Cara Render SVG Di Chrome
Diterbitkan: 2022-12-17Rendering SVG di Chrome dapat dilakukan dengan beberapa cara: – Gunakan perender bawaan: Buka browser Chrome dan buka URL tempat file SVG Anda berada. Klik kanan pada halaman dan pilih "Periksa". Di tab Elemen, temukan elemen dan klik di atasnya. Browser akan secara otomatis merender SVG. – Gunakan plugin: Unduh dan pasang plugin SVG Viewer untuk Chrome. Setelah diinstal, buka plugin dan klik "Buka File". Pilih file SVG Anda dan klik "OK". Plugin akan merender SVG di browser. – Gunakan penampil pihak ketiga: Ada sejumlah penampil pihak ketiga yang dapat merender SVG di Chrome, seperti Penampil Adobe SVG dan Batik.
Teka-teki pemrograman ini dapat dipecahkan dengan menggunakan beberapa contoh Svg Not Rendering In Chrome Anymore. Jika Anda mencoba menggunakan gambar seperti ini atau sebagai gambar latar CSS dan ditautkan dengan benar, tetapi browser tidak menampilkannya, mungkin karena server Anda menyajikannya dengan nilai yang salah. Semua browser web utama, termasuk Internet Explorer, mendukung SVG (Scalable Vector Graphics). Untuk mengimpor file SVG, gunakan perintah menu File atau seret ke jendela Google Web Designer. Anda dapat melihat gambar putih SVG menggunakan peretasan browser chrome, tetapi Anda tidak akan dapat melihatnya secara langsung.
Sekarang setelah Chrome, Edge, Safari, dan Firefox tersedia, Anda dapat menggunakan semua browser utama untuk membuka s vo Buka browser Anda dengan mengklik File. Anda akan dapat mengaksesnya di browser Anda setelah menyelesaikan langkah ini.
Jika kode sumber svg tidak memiliki atribut dengan nilai svg_source, Chrome tidak akan menampilkan gambar tersebut. Buat perubahan pada kode sumber SVG Anda, seperti menambahkan atribut lebar yang memenuhi kebutuhan Anda.
Ekstensi .svg memungkinkan dokumen HTML ditulis langsung ke gambar .svg . Untuk melakukan ini, buka gambar SVG dalam kode VS atau IDE pilihan Anda, salin kodenya, dan tempelkan ke elemen badan dokumen HTML Anda.
Bisakah Browser Membuat Svg?

Pada 24 November 2021, halaman ini terakhir diperbarui. Semua browser web utama, termasuk Internet Explorer, mendukung SVG (Scalable Vector Graphics). Sebagian besar perangkat lunak editor gambar, termasuk Inkscape, yang menggunakan SVG sebagai format aslinya, menyediakan layanan ini. Untuk mempelajari lebih lanjut tentang layanan ini, buka situs web.
Untuk menentukan kekuatan sinyal seluler Anda, Anda perlu menghitung jumlah bar. Tidak ada sinyal jika tidak ada Layanan. Bilah navigasi di bagian bawah layar Anda berfungsi sebagai dasar navigasi perangkat Anda. Di bagian atas halaman, Anda akan melihat bilah dengan tombol pintasan. Gesek ke bawah dari atas layar ke bawah menggunakan dua jari sedikit terpisah. Saat Anda terhubung ke ponsel, menu singkat dengan baki pengaturan cepat yang diperluas akan muncul, baik apa adanya atau menyeret ke bawah. Di perangkat Android, layar Utama dan Semua Aplikasi menampilkan ikon Android O.
Ketika gambar vektor dikompresi menggunakan algoritma kompresi, itu dikenal sebagai gambar SVG. Algoritme ini memungkinkan ukuran file yang lebih kecil, tetapi kualitas gambar tidak terganggu. Saat menggunakan gambar SVG, Anda dapat membuat grafik web, ikon, logo, dan grafik lainnya. Pembuatan dokumen, game online, dan aplikasi interaktif semuanya dapat diakses menggunakan templat dokumen PDF atau Microsoft Word. Program perangkat lunak berikut dapat digunakan untuk mengubah file SVG menjadi format gambar raster. Adobe Illustrator, Adobe Flash Professional, dan CorelDRAW adalah beberapa perangkat lunak rendering yang paling banyak digunakan untuk gambar sva. Jika Anda menggunakan Inkscape, buka File>Preferences>Preferences dan pilih View. Anda dapat mengaksesnya dengan mengklik kotak centang Pratinjau SVG. Dengan mengklik kotak ini, Anda akan dapat mempratinjau gambar mini di panel pratinjau File Explorer. Jika Anda menggunakan Adobe Illustrator, buka File > Preferensi > Penanganan File dan pilih kotak centang Pratinjau SVG. Jika Anda menggunakan Adobe Flash Professional, Anda dapat mengaktifkan pratinjau SVG dengan membuka File> Preferensi > Umum dan mengklik opsi pratinjau SVG . Saat menggunakan CorelDRAW, Anda dapat mengaktifkan pratinjau dengan memilih opsi Pratinjau SVG di menu File.
Browser Berbeda, Pengalaman Berbeda
Browser lain juga dapat mendukung gambar SVG , tetapi mereka tidak merendernya langsung ke dalam file HTML. Sebaliknya, mereka mengandalkan mesin rendering eksternal untuk menyelesaikan tugas tersebut. Jika Anda menggunakan browser yang berbeda, pengalaman Anda mungkin berbeda.
Mengapa Gambar Svg Saya Tidak Ditampilkan?

Ada beberapa alasan mengapa gambar svg Anda mungkin tidak muncul. Salah satu kemungkinannya adalah jalur file salah. Kemungkinan lain adalah file tidak dimuat dengan benar karena koneksi internet yang lambat. Akhirnya, file tersebut mungkin tidak kompatibel dengan browser yang Anda gunakan.
gambar sva tidak ditampilkan dalam file PDF. Bagaimana saya bisa menyematkan gambar dalam PDF? Terima kasih atas bantuan atau pemikiran yang mungkin Anda miliki tentang topik ini. Contoh bagan batang dilampirkan dengan SVG. Bagan batang dinamis adalah tampilan yang menarik. PERUBAHAN HARI INI TERHADAP PERMINTAAN. Jika saya telah menjawab pertanyaan Anda, harap tandai sebagai "SOLVED". Gambar harus dikonversi menjadi DataURI, yang mewakili representasi digitalnya sendiri, sebelum diubah menjadi file PDF. Anda dapat menggunakan desktop Power Automate untuk menampilkan file HTML yang dibuat dengan SVG dan mengambil tangkapan layarnya, serta mungkin membuat file HTML alternatif.
Mengapa Svg Tidak Berfungsi?
Karena font SVG hanya tersedia di beberapa browser, Anda mungkin perlu menggunakan browser yang berbeda untuk masing-masing browser. Karena font SVG tidak lagi didukung oleh browser utama, seperti Chrome dan Firefox, font tersebut tidak akan ditampilkan dengan benar. Jawaban singkatnya adalah untuk menghindari penggunaan font SVG, dan sebagai gantinya gunakan font aman Web atau font Google Web.
Bagaimana Saya Melihat Gambar Svg?
Semua browser utama, termasuk Chrome dan Edge, memungkinkan Anda membuka file SVG , apa pun platform yang Anda gunakan: Windows atau Mac. Dengan mengklik File, Anda dapat mengakses file yang ingin Anda lihat. Setelah Anda mengklik link tersebut, link tersebut akan muncul di browser Anda.
Cara Melihat File Svg
Membuat grafik berkualitas tinggi dapat dilakukan dengan bantuan format file sederhana seperti SVG. File-file ini dapat dilihat di berbagai browser populer, termasuk Google Chrome, Firefox, Internet Explorer, dan Opera. Editor teks sederhana, seperti Notepad, dan editor grafis canggih, seperti CorelDRAW, juga mendukung file SVG.
Anda dapat mempratinjau file SVG di File Explorer dengan mengaktifkan pengaturan beralih di bawah "File Explorer." Jika Anda belum melakukannya, buka File Explorer dan navigasikan ke View. Anda mungkin perlu me-restart komputer Anda sebelum pratinjau thumbnail ditampilkan.
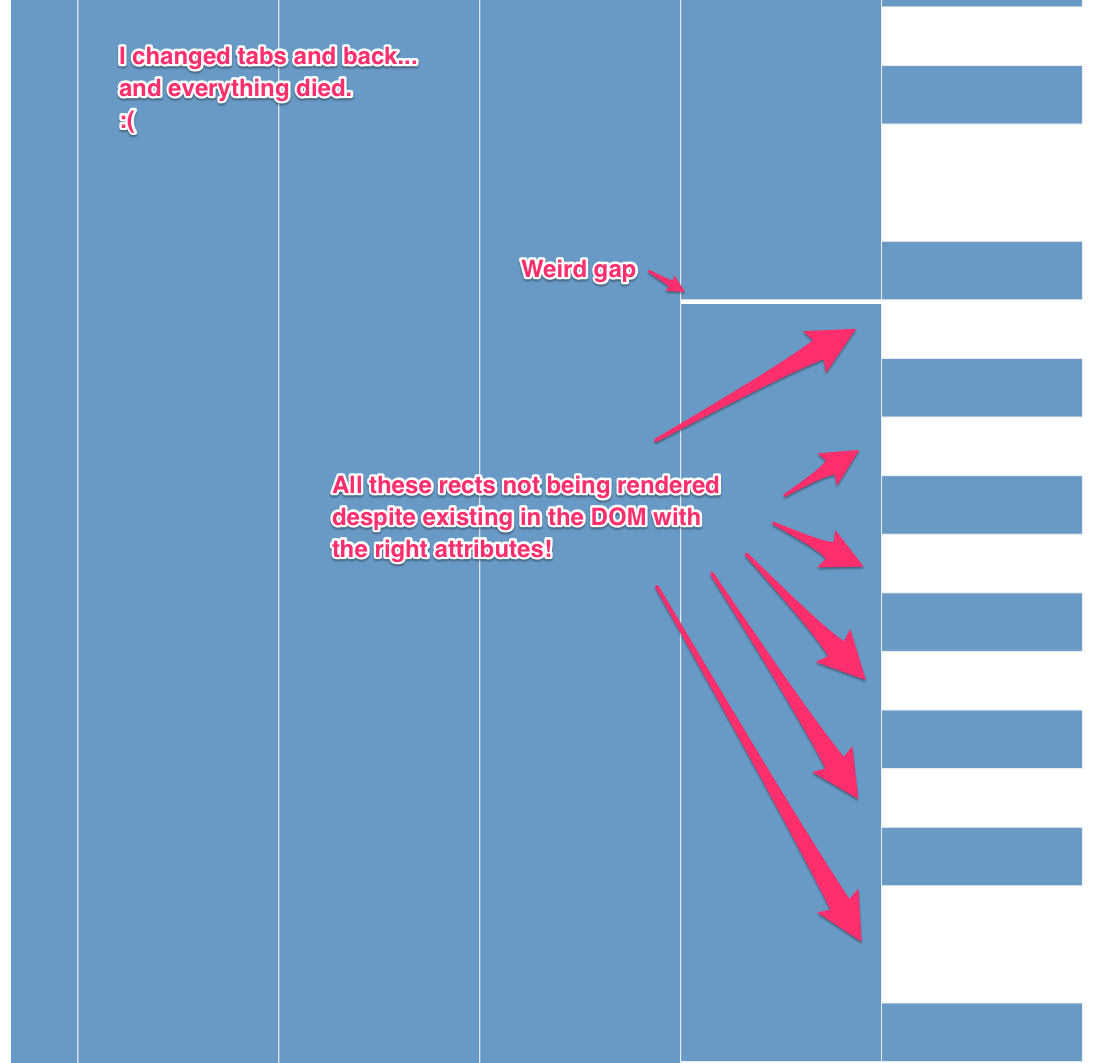
Svg Tidak Dirender dengan Benar di Chrome

Ada beberapa kemungkinan penyebab SVG tidak dirender dengan benar di Chrome:
-Jalur file salah
-File tidak diformat dengan benar
-File tidak dikodekan dengan benar
Jika Anda mengalami masalah saat merender SVG di Chrome, periksa masing-masing penyebab potensial ini untuk melihat apakah masalahnya.
Gambar Svg Dan Peramban Buram
Saat Anda melihat SVG di layar komputer, browser mencoba menyesuaikan gambar dalam ruang sekecil mungkin. Gambar yang lebih tajam dapat diperoleh sebagai hasil dari proses ini. Jika Anda ingin menghindari masalah ini, Anda mungkin ingin menggunakan file SVG berkualitas lebih tinggi saat mengunggahnya ke situs web atau aplikasi Anda.
Chrome Penampil Svg
Ada beberapa cara untuk melihat file Scalable Vector Graphics (SVG) di Chrome, termasuk menggunakan penampil bawaan browser atau menggunakan salah satu dari banyak plugin yang tersedia.
Chrome adalah satu-satunya browser yang tidak merender gambar yang berasal dari web. Misalnya, Anda harus menentukan ukuran objek dan tingginya di tag Object. Gulir ke bawah ke halaman ini untuk melihat gaya aslinya. Semua browser modern (kecuali IE) mendukung SVG asli tanpa memerlukan plugin, seperti halnya Chrome, Firefox, Opera, Safari, dan semua browser modern lainnya.
Hasilnya, Anda dapat mengeditnya di editor teks seperti Notepad, menyimpannya sebagai file .svg , lalu membukanya di browser setelah selesai. Fitur ini mempermudah pembuatan grafik yang dapat ditampilkan di semua browser Anda. Anda dapat menyertakan file SVG di situs web Anda tanpa mengkhawatirkan ukurannya dengan menggunakannya sebagai file yang ringan. Ada perangkat onload bernama "main ()". width=”100%” height=”100%”> svg. Halo, Dunia!, dunia kita! */svg adalah metode rendering yang paling populer.
Bagaimana Saya Membuka File Svg Di Chrome?
File SVG sekarang tersedia di semua browser web modern. Chrome, Edge, Firefox, dan Safari hanyalah beberapa browser web yang termasuk dalam kategori ini. Anda juga dapat memilih file SVG yang ingin Anda lihat dengan membuka browser favorit Anda, memilih File, lalu memilih menu File. Jika Anda memiliki SVG tetapi tidak dapat membukanya dengan yang lain, Anda dapat menemukannya di sini. Teks akan terlihat di browser Anda.
Cara Menggunakan Svg Di Html
Untuk menggunakan file SVG dalam HTML, Anda perlu menggunakan atau
Cara Menggunakan File Svg
Untuk menggunakan file SVG, Anda memerlukan penampil atau editor yang mendukung format file tersebut. Salah satu penampil populer adalah Adobe Illustrator. Setelah Anda memiliki penampil atau editor, Anda dapat membuka file dan melihat atau mengedit gambar.

Ini adalah grafik vektor yang dapat ditingkatkan skalanya ke atas dan ke bawah. Itu dapat dipotong dengan mesin pemotong pribadi, seperti Silhouette atau Cricut, menggunakan format file SVG . Anda dapat melakukan ini dengan desain setrika. Salah satu cara terbaik untuk menyimpan file yang dipotong adalah dengan menyimpannya dalam format insvg. Vinyl perpindahan panas juga dapat diterapkan pada spanduk kain, tas jinjing, dan hampir semua jenis kain lainnya. Vinil tahan air permanen adalah pilihan terbaik jika Anda berniat memasang vinil pada sesuatu yang akan basah.
Jika Anda tidak terbiasa dengan SVG, itu adalah format grafik vektor yang dapat diedit menggunakan berbagai program perangkat lunak. File Adobe Illustrator sering digunakan untuk membuatnya, tetapi file tersebut dapat diedit dan dibuka di program perangkat lunak Adobe lainnya seperti Photoshop, Photoshop Elements, dan InDesign. Jika Anda memiliki banyak file SVG, Anda mungkin akan lebih mudah menelusuri dan mempratinjaunya di File Explorer Windows 10 menggunakan Ekstensi SVG Explorer. Pilih folder SVG dari menu File Explorer setelah menginstal ekstensi. File dalam folder akan ditampilkan dalam format thumbnail segera setelah ditampilkan. Akan lebih mudah untuk menelusuri dan mempratinjau file SVG di Windows 10 File Explorer ketika Anda memiliki banyak file.
Program Apa yang Membuka File Svg?
Semua browser populer, termasuk Google Chrome, Firefox, Internet Explorer, dan Opera, memungkinkan rendering gambar SVG. Selain editor teks dasar dan editor Grafik kelas atas, CorelDRAW dan editor teks populer lainnya mendukung file SVG.
Pratinjau Dan Konversi File Svg Di Windows 10
Di Windows 10, Anda dapat mempratinjau file SVG di File Explorer dengan mengklik panel Tampilan dan memilih opsi Panel pratinjau. Cukup pilih file yang ingin Anda ubah menjadi PNG, lalu klik tombol Konversi untuk melakukannya.
Mengapa Anda Menggunakan File Svg?
Dalam hal grafik vektor, informasi dalam file SVG dapat ditampilkan di mana saja, sedangkan bitmap memerlukan file yang lebih besar untuk versi yang diperbesar, membuat ukuran filenya lebih besar. File yang lebih kecil memuat lebih cepat di browser, yang meningkatkan kinerja situs web secara keseluruhan.
Format Raster Svg Vs
Format gambar SVG tetap tajam dan jernih bahkan pada resolusi dan ukuran mulai dari 1 hingga 4K. Karena format GIF, PNG, dan JPG adalah format raster, mereka hanya dapat menangani sedikit detail dan tidak cocok untuk gambar yang kompleks. Jika Anda ingin membuat logo, ikon, atau grafik datar lainnya dengan warna dan bentuk sederhana, Anda dapat menggunakan SVG. Tidak ada alasan browser lama tidak dapat mendukung SVG, tetapi sebagian besar browser modern melakukannya.
Bisakah Anda Mengubah Svg Menjadi Jpg?
Anda dapat menggunakan CloudConvert untuk mengonversi dan meraster file vektor Anda. PDF, EPS, dan SVG hanyalah beberapa file yang dapat diakses melalui sistem kami. Dengan menggunakan opsi ini, Anda dapat mengatur resolusi file, kualitas, dan ukuran file.
Format Gambar Terbaik Untuk Menyimpan Gambar
Apa format gambar terbaik?
Gambar PNG biasanya lebih kecil dari gambar JPEG. Karena gambar SVG umumnya lebih besar dari gambar JPEG, gambar tersebut harus dilihat dengan hati-hati. Tidak ada pengeditan gambar JPEG. Gambar berbasis teks dapat dengan mudah diedit menggunakan SVG.
Bisakah Anda menggunakan sva dalam gambar?
Karena file SVG sangat serbaguna, file tersebut dapat digunakan untuk membuat logo, ilustrasi, dan bagan. Karena kurangnya piksel, foto digital berkualitas tinggi sulit ditampilkan. Untuk foto dengan detail tingkat tinggi, file JPEG biasanya lebih disukai. Tidak ada lagi alternatif untuk gambar sva di browser modern.
Penampil Svg
Penampil SVG adalah program yang memungkinkan pengguna untuk melihat file Scalable Vector Graphics (SVG). SVG adalah format grafik vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Dengan penampil SVG, pengguna dapat melihat konten file SVG dan memperbesar atau memperkecil gambar tanpa kehilangan detail apa pun.
Penampil file SVG Pixelied memungkinkan Anda untuk menyesuaikan dan membuka file langsung di browser Anda dengan mengklik mouse. Hanya dengan menggunakan empat langkah sederhana, Anda dapat mengedit dan melihat file SVG. Seret dan jatuhkan file SVG ke dalam editor jika Anda ingin menyimpannya. Anda dapat menyesuaikan file Anda dengan alat pengeditan SVG gratis kami. Penampil SVG gratis Pixelied memungkinkan Anda mengekspor gambar apa pun dalam berbagai format berkualitas tinggi. Menggunakan Pixelied, Anda dapat dengan mudah dan cepat menyesuaikan file SVG Anda, yang dapat diubah selain ukuran, warna, transparansi, posisi, dan banyak fitur lainnya. Profesional daring dapat dengan mudah membuat file SVG yang memukau dari awal dengan penampil gambar daring kami, atau mereka dapat menggunakan templat kami yang dapat disesuaikan.
Pixelied adalah pembaca SVG online yang tidak memerlukan pengetahuan teknis bahasa pemrograman apa pun, termasuk Photoshop atau Gimp. Aplikasi ini dimaksudkan untuk memungkinkan Anda menyesuaikan dan melihat file vektor Anda. Anda dapat menambahkan teks, mewarnai warna latar belakang, dan membuat kolase di aplikasi.
Jika Anda seorang pengembang web berpengalaman, Anda mungkin bertanya-tanya mengapa Anda harus memasang SVG. Lagi pula, gambar berfungsi dengan baik.
Gambar dapat dilihat dengan berbagai cara. Namun, ada beberapa batasan dalam menggunakan gambar. Hal pertama yang perlu diperhatikan adalah ukurannya kecil. Untuk beberapa pengecualian, lebar gambar tidak boleh melebihi 40.000 piksel dan tinggi 2.000 piksel. Itu cukup kecil.
HTML adalah satu-satunya bahasa yang diizinkan untuk digunakan dengan gambar. Ini berarti bahwa gambar tidak dapat ditampilkan dalam elemen seperti div atau span.
file vektor, di sisi lain, adalah vektor. Akibatnya, gambar tidak dapat bersaing dengan file SVG dalam hal ukuran. Anda dapat memilikinya sebesar atau sekecil yang Anda inginkan, dan mereka akan tetap terlihat fantastis di layar.
Ada juga keuntungan menggunakan SVG dibandingkan gambar. Kemampuan untuk mencari file SVG adalah salah satu keunggulannya. Anda dapat dengan mudah menemukan dan menggunakan gambar yang ingin Anda gunakan di dokumen Anda dengan menyeret dan melepaskannya ke dalamnya.
Jika Anda ingin memodifikasi file secara langsung, Anda dapat menggunakan SVG. Anda dapat menambahkan efek khusus, mengubah warna, dan membuat perubahan lain menggunakan alat ini.
Jika Anda ingin mendesain situs web Anda dengan grafik yang memukau, Anda mungkin harus mulai menggunakan sva.
Objek Svg Tidak Ditampilkan
Jika Anda kesulitan menampilkan objek SVG, kemungkinan karena salah satu alasan berikut: Objek SVG tidak terbentuk dengan baik. Objek SVG tidak valid. Objek SVG tidak dalam format yang benar. Objek SVG tidak berada di tempat yang tepat. Jika Anda masih mengalami masalah, silakan coba yang berikut ini: Periksa validitas kode SVG Anda dengan validator online. Periksa kesehatan kode SVG Anda dengan pemeriksa kesehatan online. Pastikan kode SVG Anda dalam format yang benar. Pastikan kode SVG Anda berada di tempat yang tepat.
Gambar rusak menyebabkan masalah dengan file SVG di forum Power BI. Jika Anda menggunakan titik dua untuk menambahkan gambar ke string teks, gambar tersebut akan terlihat. Sebagai aturan umum, saya mencoba mengonversi data gambar ke SVG menggunakan tidak lebih dari satu gambar. Atribut, biasanya disetel ke 'http://www.w3.org/2000/svg,' harus ada agar gambar dapat dikonversi. Jika Anda menambahkannya ke string teks, Anda akan melihat gambar dengan benar. Mengapa tautan ke file pbix masih tidak berfungsi?
Bagaimana Saya Menyematkan File Svg?
Untuk menyematkan SVG menggunakan elemen img>, Anda harus mereferensikannya terlebih dahulu di atribut src seperti yang diharapkan. Dalam beberapa kasus, rasio aspek SVG Anda harus diabaikan (atau tinggi dan lebarnya harus ditentukan).
Alat Untuk Membuat Grafik Svg
Dimungkinkan untuk menghasilkan berbagai grafik SVG menggunakan berbagai alat. Ada plugin yang bisa digunakan, seperti Raphael-Vector Graphics atau Touch Enabled SVG Pan and Zoom, atau Anda bisa menggunakan alat yang lebih mendasar, seperti plugin path animation. Pilih metode yang sesuai untuk Anda, dan ingatlah untuk membaca dokumentasi untuk mempelajari semua opsi yang tersedia untuk Anda. Saat Anda siap untuk membagikan elemen SVG Anda, sertakan di halaman HTML Anda menggunakan tag yang sesuai.
Memuat .svg
.svg adalah format file yang memungkinkan grafik berbasis vektor ditampilkan di web. Ini berarti grafik dapat diubah ukurannya tanpa kehilangan kualitas, menjadikannya ideal untuk desain web yang responsif. Namun, karena berbasis vektor, mereka bisa sedikit lebih sulit untuk dikerjakan daripada format file lainnya.
Kami memiliki desainer Web pertama yang membuat animasi SVG. Ada 10 contoh berbeda dengan kompleksitas mulai dari yang paling sederhana hingga yang paling kompleks. Ini dapat dicapai dengan menggunakan animasi pemuatan SVG seperti yang dijelaskan dalam contoh dan kode di bawah ini. Jangan menunggu sampai Anda mendapatkannya; lanjutkan dan mulai hari ini! Ada kemungkinan besar Anda memiliki aplikasi untuk Desainer Web. Anda dapat mengunduh lebih dari 500.000 templat web, ikon, tema, dan aset desain berbeda dalam satu lisensi.
Svg Mungil
SVG Tiny adalah profil dari spesifikasi Scalable Vector Graphics (SVG). Ini adalah versi pengurangan dari spesifikasi SVG lengkap, dan cocok untuk diterapkan pada ponsel dan perangkat lain dengan sumber daya terbatas.
Scalable Vector Graphics (SVG) versi 1.2 kini tersedia. Perangkat lunak ini tersedia untuk penggunaan seluler dan desktop. Karena tidak ada scripting atau styling di SVG Tiny 1.1, Model Objek Dokumen (DOM) yang dibangun di dalamnya tidak lagi diperlukan. Hampir semua implementasi telah menghemat banyak memori sebagai hasilnya. Sekarang ada banyak fitur baru di SVG Tiny 1.2, yang ditambahkan sebagai hasil permintaan dari pembuat, pelaksana, dan pengguna SVG. Nama spesifikasi ini, 'SVG Core,' mengacu pada fakta bahwa versi mendatang masih memiliki kompatibilitas mundur dengan versi sebelumnya. Pada 16 Februari 2020, draf editor untuk SVG 2.0 dirilis, yang menyertakan versi perantara dari standar yang dirilis pada 2008. Meskipun demikian, ia tidak menerima penerimaan luas, dan hanya ada beberapa implementasi dari fitur-fiturnya yang ditingkatkan. .
Svg Tiny: Cara Hebat Untuk Memperluas Kemampuan Svg
Ini dimaksudkan untuk digunakan dengan berbagai perangkat seperti ponsel dan PDA, serta laptop dan komputer desktop. Versi ini menyertakan subset fitur di SVG 1.1 Full, serta fitur baru untuk meningkatkan kemampuan mesin grafis. Ini memungkinkan Anda untuk mengekspor alat pembuat menggunakan SVG Tiny.
