Cara Menambahkan Gambar dengan Benar di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-08-03Apakah Anda mencari cara yang tepat untuk menambahkan gambar ke situs web atau blog WordPress Anda?
Dengan menambahkan gambar di WordPress dengan benar, Anda dapat meningkatkan daya tarik visual, aksesibilitas, dan SEO website Anda. Anda bahkan dapat mengizinkan pengguna mengunggah gambar mereka sendiri dan menggunakannya di situs Anda atau di kompetisi Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan gambar dengan benar di WordPress.

Pentingnya Mengupload Gambar dengan Benar di WordPress
Terkadang, pengguna langsung menyalin gambar dari sumbernya dan menempelkannya ke konten situs web mereka. Sayangnya, hal ini dapat menyebabkan masalah seperti halaman lambat, pengalaman pengguna buruk, dan SEO buruk.
Saat Anda menambahkan gambar ke situs WordPress Anda, penting untuk melakukannya dengan benar. Ini berarti menggunakan format file, nama file, dan teks alternatif yang tepat.
Kami merekomendasikan memberi nama gambar Anda dengan kata-kata deskriptif yang dipisahkan dengan tanda hubung. Misalnya, Anda mungkin menggunakan nama file 'bali-vacation-photo.jpg' untuk gambar di blog perjalanan Anda.
Menambahkan gambar dengan benar juga berarti mengubah ukuran gambar agar dimuat dengan cepat dan terlihat bagus di semua perangkat. Misalnya, beberapa format gambar seperti JPEG, lebih terkompresi dibandingkan format lain, yang berarti gambar tersebut akan memakan lebih sedikit ruang di server Anda dan memerlukan waktu lebih sedikit untuk memuatnya.
Dengan menggunakan format ini, bersama dengan plugin kompresi gambar untuk gambar di blog WordPress Anda, Anda dapat meningkatkan pengalaman pengguna situs web Anda.
Demikian pula, dengan menggunakan blok Gambar di WordPress dan mengoptimalkan gambar Anda dengan benar untuk SEO dan teks alternatif, Anda dapat memudahkan mesin pencari mengindeks gambar Anda.
Hal ini dapat meningkatkan peringkat website Anda dan meningkatkan aksesibilitas website Anda bagi penyandang disabilitas.
Karena itu, mari kita lihat cara menambahkan gambar dengan benar di WordPress. Kami akan membahas beberapa metode, dan Anda dapat menggunakan tautan cepat di bawah ini untuk melompat ke bagian berbeda dari tutorial kami:
Cara Menambahkan Gambar di Block Editor (Gutenberg)
Anda dapat dengan mudah menambahkan gambar di editor blok WordPress dengan menggunakan blok Gambar.
Pertama, Anda perlu membuka halaman/postingan yang ada atau baru di mana Anda ingin menambahkan gambar.
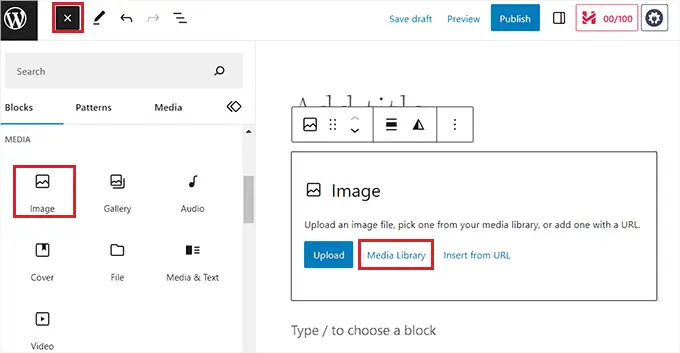
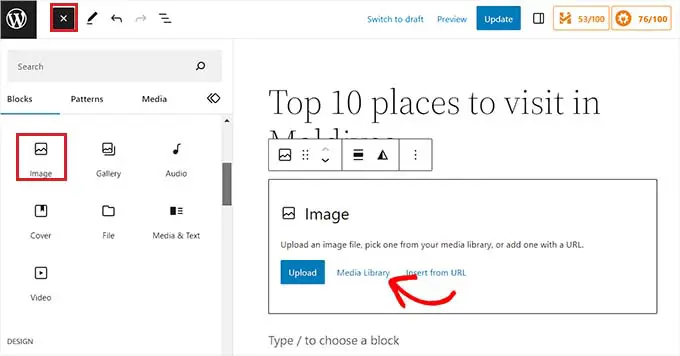
Setelah Anda berada di sana, klik tombol '+' di sudut kiri atas layar untuk membuka menu blokir. Dari sini, Anda harus menemukan dan menambahkan blok Gambar ke postingan atau halaman.

Setelah Anda selesai melakukannya, klik tombol 'Perpustakaan Media' untuk meluncurkan perintah 'Pilih atau Unggah Media' di layar.
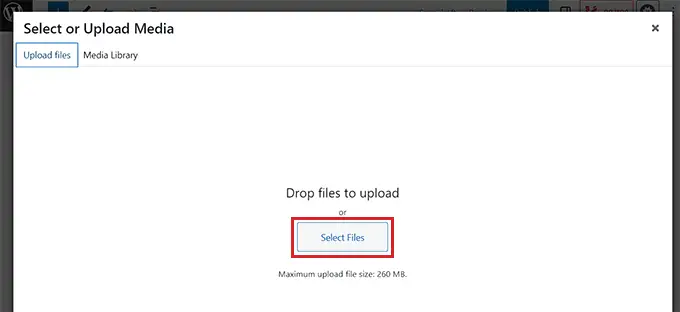
Dari sini, Anda dapat beralih ke tab 'Unggah File' jika Anda ingin mengunggah gambar dari komputer Anda.
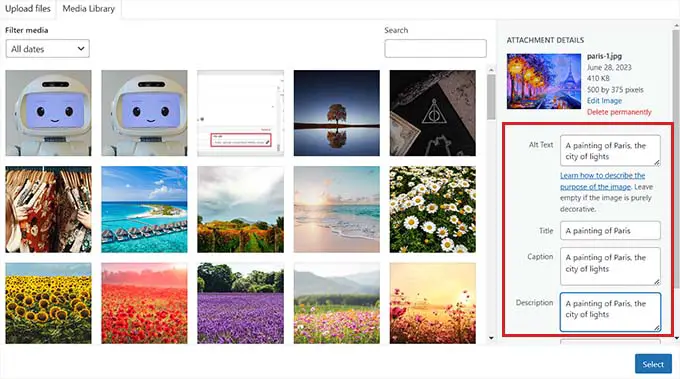
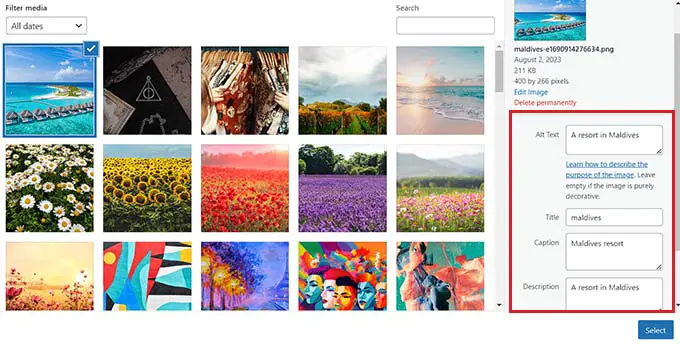
Namun, jika Anda ingin menambahkan gambar dari perpustakaan media, Anda juga dapat melakukannya dengan beralih ke tab 'Perpustakaan Media'.

Setelah menambahkan gambar, Anda perlu menambahkan teks alternatif untuk gambar tersebut di kolom kiri. Teks alternatif ini sangat penting untuk SEO gambar karena membantu mesin pencari memahami konteks gambar. Ini juga memungkinkan orang dengan pembaca layar untuk melihat informasi tentang gambar Anda.
Anda juga dapat menambahkan judul dan keterangan yang menjelaskan gambar di kolom kanan. Keterangan adalah deskripsi teks yang terlihat dari gambar Anda, sedangkan judul akan muncul ketika pengguna mengarahkan mouse ke atas gambar.
Untuk detailnya, Anda mungkin ingin melihat panduan pemula kami tentang cara menambahkan keterangan pada gambar di WordPress.
Selanjutnya, cukup klik tombol 'Pilih' untuk menambahkan gambar ke halaman atau postingan Anda.

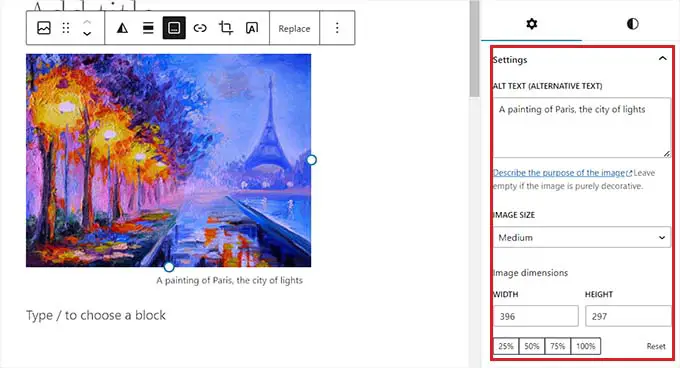
Sekarang setelah Anda mengunggah gambar, Anda dapat menyesuaikan lebih lanjut ukuran, dimensi, batas, dan gayanya dari panel blok di sebelah kanan.
Untuk detailnya, lihat tutorial kami tentang cara menambahkan dan menyelaraskan gambar di WordPress.

Terakhir, klik tombol 'Perbarui' atau 'Terbitkan' untuk menyimpan pengaturan Anda.
Anda sekarang telah menambahkan gambar dengan benar di editor Gutenberg.
Cara Menambahkan Gambar di Editor Klasik
Jika Anda masih menggunakan editor klasik lama di WordPress, maka Anda bisa menggunakan cara ini.
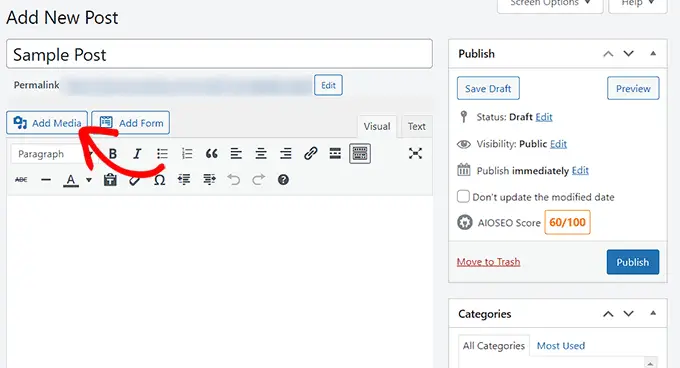
Pertama, Anda perlu mengunjungi halaman atau postingan tempat Anda ingin menambahkan gambar dari dashboard WordPress. Setelah Anda berada di sana, cukup klik tombol 'Tambahkan Media' untuk meluncurkan perpustakaan media.

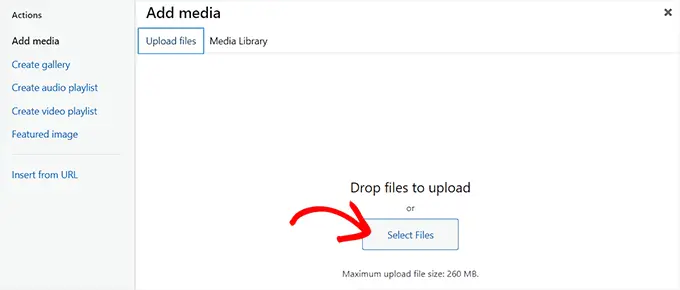
Setelah itu, Anda dapat beralih ke tab 'Unggah File' untuk mengunggah gambar dari komputer Anda.
Alternatifnya, untuk menambahkan gambar dari perpustakaan media, cukup beralih ke tab 'Perpustakaan Media'.

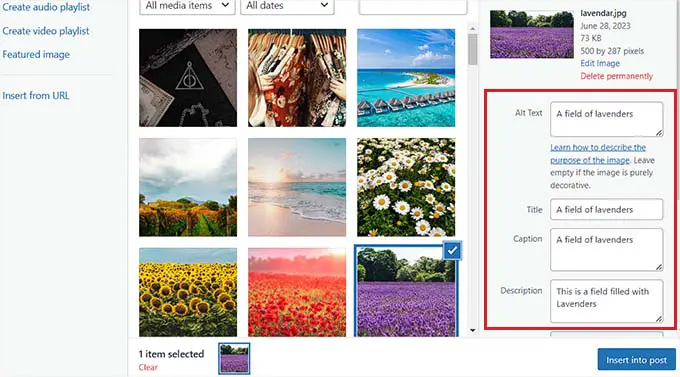
Saat menambahkan gambar, Anda perlu menambahkan teks alternatif dan judulnya. Anda juga dapat menambahkan deskripsi dan keterangan jika diinginkan.
Anda cukup mendeskripsikan gambar untuk semua opsi ini. Ini akan membantu mesin pencari mengindeks gambar Anda dan meningkatkan visibilitas situs web Anda.
Selanjutnya, silakan klik tombol 'Sisipkan ke dalam Postingan'.

Sekarang, gambar tersebut akan ditambahkan ke postingan atau halaman WordPress Anda.
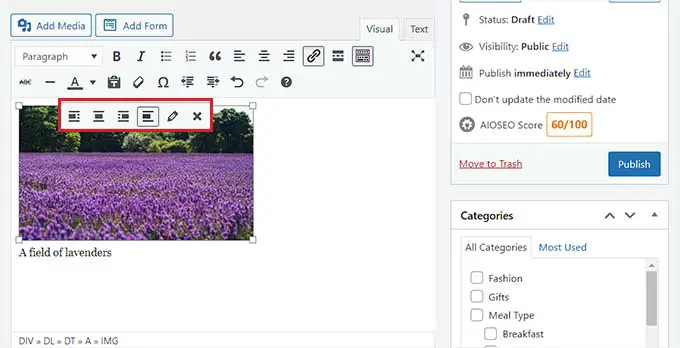
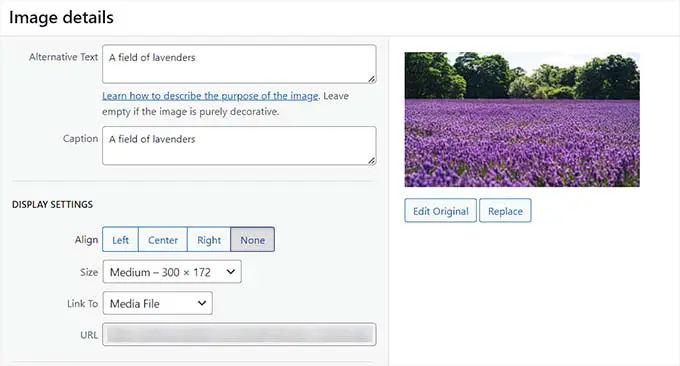
Dari sini, Anda dapat mengubah perataannya dengan menggunakan ikon perataan di atas gambar. Anda juga dapat mengedit gambar lebih lanjut dengan mengklik ikon pensil.

Ini akan membuka perintah 'Detail gambar' di layar Anda, tempat Anda dapat mengubah ukuran dan menambahkan atribut judul gambar, kelas CSS, perataan, dan banyak lagi.
Setelah selesai, cukup klik tombol 'Perbarui' untuk menyimpan perubahan yang Anda buat.

Setelah itu, cukup klik tombol 'Terbitkan' atau Perbarui' untuk menyimpan postingan Anda.
Cara Menambahkan Gambar di Perpustakaan Media
Jika mau, Anda juga bisa langsung menambahkan gambar ke perpustakaan media. Ingatlah bahwa setelah menambahkan gambar ke perpustakaan media, Anda masih perlu membuka postingan atau halaman dan memasukkan blok Gambar.
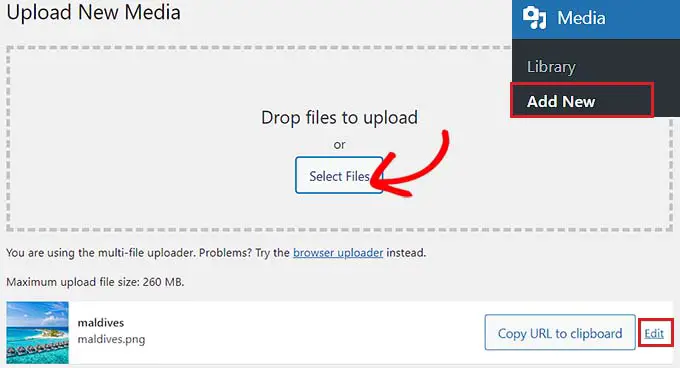
Untuk menambahkan gambar dari perpustakaan media, Anda harus mengunjungi halaman Media »Tambah Baru dari area admin WordPress.
Setelah Anda berada di sana, klik tombol 'Pilih File' untuk mengunggah gambar dari komputer Anda. Kemudian, klik tautan 'Edit' di sebelah gambar.

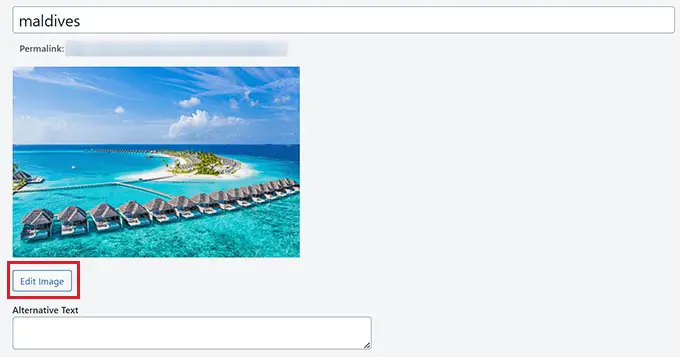
Ini akan membawa Anda ke halaman 'Edit Media', tempat Anda dapat memulai dengan mengubah judul gambar. Setelah itu, Anda dapat menambahkan teks alternatif, keterangan, dan deskripsi dengan menggulir ke bawah.
Setelah Anda selesai melakukannya, Anda juga dapat mengklik tombol 'Edit Gambar'.

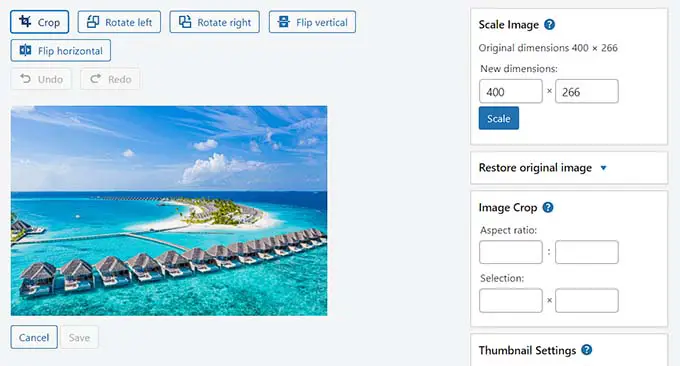
Ini akan mengarahkan Anda ke halaman lain, tempat Anda dapat memotong, menskalakan, memutar, atau membalik gambar sesuai keinginan Anda. Untuk instruksi rinci, silakan lihat panduan pemula kami tentang cara melakukan pengeditan gambar dasar di WordPress.
Setelah Anda puas, cukup klik tombol 'Perbarui' untuk menyimpan perubahan Anda.

Ini akan membawa Anda kembali ke halaman 'Edit Media', di mana Anda harus mengklik tombol 'Perbarui' lagi untuk menyimpan pengaturan Anda.
Anda sekarang telah berhasil menambahkan gambar ke perpustakaan media.
Selanjutnya, kunjungi postingan tempat Anda ingin menambahkan gambar ini dari sidebar admin WordPress. Setelah Anda berada di sana, klik tombol '+' untuk menambahkan blok Gambar ke postingan.
Selanjutnya, Anda perlu memilih tombol 'Perpustakaan Media'.

Ini akan meluncurkan perintah 'Pilih atau Unggah Media' di layar Anda, di mana Anda akan melihat gambar yang Anda unggah di perpustakaan media di bagian atas.
Saat memilih gambar, Anda akan melihat bahwa judul, teks alternatif, keterangan, dan deskripsi telah ditambahkan dari halaman perpustakaan media.
Sekarang, cukup klik tombol 'Pilih' untuk mengunggah gambar ke editor blok.

Terakhir, klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan pengaturan Anda.
Cara Mengoptimalkan Gambar untuk SEO WordPress
Setelah Anda menambahkan gambar ke postingan/halaman, penting juga untuk mengoptimalkannya untuk mesin pencari. Sayangnya, WordPress tidak menawarkan fitur SEO canggih bawaan apa pun untuk gambar.

Di sinilah All in One SEO untuk WordPress (AIOSEO) berperan.
Ini adalah plugin SEO WordPress terbaik di pasaran yang membuatnya sangat mudah untuk mengoptimalkan konten Anda, termasuk gambar, untuk mesin pencari.
Pertama, Anda perlu menginstal dan mengaktifkan plugin AIOSEO. Untuk instruksi lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: AIOSEO juga memiliki versi gratis. Namun, Anda memerlukan plugin versi pro untuk membuka kunci fitur SEO Gambar.
Setelah aktivasi, Anda harus mengkonfigurasi wizard pengaturan.
Untuk lebih jelasnya, lihat panduan kami tentang cara mengatur All in One SEO untuk WordPress dengan benar.

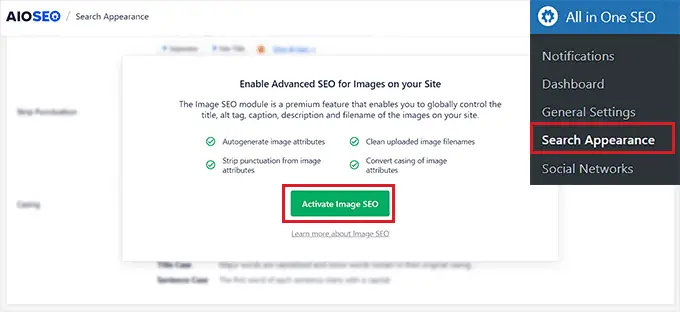
Selanjutnya, buka halaman All in One SEO » Search Appearance dari sidebar admin WordPress dan beralih ke tab 'Image SEO'.
Setelah itu, gulir ke bawah dan klik tombol 'Aktifkan SEO Gambar' untuk membuka kunci fitur tersebut.

Anda sekarang akan dapat melihat pengaturan SEO Gambar. Di sini, Anda akan melihat tab berbeda untuk judul, teks alternatif, keterangan, deskripsi, dan nama file.
Konfigurasikan Judul Gambar Otomatis
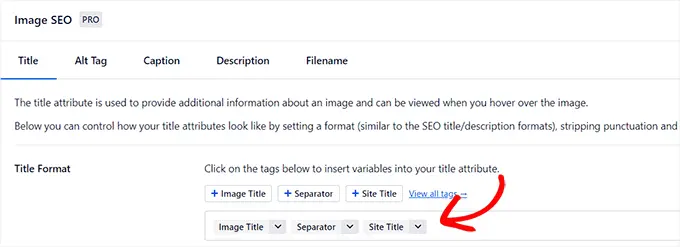
Setelah Anda beralih ke tab 'Judul' di halaman SEO Gambar, Anda dapat mulai dengan membuat format judul untuk gambar Anda menggunakan tag pintar.
Tag pintar ini kemudian akan secara otomatis menghasilkan atribut judul untuk gambar Anda. Inilah yang akan dilihat pengunjung ketika mereka mengarahkan mouse ke gambar Anda.
Misalnya, jika Anda ingin setiap atribut judul gambar menggunakan judul gambar dan judul situs, maka Anda dapat menambahkan tag cerdas ini di bidang 'Format Judul'.

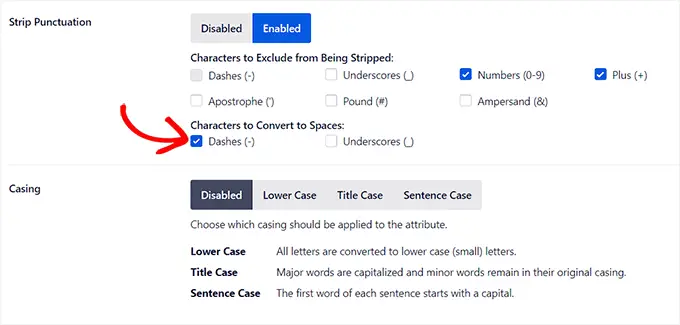
Setelah itu, Anda juga dapat mengaktifkan opsi Strip Tanda Baca jika Anda ingin AIOSEO menghapus beberapa karakter secara otomatis saat membuat judul gambar dari nama file.
Misalnya, jika Anda menggunakan tanda hubung saat menyimpan file gambar seperti 'an-example-image', maka Anda dapat memilih opsi 'Tanda hubung (-)' di bagian 'Karakter untuk Dikonversi ke Spasi'.
Setelah Anda melakukannya, AIOSEO akan secara otomatis menghapus tanda hubung ini dan mengubahnya menjadi spasi, menjadikan judul gambar 'contoh gambar'.

Setelah itu, gulir ke bawah ke bagian 'Casing'.
Dari sini, Anda dapat memilih opsi casing untuk judul Anda. Kami merekomendasikan memilih kapitalisasi kalimat atau kapitalisasi judul untuk membuat judul Anda lebih mudah dibaca.
Konfigurasikan Tag Alt Otomatis
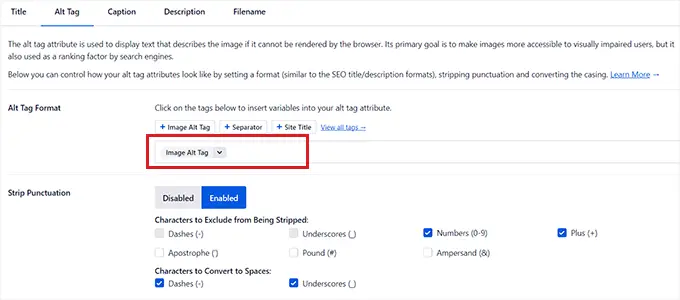
Setelah mengonfigurasi pengaturan judul, beralihlah ke tab 'Alt Tag' dari atas.
Dari sini, Anda dapat menggunakan tag cerdas di sebelah opsi 'Format Tag Alt' untuk secara otomatis menghasilkan teks alternatif untuk semua gambar Anda.
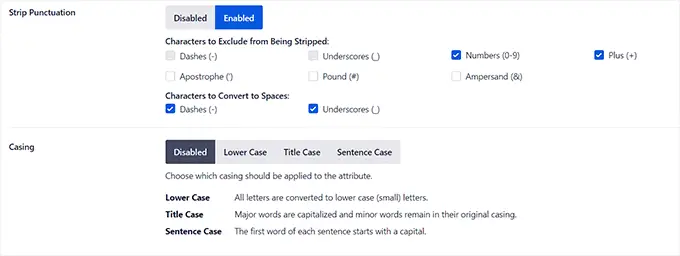
Setelah itu, Anda juga dapat mengaktifkan pengaturan Tanda Baca Strip jika Anda ingin karakter seperti tanda hubung (-) atau garis bawah (_) diubah menjadi spasi.

Demikian pula, jika ada karakter seperti angka atau tanda plus (+) yang tidak ingin AIOSEO hapus saat membuat teks alternatif, Anda dapat mencentang kotak opsi ini di bagian 'Karakter yang Harus Dikecualikan dari Dilucuti'.
Anda juga dapat memilih casing untuk teks alternatif Anda.
Konfigurasikan Teks dan Deskripsi Otomatis
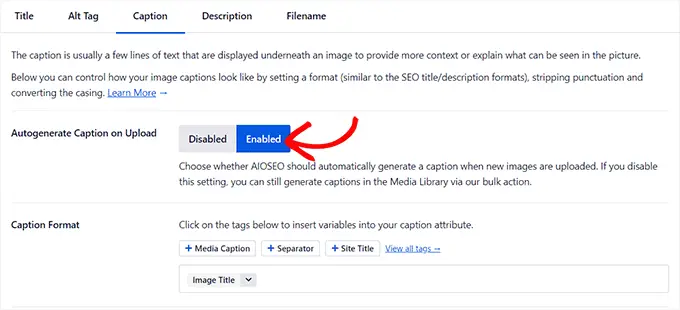
Untuk membuat keterangan otomatis pada gambar Anda, alihkan ke tab 'Keterangan'.
Dari sini, pastikan opsi 'Autogenerate Caption on Upload' diaktifkan. Anda kemudian dapat memilih tag pintar yang akan digunakan untuk menghasilkan keterangan untuk gambar Anda.

Selanjutnya, Anda juga dapat menggunakan fitur Tanda Baca Strip untuk mengecualikan atau menyertakan karakter dalam keterangan dan memilih huruf besar/kecil untuk karakter tersebut.
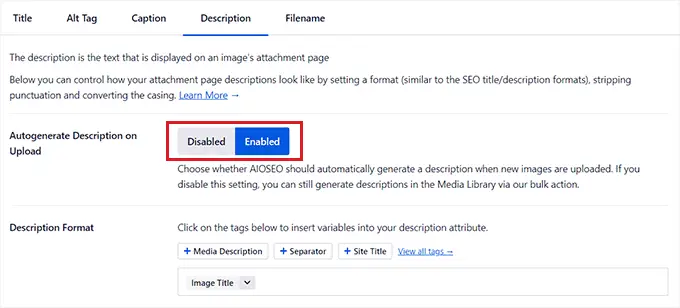
Setelah selesai, Anda perlu beralih ke tab 'Deskripsi' dari atas.
Dari sini, pastikan opsi 'Buat Otomatis Deskripsi saat Unggah' diaktifkan. Anda juga harus memilih tag cerdas yang ingin Anda gunakan untuk menghasilkan deskripsi gambar otomatis.

Selanjutnya, Anda juga dapat menggunakan fitur Tanda Baca Strip untuk menyertakan/mengecualikan karakter seperti garis bawah, apostrof, atau angka dalam deskripsi.
Setelah itu, cukup pilih casing untuk deskripsi gambar Anda.

Konfigurasikan Nama File Otomatis
Seperti yang kami sebutkan sebelumnya, kami menyarankan untuk memberi file gambar Anda nama file yang ramah SEO. Anda dapat melakukan ini sebelum mengunggah gambar Anda, atau AIOSEO dapat melakukannya secara otomatis.
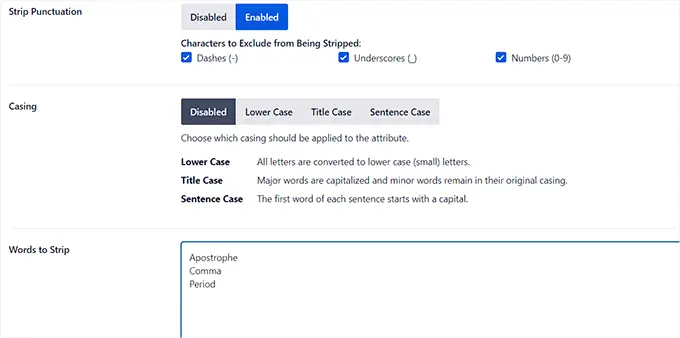
Setelah Anda beralih ke tab 'Nama File' dari atas, Anda akan melihat bahwa AIOSEO telah mengonfigurasi pengaturan Tanda Baca Strip untuk Anda.
Namun, jika masih ada karakter lain yang ingin AIOSEO hapus dari nama file gambar Anda saat membuat judul atau teks alternatif, maka Anda dapat mengetikkan karakter tersebut ke dalam kotak 'Words to Strip'.

Setelah itu, Anda juga dapat memilih casing untuk nama file Anda.
Setelah selesai, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Anda sekarang telah berhasil mengoptimalkan gambar Anda untuk SEO, dan AIOSEO akan secara otomatis menghasilkan judul, teks alternatif, keterangan, dan deskripsi untuk semua gambar Anda.
Untuk instruksi lebih rinci, silakan lihat panduan pemula kami tentang cara mengoptimalkan gambar untuk mesin pencari.
Bonus: Izinkan Pengguna Mengunggah Gambar di WordPress
Anda mungkin juga ingin mengizinkan pengguna Anda mengunggah gambar mereka sendiri ke situs WordPress Anda. Ini bisa berguna jika Anda mengadakan kontes atau menjalankan situs web fotografi yang menerima gambar buatan pengguna.
Untuk ini, Anda dapat menggunakan WPForms, yang merupakan plugin formulir kontak terbaik di pasar. Muncul dengan pembuat drag-and-drop yang membuatnya sangat mudah untuk membuat segala jenis formulir yang Anda inginkan, termasuk formulir pengiriman gambar.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPForms. Untuk detailnya, lihat instruksi kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, buka layar WPForms »Tambah Baru dari dasbor WordPress untuk meluncurkan pembuat formulir.
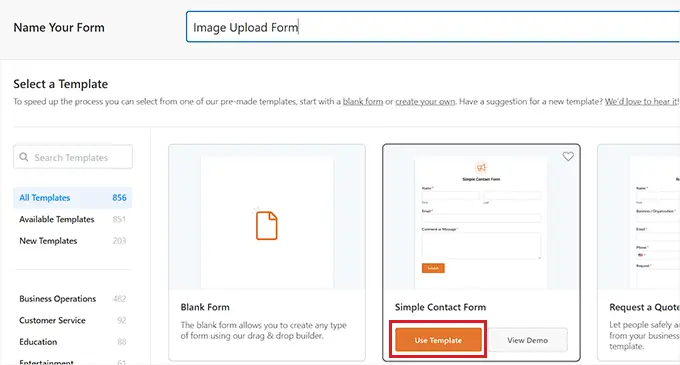
Dari sini, Anda perlu mengetikkan nama untuk formulir Anda dan kemudian klik tombol 'Gunakan Cuplikan' di bawah templat 'Formulir Kontak Sederhana'.

Ini akan memuat Templat formulir di pembuat formulir, di mana Anda akan melihat pratinjaunya di sebelah kanan dan bidang yang tersedia di kolom kiri.
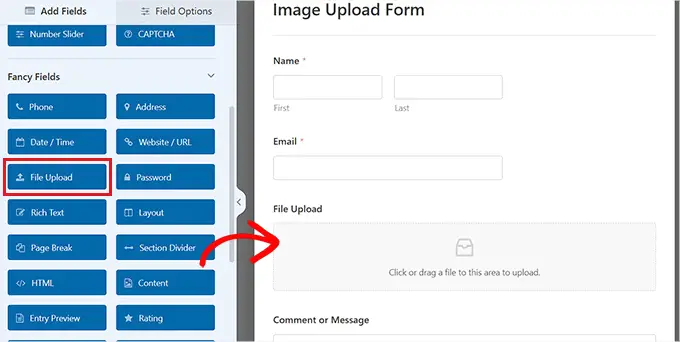
Dari sini, lanjutkan dan seret dan lepas bidang Unggah File ke formulir dan klik untuk menyesuaikan pengaturannya lebih lanjut.

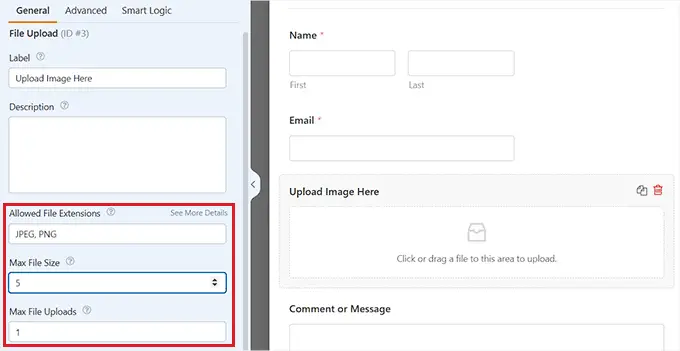
Dari sini, Anda dapat mengubah label dan deskripsi bidang dan bahkan menentukan ekstensi yang diperbolehkan.
Misalnya, jika Anda ingin mengizinkan file JPEG dan PNG saja, maka Anda harus mengetikkan opsi ini ke dalam kolom 'Ekstensi File yang Diizinkan'. Ingatlah untuk memisahkan setiap ekstensi dengan koma.
Setelah itu, Anda juga dapat mengkonfigurasi ukuran file gambar maksimum dan jumlah unggahan di kolom kiri.

Untuk instruksi lebih detail, Anda mungkin ingin melihat tutorial kami tentang cara mengizinkan pengguna mengunggah gambar di WordPress.
Setelah selesai, cukup klik tombol 'Simpan' untuk menyimpan pengaturan Anda.
Selanjutnya buka halaman/postingan yang ingin ditambahkan form upload gambar. Sesampai di sana, klik tombol '+' di sudut kiri atas layar untuk membuka menu blokir
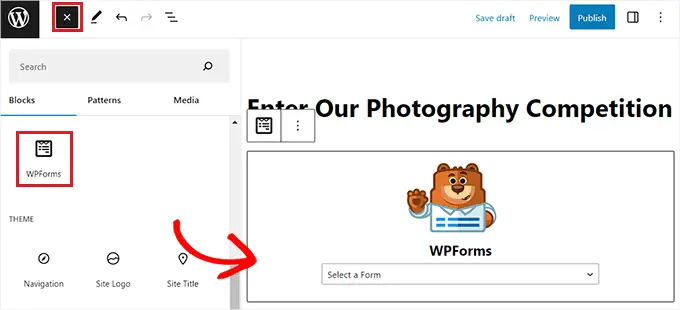
Dari sini, Anda perlu menambahkan blok WPForms ke halaman/postingan.

Cukup pilih formulir unggah file gambar yang Anda buat dari menu dropdown.
Terakhir, klik tombol 'Perbarui' atau 'Terbitkan' untuk menyimpan pengaturan Anda. Sekarang, Anda dapat mengunjungi situs WordPress Anda untuk melihat cara kerja formulir, dan pengunjung akan dapat mengirimkan gambar mereka menggunakan formulir tersebut.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan gambar dengan benar di WordPress. Anda mungkin juga ingin melihat panduan pemula kami tentang cara mengubah tinggi dan lebar blok di WordPress, dan pilihan ahli kami untuk tema WordPress terbaik untuk desainer grafis.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
