Cara Menghapus Tautan Footer yang Didukung oleh WordPress
Diterbitkan: 2023-02-11Apakah Anda ingin menghapus tautan footer 'diberdayakan oleh WordPress' di situs Anda?
Secara default, sebagian besar tema WordPress memiliki penafian di footer, tetapi ini dapat membuat situs Anda terlihat tidak profesional. Itu juga menyisakan lebih sedikit ruang untuk tautan Anda sendiri, pemberitahuan hak cipta, dan konten lainnya.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menghapus tautan footer yang diberdayakan oleh WordPress.

Mengapa Menghapus Kredit Footer WordPress?
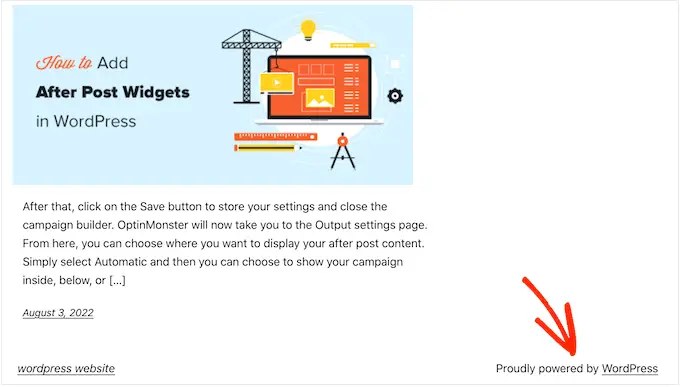
Tema WordPress default menggunakan area footer untuk menampilkan penafian 'Proudly powered by WordPress', yang tertaut ke situs web resmi WordPress.org.

Banyak pengembang tema mengambil ini lebih jauh dan menambahkan kredit mereka sendiri ke footer.
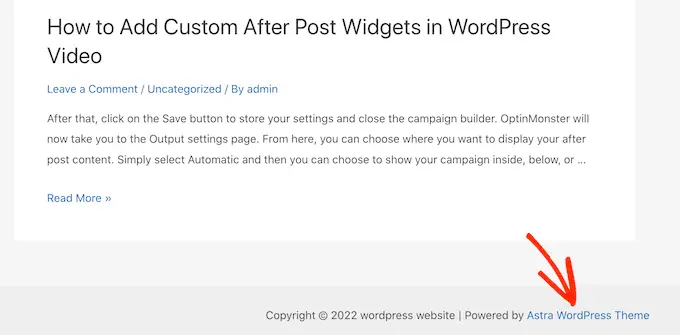
Pada gambar berikut, Anda dapat melihat disclaimer yang ditambahkan oleh Astra WordPress Theme.

Meskipun bagus untuk pengembang perangkat lunak, ini 'Didukung oleh….' footer dapat membuat situs Anda tampak kurang profesional, terutama jika Anda menjalankan situs web bisnis.
Ini juga memungkinkan peretas mengetahui bahwa Anda menggunakan WordPress, yang dapat membantu mereka masuk ke situs Anda.
Misalnya, jika Anda tidak menggunakan URL login khusus, peretas cukup menambahkan /wp-admin ke alamat situs Anda dan masuk ke halaman login Anda.
Penafian ini juga tertaut ke situs eksternal, sehingga mendorong orang untuk meninggalkan situs web Anda. Ini dapat berdampak negatif pada tampilan halaman dan rasio pentalan Anda.
Apakah legal untuk menghapus tautan kredit footer WordPress?
Sangat legal untuk menghapus tautan kredit footer di situs Anda karena WordPress gratis, dan dirilis di bawah lisensi GPL.
Pada dasarnya, lisensi ini memberi Anda kebebasan untuk menggunakan, memodifikasi, bahkan mendistribusikan WordPress ke orang lain.
Plugin atau tema WordPress apa pun yang Anda unduh dari direktori WordPress resmi dirilis di bawah lisensi GPL yang sama. Bahkan, sebagian besar plugin dan tema komersial dirilis di bawah GPL.
Ini berarti Anda bebas menyesuaikan WordPress dengan cara apa pun yang Anda inginkan, termasuk menghapus kredit footer dari situs web bisnis, toko online, atau blog Anda.
Dengan mengingat hal itu, mari kita lihat bagaimana Anda dapat menghapus tautan footer yang diberdayakan oleh WordPress.
Video tutorial
Jika Anda tidak menginginkan videonya atau memerlukan instruksi lebih lanjut, cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Menghapus Tautan 'Didukung oleh' Menggunakan Pengaturan Tema
Sebagian besar penulis tema yang baik tahu bahwa pengguna ingin dapat mengedit footer dan menghapus tautan kredit, sehingga banyak yang memasukkannya ke dalam pengaturan tema mereka.
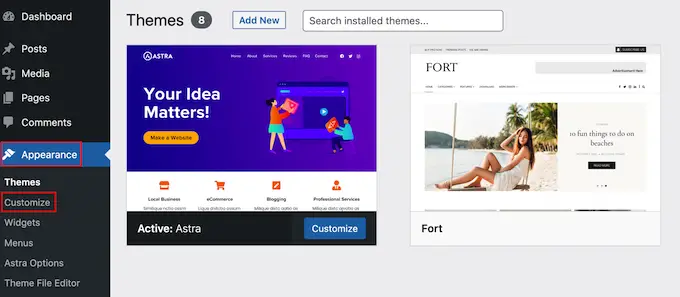
Untuk melihat apakah tema Anda memiliki opsi ini, buka Penampilan » Sesuaikan di dasbor admin WordPress Anda.

Anda sekarang dapat mencari pengaturan apa pun yang memungkinkan Anda menyesuaikan footer situs Anda, lalu klik opsi itu.
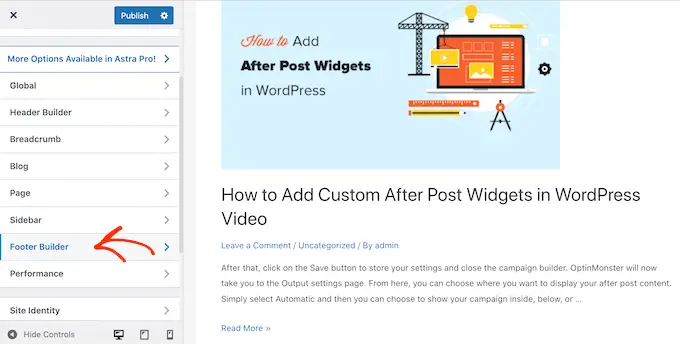
Misalnya, tema Astra memiliki bagian bernama 'Footer Builder'.

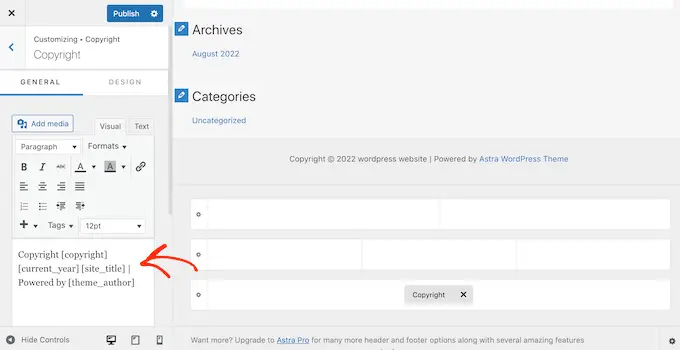
Jika Anda menggunakan tema ini, cukup klik bagian 'Footer' dan pilih 'Hak Cipta'.
Melakukannya akan membuka editor kecil tempat Anda dapat mengubah teks footer, atau bahkan menghapusnya sepenuhnya.

Tidak peduli bagaimana Anda menghapus penafian footer, jangan lupa untuk mengklik 'Publikasikan' untuk menerapkan perubahan di situs Anda.
Metode 2. Menghapus Kredit 'Didukung oleh' Menggunakan Pengeditan Situs Lengkap
Jika Anda menggunakan tema blok, Anda dapat menghapus penafian footer menggunakan Pengeditan Situs Penuh (FSE) dan editor blok.
Ini adalah cara cepat dan mudah untuk menghapus kredit 'Diberdayakan oleh' di seluruh situs Anda, meskipun tidak akan bekerja dengan semua tema.
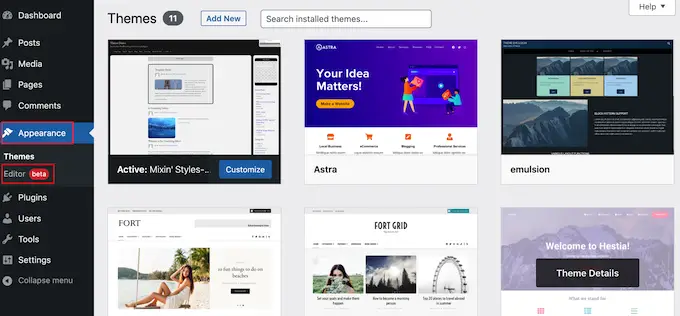
Untuk meluncurkan editor, buka Penampilan » Editor .

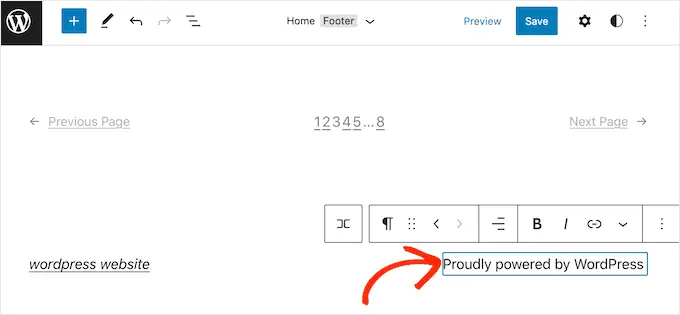
Kemudian, gulir ke footer situs web Anda dan klik untuk memilih penafian 'Didukung oleh'.
Anda sekarang dapat menggantinya dengan konten Anda sendiri, atau Anda bahkan dapat menghapus penafian sepenuhnya.

Bila Anda puas dengan tampilan footer, cukup klik 'Simpan.' Sekarang jika Anda mengunjungi situs Anda, Anda akan melihat perubahannya secara langsung.
Metode 3. Cara Menghapus Penafian 'Didukung oleh' Menggunakan Pembuat Halaman
Banyak situs web WordPress menggunakan footer untuk mengomunikasikan informasi penting, seperti alamat email atau nomor telepon mereka. Faktanya, pengunjung mungkin menggulir ke bagian bawah situs Anda untuk mencari konten ini secara khusus.
Dengan mengingat hal itu, Anda mungkin ingin melangkah lebih jauh dan mengganti teks 'Diberdayakan oleh' dengan footer khusus. Footer ini dapat berisi tautan ke profil media sosial Anda, tautan ke mitra afiliasi Anda, daftar produk Anda, atau informasi dan tautan penting lainnya.
Anda dapat melihat footer WPBeginner pada gambar berikut:

Cara terbaik untuk membuat footer khusus adalah dengan menggunakan SeedProd. Ini adalah plugin pembuat halaman terbaik dan dilengkapi dengan lebih dari 180 templat, bagian, dan blok yang dirancang secara profesional yang dapat membantu Anda menyesuaikan setiap bagian dari blog atau situs web WordPress Anda.
Ini juga memiliki pengaturan yang memungkinkan Anda membuat footer global, sidebar, header, dan lainnya.
Pertama, Anda perlu menginstal dan mengaktifkan SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada juga SeedProd versi gratis yang memungkinkan Anda membuat semua jenis halaman menggunakan editor drag-and-drop. Namun, kami akan menggunakan SeedProd versi premium karena dilengkapi dengan Theme Builder yang canggih.
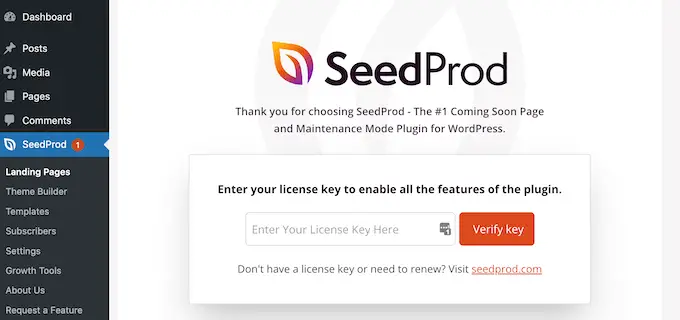
Setelah mengaktifkan plugin, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci, klik tombol 'Verifikasi Kunci'.
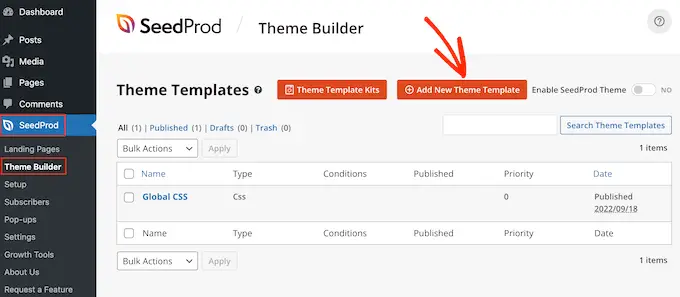
Setelah Anda selesai melakukannya, buka SeedProd » Theme Builder . Di sini, klik tombol 'Tambahkan Template Tema Baru'.

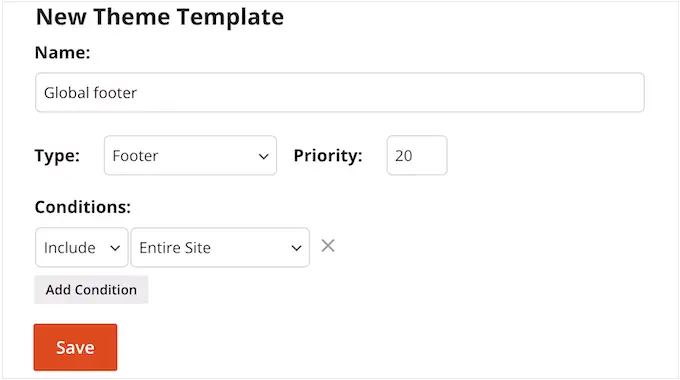
Di popup, ketikkan nama untuk template tema baru.

Setelah Anda selesai melakukannya, buka dropdown 'Type' dan pilih 'Footer.'

SeedProd akan menampilkan templat footer baru di seluruh situs Anda secara default. Namun, Anda dapat membatasinya ke halaman atau posting tertentu menggunakan pengaturan 'Ketentuan'.
Misalnya, Anda mungkin ingin mengecualikan footer baru dari halaman arahan Anda, sehingga tidak mengganggu ajakan bertindak utama Anda.
Bila Anda puas dengan informasi yang Anda masukkan, klik 'Simpan'.
Ini akan memuat antarmuka pembuat halaman SeedProd.
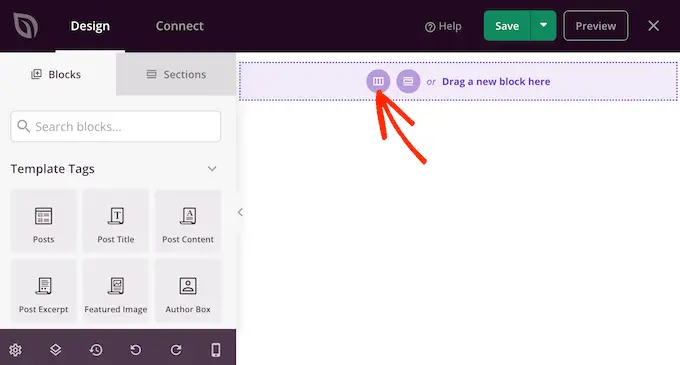
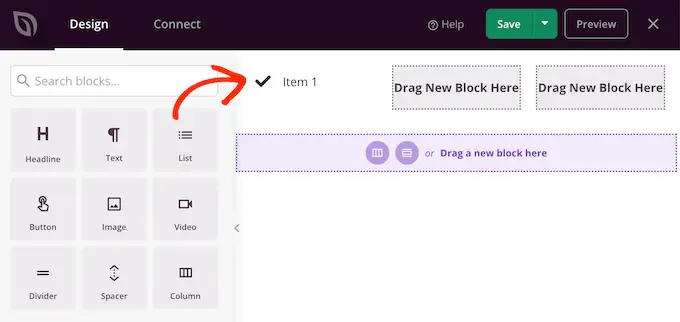
Pada awalnya, template Anda akan menampilkan layar kosong di sebelah kanan dan pengaturan Anda di sebelah kiri. Untuk memulai, klik ikon 'Tambahkan Kolom'.

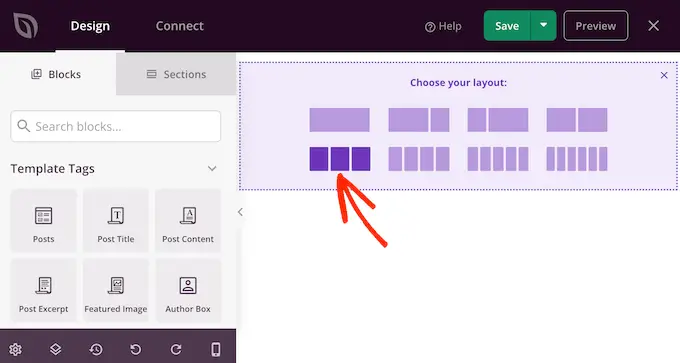
Anda sekarang dapat memilih tata letak yang ingin Anda gunakan untuk footer Anda. Ini memungkinkan Anda untuk mengatur konten Anda ke dalam kolom yang berbeda.
Anda dapat menggunakan tata letak apa pun yang Anda inginkan, tetapi untuk panduan ini, kami menggunakan tata letak tiga kolom.

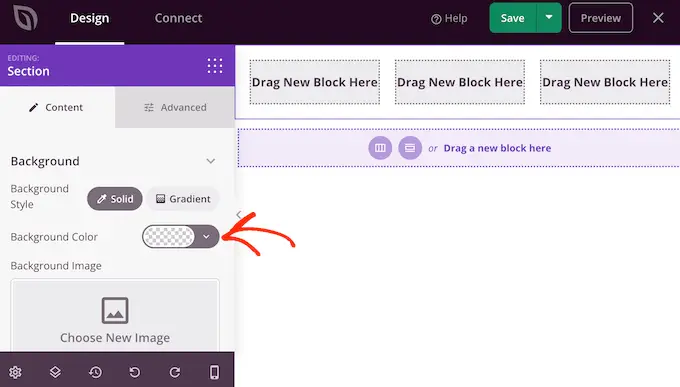
Selanjutnya, Anda dapat mengedit latar belakang footer agar sesuai dengan tema WordPress, branding perusahaan, atau logo Anda.
Untuk mengubah warna latar belakang, cukup klik bagian di samping 'Warna Latar Belakang', lalu gunakan kontrol untuk memilih warna baru.

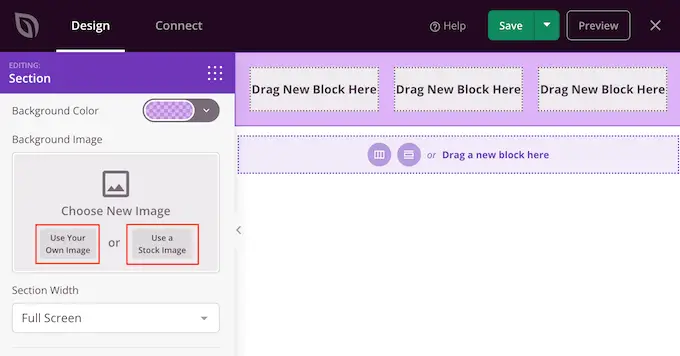
Pilihan lainnya adalah mengunggah gambar latar belakang.
Untuk melakukannya, klik 'Gunakan Gambar Anda Sendiri' lalu pilih gambar dari pustaka media WordPress, atau klik 'Gunakan gambar stok.'

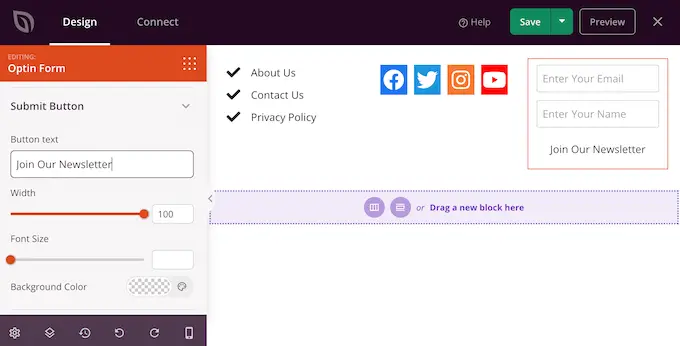
Saat Anda puas dengan latar belakang, saatnya menambahkan beberapa konten ke footer.
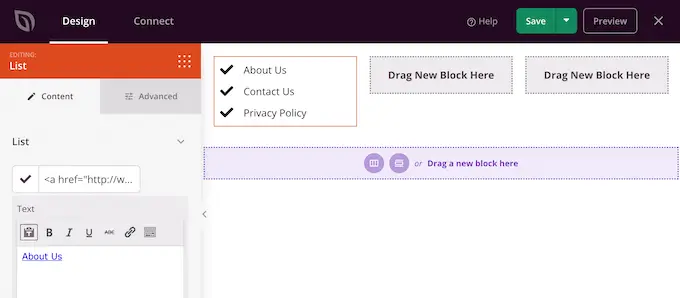
Cukup seret blok apa saja dari menu sebelah kiri dan jatuhkan ke footer Anda.

Setelah menambahkan blok, klik untuk memilih blok tersebut di editor utama.
Menu sebelah kiri sekarang akan menampilkan semua pengaturan untuk menyesuaikan blok.

Cukup terus ulangi langkah-langkah ini untuk menambahkan lebih banyak blok ke footer Anda.
Anda juga dapat mengubah di mana setiap blok muncul dengan menyeretnya di sekitar tata letak Anda.

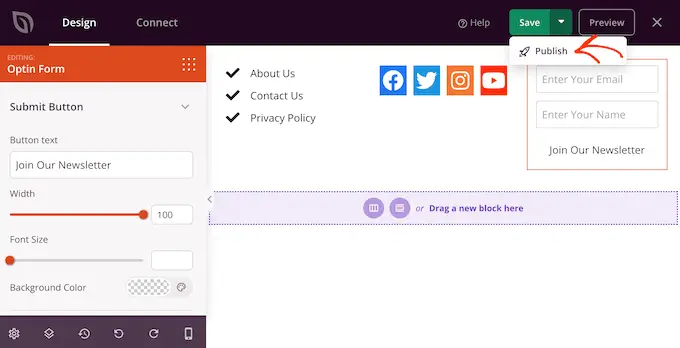
Saat Anda puas dengan desain Anda, klik tombol 'Simpan'.
Kemudian, Anda dapat memilih 'Publikasikan' untuk menyelesaikan desain Anda.

Agar footer baru Anda muncul di situs web Anda, Anda harus menyelesaikan pembuatan tema WordPress Anda dengan SeedProd.
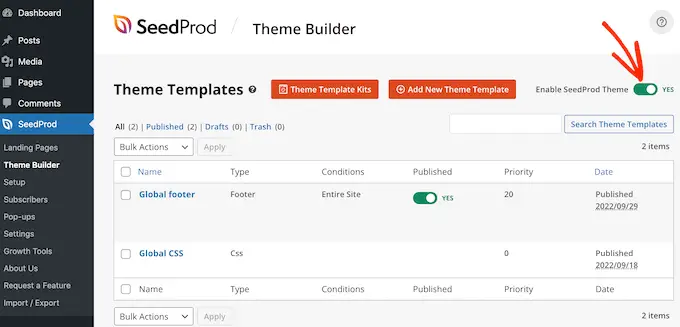
Setelah membuat tema Anda, buka SeedProd » Theme Builder . Kemudian, klik sakelar 'Aktifkan SeedProd Theme'.
Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat footer baru secara langsung.

Untuk panduan langkah demi langkah, silakan lihat panduan kami tentang cara membuat tema WordPress khusus.
Metode 4. Menghapus Disclaimer WordPress Menggunakan Kode
Jika Anda tidak dapat melihat cara apa pun untuk menghapus atau mengubah kredit footer di penyesuai WordPress, opsi lainnya adalah mengedit kode footer.php.
Ini bukan metode yang paling ramah bagi pemula, tetapi ini memungkinkan Anda menghapus kredit dari tema WordPress apa pun.
Sebelum membuat perubahan pada kode situs web Anda, sebaiknya buat cadangan sehingga Anda dapat memulihkan situs jika terjadi kesalahan.
Perlu diingat bahwa jika Anda mengedit file tema WordPress secara langsung, maka perubahan tersebut akan hilang saat Anda memperbarui tema. Karena itu, kami menyarankan untuk membuat tema anak karena ini memungkinkan Anda untuk memperbarui tema WordPress Anda tanpa kehilangan penyesuaian.
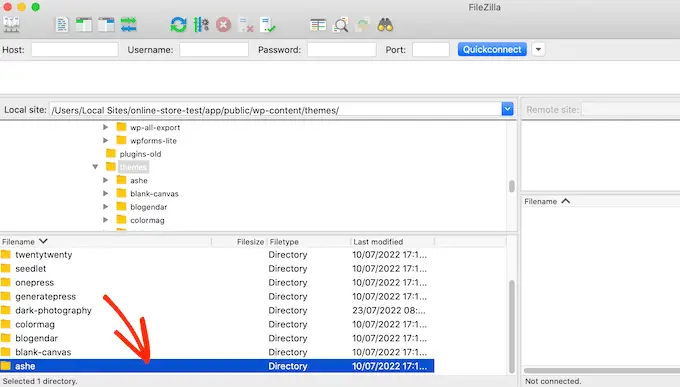
Pertama, Anda perlu terhubung ke situs WordPress Anda menggunakan klien FTP seperti FileZilla, atau Anda dapat menggunakan pengelola file yang disediakan oleh perusahaan hosting WordPress Anda.
Jika ini pertama kalinya Anda menggunakan FTP, maka Anda dapat melihat panduan lengkap kami tentang cara terhubung ke situs Anda menggunakan FTP.
Setelah terhubung ke situs Anda, buka /wp-content/themes/ lalu buka folder untuk tema atau tema anak Anda saat ini.

Di dalam folder ini, temukan file footer.php dan buka di editor teks seperti Notepad.
Di editor teks, cari bagian kode yang berisi teks 'diberdayakan oleh'. Misalnya, dalam tema Dua Puluh Dua Puluh Satu untuk WordPress, kodenya terlihat seperti ini:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Anda dapat menghapus kode ini seluruhnya atau menyesuaikannya sesuai dengan kebutuhan Anda. Misalnya, Anda mungkin ingin mengganti penafian 'Proudly powered…' dengan pemberitahuan hak cipta Anda sendiri.

Setelah melakukan perubahan, simpan file dan unggah ke server Anda. Jika Anda memeriksa situs Anda, kredit footer akan hilang.
Peringatan! Hindari Metode CSS dengan Segala Cara!
Beberapa situs tutorial WordPress mungkin menunjukkan kepada Anda metode CSS yang menggunakan display: none untuk menyembunyikan tautan kredit footer.
Meskipun terlihat sederhana, itu sangat buruk untuk SEO WordPress Anda.
Banyak spammer menggunakan teknik yang tepat ini untuk menyembunyikan tautan dari pengunjung sambil tetap menampilkannya ke Google, dengan harapan mendapatkan peringkat yang lebih tinggi.
Jika Anda menyembunyikan kredit footer dengan CSS, Google dapat menandai Anda sebagai spammer dan situs Anda akan kehilangan peringkat mesin pencari. Dalam skenario terburuk, Google bahkan dapat menghapus Anda dari indeks mereka sehingga Anda tidak pernah muncul di hasil pencarian.
Sebagai gantinya, kami sangat menyarankan menggunakan salah satu dari empat metode yang kami tunjukkan di atas. Jika Anda tidak dapat menggunakan salah satu dari metode ini, opsi lainnya adalah menyewa pengembang WordPress untuk menghapus kredit footer untuk Anda, atau Anda dapat mengubah tema WordPress Anda.
Kami harap artikel ini membantu Anda menghapus tautan footer yang diberdayakan oleh WordPress. Anda mungkin juga ingin melihat ahli kami memilih plugin formulir kontak terbaik dan cara yang terbukti untuk menghasilkan uang dari blog online dengan WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
