3 Metode Untuk Mengubah Ukuran Gambar Unggulan Anda Di OceanWP
Diterbitkan: 2022-03-26Jika Anda menggunakan tema WordPress OceanWP dan ingin mengubah ukuran gambar unggulan Anda, ada beberapa metode berbeda yang dapat Anda gunakan.
Di backend WordPress, buka Appearance > Customize > Theme Settings > Single Post. Dari sini, Anda dapat mengubah lebar dan tinggi gambar unggulan Anda.
Jika Anda ingin mengubah ukuran gambar unggulan Anda pada posting atau halaman tertentu, Anda dapat melakukannya dengan mengedit pengaturan gambar unggulan untuk posting atau halaman tertentu.
Untuk mengubah ukuran gambar unggulan Anda dalam tema OceanWP, Anda dapat menggunakan backend WordPress atau mengedit file CSS Anda.
Gambar unggulan adalah representasi visual dari posting atau halaman situs WordPress Anda. Selain menarik pembaca ke konten Anda, gambar unggulan dimaksudkan untuk menunjukkan isi postingan Anda. Jika Anda ingin mengubah atau menghapus gambar unggulan Anda, Anda dapat melakukannya di bagian pengaturan postingan Anda. Anda harus memastikan bahwa file yang ingin Anda gunakan sebagai gambar unggulan dioptimalkan. Ukuran gambar Anda, serta ukuran filenya, sama pentingnya. Ukuran gambar unggulan WordPress 1200 x 628 piksel adalah tempat yang baik untuk memulai. WordPress memiliki empat ukuran gambar yang diatur oleh platform.
Dengan masuk ke Pengaturan, Anda dapat mengubah ukuran thumbnail. Widget gambar unggulan di Elementor secara dinamis menampilkan gambar unggulan kiriman. Saat Anda membuka editor drag-and-drop Elementor, Anda dapat mengubah ukuran gambar unggulan. Gambar yang telah dilisensikan di bawah Creative Commons bebas untuk digunakan selama mereka telah dikreditkan dengan benar. Ini sering menguntungkan proses pengubahan ukuran gambar WordPress, tetapi ukuran default untuk gambar unggulan tidak sesuai untuk setiap situs WordPress. Jika Anda ingin mengubah ukuran gambar unggulan, yang terbaik adalah berkonsentrasi pada tema Anda. Sejumlah tema WordPress menggunakan dimensi gambar unggulan mereka sendiri sebagai pengganti gambar WordPress default.
Tampilan, tata letak, dan meta-struktur gambar unggulan Anda semuanya berperan dalam tampilannya. Saat Anda melihat gambar buram atau berformat buruk, Anda mungkin tidak meluangkan waktu untuk membuatnya terlihat lebih baik setelah dibuat. Kunjungi panduan SEO kami untuk informasi lebih lanjut tentang SEO dan gambar untuk Google Penelusuran.
Bagaimana Saya Mengubah Ukuran Gambar Unggulan Di WordPress?
 Kredit: quadlayers.com
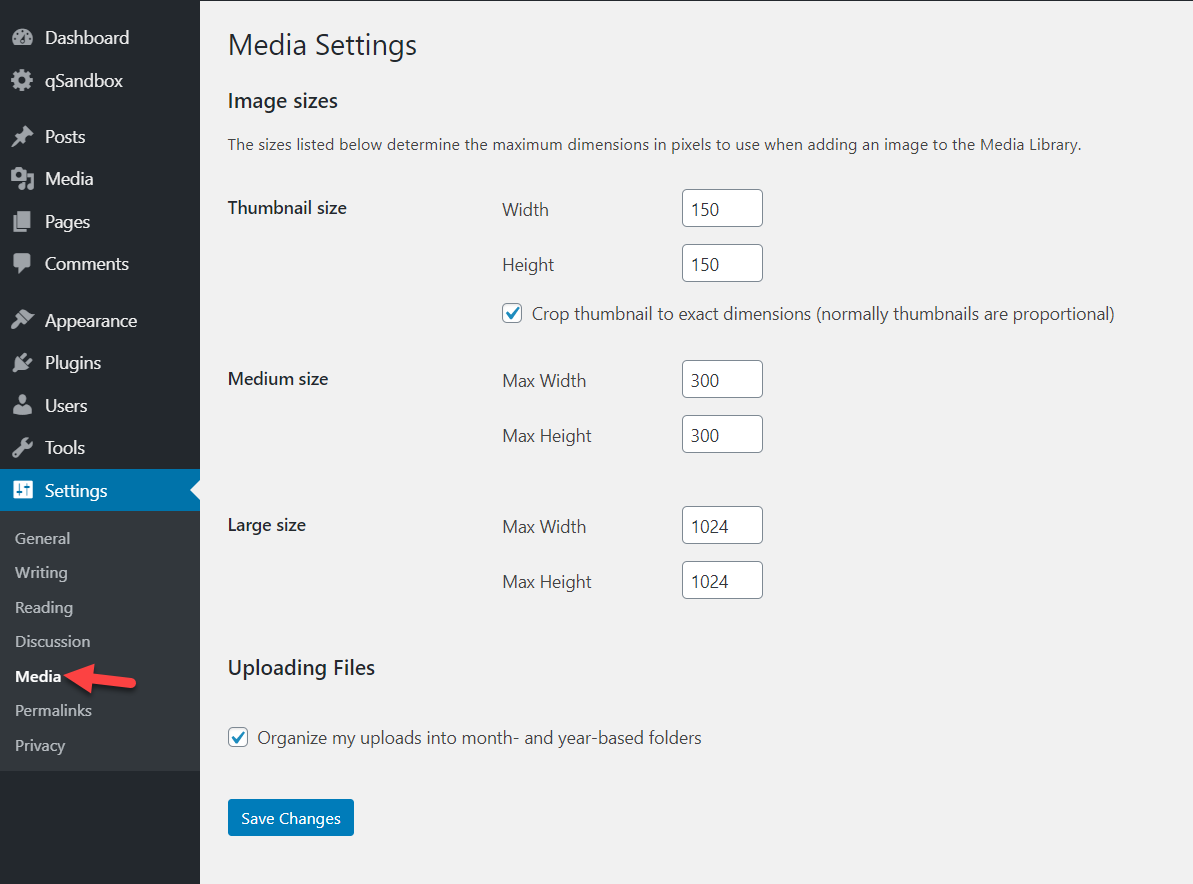
Kredit: quadlayers.comOpsi media dapat ditemukan di dasbor WordPress dengan mengklik Pengaturan. Anda dapat mengubah dimensi gambar unggulan dengan memasukkan dimensi yang diinginkan di bidang angka di sebelah ukuran gambar mini. Faktanya, WordPress menggunakan istilah “thumbnail” dan “featured image” secara bergantian.
Ini adalah gambar unggulan di WordPress yang merupakan gambar utama di blog. Selain judul postingan, mereka muncul di halaman beranda dan di media sosial. Tidak ada keraguan bahwa Anda memiliki kendali penuh atas ukuran gambar yang ditampilkan di halaman dan posting Anda. Ukuran gambar unggulan WordPress terbaik adalah 1200 x 628 piksel. Anda dapat menggunakan langkah-langkah ini untuk mengunggah gambar unggulan ke blog WordPress. WordPress memudahkan Anda mengunggah gambar dalam empat ukuran berbeda. Dengan menyesuaikan ukuran gambar unggulan WordPress, Anda akan dapat menghemat ruang penyimpanan sekaligus memungkinkan pemirsa memuat halaman lebih cepat.
Tutorial ini akan mengajarkan Anda cara mengubah ukuran Gambar Unggulan WordPress menggunakan plugin. Gambar yang disorot dalam posting media sosial sangat penting untuk menarik perhatian ke artikel atau daftar produk. Mesin pencari mendapat manfaat dari gambar unggulan yang dirancang dengan baik dalam hal mengarahkan lalu lintas organik. Plugin SEO WordPress digunakan untuk mengoptimalkan ukuran gambar unggulan di situs WordPress Anda. Anda akan ditampilkan di media sosial sebagai hasil dari gambar unggulan Anda. Pilih gambar yang dapat digunakan sebagai thumbnail dan sebagai bagian dari posting Anda. Sebaiknya sertakan kata kunci dalam nama gambar Anda.
Judul dan deskripsi dengan kata kunci yang relevan akan membantu Gambar Google menemukan Anda lebih cepat. Menurut Hubspot, gambar diproses 60.000 kali lebih cepat di otak daripada teks. Semakin tinggi resolusinya, semakin banyak ruang yang dapat digunakan gambar saat dibuat atau dikembangkan. Apakah ada situs web yang memungkinkan Anda menggunakan foto berhak cipta di situs web Anda? Sangat penting untuk memeriksa ulang status lisensi.
Memposisikan Gambar Unggulan Anda
Jika Anda ingin mengubah posisi gambar unggulan, pindahkan cuplikan ini atau cuplikan lainnya ke posisi barunya. Anda harus membuat perubahan ini dalam tema anak karena jika tidak, perubahan tersebut akan hilang dari pembaruan tema.
Bagaimana Saya Memperbaiki Gambar Unggulan Di WordPress?
 Kredit: www.iteachblogging.com
Kredit: www.iteachblogging.comTidak ada jawaban yang cocok untuk semua pertanyaan ini, karena proses untuk memperbaiki gambar unggulan di WordPress akan bervariasi tergantung pada tema yang Anda gunakan dan masalah spesifik yang Anda hadapi. Namun, beberapa solusi umum termasuk mengatur ulang pengaturan gambar unggulan Anda, membuat ulang gambar mini Anda, atau hanya mengganti gambar unggulan dengan yang baru. Jika Anda masih mengalami masalah, Anda mungkin perlu berkonsultasi dengan dokumentasi tema Anda atau menghubungi tim dukungannya untuk bantuan lebih lanjut.
Bagaimana Cara Mengubah Posisi Gambar Unggulan Di WordPress?
Untuk mengubah posisi gambar unggulan di WordPress, buka pos atau halaman tempat gambar berada. Kemudian, klik pada gambar untuk memilihnya. Sebuah toolbar akan muncul di atas gambar. Di bilah alat, klik ikon perataan kiri, tengah, atau kanan untuk mengubah posisi gambar.
Bagaimana Saya Menyelaraskan Gambar Unggulan Di WordPress?
Masuk ke dasbor Anda dan navigasikan ke Pengaturan > Dasbor > Pos > Tambah Baru > lalu klik “Sisipkan media.” Pilih perataan gambar Anda.
Widget Gambar: Tambahkan Gambar Dan Teks Ke Postingan Dan Halaman Anda
Kebutuhan pembungkusan yang lebih canggih dapat dipenuhi dengan menggunakan Widget Gambar WP, yang akan memungkinkan Anda untuk mengontrol perataan, padding, dan properti lain dari pembungkusan gambar Anda. Widget Gambar WP juga dapat digunakan untuk menambahkan teks dan gambar ke postingan atau halaman.
Bagaimana Saya Menghapus Gambar Unggulan Dari Atas Postingan Di WordPress?
Jika Anda ingin menghapus gambar dari postingan, buka bagian 'Postingan' dan pilih 'Semua Postingan'.

Cara Mengubah Ukuran Gambar Unggulan Anda
Tab 'Pengaturan' di bagian atas layar editor pos dapat digunakan untuk mengubah ukuran gambar unggulan Anda; kemudian, pada tab 'Media', klik tombol 'Pengaturan'. Anda akan melihat penggeser yang memungkinkan Anda menyesuaikan dimensi gambar unggulan Anda.
Ubah ukuran Gambar Unggulan WordPress
Untuk mengubah ukuran gambar unggulan di WordPress, buka Media Library, klik gambar yang ingin Anda ubah ukurannya, lalu klik tombol Edit. Jendela baru akan terbuka dengan alat pengeditan gambar. Dari sini, Anda dapat mengklik tombol Ubah ukuran dan masukkan dimensi baru untuk gambar. Setelah Anda puas dengan dimensi baru, klik tombol Simpan dan gambar akan diubah ukurannya.
Gambar unggulan adalah gambar yang harus dimiliki dalam posting blog Anda. WordPress menghasilkan gambar mini dari gambar yang Anda unggah ke perpustakaan media. Beberapa tema membatasi ukuran gambar unggulan. Karena gambar yang lebih besar memiliki ukuran file yang lebih besar, sumber daya dialihkan dari aktivitas lain. WordPress hanya akan menghasilkan gambar berukuran minimal 1250 x 1468. Pengunjung Anda akan dapat melihat halaman Anda lebih cepat jika ukuran gambar unggulan ditingkatkan. Demonstrasi akan menggunakan plugin yang dikenal sebagai Ukuran Gambar Sederhana.
WordPress memungkinkan Anda untuk mengubah ukuran gambar unggulan. Tidak perlu menggunakan nilai sembarang untuk ukuran gambar. Gunakan ukuran yang tercantum di bawah ini untuk menentukan gambar mana yang muncul di situs web Anda. Setelah Anda membuat perubahan, harap perhatikan setelan ini. Anda dapat menentukan ukuran upload apa pun di masa mendatang, dan varian apa pun akan dibuat saat Anda menentukannya.
Ukuran Gambar Unggulan WordPress
Ukuran gambar unggulan WordPress adalah 1200x900px. Ukuran gambar ini digunakan untuk gambar unggulan di halaman depan situs WordPress.
Ukuran Gambar Unggulan WordPress adalah Cara Mengubahnya. Banyak gambar dapat dimasukkan ke dalam posting blog, tetapi gambar tersebut juga dapat dianggap sebagai 'gambar unggulan'. Gambar ini akan muncul di semua arsip, berbagi media sosial, dan umpan RSS. Gambar unggulan dapat ditambahkan ke posting dengan membuka halaman pengaturan posting dan memilih tab Dokumen. Langkah pertama adalah mengedit dimensi gambar unggulan WordPress. Jika tema Anda menggunakan gambar besar, sedang, atau thumbnail, Anda dapat mengubah pengaturannya sesuai kebutuhan Anda. Sebaiknya ubah file functions.php di tema Anda.
Buat tema anak dan kemudian edit untuk menghapusnya. Di Facebook, Anda dapat mengunggah gambar terpisah menggunakan plugin Yoast. Jika Anda tidak ingin membuat ukuran gambar terpisah untuk Facebook, sebaiknya atur gambar unggulan Anda ke ukuran yang sesuai untuk Facebook. Jika tema Anda menyertakan ukuran gambar berpemilik serta bendera pemangkasan, itu akan secara otomatis memotong gambar unggulan selama pengunggahan. WordPress akan dapat menyesuaikan dimensi gambar berdasarkan spesifikasi spesifik Anda saat membuat gambar baru. Jika proporsi gambar berbeda, tidak mungkin memotong gambar untuk mencapai dimensi yang diinginkan. Untuk mengatasi masalah ini, gambar yang sudah memiliki proporsi yang sama harus diunggah.
Anda tidak disarankan untuk mengubah proporsi gambar besar dan sedang. Untuk ukuran besar, sebaiknya digunakan 1200 x 630px, sedangkan 600 x 315px harus digunakan untuk ukuran sedang. Jika Anda menggunakan gambar ukuran penuh, halaman akan lebih lama dimuat jika Anda mengunggah gambar berukuran besar.
Berapa Ukuran Seharusnya Gambar Unggulan?
Sebagian besar tema blog WP merekomendasikan untuk menggunakan ukuran gambar unggulan 1200 x 628 piksel.
Apa Itu Gambar Unggulan Di WordPress?
Gambar unggulan adalah gambar yang mewakili konten, suasana hati, atau tema postingan atau halaman. Banyak tema dan alat yang dapat digunakan untuk menyempurnakan tampilan postingan dan halaman dengan menampilkan situs Anda dalam satu gambar.
Bagaimana Saya Menambahkan Gambar Unggulan Di WordPress?
Menggunakan editor WordPress, Anda dapat menambahkan gambar unggulan ke posting WordPress dengan mengedit atau membuat posting blog baru. Tab gambar unggulan dapat ditemukan di kolom kanan editor konten. Jika Anda mengklik opsi 'Set Featured Image', pengunggah media WordPress akan muncul.
Gambar Unggulan yang diubah ukurannya
Gambar unggulan yang diubah ukurannya adalah cara yang bagus untuk meningkatkan visual situs web Anda tanpa harus menghabiskan banyak waktu atau uang untuk foto baru. Dengan hanya mengubah ukuran foto yang ada, Anda dapat membuatnya terlihat lebih baik dan lebih profesional. Ini bisa menjadi cara yang bagus untuk meningkatkan tampilan dan nuansa situs web Anda secara keseluruhan, dan juga dapat membantu Anda menarik lebih banyak pengunjung.
Anda dapat menggunakan grafik atau foto unggulan pada postingan atau halaman Anda untuk mewakili tema postingan Anda. Jika orang mengklik gambar unggulan, kemungkinan besar mereka akan membaca postingan Anda. Menempatkan gambar unggulan di semua posting dan halaman Anda adalah cara yang baik untuk menyampaikan pesan Anda. Gambar di bawah menggambarkan lokasi posting, yang dapat ditemukan menggunakan editor Blok WordPress dan editor Klasik. Saat aplikasi berkemampuan WordPress menampilkan gambar asli, itu menghasilkan tiga versi: thumbnail, medium, dan ukuran besar. Cara lain untuk mengatur ukuran gambar unggulan termasuk PHP, CSS, dan fungsi tema bawaan. Hanya pengembang atau profesional dengan pengalaman PHP yang dapat melakukan ini.
Jika kode di atas tidak bekerja untuk Anda, Anda mungkin perlu melihat lebih dalam kode tema Anda. Mengatur ukuran gambar unggulan dengan cara ini adalah cara paling canggih untuk melakukannya. Anda harus dapat membuat kode jika Anda tidak nyaman dengannya. Anda juga dapat menggunakan kelas figure.post-image untuk mendefinisikan properti seperti lebar, tinggi, persentase, batas, dan sebagainya. Menggunakan CSS, Anda dapat mengubah posisi unggulan gambar. Jika Anda bukan seorang desainer atau pengembang, prosesnya mungkin sulit untuk diselesaikan. Yang terbaik adalah menguji masing-masing teknik ini pada lingkungan pementasan atau pengembangan.
Cara Mengubah Ukuran Gambar Unggulan Anda
Jika Anda tidak dapat menemukan opsi atau tidak yakin apa yang harus dilakukan dengannya, Anda selalu dapat meminta bantuan pengembang tema Anda. Silakan hubungi tim layanan pelanggan kami jika Anda memerlukan ukuran gambar unggulan yang berbeda untuk alasan apa pun. Mereka akan membantu Anda dengan cara apa pun yang nyaman bagi Anda.
