yang mendapatkan klik terbanyak.
- 10 Rasio Klik Tayang Teratas Sepanjang Masa: 10 iklan yang memiliki rasio interaksi tertinggi berdasarkan rasio tampilannya. Di sini Anda juga akan menemukan total penayangan, klik, dan rasio klik-tayang.
- Sepanjang Waktu Menurut Grup Iklan: 10 iklan berkinerja terbaik di setiap grup iklan, berdasarkan tampilan, klik, dan rasio klik-tayang.
Kami harap artikel ini membantu Anda mempelajari cara mengelola iklan di WordPress dengan plugin AdSanity. Anda mungkin juga ingin melihat panduan kami tentang cara meningkatkan lalu lintas blog Anda dan pakar kami memilih plugin popup WordPress terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Mengelola Iklan di WordPress dengan Plugin Adsanity pertama kali muncul di WPBeginner.
