Cara Menampilkan Produk WooCommerce Di Halaman
Diterbitkan: 2021-09-01WooCommerce adalah plugin eCommerce #1 untuk WordPress dan banyak pemilik bisnis menggunakannya untuk penggunaan bisnis sehari-hari.
Untuk menampilkan produk WooCommerce di halaman mana pun, Anda harus tahu cara menggunakan kode pendek. Shortcode WooCommerce digunakan untuk menampilkan produk dan juga dapat digunakan untuk memfilter produk menggunakan atribut dan faktor lainnya.
Jadi, Dalam artikel ini, saya akan menunjukkan cara termudah untuk menampilkan produk woocommerce di halaman mana pun. Saya akan menunjukkan 2 metode.
- Menggunakan Elementor ( Cara termudah ).
- Menggunakan Shortcode.
1. Menggunakan Elementor untuk Menampilkan Produk WooCommerce di Halaman.
Cara termudah untuk menampilkan Produk WooCommerce di halaman mana pun adalah dengan menggunakan Elementor yang kuat dan mudah digunakan.
Karena Elementor adalah Pembuat Halaman Seret dan Lepas #1, Anda dapat menggunakan fitur seret dan lepas dan dapat dengan mudah menampilkan produk woocommerce apa pun di halaman atau pos mana pun.
Karena Anda akan menggunakan WooCommerce dan Elementor, saya sarankan Anda untuk menggunakan Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor adalah plugin yang memberi Anda kekuatan untuk mendesain halaman WooCommerce dan menggunakan widget, fungsi, dan kode pendek WooCommerce dengan Elementor.
Ini berarti Anda tidak perlu membuat kode atau menyalin kode pendek dan menempelkannya hanya untuk menampilkan Produk WooCommerce apa pun di Halaman mana pun.

Woolentor
Dapatkan Kekuatan Elementor dengan WooCommerce.
Fitur Woolentor luar biasa dan berikut adalah beberapa di antaranya
- Pembuat Halaman WooCommerce
- Filter Produk ( Horizontal / Vertikal )
- Pembuat Halaman Arsip Individu
- Pemberitahuan Penjualan
- Hubungi untuk tombol Harga
- Tombol Sarankan Harga
- Kustomisasi Halaman Checkout
- Penghitung Waktu Mundur Penjualan
- Kode QR Produk
- Lengket Tambahkan ke troli
- Pencarian Produk Ajax
- Bilah Kemajuan
- Perpustakaan Template Elementor dan banyak lagi.
[bravepop id="10896″ align="center"]
Tonton video ini untuk mempelajari langkah demi langkah cara menggunakan Woolentor untuk menampilkan produk apa pun di halaman mana pun.
Menampilkan Produk menggunakan Woolentor.
Langkah 1: Beli Woolentor Pro dan Instal. Untuk menginstal plugin, kunjungi wp-admin -> plugins -> add new -> upload dan pilih file zip yang Anda unduh setelah membeli Woolentor.
Klik Unggah dan kemudian Aktifkan .
Anda juga perlu menginstal elementor versi gratis agar Woolentor dapat berfungsi dengan baik. Untuk menginstal Elementor, buka wp-admin -> Plugin -> Add New -> Search -> Elementor.
Klik Instal dan kemudian Aktifkan .
Langkah 2: Buka halaman atau posting di mana Anda ingin menampilkan Produk WooCommerce. Bisa beberapa produk atau hanya 1 Produk.
Jadi, untuk tutorial ini, anggaplah Anda memilih halaman tempat Anda ingin menampilkan produk woocommerce. Untuk menampilkan produk, Anda harus mengikuti langkah-langkah di bawah ini:-

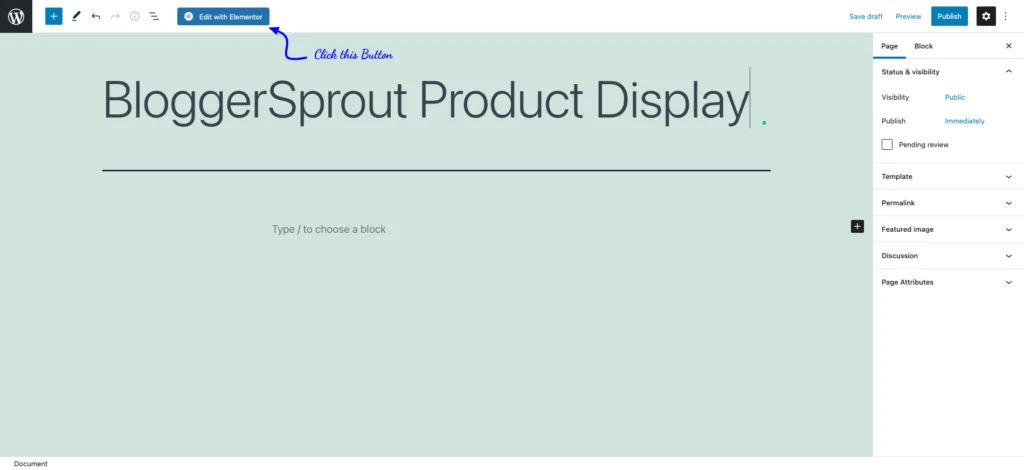
- Buka Halaman -> Semua halaman dan klik " Edit dengan Elementor " pada halaman yang ingin Anda tampilkan produk.
- Sekarang halaman akan terbuka di dalam pembuat halaman Elementors.
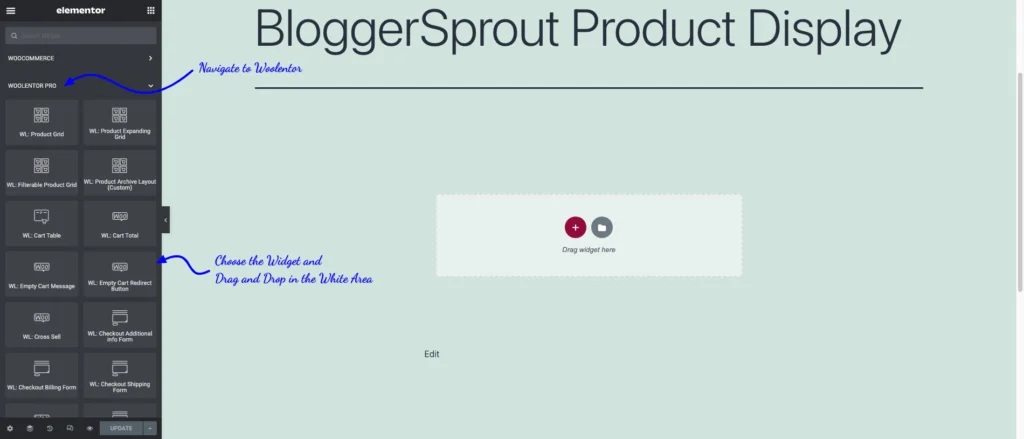
- Dari bilah sisi widget kiri, gulir ke bagian Woolentor.
- Seret dan Jatuhkan widget "Produk".
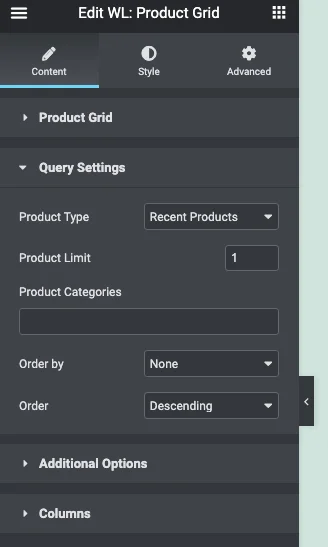
- Pilih Produk dari pengaturan Widget.
- Klik Simpan Perubahan .
[bravepop id="10903″ align="tengah"]

Pilih kisi Produk, pilih widget, dan seret dan lepas widget di halaman tempat Anda ingin menampilkan Produk WooCommerce.


Setelah Anda menyeret widget ke lokasi yang diinginkan, halaman pengaturan widget akan muncul.
Anda dapat membatasi jumlah tampilan produk dan juga mengubah desain tata letak produk.
Dalam Pengaturan kueri, Anda akan memiliki kontrol untuk memilih produk berdasarkan
- Produk Terbaru
- Produk Pilihan
- Produk Terlaris
- Dijual
- Nilai Tertinggi
- Acak
- Pilih berdasarkan ID Produk
- Masukkan ID Produk secara Manual.
Jadi, Jika Anda ingin menampilkan hanya satu produk dan produk tidak boleh berubah maka Anda harus memilih opsi Select by Product ID atau Manually enter a Product ID.
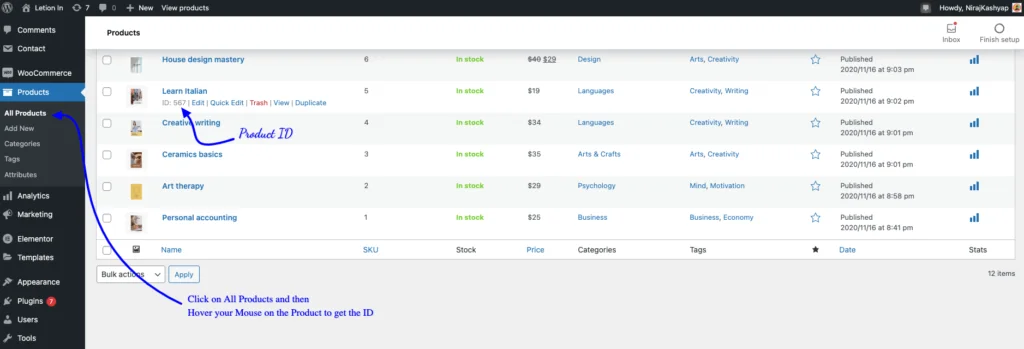
Sekarang cari produk itu atau masukkan ID produk. Anda dapat menemukan ID Produk dari daftar Semua Produk. Periksa gambar di bawah ini untuk mengetahui di mana menemukan ID produk.

Setelah Anda memasukkan ID produk, produk akan muncul di lokasi Anda meletakkan widget. Jika ingin memilih beberapa produk maka Product ID harus dipisahkan menggunakan koma (,).
Sekarang lihat halaman dan Anda dapat menemukan Produk WooCommerce di halaman. Menggunakan Woolentor, sangat sederhana dan mudah untuk merancang tata letak Produk dan konfigurasi warna agar sesuai dengan tampilan dan nuansa situs web.
Tahukah Anda: Anda juga bisa mendesain Halaman Produk menggunakan Woolentor dan Elementor.
Tetapi jika Anda tidak ingin menggunakan elementor atau Woolentor dan ingin menggunakan editor Gutenburg Anda (WordPress Builtin Editor) untuk menampilkan Produk WooCommerce apa pun di halaman, maka tutorial di bawah ini cocok untuk Anda.
[bravepop id="14292″ align="tengah"]
2. Menggunakan Shortcode untuk Menampilkan Produk WooCommerce.
Jika Anda tidak ingin menggunakan elementor atau Woolentor, maka Anda dapat menampilkan produk menggunakan shortcode. WooCommerce memiliki beberapa kode pendek untuk tujuan ini.
Meskipun Anda tidak akan memiliki kontrol untuk menyesuaikan tampilan dan nuansa keluaran kode pendek dan Anda harus mengingat beberapa kode pendek atau mencari kode pendek secara online.
Kode pendek adalah potongan kecil kode yang mengeksekusi banyak kode saat dipicu. Kode pendek dibuat dengan tujuan agar pengguna dapat memanfaatkan kode kecil untuk mengeksekusi atau menampilkan sesuatu yang membutuhkan banyak kode.
Berikut adalah beberapa shortcode WooCommerce yang dapat Anda gunakan untuk menampilkan Produk WooCommerce di halaman mana pun.
- [woocommerce_cart] – menampilkan halaman keranjang
- [woocommerce_checkout] – menampilkan halaman checkout
- [woocommerce_my_account] – menampilkan halaman akun pengguna
- [woocommerce_order_tracking] – menunjukkan formulir pelacakan pesanan
- [add_to_cart] – tombol untuk menambahkan ke troli
- [produk] – menampilkan produk
- [featured_products] – tampilkan produk unggulan
- [sale_products] – menampilkan produk obral
- [best_selling_products] – menampilkan produk terlaris
- [recent_products] – tampilkan produk terbaru
- [product_attribute] – menampilkan atribut produk
- [top_rated_products] – menampilkan produk berperingkat teratas.
Jadi untuk menampilkan produk apa pun di halaman mana pun, Anda harus menggunakan kode pendek [produk] , tetapi itu bukan hanya kode pendek. Anda harus memberikan beberapa argumen ke dalam kode pendek itu.
Yah!…Sepertinya agak rumit.
[bravepop id="10903″ align="tengah"]
Berikut adalah argumen yang dapat Anda berikan dalam kode pendek [produk].
-
limit– Jumlah produk yang akan ditampilkan. -
columns– Jumlah kolom yang akan ditampilkan. -
paginate– Mengaktifkan pagination. -
orderby– Mengurutkan produk yang akan ditampilkan. Pilihan yang tersedia adalah:-
date– Tanggal produk diterbitkan. -
id– ID kiriman produk. -
menu_order– Urutan Menu, jika diatur (angka yang lebih rendah ditampilkan terlebih dahulu). -
popularity– Jumlah pembelian. -
rand– Pesan produk secara acak. -
rating– Peringkat produk rata-rata. -
title– Judul produk. Ini adalah modeorderbydefault.
-
-
skus– Daftar SKU produk yang dipisahkan koma. -
category– Daftar siput kategori yang dipisahkan koma. -
tag– Daftar siput tag yang dipisahkan koma. -
order– Menyatakan apakah pesanan produk naik (ASC) atau turun (DESC). -
class– Menambahkan kelas pembungkus HTML sehingga Anda dapat memodifikasi output tertentu dengan CSS khusus. -
on_sale– Ambil produk yang sedang dijual. -
best_selling– Dapatkan produk terlaris. -
top_rated– Ambil produk berperingkat teratas. Tidak untuk digunakan bersamaan denganon_saleataubest_selling.
Untuk menampilkan satu produk
[produk]
Jika Anda ingin menampilkan satu halaman produk di halaman lain, Anda dapat menggunakan kode pendek ini.
[halaman_produk]
Jadi dengan menggunakan shortcode Anda dapat dengan mudah menampilkan Produk WooCommerce di halaman manapun. Satu-satunya downside adalah Anda tidak dapat mengubah tampilan dan nuansa dari output kode pendek.
Jadi, ini adalah bagaimana Anda dapat dengan mudah menampilkan produk atau detail produk WooCommerce apa pun di halaman atau posting apa pun yang Anda inginkan.
Ringkasan
Jadi, begitulah cara Anda dapat menampilkan Produk WooCommerce di halaman mana pun di WordPress. Komentar di bawah, metode apa yang Anda gunakan untuk menampilkan Produk WooCommerce.
Jika Anda memiliki Keraguan atau komentar atau Anda memiliki pertanyaan, maka komentar adalah tempat terbaik untuk menghubungi saya atau mencoba fitur obrolan.
Itu saja.
Namun, kebutuhan Anda mungkin berbeda dengan kebutuhan saya. Plugin mana yang menjadi favorit Anda, dan apakah saat ini Anda menggunakannya di situs Anda? Apakah Anda memiliki rekomendasi lain untuk ditambahkan? Silakan suarakan pemikiran Anda di komentar di bawah!
Anda juga dapat berlangganan ke YouTube kami dan Sukai dan Ikuti kami di Facebook, Twitter, dan Instagram.
