Cara Mempromosikan Halaman Twitter Anda di WordPress dengan Popup
Diterbitkan: 2022-11-09Apakah Anda ingin menunjukkan mempromosikan halaman Twitter Anda menggunakan popup di situs WordPress Anda?
Menampilkan halaman Twitter Anda sebagai popup adalah cara yang bagus untuk mendapatkan lebih banyak pengikut dan meningkatkan keterlibatan. Anda dapat menggunakan lalu lintas situs web yang ada untuk tumbuh mempromosikan konten sosial di akun Twitter Anda.
Pada artikel ini, kami akan menunjukkan cara mempromosikan halaman Twitter Anda di WordPress dengan popup lightbox.

Mengapa Mempromosikan Halaman Twitter Anda di WordPress?
Twitter adalah salah satu platform media sosial paling populer. Banyak bisnis menggunakannya untuk mempromosikan produk mereka, posting blog, berbagi pengumuman, dan berita. Selain itu, ini adalah tempat yang tepat untuk mendapatkan umpan balik dari pengguna, menjalankan jajak pendapat, dan mengadakan webinar audio melalui Twitter Spaces.
Namun, membuat lebih banyak orang mengikuti Anda di Twitter bisa menjadi kerja keras. Bagaimana jika Anda dapat menggunakan lalu lintas situs web yang ada untuk menumbuhkan pengikut media sosial Anda menggunakan popup lightbox?
Anda dapat menampilkan halaman Twitter Anda dalam sembulan lightbox di mana saja di situs web Anda. Ini akan membantu meningkatkan visibilitas profil Twitter Anda dan meningkatkan pengikut.
Bukan itu saja, Anda juga dapat menggunakan popup lightbox untuk membuat daftar email, menghasilkan prospek, menawarkan peningkatan konten, menampilkan formulir kontak, dan banyak lagi.
Mari kita lihat bagaimana Anda dapat menggunakan popup lightbox untuk mempromosikan halaman Twitter Anda.
Mempromosikan Halaman Twitter Anda di WordPress dengan Popup Lightbox
Cara terbaik untuk menambahkan popup lightbox di WordPress adalah dengan menggunakan OptinMonster. Ini adalah plugin popup WordPress terbaik dan perangkat lunak penghasil prospek di pasar.
OptinMonster membuatnya sangat mudah untuk meningkatkan penjualan, menghasilkan prospek, mengembangkan daftar email Anda, dan mengoptimalkan situs Anda untuk lebih banyak konversi.
Pertama, Anda harus mengunjungi situs web OptinMonster dan klik tombol 'Dapatkan OptinMonster Sekarang' untuk membuat akun.

Untuk tutorial ini, kami akan menggunakan lisensi OptinMonster Pro karena menyertakan fitur Exit Intent, lebih banyak opsi penyesuaian, dan templat yang dibuat sebelumnya. Anda bisa mendapatkan diskon tambahan 10% menggunakan kode kupon OptinMonster kami.
Setelah membuat akun, Anda harus menginstal dan mengaktifkan plugin OptinMonster. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan dibawa ke layar wizard penyiapan OptinMonster. Lanjutkan dan klik tombol 'Hubungkan Akun Anda yang Ada'.

Jendela sembulan baru akan terbuka, mengonfirmasi akun OptinMonster untuk digunakan.
Cukup klik tombol 'Hubungkan ke WordPress' untuk melanjutkan.

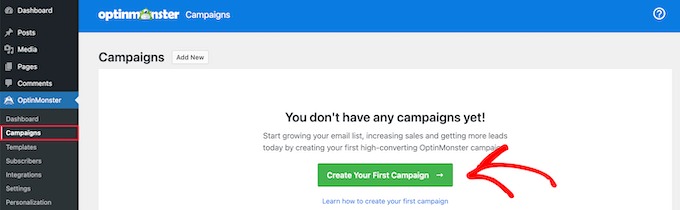
Selanjutnya, Anda bisa pergi ke OptinMonster »Kampanye dari dasbor WordPress Anda untuk membuat kampanye.
Lanjutkan dan klik tombol 'Buat Kampanye Pertama Anda'.

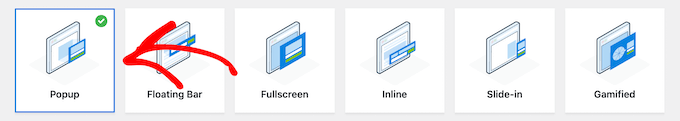
Setelah itu, OptinMonster akan menawarkan kepada Anda berbagai jenis kampanye untuk dipilih.
Karena kami ingin membuat popup lightbox, cukup pilih jenis kampanye 'Popup'.

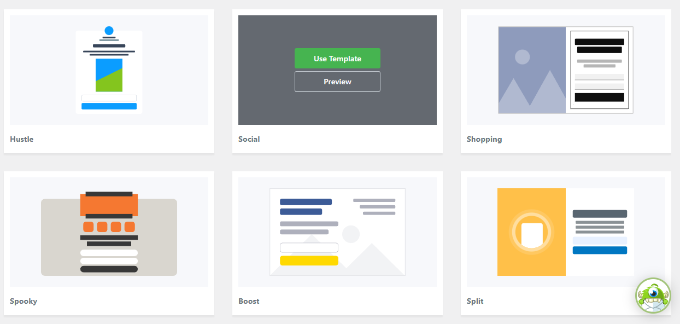
Di bawah jenis kampanye, Anda akan melihat berbagai template untuk kampanye popup Anda.
Anda dapat memilih templat dengan mengarahkan kursor ke atasnya, lalu mengeklik tombol 'Gunakan Templat'. Untuk tutorial ini, kita akan menggunakan template 'Social'.

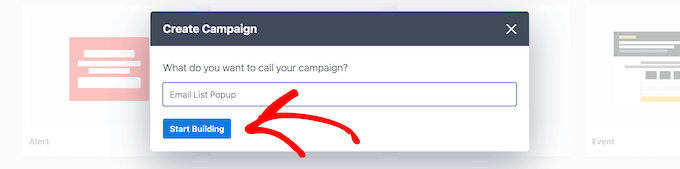
Selanjutnya, jendela sembulan akan terbuka di mana Anda dapat memasukkan nama untuk kampanye Anda.
Setelah Anda menambahkan nama, lanjutkan dan klik tombol 'Mulai Membangun'.

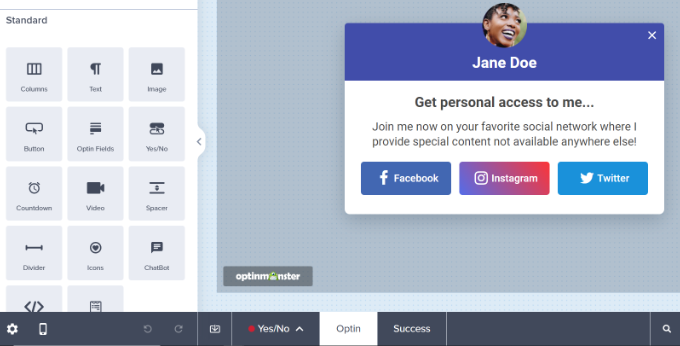
Ini akan meluncurkan pembuat kampanye OptinMonster, tempat Anda dapat menggunakan pembuat seret dan lepas untuk menyesuaikan sembulan Anda.
Plugin menawarkan berbagai elemen untuk ditambahkan ke template dari menu di sebelah kiri Anda.

Anda juga dapat mengedit blok yang ada di template.
Misalnya, Anda dapat menghapus jejaring sosial lain, tetapi tetap menggunakan tombol Twitter untuk menyediakan tombol ajakan bertindak yang memungkinkan pengguna mengikuti halaman Twitter Anda.
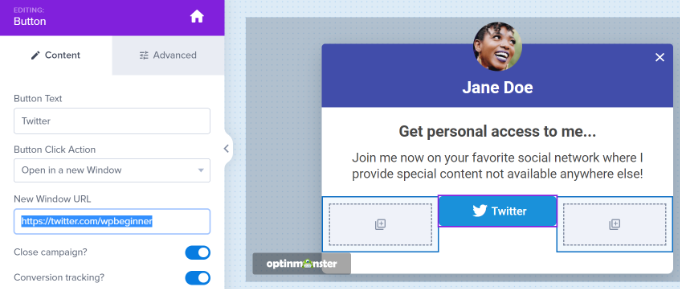
Plus, ada opsi untuk mengedit teks di heading dan body. Misalnya, jika Anda ingin tombolnya bertuliskan 'Ikuti saya' alih-alih 'Twitter', Anda dapat mengubah bidang 'Teks Tombol' ke kiri.
Selanjutnya, Anda dapat mengklik tombol Twitter untuk melihat lebih banyak opsi di menu di sebelah kiri Anda. Lanjutkan dan masukkan tautan halaman Twitter Anda di bawah bidang 'URL Jendela Baru'.

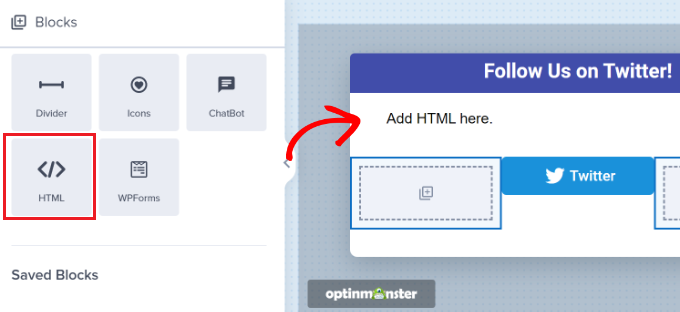
Selanjutnya, cukup seret blok 'HTML' dari menu dan letakkan di template.
Sekarang, Anda telah menyiapkan blok untuk kode HTML yang akan Anda dapatkan di langkah berikutnya.

Membuat Kode Semat Halaman Twitter
Selanjutnya, Anda harus membuat kode embed untuk halaman Twitter Anda dengan membuka alat Twitter Publish.

Kami menyarankan untuk membuka alat di tab atau jendela baru karena Anda harus beralih kembali ke pembuat kampanye OptinMonster untuk memasukkan kode HTML.
Setelah Anda membuka alat Terbitkan, Anda dapat menambahkan URL halaman Twitter Anda di bidang 'Apa yang ingin Anda sematkan' dan tekan tombol enter di keyboard Anda.
URL Twitter Anda akan terlihat seperti https://twitter.com/YourUserNameHere . Cukup ganti 'YourUserNameHere' dengan pegangan Twitter Anda sendiri.

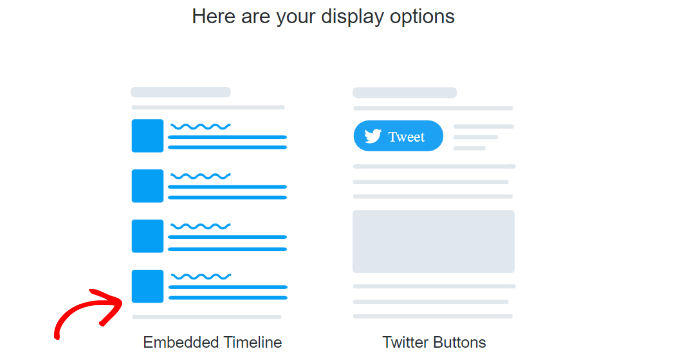
Setelah itu, Anda dapat menggulir ke bawah dan memilih apakah Anda ingin menyematkan garis waktu atau tombol Twitter.
Kami akan memilih opsi 'Embedded Timeline' untuk tutorial ini untuk menampilkan tweet dari halaman Twitter kami di lightbox popup.

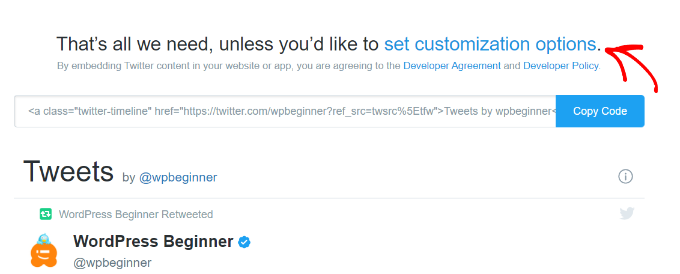
Selanjutnya, Anda dapat menggulir ke bawah untuk membuka pengaturan penyesuaian.
Cukup klik tautan 'setel opsi penyesuaian' di atas kode sematan.

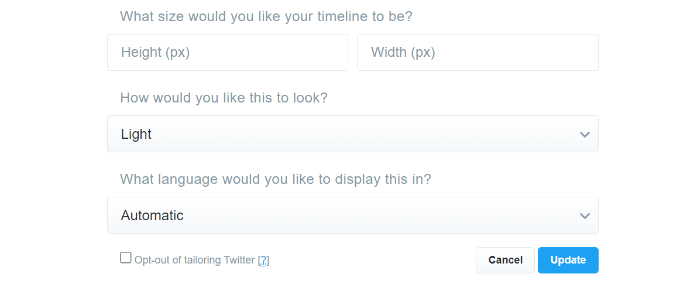
Di opsi penyesuaian, Anda dapat mengedit tinggi dan lebar timeline Twitter. Ini memungkinkan Anda untuk mengontrol tampilan garis waktu Anda di sembulan lightbox.
Ada lebih banyak pengaturan untuk memilih tema terang atau gelap untuk garis waktu Anda dan bahasa tampilan tweet.

Setelah Anda mengonfigurasi pengaturan ini, klik tombol 'Perbarui'.
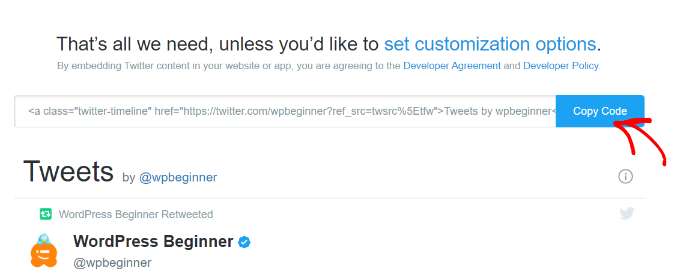
Setelah itu, Alat Publikasi akan menghasilkan kode embed. Anda dapat mengklik tombol 'Salin Kode'.

Jendela sembulan sekarang akan menunjukkan bahwa Anda telah berhasil menyalin kode sematan.
Lanjutkan dan klik ikon silang di pojok kanan atas untuk menutup jendela sembulan.

Menambahkan Popup Lightbox Halaman Twitter ke Situs Web Anda
Sekarang, Anda dapat kembali ke jendela atau tab pembuat kampanye OptinMonster di browser Anda.
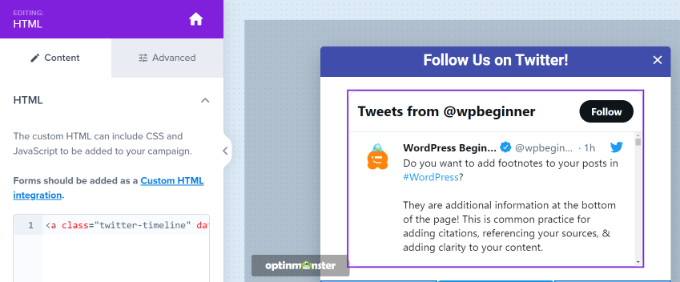
Selanjutnya, klik pada blok HTML di pop-up yang Anda desain. Anda akan melihat bidang di sebelah kiri tempat Anda dapat menempelkan kode sematan dari alat Publikasikan Twitter.
Saat Anda memasukkan kode sematan, Anda akan melihat pratinjau lini masa Twitter Anda di template kampanye.

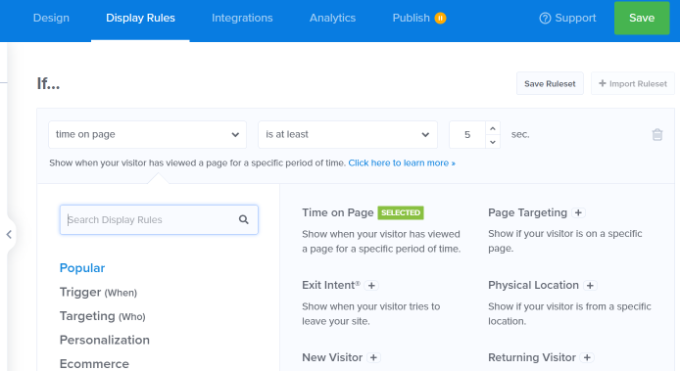
Setelah itu, Anda dapat menuju ke tab 'Aturan Tampilan'. Di sini, Anda dapat mengatur ketentuan kapan popup lightbox akan muncul di situs web Anda.
Misalnya, ini dapat muncul saat pengguna melihat halaman untuk jangka waktu tertentu, mengunjungi halaman tertentu, atau akan meninggalkan situs web Anda.

Untuk tutorial ini, kita akan memilih 'Time on Page' sebagai aturan tampilan dan mengatur jumlah detik setelah popup akan muncul.
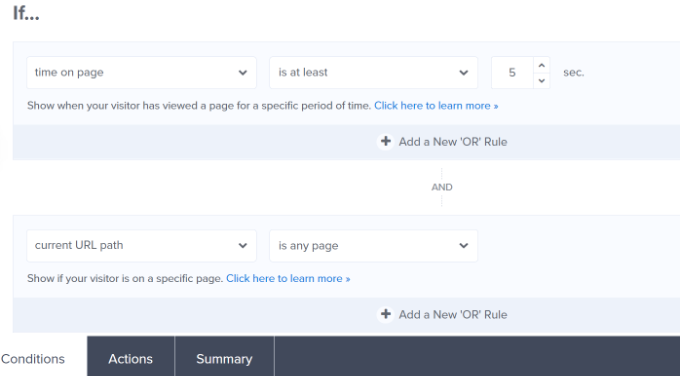
Selanjutnya, Anda dapat memunculkan popup di setiap halaman di situs Anda dengan mengatur 'current URL path' ke 'is any page.'

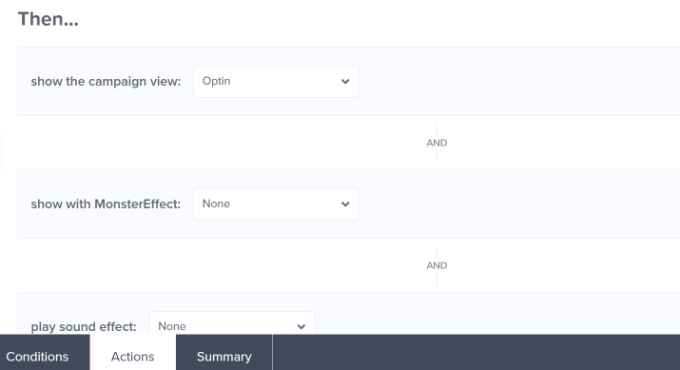
Setelah itu, Anda dapat beralih ke tab 'Tindakan' di bagian bawah.
Sekarang pastikan 'Optin' dipilih untuk opsi 'show the campaign view'. Ada juga pengaturan opsional untuk menambahkan efek dan suara ke sembulan Anda.

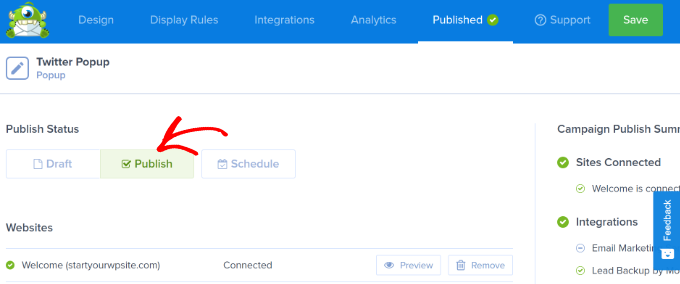
Selanjutnya, Anda dapat membuka tab 'Dipublikasikan' untuk mengaktifkan kampanye Anda.
Cukup ubah 'Publish Status' dari Draft menjadi Publish.

Sekarang Anda dapat mengeklik tombol 'Simpan' di bagian atas untuk menyimpan setelan dan menutup pembuat kampanye.
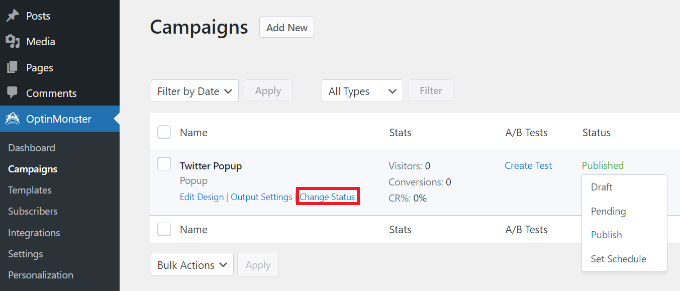
Untuk mengonfirmasi apakah kampanye Anda diterbitkan, buka OptinMonster »Kampanye di panel admin WordPress Anda. Anda akan melihat teks berwarna hijau bertuliskan 'Diterbitkan' di bawah kolom 'Status'.
Jika tidak, Anda dapat mengeklik opsi 'Ubah Status' di bawah nama kampanye Anda dan memilih 'Publikasikan' dari menu tarik-turun.

Kampanye OptinMonster Anda sekarang akan aktif.
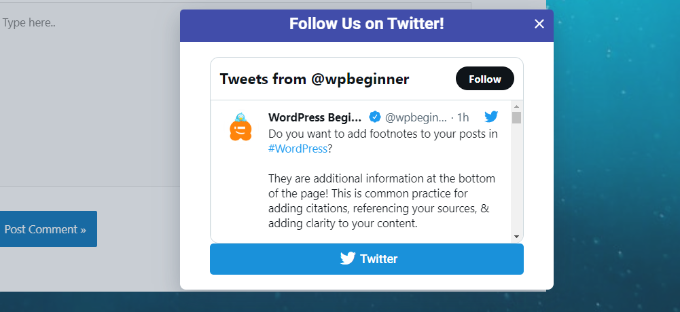
Untuk melihat halaman Twitter Anda di popup lightbox, cukup kunjungi situs web Anda. Setelah kampanye OptinMonster terpicu, profil Twitter Anda akan muncul dalam sembulan lightbox bersama dengan tombol CTA yang Anda tambahkan di bawahnya.

Kami harap artikel ini membantu Anda mempelajari cara mempromosikan halaman Twitter Anda di WordPress dengan popup lightbox. Anda mungkin juga ingin melihat panduan SEO WordPress utama kami untuk pemula dan perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Mempromosikan Halaman Twitter Anda di WordPress dengan Popup pertama kali muncul di WPBeginner.
