Cara Menyajikan Gambar dalam Format Generasi Berikutnya (di WordPress)
Diterbitkan: 2023-05-19Laporan Lighthouse mendorong pengguna untuk menyajikan gambar dalam format next-gen, seperti WebP dan AVIF [1] . Dibandingkan dengan format tradisional seperti PNG dan JPEG, jenis file ini dapat membantu Anda meningkatkan waktu pemuatan di situs web dan memberikan pengalaman pengguna (UX) yang lebih baik. Namun, Anda mungkin tidak tahu cara menambahkan fungsi ini ke situs Anda.
Kabar baiknya adalah menyajikan gambar dalam format generasi berikutnya di WordPress itu mudah. Dalam beberapa kasus, Anda mungkin hanya perlu memperbarui versi WordPress Anda. Alternatifnya, Anda mungkin lebih suka menginstal plugin pengoptimalan gambar untuk mengotomatiskan prosesnya.
Mengapa Lighthouse merekomendasikan agar Anda menayangkan gambar dalam format generasi berikutnya
Lighthouse adalah alat sumber terbuka otomatis yang ditawarkan oleh Google. Ini dirancang untuk membantu Anda meningkatkan kualitas situs web Anda. Anda dapat menggunakannya untuk mendapatkan informasi tentang performa dan aksesibilitas setiap halaman Anda.
Yang perlu Anda lakukan hanyalah menyediakan URL untuk diaudit oleh Lighthouse. Kemudian Anda akan menerima laporan yang merinci seberapa baik kinerja halaman Anda. Jika Anda gagal dalam salah satu penilaian, Anda juga akan mendapatkan saran tentang cara mengatasi masalah mendasar dan meningkatkan situs web Anda.
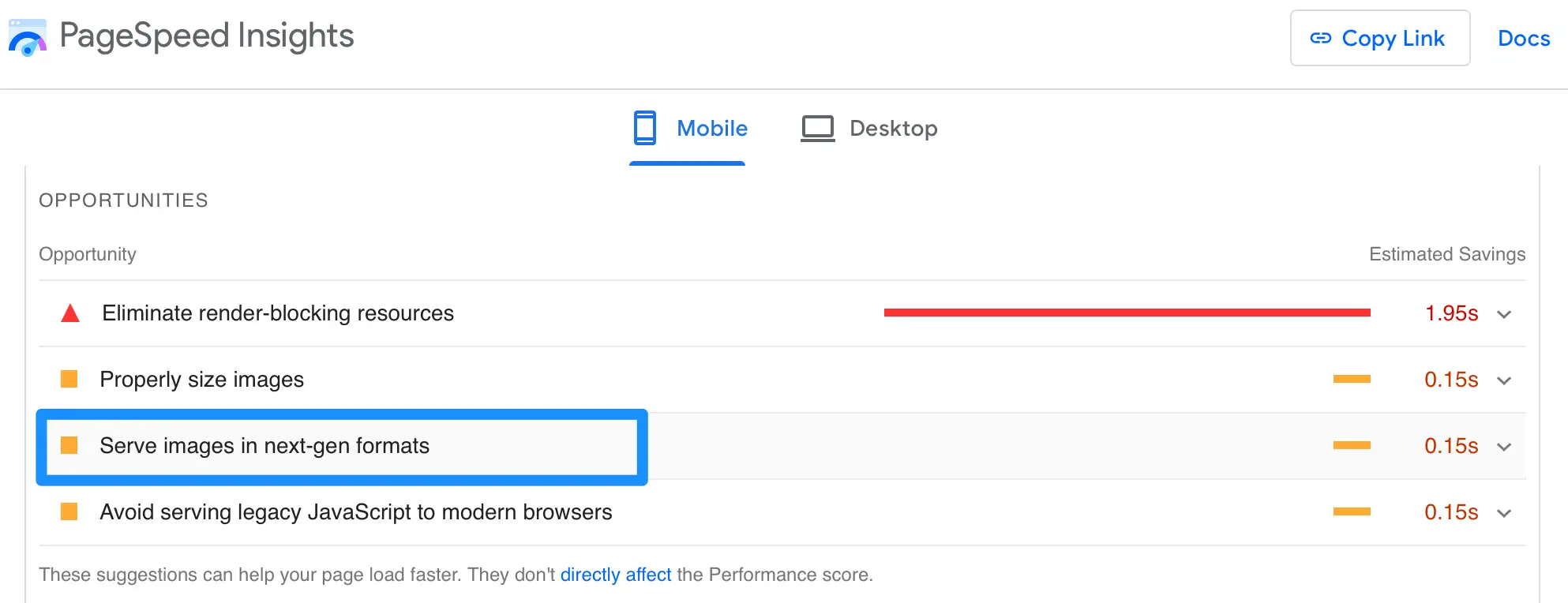
Cara termudah untuk menggunakan Lighthouse adalah membuka Wawasan PageSpeed. Setelah Anda menjalankan situs Anda melalui Lighthouse, gulir ke bawah ke bagian Peluang . Di sana, Anda akan menemukan banyak kiat yang dapat ditindaklanjuti untuk meningkatkan kinerja laman Anda. Seperti yang Anda lihat, satu hal yang direkomendasikan Lighthouse adalah Anda menyajikan gambar dalam format generasi berikutnya:

Jika Anda mengklik saran, Anda dapat menemukan lebih banyak detail tentang topik tersebut. Misalnya, Lighthouse akan memberi tahu Anda bahwa WebP dan AVIF sering memberikan kompresi yang lebih baik daripada JPEG dan PNG.
Akibatnya, jenis file ini menyediakan unduhan yang lebih cepat dan konsumsi data yang lebih sedikit. Kami akan mengeksplorasi lebih lanjut manfaat format generasi berikutnya di bagian selanjutnya.
Pengantar format generasi berikutnya
Di masa lalu, JPG dan PNG merupakan format file tradisional untuk gambar. Namun, pada tahun 2010 Google memperkenalkan kami ke WebP, sedangkan AVIF didirikan pada tahun 2019. Bersama-sama, format generasi berikutnya ini bertujuan untuk mempertahankan visual berkualitas tinggi sambil menggunakan ukuran file yang lebih kecil.
Misalnya, file WebP hingga 34% lebih kecil dari format JPEG tradisional, namun memungkinkan Anda untuk menampilkan lebih banyak piksel. Di sisi lain, AVIF menggunakan kompresi lossy, menghapus data yang tidak perlu dari file gambar.
Karena format gambar generasi berikutnya cenderung memiliki ukuran file yang lebih kecil, ini adalah cara yang bagus untuk memberikan waktu pemuatan yang cepat di situs web Anda. Ini penting, karena halaman yang lambat cenderung membuat pengguna menjauh. Sementara itu, Anda dapat mengurangi biaya bandwidth, karena lebih sedikit sumber daya server yang diperlukan untuk menampilkan setiap gambar.
Selain itu, gambar generasi berikutnya memungkinkan Anda menyempurnakan Core Web Vitals tertentu seperti Largest Contentful Paint (LCP). Ini membantu Anda meningkatkan pengalaman pengguna (UX) situs Anda. Selain itu, karena kecepatan/pengalaman pengguna merupakan faktor peringkat untuk Google, ini adalah cara yang bagus untuk meningkatkan pengoptimalan mesin telusur (SEO) dan mendatangkan lebih banyak lalu lintas organik.
Penting untuk diperhatikan bahwa meskipun sebagian besar browser populer mendukung WebP, AVIF masih belum didukung secara universal. Namun, semakin dekat. Pada saat penulisan ini, lebih dari 80 persen pengguna web menggunakan browser yang kompatibel dengan AVIF [2] , termasuk Chrome dan Opera. Artinya, sekarang adalah waktu yang tepat untuk mulai menggunakan jenis gambar ini di situs web Anda.
Plus, jika Anda menggunakan solusi dari posting ini, alat ini akan secara otomatis menyajikan format optimal berdasarkan browser masing-masing pengguna, jadi Anda tidak perlu khawatir tentang kompatibilitas.
| Dukungan Peramban WebP [3] | Dukungan Peramban Avif [2] |
| 97,66% | 83,96% |
Cara menyajikan gambar dalam format generasi berikutnya di situs WordPress Anda
Dalam kebanyakan kasus, untuk mulai menggunakan WebP di situs web WordPress Anda, yang perlu Anda lakukan hanyalah memastikan bahwa Anda menggunakan WordPress versi 5.8 atau lebih tinggi. Jika tidak, Anda dapat memperbarui perangkat lunak inti Anda (yang merupakan ide bagus untuk kinerja dan keamanan). Ini akan memungkinkan Anda mengunggah gambar WebP seperti biasa.
Namun, jika Anda menggunakan versi WordPress sebelumnya dan tidak ingin memutakhirkan, Anda dapat menggunakan plugin untuk menyajikan gambar dalam format generasi berikutnya. Ini juga merupakan cara termudah untuk mengaktifkan format AVIF di situs web Anda, karena WordPress saat ini tidak mendukung jenis gambar ini secara default.
Langkah 1: Instal dan aktifkan plugin Optimole
Ada banyak plugin pengoptimalan gambar untuk dipilih. Jika Anda sudah menginstalnya di situs Anda, ada baiknya memeriksa apakah sudah menawarkan opsi untuk mengaktifkan format gambar generasi berikutnya.
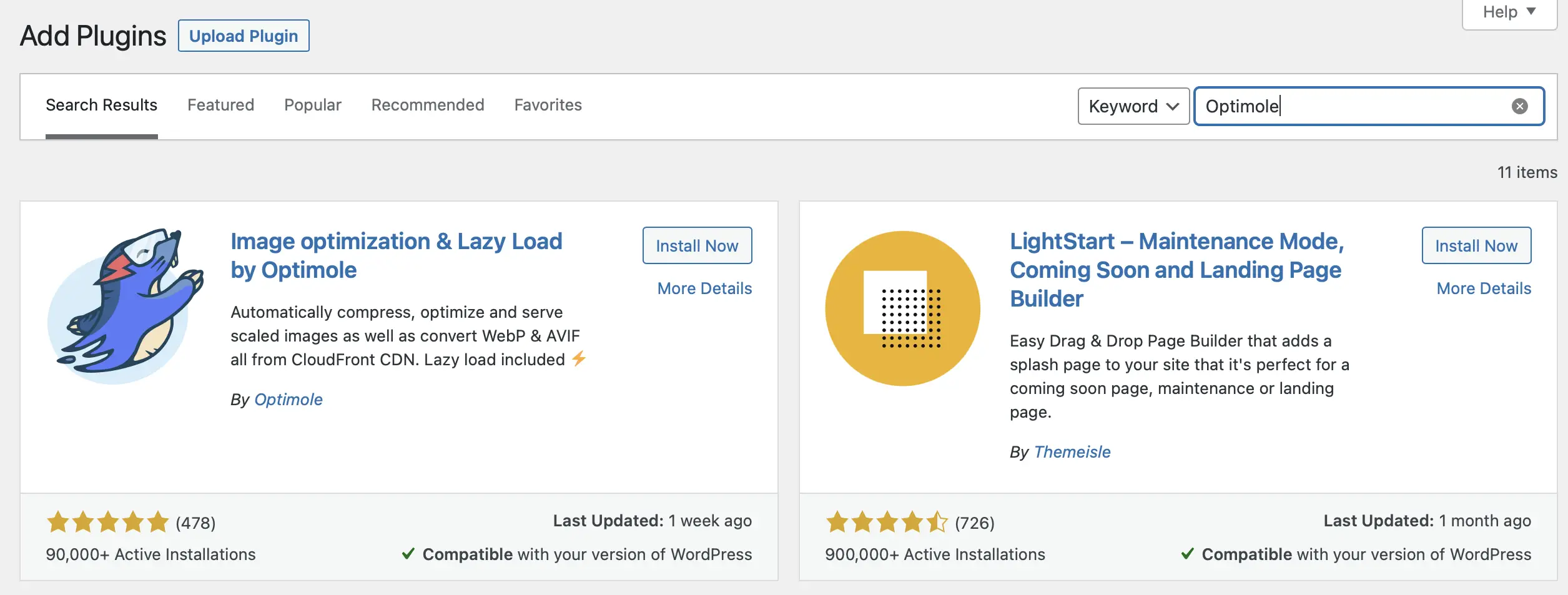
Jika tidak, Optimole adalah pilihan yang sangat baik. Tidak hanya memungkinkan Anda menyajikan gambar dalam format generasi berikutnya, ini juga secara otomatis mengompres, mengoptimalkan, dan mengubah ukuran gambar WordPress Anda:
Lebih baik lagi, Anda dapat mengakses banyak fitur berguna (seperti pemuatan lambat) untuk meningkatkan waktu pengiriman konten Anda. Optimole bahkan menyertakan jaringan pengiriman konten (CDN) sendiri untuk lebih meningkatkan waktu pemuatan Anda. Semua ini menjadikan alat ini paket all-in-one yang berguna untuk memaksimalkan gambar situs web Anda.
Salah satu bagian terbaik tentang Optimole adalah alat freemium, yang berarti Anda dapat memilih versi yang sesuai dengan kebutuhan Anda. Dengan plugin gratis, Anda dapat menayangkan gambar ke 5.000 pengguna per bulan. Jika Anda menjalankan situs web yang cukup kecil atau pribadi, mungkin hanya itu yang Anda butuhkan.

Sebaliknya, jika Anda menjalankan situs web dengan lalu lintas tinggi, Anda dapat memilih paket premium untuk mengakomodasi lebih banyak pengunjung dan mengakses dukungan pakar. Paket ini mulai dari $19,08 per bulan jika ditagih setiap tahun.
Untuk memulai dengan plugin gratis, yang perlu Anda lakukan hanyalah menuju ke Plugins > Add New di dasbor WordPress Anda. Gunakan bilah pencarian untuk menemukan "Optimole", lalu instal dan aktifkan plugin:

Setelah Anda mengaktifkan plugin, Anda akan diminta untuk membuat kunci API gratis Anda, yang hanya membutuhkan waktu beberapa detik.
Langkah 2: Aktifkan fitur konversi AVIF
Setelah Anda mengaktifkan plugin Optimole, situs Anda secara otomatis dapat menyajikan gambar dalam format WebP. Dengan kata lain, cukup menginstal plugin sudah cukup untuk mengaktifkan jenis file WebP.
Namun, Anda juga harus menyesuaikan pengaturan untuk mengaktifkan jenis gambar AVIF. Untungnya, ini sangat sederhana.
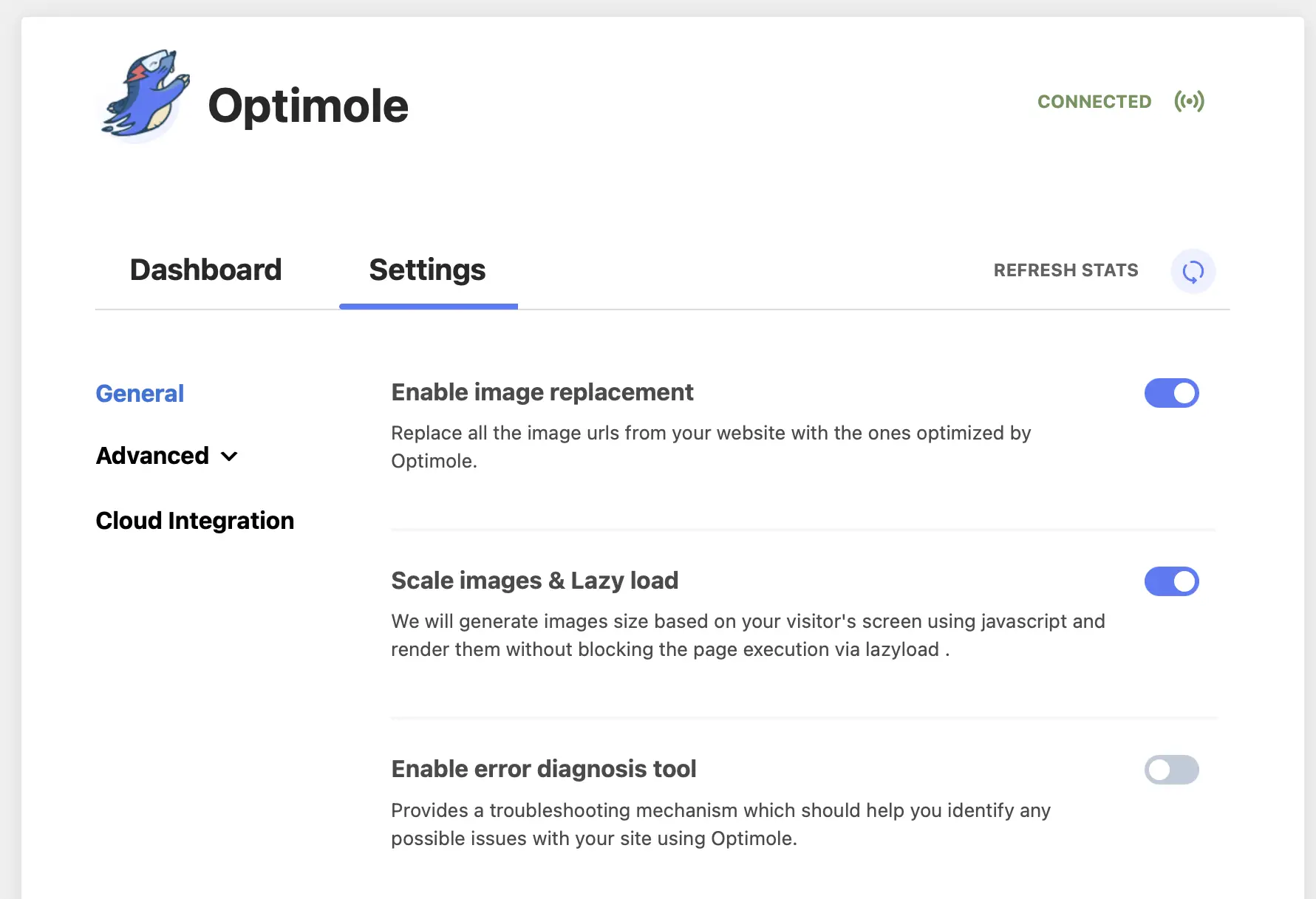
Yang perlu Anda lakukan hanyalah menuju ke Media di dasbor WordPress Anda. Kemudian pilih Optimole . Setelah Anda membuka dasbor Optimole, alihkan ke tab Pengaturan :

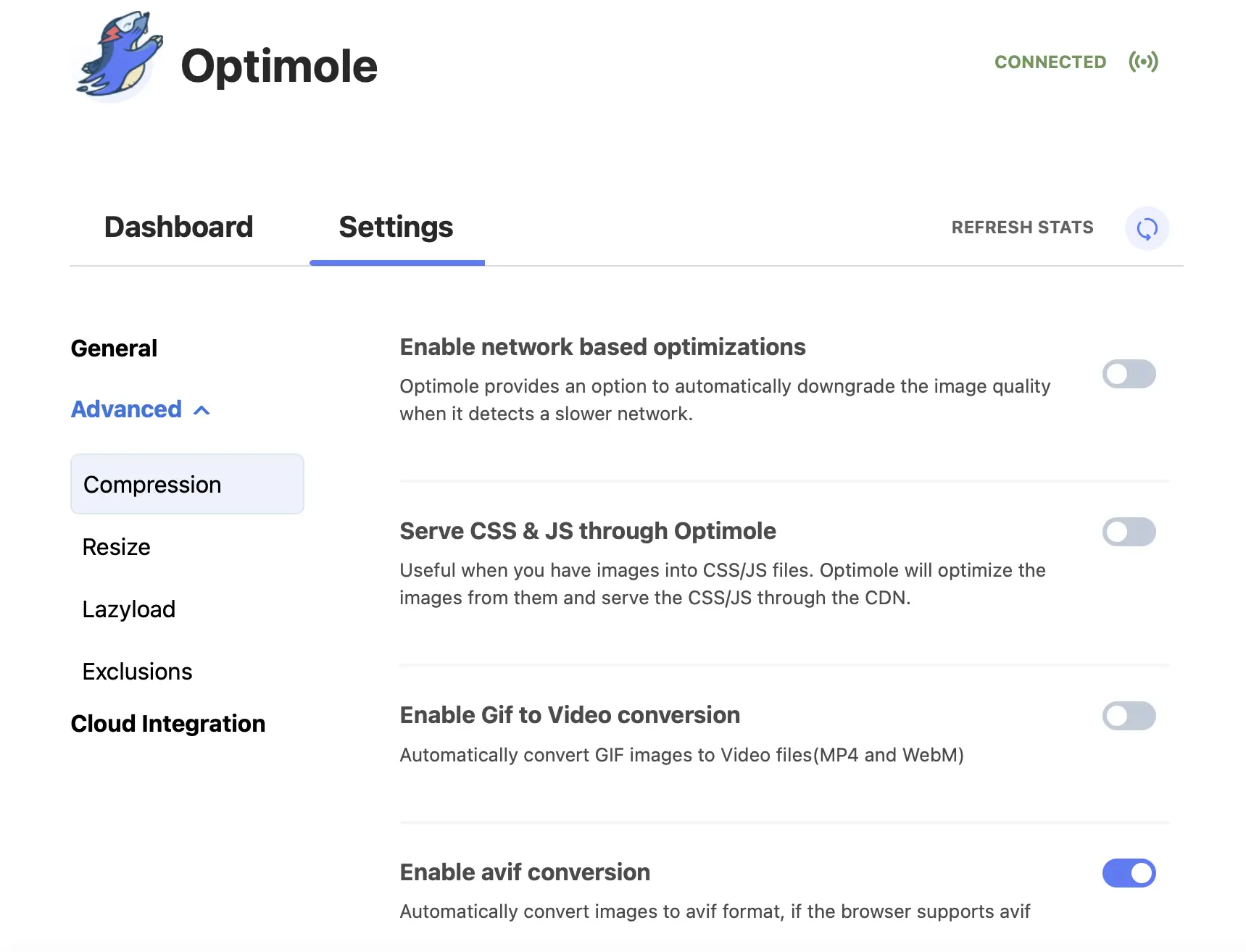
Pada awalnya, Anda akan disajikan pengaturan umum plugin. Untuk mengaktifkan konversi AVIF, pilih Lanjutan dari menu sebelah kiri, dan klik Kompresi .
Ada banyak pilihan untuk Anda jelajahi di sini. Misalnya, Anda dapat mengaktifkan konversi GIF ke video, atau menayangkan CSS dan JavaScript melalui Optimole. Kami merekomendasikan untuk menelusuri dokumentasi plugin untuk membiasakan diri Anda dengan semua opsi yang tersedia.
Namun, untuk saat ini, temukan opsi Aktifkan konversi avif :

Cukup aktifkan pengaturan untuk menayangkan gambar WordPress Anda dalam format AVIF. Itu saja yang harus Anda lakukan!
Penting untuk diperhatikan bahwa fitur ini hanya akan bekerja dengan pengunjung yang browsernya mendukung format AVIF. Namun, kabar baiknya adalah ada fallback di tempatnya. Pengunjung yang menggunakan browser yang tidak mendukung AVIF akan disajikan gambar dalam format WebP. Jadi, hampir semua orang yang membuka situs Anda dapat memperoleh manfaat dari format generasi berikutnya ini.
Mulai sajikan gambar dalam format generasi berikutnya
Jenis gambar WebP dan AVIF direkomendasikan oleh Lighthouse, karena memungkinkan Anda menyajikan gambar berkualitas tinggi kepada pengunjung sambil mempertahankan ukuran file yang lebih kecil. Dengan cara ini, Anda dapat meningkatkan waktu pemuatan dan menjaga UX tetap lancar.
Pada gilirannya, ini dapat membantu Anda meningkatkan kinerja situs Anda di Core Web Vitals dan meraih peringkat penelusuran yang lebih baik. Plus, gambar Anda akan tetap terlihat bagus!
Seperti yang telah kita lihat, yang diperlukan hanyalah dua langkah sederhana untuk menampilkan gambar dalam format generasi berikutnya di WordPress:
- Instal dan aktifkan plugin Optimole.
- Aktifkan fitur konversi AVIF.
Untuk cara lain meningkatkan kinerja situs Anda di Lighthouse, Anda dapat melihat panduan kami tentang cara mengurangi Pergeseran Tata Letak Kumulatif.
Apakah Anda masih memiliki pertanyaan tentang cara menyajikan gambar dalam format generasi berikutnya di WordPress? Beri tahu kami di komentar!
