Cara Menampilkan Foto Sebelum dan Sesudah di WordPress (dengan Slide Effect)
Diterbitkan: 2023-03-15Apakah Anda ingin menampilkan foto sebelum dan sesudah di WordPress?
Foto sebelum dan sesudah memungkinkan Anda menampilkan perbandingan dua gambar secara berdampingan dengan sedikit perbedaan. Ini sempurna untuk menunjukkan dampak produk dan layanan Anda, atau sekadar mendorong orang untuk berinteraksi dengan konten Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan foto sebelum/sesudah ke situs web WordPress Anda dengan efek slide.

Mengapa Menampilkan Foto Sebelum dan Sesudah di WordPress (dengan Efek Slide)?
Gambar sebelum dan sesudah adalah gambar interaktif yang biasanya menunjukkan semacam perubahan.
Pengunjung dapat menggunakan penggeser untuk beralih di antara 'versi' gambar yang berbeda dengan cara yang menarik dan interaktif.

Jika Anda menjalankan toko online menggunakan plugin seperti WooCommerce, foto sebelum dan sesudah dapat menunjukkan efek produk atau layanan Anda.
Anda hanya perlu menunjukkan foto 'sebelum' yang dapat dihubungkan dengan pelanggan, dan foto 'setelah' yang diinginkan. Ini akan membuat pembeli ingin membeli barang yang membawa mereka dari keadaan 'sebelum' ke keadaan 'setelah'.
Jika Anda seorang pemasar afiliasi, maka menampilkan foto persuasif sebelum dan sesudah di situs web Anda adalah cara yang bagus untuk mempromosikan tautan afiliasi Anda, dan mendapatkan lebih banyak penjualan.
Foto sebelum dan sesudah juga dapat mendorong pengunjung untuk berinteraksi dengan konten Anda. Menyeret penggeser untuk membuka foto 'setelah' adalah cara mudah untuk mendapatkan lebih banyak keterlibatan, yang dapat mempertahankan pengunjung di situs Anda lebih lama. Ini juga dapat membantu meningkatkan tampilan halaman Anda dan mengurangi rasio pentalan di WordPress.
Karena itu, mari kita lihat bagaimana Anda bisa membuat foto sebelum dan sesudah di WordPress menggunakan efek slide. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Cara Menampilkan Foto Sebelum dan Sesudah Menggunakan Plugin Gratis (Mudah)
Cara termudah untuk membuat foto sebelum dan sesudah adalah dengan menggunakan Ultimate Before After Image Slider & Gallery (BEA).
Plugin BEA memungkinkan Anda membuat penggeser horizontal dan vertikal, dan menyesuaikan gambar dengan berbagai label dan warna.

Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Ultimate Before After Image Slider & Gallery (BEA). Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
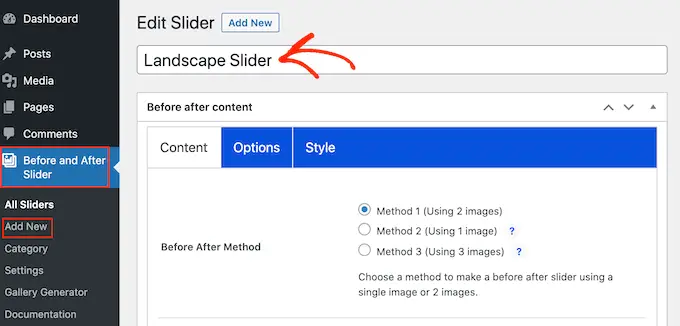
Setelah aktivasi, buka Penggeser Sebelum dan Setelah »Tambah Baru di dasbor Anda.
Untuk memulai, ketikkan nama untuk penggeser gambar. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang akan membantu Anda mengidentifikasinya.

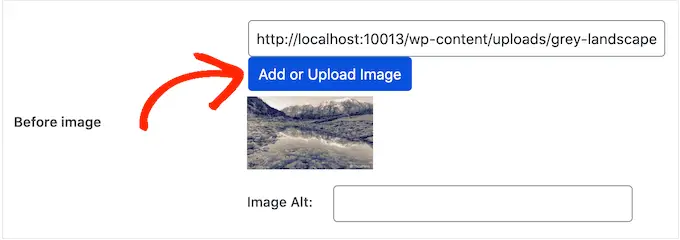
Setelah selesai, Anda dapat menambahkan gambar 'sebelum' dengan menggulir ke bagian 'Sebelum Gambar'.
Di sini, klik 'Tambah atau Unggah Gambar' lalu pilih gambar dari pustaka media WordPress atau unggah file baru dari komputer Anda.

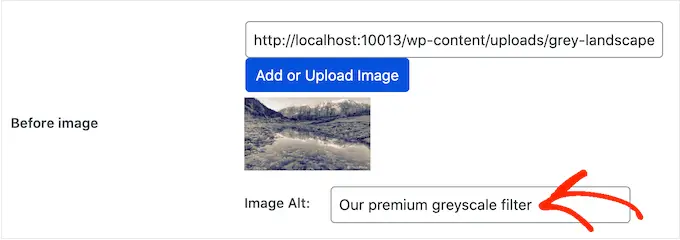
Untuk membantu mesin telusur memahami gambar ini dan menampilkannya kepada orang yang tepat, sebaiknya tambahkan beberapa teks alt gambar. Untuk melakukan ini, cukup ketik ke bidang 'Alt Gambar'.
Untuk informasi selengkapnya tentang teks alternatif, lihat panduan pemula kami untuk SEO gambar.

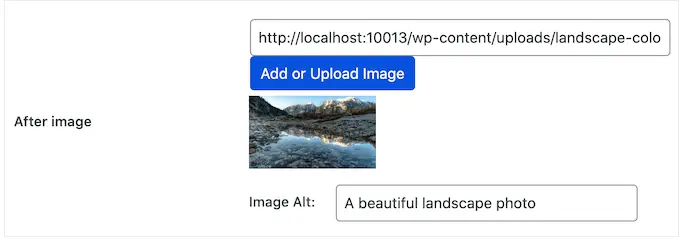
Setelah selesai, gulir ke bagian 'Setelah Gambar'.
Anda sekarang dapat menambahkan gambar 'setelah' dengan mengikuti proses yang sama seperti yang dijelaskan di atas. Jangan lupa untuk menambahkan beberapa teks alt ke gambar ini juga, karena ini penting untuk SEO WordPress.

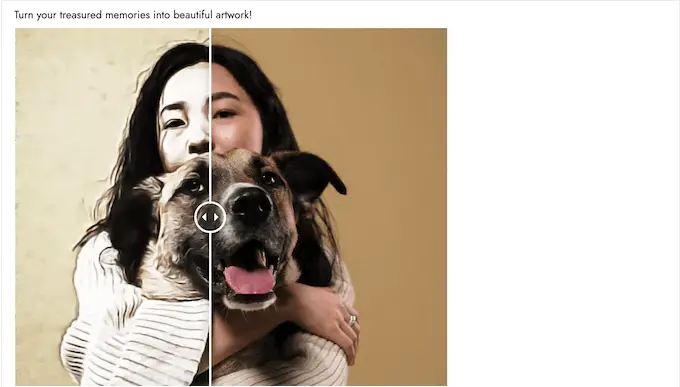
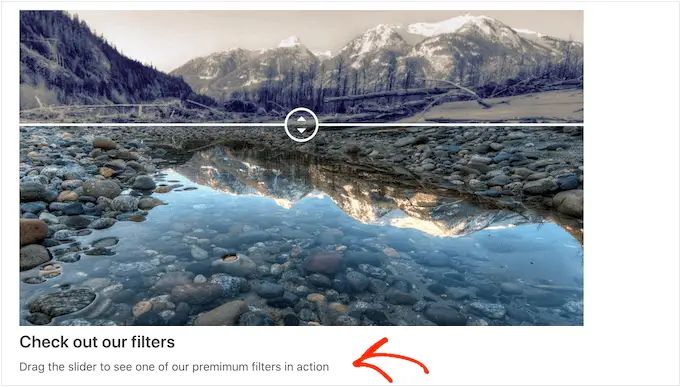
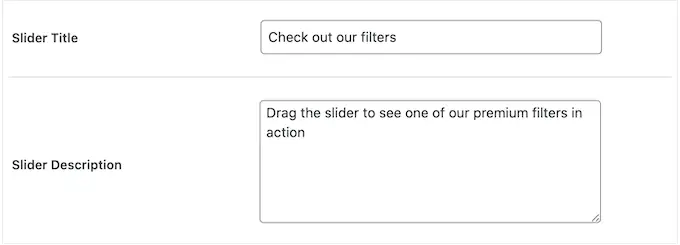
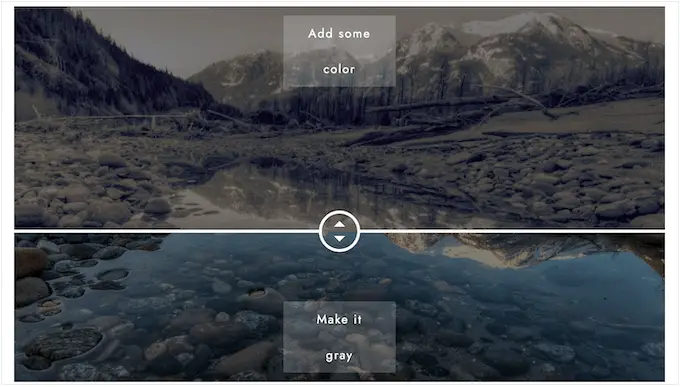
Anda juga dapat menampilkan beberapa teks di bawah gambar, dengan menambahkan judul dan deskripsi.
Misalnya, Anda dapat mendorong pengunjung untuk berinteraksi dengan penggeser. Ini sangat penting bagi pengunjung yang mungkin belum pernah menemukan foto sebelum dan sesudah sebelumnya.

Ini juga merupakan cara mudah untuk menambahkan beberapa konteks pada gambar.
Untuk menambahkan beberapa teks, cukup ketik kolom 'Judul Slider' atau 'Deskripsi Slider'.

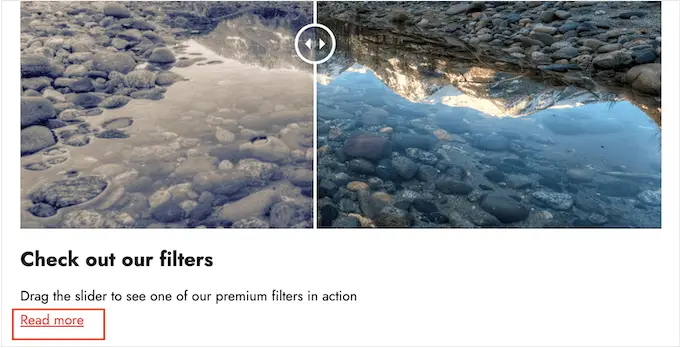
Anda juga dapat menambahkan URL 'Baca Selengkapnya', yang dapat ditautkan ke pos atau halaman apa pun di situs web WordPress Anda, atau bahkan situs web eksternal. Misalnya, Anda dapat mengarahkan pengunjung ke halaman tempat mereka dapat membeli produk yang ditampilkan di gambar penggeser.
Tautan ini akan muncul di bawah gambar sebelum/sesudah, dan juga di bawah judul atau deskripsi penggeser yang Anda gunakan.

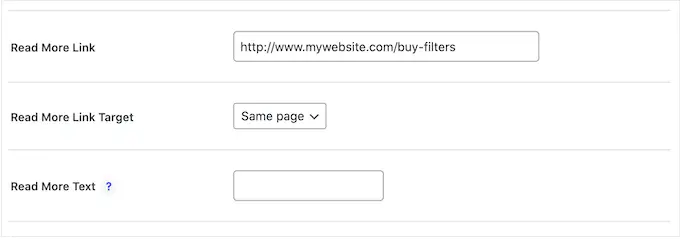
Untuk menambahkan link, ketikkan tujuan ke kolom 'Read More Link'.
Anda kemudian dapat memutuskan apakah akan membuka tautan di tab yang sama, atau di tab baru menggunakan tarik-turun 'Target Tautan Lebih Lanjut'.

Jika Anda menautkan ke situs web lain, sebaiknya pilih 'Tab baru' agar Anda tidak mengalihkan pengunjung dari blog WordPress Anda.
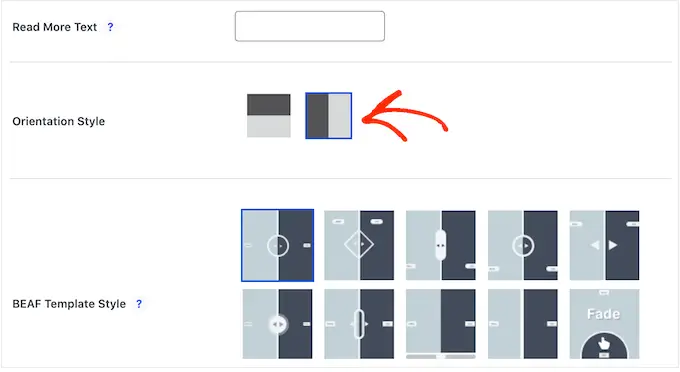
Setelah selesai, Anda dapat memilih apakah ingin membuat penggeser vertikal atau horizontal dengan mengeklik salah satu thumbnail di bagian 'Gaya Orientasi'.

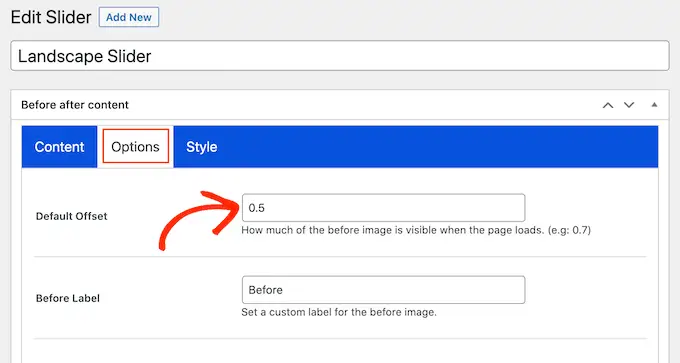
Setelah itu, scroll ke bagian atas layar dan klik 'Options.'
Di sini, Anda akan melihat 'Offset default' disetel 0,5. Ini berarti pengunjung melihat setengah dari gambar 'sebelum' saat halaman pertama kali dimuat.

Jika Anda ingin menampilkan lebih banyak gambar sebelumnya, ketikkan angka yang lebih besar seperti 0,6, 0,7, atau lebih tinggi.
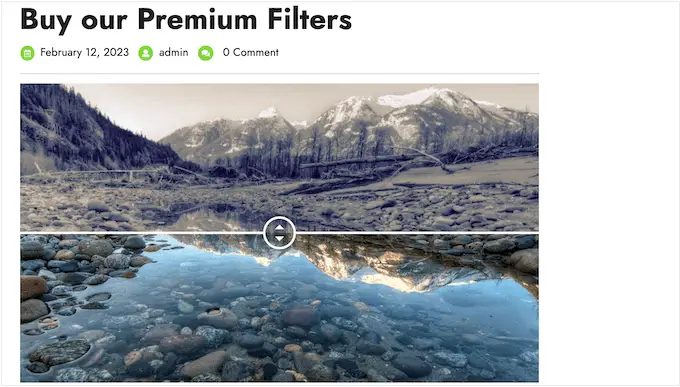
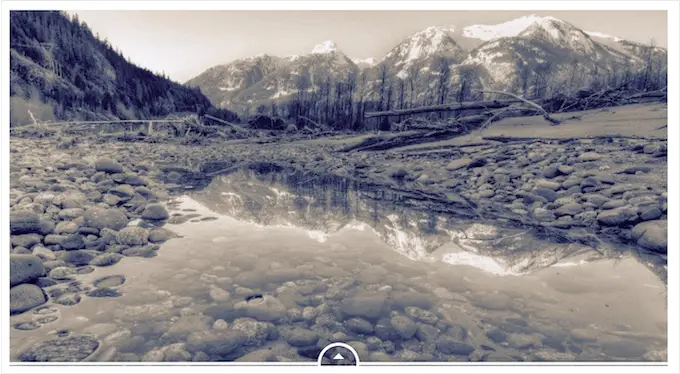
Jika Anda ingin menampilkan seluruh gambar sebelum, ketik 1. Ini akan menempatkan penggeser di bagian atas atau kanan gambar sebelumnya, seperti yang dapat Anda lihat pada gambar berikut.

Secara default, plugin menampilkan label 'Sebelum' dan 'Setelah' saat pengunjung mengarahkan mouse ke gambar.
Anda mungkin ingin mengganti label ini dengan sesuatu yang lebih deskriptif.

Untuk melakukan ini, cukup lanjutkan dan ketik bidang 'Sebelum Label' dan 'Setelah Label'.
Secara default, pengunjung akan memindahkan slider menggunakan drag and drop. Beberapa orang mungkin merasa ini sulit, terutama jika mereka memiliki masalah mobilitas atau menggunakan perangkat yang lebih kecil seperti smartphone atau tablet.
Karena itu, Anda mungkin ingin mengubah cara pengunjung menggerakkan penggeser.
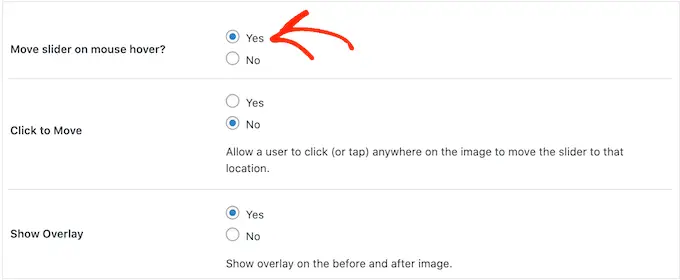
Jika Anda memilih tombol 'Ya' di samping 'Pindahkan penggeser pada kursor mouse', pengunjung dapat memindahkan penggeser hanya dengan mengarahkan mouse ke gambar.

Jika Anda memilih tombol 'Ya' di samping 'Klik untuk bergerak', pengunjung dapat mengeklik di mana saja pada gambar untuk memindahkan penggeser ke titik tersebut.
Pengaturan ini dapat memudahkan untuk berinteraksi dengan gambar sebelum/sesudah, tetapi biasanya ini bukan perilaku penggeser. Dengan mengingat hal itu, kami sarankan untuk menggunakan pengaturan ini dengan hati-hati.
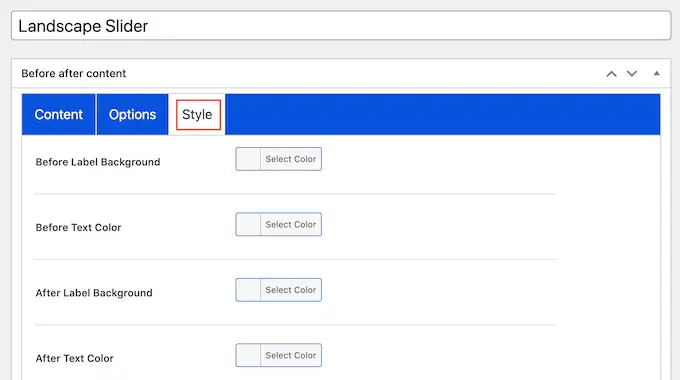
Selanjutnya, klik tab 'Gaya'.

Di sini, Anda dapat mengubah warna yang digunakan untuk berbagai label, latar belakang, judul, deskripsi, dan tombol baca selengkapnya. Ini dapat membantu gambar sebelum/sesudah berbaur dengan tema WordPress Anda, atau bahkan menonjol dari desain situs web Anda lainnya.

Anda juga dapat mengubah ukuran font dan perataan teks.
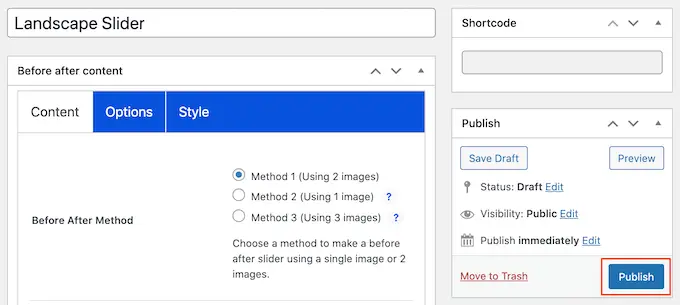
Saat Anda puas dengan pengaturan penggeser, klik tombol 'Publikasikan'.

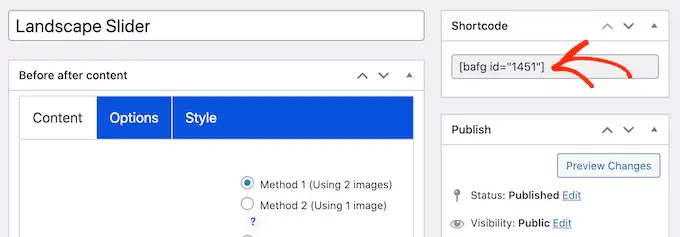
Ini membuat kode pendek yang memungkinkan Anda untuk menambahkan gambar sebelum/sesudah dan penggeser ke halaman, pos, atau area siap-widget mana pun.
Untuk informasi lebih lanjut tentang cara menempatkan shortcode, silakan lihat panduan kami tentang cara menambahkan shortcode di WordPress.

Setelah menambahkan kode pendek ke situs Anda, cukup klik tombol 'Publikasikan' atau 'Perbarui' untuk mengaktifkan gambar sebelum/sesudah dan efek penggeser.
Metode 2. Cara Menampilkan Foto Sebelum dan Sesudah Menggunakan SeedProd (Lanjutan)
Jika Anda hanya ingin menambahkan gambar sebelum dan sesudah ke halaman atau posting, plugin BEA mungkin merupakan pilihan yang baik. Namun, jika Anda menggunakan gambar untuk mempromosikan produk, layanan, atau bisnis, sebaiknya gunakan SeedProd.
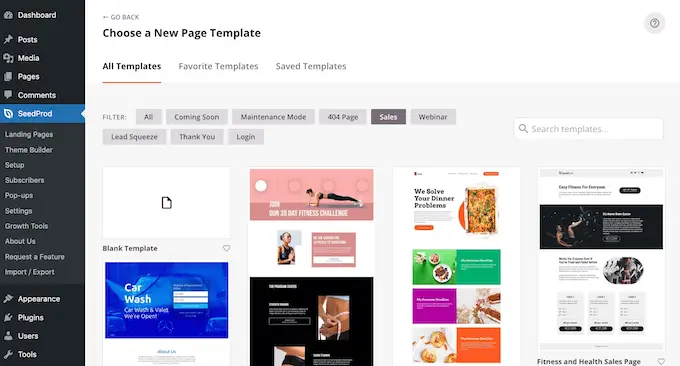
SeedProd adalah pembuat halaman WordPress drag-and-drop terbaik. Muncul dengan lebih dari 180 template siap pakai yang dapat Anda gunakan untuk membuat halaman arahan dengan konversi tinggi, desain penjualan, dan banyak lagi.

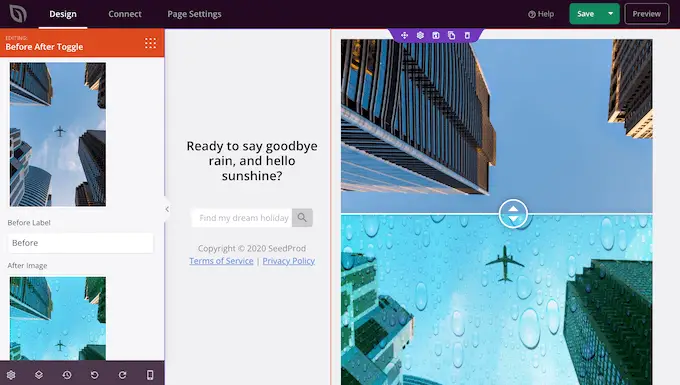
Ini juga memiliki blok 'Before After Toggle' siap pakai yang dapat Anda gunakan untuk membuat gambar sebelum dan sesudah yang indah yang dapat berinteraksi dengan pengguna Anda.
Cukup seret blok dari menu sebelah kiri, lalu jatuhkan ke desain halaman mana pun yang mungkin sedang Anda kerjakan, termasuk halaman penjualan.

Jika Anda menggunakan WooCommerce untuk menjual produk Anda, SeedProd terintegrasi dengan WooCommerce dan bahkan dilengkapi dengan blok eCommerce khusus. Ini sempurna jika Anda berencana untuk menggunakan gambar sebelum dan sesudah untuk mempromosikan produk WooCommerce Anda.
Catatan: Ada versi gratis SeedProd yang memungkinkan Anda membuat halaman khusus berapa pun anggaran Anda. Namun, kami akan menggunakan versi premium karena dilengkapi dengan blok Before After Toggle. Itu juga terintegrasi dengan banyak layanan pemasaran email terbaik yang mungkin sudah Anda gunakan di situs web Anda.
Untuk informasi tentang cara menggunakan SeedProd, silakan lihat panduan kami tentang cara membuat halaman khusus di WordPress.
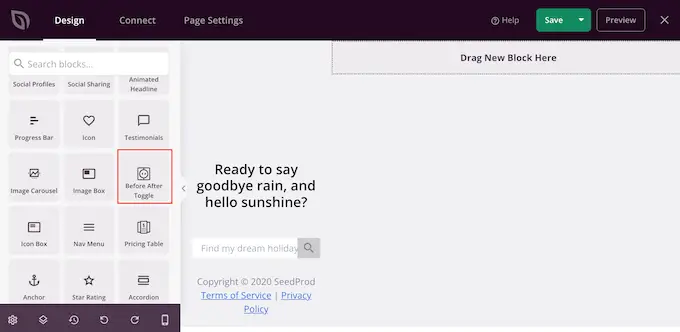
Setelah membuat halaman, mudah untuk menambahkan gambar sebelum dan sesudah ke desain Anda. Di editor halaman SeedProd, cukup temukan blok 'Before After Toggle'.

Anda kemudian dapat menarik dan melepas blok ini di manapun pada desain Anda, untuk menambahkannya ke tata letak halaman.
Setelah selesai, cukup klik untuk memilih blok 'Before After Toggle'. Menu sebelah kiri sekarang akan diperbarui untuk menampilkan semua pengaturan yang dapat Anda gunakan untuk membuat gambar sebelum dan sesudah.

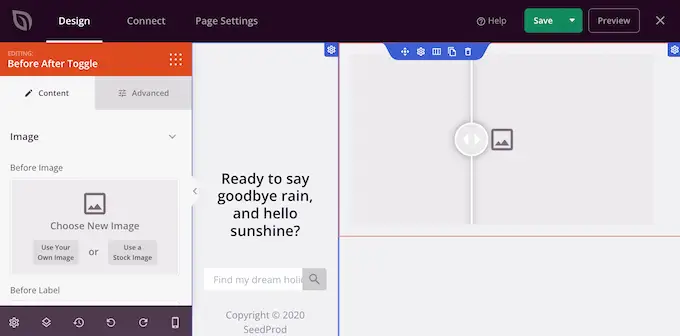
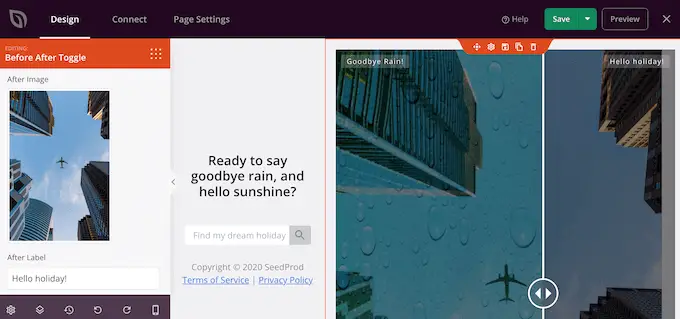
Untuk memulai, Anda harus menambahkan gambar yang ingin Anda gunakan sebagai gambar sebelumnya. Di bawah 'Sebelum Gambar', klik 'Gunakan Gambar Anda Sendiri' atau 'Gunakan Gambar Stok' dan pilih gambar yang ingin Anda gunakan.
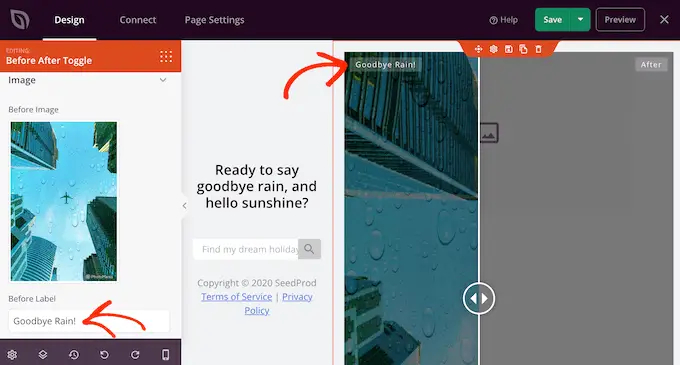
Secara default, SeedProd menampilkan label 'Sebelum' di atas gambar ini. Namun, Anda dapat mengubahnya menjadi sesuatu yang lebih deskriptif dengan mengetiknya di bidang 'Sebelum Label'.

Setelah selesai, gulir ke bagian 'Setelah Gambar'.
Anda sekarang dapat menambahkan gambar dan menyesuaikan label 'Setelah' default dengan mengikuti proses yang sama seperti yang dijelaskan di atas.

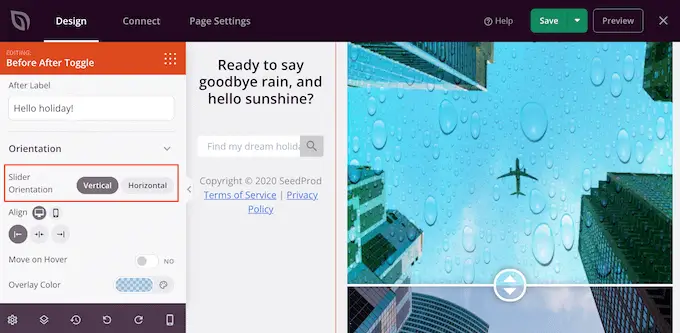
SeedProd dapat menambahkan efek slide vertikal atau horizontal.
Untuk beralih di antara dua gaya ini, gulir ke bagian 'Orientasi Penggeser', lalu klik 'Vertikal' atau 'Horisontal'.

Secara default, pengunjung akan berpindah antara gambar sebelum dan sesudah dengan menyeret penggeser. Namun, beberapa pengguna mungkin merasa lebih mudah untuk memindahkan penggeser dengan mengarahkan mouse ke gambar.
Ini terutama berlaku untuk gambar yang lebih besar di mana pengunjung perlu menyeret penggeser ke jarak yang lebih jauh.
Untuk mencoba setelan ini, aktifkan 'Move on Hover' di menu sebelah kiri.
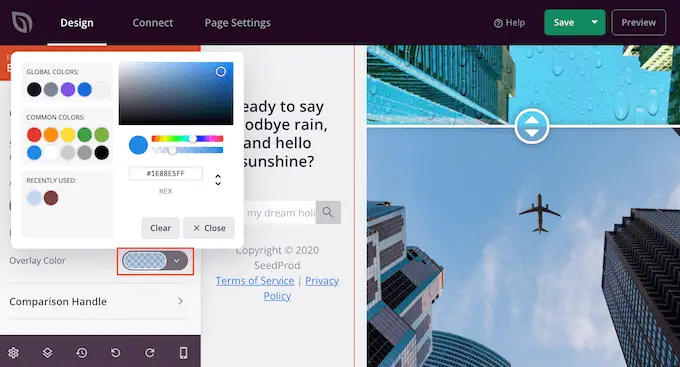
Selanjutnya, Anda mungkin ingin menambahkan overlay berwarna ke gambar sebelum dan sesudah. Ini dapat membantu gambar menyatu dengan skema warna lainnya, atau menonjol dari latar belakang.
Anda bahkan dapat membuat overlay berwarna menjadi semi-transparan, untuk menciptakan efek yang lebih halus.
Untuk mencoba warna yang berbeda, klik bagian 'Warna Hamparan', lalu lakukan perubahan pada munculan yang muncul.

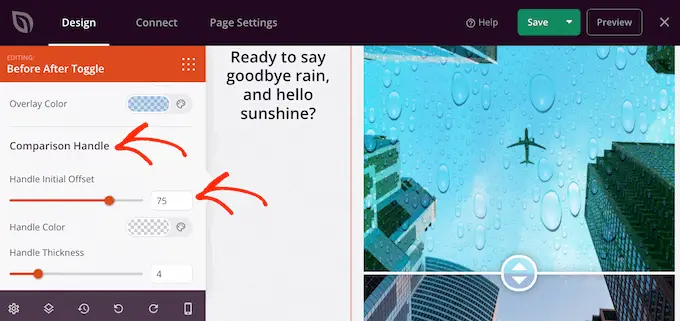
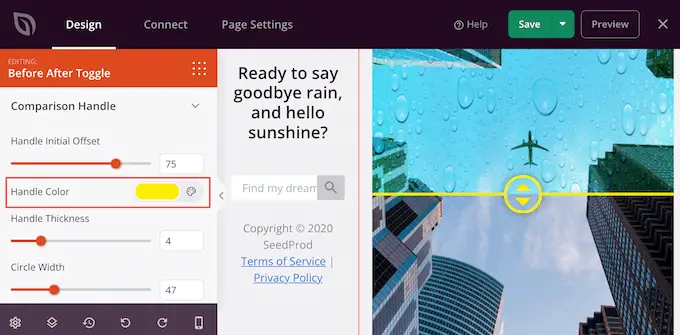
Setelah selesai, Anda dapat menyesuaikan pegangan penggeser dengan mengeklik untuk membuka bagian 'Pegangan Perbandingan'.
Secara default, SeedProd menampilkan setengah dari gambar 'sebelum' dan setengah dari gambar 'setelah'. Untuk mengubahnya, cukup seret penggeser 'Handle Initial Offset'.

Untuk menampilkan lebih sedikit gambar sebelumnya, seret penggeser ke kiri sehingga menunjukkan angka yang lebih rendah. Untuk menampilkan lebih banyak gambar sebelumnya, seret penggeser ke kanan, yang akan menambah jumlahnya.
Selanjutnya, Anda dapat mengubah warna slider menggunakan pengaturan 'Handle Color'.

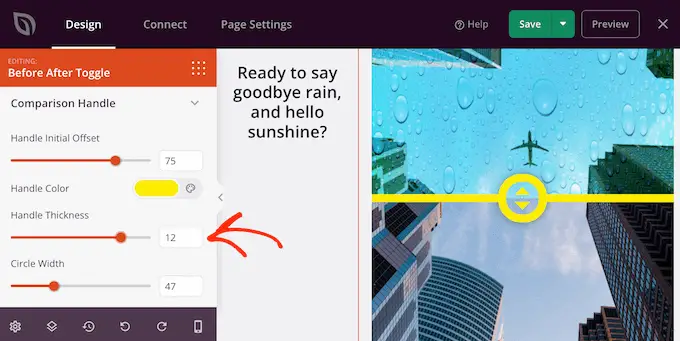
Anda juga dapat membuat pegangan lebih tebal atau lebih tipis menggunakan penggeser 'Ketebalan Pegangan'.
Dengan cara ini, Anda dapat menonjolkan gagangnya, atau menciptakan efek yang lebih halus.

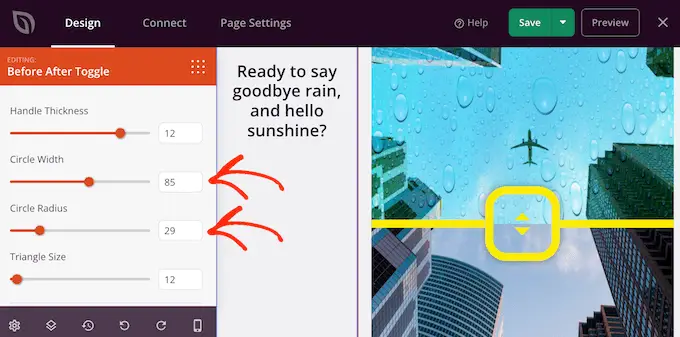
Saat Anda puas dengan pegangannya, Anda mungkin ingin mengubah lingkarannya. Anda dapat membuat lingkaran lebih besar atau lebih kecil menggunakan pengaturan 'Lebar Lingkaran', dan mengubah 'Radius Lingkaran' untuk membuat sudut tajam atau melengkung.
Saat Anda melakukan perubahan, pratinjau langsung akan diperbarui secara otomatis sehingga Anda dapat mencoba pengaturan yang berbeda untuk melihat mana yang terlihat terbaik.

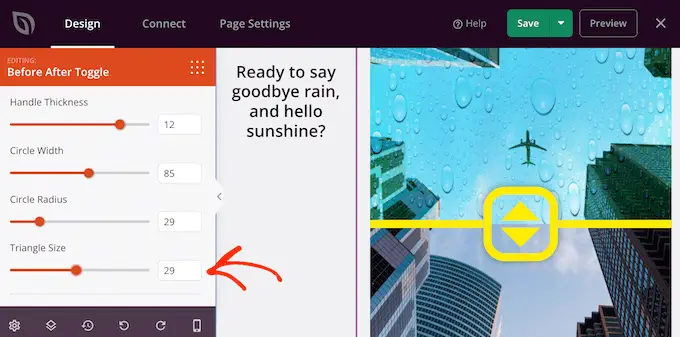
Saat Anda senang dengan lingkarannya, Anda mungkin ingin mengubah ukuran segitiga di dalam lingkaran itu. Misalnya, jika Anda membuat lingkaran lebih besar, Anda mungkin ingin memperbesar ukuran segitiga juga.
Untuk melakukan perubahan ini, seret penggeser 'Ukuran Segitiga' hingga Anda puas dengan tampilannya.

Setelah selesai, Anda dapat terus menambahkan blok baru dan menyesuaikan konten di halaman SeedProd Anda.
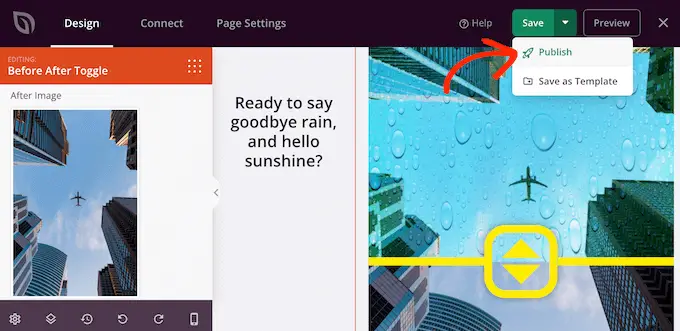
Bila Anda puas dengan tampilan halaman, cukup klik tanda panah di samping tombol 'Simpan', lalu pilih 'Publikasikan'.

Sekarang jika Anda mengunjungi situs web Anda, Anda akan melihat desain halaman Anda dengan gambar sebelum dan sesudah secara langsung.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan foto sebelum dan sesudah ke situs web WordPress Anda dengan efek slide. Anda juga dapat membaca panduan kami tentang plugin bukti sosial terbaik untuk WordPress dan cara memilih perangkat lunak desain web terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
