Cara Menghapus Sidebar di WordPress
Diterbitkan: 2022-12-01Apakah Anda ingin menghapus sidebar dari situs WordPress Anda?
Bilah samping adalah area siap widget di tema WordPress tempat Anda dapat menampilkan informasi yang bukan bagian dari konten halaman utama. Namun, sidebar dapat mengganggu dan menghabiskan ruang yang berharga.
Pada artikel ini, kami akan menunjukkan cara menghapus sidebar di WordPress dengan mudah.

Mengapa Menghapus Sidebar di WordPress?
Sebagian besar tema WordPress gratis dan berbayar hadir dengan banyak sidebar atau area siap widget.
Anda dapat menggunakan sidebar untuk menampilkan daftar postingan terbaru, iklan, formulir pendaftaran daftar email, atau konten lainnya yang bukan merupakan bagian dari halaman utama atau postingan.
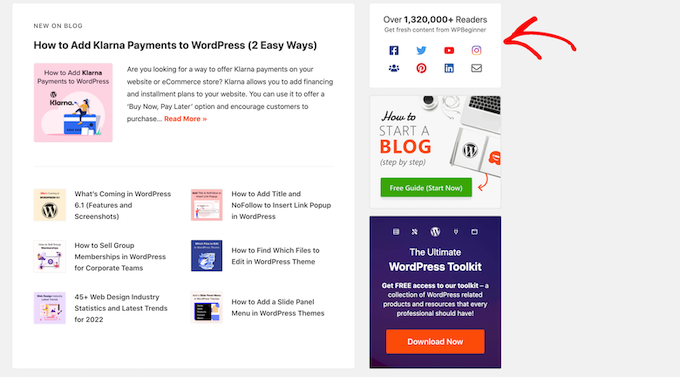
Di WPBeginner, kami menggunakan sidebar untuk mempromosikan halaman media sosial kami dan menampilkan postingan kami yang paling populer.

Anda dapat dengan mudah menambahkan item ke sidebar tema menggunakan widget WordPress.
Di sebagian besar tema WordPress, sidebar terlihat berbeda tergantung apakah pengunjung melihat situs Anda di desktop atau perangkat seluler. Karena smartphone dan tablet memiliki layar yang lebih kecil, WordPress biasanya memindahkan sidebar ke bagian bawah layar.
Bergantung pada bagaimana situs Anda disiapkan, ini mungkin terlihat aneh. Pengunjung juga perlu menggulir ke bagian paling bawah layar untuk melihat konten sidebar, yang dapat memengaruhi pengalaman pengguna dan tingkat konversi Anda.
Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara melihat versi seluler situs WordPress dari desktop.
Bahkan di desktop, ada kemungkinan sidebar berbenturan dengan desain Anda atau mengalihkan perhatian dari konten yang paling penting, seperti ajakan bertindak halaman.
Dengan itu, mari kita lihat bagaimana Anda bisa menghapus sidebar di WordPress. Kami akan menunjukkan kepada Anda cara menghapus sidebar dari seluruh situs Anda, dan cara menyembunyikan sidebar di halaman atau posting tertentu saja.
Video tutorial
Jika Anda tidak menyukai videonya atau memerlukan petunjuk lebih lanjut, lanjutkan membaca. Jika Anda lebih suka langsung ke metode tertentu, Anda dapat menggunakan tautan di bawah ini.
- Metode 1. Menghapus Sidebar Menggunakan Pengaturan Tema WordPress Anda
- Metode 2. Menghapus Sidebar Menggunakan Editor Situs Lengkap
- Metode 3. Menghapus Sidebar WordPress Menggunakan Kode
- Metode 4. Menghapus Bilah Samping Dari Halaman Individu di WordPress
- Metode 5. Menghapus Bilah Samping dari Halaman Statis di WordPress
- Metode 6. Hapus Sidebar dari Posting Tunggal di WordPress
Metode 1. Menghapus Sidebar Menggunakan Pengaturan Tema WordPress Anda
Banyak tema WordPress terbaik hadir dengan pengaturan bawaan untuk menghapus sidebar. Bergantung pada tema Anda, Anda dapat menghapusnya di seluruh situs, atau cukup menghapusnya dari setiap posting atau halaman.
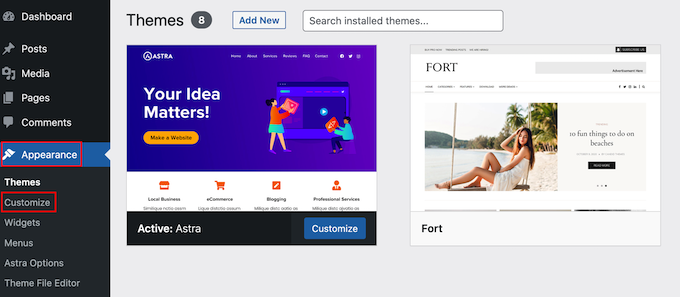
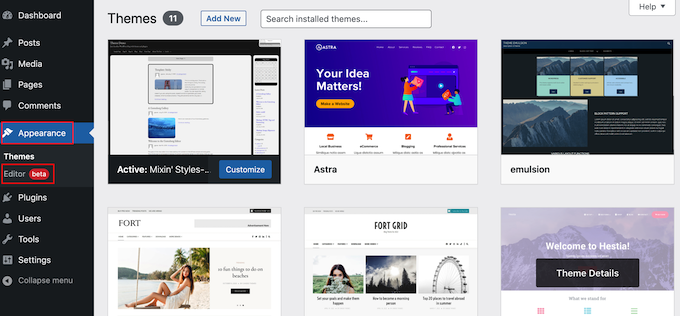
Cara termudah untuk memeriksa apakah tema Anda memiliki pengaturan ini adalah dengan meluncurkan penyesuai tema. Di dasbor WordPress Anda, buka Penampilan » Kustomisasi .

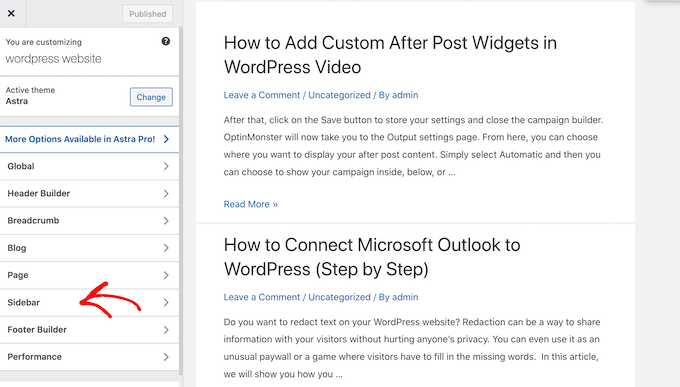
Di menu sebelah kiri, cari 'Sidebar' atau setelan serupa.
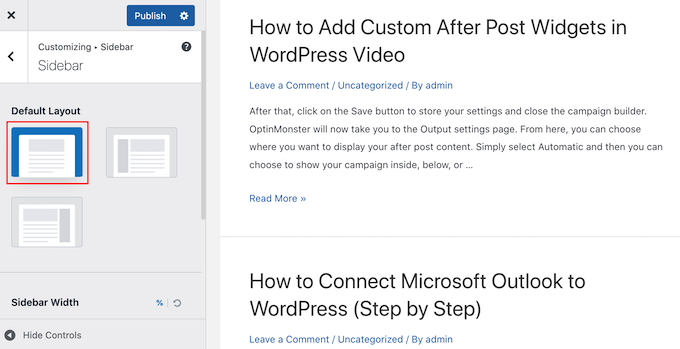
Pada gambar berikut, Anda dapat melihat opsi untuk tema WordPress Astra yang populer.

Jika Anda melihat opsi 'Sidebar', klik di atasnya dan cari pengaturan yang akan menghapus sidebar.
Ini mungkin berupa menu tarik-turun, gambar mini yang menampilkan tata letak bilah sisi yang berbeda, atau beberapa setelan lainnya.

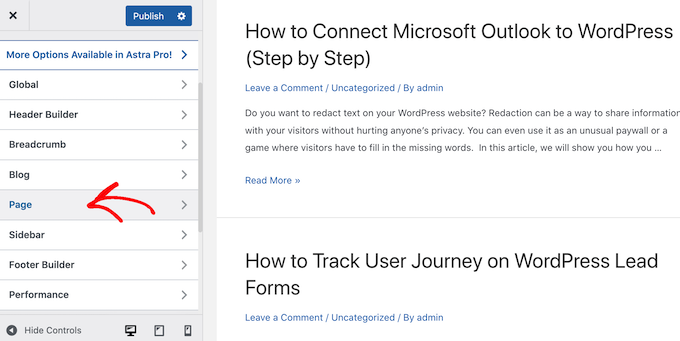
Jika tema Anda tidak memiliki opsi 'Sidebar', Anda mungkin dapat menghapus sidebar dengan memilih 'Halaman' atau bagian serupa.
Seperti yang Anda lihat pada gambar berikut, Astra juga memiliki pengaturan 'Halaman'.

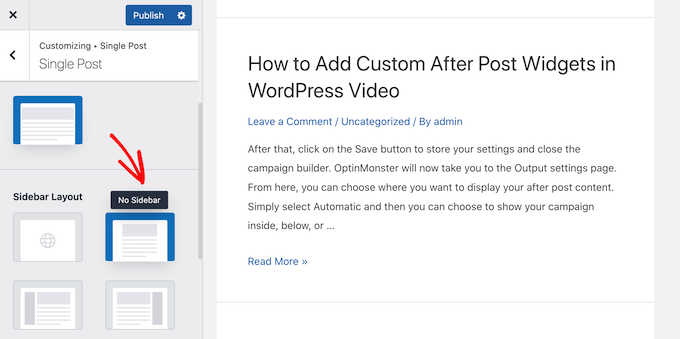
Di dalam pengaturan ini, Anda akan melihat tata letak yang berbeda termasuk beberapa yang menghilangkan sidebar seperti 'No sidebar' dan 'Full Width / Stretched.'
Cukup klik thumbnail yang berbeda untuk menerapkan tata letak ini ke situs Anda.

Tidak peduli bagaimana Anda menghapus sidebar, jangan lupa klik 'Publikasikan.'
Beberapa tema WordPress juga memiliki pengaturan yang memungkinkan Anda untuk menghapus sidebar dari setiap posting dan halaman. Ini dapat berguna saat mendesain halaman kustom, seperti halaman arahan.
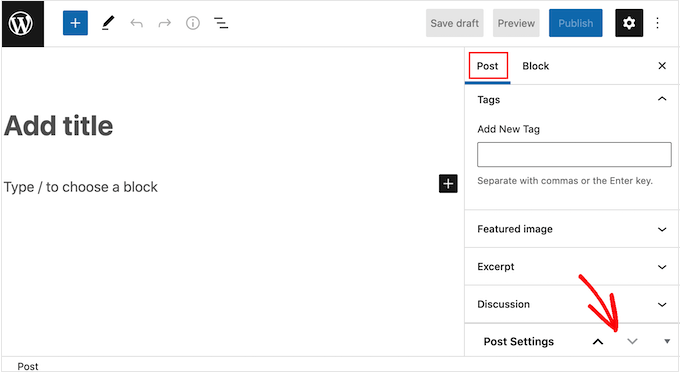
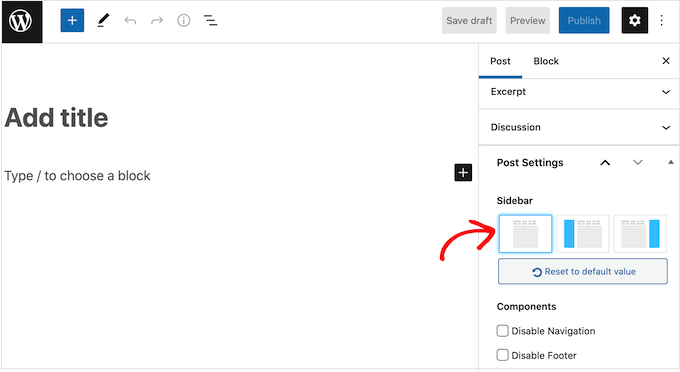
Untuk melihat apakah tema Anda dilengkapi dengan pengaturan ini, cukup edit halaman atau kiriman mana saja yang ingin Anda sembunyikan bilah sisinya. Di menu sebelah kanan, pilih 'Posting' atau 'Halaman', lalu cari opsi 'Pengaturan Posting' atau 'Pengaturan Halaman'.

Jika tema Anda memiliki bagian ini, klik untuk meluaskan. Anda sekarang dapat mencari pengaturan apa pun yang memungkinkan Anda menghapus sidebar.
Pada gambar berikut, Anda dapat melihat pengaturan postingan untuk tema ThemeIsle Hestia yang populer.

Perlu diingat bahwa beberapa tema WordPress mungkin tidak memungkinkan Anda menghapus sidebar dengan mudah menggunakan penyesuai atau editor halaman. Jika demikian, lanjutkan membaca dan kami akan menunjukkan cara lain untuk menghapus sidebar di WordPress.
Metode 2. Menghapus Sidebar Menggunakan Editor Situs Lengkap
Jika Anda menggunakan tema blok, Anda dapat menghapus sidebar menggunakan Full Site Editing (FSE) dan editor blok.
Metode ini adalah cara yang cepat dan mudah untuk menghapus sidebar di seluruh situs Anda, meskipun tidak bekerja dengan semua tema.
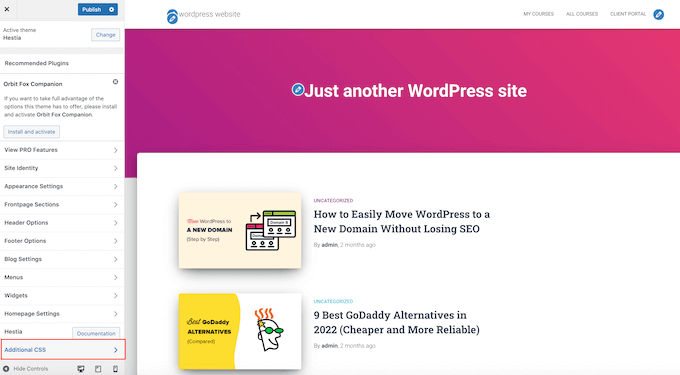
Untuk meluncurkan editor, buka Penampilan » Editor .

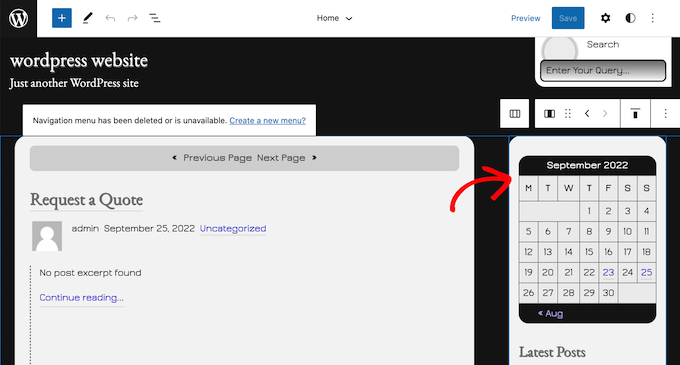
Anda sekarang dapat mengklik untuk memilih sidebar.
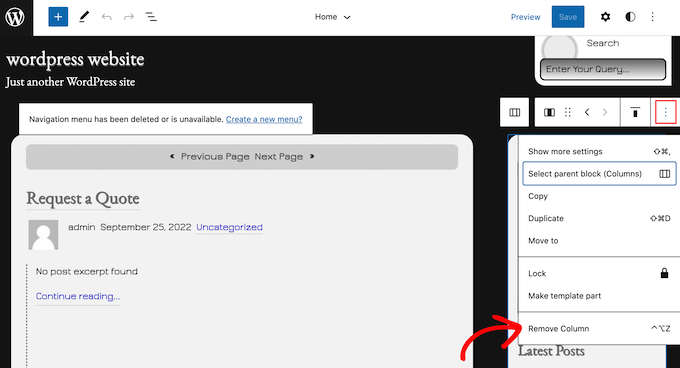
Di bilah alat kecil yang muncul, klik ikon bertitik.

Anda sekarang dapat menghapus sidebar dengan mengklik 'Hapus Kolom' atau pengaturan serupa.
Setelah Anda selesai melakukannya, Anda dapat melanjutkan dan mengklik tombol 'Simpan'.

Sekarang, jika Anda mengunjungi ujung depan situs web WordPress Anda, Anda akan melihat bilah alat telah menghilang.
Metode 3. Menghapus Sidebar WordPress Menggunakan Kode
Metode ini memungkinkan Anda untuk menghapus sidebar dari setiap halaman dan memposting di situs WordPress Anda.
Anda perlu mengedit file tema Anda, jadi ini bukan opsi yang paling ramah bagi pemula. Namun, metode ini seharusnya berfungsi untuk sebagian besar tema WordPress, termasuk tema yang tidak memiliki cara bawaan untuk menyembunyikan sidebar.
Perlu diingat bahwa jika Anda mengedit file tema WordPress secara langsung, maka perubahan tersebut akan hilang saat Anda memperbarui tema.
Karena itu, kami menyarankan untuk membuat tema anak karena ini memungkinkan Anda untuk memperbarui tema WordPress Anda tanpa kehilangan penyesuaian.
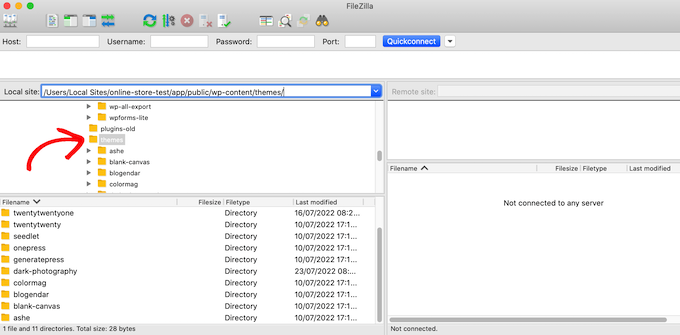
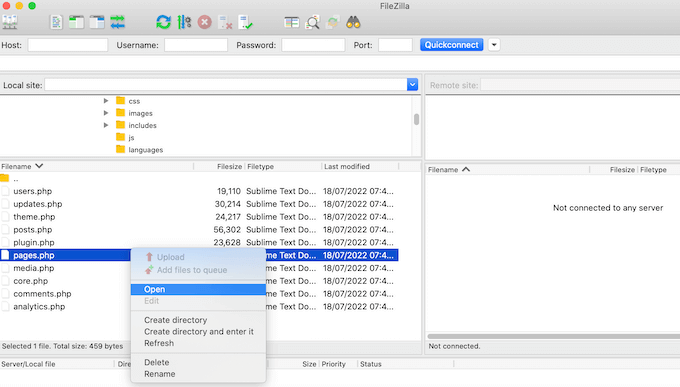
Pertama, Anda perlu terhubung ke situs WordPress Anda menggunakan klien FTP seperti FileZilla, atau Anda dapat menggunakan pengelola file cPanel hosting WordPress Anda. Atau jika Anda adalah pengguna SiteGround, dasbor Alat Situs Anda.
Jika ini pertama kalinya Anda menggunakan FTP, maka Anda dapat melihat panduan lengkap kami tentang cara terhubung ke situs Anda menggunakan FTP.
Setelah terhubung, buka /wp-content/themes/ dan buka folder untuk tema WordPress Anda saat ini.


Tema WordPress terdiri dari template yang berbeda, jadi Anda harus mengedit semua template yang menyertakan sidebar. Untuk mengetahui file apa yang perlu Anda edit, lihat panduan kami untuk hierarki template WordPress.
Misalnya, Anda mungkin perlu mengedit index.php, page.php, single.php, archive.php, home.php, dan seterusnya.
Untuk mengedit file, buka di editor teks seperti Notepad. Kemudian, temukan garis yang terlihat seperti ini:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Jika tema Anda memiliki banyak sidebar, maka kodenya akan terlihat sedikit berbeda dan mungkin ada beberapa potongan kode sidebar. Biasanya, kode ini memiliki nama sidebar di dalam fungsi, misalnya:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Anda cukup menghapus baris untuk sidebar yang ingin Anda hapus.
Sekarang, simpan dan unggah file kembali ke akun hosting WordPress Anda. Cukup ulangi proses yang dijelaskan di atas untuk semua file template yang menyertakan sidebar.
Setelah selesai, Anda dapat mengunjungi blog WordPress Anda untuk melihat perubahannya.
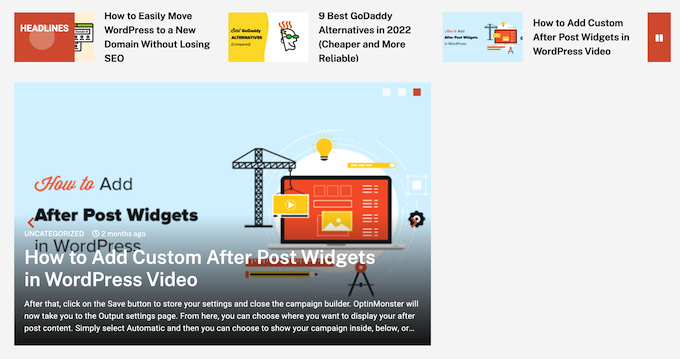
Anda mungkin memperhatikan bahwa meskipun sidebars hilang, area konten Anda masih memiliki lebar yang sama, yang membuat area sidebar kosong.

Ini terjadi ketika tema memiliki lebar yang ditentukan untuk area konten. Setelah menghapus sidebar, Anda perlu menyesuaikan lebar area konten dengan menambahkan CSS khusus ke tema WordPress Anda.
Untuk melakukannya, buka Tema » Sesuaikan . Di menu sebelah kiri, klik pada CSS Tambahan.

Anda sekarang dapat melanjutkan dan menempelkan kode berikut ke editor kode kecil:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
Jangan lupa klik tombol 'Publikasikan'. Sekarang, jika Anda mengunjungi situs Anda, Anda akan melihat bahwa area konten kini menggunakan 100% ruang yang tersedia.
Metode 4. Menghapus Bilah Samping Dari Halaman Individu di WordPress
Anda mungkin hanya ingin menghapus sidebar di halaman tertentu sambil menampilkan sidebar di area lain di situs Anda. Misalnya, banyak situs web tidak menampilkan sidebar di halaman penjualan mereka, karena hal ini dapat mengalihkan perhatian dari ajakan bertindak halaman tersebut.
Jika Anda hanya ingin menghapus sidebar dari halaman tertentu, kami sarankan untuk menggunakan plugin pembuat halaman seperti SeedProd.
SeedProd memungkinkan Anda mendesain segala jenis halaman menggunakan editor drag-and-drop sederhana. Ini memudahkan untuk menambah dan menghapus sidebar dari halaman manapun.
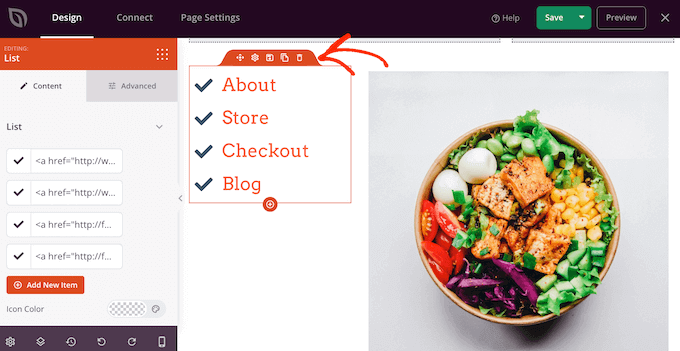
Di editor SeedProd, cukup klik untuk memilih sidebar yang ingin Anda hapus. Kemudian, lanjutkan dan klik ikon tempat sampah.

Jika Anda ingin menghapus sidebar dari seluruh situs Anda, Anda juga dapat menggunakan SeedProd untuk dengan mudah membuat tema khusus yang tidak memiliki sidebar.
Metode 5. Menghapus Bilah Samping dari Halaman Statis di WordPress
Beberapa tema WordPress hadir dengan beberapa template, termasuk template halaman lebar penuh yang tidak menampilkan sidebar di kedua sisi konten. Anda dapat menggunakan template ini untuk menghapus sidebar dari halaman manapun.
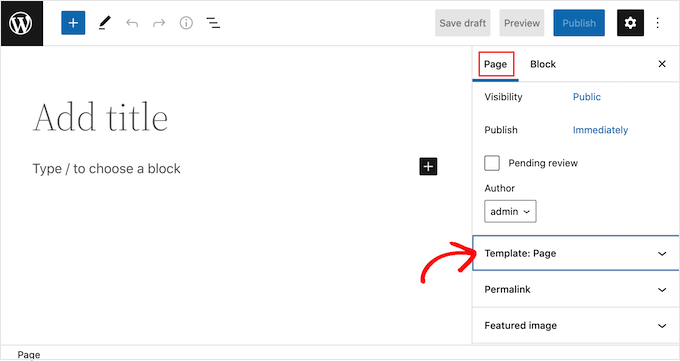
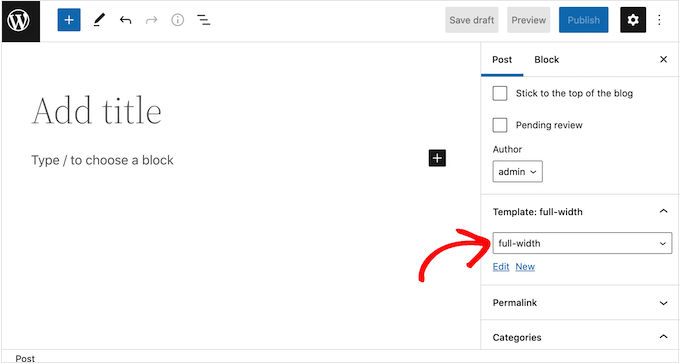
Untuk melihat apakah tema Anda memiliki template lebar penuh, cukup buka halaman mana saja. Di menu sebelah kanan, pilih tab 'Halaman' dan cari bagian 'Templat'.

Jika Anda menemukan bagian ini, klik di atasnya untuk melihat semua opsi yang tersedia.
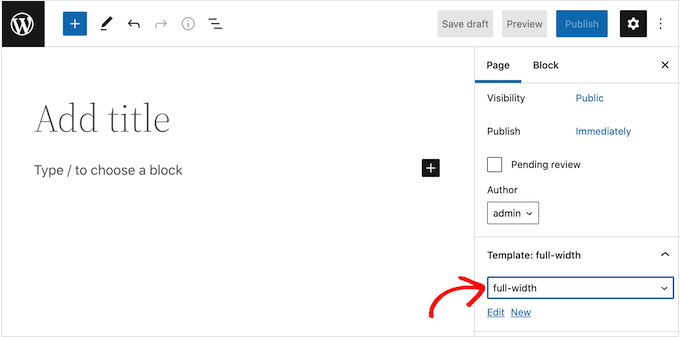
Anda sekarang dapat membuka menu dropdown dan mencari template dengan lebar penuh.

Jika tema Anda tidak memiliki template lebar penuh, Anda dapat membuatnya secara manual.
Buka editor teks biasa seperti Notepad dan rekatkan kode berikut dalam file kosong:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Anda sekarang dapat menyimpan file ini dengan nama full-width.php.
Setelah itu, sambungkan ke situs Anda menggunakan klien FTP atau pengelola file yang disediakan oleh penyedia hosting WordPress Anda.
Lalu, buka /wp-content/themes/ dan buka folder untuk tema Anda saat ini. Di dalam folder ini, temukan file page.php dan buka di editor teks apa pun.

Sekarang, salin semua yang muncul setelah <?php get_header(); ?> <?php get_header(); ?> baris dan rekatkan ke file full-width.php Anda.
Setelah Anda selesai melakukannya, temukan dan hapus baris yang terlihat seperti ini:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Anda sekarang dapat menyimpan perubahan Anda dan mengunggah file full-width.php ke folder tema Anda.
Anda sekarang dapat menggunakan template ini dengan halaman manapun. Cukup buka tarik-turun 'Templat' di menu sebelah kanan dan pilih templat lebar penuh Anda.

Catatan: Jika Anda membuka halaman di editor konten saat membuat file full-width.php, Anda harus me-refresh editor agar template baru muncul di menu tarik-turun.
Untuk detail lebih lanjut, lihat panduan kami tentang cara membuat template halaman lebar penuh di WordPress.
Metode 6. Hapus Sidebar dari Posting Tunggal di WordPress
Sama seperti halaman, WordPress juga dilengkapi dengan dukungan bawaan untuk templat posting.
Jika Anda ingin menghapus sidebar dari posting tunggal tertentu, Anda dapat membuat template posting tunggal khusus. Ini mirip dengan membuat templat halaman lebar penuh.
Pertama, Anda harus membuat file template baru menggunakan editor teks seperti Notepad. Setelah Anda selesai melakukannya, Anda dapat menyalin dan menempelkan kode berikut di file itu:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Kode ini membuat template baru yang disebut 'Artikel Unggulan' dan membuatnya tersedia untuk semua halaman atau postingan, plus semua jenis postingan produk di toko online Anda.
Di template posting tunggal khusus Anda, Anda hanya perlu menghapus bagian sidebar dari kode. Untuk informasi lebih lanjut, Anda dapat mengikuti langkah-langkah yang diuraikan dalam panduan kami tentang cara membuat template kiriman tunggal khusus di WordPress.
Setelah selesai, simpan file ini sebagai full-width.php.
Selanjutnya, Anda perlu mengunggah file ke folder tema WordPress Anda saat ini menggunakan klien FTP atau pengelola file.
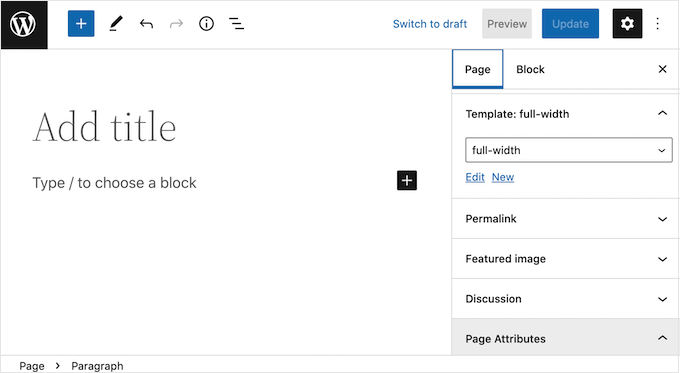
Setelah Anda selesai melakukannya, Anda dapat menerapkan template ini ke postingan mana pun. Di menu sebelah kanan, cukup klik untuk meluaskan bagian 'Template', lalu pilih template lebar penuh.

Kami harap artikel ini membantu Anda mempelajari cara menghapus sidebar dengan mudah di tema WordPress Anda. Anda mungkin juga ingin melihat panduan langkah demi langkah kami tentang cara meningkatkan kecepatan dan kinerja WordPress, dan perbandingan layanan pemasaran email terbaik kami untuk meningkatkan lalu lintas & penjualan Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menghapus Sidebar di WordPress pertama kali muncul di WPBeginner.
