Bagaimana cara menunjukkan peringkat bintang di halaman produk WooCommerce menggunakan Elementor?
Diterbitkan: 2025-04-11Mencari cara sederhana untuk menunjukkan peringkat bintang di halaman produk WooCommerce menggunakan Elementor?
Ulasan pelanggan dapat menjadi elemen yang kuat saat menjalankan toko online. Peringkat bintang memberi pembeli potensial isyarat visual cepat tentang kualitas suatu produk - dan mereka bisa menjadi alasan seseorang menyentuh "Tambahkan ke Keranjang."
Jika Anda menggunakan WooCommerce untuk memberi daya pada toko dan Elementor Anda untuk mendesainnya, Anda sudah berada di jalur yang benar. Dan dengan Powerpack for Elementor Plugin, menambahkan peringkat bintang ke halaman produk Anda menjadi sangat mudah - bahkan jika Anda bukan ahli teknologi.
Dalam tutorial ini, saya akan memandu Anda melalui proses langkah demi langkah menambahkan peringkat bintang dinamis ke halaman produk tunggal WooCommerce Anda menggunakan elementor dan powerpack addons.
Mari kita mulai!
Mengapa Peringkat Bintang Penting untuk Produk WooCommerce
Pikirkan tentang terakhir kali Anda berbelanja online. Apakah Anda memeriksa peringkat bintang sebelum menambahkan produk ke keranjang Anda?
Kemungkinannya adalah, Anda melakukannya - dan begitu juga pelanggan Anda.
Peringkat bintang adalah salah satu sinyal kepercayaan paling kuat yang dapat Anda tunjukkan pada halaman produk WooCommerce. Inilah mengapa mereka sangat penting:
- Bangun kepercayaan secara instan: Ketika pembeli mendarat di halaman produk Anda dan melihat peringkat bintang 4,5 dari 30+ pelanggan, ia memberi tahu mereka, "Produk ini sah." Orang lebih mempercayai pengalaman orang lain daripada klaim pemasaran, dan peringkat bintang membuat umpan balik itu cepat dan mudah dimengerti.
- Bantu pembeli membuat keputusan cepat: Pelanggan sering menggulir beberapa produk di toko online yang sibuk sebelum memilih satu. Peringkat bintang membantu mempercepat pengambilan keputusan mereka dengan memberi mereka gambaran tentang seberapa puas pembeli lain-tanpa perlu membaca ulasan lengkap.
- Tingkatkan Tingkat Konversi: Bukti Sosial - seperti peringkat bintang - dapat secara langsung mempengaruhi penjualan. Ketika orang melihat bahwa suatu produk berperingkat baik, mereka lebih cenderung membelinya. Faktanya, produk dengan peringkat yang lebih tinggi sering menjualnya yang tidak memiliki ulasan, bahkan jika harganya sedikit lebih tinggi.
- Tetapkan harapan yang jujur: Peringkat bintang memberi calon pembeli rasa realistis tentang apa yang diharapkan. Jika suatu produk sebagian besar memiliki ulasan bintang 4, pengguna tahu itu pilihan yang solid. Transparansi ini menyebabkan pengembalian yang lebih sedikit dan kepuasan pelanggan yang lebih baik.
- Tingkatkan SEO dan tarif klik-tayang: Ketika diimplementasikan dengan benar, peringkat bintang dapat muncul di hasil pencarian Google sebagai cuplikan yang kaya. Itu berarti produk Anda menonjol dalam daftar pencarian, yang dapat menyebabkan tarif klik-tayang yang lebih tinggi dan lebih banyak lalu lintas ke toko Anda.
Sekarang kami memahami pentingnya peringkat bintang untuk produk e -commerce Anda, mari kita berjalan melalui bagaimana Anda dapat dengan mudah menampilkannya di halaman produk WooCommerce Anda menggunakan Elementor dan PowerPack.
Bagaimana cara menunjukkan peringkat bintang di halaman produk WooCommerce menggunakan Elementor?
Apa yang Anda butuhkan sebelum memulai
Pastikan Anda memiliki plugin berikut yang diinstal dan diaktifkan di situs WordPress Anda:
- WooCommerce
- Elementor Page Builder
- Powerpack Addons untuk Elementor
Catatan: Pastikan juga setidaknya satu dari produk Anda harus memiliki ulasan pelanggan sehingga Anda dapat melihat peringkatnya beraksi.
1: Edit Template Produk Single WooCommerce Anda
Untuk menampilkan peringkat bintang, pertama -tama Anda harus membuka template produk tunggal di Elementor.
Begini caranya:
- Di dasbor WordPress Anda, buka template >> pembangun tema.
- Temukan templat produk tunggal Anda yang ada, atau buat yang baru dengan mengklik "Tambahkan Baru" → "Produk Tunggal."
- Klik "Edit dengan Elementor" untuk membuka templat di editor visual.
Ini adalah tata letak yang mengontrol bagaimana semua halaman produk Anda terlihat, jadi pastikan untuk mengedit hanya desain, bukan konten produk yang sebenarnya.
2: Kustomisasi template menggunakan widget powerpack
Powerpack Addons hadir dengan pembangun WooCommerce yang kuat yang mencakup widget tertentu. Widget ini memungkinkan Anda untuk menyesuaikan templat halaman tunggal dan arsip WOOCOCMERCE dengan mudah.

Beberapa widget PowerPack WooCommerce yang bermanfaat yang akan Anda lihat termasuk:
- Woo - Judul Produk (Menunjukkan Nama Produk)
- WOO - Harga Produk (menampilkan harga)
- WOO - Meta Produk (menunjukkan SKU, kategori, dll.)
- WOO - Stok Produk (menunjukkan ketersediaan stok produk)
- WOO - Ulasan Produk (Menampilkan Ulasan Produk)
- Woo - Peringkat Produk (ini yang kami fokuskan!)
3. Seret dan letakkan widget peringkat WOO -Product
Sekarang, mari kita tambahkan peringkat bintang:
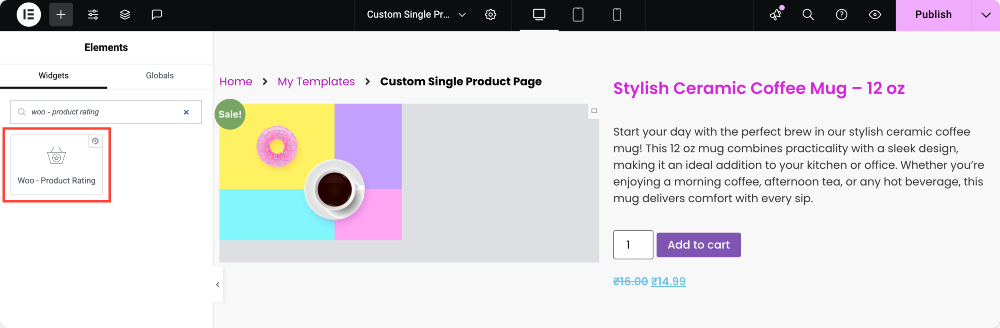
- Di sidebar Elementor, gunakan bilah pencarian untuk mencari "Woo - Product Rating" .
- Seret dan letakkan widget ini ke tata letak Anda - biasanya, tepat di bawah judul produk atau di dekat harga berfungsi dengan baik.

Segera setelah Anda menempatkannya, Elementor akan secara otomatis mengambil dan menampilkan peringkat rata -rata untuk produk, jika memiliki ulasan.
Tidak perlu memasuki peringkat secara manual! Itu dinamis; Widget akan secara otomatis menarik data ulasan nyata untuk setiap produk.
Jika produk Anda belum memiliki peringkat, bintang -bintang tidak akan terlihat. Jadi, pastikan untuk menguji ini pada produk dengan setidaknya satu ulasan.
4. Aktifkan teks ulasan (opsional tapi disarankan)
Ingin menunjukkan berapa banyak orang yang menilai produk? Anda bisa melakukannya juga!
Begini caranya:
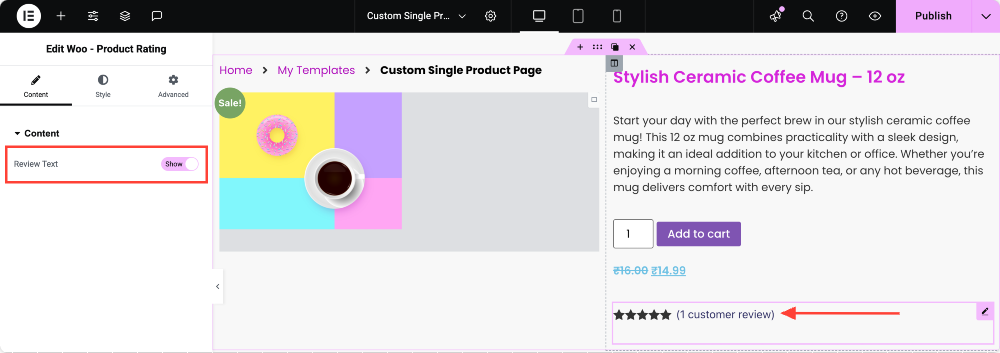
- Klik Widget Peringkat WOO - Produk untuk membuka panel Pengaturannya.
- Di bawah tab Konten, Anda akan melihat sakelar yang disebut "Tinjauan Teks."
- Toggle ini untuk menampilkan jumlah total ulasan di sebelah bintang -bintang.

Ini akan terlihat seperti: ★★★★ ☆ (12 ulasan) - yang memberi pembeli lebih percaya diri pada produk.
5. Gaya peringkat bintang agar sesuai dengan merek Anda
Setelah peringkat berada di tempat, mari kita buat terlihat bagus!
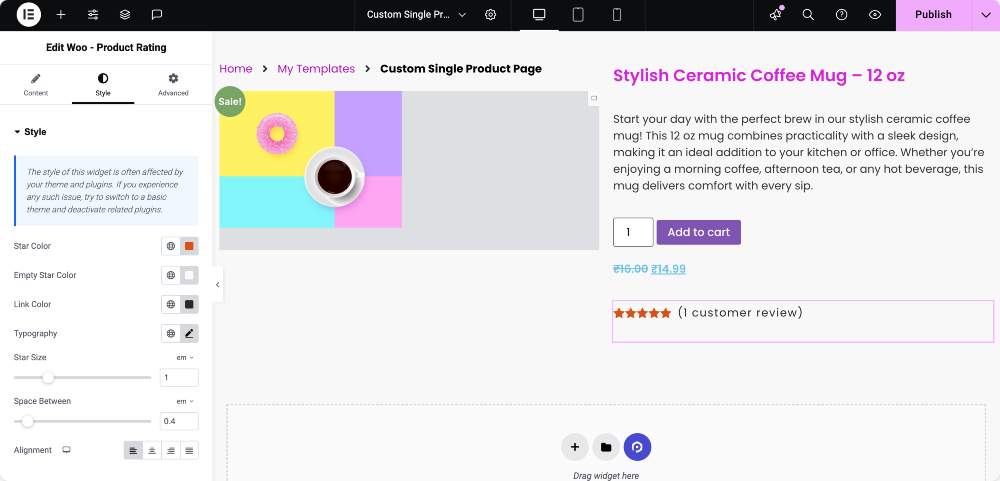
Klik pada tab Gaya Widget, dan Anda akan melihat banyak opsi penataan yang dapat Anda mainkan:
- Warna Bintang: Pilih warna untuk bintang -bintang yang diisi (seperti emas, kuning, atau bahkan warna merek Anda).
- Warna bintang kosong: Pilih warna untuk bintang -bintang yang belum diisi. Abu -abu halus biasanya bekerja dengan baik.
- Warna tautan: Jika teks ulasan dapat diklik (suka menggulir ke bawah ke ulasan), Anda dapat mengatur warnanya di sini.
- Tipografi: Kustomisasi keluarga font, ukuran, berat badan, dan jarak teks ulasan agar sesuai dengan tipografi situs Anda.
- Ukuran bintang: Gunakan slider untuk menambah atau mengurangi ukuran bintang agar pas dengan tata letak Anda.
- Ruang Antara: Sesuaikan jarak antara masing -masing bintang sehingga mereka tidak terlalu sempit atau tersebar.
- Alignment: Pilih apakah peringkat selaras ke kiri, tengah, kanan, atau dibenarkan dalam widget wadah.

6. Pratinjau dan Publikasikan
Setelah Anda senang dengan tata letak dan gaya:

- Klik "Pratinjau" untuk melihat bagaimana peringkat bintang terlihat pada halaman produk nyata.
- Tekan "Publikasikan" untuk menerapkan perubahan.
Sekarang, buka ujung depan toko Anda dan lihat halaman produk. Anda harus melihat peringkat bintang muncul tepat di mana Anda meletakkannya!
Wrapping Up!
Menampilkan peringkat bintang pada produk WooCommerce Anda benar -benar dapat meningkatkan kredibilitas dan membantu pelanggan Anda membuat keputusan yang tepat. Dengan Elementor dan PowerPack, menambahkan fitur ini sangat sederhana dan sepenuhnya dapat disesuaikan.
Jika Anda menghadapi kesulitan mengikuti langkah -langkah yang disebutkan dalam artikel ini, jangan ragu untuk terhubung dengan kami atau letakkan pertanyaan Anda di bagian komentar.
Apa pendapat Anda tentang tutorial ini? Bagikan jika Anda menemukan panduan bermanfaat ini! Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
Lebih banyak dari blog
- Cara Membuat Halaman Produk Tunggal WooCommerce dengan Elementor: Panduan Langkah demi Langkah
- Cara menyesuaikan halaman checkout wooCommerce dengan elementor
- Cara membuat korsel produk WooCommerce menggunakan Elementor [panduan langkah demi langkah]

Tinggalkan komentar Batalkan Balasan