Cara Berbagi Pengguna dan Login Antar Beberapa Situs WordPress
Diterbitkan: 2023-09-11Apakah Anda ingin berbagi pengguna dan login antara beberapa situs WordPress?
Berbagi informasi pelanggan, anggota, atau pengunjung antara beberapa situs dapat meningkatkan pengalaman pengguna, dengan memungkinkan mereka masuk ke beberapa situs dengan akun yang sama. Ini juga dapat menghemat banyak waktu jika Anda perlu menambahkan karyawan, pelajar, atau pengguna lain ke beberapa situs.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat berbagi pengguna dan login antara beberapa situs WordPress.

Mengapa Berbagi Pengguna dan Login Antar Beberapa Situs WordPress?
Jika Anda memiliki beberapa situs web, Anda mungkin ingin berbagi informasi pengguna dan login di antara mereka.
Ini dapat menghemat waktu dan tenaga pengunjung Anda karena mereka hanya perlu mengisi formulir pendaftaran pengguna satu kali. Misalnya, Anda mungkin memiliki blog WordPress dan situs web tempat Anda menjual kursus online.
Jika seseorang membeli kursus dari blog Anda, maka Anda dapat secara otomatis menambahkannya ke situs yang memiliki sistem manajemen pembelajaran (LMS). Pengguna kemudian dapat masuk ke LMS dan mulai mengerjakan kursusnya, tanpa harus mendaftar menggunakan alamat email, nama pengguna, dan informasi lainnya.
Jika Anda adalah agen pengembangan WordPress atau Anda bekerja di beberapa situs klien, Anda mungkin perlu membuat beberapa akun secara manual untuk setiap pengembang, penguji, dan anggota staf lainnya. Sebaliknya, Anda dapat menghemat waktu dengan mendaftarkan setiap orang satu kali dan kemudian berbagi informasi login antara semua situs klien.
Dengan mengingat hal itu, mari kita lihat bagaimana Anda dapat berbagi pengguna dan login antar situs WordPress.
Cara Berbagi Pengguna dan Login Antar Beberapa Situs WordPress
Cara terbaik untuk berbagi informasi pengguna dan login adalah dengan menggunakan Uncanny Automator. Ini adalah plugin otomatisasi WordPress terbaik dan membantu Anda membuat alur kerja otomatis yang dapat menghemat banyak waktu dan tenaga.
Saat menghubungkan beberapa situs, banyak orang berasumsi Anda perlu menyiapkan jaringan multisitus WordPress. Namun, seringkali lebih mudah menggunakan webhook. Ini adalah potongan kode yang memungkinkan berbagai alat dan aplikasi berbagi informasi secara real time.
Setelah menginstal Uncanny Automator, Anda dapat menggunakan webhook untuk berbagi informasi antar situs WordPress, termasuk akun pengguna dan detail login.
Untuk memulai, Anda harus menginstal Uncanny Automator di situs web tempat pengguna akan membuat akun aslinya. Kami akan menyebutnya situs web 'sumber'.
Anda kemudian harus menginstal Uncanny Automator di setiap situs web yang seharusnya menerima data dari situs sumber.
Terakhir, Anda akan menggunakan resep otomatisasi dan webhook untuk mengirimkan informasi pengguna dari sumber ke semua situs web lain yang memerlukan informasi ini.
Dengan mengingat hal itu, mari kita ikuti langkah-langkahnya dengan lebih detail.
Tambahkan Uncanny Automator ke Situs Web Sumber
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Uncanny Automator di situs sumber Anda. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: Ada plugin Uncanny Automator gratis yang memungkinkan Anda mengotomatiskan banyak tugas umum dan dilengkapi dengan 300 pemicu dan tindakan otomatisasi. Namun, kami akan menggunakan Uncanny Automator Pro karena Anda memerlukannya untuk menggunakan pemicu 'Pengguna dibuat'.
Setelah aktivasi, Anda akan diminta untuk menginstal versi gratis inti Uncanny Automator. Plugin gratis ini memiliki fitur terbatas, tetapi digunakan sebagai dasar untuk versi Pro.
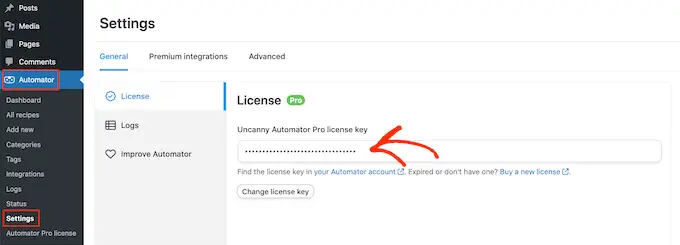
Setelah selesai, Anda perlu menuju ke Automator »Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web Uncanny Automator.
Setelah memasukkan kunci, klik tombol 'Aktifkan Lisensi'.
Buat Resep Otomatisasi Baru
Setelah aktivasi, Anda siap membuat alur kerja otomatis di WordPress. Uncanny Automator menyebut alur kerja ini sebagai 'resep'.
Anda akan membuat resep yang mengirimkan informasi ke webhook, setiap kali pengguna mendaftar ke situs WordPress Anda.
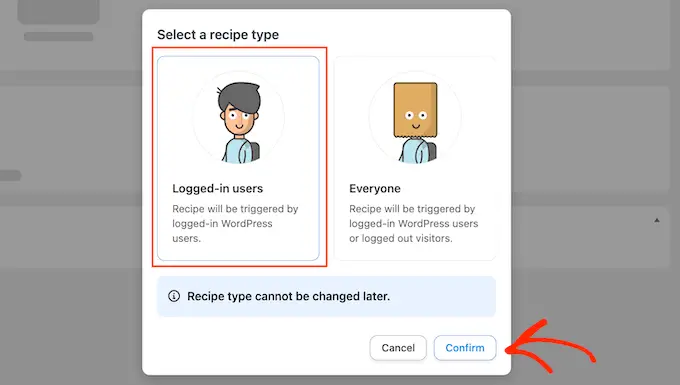
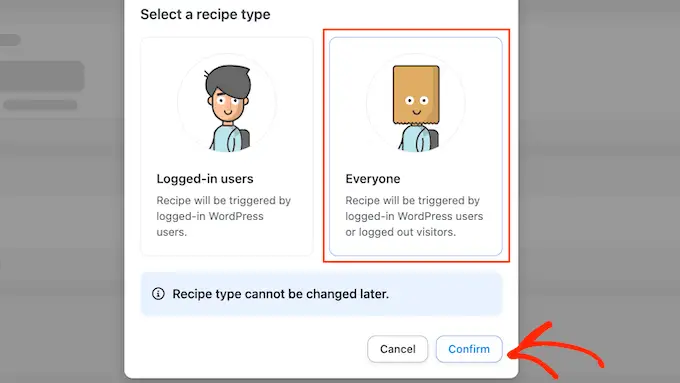
Untuk memulai, cukup buka Automator »Tambah Baru . Uncanny Automator kini akan menanyakan apakah Anda ingin membuat resep 'Masuk' atau resep 'Semua Orang'.
Resep yang masuk hanya dapat dipicu oleh pengguna yang masuk, namun siapa pun dapat memicu resep 'Semua Orang'. Setelah itu, pilih 'Masuk' lalu klik 'Konfirmasi'.

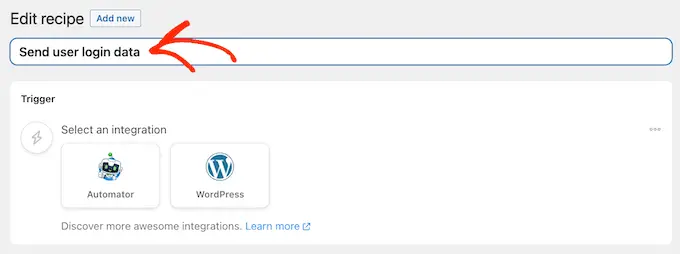
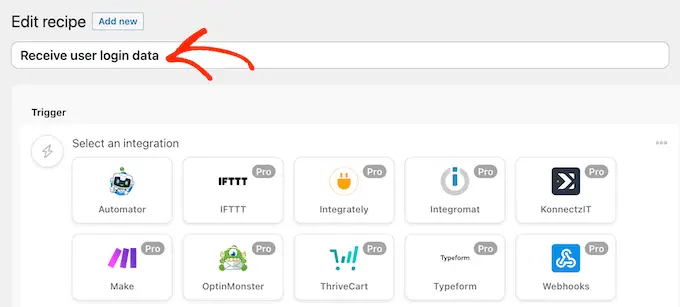
Anda sekarang dapat memberi judul pada resep ini dengan mengetik di kolom 'Judul'.
Ini hanya untuk referensi Anda, jadi Anda bisa menggunakan apa pun yang Anda inginkan.

Tambahkan Pemicu dan Tindakan ke Alur Kerja Otomatis
Setiap resep di Uncanny Automator memiliki dua bagian yang disebut Pemicu dan Tindakan.
Pemicu adalah peristiwa apa pun yang memulai alur kerja otomatis, seperti menambahkan pengguna dan penulis baru ke blog WordPress Anda. Tindakan adalah tugas yang akan dilakukan resep, seperti berbagi informasi dengan situs web, blog, atau toko online lain.
Untuk memulai, Anda perlu menyetel pemicu dengan memilih integrasi.
Uncanny Automator mendukung banyak plugin WordPress populer termasuk WPForms, WooCommerce, dan OptinMonster. Opsi yang Anda lihat mungkin berbeda-beda, bergantung pada plugin yang Anda instal.
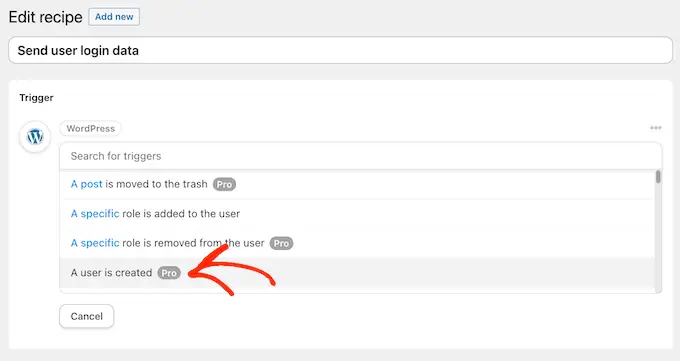
Untuk memulai, pilih 'WordPress' lalu klik 'Pengguna telah dibuat'.

Selanjutnya, Anda perlu memberi tahu Uncanny Automator apa yang harus dilakukannya saat resep terpicu.
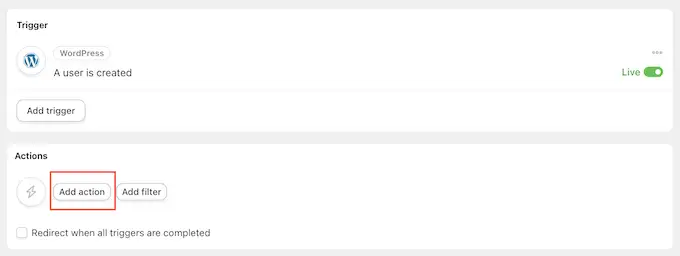
Untuk melakukannya, klik tombol 'Tambahkan tindakan'.

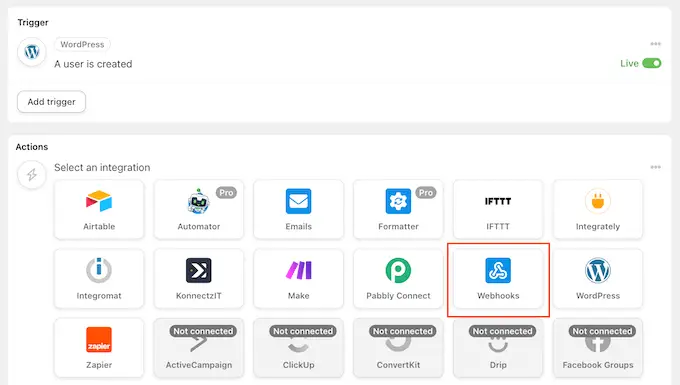
Uncanny Automator sekarang akan menampilkan semua integrasi berbeda yang dapat Anda gunakan dalam tindakan.
Untuk mengirim data ke webhook, klik 'Webhook'.

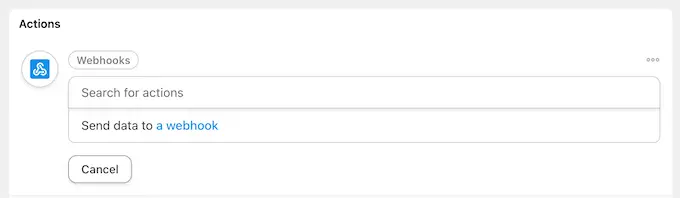
Ini menambahkan menu dropdown baru.
Di sini, pilih 'Kirim data ke webhook'.

Sekarang Anda akan melihat bagian baru tempat Anda dapat menyiapkan webhook.
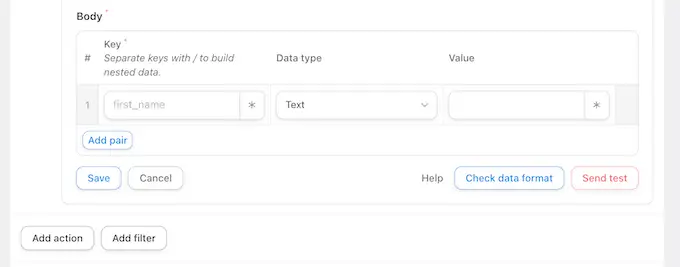
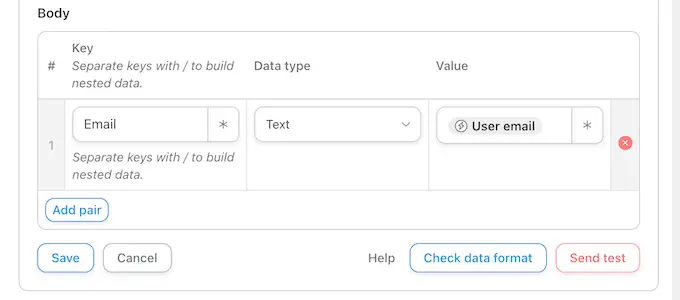
Untuk saat ini, gulir ke bagian 'Badan'.

Di sini, Anda perlu menentukan data yang harus diteruskan oleh Uncanny Automator ke blog atau situs WordPress penerima. Sebagai contoh, kami akan menunjukkan cara membagikan alamat email, nama depan, dan nama pengguna pengguna. Kami tidak akan membagikan kata sandi pengguna melalui Uncanny Automator.
Sebaliknya, Uncanny Automator akan membuat kata sandi sementara acak. Nanti dalam panduan ini, kami akan menunjukkan kepada Anda cara mengirim email yang berisi tautan pengaturan ulang kata sandi, sehingga pengguna dapat dengan mudah membuat kata sandinya sendiri.
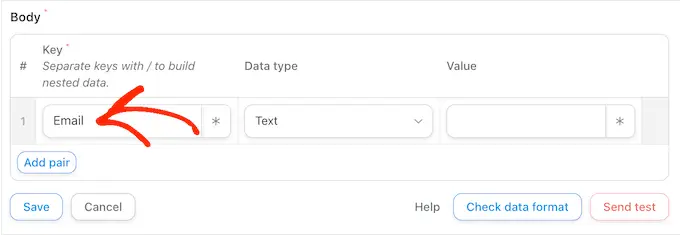
Untuk melanjutkan dan membagikan alamat email pengguna, klik kolom di bawah 'Kunci' dan ketik 'Email'. Anda akan menggunakan kunci di webhook Anda, jadi catatlah.

Di bawah 'Tipe Data', pilih 'Teks' jika belum dipilih.
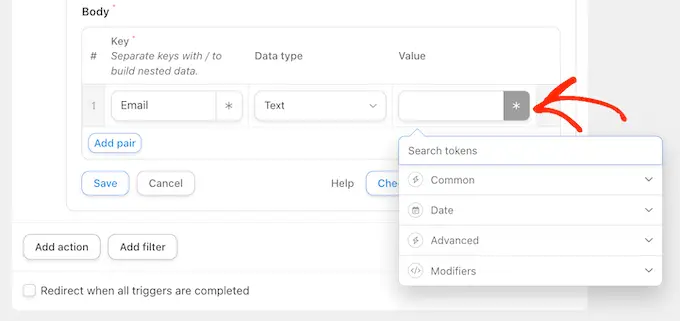
Sekarang, klik tanda bintang di samping 'Nilai'.

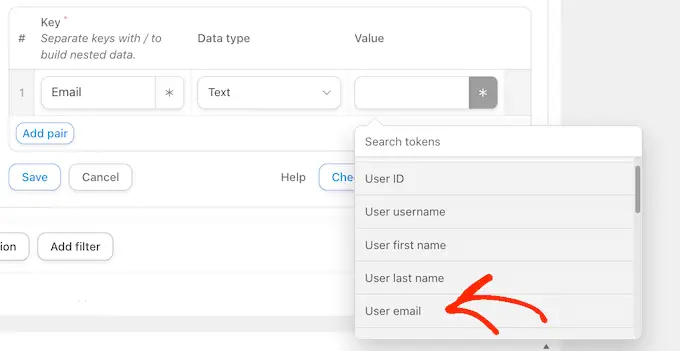
Ini akan membuka dropdown dengan semua data berbeda yang dapat Anda bagikan. Misalnya, Anda dapat membagikan nama pengguna, nama depan, dan nama belakang orang tersebut.
Untuk membagikan alamat email pengguna, klik 'Umum' lalu pilih 'Email pengguna'.

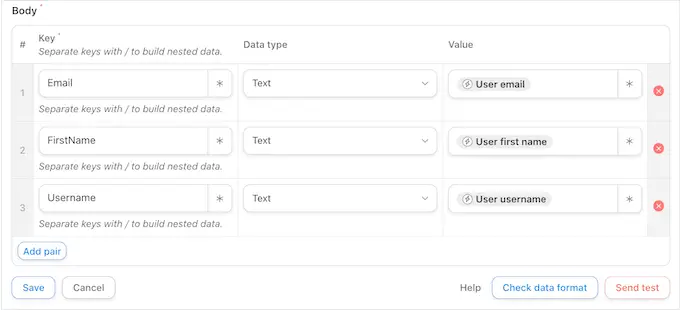
Biasanya Anda ingin berbagi informasi tambahan, seperti nama depan dan nama belakang pengguna.
Untuk berbagi informasi lebih lanjut, silakan klik tombol 'Tambahkan Pasangan'.

Lalu, ketikkan kunci, pilih tipe data, dan pilih nilai dari menu tarik-turun dengan mengikuti proses yang sama seperti dijelaskan di atas.
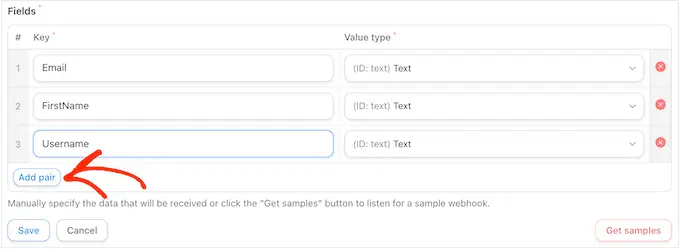
Misalnya, pada gambar berikut, kami membagikan email, nama depan, dan nama pengguna.

Resep ini hampir selesai, namun Anda tetap perlu mengetikkan URL webbooknya. Untuk mendapatkan tautan ini, Anda perlu menyiapkan Uncanny Automator di situs web yang akan menerima data.
Karena itu, biarkan situs web sumber terbuka di tab latar belakang, dan buka tab baru.
Menerima Informasi Login Pengguna menggunakan Webhook
Di tab baru, masuk ke situs web, blog, atau toko WooCommerce yang akan menerima informasi pengguna dan data login. Anda sekarang dapat menginstal dan mengaktifkan plugin Uncanny Automator dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
Setelah selesai, saatnya membuat resep yang akan mengambil data dari webhook, dan menambahkannya ke akun pengguna baru.
Untuk memulai, buka Automator »Tambah Baru . Pada popup yang muncul, klik 'Semua Orang' lalu pilih 'Konfirmasi'.

Anda sekarang dapat mengetikkan judul untuk alur kerja otomatis.
Sekali lagi, ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.

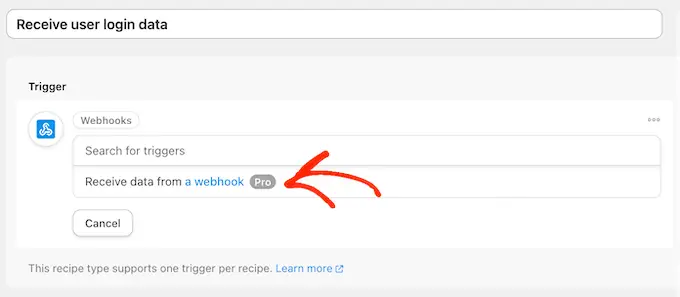
Di bagian 'Integrasi', pilih 'Webhook'.
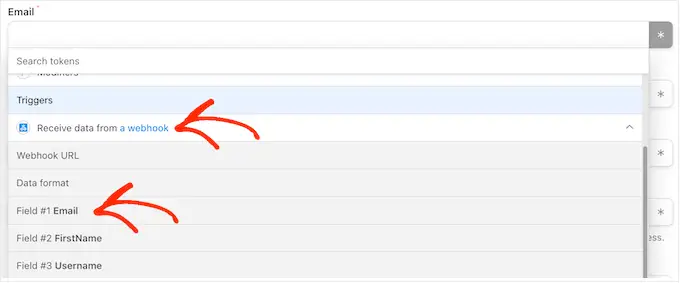
Pada tarik-turun yang muncul, pilih 'Terima data dari webhook'.

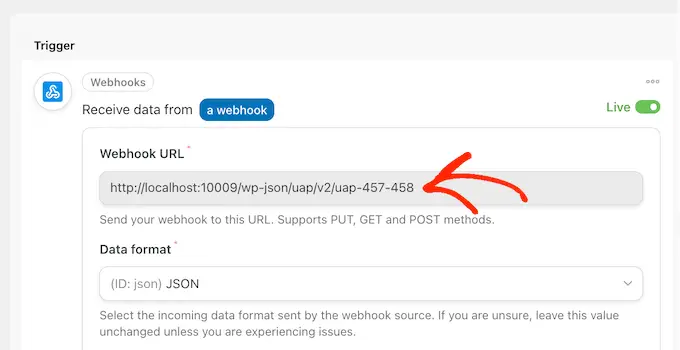
Ini menambahkan bagian baru, dengan 'URL Webhook' sudah terisi. Pada langkah selanjutnya, Anda akan menambahkan URL ini ke situs web sumber.
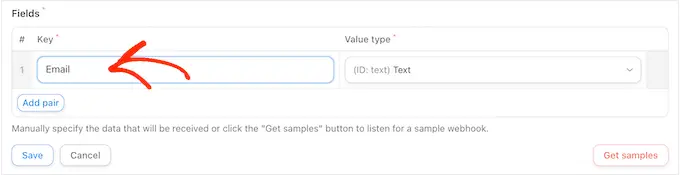
Untuk saat ini, gulir ke bagian 'Bidang'. Di sini, Anda harus mengonfigurasi semua informasi yang akan Anda ambil dari webhook. Ini hanyalah pasangan kunci/nilai yang Anda buat di resep otomatisasi pertama.
Di bawah 'Kunci', ketikkan kunci persis seperti yang Anda gunakan untuk informasi pertama. Jika sebelumnya Anda menggunakan huruf besar 'Email', gunakan juga huruf besar di sini.

Setelah itu, buka dropdown 'Value Type' dan pilih 'Text'.

Untuk mengonfigurasi pasangan kunci/nilai berikutnya, klik 'Tambahkan Pasangan'. Anda sekarang dapat mengulangi langkah-langkah ini untuk menambahkan semua pasangan kunci/nilai.

Setelah selesai, klik 'Simpan'.
Atur Data Pengguna di Uncanny Automator
Jika Anda sudah mengikuti, maka Uncanny Automator sekarang akan membagikan alamat email pengguna, nama pengguna, dan nama depan dengan situs web baru ini.
Seperti yang telah kami sebutkan, resep ini akan membuat kata sandi secara acak, jadi Anda harus memberi pengunjung cara mudah untuk menyetel ulang kata sandi mereka.
Cara termudah adalah dengan mengirimkan email yang berisi link ke halaman reset kata sandi Anda. Anda juga dapat memasukkan informasi berguna lainnya, seperti nama pengguna orang tersebut, tautan ke situs web Anda, dan informasi kontak Anda.
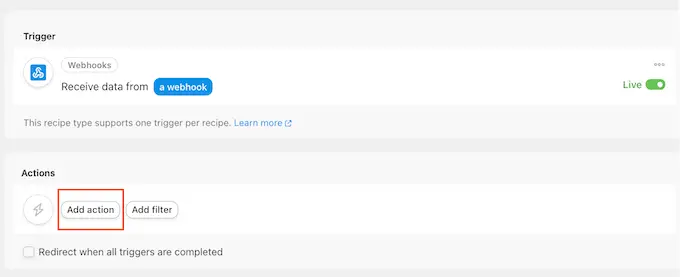
Untuk memulai, klik tombol 'Tambahkan tindakan'.

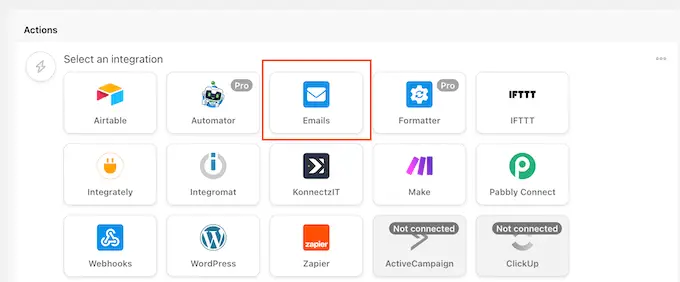
Uncanny Automator sekarang akan menampilkan semua integrasi berbeda yang dapat Anda gunakan.
Silakan dan klik 'Email'.

Pada tarik-turun yang muncul, pilih 'Kirim email'.
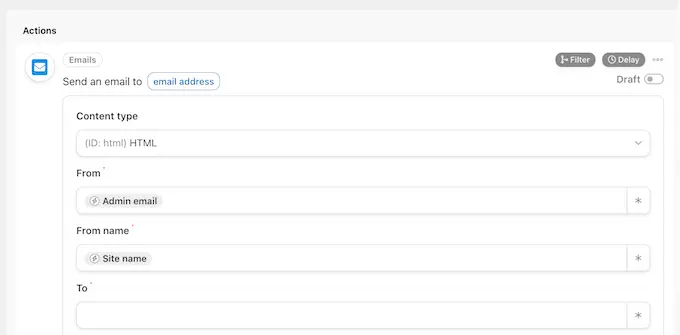
Ini menambahkan bagian baru dengan beberapa pengaturan sudah diisi. Misalnya, secara default Uncanny Automator akan mengirimkan semua pesan dari email admin WordPress Anda. Itu juga akan menggunakan nama situs Anda sebagai 'Nama Dari'.

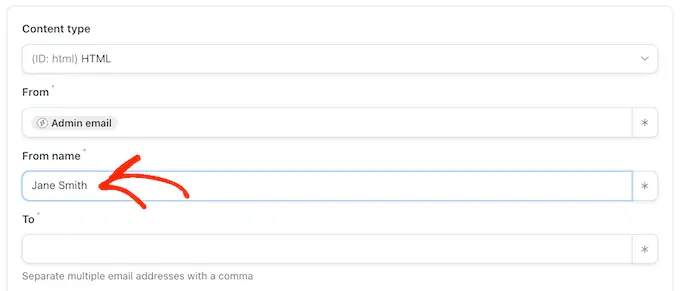
Untuk mengubah pengaturan ini, cukup hapus nilai default.
Lalu, ketikkan nilai yang ingin Anda gunakan, atau klik tanda bintang dan pilih token dari menu tarik-turun. Token ini akan diganti dengan informasi nyata saat resep dijalankan, jadi ini adalah cara yang bagus untuk menampilkan konten yang dipersonalisasi kepada pengguna yang berbeda.

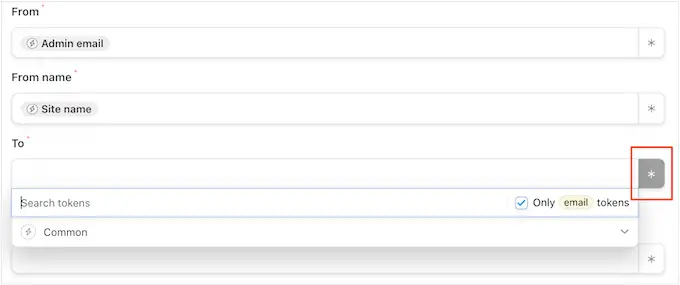
Tugas Anda selanjutnya adalah mendapatkan alamat email pengguna dari webhook.
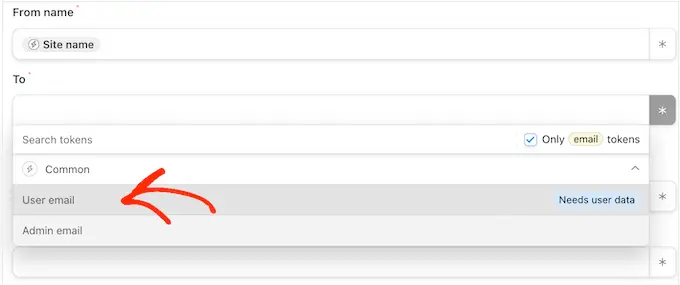
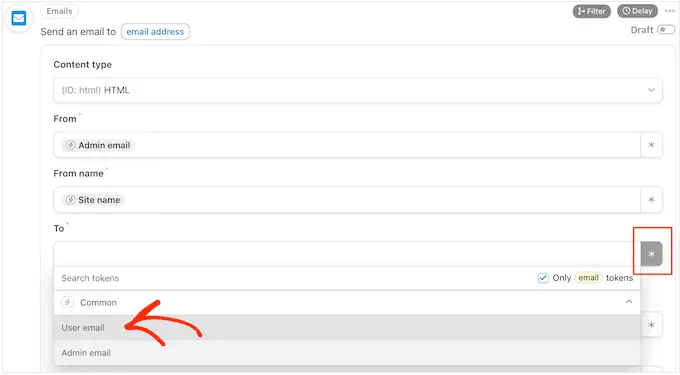
Untuk melakukannya, cari kolom 'Kepada' lalu klik tanda bintangnya.

Selanjutnya, klik untuk memperluas bagian 'Umum'.
Ketika muncul, klik 'Email pengguna'.

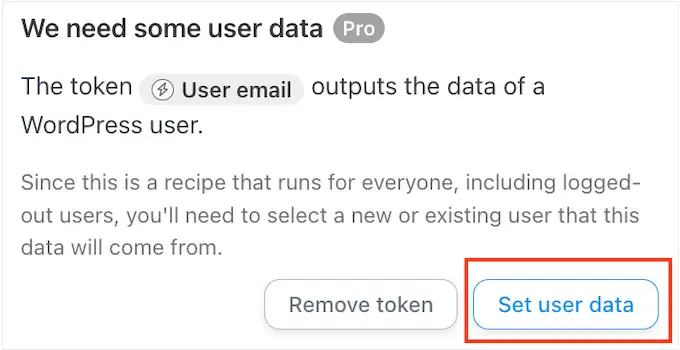
Uncanny Automator sekarang akan menampilkan popup, menjelaskan bahwa Anda perlu menentukan dari mana informasi pengguna akan berasal.
Di popup, klik 'Setel data pengguna'.

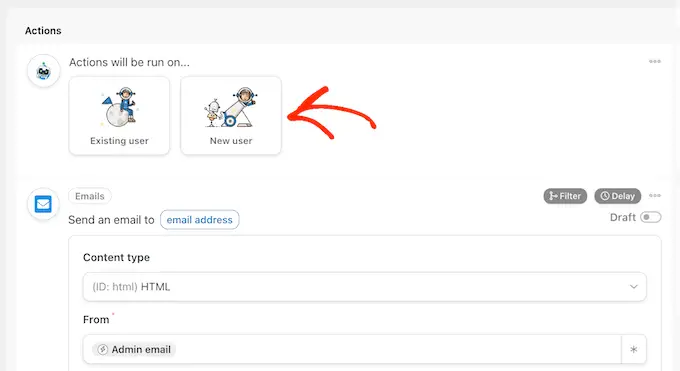
Sekarang, jika Anda menggulir ke atas, Anda akan melihat bagian 'Tindakan akan dijalankan pada…' baru.
Anda ingin membuat akun pengguna baru setiap kali resep dijalankan, jadi pilih 'Pengguna Baru'.

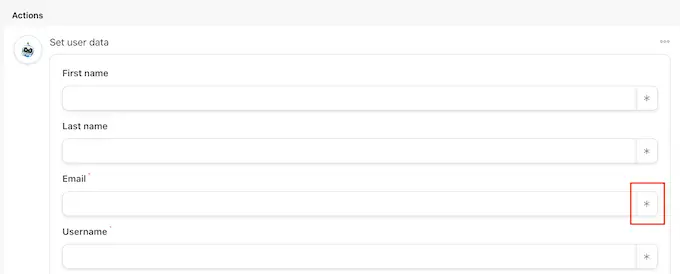
Anda sekarang perlu memetakan setiap bidang ke informasi yang diambil dari webhook. Beberapa bidang ini bersifat wajib, seperti nama pengguna dan alamat email, namun bidang lainnya bersifat opsional seperti nama tampilan.
Untuk memulai, cukup temukan kolom pertama tempat Anda ingin memetakan beberapa data, lalu klik tombol tanda bintangnya.

Di tarik-turun, klik untuk meluaskan bagian 'Terima data dari webhook'.
Anda sekarang dapat memilih informasi yang ingin Anda tampilkan di bidang ini. Dalam gambar kami, kami mengambil alamat email pengguna dari webhook.

Cukup ulangi langkah-langkah ini untuk setiap bidang tempat Anda ingin menggunakan informasi pengunjung. Ingatlah untuk membiarkan kolom 'Kata Sandi' kosong, sehingga Uncanny Automator menghasilkan kata sandi baru secara acak.
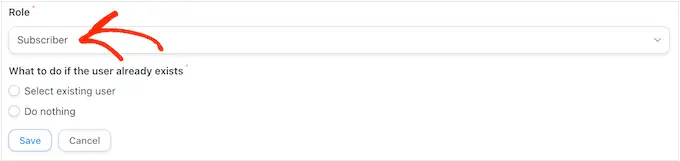
Secara default, Uncanny Automator akan membuat setiap pengguna baru sebagai pelanggan. Jika Anda ingin memberi mereka peran yang berbeda, buka menu tarik-turun 'Peran' dan pilih opsi dari daftar.

Untuk informasi lebih lanjut tentang topik ini, lihat panduan pemula kami mengenai peran dan izin pengguna WordPress.
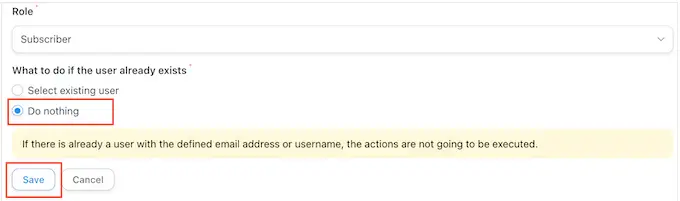
Terakhir, Anda dapat memberi tahu Uncanny Automator apa yang harus dilakukan jika sudah ada akun untuk nama pengguna atau alamat email ini. Karena Anda tidak ingin membuat akun duplikat, klik tombol radio 'Jangan lakukan apa pun'.
Setelah selesai, klik 'Simpan'.

Buat Email Reset Kata Sandi
Anda sekarang siap membuat email yang akan dikirimkan oleh Uncanny Automator kepada pengguna Anda.
Untuk memulai, gulir ke bagian 'Kirim email' dan temukan bidang 'Kepada'. Anda sekarang dapat mengklik tombol asterisknya dan memilih 'Email pengguna' dari menu dropdown.

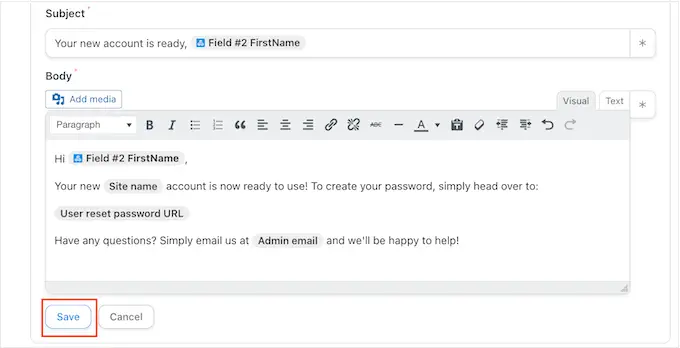
Setelah selesai, gulir ke bidang 'Subjek'.
Di sini, Anda dapat mengetikkan teks biasa apa pun yang ingin Anda tampilkan di baris subjek. Anda juga dapat mempersonalisasi subjek email menggunakan token yang akan diganti oleh Uncanny Automator dengan data pengguna asli.

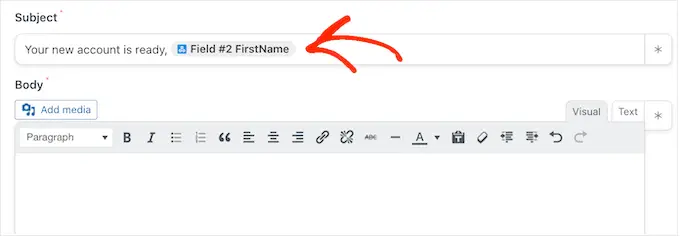
Untuk menyisipkan token, pilih tombol tanda bintang lalu klik untuk meluaskan bagian 'Terima data dari webhook'.
Anda sekarang dapat memilih token yang ingin Anda gunakan, seperti nama pengguna, nama depan, atau nama belakang orang tersebut. Dengan cara ini, Anda dapat membuat subjek yang dipersonalisasi, yang dapat meningkatkan tingkat buka email Anda.

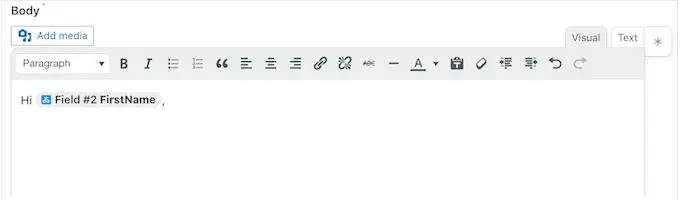
Jika Anda puas dengan baris subjeknya, sekarang saatnya membuat body copy email.
Mirip dengan subjek, Anda dapat mengetik teks biasa langsung ke editor, atau menggunakan token untuk membuat pesan yang dipersonalisasi. Misalnya, jika Anda telah mengambil nama depan pengguna dari webhook, Anda dapat mengatasinya berdasarkan nama.

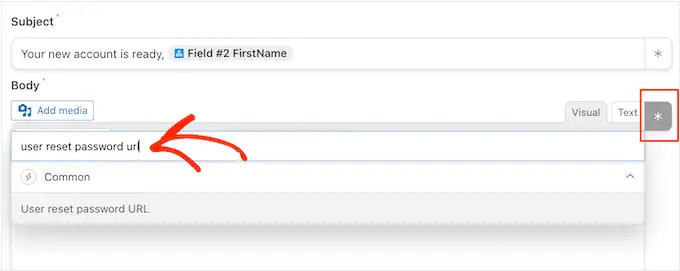
Anda juga harus menyertakan tautan pengaturan ulang kata sandi, sehingga pengguna dapat membuat kata sandinya sendiri dan menjaga keamanan akunnya.
Untuk menyertakan link ini, cukup klik tanda bintang dan mulailah mengetik 'User reset password URL'.

Ketika opsi yang tepat muncul, klik untuk menambahkannya ke pesan.
Jika Anda puas dengan pengaturan email, klik tombol 'Simpan'.

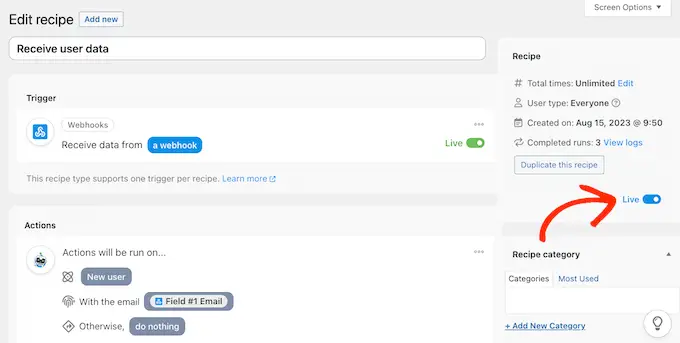
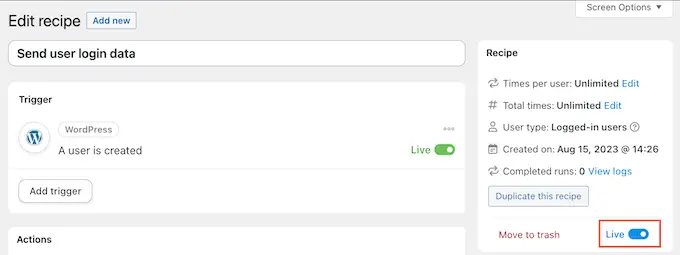
Setelah selesai, Anda siap untuk menayangkan resep otomatis ini.
Cukup gulir ke atas dan klik tombol 'Draf' sehingga menampilkan 'Langsung'.

Hubungkan Beberapa Situs WordPress Menggunakan Webhook
Di bagian 'Pemicu', temukan 'URL Webhook'. Perlu diketahui bahwa Anda mungkin perlu mengeklik untuk meluaskan bagian ini agar dapat melihat URL webhook.

Langkah terakhir adalah menambahkan URL ini ke resep pertama yang Anda buat di situs sumber Anda. Untuk melakukannya, salin URL-nya lalu beralih kembali ke resep di situs web asli Anda.
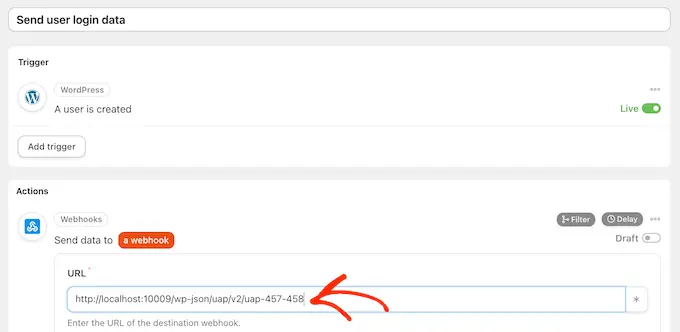
Di tab ini, gulir ke bagian 'Tindakan' dan temukan bidang 'URL Webhook' yang kosong. Anda kemudian dapat melanjutkan dan menempelkan URL ke bidang ini.

Segera setelah selesai, situs web sumber siap membagikan data dan informasi login pengguna.
Untuk membuat semuanya tayang, cukup klik tombol 'Draf' sehingga menampilkan 'Langsung'.

Saat ini, Anda memiliki dua resep Uncanny Automator langsung di dua situs web terpisah.
Sekarang, setiap kali seseorang membuat akun di situs sumber, Uncanny Automator akan membagikan informasinya ke situs web kedua. Pengguna juga akan mendapatkan email berisi tautan pengaturan ulang kata sandi.
Apakah Anda ingin berbagi informasi pengguna dan login dengan lebih banyak situs web?
Kemudian ulangi langkah di atas untuk menyiapkan Uncanny Automator di lebih banyak situs web. Dengan cara ini, Anda dapat dengan mudah berbagi data pengguna dengan blog, situs web, dan pasar online WordPress dalam jumlah tak terbatas.
Memastikan Email WordPress Anda Terkirim dengan Andal
Terkadang, pengguna mungkin tidak menerima email Anda seperti yang diharapkan. Ini karena banyak perusahaan hosting WordPress tidak mengkonfigurasi fungsi email dengan benar.
Untuk mencegah server mereka disalahgunakan, banyak perusahaan hosting bahkan menonaktifkan fungsi email sepenuhnya. Ini bisa menjadi masalah besar, karena pengguna Anda tidak akan menerima informasi tentang cara membuat kata sandi dan mengakses akun mereka.
Untungnya, Anda dapat memperbaikinya dengan mudah menggunakan WP Mail SMTP. Plugin ini memungkinkan Anda mengirim email WordPress melalui platform SMTP andal yang dikonfigurasikan secara khusus untuk mengirim email seperti SendLayer, Gmail, dan Outlook.
Untuk lebih jelasnya, silakan lihat panduan kami tentang cara memperbaiki WordPress tidak mengirim email.
Kami harap artikel ini membantu Anda mempelajari cara berbagi pengguna dan login secara otomatis di antara beberapa situs WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat formulir unggah file di WordPress, atau lihat pilihan ahli kami untuk plugin keanggotaan terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
