Cara Menghapus Bilah Sisi Dari Halaman Tertentu Di WordPress
Diterbitkan: 2022-09-11Jika Anda ingin menghapus bilah sisi dari halaman tertentu di WordPress, Anda dapat melakukannya dengan mengedit templat halaman. Untuk mengedit templat halaman, buka Dasbor WordPress dan klik Halaman. Kemudian, klik halaman yang ingin Anda edit dan klik tautan Edit. Di layar Edit Halaman , cari bagian Atribut Halaman. Di drop-down Template, pilih template Full Width. Klik tombol Perbarui untuk menyimpan perubahan Anda.
Dengan menggunakan tutorial ini, saya akan menunjukkan kepada Anda bagaimana cara mendapatkan sidebar dengan lebar penuh dari halaman atau posting manapun. Metode ini akan bekerja pada setiap tema WordPress modern yang dikodekan dengan baik yang menggunakan plugin terbaik untuk menyembunyikan bilah sisi. Di beberapa tema, ada templat khusus yang dapat digunakan untuk menghapus bilah sisi secara manual. Fitur Content Sidebars memudahkan untuk menyembunyikan sidebars dari halaman individual atau dari semua halaman sekaligus. Karena sidebar tidak aktif (kosong), maka akan disembunyikan di halaman yang Anda pilih saat Anda membukanya. Anda juga dapat menghapus bilah sisi dari semua jenis jenis pos khusus, taksonomi khusus, atau halaman multibahasa menggunakan WPML.
Di halaman Widget , akan ada semua widget yang tersedia di sisi kiri; Anda dapat membuat bilah sisi dengan mengklik tautan bilah sisi. Saat bilah sisi diaktifkan dalam sebuah tema, bilah sisi akan muncul di bagian atas halaman. Dengan mengklik dan menyeret widget yang tersedia dari menu tarik-turun Sidebar, Anda dapat menambahkannya ke sidebar Anda.
Bagaimana Saya Menambahkan Sidebar Ke Hanya Satu Halaman Di WordPress?
 Kredit: sitebuildernews.com
Kredit: sitebuildernews.comUntuk menambahkan sidebar Anda ke halaman atau posting tertentu , buka Halaman/Pos Dengan mengklik dropdown Sidebar di sisi kanan layar setelah Anda menemukan halaman atau posting yang Anda cari, Anda dapat mengakses dropdown Sidebar.
Artikel ini memandu Anda dalam membuat bilah sisi untuk setiap posting WordPress, kategori, atau jenis posting khusus. Anda dapat menyesuaikan bilah sisi Anda sehingga mencerminkan kebutuhan dan minat pengunjung Anda dengan melakukannya. Dengan fitur ini, halaman yang dimaksud lebih ramah pengguna, fungsional, dan dapat dihubungkan dengan halaman lainnya. Dengan plugin Custom Sidebars , Anda dapat menampilkan konfigurasi widget pada setiap posting, halaman, kategori, arsip, atau jenis posting kustom. Anda dapat menggunakan widget bilah pencarian, kategori produk, dan fitur lainnya untuk membuat halaman produk Anda sendiri jika Anda memiliki produk untuk dijual. Berikut adalah beberapa ide tentang cara menambahkan bilah sisi ke halaman atau posting situs Anda. Setelah itu, pilih Lokasi Bilah Sisi dan buat bilah sisi khusus Anda di lokasi yang diinginkan. Tambahkan bilah sisi ke halaman atau posting tertentu dengan membuka Halaman/Pos >> Tambah Baru. Anda dapat dengan mudah mengubah jenis posting, halaman, atau kategori yang ada dengan menggunakan plugin ini.
Ini memungkinkan Anda untuk mengubah tampilan dan nuansa bilah sisi tanpa harus mengubah kode. Template dapat digunakan untuk membuat perubahan pada warna, font, dan tata letak. Ini adalah cara terbaik untuk membuat sidebar Anda sendiri jika Anda mau.
Bagaimana Saya Memilih Sidebar Tertentu Di WordPress?
Tidak ada satu jawaban pasti untuk pertanyaan ini – pada akhirnya, itu tergantung pada apa kebutuhan spesifik Anda dan jenis sidebar apa yang ingin Anda gunakan. Namun, beberapa tips tentang cara memilih sidebar tertentu di WordPress termasuk mempertimbangkan sidebar mana yang paling berguna untuk konten Anda dan memilih plugin yang memungkinkan Anda untuk menyesuaikan sidebar Anda.
Cara Memilih Widget Tertentu Untuk Sideba Anda
Jika Anda ingin memilih widget tertentu di bilah sisi ini, klik tombol 'Pilih' di sebelah nama widget. Setelah itu, Anda dapat memilih bilah sisi yang ingin Anda gunakan.
WordPress Hapus Sidebar Dari Jenis Posting Kustom
 Kredit: Crunchify
Kredit: CrunchifyUntuk menambahkan atribut post, cukup buat yang baru, lalu buka kotak meta Post Attributes. Untuk menghapus sidebar, Anda dapat menggunakan template Full-Width. Jika Anda tidak dapat menemukannya, sepenuhnya terserah Anda untuk membuat templat halaman khusus sendiri.
Hapus Css Bilah Sisi
Tidak ada css bilah sisi untuk dihapus.
Anda akan mempelajari cara menonaktifkan bilah sisi menggunakan pengaturan tema Qode Interactive yang sesuai. Jika Anda tidak memiliki opsi serupa, Anda mungkin harus melakukan sesuatu yang berbeda jika tema Anda tidak memilikinya. Semua tema kami menyertakan serangkaian opsi yang setara pada halaman individual dengan yang mereka miliki di bagian Opsi Nama_Tema pada Tema. Atau, Anda dapat menghapus bilah sisi dengan menginstal plugin yang dapat melakukannya. Jika demikian, cari plugin yang menyertakan sidebar (area widget) atau template yang mengecualikan sidebar. Sejumlah kecil kode CSS akan diperlukan untuk menghapus bilah sisi dari situs web Anda dengan metode alternatif. Menggunakan alat periksa elemen di browser Anda, Anda harus memeriksa salah satu halaman Anda dengan bilah sisi untuk menghapusnya dari semua halaman menggunakan CSS.

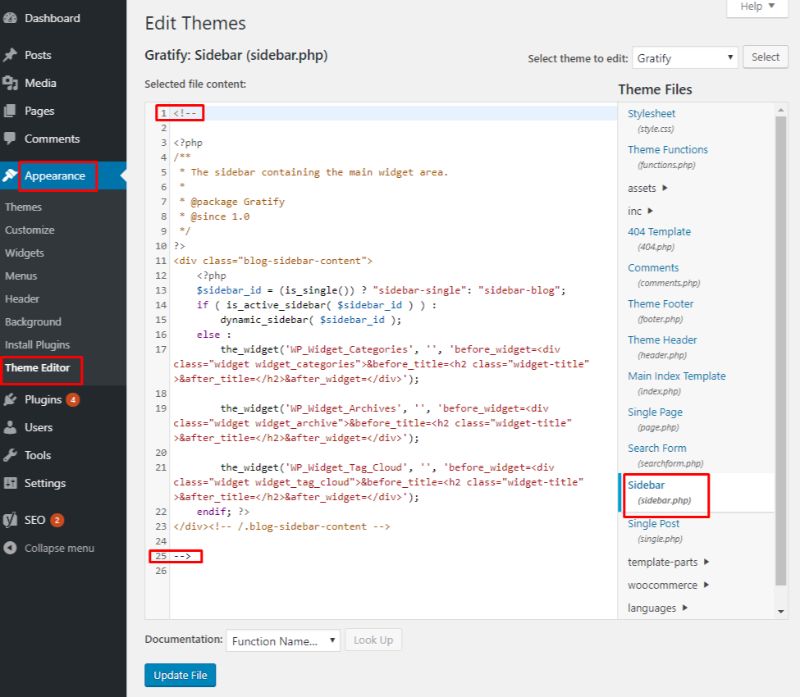
Seperti yang Anda lihat, kami menggunakan elemen HTML sebagai div pembungkus ketiga di atas judul. Div ini memiliki tiga kelas terpisah, yang terakhir terkait dengan bilah sisi dan akan digunakan untuk memilih pemilih CSS di paragraf berikut. Dalam hal menghapus bilah sisi dari satu halaman , kedua pemilih CSS harus disesuaikan agar mengarah ke halaman yang sama. Meskipun kodenya berbeda tergantung pada kasus Anda, sebaiknya ikuti petunjuk kami untuk membuat kode CSS yang tepat untuk situs web Anda juga. Bilah sisi dihapus hanya pada pos dengan 3661 sebagai ID-nya seperti yang ditunjukkan pada CSS berikut. Kode bilah sisi akan dihilangkan dengan templat di tempatnya. Templat khusus adalah cara paling mudah untuk menghapus bilah sisi dari WordPress.
Metode ini melibatkan pembuatan file template yang berisi kode yang sesuai. Sesuai dengan struktur yang disediakan di atas, Anda dapat membuat template untuk setiap jenis posting kustom terdaftar dalam tema Anda. Karena template biasanya dibuat untuk halaman, Anda perlu sedikit mengedit header template untuk memperjelas bahwa file tersebut adalah template postingan. Ada dua cara untuk membuat bagian utama template: buat kode Anda sendiri atau tambahkan versi yang telah diedit ke file yang ada. Setelah Anda mengedit file baru Anda agar tidak terlihat di bilah sisi, simpan sebagai file a.php, unggah ke direktori tema anak Anda melalui FTP, dan simpan. Dalam beberapa kasus, saran ini berlaku untuk kasus di mana Anda menyalin kode dari file yang ada tetapi menghapus bagian yang terkait dengan bilah sisi. Ruang kosong di sidebar Anda adalah solusi yang paling mungkin, tetapi konten utama halaman atau posting tidak harus mengisinya.
Bagaimana Anda Menciutkan Sidebar?
Kelas sidebar digunakan untuk membuat sidebar Bootstrap langsung . Jika Anda ingin membuat bilah sisi yang runtuh, Anda memerlukan Pengetahuan JavaScript karena akan digunakan untuk membuka dan menutup bilah sisi dan, jika dilakukan dengan benar, akan membuat bilah sisi responsif.
Cara Menghapus Bilah Sisi Di Elementor
Secara umum, untuk menghapus sidebar di elementor, Anda perlu mengedit halaman Anda di elementor, pergi ke pengaturan halaman, dan di bawah tab layout, pilih “no sidebar.”
Bagaimana Saya Menghapus Sidebar Terbaru Di WordPress?
Anda dapat melihat widget Anda di bilah sisi kiri dengan mengklik "penampilan". Anda dapat mengganti nama tab “Recent Posts” dengan mengkliknya di sidebar Anda. Anda tidak akan dapat lagi memposting konten baru di situs Anda sebagai akibatnya.
Bagaimana Cara Menghapus Sidebar Dari WordPress Mobile?
Templat halaman "Tidak Ada" ini dapat digunakan di halaman mana pun yang tidak memiliki bilah sisi. Seperti yang Anda lihat, kami memodifikasi halaman beranda dengan membuka Halaman Beranda Edit Atribut Halaman (Dari panel Kanan) dan memilih Tidak ada templat halaman .
WordPress Hapus Bilah Sisi Posting Terbaru
Pilih "Widget" dari bilah sisi kiri bilah sisi kiri Anda. Dengan menyeret tab “Recent Posts” keluar dari sidebar, Anda dapat mengakses posting terbaru. Dengan menggunakan teknik ini, Anda dapat mengunggah posting baru ke semua halaman situs web Anda dan menghapus posting lama.
Halaman Beranda sekarang statis, dan halaman posting saya telah diubah namanya menjadi 'berita terbaru.' Namun, posting terbaru masih muncul di bagian bawah. Saya tidak yakin apakah saya dapat mengubahnya melalui platform WP gratis. Tolong, jika ada yang punya tips bermanfaat, beri tahu saya. Situs web economicjusticeproject.com adalah beranda situs tersebut. Bagian Posting Terbaru, yang muncul di tengah halaman beranda Anda, kemungkinan besar merupakan hasil dari tema desain. Jika Anda menghapusnya, Anda akan memiliki beberapa ruang kosong yang tersisa, atau Anda dapat membuat widget Tentang Kami dan Sumber Daya Anda jauh lebih lebar, yang tidak akan terlihat benar.
