Cara Memandang Versi Seluler Halaman Web WordPress Dari Desktop
Diterbitkan: 2023-05-19Apakah Anda ingin mempratinjau edisi seluler situs web WordPress Anda?
Pratinjau struktur seluler membantu Anda melihat tampilan halaman web Anda di perangkat seluler. Saat situs Anda sedang dikembangkan atau bahkan saat sedang aktif, seringkali lebih mudah untuk melihat versi seluler di komputer desktop. Kemudian, Anda dapat dengan cepat melakukan modifikasi dan melihat hasilnya.
Pada artikel ini, kami akan menunjukkan kepada Anda cara melihat versi seluler situs WordPress dari desktop.

Mengapa Anda Harus Benar-Benar Mempratinjau Format Seluler Anda
Jauh lebih dari 50% pengunjung situs web Anda akan menggunakan ponsel mereka untuk mengakses situs web Anda. Sekitar 3% akan menggunakan pil.
Ini menunjukkan bahwa memiliki situs web yang terlihat bagus di seluler sangatlah penting.
Intinya, seluler sangat penting sehingga Google sekarang menerapkan indeks seluler untuk algoritme peringkat situs webnya. Artinya, Google akan menggunakan versi seluler situs web Anda untuk pengindeksan. Anda dapat menemukan lebih banyak dengan memeriksa tutorial teratas kami untuk pengoptimalan Web WordPress.
Bahkan jika Anda menggunakan topik WordPress yang responsif, Anda masih perlu menguji bagaimana tampilan situs web Anda di seluler. Anda mungkin ingin membuat berbagai variasi laman landas utama yang dioptimalkan untuk kebutuhan pembeli seluler.
Penting untuk diingat bahwa sebagian besar pratinjau seluler tidak sepenuhnya terbaik karena ada begitu banyak ukuran layar dan browser seluler yang berbeda. Tes terakhir Anda harus selalu melihat situs web Anda di perangkat seluler nyata.
Yang dilaporkan, mari kita telusuri bagaimana Anda dapat memeriksa versi seluler situs WordPress Anda di desktop.
Kami akan menyertakan dua metode berbeda untuk menguji tampilan situs web Anda di seluler menggunakan browser desktop. Anda dapat mengeklik tautan di bawah untuk memantul ke bagian mana pun:
- Metode 1: Menggunakan Penyesuai Topik WordPress
- Teknik 2: Menerapkan Cara Sistem DevTools Google Chrome
- Bonus: Cara Mengembangkan Konten Khusus Seluler di WordPress
Tutorial Film
Jika Anda menyukai petunjuk yang dipublikasikan, lanjutkan membaca.
Pendekatan 1: Menggunakan Penyesuai Tema WordPress
Anda dapat menggunakan penyesuai tema WordPress untuk mempratinjau edisi seluler situs web WordPress Anda.
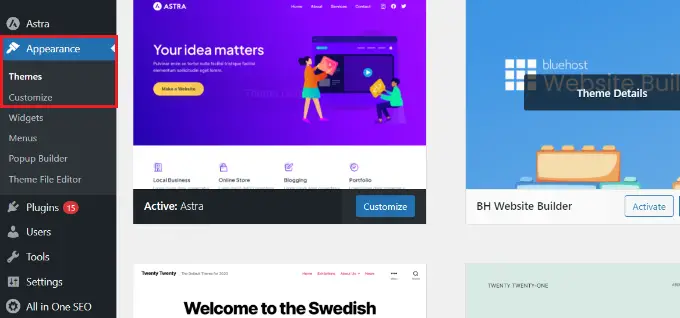
Cukup masuk ke dasbor WordPress Anda dan buka Tampilan visual »Personalisasi layar tampilan.

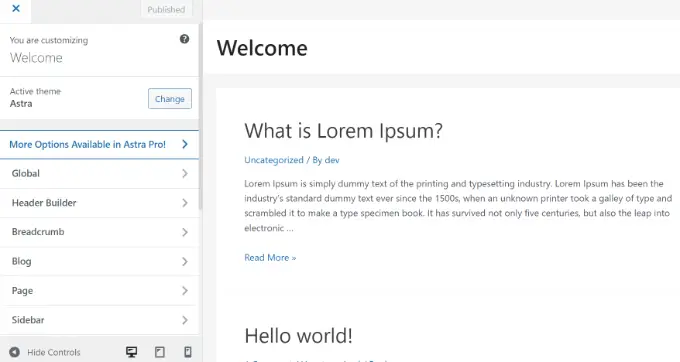
Ini akan membuka penyesuai topik WordPress. Untuk tutorial ini, kita akan bekerja dengan topik Astra.
Bergantung pada topik apa yang Anda gunakan, Anda mungkin melihat kemungkinan yang sedikit berbeda di menu sebelah kiri.

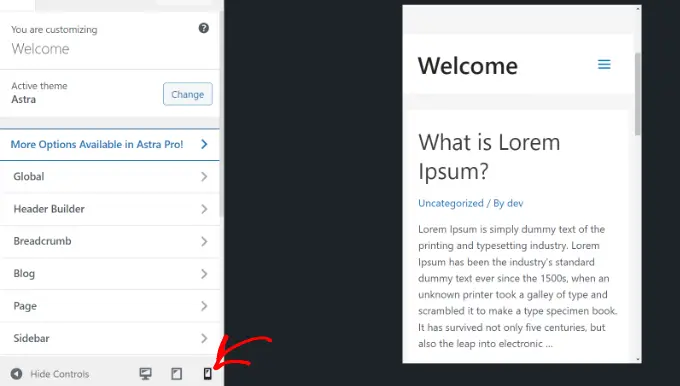
Di bagian bawah layar, cukup klik ikon sel.
Anda kemudian akan melihat pratinjau tentang tampilan situs web Anda di perangkat seluler.

Metode pratinjau versi seluler ini sangat berguna saat Anda belum selesai membuat blog atau saat sedang dalam mode pemeliharaan rutin.
Anda sekarang dapat melakukan perbaikan pada situs web Anda dan melihat tampilannya sebelum Anda mengarahkannya.
Proses 2: Menerapkan Cara Sistem DevTools Google Chrome
Peramban Google Chrome memiliki serangkaian aplikasi pengembang yang memungkinkan Anda menjalankan banyak pemeriksaan di situs web mana pun, termasuk melihat pratinjau tampilannya di perangkat seluler.
Cukup buka browser Google Chrome di desktop Anda dan kunjungi situs web yang ingin Anda lihat. Ini bisa berupa pratinjau laman di situs web Anda, atau bahkan situs web pesaing Anda.
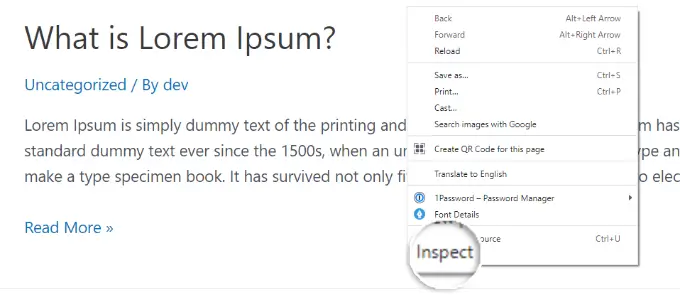
Selanjutnya, Anda ingin mengklik kanan pada halaman dan memilih opsi ‘Periksa’.

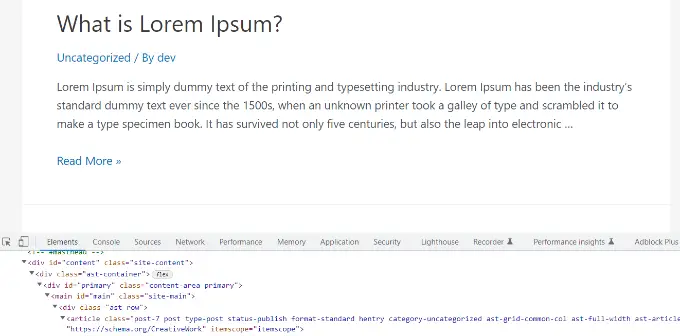
Panel baru akan terbuka di sisi kanan atau di bagian bawah layar tampilan.

Ini akan melihat hal seperti ini:

Dalam tampilan pengembang, Anda akan dapat melihat kode sumber daya HTML situs web Anda, CSS, dan spesifikasi lainnya.
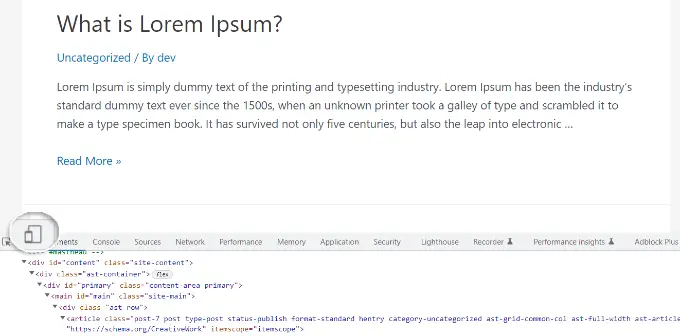
Selanjutnya, Anda harus mengklik tombol ‘Toggle Device Toolbar’ untuk meningkatkan ke jam tangan seluler.

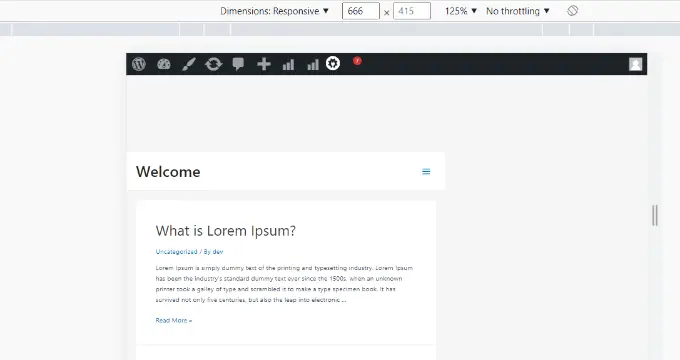
Anda akan melihat pratinjau situs internet Anda mengecil ke ukuran layar ponsel.
Tampilan dasar situs web Anda juga akan berubah di tampilan seluler. Misalnya, menu akan diciutkan, dan ikon lainnya akan bergeser ke kiri di tempat menu yang benar.

Saat Anda mengarahkan kursor mouse ke tampilan seluler situs web Anda, itu akan menjadi lingkaran. Lingkaran ini dapat digerakkan dengan mouse Anda untuk meniru layar sentuh pada perangkat seluler.
Anda juga dapat menahan ‘Shift’ kritis, lalu klik dan gerakkan mouse Anda untuk mensimulasikan mencubit monitor seluler untuk memperbesar atau memperkecil.
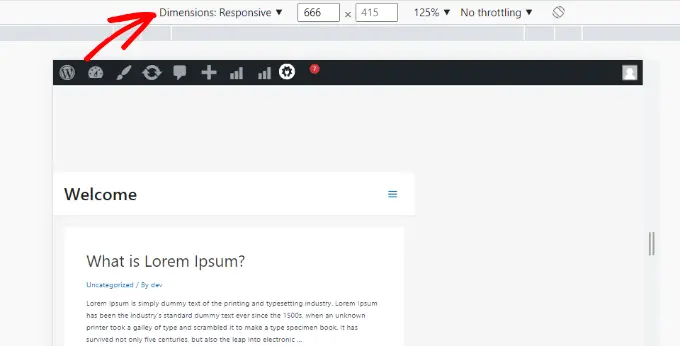
Di atas tampilan seluler situs web Anda, Anda akan melihat beberapa pilihan tambahan.

Konfigurasi ini memungkinkan Anda melakukan banyak poin ekstra. Anda dapat memeriksa bagaimana tampilan situs web Anda di berbagai jenis ponsel cerdas.
Misalnya, Anda dapat memilih produk seluler seperti Iphone dan melihat bagaimana situs web Anda akan muncul di sistem.
Anda juga dapat mensimulasikan kinerja situs web Anda pada koneksi 3G yang cepat atau lamban. Anda bahkan dapat memutar monitor seluler menggunakan ikon putar.
Hadiah: Cara Menghasilkan Materi Seluler-Tertentu di WordPress
Sangatlah penting bahwa halaman web Anda memiliki desain dan gaya yang responsif sehingga pengunjung seluler dapat dengan mudah menavigasi halaman web Anda.
Meskipun demikian, hanya mendapatkan situs web yang responsif saja tidak cukup. Pembeli di unit seluler sering kali mencari barang yang berbeda daripada konsumen desktop.
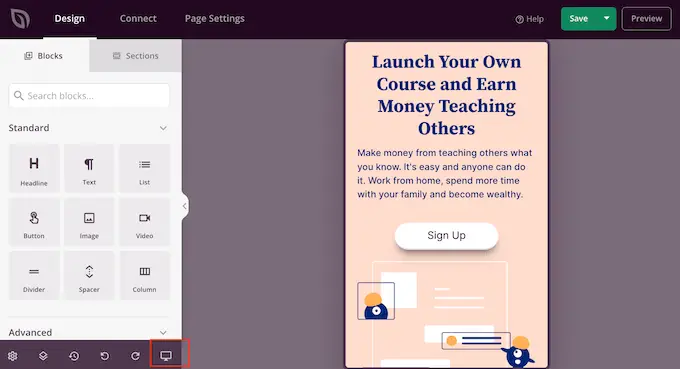
Banyak tema dan plugin berkualitas tinggi memungkinkan Anda membuat hal-hal yang ditampilkan dengan cara berbeda di desktop, bukan di seluler. Anda juga dapat menggunakan plugin pembuat halaman seperti SeedProd untuk mengedit halaman arahan Anda dalam perspektif seluler.

Anda benar-benar harus berpikir untuk membuat materi unik seluler untuk jenis generasi langsung Anda. Pada perangkat seluler, jenis ini perlu memeriksa informasi nominal, sebaiknya hanya alamat email. Mereka juga harus terlihat sangat bagus dan mudah didekati.
Untuk detail lebih lanjut, Anda dapat melihat panduan kami di cara mengembangkan situs web arahan di WordPress.
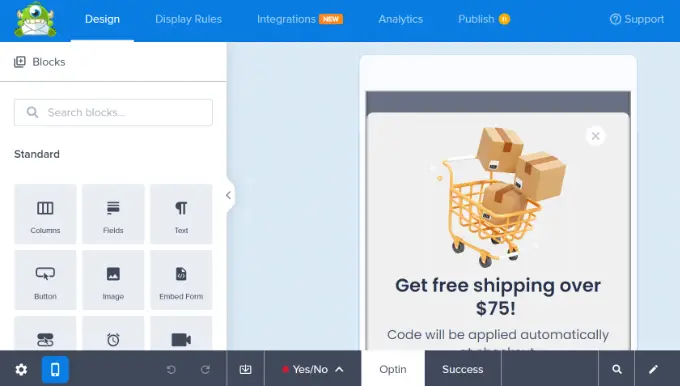
Cara lain yang bagus untuk membuat popup dengan presisi seluler dan jenis generasi langsung adalah dengan OptinMonster. Ini adalah plugin popup WordPress dan perangkat era panduan terbaik di industri.

OptinMonster memiliki kebijakan pameran penargetan gadget yang tepat yang memungkinkan Anda menampilkan beragam kampanye kepada pelanggan seluler vs pengguna akhir desktop. Anda bahkan dapat memadukan ini dengan atribut penargetan geografis OptinMonster dan fungsi personalisasi yang sangat maju lainnya untuk mendapatkan konversi terbaik.
Anda dapat melihat tutorial kami tentang cara mengembangkan sembulan seluler yang berubah untuk detail lebih lanjut.
Kami harap artikel singkat ini membantu Anda mempelajari cara mempratinjau format seluler situs web Anda. Anda mungkin juga ingin melihat pilihan profesional kami untuk plugin terbaik untuk mengonversi situs web WordPress menjadi aplikasi seluler dan memahami cara meningkatkan pengunjung blog.
Jika Anda menyukai posting ini, silakan berlangganan ke Saluran YouTube kami untuk tutorial video online WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
Tulisan Cara Melihat Model Seluler Situs Web WordPress Dari Desktop pertama kali muncul di WPBeginner.
