Cara Mengoptimalkan Gambar untuk Performa Web tanpa Kehilangan Kualitas
Diterbitkan: 2022-11-16Tahukah Anda bahwa mengoptimalkan gambar Anda sebelum mengunggah ke WordPress dapat berdampak besar pada kecepatan situs web Anda?
Saat memulai blog baru, banyak pemula hanya mengunggah gambar tanpa mengoptimalkannya untuk web. File gambar besar ini membuat situs web Anda lebih lambat.
Anda dapat memperbaikinya dengan menggunakan praktik terbaik pengoptimalan gambar sebagai bagian dari rutinitas blogging reguler Anda.
Pada artikel ini, kami akan menunjukkan cara mengoptimalkan gambar Anda untuk kinerja web yang lebih cepat tanpa kehilangan kualitas. Kami juga akan membagikan plugin pengoptimalan gambar otomatis untuk WordPress yang dapat memudahkan hidup Anda.

Karena ini adalah panduan komprehensif tentang pengoptimalan gambar untuk web, kami telah membuat daftar konten yang mudah diikuti:
- Apa itu Optimasi Gambar?
- Apa Manfaat Optimasi Gambar?
- Cara Menyimpan dan Mengoptimalkan Gambar untuk Performa Web
- Alat dan Program Optimasi Gambar Terbaik
- Plugin Pengoptimalan Gambar Terbaik untuk WordPress
- Pikiran Final dan Praktik Terbaik untuk Pengoptimalan Gambar
Apa itu Optimasi Gambar?
Pengoptimalan gambar adalah proses menyimpan dan mengirimkan gambar dalam ukuran file sekecil mungkin tanpa mengurangi kualitas gambar secara keseluruhan.
Meskipun prosesnya terdengar rumit, sebenarnya cukup mudah akhir-akhir ini. Anda dapat menggunakan salah satu dari banyak plugin dan alat pengoptimalan gambar untuk mengompresi gambar secara otomatis hingga 80% tanpa kehilangan kualitas gambar yang terlihat.
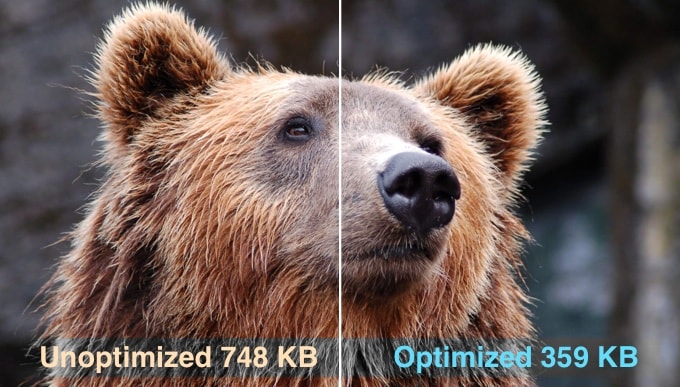
Berikut adalah contoh gambar yang dioptimalkan vs yang tidak dioptimalkan:

Seperti yang Anda lihat, bila dioptimalkan dengan benar, gambar yang sama bisa sampai 80% lebih kecil dari aslinya tanpa kehilangan kualitas. Dalam contoh ini, gambarnya 52% lebih kecil.
Bagaimana Cara Kerja Pengoptimalan Gambar?
Secara sederhana, pengoptimalan gambar bekerja dengan menggunakan teknologi kompresi.
Kompresi bisa 'lossy' atau 'lossless'.
Kompresi lossless mengurangi ukuran file secara keseluruhan tanpa kehilangan kualitas gambar sama sekali. Dengan kompresi lossy, mungkin ada sedikit penurunan kualitas, tetapi idealnya, hal itu tidak akan terlihat oleh pengunjung Anda.
Apa Artinya Mengoptimalkan Gambar?
Anda mungkin telah menerima rekomendasi untuk mengoptimalkan gambar dari dukungan hosting WordPress Anda atau alat uji kecepatan dan bertanya-tanya apa yang perlu Anda lakukan.
Anda perlu mengurangi ukuran file gambar Anda dengan mengoptimalkannya untuk web. Kami akan menunjukkan cara melakukannya langkah demi langkah.
Apa Manfaat Optimasi Gambar?
Meskipun ada banyak manfaat untuk mengoptimalkan gambar Anda, berikut adalah beberapa manfaat teratas yang harus Anda ketahui:
- Kecepatan situs web lebih cepat
- Peningkatan peringkat SEO
- Tingkat konversi keseluruhan yang lebih tinggi untuk penjualan dan prospek
- Lebih sedikit penyimpanan dan bandwidth (yang dapat mengurangi biaya hosting dan CDN)
- Pencadangan situs web lebih cepat (yang dapat mengurangi biaya penyimpanan cadangan)
Gambar adalah item terberat kedua di halaman web setelah video. Menurut arsip HTTP, gambar merupakan 21% dari berat total laman web rata-rata .
Karena kita tahu situs web cepat berperingkat lebih tinggi di mesin telusur (SEO) dan memiliki konversi yang lebih baik, pengoptimalan gambar adalah sesuatu yang harus dilakukan oleh setiap situs web bisnis jika ingin sukses secara online.
Sekarang Anda mungkin bertanya-tanya seberapa besar perbedaan yang dapat dihasilkan oleh pengoptimalan gambar.
Menurut studi Strangeloop, penundaan satu detik dalam waktu muat situs web dapat menyebabkan Anda kehilangan 7% penjualan, 11% lebih sedikit tampilan halaman, dan penurunan kepuasan pelanggan sebesar 16%.

Jika ini bukan alasan yang cukup untuk mempercepat situs web Anda, maka Anda harus tahu bahwa mesin telusur seperti Google juga memberikan perlakuan SEO preferensial ke situs web yang memuat lebih cepat.
Ini berarti bahwa dengan mengoptimalkan gambar Anda untuk web, Anda dapat meningkatkan kecepatan situs web dan meningkatkan peringkat SEO WordPress.
Video tutorial
Jika Anda lebih suka instruksi tertulis, teruslah membaca.
Cara Menyimpan dan Mengoptimalkan Gambar untuk Performa Web
Kunci keberhasilan pengoptimalan gambar untuk kinerja web adalah menemukan keseimbangan sempurna antara ukuran file terendah dan kualitas gambar yang dapat diterima.
Tiga hal yang memainkan peran besar dalam pengoptimalan gambar adalah:
- Format file gambar (JPEG vs PNG vs GIF)
- Kompresi (kompresi lebih tinggi = ukuran file lebih kecil)
- Dimensi gambar (tinggi dan lebar)
Dengan memilih kombinasi yang tepat dari ketiganya, Anda dapat memperkecil ukuran gambar hingga 80%.
Mari kita lihat masing-masing secara lebih rinci.
1. Format File Gambar
Bagi sebagian besar pemilik situs web, hanya tiga format file gambar yang paling penting adalah JPEG, PNG, dan GIF. Memilih jenis file yang tepat memainkan peran penting dalam pengoptimalan gambar.
Agar tetap sederhana, Anda ingin menggunakan JPEG untuk foto atau gambar dengan banyak warna, PNG untuk gambar sederhana atau saat Anda membutuhkan gambar transparan, dan GIF hanya untuk gambar animasi.
Bagi mereka yang tidak mengetahui perbedaan antara masing-masing jenis file, format gambar PNG tidak terkompresi yang berarti gambar berkualitas lebih tinggi. Kelemahannya adalah ukuran file jauh lebih besar.
Di sisi lain, JPEG adalah format file terkompresi yang sedikit mengurangi kualitas gambar untuk memberikan ukuran file yang jauh lebih kecil.
Sedangkan GIF hanya menggunakan 256 warna bersama dengan kompresi lossless yang menjadikannya pilihan terbaik untuk gambar animasi.
Di WPBeginner, kami menggunakan ketiga format gambar berdasarkan jenis gambar.
2. Kompresi
Hal berikutnya adalah kompresi gambar yang memainkan peran besar dalam pengoptimalan gambar.
Ada berbagai jenis dan tingkat kompresi gambar yang tersedia. Pengaturan untuk masing-masing akan bervariasi tergantung pada alat kompresi gambar yang Anda gunakan.
Sebagian besar alat pengeditan gambar seperti Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo, dan lainnya dilengkapi dengan fitur kompresi gambar bawaan.
Anda juga dapat menyimpan gambar secara normal dan kemudian menggunakan alat web seperti TinyPNG atau JPEGmini untuk kompresi gambar yang lebih mudah.
Meskipun memerlukan upaya manual, kedua metode ini memungkinkan Anda mengompres gambar sebelum mengunggahnya ke WordPress, dan inilah yang kami lakukan di WPBeginner.
Ada juga beberapa plugin WordPress populer seperti Optimole dan EWWW Image Optimizer yang dapat mengompresi gambar secara otomatis saat Anda pertama kali mengunggahnya. Ini nyaman, dan banyak pemula dan bahkan perusahaan besar lebih suka menggunakan plugin pengoptimalan gambar ini.
Kami akan berbagi lebih banyak tentang menggunakan plugin WordPress nanti di artikel.

3. Dimensi Gambar
Biasanya, saat Anda mengimpor foto dari ponsel atau kamera digital, foto tersebut memiliki resolusi yang sangat tinggi dan dimensi file yang besar (tinggi dan lebar).
Biasanya, foto-foto ini memiliki resolusi 300 DPI dan dimensi mulai dari 2000 piksel atau lebih. Meskipun foto berkualitas tinggi sangat cocok untuk penerbitan cetak atau desktop, ukurannya yang besar membuatnya tidak cocok untuk situs web.
Mengurangi dimensi gambar menjadi sesuatu yang lebih masuk akal dapat secara signifikan mengurangi ukuran file gambar. Anda cukup mengubah ukuran gambar menggunakan perangkat lunak pengedit gambar di komputer Anda.
Misalnya, kami mengoptimalkan foto dengan resolusi 300 DPI dan dimensi gambar 4900×3200 piksel. Ukuran file asli adalah 1,8 MB.
Kami memilih format JPEG untuk kompresi yang lebih tinggi dan mengubah dimensinya menjadi 1200×795 piksel. Ukuran file dikurangi menjadi hanya 103 KB. Itu 94% lebih kecil dari ukuran file aslinya.
Sekarang setelah Anda mengetahui tiga faktor penting dalam pengoptimalan gambar, mari kita lihat berbagai alat pengoptimalan gambar untuk pemilik situs web.
Alat dan Program Optimasi Gambar Terbaik
Seperti yang kami sebutkan sebelumnya, sebagian besar perangkat lunak pengedit gambar dilengkapi dengan pengoptimalan gambar dan pengaturan kompresi.
Di luar perangkat lunak pengedit gambar, ada juga beberapa alat pengoptimalan gambar gratis yang ampuh yang dapat Anda gunakan untuk mengoptimalkan gambar untuk web (hanya dengan beberapa klik).
Kami merekomendasikan penggunaan alat ini untuk mengoptimalkan gambar sebelum Anda mengunggahnya ke WordPress, terutama jika Anda seorang perfeksionis.
Metode ini membantu Anda menghemat ruang disk di akun hosting WordPress Anda, dan menjamin gambar tercepat dengan kualitas terbaik karena Anda meninjau setiap gambar secara manual.
Adobe Photoshop
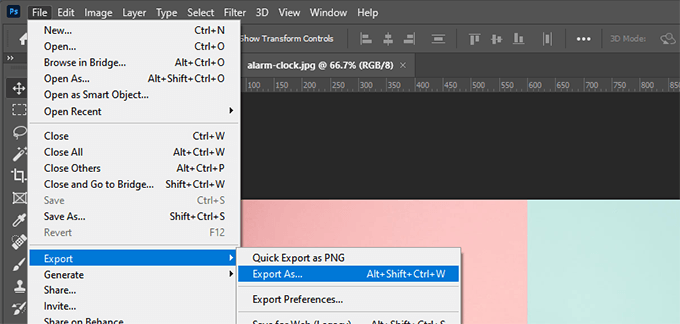
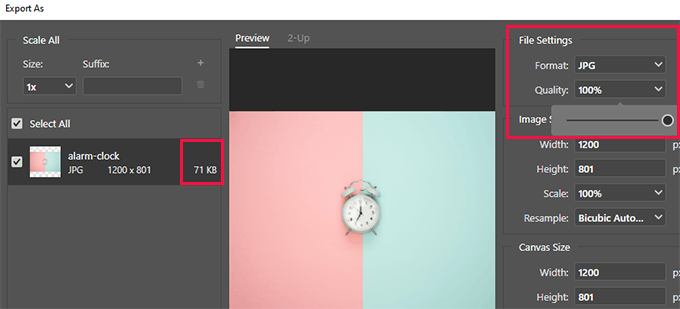
Adobe Photoshop adalah aplikasi pengeditan gambar premium yang memungkinkan Anda mengekspor gambar dengan ukuran file yang lebih kecil untuk web.

Dengan menggunakan dialog ekspor, Anda dapat memilih format file gambar (JPG, PNG, GIF) yang memberi Anda ukuran file terkecil.
Anda juga dapat mengurangi kualitas gambar, warna, dan opsi lainnya untuk semakin mengurangi ukuran file.

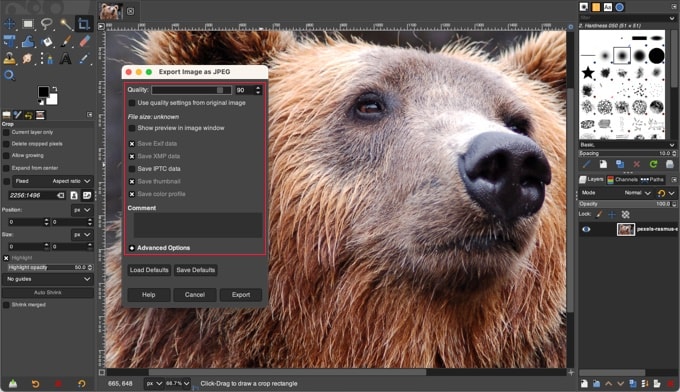
GIMP
GIMP adalah alternatif sumber terbuka dan gratis untuk Adobe Photoshop. Ini dapat digunakan untuk mengoptimalkan gambar Anda untuk web. Sisi negatifnya adalah tidak mudah digunakan seperti beberapa solusi lain dalam daftar ini.
Pertama, Anda perlu membuka gambar Anda di GIMP dan kemudian pilih opsi File »Ekspor Sebagai… . Ini akan memunculkan kotak dialog Ekspor Gambar di mana Anda dapat memberi nama baru pada file Anda. Selanjutnya, Anda perlu mengklik tombol 'Ekspor'.
Anda sekarang akan melihat opsi ekspor gambar. Untuk file JPEG, Anda dapat menggunakan penggeser 'Kualitas' untuk memilih tingkat kompresi dan mengurangi ukuran file.

Terakhir, Anda harus mengklik tombol 'Ekspor' untuk menyimpan file gambar yang dioptimalkan.
TinyPNG
TinyPNG adalah aplikasi web gratis yang menggunakan teknik kompresi lossy pintar untuk mengurangi ukuran file PNG dan JPEG Anda. Yang harus Anda lakukan adalah pergi ke situs web mereka dan mengunggah gambar Anda menggunakan drag and drop sederhana.

Mereka akan memampatkan gambar dan memberi Anda tautan unduhan.
Mereka juga memiliki ekstensi untuk Adobe Photoshop yang kami gunakan sebagai bagian dari proses pengeditan gambar karena memungkinkan Anda mengakses TinyPNG dari dalam Photoshop.
Untuk pengembang, mereka memiliki API untuk mengonversi gambar secara otomatis, dan untuk pemula, mereka memiliki plugin WordPress yang akan melakukannya untuk Anda. Lebih lanjut tentang ini nanti.
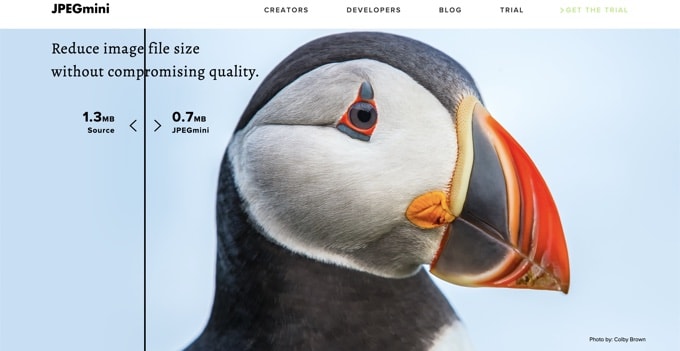
JPEG mini
JPEGmini menggunakan teknologi kompresi lossless yang secara signifikan mengurangi ukuran gambar tanpa mempengaruhi kualitas perseptualnya. Anda juga dapat membandingkan kualitas gambar asli dan gambar terkompresi.

Anda dapat menggunakan versi web mereka secara gratis, atau membeli program untuk komputer Anda. Mereka juga memiliki API berbayar untuk mengotomatiskan proses untuk server Anda.
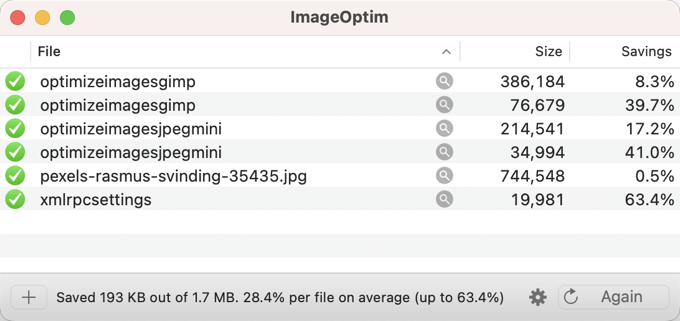
ImageOptim
ImageOptim adalah utilitas Mac yang memungkinkan Anda mengompres gambar tanpa kehilangan kualitas apa pun dengan menemukan parameter kompresi terbaik dan menghapus profil warna yang tidak perlu.

Alternatif Windows untuk ini adalah Trimage.
Plugin Pengoptimalan Gambar Terbaik untuk WordPress
Kami percaya bahwa cara terbaik untuk mengoptimalkan gambar Anda adalah dengan melakukannya sebelum mengunggahnya ke WordPress. Namun, jika Anda menjalankan situs multi-penulis atau memerlukan solusi otomatis, Anda dapat mencoba plugin kompresi gambar WordPress.
Berikut adalah daftar plugin kompresi gambar WordPress terbaik kami:
- Optimole, plugin populer oleh tim di belakang ThemeIsle
- Pengoptimal Gambar EWWW
- Kompresi Gambar JPEG, PNG & WebP, sebuah plugin oleh tim TinyPNG yang disebutkan di atas
- Bayangkan, sebuah plugin oleh tim WP Rocket yang populer
- Pengoptimal Gambar ShortPixel
- Smush
- reSmush.it
Plugin pengoptimalan gambar WordPress ini akan membantu Anda mempercepat situs web Anda.
Pikiran Final dan Praktik Terbaik untuk Pengoptimalan Gambar
Jika Anda tidak menyimpan gambar yang dioptimalkan untuk web, Anda harus mulai melakukannya sekarang. Ini akan membuat perbedaan besar dalam kecepatan situs Anda, dan pengguna Anda akan berterima kasih untuk itu.
Belum lagi, situs web yang lebih cepat sangat bagus untuk SEO, dan kemungkinan besar Anda akan melihat peningkatan peringkat mesin pencari Anda.
Di luar pengoptimalan gambar, dua hal yang secara signifikan akan membantu Anda mempercepat situs web menggunakan plugin caching WordPress dan menggunakan CDN WordPress.
Sebagai alternatif, Anda dapat menggunakan perusahaan hosting WordPress terkelola karena mereka sering menawarkan caching dan CDN sebagai bagian dari platform.
Kami harap artikel ini membantu Anda mempelajari cara mengoptimalkan gambar di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara meningkatkan keamanan WordPress Anda dan plugin WordPress terbaik untuk situs web bisnis.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Mengoptimalkan Gambar untuk Performa Web tanpa Kehilangan Kualitas pertama kali muncul di WPBeginner.
