Cara Menyimpan File SVG Dan Menyematkan Font
Diterbitkan: 2023-01-16Saat Anda memiliki gambar dalam format vektor, penting untuk mengetahui cara menyimpan dan menyematkan font dengan benar sehingga desain Anda dapat ditampilkan dengan benar di perangkat apa pun. Berikut panduan singkat tentang cara menyimpan file SVG dan menyematkan font. Saat Anda memiliki gambar dalam format vektor, penting untuk mengetahui cara menyimpan dan menyematkan font dengan benar. Jika Anda tidak menyematkan font, desain Anda mungkin tidak ditampilkan dengan benar di perangkat lain. Untuk menyimpan file SVG, buka gambar vektor di perangkat lunak pengeditan Anda dan klik "File"> "Save As." Pilih ekstensi file ".svg" dan klik "Simpan." Untuk menyematkan font, buka gambar vektor dan klik “File” > “Preferences” > “Appearance.” Di bagian "Font", klik menu drop-down "Embed Fonts" dan pilih "All Fonts". Klik "OK" untuk menyimpan perubahan Anda. Sekarang, saat Anda menyimpan file SVG, font akan disematkan dan desain Anda akan ditampilkan dengan benar di perangkat apa pun.
Kami menggunakan font yang disebut metropolis dalam branding perusahaan kami, tetapi file .svg dalam konten yang diakses oleh pengguna eksternal (yang tidak memiliki akses ke sana) juga digunakan. Instal font di komputer perusahaan Anda. Font Times New Roman adalah default untuk pengaturan yang ditampilkan. Inkscape tidak menyediakan font tertanam. Penting untuk menginstal font pada mesin kedua karena yang pertama tidak. Jika Anda tidak melihatnya, Anda dapat menggunakan tag >html> browser untuk memverifikasi apakah file SVG berjalan dengan benar. Ada banyak cara lain untuk melakukan program ini.
Anda dapat menyalin format dari dua file asli yang saya posting dengan menyalinnya. Tujuannya adalah untuk menginstal font pada sistem komputer dan mengerjakannya. Keluarga font, serta gaya garis untuk elemen svg , harus ditentukan.
Saat menyematkan font secara langsung di file SVG Anda, opsi terbaik adalah menggunakan font web yang sesuai dengan OpenType , yang dikonversi ke URI data sebagai URL dalam aturan CSS @Font-face. Pastikan Anda menggunakan font URI data yang tidak bertentangan dengan URI web.
Dalam kotak dialog Simpan sebagai SVG, satu opsi tersedia untuk ilustrator untuk font: konversikan ke kerangka atau simpan sebagai sva. Setelah Anda menyematkan font atau font sistem dengan opsi SVG, Anda dapat memilih HTML atau CSS yang ingin Anda gunakan untuk menggantinya dengan font web kustom Anda.
Ini mengambil alih data font untuk sepotong informasi dalam format SVG saat tidak tersedia, dan akan selalu mengubah font saat data tidak tersedia.
Anda hanya perlu mereferensikan elemen di atribut URL dari elemen img> untuk menyematkan SVG. Atribut tinggi atau lebar (atau keduanya jika SVG Anda tidak memiliki rasio aspek bawaan) diperlukan.
Bagaimana Saya Menyimpan Font Ke Svg?

Ada beberapa cara berbeda untuk menyimpan font ke file SVG. Salah satu caranya adalah dengan menggunakan program seperti Adobe Illustrator untuk membuat file. Cara lain adalah dengan menggunakan program konverter font untuk mengonversi font menjadi file SVG.
Saya menggunakan font Skia-Regular untuk membuat gambar. Ketika saya menyimpan gambar itu sebagai file a.svg, itu mengubah jenis font menjadi. JPG. Adakah yang bisa membantu saya tolong beri tahu saya apa yang salah dan apa yang dapat saya lakukan untuk memperbaikinya? Saat saya membuka file .svg di Notepad++, tertulis font-family='Skia-Regular,' yang salah; namun, saya masih tidak dapat menemukan Skia Regular. Anda dapat menyesuaikan teks sebelum menyimpannya sebagai svg untuk memastikan bahwa teks tetap sama terlepas dari cara Anda menyimpannya. Untuk mengubah font di kotak dialog penyimpanan, tekan tombol Convert to Outline. Font Google adalah satu-satunya yang dapat digunakan dengan alat Nano dan Svg-body.
Bagaimana Saya Menyematkan Font Dalam File?

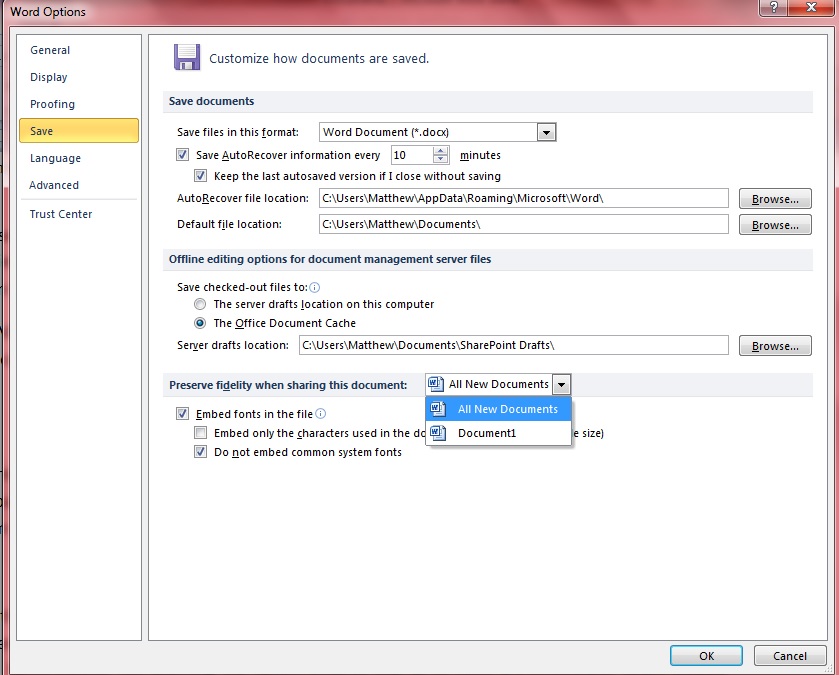
Dengan membuka file, Anda dapat menyematkan font. Di menu aplikasi (PowerPoint atau Word), pilih Preferensi. Anda dapat menyimpan pekerjaan Anda dengan memilih Simpan di kotak dialog Keluaran dan Berbagi. Jika Anda menggunakan penyematan font, Anda dapat menyematkannya dengan file dengan memilih Sematkan font.
File PDF adalah salah satu format file yang paling umum digunakan oleh penyedia cetak profesional, jika tidak semuanya. Untuk penyedia cetak, font adalah salah satu masalah paling umum yang mereka hadapi dengan file pelanggan. Anda dapat menghindari font yang rusak, font yang tidak kompatibel, atau font yang hilang seluruhnya dengan menyematkannya di PDF Anda. Anda akan dapat menjaga tampilan desain Anda seseragam mungkin jika font Anda disematkan di PDF Anda. Ketika PDF tidak menyertakan font yang diperlukan, font tersebut akan berubah menjadi font yang terasa mirip dengan yang diperlukan. Mengubah font dapat memengaruhi tata letak file secara signifikan. Ketika font tidak dapat disematkan karena pengaturan vendor font, tipografi pengganti sementara digunakan. Buka pengaturan PDF dan hapus centang pada kotak di sebelah font jika Anda ingin dokumen Adobe Acrobat memiliki font. Anda mungkin ingin mengirim dokumen PDF Anda ke teman atau anggota keluarga untuk memastikan desain Anda ditampilkan dengan benar.
Penggunaan font yang disematkan kontroversial karena memungkinkan pengguna untuk mendistribusikan font berhak cipta secara bebas. Ini dapat menyebabkan masalah jika itu berarti font dan perangkat lunak tidak kompatibel, serta pelanggaran hak cipta dan ketidakcocokan.
menyematkan font ke dalam dokumen adalah cara umum untuk melakukannya, tetapi memiliki beberapa kelemahan, termasuk pelanggaran hak cipta, ketidakcocokan, dan masalah lainnya. Sebelum menggunakan penyematan font, sangat penting untuk menyadari risiko yang terkait dengannya, serta memastikan bahwa font yang Anda gunakan dilisensikan dan disimpan dengan benar.
Sematkan Font Svg

Embed font svg adalah file yang memungkinkan Anda untuk menyematkan font di dalam gambar svg. Ini berguna jika Anda ingin menggunakan font khusus atau jika Anda ingin memastikan bahwa font Anda ditampilkan dengan benar di semua perangkat. Untuk membuat embed font svg, Anda perlu menggunakan program yang dapat membuat dan mengedit file svg.
Menggunakan alat Nano, Anda dapat dengan mudah memasukkan font Google Web ke dalam SVG Anda. Anda dapat menyematkan markup deskripsi font web Anda dalam file sva dengan menggunakan versi SVG . Menurut spesifikasi SVG, Anda harus dapat menautkan ke font yang berada di luar situs web Anda. Ini mendeteksi font yang telah Anda gunakan di SVG Anda dan mengunduhnya dari Google Fonts. Seret dan jatuhkan SVG Anda ke Nano, dan itu akan langsung berubah menjadi nano. Informasi lebih lanjut dapat ditemukan di vecta.io/blog/making-svg-make-easy-to-use. Pada tanggal 29 Maret 2019, pukul 08.45, konferensi pers diadakan bersamaan dengan pelepasan lencana perunggu QinQin 811 silver2.

Tanggapan pertama saya telah direvisi. svg-buddy juga dapat digunakan untuk mengoptimalkan ukuran file. Aplikasi ini berjalan di NodeJS daripada Java, membuatnya mudah dipasang (dan disumbangkan). Node di komputer Anda tersedia untuk siapa saja yang memilikinya. Desain alat disesuaikan dengan font Google. Tujuan fungsi ini adalah untuk menentukan huruf mana yang digunakan dalam definisi font dengan memindai SVG.
Bagaimana Saya Menginstal Font Svg?
Jika Anda kesulitan menginstal font SVG, Anda dapat melakukannya dengan font default. membuka ritsleting folder biasanya sesederhana mengunduh file. file zip. file font dan identik dengan font biasa.
Memasang Font Untuk Pengguna Tertentu
Jika Anda hanya ingin menginstal font untuk satu pengguna, telusuri ke folder tempatnya berada dan klik Instal untuk [nama pengguna] di menu konteks.
Svg Tidak Menyimpan Font

Jika Anda kesulitan menyimpan font di file svg Anda, ada beberapa hal yang dapat Anda coba. Pertama, periksa untuk memastikan bahwa Anda menggunakan format file yang benar. Untuk file svg, Anda ingin menggunakan ekstensi file .svg. Selanjutnya, periksa apakah perangkat lunak Anda mutakhir. Jika Anda menggunakan Illustrator versi lama, misalnya, Anda mungkin perlu memperbarui ke versi terbaru untuk menyimpan font dengan benar. Terakhir, coba restart komputer Anda. Kadang-kadang, restart sederhana dapat memperbaiki gangguan perangkat lunak kecil yang mungkin menyebabkan font Anda tidak disimpan dengan benar.
Struktur dokumen dapat diubah menjadi file SVG menggunakan format ini. Program ini menggunakan berbagai objek, dari yang sederhana hingga yang kompleks, untuk menghasilkan presentasi visual. Elemen teks dikodekan sebagai elemen teks dengan sejumlah atribut yang menentukan propertinya di Illustrator. Ada kemungkinan font yang tidak diinstal pada perangkat lain akan hilang saat Anda membuka/melihat komposisi pada perangkat lain yang tidak menginstalnya. Nilai CSS CSS untuk nama Font- Family in.svg harus setara dengan nama di CSS untuk elemen Font-Face. Ada beberapa metode untuk menyelesaikan masalah ini, dengan pro dan kontra seperti biasa. Terlepas dari kenyataan bahwa teknologi web-frontal membutuhkan usaha, manfaatnya sangat berharga. Solusi berbasis CSS juga lebih disukai.
Karena file SVG adalah file web, file tersebut dapat digunakan untuk membuat gambar yang tampak seperti milik situs web. Itu juga memungkinkan untuk membuat grafik khusus yang dapat digunakan dalam format lain, seperti latar belakang, dan ideal untuk membuat ikon untuk halaman web.
Namun, bisa jadi server Anda menyajikan permintaan konten yang salah ke file SVG img src=image.svg%27; ketika Anda mencoba memuat file, itu muncul kosong.
Ini bisa disebabkan oleh kurangnya konten; langkah pertama adalah memeriksa jenis konten file, memastikannya diatur sesuai dengan pemahaman browser Anda. Biasanya, untuk sebagian besar file SVG, ini adalah image/svg/XML.
Bisakah Svg Memiliki Font?
Perlu dicatat bahwa font SVG saat ini hanya tersedia melalui browser Safari dan Android. Karena Firefox telah difokuskan pada WOFF sejak fungsinya dihapus dari Chrome 38 (dan Opera 25), ia telah menunda penerapannya tanpa batas waktu. Alat lain, seperti Batik, dan bagian dari Inkscape, mendukung penyematan font.
Bagaimana Svg Menyimpan Teks?
XML adalah bahasa markup yang digunakan untuk menyimpan dan mentransfer informasi digital, dan file SVG ditulis di dalamnya. Dalam file SVG, semua bentuk, warna, dan teks ditentukan dalam kode XML.
Cara Mengubah Font Di File Svg
Untuk mengubah font di file svg, Anda perlu membuka file di editor teks dan mencari properti font-family. Ubah nilainya ke font yang diinginkan dan simpan file.
Untuk menyematkannya, Anda dapat menggunakan tag sebaris, objek, atau img. Secara default, kami menggunakan nilai atribut sebaris untuk font pada contoh sebelumnya, yang memiliki tiga baris teks dengan font yang berbeda . Karena the.svg adalah bagian dari DOM Anda, itu dapat dengan mudah ditata dengan CSS dengan cara yang sama seperti elemen lain di HTML Anda. Anda juga bisa menggunakan kelas, id, atau tag di bawah ini untuk menata elemen Anda. menyematkan font ke dalam SVG Anda adalah metode yang paling sederhana dan paling langsung. Anda harus mengandalkan program perangkat lunak seperti Nano untuk memindai dan menyematkan font secara otomatis. Jika Anda menggunakan huruf tebal, Anda harus menyematkannya dan huruf miring dalam teks. Bagaimana Anda bisa yakin bahwa eksperimen ini berhasil? Anda harus melakukan pemeriksaan penuh pada diri Anda sendiri.
Tambahkan Font-family Di Svg
Cara termudah untuk menambahkan font-family ke SVG adalah dengan memasukkannya ke dalam file SVG. Hal ini dapat dilakukan dengan menambahkan elemen 'style' ke bagian 'defs' dari file SVG, dan kemudian menggunakan atribut 'font-family' di dalam elemen tersebut.
Untuk kembali ke font lokal yang konsisten di berbagai platform dan sistem operasi, istilah font sistem digunakan. Saat OS menyertakan San Francisco di UI-nya, tumpukan font harus menampilkan San Francisco. Jika sistem operasi menggunakan Roboto, itu dapat diterima. Agar jelas, tidak ada tumpukan font tunggal yang cocok dengan apa yang digunakan sistem operasi; sebaliknya, itu adalah kumpulan font yang tampak konsisten di seluruh platform dan versi browser. Anda dapat menerapkan tumpukan font menggunakan CSS di dalam SVG atau langsung ke elemen teks.
Font-face Svg
Aturan @font-face memungkinkan font khusus dimuat di halaman web. Saat digunakan dengan format svg, file font diunduh dan diuraikan sebagai dokumen XML. Dokumen yang dihasilkan kemudian digunakan untuk menghasilkan representasi grafis dari teks, yang kemudian ditampilkan di halaman. Ini memungkinkan penggunaan font khusus pada halaman web, tanpa memerlukan plugin atau perangkat lunak pihak ketiga.
Penggunaan SVG 1.0 dimulai pada tahun 1999 dengan tujuan memungkinkan desainer untuk mendesain grafik dengan font apa pun yang mereka inginkan dan menampilkannya dengan benar di browser mereka. 18 tahun kemudian, bagaimana dukungan untuk font di SVG dan apa praktik terbaik agar font berfungsi dengan baik di dalamnya? Sebagai hasil dari penggunaan font yang aman untuk web, font di SVG ditampilkan di sebagian besar sistem utama. Font aman Web adalah jenis font yang kompatibel dengan semua platform dan sistem. Menggunakan font web di SVG tidak pernah semudah ini berkat munculnya penyedia font web seperti font Google, Font Squirrel, dan sebagainya.
