Bagaimana Cara Membuat Paginasi Postingan WordPress Menggunakan Elementor?
Diterbitkan: 2023-08-30Mencari cara sederhana untuk membuat halaman posting WordPress menggunakan Elementor?
Penomoran halaman adalah trik keren untuk menampilkan banyak hal dengan rapi dan teratur. Daripada menjejalkan semuanya ke dalam satu halaman web yang sangat panjang, Anda membagi semuanya menjadi bagian-bagian yang lebih kecil. Ini memungkinkan pengunjung Anda membolak-balik bagian yang berbeda dengan mudah menggunakan tombol penomoran halaman.
Kedengarannya menarik? Jadi, mari pelajari cara membuat halaman pada postingan WordPress Anda tanpa menambahkan kode.
Mari kita mulai!
Apa itu Paginasi?
Penomoran halaman seperti mengubah buku besar berisi konten web menjadi bab-bab yang lebih kecil dan lebih terorganisir. Ini adalah cara untuk menjaga situs web Anda tetap ramah pengguna dan pengunjung Anda senang. Saat menerapkan pagination di WordPress Anda, yang terpenting adalah memastikan audiens Anda dapat dengan mudah menavigasi postingan blog Anda tanpa merasa tersesat di lautan konten.
Bayangkan Anda menjalankan blog yang luar biasa dengan banyak postingan. Tanpa penomoran halaman, semua postingan Anda akan muncul di satu halaman yang tidak pernah berakhir. Pengunjung harus menggulir, menggulir, dan menggulir… Anda mengerti. Itu sangat tidak ramah pengguna.
Di sinilah penomoran halaman membantu! Ini membagi konten Anda menjadi beberapa bagian yang rapi, biasanya sejumlah posting tertentu per halaman. Jadi, alih-alih menampilkan semua postingan blog Anda dalam satu halaman, penomoran halaman membuat serangkaian halaman. Setiap halaman berisi sejumlah postingan tertentu, membuat penjelajahan lebih mudah bagi pembaca Anda.
Mengapa Membuat Paginasi Postingan WordPress?
Menerapkan penomoran halaman untuk postingan WordPress Anda dapat memberikan berbagai keuntungan yang sangat meningkatkan pengalaman pengguna dan meningkatkan fungsionalitas situs Anda. Mari selami mengapa Anda harus mempertimbangkan membuat halaman pada postingan WordPress Anda:
- Peningkatan Pengalaman Pengguna: Halaman konten yang luas dapat membuat pengunjung kewalahan dan menyulitkan untuk menemukan informasi spesifik. Penomoran halaman membagi konten Anda menjadi beberapa bagian yang lebih kecil dan lebih mudah dikelola, sehingga memudahkan pengguna untuk bernavigasi dan menemukan apa yang mereka cari.
- Waktu Pemuatan Lebih Cepat: Memiliki banyak postingan dalam satu halaman dapat menyebabkan waktu pemuatan lebih lambat, terutama bagi pengguna dengan koneksi internet atau perangkat seluler yang lambat. Memberi halaman pada postingan Anda membantu mendistribusikan konten ke beberapa halaman, meningkatkan kecepatan pemuatan, dan mengurangi risiko pengguna terpental karena pemuatan yang lambat.
- Navigasi yang Lebih Mudah: Pagination memberikan opsi navigasi yang jelas bagi pengguna untuk berpindah antar halaman konten yang berbeda. Ini mencegah pengguliran berlebihan dan memudahkan pengunjung menelusuri postingan Anda.
- Pengoptimalan Mesin Pencari: Mesin pencari seperti Google lebih menyukai situs web yang terorganisir dengan baik dengan navigasi yang jelas. Dengan menerapkan pagination, Anda membuat situs yang lebih terstruktur, yang dapat berdampak positif pada upaya SEO Anda.
- Peningkatan Keterlibatan: Dengan penomoran halaman, pengunjung lebih cenderung menjelajahi banyak halaman dan membaca lebih banyak konten Anda. Keterlibatan yang diperluas ini dapat menghasilkan lebih banyak waktu yang dihabiskan di situs Anda dan peluang lebih besar untuk mengubah pengunjung biasa menjadi pembaca atau pelanggan tetap.
- Analisis yang Disempurnakan: Melacak perilaku dan keterlibatan pengguna menjadi lebih mendalam ketika Anda dapat menganalisis data di berbagai halaman. Konten yang diberi halaman mengumpulkan analisis yang lebih akurat, membantu Anda memahami postingan apa yang sesuai dengan audiens Anda.
- Pengalaman Seluler yang Lebih Baik: Pengguna seluler merupakan bagian penting dari lalu lintas web. Penomoran halaman memastikan pengalaman yang lebih lancar bagi pengguna seluler dengan mengurangi jumlah pengguliran yang diperlukan dan mengoptimalkan konten untuk layar yang lebih kecil.
- Daya Tarik Estetika: Dari perspektif desain, konten yang diberi halaman terlihat lebih bersih dan terorganisir dibandingkan tata letak satu halaman yang panjang. Ini menyajikan konten Anda dengan cara yang menarik secara visual sehingga lebih mudah dicerna oleh pengguna.
Bagaimana Cara Membuat Paginasi Postingan WordPress Menggunakan Elementor?
Sekarang setelah Anda mengetahui manfaat pagination postingan WordPress, mari pelajari cara membuat paginasi WordPress Anda menggunakan widget Advanced Posts Elementor dan PowerPack Addons.
Termasuk fitur yang memungkinkan Anda melakukan paginasi pada postingan blog Anda, widget Postingan ini menawarkan banyak fitur lainnya, seperti:

- Anda dapat memilih dari berbagai skin untuk tampilan postingan blog Anda: Klasik, Kartu, Kreatif, Acara, Berita, Tumpang Tindih, Portofolio. Sesuaikan kulit ini sesuai keinginan Anda.
- Memungkinkan Anda menyesuaikan jumlah kolom dan postingan di website Anda. Raih keseragaman judul dengan menggunakan opsi ketinggian yang sama.
- Widget Postingan menawarkan opsi yang luas. Pilih postingan mana yang akan ditampilkan di kisi, ubah Jenis Postingan Kustom, dan terapkan filter berdasarkan penulis, kategori, atau pengecualian tertentu—Susun ulang postingan sesuai kebutuhan.
- Anda juga dapat menerapkan pemfilteran postingan front-end yang mudah digunakan berdasarkan kategori dan tag.
- Mengaktifkan atau menonaktifkan gambar unggulan untuk postingan, dan menyetel gambar cadangan untuk gambar yang tidak.
- Anda bahkan dapat menyesuaikan elemen posting seperti tag judul, tautan, Kutipan, Meta Posting, Komentar Posting, Tanggal Posting, dan tombol Baca Lebih Lanjut.
- Yang terakhir, Anda dapat memanfaatkan opsi gaya untuk membuat penyesuaian yang tepat pada setiap elemen kisi postingan Anda.
Mari kita mulai membuat halaman posting WordPress Anda menggunakan Eleemntor dan Widget Posting PowerPack Addons.
Langkah 1: Instal dan Aktifkan PowerPack Addons
Widget Advanced Posts hadir dalam versi pro PowerPack Addons. Jadi pertama-tama, Anda perlu membeli dan menambahkan kunci lisensi untuk menggunakan fitur premium.
Lihat panduan instalasi ini untuk mempelajari proses lengkapnya.
Setelah Anda menyelesaikan proses instalasi, buka dashboard WordPress Anda dan buat halaman baru.
Langkah 2: Seret dan lepas Widget Postingan PowerPack
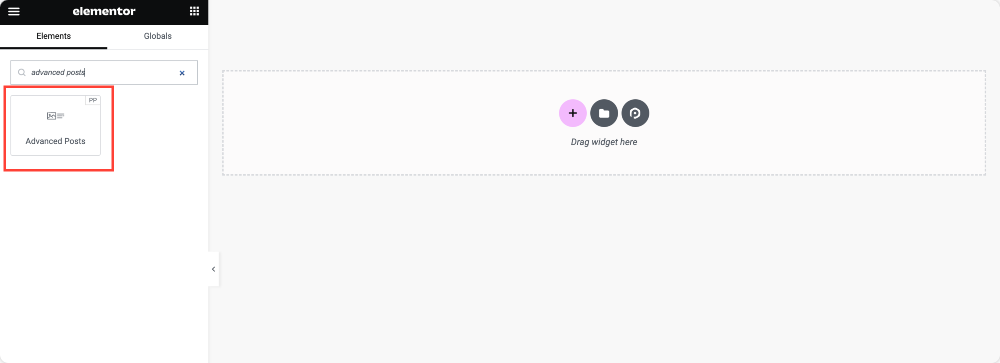
Selanjutnya, buka halaman menggunakan editor Elementor dan cari postingan di panel widget.
Seret dan lepas widget Postingan di halaman Anda. Periksa ikon “PP” di sudut kanan widget untuk memastikannya dari PowerPack.

Segera setelah Anda menambahkan widget, Anda akan melihat semua postingan blog situs Anda mulai muncul di halaman.
Langkah 3: Tambahkan Pagination ke Postingan Blog Anda
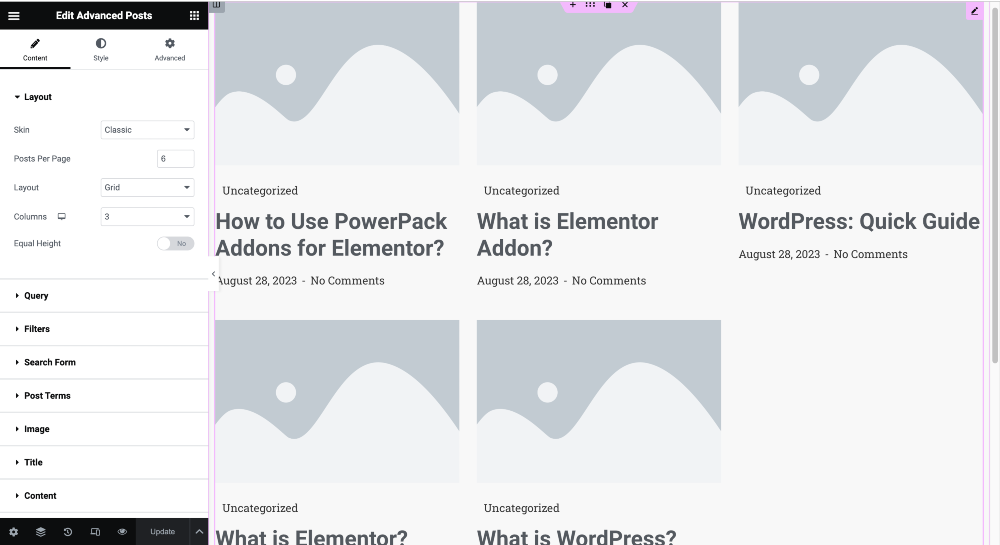
PowerPack Posts menawarkan banyak fitur kepada Anda. Anda dapat menjelajahi setiap fitur di tab Konten pada widget.
Semua opsinya cukup mudah dan cukup jelas. Anda dapat bermain-main dengan opsi dan membuat tampilan postingan blog Anda sendiri.

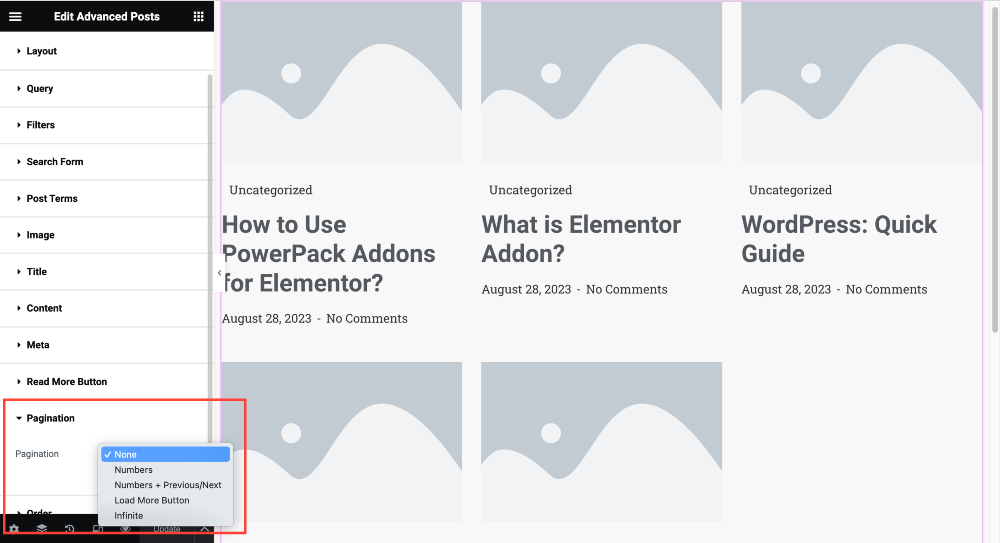
Untuk menambahkan pagination ke postingan Anda, gulir ke bawah tab Konten hingga Anda melihat bagian bernama “Pagination.”
Buka bagian tersebut, dan opsi penomoran halaman ditunjukkan pada gambar di bawah.

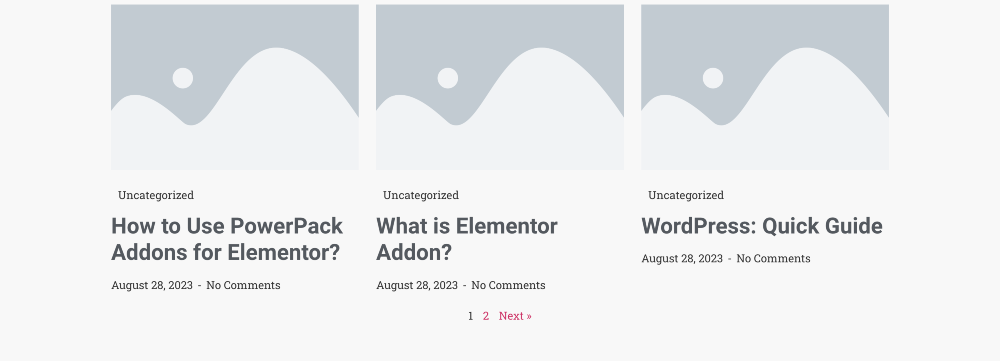
Anda mendapatkan opsi gaya penomoran halaman yang berbeda seperti Number , Load More Button, dan Infinite. Pilih gaya pilihan Anda dan pratinjau untuk memeriksa cara kerja penomoran halaman di halaman aktif.

Dan itu saja! Ini adalah bagaimana Anda dapat dengan mudah membuat halaman WordPress menggunakan Elementor. Selain itu, ingatlah untuk menyesuaikan opsi pengaturan widget PowerPack Advanced Posts lainnya.
Membungkus!
Membuat paginasi postingan WordPress bukan hanya tentang memisahkan konten; ini tentang menciptakan pengalaman yang lebih ramah pengguna, efisien, dan menarik bagi pengunjung Anda sambil memperoleh manfaat dari peningkatan SEO dan kinerja situs.
Kami yakin panduan ini akan membantu Anda memahami fitur penomoran halaman dan manfaatnya bagi situs web Anda.
Kami secara teratur menerbitkan konten terperinci seputar Elementor dan PowerPack Addons. Beberapa panduan populer kami adalah:
- Cara Menggunakan Elementor: Panduan Lengkap untuk Pemula [2023]
- Kesalahan Elementor dan Cara Memperbaikinya [Panduan Lengkap]
- [Perbaiki] Elementor Tidak Memuat Kesalahan
- 10+ Pertanyaan Elementor Paling Sering Diajukan
