Cara Memperbaiki Kesan Cat Muat Terbesar Lazily Loaded
Diterbitkan: 2023-04-27Apakah Anda baru saja mengoperasikan situs web Anda melalui Google PageSpeed Insights hanya untuk puas dengan informasi diagnostik yang memberi tahu Anda bahwa grafik Premier Contentful Paint dimuat dengan lambat?
Pemuatan malas biasanya merupakan taktik bijak untuk mempercepat situasi pemuatan situs Anda.
Tetapi jika Anda malas memuat tayangan di atas lipatan yang saat ini sedang diterapkan untuk menghitung waktu Cat Konten Utama situs Anda, maka itu mungkin menguntungkan Anda. Mengapa? Lambat memuat gambar awal itu benar-benar dapat memperlambat contoh Cat Konten Terbesar situs Anda hanya karena perlu waktu lebih lama untuk melihatnya.
Itulah tepatnya mengapa Wawasan PageSpeed menampilkan informasi diagnostik “ Gambar Cat Berkonten Terhebat yang dimuat dengan lambat ”.
Untungnya, ada penyelesaian yang sangat mudah – yang perlu Anda lakukan hanyalah mengecualikan grafik awal dari pemuatan lambat.
Dalam posting ini, Anda akan menemukan cara terbaik untuk menyelesaikannya di situs WordPress Anda.
Cara mengatasi grafis Biggest Contentful Paint malas memuat informasi di PageSpeed Insights
Di bawah ini, kami akan membagikan dua cara untuk mengecualikan grafik pertama dari pemuatan lambat di WordPress:
- Gunakan plugin Optimole gratis yang menyediakan pemuatan lambat yang dioptimalkan sebagai tambahan banyak opsi pengoptimalan gambar lainnya.
- Tambahkan cuplikan kode untuk mengubah fitur pemuatan malas browser asli WordPress.
1. Gunakan Optimole untuk menyempurnakan foto Anda untuk Cat Konten Terbesar
Cara paling mudah untuk memperbaiki grafik Contentful Paint yang paling signifikan dimuat diagnostik dengan lambat adalah dengan menggunakan plugin Optimole. Ini adalah alat pengoptimalan gambar all-in-1 yang merupakan bagian dari kerabat Themeisle.
Selain membiarkan Anda menyelesaikan masalah khusus ini, Optimole juga hanya menawarkan banyak alat untuk menyempurnakan foto situs Anda untuk Cat Konten Terbesar (dan umumnya hanya untuk kinerja umum internet).
️ Inilah yang dapat dilakukannya:
- Sediakan foto adaptif dalam waktu nyata yang dioptimalkan untuk hampir setiap pelanggan. Misalnya, seseorang yang mencari di smartphone beresolusi lebih rendah akan mendapatkan visual yang lebih rendah daripada orang yang mencari di layar 4K.
- Lazy load gambar, bersama dengan mengecualikan ilustrasi atau foto X awal dari pemuatan lambat.
- Kompres visual menggunakan kompresi lossy atau lossless.
- Konversikan gambar ke format yang dioptimalkan seperti WebP dan AVIF.
- Mengirimkan gambar melalui komunitas pengiriman dan pengiriman konten tertulis (CDN) yang dikembangkannya, didorong oleh jaringan global Amazon CloudFront.
Ketika datang ke grafik Major Contentful Paint dimuat dengan lambat diagnostik, fitur Optimole yang paling penting adalah pilihan untuk mengecualikan gambar X pertama di posting Anda dari pemuatan lambat.
️ Inilah cara melakukannya…
Aktifkan plugin Optimole di situs web Anda
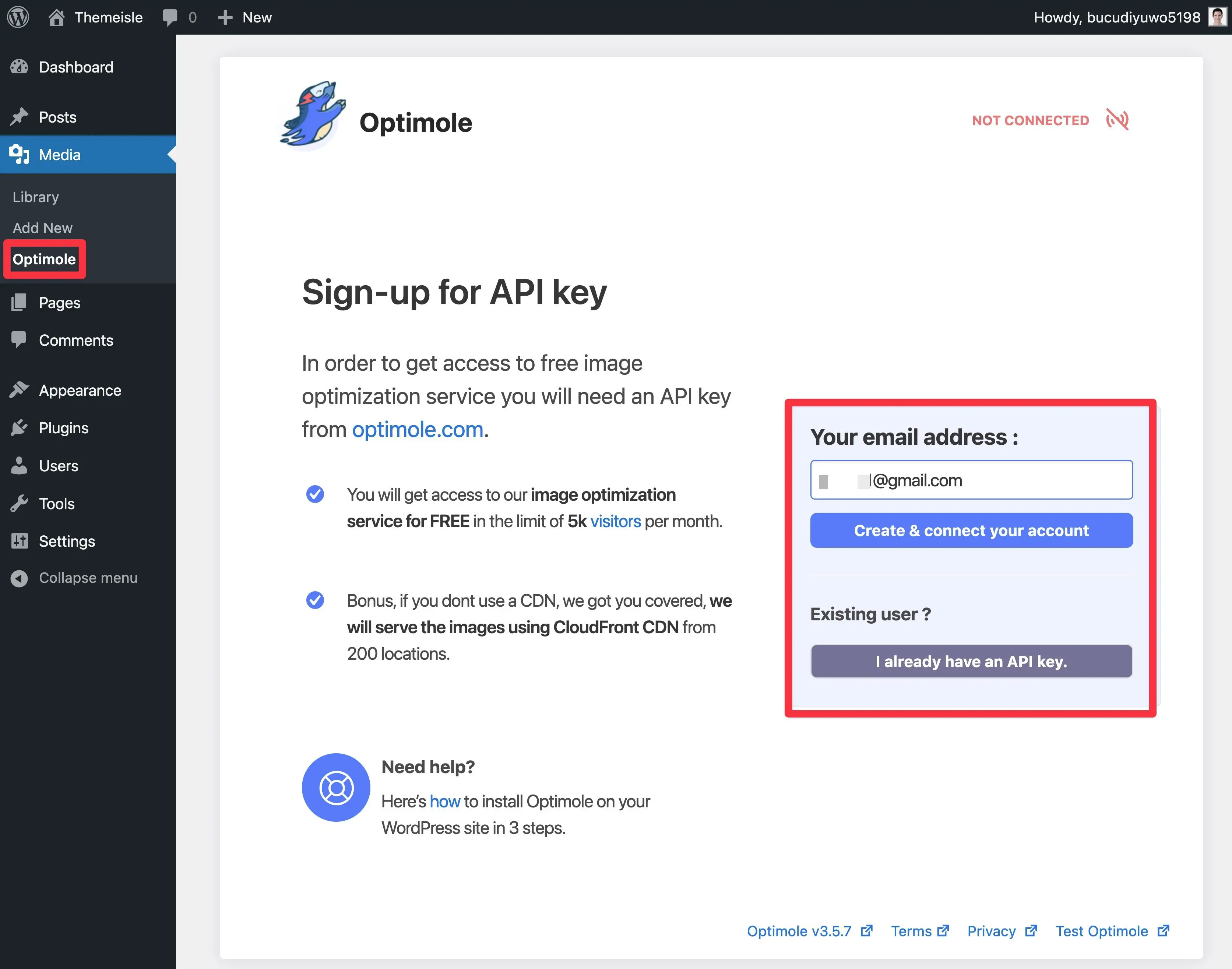
Untuk memulai, instal dan aktifkan plugin Optimole gratis di situs Anda. Ini dirinci di WordPress.org dan Anda dapat menginstalnya seperti plugin gratis lainnya.
Saat Anda mengaktifkan plugin, Anda akan diminta untuk membuat akun gratis untuk mendapatkan kunci API. Ini akan memungkinkan Anda untuk bergabung dengan situs web Anda ke bantuan Optimole.

Ikuti saja petunjuknya. Anda akan menjalankannya dalam waktu kurang dari satu menit.
Kecualikan gambar awal agar tidak dimuat dengan malas
Setelah Anda terhubung dengan plugin, Anda perlu melihat dasbor Optimole.
Anda biasanya dapat mengaksesnya dengan membuka Media → Optimole .
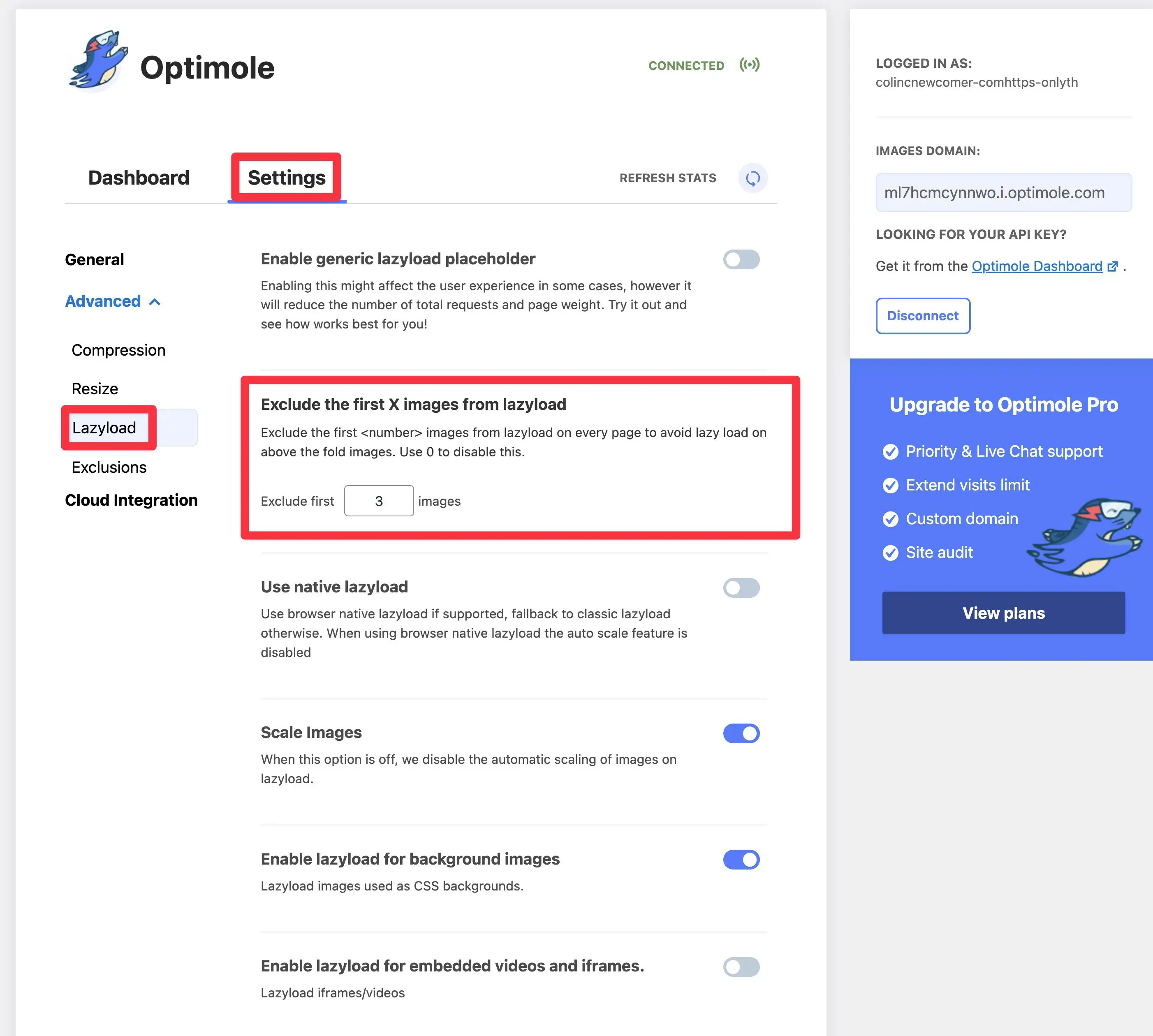
Optimole mengaktifkan pemuatan malas secara default. Itu juga secara otomatis mengecualikan beberapa foto pertama dari pemuatan lambat. Dengan kata lain, itu harus benar-benar memperbaiki informasi diagnostik bahkan dengan konfigurasi standarnya.
Jika Anda ingin mengecualikan visual tambahan dari pemuatan lambat atau atau mengubah tindakan pemuatan lambat, Anda dapat membuka Konfigurasi → Canggih → Lazyload di lokasi Optimole dasbor WordPress Anda.

Konfigurasikan opsi pengoptimalan gambar lainnya sesuai pilihan Anda
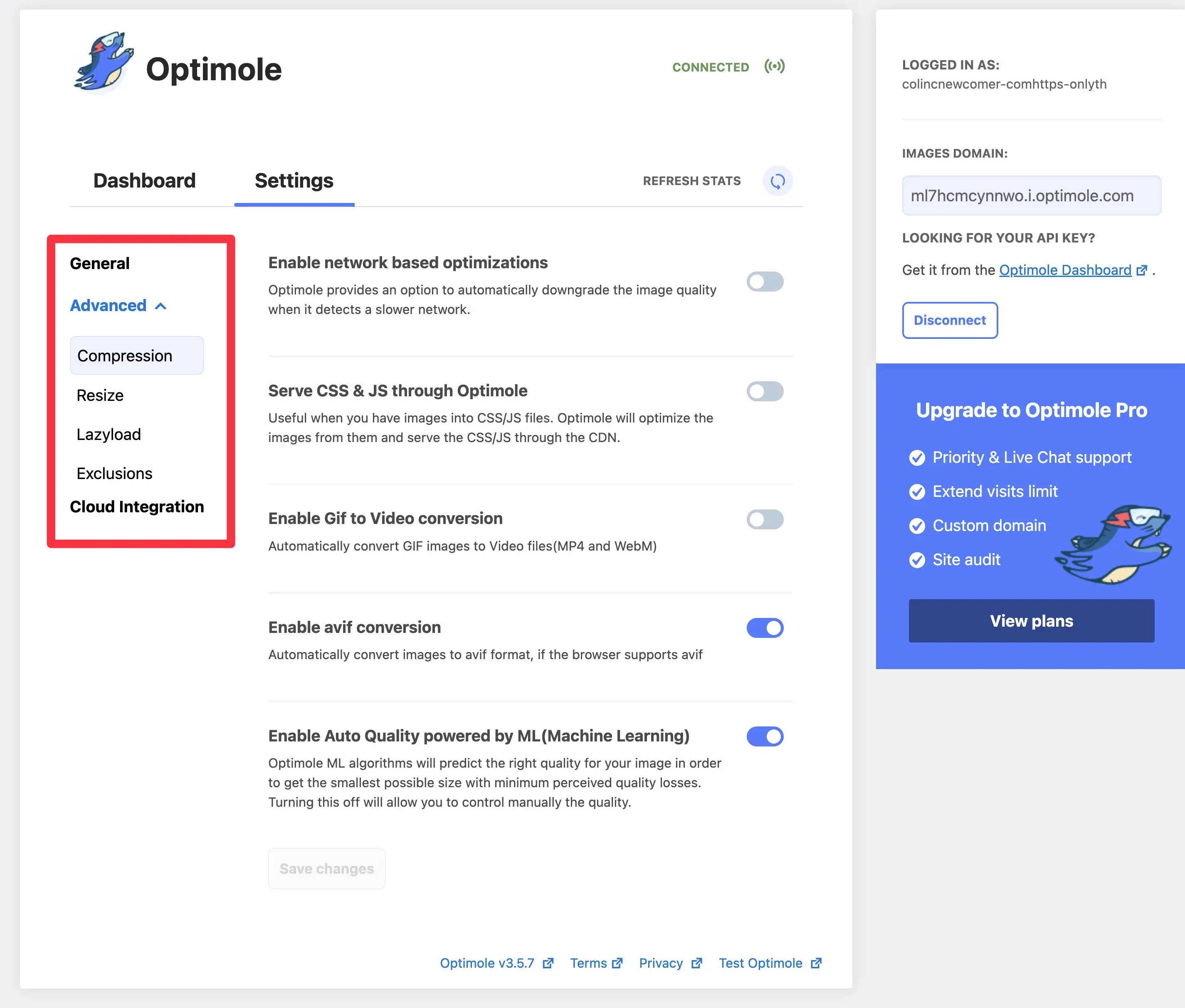
Selain memperbaiki tantangan apa pun dengan pemuatan lambat dan gambar Cat Konten Paling Penting, Optimole juga menawarkan banyak opsi pengoptimalan grafis bermanfaat lainnya yang sangat berharga untuk ditemukan.
Untuk melihat dan/atau membantu opsi ini, Anda dapat menemukan lokasi Konfigurasi antarmuka Optimole di dasbor WordPress Anda.

2. Gunakan kode untuk mengecualikan gambar dari pemuatan lambat WordPress asli
Bahkan jika Anda tidak menggunakan plugin pemuatan malas khusus seperti Optimole, Anda masih dapat menjalankan kesan Biggest Contentful Paint adalah informasi yang dimuat dengan malas . Alasannya adalah karena WordPress menyertakan panduan pemuatan malas asli di WordPress 5.5.

Hal ini menimbulkan kekhawatiran dengan Major Contentful Paint yang sangat buruk pada awalnya karena malas memuat semua gambar.
Untuk memperbaikinya dan menghindari gambar Contentful Paint yang paling signifikan adalah konsep yang dimuat dengan malas , WordPress 5.9 mengubah kebiasaan ini untuk mengecualikan grafik awal dari pemuatan lambat secara otomatis.
Namun, Anda mungkin masih mengalami tantangan dengan pemuatan lambat asli WordPress melalui beberapa jenis situasi atau skenario tepi dengan tema Anda.
Jika Anda ingin bebas risiko, Anda dapat menggunakan fungsi wp_omit_loading_attr_threshold() dan action hook. Ini akan mengatur berapa banyak foto yang akan dikecualikan dari pemuatan lambat.
Misalnya, Anda dapat mengecualikan dua gambar pertama sebagai pengganti grafik awal saja.
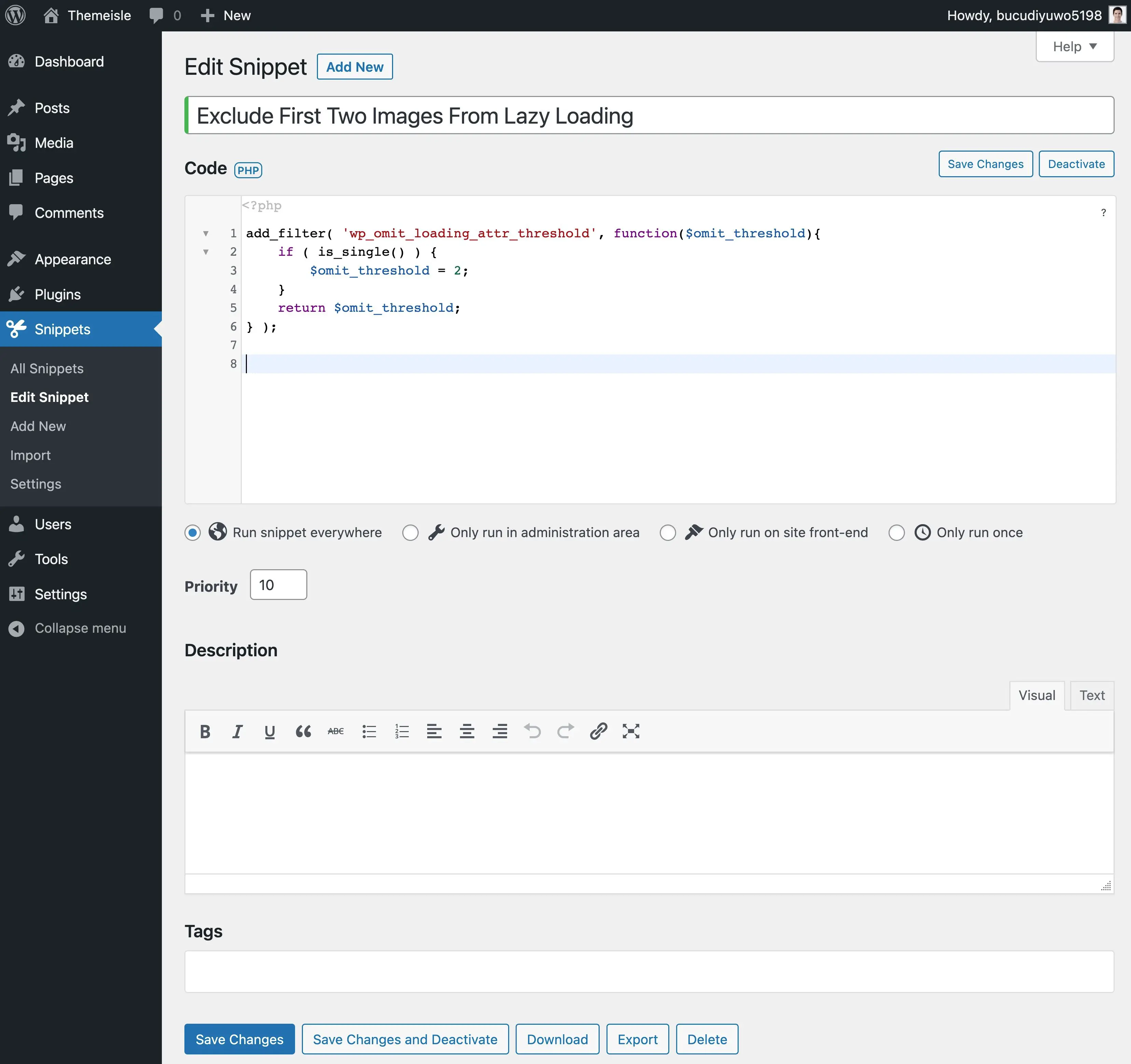
Untuk melakukannya, sertakan cuplikan kode berikutnya ke file features.php tema bayi Anda atau plugin pengelola kode seperti Cuplikan Kode .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Cuplikan kode ini akan mengecualikan dua gambar pertama di semua posting tunggal. Jika Anda ingin mengecualikan lebih banyak foto, Anda dapat mengubah angka "2" menjadi jumlah yang lebih besar.
Perbaiki gambar Paint Berisi Terhebat dengan malas memuat pesan untuk fantastis
Jika Anda melihat tayangan Cat Konten Terbesar adalah informasi yang dimuat dengan malas di Wawasan PageSpeed, itu berarti Anda memperlambat contoh Cat Konten Terbesar situs Anda dengan memuat gambar utama dengan lambat.
Cara termudah untuk memperbaiki tantangan ini adalah menginstal plugin Optimole yang benar-benar gratis dan mengonfigurasinya untuk mengecualikan beberapa foto pertama dari pemuatan lambat.
Di luar memperbaiki diagnostik ini, itu juga melakukan banyak hal bermanfaat lainnya untuk meningkatkan gambar Anda untuk contoh Cat Konten Terbaik dan kinerja keseluruhan bersih secara standar.
Jika Anda menggunakan lazy loading browser asli WordPress alih-alih plugin lazy loading, Anda juga dapat secara manual mengubah berapa banyak foto yang akan dikecualikan dari lazy loading menggunakan fungsi wp_omit_loading_attr_threshold() .
Untuk beberapa teknik lain untuk meningkatkan metrik ini, Anda juga mungkin ingin memeriksa 5 strategi kami untuk mempercepat waktu Greatest Contentful Paint, serta panduan umum kami untuk Google Main Internet Vitals.
Apakah Anda masih memiliki pertanyaan tentang cara mengecualikan kesan pertama dari pemuatan lambat di WordPress? Beri tahu kami di tanggapan!

