Cara Menempatkan Teks Di Atas Svg Di Html
Diterbitkan: 2023-01-22Jika Anda ingin menempatkan teks di atas svg dalam html, Anda dapat melakukannya dengan menggunakan tag 'teks'. Tag ini memungkinkan Anda untuk menentukan koordinat x dan y di mana Anda ingin teks muncul, serta ukuran dan warna font. Anda juga dapat menggunakan CSS untuk menata teks lebih jauh.
Di CodePen, editor HTML, yang terletak di editor, memungkinkan Anda untuk menulis apa pun yang Anda inginkan di dalam tag html5 dasar template HTML5 atau HTML5. CSS dapat diterapkan ke Pena Anda dengan menggunakan stylesheet apa pun di internet. Nilai properti dan nilai yang diperlukan untuk beroperasi seringkali diberi awalan vendor. Pena Anda dapat ditulis dengan skrip yang tersedia dari lokasi mana pun di Internet. Saat Anda memasukkan URL ke sana di sini, kami akan menempatkannya sesuai urutan sebelum JavaScript di Pena itu sendiri. Jika Anda menautkan ke ekstensi file yang menyertakan preprosesor, kami akan mencoba memproses file tersebut sebelum mendaftar.
Bisakah Anda menggunakan tag SVG langsung di HTML5 tanpa plugin apa pun?
Elemen 'objek asing' dan 'gambar' digunakan dalam SVG untuk membuat konten tersemat. Selain itu, elemen HTML 'video', 'audio', 'iframe', dan 'canvas' dapat digunakan untuk membuat konten tersemat.
Bagaimana Saya Menempatkan Teks Di Samping Svg?

Untuk meletakkan teks di sebelah svg, Anda harus menggunakan elemen 'teks' svg. Elemen ini mengambil atribut untuk koordinat x dan y, yang akan menentukan penempatan teks pada svg. Anda juga dapat menggunakan atribut 'dy' untuk mengimbangi teks secara vertikal.
Apakah Mungkin Untuk Memasukkan Teks Di Dalam Svg?
Relatif mudah untuk memblokir svg dan [span] teks yang ditampilkan di sebelahnya. Bisakah saya menulis sesuatu di file ansvg? Elemen grafik yang terdiri dari teks digambar menggunakan elemen HTML text>. Jika Anda ingin menerapkan gradien, pola, jalur kliping, mask, atau filter ke teks>, lakukan hal yang sama dengan elemen grafis SVG lainnya. Ketika teks tidak disertakan dalam elemen text> SVG, itu tidak berfungsi dengan baik. Jika Anda ingin membuat teks sejajar secara vertikal di sebelah ikon Font Awesome, gunakan properti CSS vertical-align yang disetel ke "middle" dan properti line-height. Pengaturan ukuran font dapat digunakan untuk mengatur ukuran ikon. Mesin SVG akan melakukan semua pekerjaan; cukup pusatkan font ke kanan, lalu atur tingginya ke div.
Bisakah Anda Memasukkan Teks Dalam Svg?

Elemen teks> SVG yang membuat elemen grafik terdiri dari teks. Teks elemen grafis > dapat diterapkan dengan cara yang sama seperti elemen SVG lainnya. Elemen teks yang tidak menyertakan elemen *text> tidak akan ditampilkan di SVG.
Hal terbaik tentang teks SVG adalah kemampuannya untuk bekerja sempurna dengan keduanya. Anda dapat memprogram hal-hal seperti coretan dan isian dengan menggunakannya sebagai elemen rendering dengan cara yang sama seperti elemen grafis lainnya. File ini dapat dipilih, disalin, dan ditempel di tempat lain. Pembaca layar dapat digunakan untuk membacanya, dan juga dapat dicari menggunakan mesin pencari. Sementara titik (0,0) biasanya terdapat di tepi kiri kotak, tidak selalu di pojok kiri bawah. Koordinat kotak EM ditentukan dengan membagi jumlah unit per em dengan ruang spesifiknya. Nomor ini adalah karakteristik font, dan muncul di tabel informasi font.
Teks dirender dengan cara yang sama seperti elemen SVG lainnya . Dimungkinkan untuk mengisi ruang kosong, membelainya, dan bahkan menggunakan kembali teks saat elemen lain digunakan. Contoh ini menentukan struktur, yang saya definisikan sebagai elemen di dalamnya. Atribut x dan y, serta teks viewport, digunakan. Elemen teks memungkinkan Anda memposisikan semua teks Anda. Di bagian ini, kami akan menunjukkan cara memanipulasi tampilannya. Saya minta maaf karena memulai dengan pengenalan singkat namun penuh wawasan tentang mesin terbang dan font. Kita dapat belajar lebih banyak jika kita memiliki pemahaman tentang landasan itu.
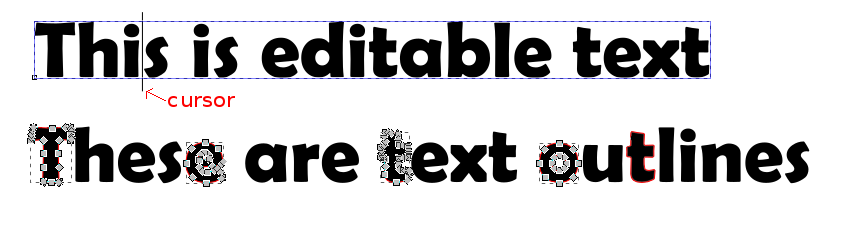
Apa cara terbaik untuk membuat teks SVG dapat diedit? Sebaiknya gunakan atribut contenteditable dalam elemen HTML . Dengan melakukannya, Anda dapat dengan mudah mengubah tampilan teks sambil mempertahankan kualitas gambarnya.
Bagaimana Saya Menempatkan Teks Di Atas Gambar Di Html?
Untuk meletakkan teks di atas gambar dalam HTML, Anda perlu menggunakan properti posisi. Dengan menyetel posisi ke absolut, Anda dapat memosisikan teks di mana saja di halaman, bahkan di atas elemen lain. Kemudian, Anda hanya perlu mengatur properti atas dan kiri untuk memposisikan teks di tempat yang Anda inginkan. Anda juga dapat menggunakan properti z-index untuk memastikan teks berada di atas gambar.
Bagaimana Saya Menambahkan Hamparan Teks Ke Gambar?
Properti CSS dan elemen semu adalah beberapa cara paling sederhana untuk menambahkan hamparan gambar atau teks . Properti berikut diperlukan untuk membuat efek overlay CSS: properti background-image dan background-CSS.

Cara Menambahkan Teks Ke Foto Di Iphone
Opsi Lainnya dapat ditemukan di bagian bawah layar dengan menggulir melewati Saran, Pangkas, Sesuaikan, dan opsi lainnya. Jika ingin menyesuaikan teks, ketuk ikon Teks . Untuk menambahkan teks ke gambar, buka tautan Tambahkan teks dan pilih Teks. Buka bagian bawah halaman dan gulir ke bawah melewati Saran, Pangkas, Sesuaikan, dan opsi lainnya, lalu pilih Lainnya. Lalu, ketuk ikon Teks, dan ketuk overlay. Ketuk Tambahkan untuk menambahkan teks ke gambar yang ingin Anda tampilkan di atas.
Bagaimana Saya Menempatkan Teks Di Atas Gambar Di Html Bootstrap?
Harap sertakan p class=”carousel-caption”> beberapa teks di sini[/p] setelah tag img> Anda. Pesan Anda akan terlihat di gambar Anda!. Anda memiliki cerita panjang dan pendek untuk diceritakan. Anda harus menyertakan class=carousel-caption dalam tag HTML yang berisi teks Anda, yang harus ditempatkan di atas gambar. (Anda juga dapat mengubah nama CSS Anda untuk memasukkan top CSS khusus: xyz%.)
Kekuatan Elemen Img
Jika Anda ingin membungkus elemen img dalam teks, float: left; Properti CSS harus digunakan. Akibatnya, teks akan membungkus elemen img di sisi kiri, sama seperti elemen sebaris lainnya. Dalam kebanyakan kasus, perataan teks rata kiri. Di dalam elemen img, gunakan text-align: center; Properti CSS untuk memusatkan teks. Teks akan dipusatkan di dalam elemen img terlepas dari tempat ditampilkannya halaman karena hal ini.
Bagaimana Saya Menempatkan Teks Dalam Persegi Panjang Svg?
Ada beberapa cara untuk menambahkan teks ke persegi panjang SVG . Salah satu caranya adalah dengan menggunakan elemen 'teks' SVG. Elemen ini membuat elemen 'g' yang berisi teks. Elemen 'g' dapat diposisikan menggunakan atribut 'x' dan 'y'. Cara lain untuk menambahkan teks ke persegi panjang SVG adalah dengan menggunakan atribut 'text' elemen 'rect'. Atribut ini memungkinkan Anda menentukan string teks yang akan ditampilkan di dalam persegi panjang. Teks akan diposisikan menggunakan atribut 'x' dan 'y'.
Teks Ke Svg
svg adalah format grafik vektor yang memungkinkan Anda membuat gambar yang dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Anda dapat membuat gambar svg menggunakan editor teks apa pun, tetapi ada juga banyak alat daring yang memungkinkan Anda mengonversi teks menjadi svg.
Cara Menambahkan Teks Di Jalur Svg
Anda dapat membuat teks SVG yang mengikuti jalur dengan menggunakan elemen *textPath dengan jalur yang Anda tentukan di dalam def. Atribut xlink:href akan disertakan dalam larik *textPath* jika Anda mencari jalur. Path akan dirujuk dengan atribut href daripada atribut xlink: di SVG 2.0, seperti yang sebelumnya digunakan xlink:.
Anda dapat menggunakan teks SVG di mana pun Anda mau. Dengan ini, Anda dapat menampilkan teks dalam berbagai cara. Penting untuk menentukan bagian dalam elemen dan jalur di mana elemen harus mengikuti untuk mengikuti jalur. Dalam contoh berikut, saya menetapkan jalur jalur jalur teks sebagai langkah pertama dalam pembuatan jalur linier. Anda dapat mengimbangi awal jalur jika ingin memulai di awal jalur. Untuk angka, persen atau angka dapat digunakan. Jarak adalah pengukuran sepanjang jalur yang dihitung dalam sistem koordinat saat ini dengan menggunakan yang terakhir.
Jika Anda ingin mengimbangi jalur tanpa menggunakan startOffset, Anda dapat melakukannya dengan cara yang persis sama. Nilai x bergerak sejajar dan tegak lurus dengan lintasan karena bergerak sejajar dan tegak lurus dengan lintasan. Membuat jalur adalah bagian yang paling sulit, tetapi menambahkan teks adalah yang paling mudah. Anda bersenang-senang jika merasa nyaman bekerja dengan jalur SVG . Setelah itu, Anda akan dapat melihat teks di sepanjang jalur melengkung saat saya melanjutkan untuk menjelaskan atribut yang tersisa.
Teks Arahkan Svg
SVG adalah format file gambar grafik vektor yang memungkinkan desainer untuk meletakkan kekuatan grafik vektor di telapak tangan mereka. Dengan SVG, Anda dapat membuat garis, bentuk, dan teks yang dapat diskalakan dan diubah ukurannya tanpa kehilangan kualitas. Dan karena SVG adalah format berbasis teks, Anda dapat menambahkan teks melayang ke desain Anda.
Konten Teks Svg: Cara Merender String Ke Kanvas
String teks dapat dirender pada kanvas dengan menggunakan elemen konten teks . Jalur teks, rentang, dan string semuanya ditentukan dalam spesifikasi SVG sebagai 'teks', 'teksPath', dan 'tspan.' Untuk menentukan apakah ada atribut 'teks', vogel yang diurai terlebih dahulu memeriksa elemen untuk menentukan apakah atribut tersebut memiliki elemen 'svagy'. Jika tidak, parsing akan mencari atribut 'textPath' sebagai pengganti atribut 'path'. Jika atribut 'tspan' tidak ditemukan, SVG yang diurai akan mencarinya. Untuk bekerja dengan konten teks di sva, Anda harus mempertimbangkan pertimbangan berikut. Elemen A'text' atau 'textPath' diperlukan sebagai langkah pertama dalam melampirkan konten teks. Konten teks kemudian akan ditafsirkan sebagai string karakter teks. Dalam kasus ketiga, konten teks akan dirender dalam font yang sama dengan elemen root SVG. Selain fakta bahwa konten teks dapat dilihat ke segala arah, meskipun terletak di wadah yang diputar atau miring, konten teks dapat dilihat ke segala arah. Terakhir, jika SVG tidak muncul di area pandang, konten teks tidak akan dirender.
