Cara Menghapus Transformasi Dari Jalur SVG
Diterbitkan: 2023-02-19Ketika datang ke ilustrasi vektor , banyak desainer mendapati diri mereka bekerja dengan masalah yang sama: bagaimana menghapus transformasi dari jalur SVG. Transform adalah properti yang sangat kuat yang dapat digunakan untuk mengubah bentuk, ukuran, dan posisi suatu elemen. Namun, saat bekerja dengan jalur SVG, properti transform seringkali dapat menyebabkan lebih banyak masalah daripada penyelesaiannya. Untungnya, ada cara untuk menghapus transformasi dari jalur SVG. Dengan menggunakan metode removeAttribute() , Anda dapat menghapus atribut transformasi dari jalur SVG dan mengembalikannya ke keadaan semula.
Jika Anda memiliki beberapa grup atau klon di gambar Anda, batalkan tautan/pisahkan semuanya. Dimungkinkan untuk mengubah ukuran dokumen kapan saja, jadi buat layer baru dan pindahkan semua konten ke dalamnya. Sebagian besar transformasi harus dihapus sebagai akibatnya, tetapi beberapa mungkin tidak. Menghapusnya secara manual dari editor teks akan membuat tampilannya benar-benar berbeda dengan proses rendering. Karena ukuran file menyusut dan animasi lebih mudah diterapkan, saya yakin Anda akan dapat melakukannya. Seperti halnya semua jenis transformasi, mereka membutuhkan lebih banyak usaha (berdasarkan kode) dan perawatan untuk ditangani dengan benar.
Apa Transformasi Dalam Svg?

Transform adalah fungsi dalam SVG yang memungkinkan Anda mengubah tampilan elemen. Transform dapat digunakan untuk mengubah posisi, ukuran, atau bentuk suatu elemen.
Atribut transformasi dapat digunakan untuk mengubah properti objek SVG dalam hal terjemahan, skala, putar, skewX, skewY, dan matriks. Tiga fungsi transformasi dapat digunakan untuk menghasilkan matriks: translateX (tx), translateY (ty), dan translate (tx, ty). Dalam fungsi terjemahan, nilai TX memindahkan elemen sepanjang sumbu x, dan nilai ty memindahkan elemen sepanjang sumbu y. Penskalaan adalah transformasi SVG yang mengubah objek menjadi objek lain dengan faktor penskalaan. Nilai fungsi ini ditetapkan ke satu atau dua nilai penskalaan horizontal dan vertikal. Wobble adalah transformasi di mana salah satu sistem koordinat elemen diputar pada sudut tertentu searah jarum jam atau berlawanan arah jarum jam. Rotasi elemen vektor tidak mendistorsi atau mengurangi paralelisme, sudut, atau jaraknya, seperti pada translasi. Fungsi skewX(angle) menyebabkan garis vertikal tampak berotasi pada sudut tertentu. Tidak ada rotasi di SVG; hanya menentukan sudut dan cx membuat nilainya tidak valid.
Hapus Transformasi Dari Illustrator Svg

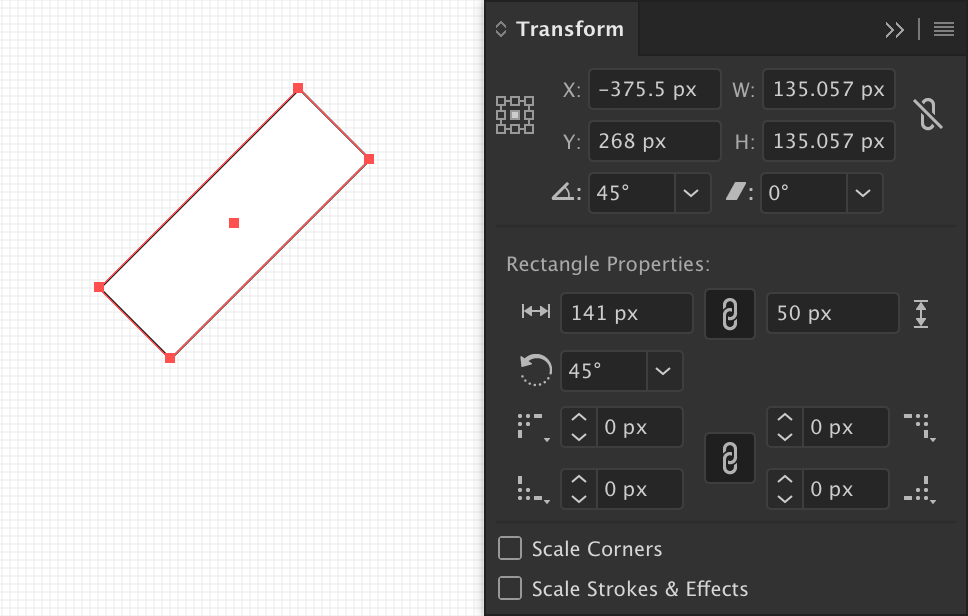
Jika Anda perlu menghapus transformasi dari SVG di Illustrator, Anda dapat melakukannya dengan memilih objek, membuka panel Transform (Window > Transform), dan mengklik tombol Reset.
Apakah ada cara untuk menghapus transformasi jalur/grup saat mengekspor sebagai svg di ilustrator? Berbeda dengan yang ini, masalah saya tidak ada hubungannya dengan Inkscape, melainkan dengan kurangnya solusi. Terlepas dari kenyataan bahwa beberapa tip ini tidak dapat dikonversi/diekspor ke sva, saya akhirnya dapat melakukannya. Dalam beberapa hal, mendapatkan ilustrator untuk menampilkan SVG menggunakan tag path atau poligon daripada persegi panjang atau elips tampaknya merupakan solusi yang paling efektif. Untuk melihat objek, pertama pilih bentuk kemudian pergi ke Object; Memperluas; Pilih Isi; Stroke; dan akhirnya oke. Gambar sebuah lingkaran jika Anda hanya memiliki satu bentuk. Setelah Anda menghapus semua item dari folder Anda, ekspor semua yang tidak Anda perlukan. Itu tidak selalu berhasil, tetapi dengan pengelompokan, Anda dapat membuat bentuk apa pun. Dengan kata lain, tinggalkan atribut transformasi dan prosesnya akan lebih efisien.

Konversikan Svg Ke Jalur
Ada beberapa cara untuk mengonversi file SVG ke jalur. Salah satu caranya adalah membuka file dalam program pengeditan vektor seperti Adobe Illustrator atau Inkscape dan mengekspornya sebagai jalur. Cara lain adalah dengan menggunakan situs web seperti converter.online-convert.com untuk mengonversi file.
Saat Anda menggunakan editor HTML, setiap bagian dari badan template HTML5 yang secara sintaksis unik untuk template tersebut tercermin dalam tagnya. Ini adalah tempat yang baik untuk memulai jika Anda ingin menambahkan kelas yang akan berdampak pada keseluruhan dokumen. CSS dapat diterapkan ke Pena Anda melalui stylesheet apa pun di internet. Sangat mudah untuk menerapkan skrip ke Pena Anda dari mana saja di dunia. Ini semua yang perlu Anda lakukan: masukkan URL ke sana, dan kami akan memasukkannya dalam urutan yang Anda tentukan di JavaScript. Sebelum Anda melamar, kami akan mencoba memproses ekstensi file dari skrip yang Anda tautkan, yang memiliki preprosesor.
Svg Meratakan Transformasi
Transformasi flatten svg adalah transformasi yang diterapkan pada gambar untuk membuatnya tampak seolah-olah telah diratakan. Ini dapat dilakukan dengan menerapkan filter pada gambar, atau dengan menggunakan algoritme untuk menghapus latar belakang dari gambar.
Putar Jalur Svg Online
Ada banyak alat daring yang memungkinkan Anda memutar SVG. Beberapa alat ini gratis untuk digunakan, sementara yang lain mungkin perlu berlangganan. Dengan alat ini, Anda biasanya dapat memilih sudut rotasi, serta arahnya. Ini bisa sangat membantu saat mencoba membuat desain tertentu atau saat bekerja dengan grafik yang rumit.
Jika mau, Anda dapat memutar SVG ke segala arah atau derajat dengan perangkat pengeditan vektor online Pixelied. Anda harus memiringkan vektor agar sesuai dengan tampilan lanskap atau potret gambar Anda. Dengan menggunakan svega resize , flip, group, dan ungroup, Anda dapat dengan mudah menyesuaikan warna SVG Anda. Menggunakan editor vektor online Pixelied, Anda dapat membuat berbagai format file, seperti JPG dan PNG, serta mengunggah gambar Anda sendiri. Jika Anda menerjemahkan citra Anda secara horizontal atau vertikal, Anda dapat mencapai rasa surealisme. Anda dapat memperoleh tampilan tiga dimensi dengan membuat batas di sekitar desain Anda. Anda dapat secara instan dan tepat memasukkan SVG Anda ke dalam bingkai kolase dengan mengubah ukurannya.
Pixelied adalah alat rotator SVG online yang memungkinkan Anda membuat dan memutar gambar tanpa menggunakan program perangkat lunak yang rumit seperti Photoshop atau Gimp. Fitur ini memungkinkan Anda membuat gambar lebih personal dengan menambahkan teks, ikon, foto, elemen, ilustrasi, maket, dan sebagainya. Anda dapat menggunakan gambar yang diunduh tanpa kredit untuk keperluan pribadi dan komersial.
Cara Membalik Svg Secara Vertikal
Putar SVG secara vertikal menggunakan CSS ini: -webkit-transform: translateX(0); transformasi: translateX(0); dan simpan sebagai file HTML.
Hapus Spasi Putih Dari Svg Online
Spasi kosong sering kali menjadi masalah saat menangani file svg , tetapi ada beberapa cara untuk menghapusnya. Salah satu caranya adalah dengan menggunakan editor teks untuk menghapus spasi, tetapi ini bisa memakan waktu. Cara lain adalah dengan menggunakan alat online untuk menghapus spasi secara otomatis.
