Cara Mengeluarkan Kode SVG Bersih Di Adobe Illustrator
Diterbitkan: 2023-02-16Adobe Illustrator adalah editor grafik vektor yang kuat yang dapat digunakan untuk membuat ilustrasi, logo, dan grafik lainnya. Salah satu keuntungan menggunakan Illustrator adalah dapat menghasilkan kode SVG yang bersih, yang dapat digunakan untuk membuat grafik web yang responsif dan terlihat bagus di semua perangkat. Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana membuat Adobe Illustrator menghasilkan kode SVG yang bersih sehingga Anda dapat membuat grafik web responsif yang terlihat bagus di semua perangkat.
Ada masalah saat mengekspor kode svg. Untuk menganimasikan svg, saya mengekspornya dari Illustrator. Deskripsi lapisan (nama id) di versi 26.1 tidak lagi cocok dengan versi sebelumnya. Exportsvg memuatnya sebagai berikut: svg id=a, id=b, dan seterusnya. menghapus dan menginstal ulang adalah langkah pertama untuk menyelesaikan masalah, tetapi itu tidak cukup untuk mencegah masalah muncul kembali sebelum penghujung hari. Tag <image> dalam file Illustrator yang diekspor dengan tangkapan layar PNG tersemat tidak lagi ditampilkan dengan atribut lebar dan tinggi. Kesalahan ini terjadi saat mencoba menggunakan SVG yang diekspor di XMLmind. Karena kami berlangganan cloud ke Illustrator, kami harus selalu memiliki akses ke versi terbaru.
Bagaimana Saya Mengekspor Sebagai Svg Berkualitas Tinggi Dari Illustrator?

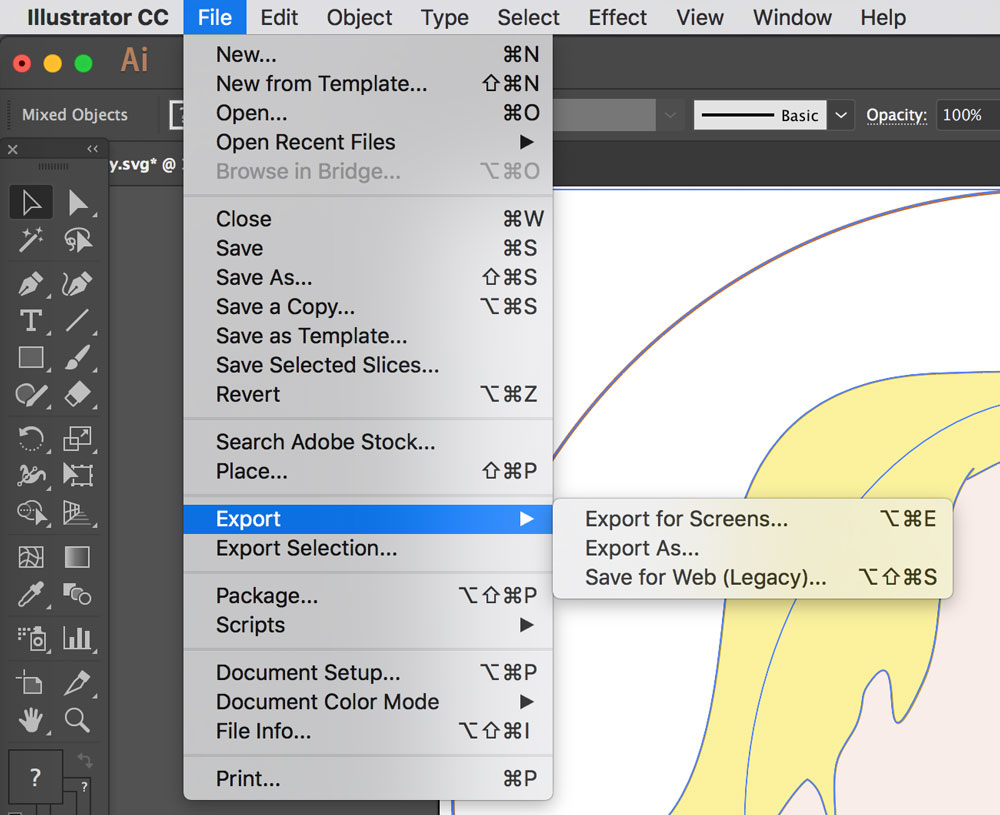
Sangat mudah untuk menyimpan file SVG dari Illustrator. Untuk mengekspor file sebagai sva, pilih 'Simpan Sebagai' di menu File, lalu pilih jenis SVG (lihat gambar di bawah). Jika Anda menggunakan pengaturan penyimpanan yang ditunjukkan di bawah ini, Anda dapat yakin bahwa pengaturan ekspor sudah akurat.
Optimalisasi file SVG dimulai dengan pembuatan file dan diperluas hingga ekspor. Sulit untuk menyelesaikan SVG yang dibuat dengan buruk setelah selesai, seperti halnya sulit untuk menyelesaikan halaman web HTML apa pun yang dibuat dengan buruk. Saat Anda menggambar, Anda harus memastikan garis besar Anda teratur. File Adobe Illustrator, tidak seperti file bitmap, tidak berada di liga yang sama dengan gambar bitmap biasa. Elemen sederhana seperti garis, bujur sangkar, dan lingkaran memiliki sejumlah keunggulan. Bentuk sederhana dapat disesuaikan untuk memenuhi kebutuhan tertentu, menghasilkan ukuran file yang lebih kecil dan kode yang lebih sedikit, membuatnya lebih mudah untuk dipelihara dan diedit. Penyederhanaan jalur diperlukan untuk mengurangi data jalur dan ukuran file.
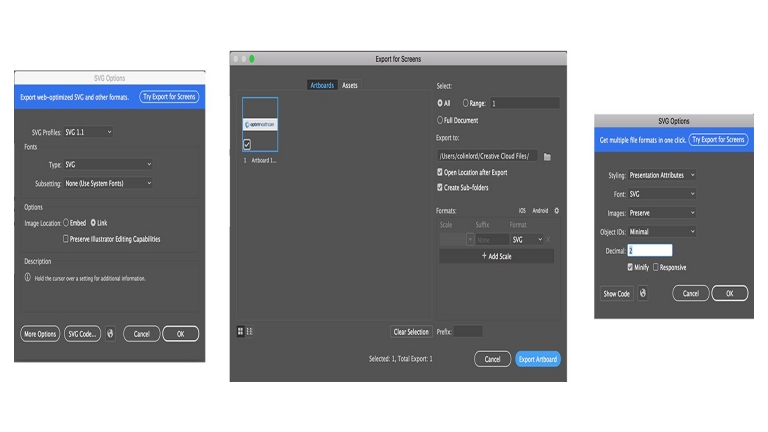
Ketika elemen teks adalah elemen yang berdiri sendiri, itu dapat dicari, diakses, dan dimasukkan kembali dengan mudah. Jalur dapat diubah menjadi representasi tekstual jika rendering teks lebih penting daripada mengeditnya. Gunakan ' filter SVG ' di atas filter Illustrator atau Photoshop jika Anda ingin membuat filter yang lebih mirip kehidupan nyata. Illustrator.2 sekarang menyertakan panel ekspor untuk file yang dioptimalkan untuk web, yang ditambahkan dalam versi 2015.2. Anda dapat menata SVG Anda dalam tiga cara, yang dapat Anda lihat di daftar tarik-turun pertama. Teks yang digarisbawahi memberi Anda kontrol visual penuh atas tipografi Anda, tetapi harganya mahal karena ukuran file meledak dan teks menjadi tidak dapat dicari dan diedit secara efisien. Berbagai jenis karakter memiliki karakter dan nomor huruf yang dapat ditetapkan dengan sejumlah besar karakter.
Jumlah tempat desimal yang akan Anda isi setelah titik desimal ditentukan oleh rumus. Jika Anda ingin melakukan yang terbaik dari situasi yang buruk, opsi terbaik adalah mempertahankannya di satu tempat desimal. Anda hanya perlu menghapus centang pada kotak ini jika ingin mengekspor versi final grafis Anda untuk produksi. Jika Anda mengklik Ekspor Sebagai…, Anda juga dapat melihat opsi Gunakan Artboards di kotak dialog ekspor yang muncul. Ini bisa berguna jika Anda ingin mengekspor setiap artboard sebagai file SVG tersendiri .
Mengapa Anda Harus Mengekspor Ilustrasi Illustrator Anda Ke Svg
Saat mengekspor ke SVG, Illustrator akan menghasilkan file yang dioptimalkan untuk digunakan di web. Akibatnya, ukuran ilustrasi SVG Anda akan lebih kecil dan dengan demikian lebih cepat dimuat di halaman web. Selain itu, program apa pun yang dapat mengedit ilustrasi vektor, seperti Adobe Illustrator, Inkscape, atau GIMP, dapat digunakan untuk membuat ilustrasi SVG.
Bagaimana Saya Mengekspor Svg Dari Illustrator Ke Kode?

Pilih File > Ekspor > svg (svg) dari menu File. Jika Anda ingin mengekspor konten artboards Anda sebagai file SVG individual, Anda harus menggunakan Artboards terlebih dahulu. Kotak dialog Opsi SVG dapat diakses dengan memilih Ekspor.
Dari Illustrator, Anda dapat mengekspor gambar sva untuk digunakan di internet. Ada tiga metode untuk menyimpan file sva di Adobe Illustrator. File – Ekspor Jalur Anda adalah salah satu yang harus Anda ambil. CSS internal atau gaya sebaris mungkin berguna jika kita memiliki file gambar yang sangat besar untuk mengoptimalkannya. Jika Anda ingin menggunakan gambar raster (seperti JPG) di SVG Anda, ada dua opsi. Pemilihan font memang lebih efisien, apalagi jika menggunakan gambar berukuran besar. Saat Anda mengonversi ke garis besar, huruf Anda akan dikonversi ke vektor.
Anda dapat menyelesaikan masalah tampilan, tetapi akan berdampak negatif pada kinerja Anda dan dapat melanggar pedoman aksesibilitas. Jika Anda memiliki banyak SVG dengan nama kelas minimal, Anda akan berakhir dengan menata gaya yang tidak Anda inginkan karena Anda telah menduplikasi semuanya. Saat menggunakan Desimal 2, biasanya ada pilihan yang lebih baik. Dengan menonaktifkan responsif, kami memperluas lebar dan tinggi dasar SVG. Jika kita mendefinisikan lebar dan tinggi dalam CSS kita, nilai yang kita tentukan dalam SVG akan dibatalkan.
Ekspor Kode Svg Dari Illustrator

Ada beberapa cara untuk mengekspor kode svg dari ilustrator. Salah satu caranya adalah dengan membuka File > Save As dan kemudian mengubah jenis file menjadi .svg. Cara lain adalah dengan menggunakan fungsi Export dan memilih .svg sebagai tipe file.
Format grafik vektor adalah format yang menggunakan deskripsi berbasis teks dari suatu objek atau jalur. Untuk mengimpor file SVG, buka di Illustrator. Ctrl I (Mac) dan Cmd I (Windows) adalah dua pintasan keyboard lainnya. Di bagian Opsi dari kotak dialog Konversi ke Grafik Vektor, Anda harus menentukan parameter berikut: Skala grafik vektor ditentukan oleh skalanya. Dalam grafik bergambar, rotate adalah nama grafiknya. Jika Anda ingin menentukan rotasi dalam derajat atau piksel, Anda dapat melakukannya. Ekstensi file disebut file. Nama file .svg yang akan diubah menjadi file Adobe Illustrator .
Cara Mengedit Kode Svg Di Illustrator
Di Adobe Illustrator, Anda dapat membuka file SVG yang sudah ada atau membuat yang baru dari awal. Untuk mengedit file SVG, cukup pilih objek yang ingin Anda edit dan buat perubahan. Anda juga dapat menambahkan objek baru dengan memilih alat "Tambah" dari bilah alat. Setelah selesai, cukup simpan file Anda dan itu akan diperbarui dengan perubahan Anda.

Di Illustrator, Anda akan dapat bekerja dengan SVG. Ada beberapa trik dan tips yang dapat Anda gunakan untuk mempermudah prosesnya. Untuk menggunakan grafik vektor, Anda harus terlebih dahulu menggunakan Illustrator Pen dan Inkscape. File A.sva tidak dapat diedit dengan cara apa pun kecuali untuk deskripsi poin individual. Anda juga harus menyertakan beberapa teks dalam file setelah itu. Untuk melakukannya, buka alat Teks dan pilih teks yang ingin Anda sertakan. Ukuran border dapat ditentukan dengan memilih kotak Width dan Height pada kotak Size. Jika Anda ingin mulai bekerja dengan file tersebut, Anda sekarang dapat melakukannya di Illustrator.
Anda Dapat Mengedit File Svg Di Illustrator, Tetapi Ada Beberapa Batasan
Dimungkinkan untuk mengedit file SVG di Illustrator, tetapi ada beberapa batasan. Dalam contoh, Anda tidak dapat mengedit poin individual dari file SVG, dan beberapa fitur pengeditan mungkin tidak berfungsi seperti yang diharapkan. Untuk mengonfirmasi bahwa kotak centang Kedua jalur dicentang, klik OK di kotak dialog Jalur gabungan. Anda dapat mengimpor file SVG ke Illustrator dengan membuka File > Import > SVG. Ctrl I (Mac) atau Cmd I (Windows) adalah opsi pintasan keyboard lainnya. Setelah file SVG diimpor ke Illustrator, Anda perlu mengubahnya menjadi grafik vektor. Jika Anda ingin menyimpan data sebagai…”, masukkan br. Pilih "SVG" sebagai alternatif dari default * setelah memilih File. Ai adalah ekstensi file. Anda bahkan dapat memilih “Kode SVG…” dari opsi Simpan SVG untuk melihat apakah Illustrator telah menampilkan kode sebelum menyimpannya, kemungkinan besar untuk tujuan salin dan tempel.
Adobe Illustrator Ke Svg
Adobe Illustrator ke SVG adalah proses mengubah file Adobe Illustrator menjadi format file SVG . SVG adalah format file grafik vektor yang didukung secara luas oleh banyak browser web dan aplikasi. Adobe Illustrator adalah editor grafik vektor populer untuk membuat ilustrasi, logo, dan karya seni lainnya. Format file SVG sangat cocok untuk aplikasi web dan seluler karena dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas.
XML dan JavaScript digunakan untuk membuat grafik web yang merespons tindakan pengguna dengan efek canggih seperti penyorotan, tip alat, audio, dan animasi menggunakan SVG. File-file ini sangat kompak dan menyediakan grafik berkualitas tinggi untuk web, cetak, dan perangkat genggam. Karya seni Anda akan dihasilkan dalam format yang berbeda jika Anda menggunakan pengaturan Illustrator. Irisan, peta gambar, dan skrip digunakan untuk menghasilkan tautan web dalam file sva. fungsi skrip seperti rollover dapat diimplementasikan dengan gerakan Pointer dan Keyboard. Efek tidak lebih dari kumpulan properti XML yang menggambarkan berbagai operasi matematika. Itu diberikan ke objek target daripada grafik sumber saat ini terjadi.
Saat penunjuk bergerak di sekitar elemen, fungsi onmouseover dapat digunakan untuk memicu suatu tindakan. Saat tombol mouse ditekan pada sepotong informasi, seperti elemen, aksi akan meniru aksi tersebut. Peristiwa onlock dan unloading dipicu saat dokumen dihapus dari jendela atau bingkai. Dengan menggunakan peristiwa ini, Anda dapat memanggil fungsi inisialisasi satu kali saja untuk desain web dan layar Anda.
Adobe Illustrator: Program Sempurna Untuk Membuat File Svg
File SVG dapat dibuat dengan bantuan Adobe Illustrator. Saat Anda memilih opsi File > Save As…, Anda dapat menggunakan Illustrator untuk membuat dan mengedit desain SVG Anda. Illustrator juga tersedia untuk mendesain dan mengedit desain untuk digunakan dengan Cricut Design Space.
Cara Mendapatkan Kode Svg Dari File Svg
Ada beberapa cara untuk mendapatkan kode svg dari file svg. Salah satu caranya adalah membuka file di editor teks dan menyalin kodenya. Cara lain adalah dengan menggunakan pengonversi file untuk mengonversi file ke format lain, seperti pdf, lalu menyalin kode dari file baru.
Banyak situasi dapat ditingkatkan dengan menggunakan kode HTML dari file SVG. Anda akan belajar cara mendapatkan kode HTML dari file SVG mana pun dalam tutorial ini. Sesederhana mengunggah ikon, gambar, atau keduanya menggunakan SVG. Salin dan tempel kode dari file ke editor kode saat Anda melanjutkan. Kode dapat dimodifikasi sehingga cocok dengan desain Anda, berkat fleksibilitasnya yang lebih besar daripada gambar. Untuk mencocokkan warna dengan teks, hapus semua item isian yang sesuai dengan warna, kecuali yang sesuai dengan yang pertama. Baris pertama harus diisi dengan warna yang ditentukan saat ini.
Cara Mendapatkan Kode Svg Dari Figma
Selain melihat file Figma, Anda dapat mengekstrak kode svg. Jika Anda ingin menyalin kode sebagai svg, Anda dapat mengklik kanan padanya dan memilih ikon, atau Anda dapat menyalinnya sebagai SVG dengan masuk ke Salin sebagai – Salin sebagai svg. Setelah itu, Anda dapat menggunakan editor kode favorit Anda untuk menyimpan kode svg.
Plug-in Ekspor Adobe Illustrator Svg
Adobe Illustrator adalah editor grafik vektor yang dikembangkan dan dipasarkan oleh Adobe Inc. Awalnya dirancang untuk Apple Macintosh, pengembangan Adobe Illustrator dimulai pada tahun 1985. Seiring dengan Creative Cloud (CC), Illustrator CC dirilis pada 17 Juni 2013. Adobe Illustrator CC adalah penerus Adobe Illustrator CS6, dan dirilis pada 17 Juni 2013. Ini adalah generasi kedua puluh empat dari Adobe Illustrator.
Anda dapat mengekspor seluruh file SVG siap-web dari Illustrator atau Anda dapat mengekspor SVG individual . Gaya CSS eksternal: Atribut presentasi mempermudah menganimasikan atau menata SVG Anda menggunakan CSS eksternal. Satu-satunya cara untuk melakukan ini adalah mengonversi font Adobe Typekit menjadi garis besar saat ini. Harap ekspor SVG Anda dengan pengaturan ini jika Anda menyematkan gambar dalam tag >img> di situs web Anda. CSS internal dapat digunakan untuk membuat gaya. Anda dapat mengekspor SVG sekecil yang Anda ekspor. Untuk mempermudah pekerjaan Anda, pastikan panjang desimal minimal empat digit. Saat menggunakan font, gambarlah sebagai garis luar. Karena sistem operasi Anda tidak menggunakan pengoptimalan font, gambar yang Anda lihat terkadang tampak buram.
Bisakah Adobe Illustrator Membuat File Svg?
Dengan Adobe Illustrator, Anda dapat membuat file SVG. Grafik yang dibuat dengan format grafik vektor SVG , yang lebih mudah digunakan daripada Photoshop atau Adobe Inkscape, bisa lebih detail dan presisi. Program berbasis vektor seperti Illustrator dapat digunakan untuk mengedit file SVG, yang kemudian dapat diekspor sebagai gambar atau PDF.
Bisakah Saya Membuka Kode Svg Di Illustrator?
Anda dapat mengimpor file SVG ke Illustrator dengan memilih File. Ctrl-I (Mac) atau Cmd-I (Windows) adalah dua opsi pintasan keyboard lainnya. Saat Anda mengimpor file SVG ke Illustrator, itu harus diubah menjadi grafik vektor.
Illustrator Ekspor Svg Tanpa Artboard
Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk mengekspor file SVG dari file Illustrator akan bervariasi tergantung pada masing-masing proyek. Namun, secara umum, seringkali yang terbaik adalah mengekspor file SVG tanpa artboard sehingga file tersebut dapat lebih mudah diedit dalam program pengeditan vektor seperti Inkscape atau Adobe Illustrator.
Mengekspor Bingkai Dalam Adobe Illustrator Cc
Langkah-langkah berikut dapat digunakan untuk mengekspor hanya Frame di illustrator CC: Adobe Illustrator CC harus diinstal. Dunia sains bergerak maju. Setelah Anda mengklik File, buka file Anda dengan mengklik tombol File. Lalu, buka file yang ingin Anda ekspor dan arahkan ke sana. Arahkan ke tab Gambar lalu klik tombol Ekspor (di sisi kanan layar). Pada tab Umum, klik opsi Bingkai, yang merupakan satu-satunya yang tersedia di jendela Opsi Ekspor.
Dengan mengklik Ekspor, Anda dapat mengekspor produk.
