Cara Memperkecil Ikon SVG Anda Untuk Situs Web Atau Aplikasi yang Memuat Lebih Cepat
Diterbitkan: 2022-12-12Saat Anda siap menerapkan aplikasi atau situs web, Anda ingin memastikannya dimuat secepat mungkin. Salah satu cara untuk melakukannya adalah dengan mengecilkan ikon SVG Anda. Ikon SVG adalah Scalable Vector Graphics , yang artinya dapat ditingkatkan atau diturunkan tanpa kehilangan kualitas. Mereka biasanya lebih kecil dalam ukuran file daripada gambar bitmap tradisional seperti JPEG atau PNG. Untuk mengecilkan ikon SVG, Anda perlu menghapus kode yang tidak perlu. Ini termasuk komentar, elemen kosong, dan atribut yang tidak diperlukan. Ada beberapa cara berbeda untuk mengecilkan ikon SVG. Anda dapat menggunakan editor teks seperti Sublime Text atau Atom, atau alat online seperti SVG Minifier. Setelah memperkecil ikon SVG, Anda dapat mengunggahnya ke situs web atau aplikasi Anda. Ini akan memuat lebih cepat dan memakan lebih sedikit ruang.
Saya menggunakan Inkscape, editor grafik vektor sumber terbuka dan gratis, untuk membuat SVG saya. Setelah bertahun-tahun mencari, saya menemukan cara menyimpan file dalam format SVG yang Dioptimalkan. Ukuran total 62 SVG diperkecil dari 459 byte menjadi 208897 byte, pengurangan sebesar 53%. Evolusi terakhir dari lingkaran kami terjadi dengan bantuan alat yang dirancang untuk mengoptimalkan SVG: 102 byte.
Bagaimana Saya Mengontrol Ukuran Svg?

Ada beberapa cara untuk mengontrol ukuran SVG. Salah satu caranya adalah dengan mengatur atribut lebar dan tinggi pada
Menggunakan Scalable Vector Graphics (SVG) adalah cara tercepat untuk menskalakan grafik vektor. Amelia Bellamy-Royds menawarkan penjelasan mendetail tentang penskalaan SVG. Meskipun penskalaan grafik raster tidak sesederhana penskalaan grafik vektor, ada beberapa kemungkinan yang menarik. Mungkin sulit bagi pemula untuk memahami cara membuat svg berperilaku persis seperti yang mereka inginkan. Ada rasio aspek foraster gambar, yaitu rasio lebar terhadap tinggi. Peramban dapat menggambar gambar raster pada ukuran yang berbeda dari tinggi dan lebar intrinsiknya, tetapi jika rasio aspeknya berbeda, semuanya akan terdistorsi. Kode menentukan ukuran SVG sebaris , jadi berapa pun ukuran kanvasnya, mereka digambar di sana.
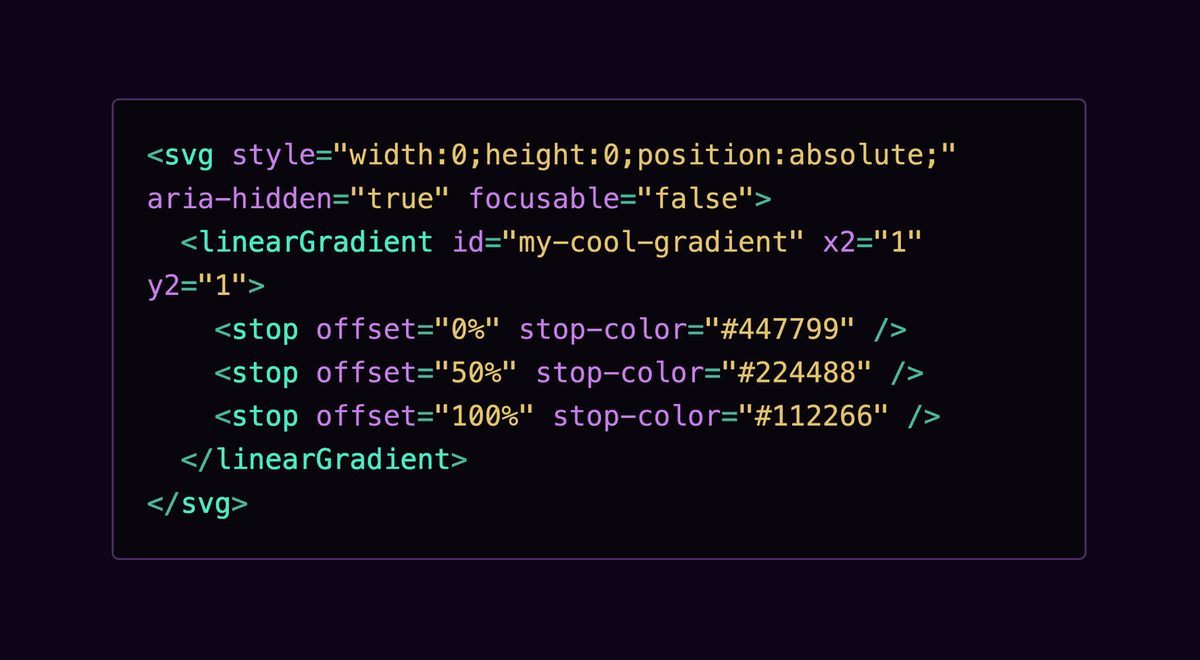
ViewBox adalah bagian terakhir dari teka-teki yang menciptakan Scalable Vector Graphics, sebuah program untuk membuat grafik vektor. Elemen viewBox adalah salah satu elemen pada elemen >svg>. Untuk mengubahnya menjadi nilai, kurangi x dari y dan bagi hasilnya dengan spasi putih atau koma: x, y, lebar, tinggi. Di pojok kiri atas area pandang, kedua karakter ini menentukan sistem koordinat. Untuk mengisi ketinggian yang tersedia, dihitung sebagai jumlah koordinat/pseudo-path yang perlu diskalakan. Jika Anda menentukan dimensi yang tidak sesuai dengan rasio aspek, gambar tidak akan melebar atau terdistorsi. Dengan menggunakan properti CSS sesuai-objek yang baru, Anda dapat membuat penyesuaian yang sama untuk jenis gambar lainnya.
Selain itu, Anda dapat menentukan opsi preservRatioAspect=”none” yang memungkinkan gambar Anda diskalakan ke ukuran yang sama dengan gambar raster. Gambar raster dapat diatur lebar atau tingginya, dan skalanya juga dapat disesuaikan. Bagaimana SVG bisa melakukan itu? Semuanya menjadi rumit. Anda dapat memulai dengan menggunakan ukuran otomatis gambar dengan gambar dalam file >img>, tetapi Anda harus meretasnya sedikit sebelum dapat melakukannya dengan benar. Anda dapat mengontrol rasio aspek elemen dengan menyesuaikan tinggi dan marginnya menggunakan berbagai properti CSS. Browser lain akan secara otomatis menyesuaikan ukuran gambar menjadi 300*150 jika viewBox diaktifkan; perilaku ini tidak ditentukan dalam HTML.
Jika Anda menggunakan browser Blink/Firefox terbaru, gambar di kotak tampilan Anda akan diskalakan. Jika Anda tidak menentukan tinggi dan lebar, browser ini tidak akan mengubah setelan defaultnya. SVG sebaris serta elemen lain yang diganti dapat dilakukan dengan elemen wadah, yang merupakan metode paling sederhana. Akibatnya, tinggi resmi dalam grafik dengan tinggi sebaris cenderung nol (negatif). Jika nilai preservRatioAspect default digunakan, grafik akan dikurangi menjadi nol. Sebagai gantinya, Anda harus menempatkan grafik Anda sehingga membentang untuk menutupi seluruh lebar dan tumpah ke area padding yang telah Anda atur dengan hati-hati ke rasio aspek yang sesuai. ViewBox dan retainRatioAspect adalah dua atribut yang sangat serbaguna. Elemen bersarang dapat digunakan untuk membuat skala grafik yang dipisahkan oleh atribut penskalaan tertentu. Metode ini memungkinkan Anda membuat grafik tajuk yang mencakup tampilan layar lebar tanpa mengorbankan ketinggian.
Anda dapat melakukannya melalui salah satu dari dua metode. Tetapkan dimensi file SVG Anda sebagai opsi pertama. Deklarasi dimensi akan muncul di awal file SVG Anda. Anda harus menentukan atribut width dan height (atau dimensi) mana yang diperlukan. Pastikan Anda telah menyimpan file .svg. Jika Anda memilih opsi 2, Anda dapat memilih dimensi file Illustrator Anda. Untuk mengekspor SVG Anda, Anda dapat menggunakan file PNG. Di file PNG Anda, Anda dapat menentukan deklarasi dimensi. File PNG yang Anda simpan harus disimpan. Anda dapat mengubah ukuran file Illustrator dengan memilih opsi tiga. Untung kami punya uang karena ini akan menjadi tahun yang sulit. Di Illustrator, Anda dapat mengekspor sebagai file dengan memilih File, Export As. Arahkan ke jendela Export As dan pilih tab SVG. PNG dapat diklik dengan memilihnya dari jendela pop-up Format File SVG . Dengan mengklik tombol File, Save As, Anda sekarang dapat menyimpan file sebagai tipe. Dengan mengklik tombol Save As, Anda dapat memasukkan nama file yang ingin Anda gunakan untuk file SVG Anda dan kemudian menyimpannya.

Apa yang Dilakukan Viewbox Di Svg?
ViewBox menentukan dimensi dan posisi viewport SVG di ruang pengguna. Atribut viewBox terdiri dari empat angka: min-x, min-y, lebar, dan tinggi.
Grafik Svg: Alat Kotak Tampilan
Anda dapat dengan mudah dan terjangkau memperbesar logo vektor , ilustrasi, dan grafik, tidak peduli seberapa besar atau kecil layarnya. Karena memastikan bahwa semua vektor dalam SVG menggunakan sistem koordinat yang sama, ViewBox adalah alat yang berguna saat membuat grafik. Ini juga memastikan bahwa grafik di layar Anda akan terlihat sama berapa pun ukurannya.
Bisakah Svgs Menjadi Ukuran Apa Saja?
Dimungkinkan untuk mencapai skalabilitas tak terbatas. Sesuai dengan namanya, SVG dapat diperbesar atau diperkecil ke berbagai ukuran tanpa kehilangan kualitas. Tidak ada bedanya ukuran atau jenis tampilan yang Anda miliki; semua SVG akan terlihat sama.
Apakah Menskalakan Gambar Svg Menurunkan Kualitas Gambar?

Menaikkan atau menurunkan ukuran gambar biasanya menghasilkan beberapa penurunan kualitas, karena saat Anda menskalakan gambar, pada dasarnya Anda hanya melebarkan atau mengompresi piksel yang membentuk gambar. Namun, dengan grafik vektor seperti gambar SVG , Anda dapat menaikkan atau menurunkan skalanya tanpa kehilangan kualitas apa pun, karena gambar dibuat dari persamaan matematika, bukan piksel.
Dalam dunia web grafis, ada pahlawan tanpa tanda jasa berupa antialiasing. Kami memiliki pesan yang jelas dan bentuk vektor halus untuk ditampilkan di layar kami sebagai hasilnya. Ketika grafik menjadi lebih kecil di layar Anda, itu akan memiliki lebih sedikit piksel untuk mewakili sumbernya (yang masih dalam kondisi sempurna), mengurangi ketajamannya. Program ini berguna untuk pengguna tingkat lanjut, tetapi berfungsi dengan baik untuk pemula. Jika Anda mencari pendekatan yang lebih rumit untuk teknik ini, coba dorong titik vektor ke ikon yang tampak terlalu tajam.
Karena mereka mempertahankan kualitas yang sama terlepas dari resolusi atau ukuran layar yang ditampilkan, grafik SVG adalah pilihan yang sangat baik untuk membuat grafik yang dapat digunakan pada berbagai perangkat, termasuk perangkat genggam dan komputer desktop. Tanpa mengorbankan kualitas, format SVG adalah pilihan yang sangat baik untuk grafik yang perlu dilihat dalam berbagai ukuran. Selain menjadi format vektor, ini lebih akurat daripada jenis file grafik lainnya karena kemampuannya merepresentasikan detail. Dengan menggunakan fitur ini, grafik seperti logo dan ilustrasi dapat dibuat dengan lebih detail dan akurat. Selain itu, karena SVG adalah format berbasis XML, mudah untuk menyesuaikan dan memodifikasi grafik untuk memenuhi kebutuhan khusus Anda. Desain grafis dengan SVG adalah pilihan bagus untuk grafik yang harus dilihat dalam berbagai ukuran, tetapi juga memberikan kualitas yang sangat baik dengan biaya yang masuk akal. Karena independensi resolusi dan kemampuannya untuk merepresentasikan grafik yang detail, ini adalah pilihan yang sangat baik untuk ilustrasi, logo, dan grafik lainnya.
Gambar Svg: Solusi Untuk Masalah Pengubahan Ukuran Anda
File yang dapat diskalakan termasuk file SVG dan file vektor. Ketika file gambar adalah file vektor, ia memiliki piksel, yang berarti dapat ditingkatkan atau diturunkan tanpa kehilangan kualitas apa pun. Karena kualitas gambar tidak akan menurun akibat perubahan ini, orang yang ingin membuat gambar SVG sendiri dapat melakukannya dengan mudah. Saat Anda mengunggah gambar dengan mempertimbangkan dimensi ruang, resolusi gambar mungkin Tidak Buram. Saat Anda mengunggah gambar dengan dimensi piksel yang tepat dari ruang yang ingin Anda targetkan, gambar menjadi kabur. Saat gambar diunggah ke situs web, gambar tersebut diperkecil sehingga menjadi sebesar mungkin. Akibatnya, gambar akan memiliki dimensi yang sama dengan ruang tempat gambar diunggah, yang biasanya tidak terjadi pada komputer modern. Untuk menghindari gambar buram, setel ukuran SVG yang diinginkan dalam program pengeditan Anda dan pastikan semua Piksel Anda sejajar. Berikut adalah beberapa contoh Grid. Akibatnya, tampaknya solusinya adalah menyetel ukuran SVG Anda dalam program pengeditan dan memastikan bahwa semua piksel Anda selaras dengan kisi. Anda akan dapat menskalakan SVG sambil mempertahankannya pada ukuran yang lebih kecil; dalam hal ini, Anda akan dapat meningkatkannya.
Pemecah masalah Svg

SVG-fixer adalah alat sederhana yang dapat membantu Anda memperbaiki file SVG yang rusak . Itu juga dapat membantu Anda mengoptimalkan file SVG Anda untuk kinerja yang lebih baik.
File Svg: Cara Terbaik Untuk Berbagi Gambar Dengan Tim Anda
Saat Anda perlu berbagi grafik dengan tim Anda, Microsoft 365 menyertakan program seperti Microsoft Word, PowerPoint, Outlook, dan Excel. Program dapat digunakan untuk menyisipkan dan mengedit grafik vektor yang dapat diskalakan. Dimungkinkan untuk mengompres file SVG menggunakan perangkat lunak seperti kompres file SVG . Anda akan dapat mengirim dan menyimpan data Anda dengan cara ini.
