Cara Memilih Semua Jalur Dalam File SVG
Diterbitkan: 2022-12-12Jika Anda bekerja dengan file Scalable Vector Graphics (SVG), pada titik tertentu Anda ingin memilih semua elemen dalam file. Ini bisa sedikit rumit, karena ada beberapa cara berbeda untuk melakukannya. Pada artikel ini, kami akan menunjukkan cara memilih semua jalur dalam file SVG. Ada beberapa cara berbeda untuk memilih semua jalur dalam file SVG. Cara pertama adalah menggunakan alat "Pilih Semua" dalam program pengeditan vektor Anda. Ini akan memilih semua elemen dalam file, termasuk jalur, bentuk, dan teks. Cara lain untuk memilih semua jalur dalam file SVG adalah dengan menggunakan alat seleksi, seperti alat "Lasso". Dengan alat ini, Anda dapat mengeklik dan menyeret di sekitar jalur yang ingin Anda pilih. Ini adalah cara yang bagus untuk memilih jalur yang tidak terhubung satu sama lain. Setelah Anda memilih semua jalur, Anda dapat melakukan apa pun yang Anda inginkan dengannya. Anda dapat memindahkannya, mengubah warnanya, atau bahkan menghapusnya. Berhati-hatilah agar tidak menghapus elemen lain di file secara tidak sengaja.
Apakah Mungkin Untuk Menggambar Jalur Apa Saja Di Svg?

Ya, dimungkinkan untuk menggambar jalur apa pun di svg. Anda dapat menggunakan elemen jalur untuk membuat bentuk sembarang.
Path didefinisikan sebagai sebidang geometri objek, yang dapat mencakup moveto, lineto, curveto (beziers kubik dan kuadratik), busur, dan closepaths. Dimungkinkan untuk membuat lubang donat pada objek dengan menggabungkan jalur (yaitu, jalur dengan beberapa sub jalur). Bab-bab dalam seri ini menjelaskan sintaks, perilaku, dan antarmuka DOM dari jalur SVG. Data jalur adalah serangkaian perintah yang diikuti oleh satu karakter. Sintaks data jalur ditata secara ringkas untuk meminimalkan ukuran file dan waktu pengunduhan. Karena rangkaian karakter terkandung dalam data jalur, lebih baik memecahnya menjadi beberapa baris untuk meningkatkan tampilannya. Saat karakter diuraikan, baris baru dalam atribut akan dinormalisasi menjadi karakter spasi.
Nilai menentukan bentuk dengan menggunakan string data jalur sebagai nilai string. Aturan penanganan jalur yang salah diringkas di bagian Penanganan Kesalahan Data Jalur. Memindahkan segmen data (jika ada) harus dimulai dengan perintah moveto. Garis lurus ditarik secara otomatis dari satu titik ke titik awal subjalur saat ini. Segmen jalan dengan panjang ini dapat ditemukan di sini. Di closepath, akhir subpath digabungkan ke awal segmen awal menggunakan nilai 'garis-goresan' karena segmen awal digabungkan di awal. Perilaku subjalur terbuka berbeda dengan subjalur tertutup karena segmen pertama dan terakhir dari segmen jalur tidak digabungkan.
Tutup operasi jalur yang melibatkan segmentasi saat ini tidak didukung oleh Python. Untuk mengubah arah garis, perintahkan garis yang berbeda untuk menggambar garis lurus dari titik saat ini ke titik baru. Jika perintah relatif l digunakan, baris berakhir di (cpy – y) dan perintah relatif l berakhir di (cpx – x). Perintah h relatif dengan nilai x positif membuat garis horizontal searah dengan sumbu x positif. Lima contoh disajikan, dengan yang pertama menunjukkan segmen jalur kubik tunggal. Anda dapat berkomunikasi dengan busur elips dengan mengikuti perintah ini. Ketika titik akhir busur adalah relatif dari perintah (cpy = y), busur diakhiri dengan (cpy x).
Bendera busur besar dan bendera sapuan menunjukkan yang mana dari empat busur yang digambar dalam grafik di bawah ini. Pemrosesan EBNF harus menggunakan produksi yang diberikan sebanyak mungkin untuk berhenti pada titik ketika karakter tidak lagi memenuhi produksi. Ketika nilai properti d tidak ada, rendering dinonaktifkan. Saat menghitung bentuk tutup dan penanda, arah default pada batas segmen diganti. Jika RY atau rx adalah 0, busur ini diklasifikasikan sebagai ruas garis lurus (garis untuk menghubungkan titik akhir). Operasi penskalaan ini dapat ditemukan di bagian lampiran, di mana Anda dapat menemukan rumus matematikanya. Segmen jalur dengan panjang nol tidak valid, sehingga tidak lagi memengaruhi rendering.
Penulis dapat menggunakan atribut pathLength untuk menghitung total panjang path sehingga user agent dapat melakukan komputasi berbasis jarak di atasnya. Operasi moveto dalam elemen path tidak boleh memiliki lebih dari sejumlah parameter tertentu. Perhitungan panjang jalur dilakukan hanya dengan menggunakan perintah berikut: lineto, curveto, dan arcto.
Membuat Path Di Html
Elemen path dengan atribut d set to'stroke' digunakan untuk membuat path sederhana . Jalur akan ditarik dalam rangkaian garis lurus, dimulai dari pojok kiri atas (0,0) dan berakhir di pojok kanan bawah (1,1). Elemen 'path' dengan atribut 'dash-array' harus disetel ke 'stroke-dasharray' untuk membuat jalur yang lebih kompleks. Jalur yang terdiri dari tanda hubung (garis yang lebih pendek dari lebar normalnya) akan dibuat. Saat atribut d ditentukan, jumlah garis putus-putus di jalur didefinisikan sebagai dua (dua garis putus-putus). Jalur melengkung dapat dibuat dengan menggunakan elemen 'jalur', yang memiliki atribut d yang disetel ke 'kurva.' Jalur tersebut akan terdiri dari serangkaian busur (garis dengan panjang lebih pendek dari biasanya). Atribut d jalur menentukan jumlah busur di jalur (total empat busur). Saat membuat jalur yang terdiri dari rangkaian garis melengkung, Anda menggunakan elemen 'jalur' dengan atribut 'persegi panjang' disetel ke 'persegi panjang'. Jalur tersebut akan dibangun oleh rangkaian “persegi panjang” (garis yang lebarnya sama dengan garis pada jalur normal). Atribut d menentukan jumlah persegi panjang di jalur, yaitu delapan persegi panjang (delapan persegi panjang). Anda perlu menggunakan elemen 'path', yang berisi atribut d yang disetel ke 'poly', untuk membuat jalur yang terdiri dari serangkaian garis. Hasilnya, akan ada jalur yang terdiri dari 'polyline'. Setiap polyline diberi nilai 16 (kira-kira 16 polyline) di jalur, menurut atribut d.
Bagaimana Saya Memilih Elemen Dalam Svg?

Untuk memilih elemen dalam dokumen SVG, pertama-tama seseorang harus mengirimkan event mousedown (atau beberapa bentuk input pengguna lainnya) ke elemen tersebut. Id elemen kemudian digunakan untuk memilihnya. Setelah elemen dipilih, seseorang dapat menggunakan DOM SVG untuk mengubah atributnya, seperti posisi atau ukurannya.
Di CodePen, Anda menulis apapun yang Anda inginkan ke dalam tag body template HTML5 dasar. Ini adalah tempat untuk menambahkan kelas yang dapat berdampak pada keseluruhan dokumen. CSS dapat diterapkan ke Pena Anda dari stylesheet apa pun yang tersedia di internet. Sangat mudah untuk menerapkan skrip ke Pena Anda dari lokasi mana pun di internet. Cukup cantumkan URL di bidang URL dan kami akan menambahkannya ke file JavaScript Anda sesuai urutan kemunculannya di Pena. Jika skrip yang Anda tautkan berisi ekstensi file yang terkait dengan preprosesor, kami akan mencoba memprosesnya sebelum mendaftar.
Klik Untuk Menjalankan
Saat elemen diklik, atribut onclick menentukan cara menjalankan beberapa skrip. Anda dapat menggunakan atribut ini dengan elemen berikut di a.VScript: a>.br>. Atribut onclick menentukan skrip mana yang harus dijalankan saat elemen diklik. Atribut ini dapat digunakan dengan elemen berikut: *a.
Apa Itu Jalur Di Svg?

Jalur adalah cara paling dasar untuk membuat bentuk di svg. Jalur ditentukan oleh titik awal dan satu atau lebih perintah menggambar. Perintah menggambar didefinisikan menggunakan atribut berikut: -d: Atribut ini mendefinisikan perintah menggambar untuk path. -fill: Atribut ini menentukan warna jalur. -stroke: Atribut ini menentukan warna garis luar jalur. -stroke-width: Atribut ini menentukan lebar garis luar jalur.

Elemen path adalah elemen terakhir dalam sebuah gambar. Itu harus memiliki satu atribut untuk menggambarkan apa yang dihasilkannya: atribut d. Nilainya bisa sangat ambigu karena merupakan sintaks kecil yang tidak memerlukan sintaks tambahan. Jika kode masih perlu diubah, kita dapat memformat ulang agar masuk akal. Ini adalah metode sederhana menggambar garis lurus langsung kembali ke lokasi dimana pena ditempatkan pada saat itu. Tidak masalah jika Anda menggunakan Z (atau z, apa pun), karena itu menutup jalur, sama seperti perintah lainnya. Sebuah perintah mungkin yang paling rumit dari kelompok itu jika dibandingkan dengan perintah lainnya. Data yang Anda berikan akan membantunya menentukan lebar, tinggi, dan rotasi oval, serta memberikan pemahaman yang lebih mendetail tentang jalur yang diharapkan dilaluinya. Jalur tersebut dapat berjalan melalui dua elips di kedua sisinya, masing-masing dengan dua jalur yang berbeda, menghasilkan empat jalur yang berbeda.
Perintah Jalur Svg
Perintah jalur SVG digunakan untuk menggambar bentuk menggunakan format Scalable Vector Graphics (SVG). Perintah ini dapat digunakan untuk membuat bentuk sederhana atau kompleks dan tersedia di sebagian besar aplikasi menggambar vektor.
Dengan menggunakan perintah berikut, Anda dapat memodifikasi atribut d elemen. Saat data jalur berisi kesalahan, browser akan menarik semua segmen jalur hingga segmen dengan kesalahan muncul. Geometri jalur juga dapat dijelaskan menggunakan sintaks yang sama di atribut jalur di.VG dan (di.VG 2). Kurva Bezier kubik ditarik ke titik akhir yang ditentukan, dengan titik kontrol pertama dihitung secara otomatis untuk memastikan bahwa segmen kurva kubik sebelumnya dipertahankan semulus mungkin. Saat Anda menentukan faktor x, Anda dapat menghitung titik kontrol.
Saat mendekati akhir segmen sebelumnya, Anda harus menyesuaikan dari titik kontrol segmen sebelumnya ke titik akhirnya. Sekelompok koordinat yang tidak mungkin diatur menjadi empat set adalah kesalahan. Kurva kuadrat halus dapat dieksekusi dengan mudah. Saat pengguna mengoordinasikan titik kontrol, semua titiknya selalu relatif terhadap segmen sebelumnya. Perintah Arc-to kesalahan memerlukan pengelompokan koordinat menjadi empat set yang tidak dapat dikelompokkan bersama. Segmen ditarik dari busur elips ke titik akhir yang ditentukan dengan memanfaatkan parameter yang ditentukan oleh operator. Saat diberi perintah pindah ke terbaru, ia menarik garis lurus (jika perlu) dari posisi saat ini ke titik yang ditentukan olehnya, dan menghubungkan kedua ujung garis. Ketika perintah close path dijalankan, angka apa pun ditampilkan secara tidak benar. Jika perintah bantalan (B atau B) digunakan, definisi perintah relatif akan berubah.
Jalur Di Css
Pertimbangkan deklarasi jalur berikut sejenak.
br> adalah jalan yang akan Anda ambil. Ini akan menjadi warna yang sempurna jika Anda mengisinya dengan warna merah. Jalur tersebut memiliki satu titik di bagian kiri bawah jendela dokumen, sehingga perintah Tutup Jalur mengembalikan garis merah dari titik tersebut ke awal jalur.
Jalan Svg D
Jalur SVG adalah aspek unik dari bahasa markup SVG . Jalur membuat bentuk sederhana atau kompleks dengan menggabungkan segmen garis dan kurva. Jalur ditentukan dengan menyetel atribut 'd' pada elemen. Atribut 'd' adalah serangkaian perintah dan parameter dalam Bahasa Mini Path SVG. Perintah dan parameter ini digunakan untuk membuat dan mengubah data jalur.
Sudah menjadi fakta umum bahwa atribut D disembunyikan dalam elemen jalur untuk SVG. Ini menjadi lebih mudah saat Anda mempelajari lebih lanjut tentangnya. D3 memberi kami banyak bantuan, jadi kami tidak harus menanganinya secepat yang kami inginkan. Faktanya, elemen jalur memiliki lebih banyak potensi. Namun, cukup bagi kita untuk memahami sebagian besar informasi.
Elemen Textpath Memungkinkan Anda Untuk Merender Teks Sepanjang Jalur Tertentu
Elemen textPath> dan textSize> memungkinkan Anda menetapkan jalur ke teks. Untuk menggunakan elemen Pathtext> , cukup buat elemen *path terlebih dahulu. Elemen path> dapat digunakan untuk menentukan bentuk teks. Dengan atribut href, itu menunjuk ke elemen 'textPath.' Saat Anda memanggil elemen textPath> , elemen itu merender teks di dalam elemen itu sendiri.
Kurva Jalur Svg
Kurva Jalur SVG digunakan untuk membuat kurva halus. Ada empat jenis kurva: kuadrat, kubik, busur, dan halus. Setiap jenis kurva memiliki kumpulan atributnya sendiri yang menentukan bagaimana kurva digambar.
Perintah [tipe kode=html] digunakan untuk menentukan kurva bezier kubik. Angka 1, 2, dan Y diwakili oleh huruf x1, Y2, dan Y. Kurva dimulai dari 100.200, yang merupakan titik awalnya. Titik kontrol kedua berjarak 400.100 kaki. Kurva memiliki titik akhir 400.200. Sebuah kurva tunggal, sebagai lawan dari sebuah garis, tidak perlu berhenti di situ. Penggunaan banyak kurva memungkinkan Anda membuat kurva yang lebih kompleks. Perintah S dan S memberi Anda cara singkat untuk bekerja dengan browser.
Dua kurva yang ditampilkan di sini digambar ulang sekali lagi, menggunakan pintasan absolut. Perintah quadratic bezier lebih mudah digunakan karena hanya membutuhkan satu titik kontrol. Perintah arc adalah yang paling menuntut karena membutuhkan variabel paling banyak dari salah satu dari tiga perintah kurva. Mengingat titik awal dan akhir, roxal, ry, dan rotasi sumbu x, ada empat busur yang lebih sulit untuk digambar daripada yang bisa digambar. Gambar cermin bendera busur besar diwakili oleh dua busur merah dan ungu. Busur biru adalah cermin dari busur merah di awal dan akhir lingkaran. Nilai 0 menunjukkan bahwa busur yang lebih kecil harus digunakan, sedangkan nilai 1 menunjukkan bahwa busur yang lebih besar harus digunakan.
Jalur, berbeda dengan bentuk dasarnya, lebih kuat dan fleksibel. Konstruksinya tidak sesulit kelihatannya, tetapi membutuhkan lebih banyak pekerjaan. Ada kemungkinan bagus bahwa editor grafis apa pun yang Anda gunakan untuk membuat gambar akan mengekspor gambar sebagai jalur. Anda harus dapat menghafal perintah dalam waktu tidak lebih dari beberapa menit.
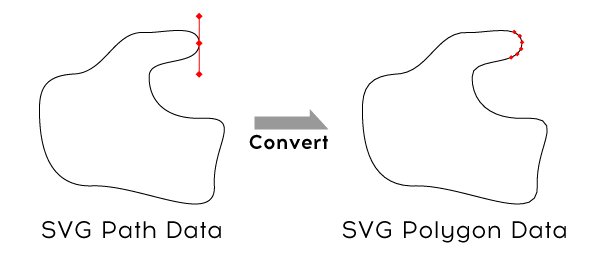
Svg Ke Jalur Online
Ada berbagai alat online yang dapat digunakan untuk mengonversi file svg menjadi file path. Salah satu alat tersebut disebut svg2path. Konverter online ini memungkinkan pengguna mengunggah file svg dan memilih format keluaran yang diinginkan (path, pdf, png, dll.). File yang dikonversi kemudian dapat diunduh untuk digunakan.
Alat animasi online ini mencakup berbagai pilihan animasi yang kuat, antarmuka drag-and-drop, dan pilihan ekspor interaktif yang memudahkan pembuatan dan ekspor video animasi. Dengan menggunakan antarmuka yang intuitif, Anda akan dapat membuat animasi garis tingkat lanjut, menggambar efek gambar sendiri, dan menyelesaikan lebih banyak hal. Animasi gambar jalur dengan generator animasi jalur online SVGator dapat dibuat dalam berbagai gaya. Satu file SVG dengan CSS dihasilkan, dan semua alat yang Anda butuhkan untuk membuat animasi yang luar biasa disertakan. Animasi jalur dapat digunakan untuk membuat animasi yang menarik dengan menggunakan batas, ikon, tanda tangan, dan ilustrasi lainnya.
