Cara Menyajikan Animasi Angka Bergantung di WordPress
Diterbitkan: 2022-11-10Apakah Anda mencari cara untuk menampilkan penghitung angka animasi di situs web WordPress Anda?
Menunjukkan jumlah yang dihitung dapat membantu menarik minat pengunjung Anda dan akan memungkinkan Anda untuk menampilkan tonggak sejarah, pembeli yang senang, inisiatif produktif yang dilakukan, dan statistik penting lainnya di situs Anda.
Dalam posting ini, kami akan menunjukkan kepada Anda cara menampilkan dengan jelas jumlah animasi hitungan di WordPress.

Mengapa Memasukkan Animasi Range Rely di WordPress?
Menampilkan penghitung angka di situs WordPress Anda adalah cara yang bagus untuk berinteraksi dengan konsumen dan menarik perhatian mereka.
Anda dapat menggunakannya untuk menyaring statistik penting di halaman web Anda, seperti jumlah pengunjung setiap bulan atau jumlah posting di situs blog WordPress.
Demikian pula, Anda dapat menggunakan hitungan jumlah animasi untuk menyaring pekerjaan yang diselesaikan, jumlah konsumen yang puas, jumlah pembeli, pencapaian yang dicapai oleh bisnis kecil Anda, dan fakta penting lainnya.
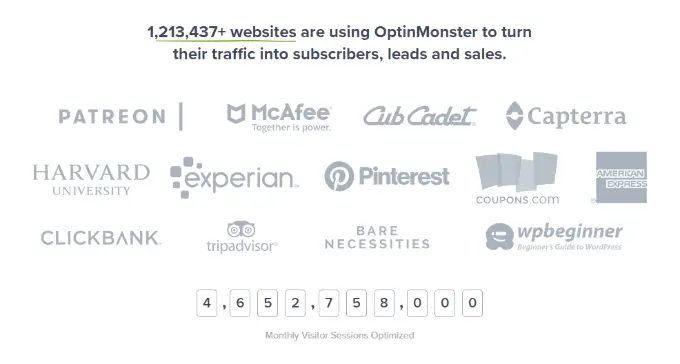
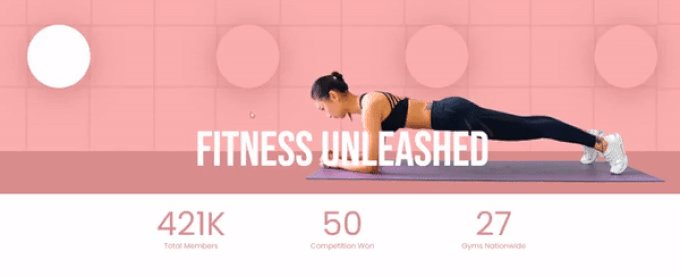
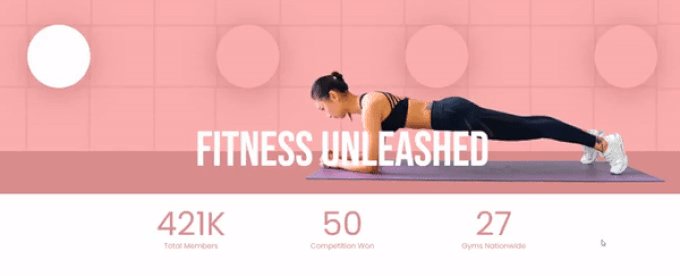
Sebagai contoh, OptinMonster bekerja dengan menggunakan penghitung angka untuk menunjukkan periode pengunjung bulanan yang dioptimalkan.

Menambahkan dan menyesuaikan hitungan angka di WordPress biasanya memerlukan kode pengeditan. Ini mungkin sulit bagi pemula yang tidak pernah tahu cara membuat kode.
Yang menjelaskan, mari kita lihat bagaimana Anda dapat dengan jelas menampilkan penghitung jumlah animasi di WordPress. Kami akan membahas 2 teknik yang sangat sederhana menggunakan pembuat situs web berkualitas dan plugin gratis.
Anda dapat mengklik tautan balik di bawah untuk melompat maju ke bagian favorit Anda.
Strategi 1: Tunjukkan dengan Jelas Pilihan Tergantung Animasi Memanfaatkan SeedProd
Cara terbaik untuk menambahkan penghitung angka animasi di WordPress adalah dengan menggunakan SeedProd. Ini adalah pembuat situs web WordPress paling efektif yang menawarkan pembuat situs seret-dan-jatuh dan banyak solusi penyesuaian.
Untuk tutorial ini, kami akan menggunakan variasi SeedProd Professional terutama karena ini menggabungkan blok lanjutan dan memungkinkan Anda untuk menyertakan penghitung. Ada juga model SeedProd Lite yang dapat Anda periksa tanpa biaya.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan SeedProd. Jika Anda memerlukan dukungan, ingatlah untuk melihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, SeedProd akan meminta Anda untuk memasukkan lisensi penting. Anda dapat memperoleh lisensi yang diperlukan di tempat akun Anda dan mendapatkan email konfirmasi.

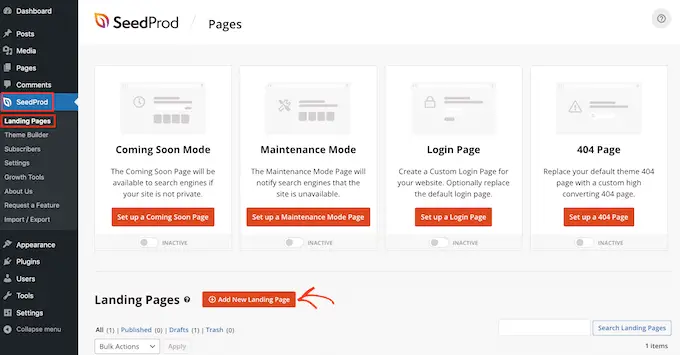
Selanjutnya, Anda akan menuju ke SeedProd »Mendarat halaman Internet dari panel admin WordPress Anda.
SeedProd memungkinkan Anda membuat halaman arahan pribadi yang dirancang dengan terampil, yang mencakup situs web lama, halaman metode pemeliharaan, situs login, dan halaman 404.
Lanjutkan dan cukup klik tombol 'Tambah Halaman Arahan Baru'.

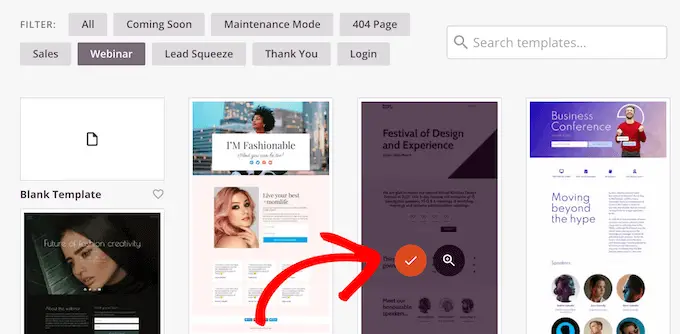
Tepat setelah itu, Anda dapat menemukan template untuk situs web pendaratan Anda dan menampilkan penghitung rentang animasi.
Cukup arahkan kursor ke sekitar templat dan klik tombol periksa oranye.

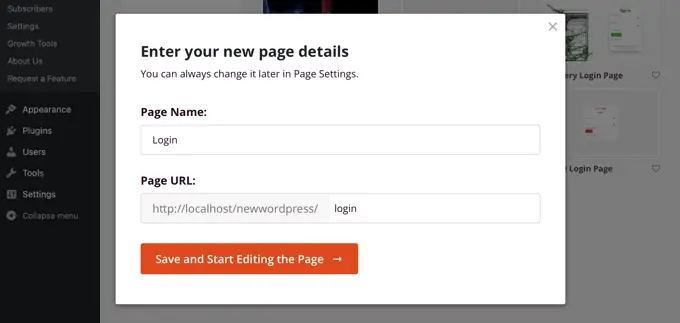
Jendela sembulan sekarang akan terbuka. Cukup masukkan judul halaman situs web dan URL halaman web.
Segera setelah itu, klik tombol 'Simpan dan Mulai Memodifikasi Halaman'.

Ini akan memulai pembuat drag-and-fall SeedProd.
Selanjutnya, Anda dapat mengedit template halaman web Anda dengan memasukkan blok unik atau mengklik aspek yang ada di halaman.
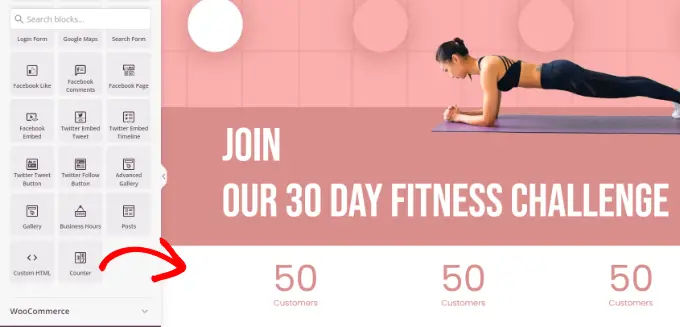
Untuk meningkatkan jumlah animasi, cukup seret blok 'Counter' dari menu di kiri Anda dan jatuhkan ke template.

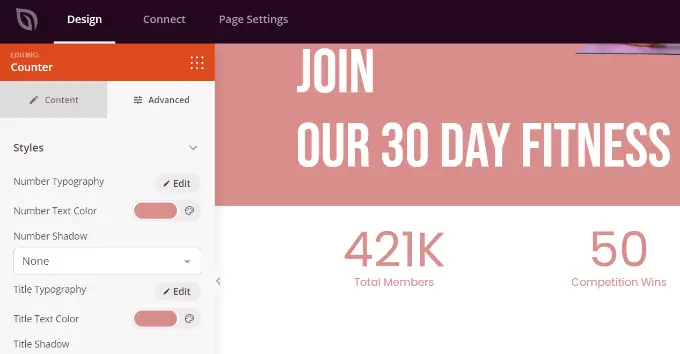
Setelah itu, Anda dapat memutuskan blok Penghitung untuk lebih mempersonalisasikannya.
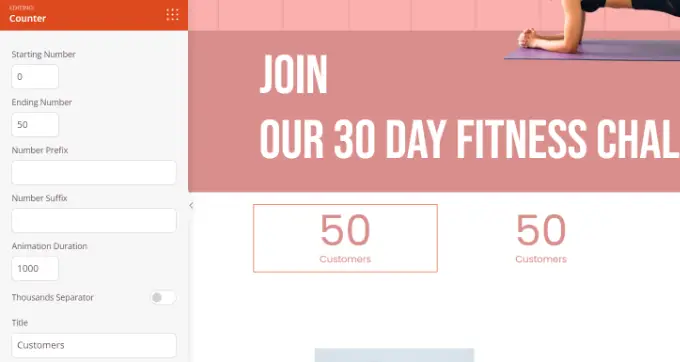
Misalnya, ada opsi untuk mengubah pengaturan dan pemilihan akhir di penghitung, memasukkan awalan dan akhiran angka, dan mengedit judul.

Selanjutnya, Anda dapat mengubah ke tab 'Advanced' kurang dari pengaturan Counter block di sisa Anda.

Pada artikel ini, Anda akan menemukan pilihan tambahan untuk meningkatkan desain dan gaya, warna, spasi, font, dan tambahan untuk blok Penghitung Anda.

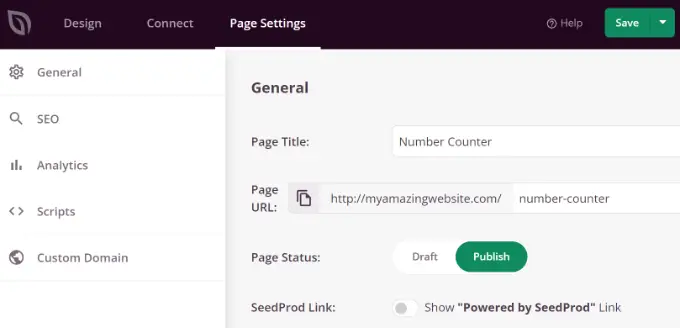
Setelah itu, Anda dapat menuju ke tab 'Pengaturan Halaman' di bagian atas.
Sekarang klik sakelar 'Status Halaman' dan sesuaikan ke Terbitkan .

Setelah itu, Anda dapat mengklik tombol 'Simpan' dan keluar dari pembuat halaman arahan.
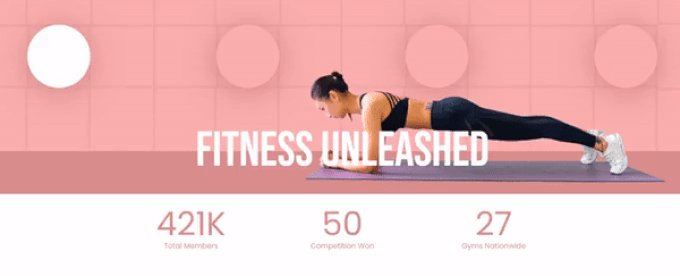
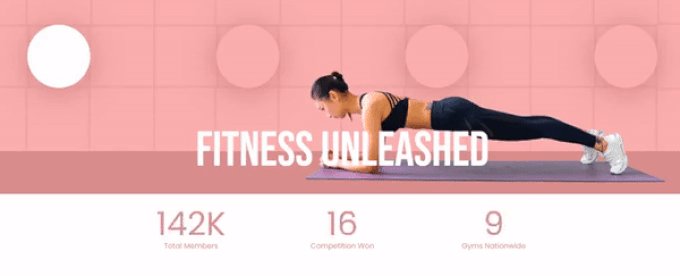
Untuk melihat penghitung rentang animasi bergerak, lanjutkan dan periksa situs web Anda.

Sistem 2: Menampilkan Animasi Hitungan Angka Menggunakan Kuantitas Penghitung
Cara lain untuk menambahkan animasi hitungan angka di WordPress adalah dengan menggunakan plugin Counter Number.
Ini adalah plugin WordPress gratis yang mudah digunakan dan memungkinkan Anda membuat nomor penghitung sederhana untuk situs web Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Counter Range. Untuk informasi tambahan, ingatlah untuk melihat buku panduan kami tentang cara memasang plugin WordPress.
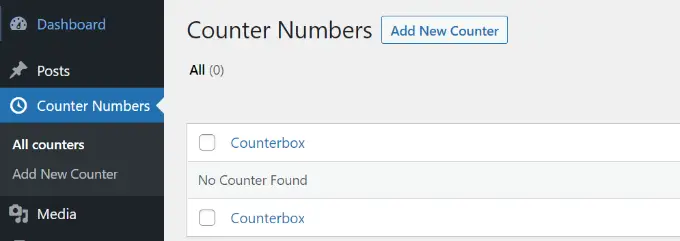
Setelah aktivasi, Anda dapat pergi ke Counter Numbers » All counters dari dashboard WordPress Anda dan cukup klik tombol 'Add New Counter'.

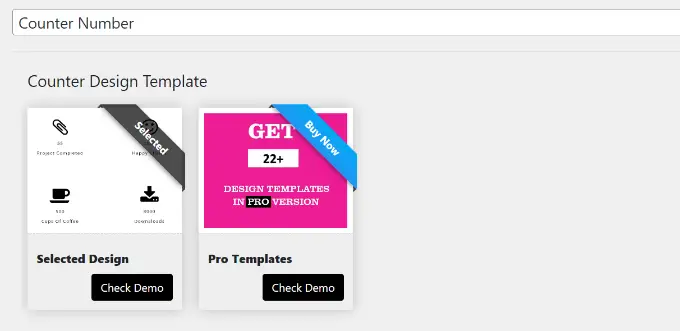
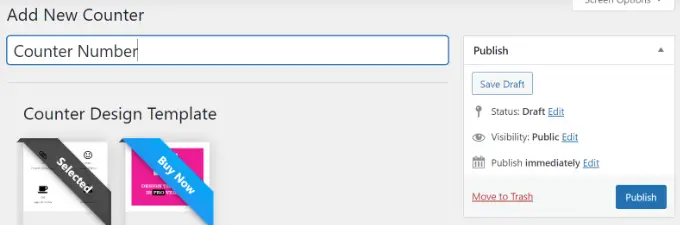
Tepat setelah itu, Anda dapat memasukkan judul untuk rentang penghitung Anda.
Dalam versi yang benar-benar gratis, Anda hanya dapat menemukan templat struktur biasa. Jika Anda menginginkan lebih banyak templat dan pilihan penyesuaian, maka kami sarankan untuk menggunakan SeedProd.

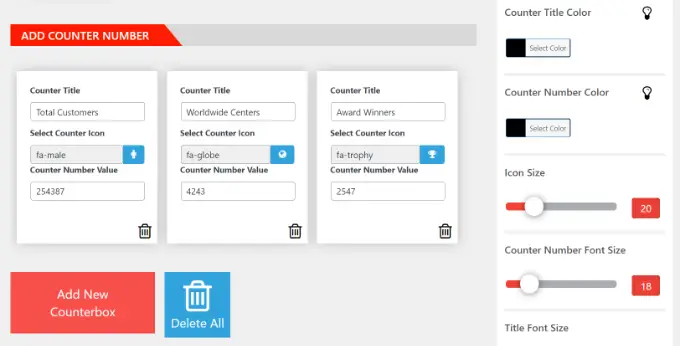
Selanjutnya, Anda dapat meningkatkan informasi variasi tandingan. Ada pilihan untuk mengedit judul penghitung, memilih ikon, dan memasukkan nilai pilihan penghitung.
Anda dapat menambahkan angka counter sebanyak yang Anda inginkan dengan mengklik tombol 'Add New Counterbox' di bagian bawah.

Selain itu, Anda mendapatkan lebih banyak pilihan penyesuaian dari panel di sebelah kanan Anda.
Misalnya, plugin memungkinkan Anda mengubah warna judul penghitung, warna angka, ukuran ikon, ukuran font, rumah font, dan lainnya.
Setelah membuat perubahan, gulir lagi ke atas dan publikasikan penghitung Anda.

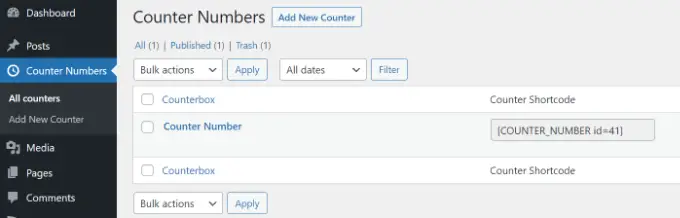
Nanti, Anda bisa menuju ke Counter Figure » Semua counter dari dashboard WordPress Anda.
Lanjutkan dan salin Counter Shortcode. Sekilas akan terlihat seperti ini: [COUNTER_NUMBER id=41]

Setelah itu, Anda dapat menempatkan rentang animasi Anda tergantung di mana saja di situs web Anda, dari posting dan halaman web hingga sidebar.
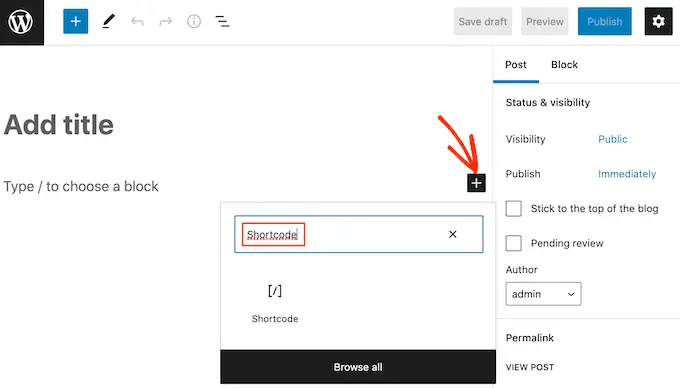
Cukup tambahkan artikel atau halaman web baru atau edit seseorang saat ini. Saat Anda berada di editor konten, cukup klik tanda '+' dan masukkan blok Shortcode.

Selanjutnya, Anda dapat menempelkan kode pendek rentang penghitung di blok.
Dari sini, pratinjau dan publikasikan situs web atau artikel Anda untuk melihat versi animasi beraksi.

Kami harap postingan ini membantu Anda mempelajari cara menampilkan animasi hitungan angka di WordPress. Anda juga dapat melihat pedoman teratas kami untuk stabilitas WordPress dan pilihan ahli kami tentang plugin WordPress terbaik untuk situs web bisnis kecil.
Jika Anda menyukai artikel ini, pastikan Anda berlangganan Channel YouTube kami untuk tutorial video online WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
