Cara Menyimpan SVG Untuk WordPress Dari Illustrator
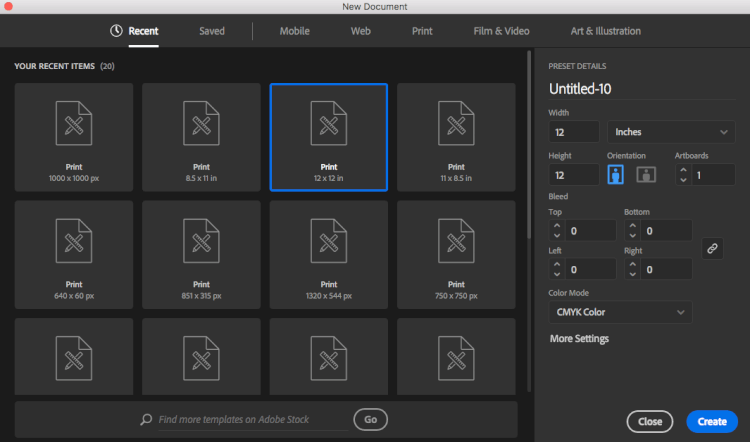
Diterbitkan: 2022-11-25Jika Anda pengguna WordPress, Anda tahu betapa pentingnya memiliki akses ke gambar berkualitas tinggi. Sayangnya, banyak gambar terbaik dalam format SVG, yang mungkin sulit digunakan di WordPress. Namun, ada beberapa cara untuk menyimpan SVG untuk WordPress dari Illustrator. Pertama, Anda dapat menggunakan fungsi "File > Save As" di Illustrator. Saat Anda menyimpan file Anda, pastikan untuk memilih format "SVG" dari menu drop-down. Ini akan memastikan bahwa gambar Anda disimpan dalam format yang benar. Setelah file Anda disimpan, Anda dapat mengunggahnya ke situs WordPress Anda seperti gambar lainnya. Cukup buka bagian "Media" di dasbor WordPress Anda dan klik "Tambah Baru". Kemudian, klik "Pilih File" dan pilih file SVG yang baru saja Anda simpan. Beri judul pada gambar Anda dan klik "Publikasikan". Itu saja! Sekarang Anda tahu cara menyimpan SVG untuk WordPress dari Illustrator. Hanya dengan beberapa klik, Anda dapat mengunggah gambar berkualitas tinggi ke situs WordPress Anda.
Prosedur langkah demi langkah untuk mengekspor gambar sva dari ilustrator untuk digunakan di web. Adobe Illustrator menyimpan SVG dalam tiga cara berbeda. Ekspor File Sebagai… adalah jalur terakhir yang harus diambil. Jika kita memiliki SVG besar yang ingin kita optimalkan, CSS internal atau gaya sebaris sudah cukup. Anda dapat menggunakan JPEG dan grafik raster dalam file sva Anda (seperti JPG). Pilihan terbaik adalah menggunakan font, terutama untuk gambar berukuran besar. Anda dapat mengonversi huruf Anda dari font ke vektor dengan mengklik ikon garis besar.
Jika Anda memperbaiki masalah, ini dapat menyebabkan masalah kinerja; namun, jika Anda mengabaikan pedoman aksesibilitas, kemungkinan besar Anda akan menyebabkan masalah kinerja. Jika Anda memiliki banyak SVG yang hanya memiliki beberapa nama kelas, Anda pada akhirnya akan menata hal-hal yang Anda inginkan. Dalam hal angka, biasanya merupakan ide bagus untuk menggunakan angka 2 dan 3. Dengan mengonfigurasi responsif, kita menambah lebar dan tinggi basis SVG . Dalam hal ini, lebar dan tinggi yang ditentukan dalam CSS kita akan diganti dengan lebar dan tinggi yang ditentukan dalam SVG.
Bisakah Adobe Illustrator Membuat File Svg?

Adobe Illustrator memungkinkan Anda membuat file SVG. File SVG dapat digunakan untuk membuat grafik yang lebih detail dan presisi daripada yang dibuat menggunakan Adobe Photoshop atau Adobe Inkscape . Program berbasis vektor, seperti Illustrator, dapat digunakan untuk mengedit file SVG dan mengubahnya menjadi gambar atau file PDF.
File Scalable Vector Graphics dapat dibuat dengan Adobe Illustrator. Jika Anda memiliki pengalaman pengkodean sebelumnya dan merasa nyaman dengannya, Anda dapat mengkodekannya sendiri. Membuat SVG membutuhkan pemikiran, tetapi ada beberapa hal yang perlu diingat juga. Setelah memilih Presentation Attributes atau All Glyphs dari menu Advanced Options, Anda dapat menambahkan font yang telah Anda gunakan. Jika Anda ingin membuat file SVG Anda lebih terlihat oleh pembaca layar, baca tutorial kami di Cara Membuat File SVG Anda Lebih Terlihat. Untuk membuat file SVG yang responsif terhadap ukuran, klik OK di sudut kanan bawah jendela.
Bagaimana Saya Menyimpan Ikon Svg Untuk Situs Web Saya?
Ada beberapa cara berbeda untuk menyimpan ikon SVG untuk situs web Anda. Salah satu caranya adalah dengan klik kanan pada ikon dan pilih "Save As." Cara lain adalah membuka ikon di editor teks dan menyimpannya sebagai file .svg.
Membuat ikon khusus Anda sendiri memungkinkan Anda mendesainnya dengan lebih tepat. Anda mungkin juga ingin memeriksa ikon yang Anda unduh dari pihak ketiga untuk setiap perubahan tambahan. Anda harus mengonversi font untuk ikon dengan teks menjadi garis besar untuk memastikannya berfungsi di seluruh browser. Ikon dengan gaya sebaris tidak akan berbenturan dengan nama kelas atau mewarisi gaya dari ikon lain.

Cara Mengekspor Svg Dari Illustrator
Saat Anda menyimpan file SVG ke Illustrator, itu langsung disimpan. Untuk mengekspor file sebagai .SVG, arahkan ke menu File dan pilih 'Save As' (lihat gambar di bawah). Pengaturan ekspor yang ditunjukkan di bawah ini adalah yang paling dapat diandalkan.
3 Cara Membuat File Svg Di Illustrato
Jika Anda menggunakan gambar vektor , Illustrator hadir dengan berbagai opsi untuk membuat file SVG. Alat pena atau pensil dapat digunakan untuk membuat bentuk dasar, atau alat bentuk vektor gambar dapat digunakan untuk membuat bentuk yang lebih kompleks. Bahkan, Anda bahkan dapat membuat jalur bebas dengan Pena Bentuk Bebas atau Pensil Bentuk Bebas. Setelah membuat file SVG, Anda dapat menggunakannya di Silhouette Design Space atau Silhouette Studio Designer Edition untuk membuat pola atau desain pemotongan khusus.
Illustrator Simpan Svg Tanpa Artboard
Jika Anda menggunakan Adobe Illustrator CC , Anda dapat menyimpan karya seni Anda sebagai file SVG tanpa artboard. Untuk melakukan ini, cukup buka File > Save As, lalu pilih format SVG dari menu drop-down. Ketika Anda mengklik Simpan, jendela pop-up akan muncul. Di jendela, pastikan Anda tidak mencentang opsi "Use Artboards", lalu klik OK. File Anda akan disimpan sebagai SVG, tanpa artboard.
Menyimpan Desain Anda Sebagai Svg
Dengan menyimpan desain sebagai file SVG, Anda dapat mengekspor desain ke program lain nanti, seperti Adobe Photoshop atau Adobe Illustrator, dan Anda akan dapat bekerja dengan desain nanti saat Anda perlu mengekspornya ke program lain. Selain membuat SVG secara langsung, Anda dapat mengekspornya dengan memilih elemen yang ingin diekspor dan memilih File > Export Selection > svg (svg).
Adobe Ilustrator Svg
Adobe Illustrator adalah editor grafik vektor yang dikembangkan dan dipasarkan oleh Adobe Inc. Ini digunakan untuk mendesain logo, ilustrasi, dan tipografi, dan mendukung banyak fitur format file SVG.
File grafik dapat dibuat menggunakan garis dan titik dalam format file Scalable Vector Graphic (SVG). Format file ini ideal untuk sebagian besar mesin pemotong di pasaran. Jika Anda ingin membayangkan kembali desainnya, cukup buka kembali file vektor di Adobe Illustrator. Tutorial ini memandu Anda melalui proses pembuatan SVGS menggunakan Illustrator. Ketiadaan node tersesat dan jalur terbuka dari suatu desain bisa sulit dilihat karena dapat disembunyikan oleh lapisan, atau bisa sangat kecil sehingga hanya dapat dilihat melalui lapisan itu sendiri. Periksa ini di sejumlah poin, dan saya biasanya menggunakan semua prosedur berikut untuk menghindari kehilangan satu pun. Jika Anda telah menyelesaikan desain dan menghilangkan ketidaksempurnaan, Anda perlu membuat jalur gabungan.
Untuk memastikan perangkat lunak desain mesin pemotong Anda mengenali desain ini sebagai satu lapisan, setel ke 1 lapisan. Saat mempratinjau, saya biasanya memperbesar garis besar untuk memastikan bahwa ini adalah jalur mulus tanpa tepi bergerigi. Setelah melakukannya, Anda dapat kembali ke Tampilan.
Program Adobe Apa Yang Terbaik Untuk Svg?
Karena Photoshop adalah editor grafik raster, banyak orang lebih suka menggunakan Adobe Illustrator sebagai editor grafik vektor untuk membuat dan mengedit file SVG.
Bagaimana Saya Menambahkan Svg Ke Illustrator?
Arahkan ke File > Import > Import to Stage, atau Import to Library untuk mengimpor file SVG. Sangat mudah untuk menarik dan melepas file SVG langsung ke atas panggung.
Bisakah Saya Menggunakan Adobe Illustrator Untuk Cricut?
Anda dapat menggunakan Adobe Illustrator untuk membuat dan memodifikasi desain Anda, lalu mengunggahnya ke Cricut Design Space. Gambar Dasar dan Vektor adalah dua jenis gambar yang paling umum. Adobe Illustrator adalah program vektor yang menyimpan file vektor seperti. Ini terutama berfungsi sebagai program vektor.
