Cara Menampilkan Ulasan Google, Facebook, dan Yelp Anda di WordPress
Diterbitkan: 2023-02-10Apakah Anda ingin menampilkan ulasan Google, Facebook, atau Yelp di WordPress?
Ulasan pelanggan mendorong orang untuk mempercayai situs web Anda dan membeli dari bisnis Anda. Ada banyak situs pihak ketiga tempat calon pelanggan dapat melihat ulasan Anda, tetapi ada baiknya juga menampilkan konten ini di situs web Anda sendiri.
Pada artikel ini, kami akan menunjukkan cara menampilkan ulasan bisnis dari Google, Facebook, dan Yelp di situs WordPress Anda.

Mengapa Anda Harus Menampilkan Ulasan Bisnis di WordPress
Ada banyak situs web berbeda tempat pelanggan dapat mengulas perusahaan Anda seperti Google, Yelp, dan Facebook. Namun, calon pelanggan perlu mengunjungi situs web pihak ketiga ini untuk melihat ulasannya.
Karena itu, merupakan ide bagus untuk menambahkan ulasan Google, Yelp, dan Facebook ke situs web WordPress Anda sehingga semua orang dapat melihatnya. Misalnya, Anda mungkin menampilkan ulasan positif di halaman produk WooCommerce, atau halaman Tentang Kami.

Ulasan ini dapat meyakinkan pelanggan untuk mempercayai perusahaan Anda, meskipun mereka belum pernah membeli dari Anda sebelumnya.
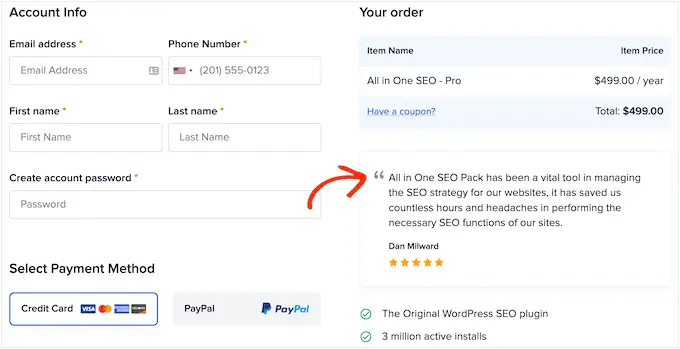
Anda bahkan dapat menggunakan ulasan untuk mengurangi tingkat pengabaian keranjang Anda, dengan menambahkannya ke halaman pembayaran kustom WooCommerce Anda.

Dengan itu, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan ulasan Yelp, Google, dan Facebook ke WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke platform yang ingin Anda gunakan.
Cara Menampilkan Ulasan Google, Facebook, dan Yelp di WordPress
Anda cukup menyalin dan menempelkan ulasan terbaik ke situs Anda, lalu menampilkannya menggunakan plugin ulasan pelanggan. Namun, bergantung pada plugin yang Anda gunakan, Anda mungkin perlu menambahkan ulasan baru secara manual, yang dapat menghabiskan banyak waktu dan tenaga.
Juga akan ada penundaan antara pelanggan memposting di situs seperti Yelp dan Facebook, dan ulasan tersebut muncul di situs WordPress Anda.
Dengan mengingat hal itu, sebaiknya buat umpan ulasan yang diperbarui secara otomatis menggunakan plugin Umpan Ulasan Pro.
Plugin tunggal ini memungkinkan Anda menampilkan ulasan dari semua platform ulasan terbesar.

Itu juga dilengkapi dengan template yang telah dirancang sebelumnya, sehingga Anda dapat menampilkan ulasan Anda dalam tata letak yang berbeda termasuk etalase, komidi putar, kisi, dan lainnya.
Umpan Ulasan secara otomatis menyalin desain situs web Anda sehingga ulasan terlihat seperti bagian alami dari situs web Anda, bukan konten yang disematkan dari platform lain.
Pertama, Anda harus menginstal dan mengaktifkan plugin. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
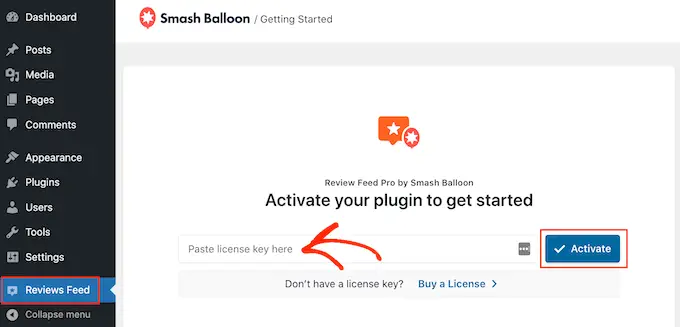
Setelah aktivasi, klik Umpan Ulasan di menu sebelah kiri. Anda kemudian dapat menambahkan kunci lisensi Ulasan Umpan Pro dan klik tombol 'Aktifkan'.

Anda akan menemukan kunci lisensi di bawah akun Anda di situs web Smash Balloon.
Setelah mengaktifkan plugin, Anda siap menampilkan ulasan dari Google, Facebook, atau Yelp.
Metode 1. Cara Menampilkan Ulasan Yelp di WordPress
Yelp adalah situs web populer tempat pengunjung dapat mengulas restoran, merek, layanan, produk, dan lainnya.
Jika bisnis Anda sudah memiliki ulasan Yelp yang positif, menambahkannya ke situs web Anda dapat memberi Anda lebih banyak penjualan, anggota, janji temu, dan banyak lagi.

Jika Anda belum memiliki akun Yelp, Anda dapat mengklaim halaman bisnis Yelp Anda.
Karena Yelp adalah situs publik, Anda dapat menampilkan ulasan dari bisnis apa pun yang memiliki daftar Yelp. Misalnya, jika Anda memiliki blog daftar bisnis atau situs keanggotaan, Anda dapat menampilkan ulasan Yelp untuk berbagai bisnis lokal di situs web Anda.
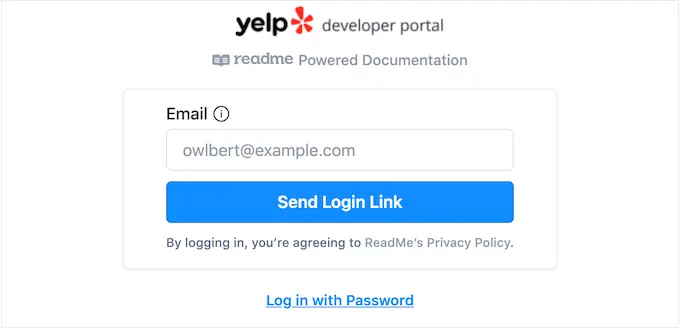
Untuk menambahkan ulasan ke situs web Anda, Anda harus membuat kunci API Yelp. Cukup buka halaman Yelp Developers dan ketikkan alamat email Anda.

Kemudian, klik tombol 'Kirim Tautan Masuk'.
Catatan: Jika Anda belum memiliki akun, buka halaman pendaftaran Yelp dan ikuti petunjuk di layar untuk mendaftar.
Setelah beberapa saat, Yelp akan mengirimkan tautan login satu kali ke alamat email Anda. Cukup buka email dan gunakan tombol 'Klik untuk Masuk'.

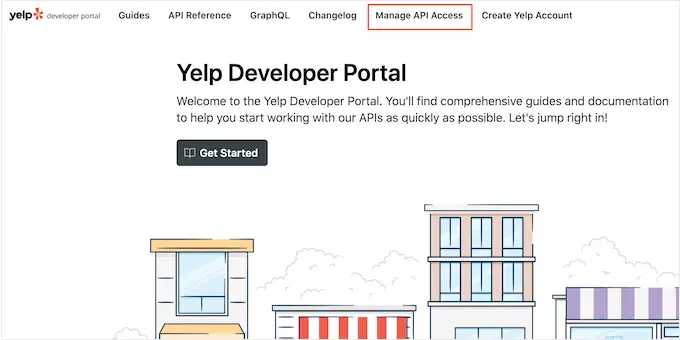
Ini membawa Anda ke Portal Pengembang Yelp.
Di bilah alat, klik Kelola Akses API.

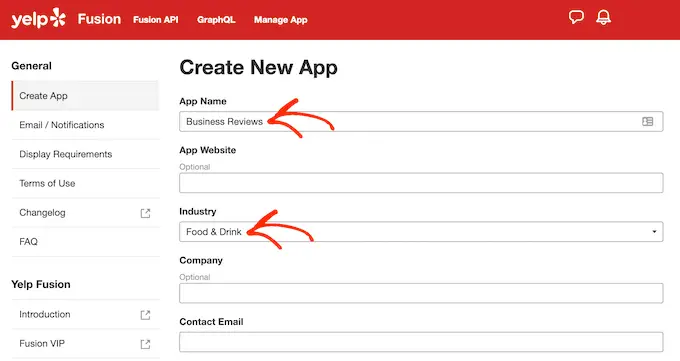
Di layar ini, ketikkan nama untuk aplikasi Yelp Anda di bidang 'Nama Aplikasi'. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah itu, buka dropdown 'Industri' dan pilih industri yang paling mencerminkan situs web atau bisnis Anda.

Setelah itu, ketikkan alamat email Anda dan tambahkan deskripsi.
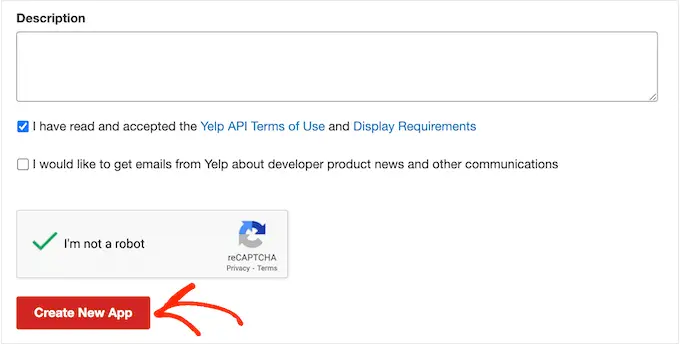
Setelah selesai, baca syarat dan ketentuannya. Jika Anda senang untuk melanjutkan, centang kotak syarat dan ketentuan, putuskan apakah Anda ingin mendapatkan pembaruan email dari Yelp, dan berikan captcha.
Terakhir, klik tombol 'Buat Aplikasi Baru'.

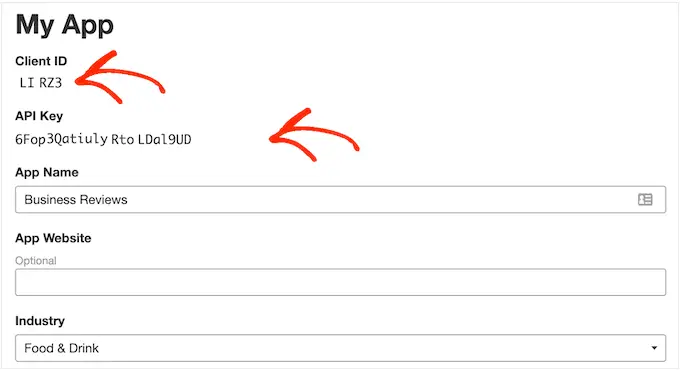
Setelah beberapa saat, Anda akan melihat pesan berikut 'Hebat, aplikasi Anda telah dibuat! Periksa ID Aplikasi dan Kunci API Anda di bawah.'
Anda harus menambahkan informasi ini ke situs web WordPress Anda.

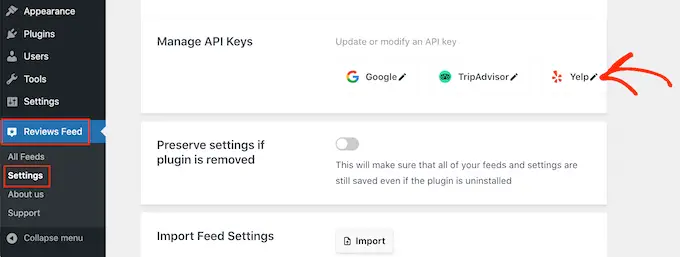
Cukup buka Umpan Ulasan »Pengaturan di dasbor WordPress.
Kemudian, gulir ke Kelola Kunci API dan klik ikon pensil kecil di samping 'Yelp'.

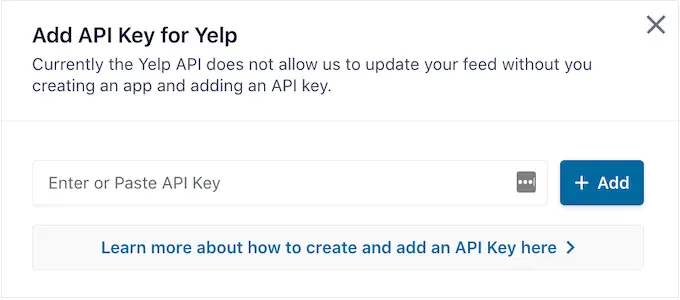
Di popup, tambahkan kunci Yelp API Anda.
Kemudian, klik tombol 'Tambah'.

Dengan penyiapan itu, Anda siap menambahkan ulasan Yelp ke situs web Anda.
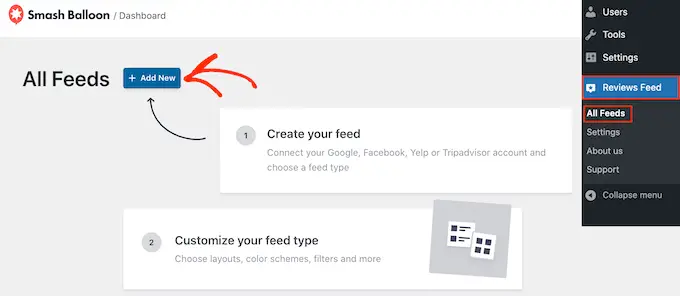
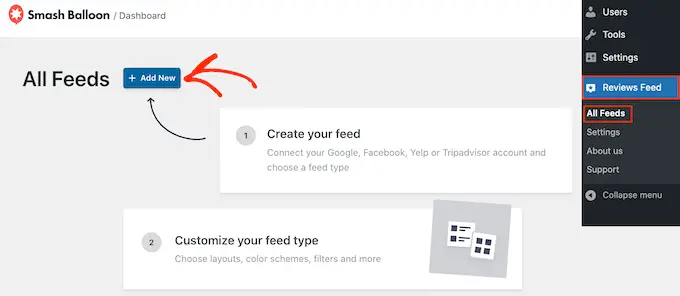
Cukup buka Umpan Ulasan »Semua Umpan . Kemudian, klik tombol 'Tambah Baru'.

Di layar berikutnya, klik 'Tambah Baru' lagi.
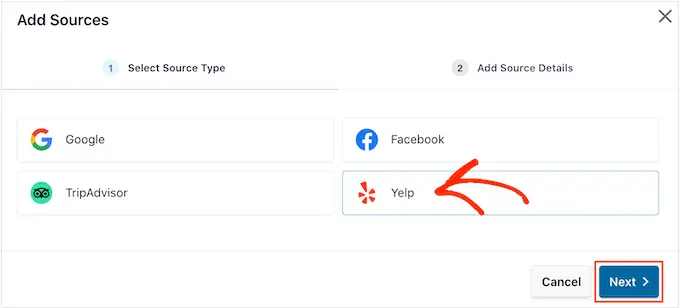
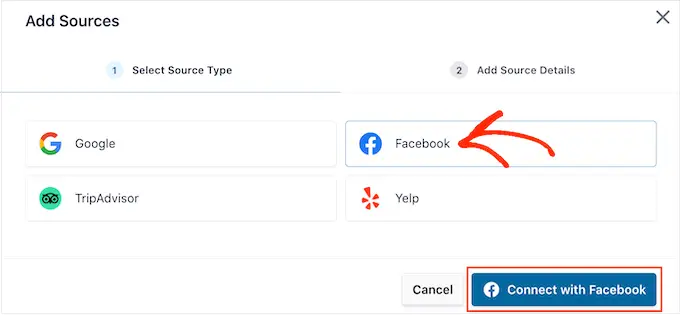
Di popup yang muncul, pilih 'Yelp' dan kemudian klik tombol 'Next'.

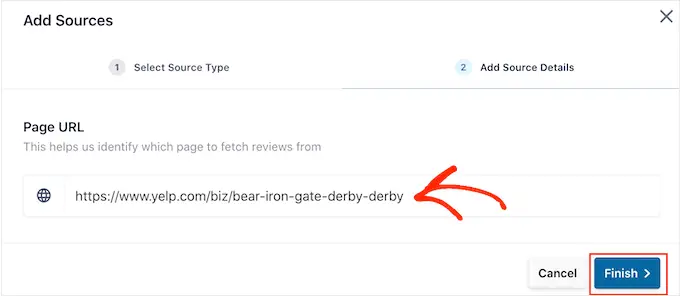
Anda sekarang dapat menambahkan URL halaman Yelp yang ingin Anda gunakan. Ini bisa berupa halaman yang Anda miliki atau halaman pihak ketiga publik mana pun.
Setelah itu, klik 'Selesai'.

Smash Balloon sekarang akan menampilkan halaman Yelp ini sebagai sumber yang memungkinkan.
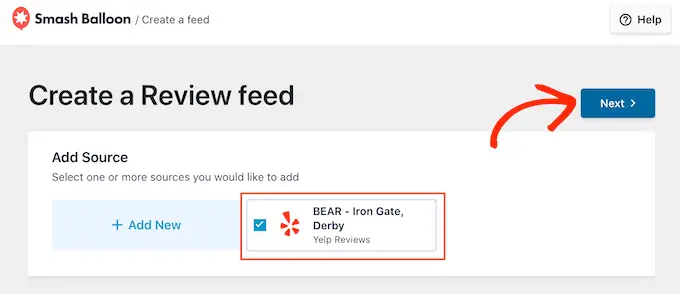
Untuk melanjutkan dan membuat feed, cukup centang kotak di samping halaman Yelp, lalu klik 'Berikutnya'.

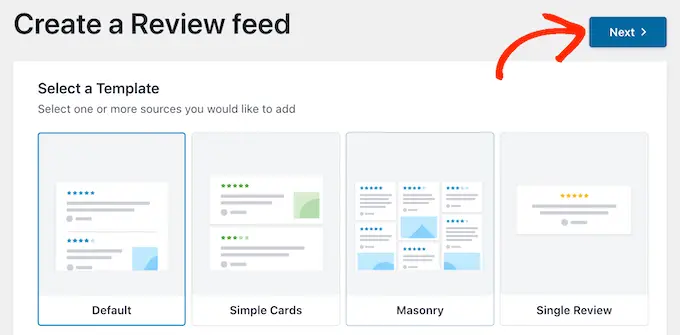
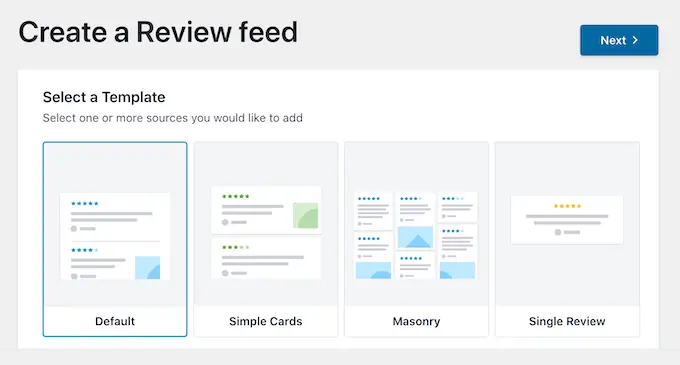
Sekarang Anda dapat memilih template yang akan digunakan untuk feed ulasan, seperti carousel etalase, carousel petak, atau bahkan template ulasan tunggal.
Setelah memilih desain, klik tombol 'Berikutnya'.

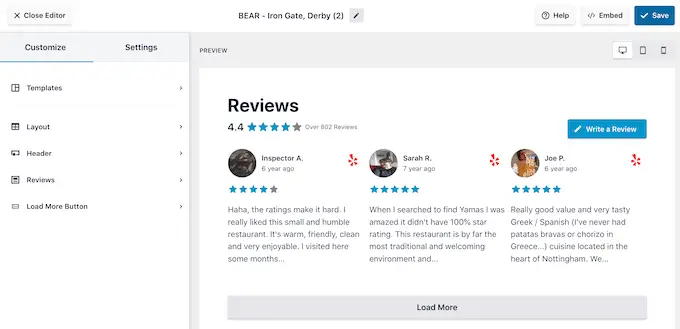
Smash Balloon sekarang akan menampilkan umpan ulasan Yelp di editornya, siap untuk Anda sesuaikan.
Untuk petunjuk tentang cara menyesuaikan umpan dan kemudian menambahkannya ke situs Anda, lewati ke bagian akhir panduan ini.
Metode 2. Cara Menampilkan Ulasan Google di WordPress
Ulasan Google adalah tempat lain tempat pelanggan dapat mengulas bisnis Anda secara online. Sekali lagi, ulasan positif penting untuk membangun kepercayaan dan mendapatkan konversi, tetapi ulasan ini juga dapat memengaruhi tempat situs Anda muncul di hasil penelusuran.
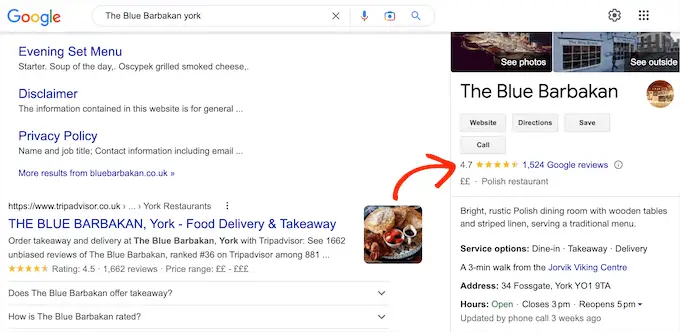
Banyak ulasan Google yang positif dan peringkat yang tinggi dapat meningkatkan peringkat pencarian bisnis Anda, terutama di hasil pencarian lokal.
Google juga menampilkan ulasan Anda di halaman hasil mesin pencari yang relevan.

Dengan menambahkan ulasan ini ke situs web Anda, Anda dapat mendorong orang untuk mengunjungi listingan Google Anda dan memberikan ulasan positif untuk Anda.
Ini dapat meningkatkan SEO WordPress Anda dan peringkat bintang keseluruhan yang muncul di hasil mesin pencari yang relevan.
Karena itu, mari kita lihat bagaimana Anda dapat menambahkan ulasan Google ke situs web WordPress Anda.

Untuk memulai, Anda harus membuat kunci Google API, jadi buka Google Console dan masuk menggunakan akun Google Anda.
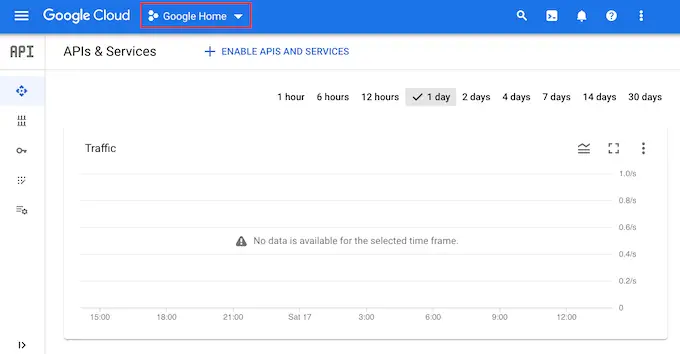
Setelah Anda masuk ke konsol, klik 'Beranda Google'.

Jika Anda masuk ke Google Console untuk pertama kalinya, Anda harus menerima syarat dan ketentuan.
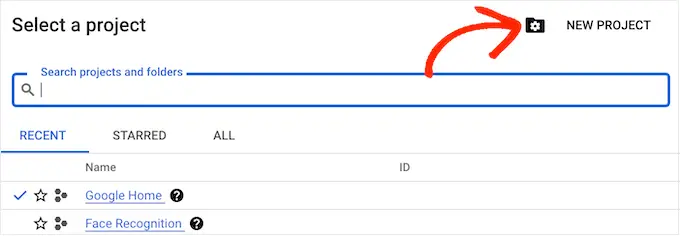
Setelah selesai, klik 'Proyek Baru.'

Anda sekarang dapat mengetikkan nama untuk proyek tersebut. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah Anda selesai melakukannya, klik tombol 'Buat'.

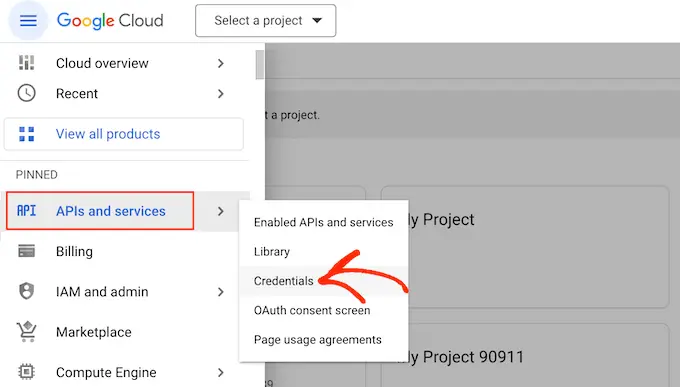
Setelah itu, klik ikon berjajar di pojok kiri atas untuk membuka menu.
Di menu, pilih 'API dan layanan' dan 'Kredensial'.

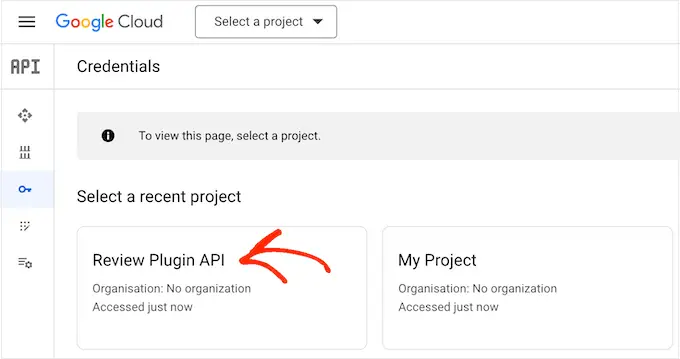
Sekarang Anda akan melihat semua proyek Google Anda.
Cukup temukan proyek yang baru saja kita buat dan klik.

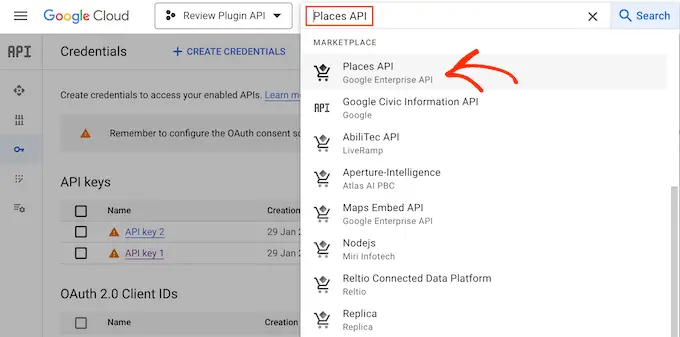
Di kolom pencarian, mulailah mengetik 'Places API.'
Saat API yang tepat muncul, klik saja.

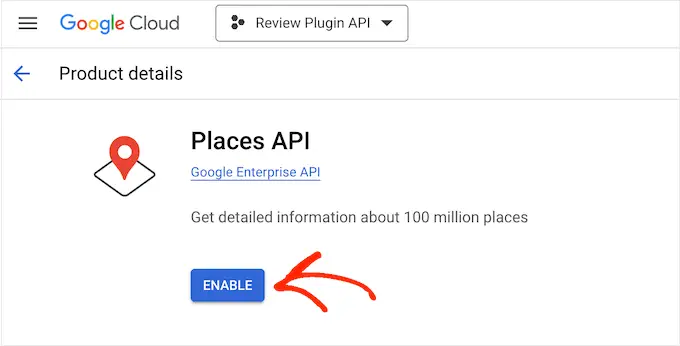
Ini membawa Anda ke layar tempat Anda dapat mengaktifkan kunci untuk membuat permintaan Places API.
Untuk melakukannya, cukup klik tombol 'Aktifkan'.

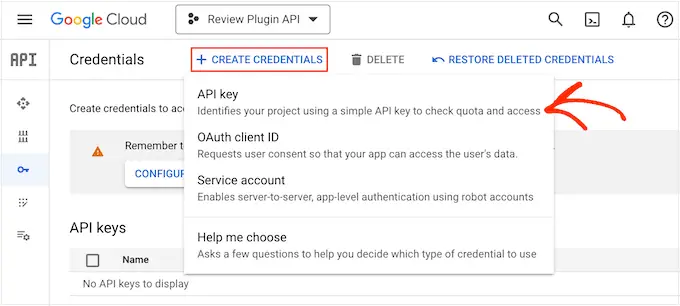
Setelah selesai, tekan panah mundur untuk kembali ke dasbor utama Google Cloud Console. Di sini, klik 'Buat Kredensial'.
Lanjutkan dan pilih 'kunci API' dari menu tarik-turun.

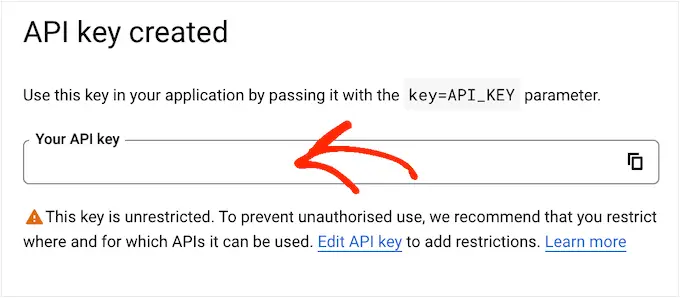
Setelah beberapa saat, Anda akan melihat munculan 'kunci API dibuat'.
Anda harus menambahkan informasi ini ke blog atau situs web WordPress Anda, jadi catatlah.

Secara default, semua kunci API Google tidak dibatasi. Untuk menghentikan orang lain menggunakan kunci API, Anda harus membatasinya dengan mengeklik tautan 'Edit Kunci API' di dalam sembulan.
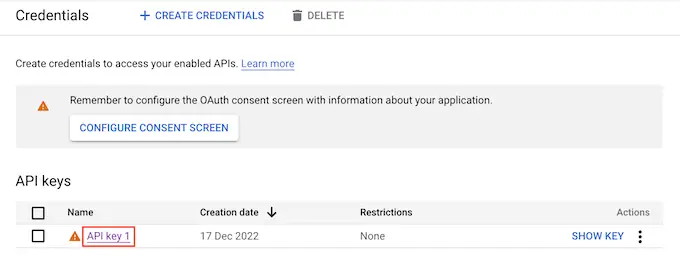
Ini membuka layar yang menampilkan semua kunci Google API Anda. Cukup temukan kunci yang baru saja Anda buat, dan klik.

Catatan: Jika Anda menutup popup secara tidak sengaja, jangan khawatir. Anda dapat mencapai layar yang sama dengan memilih 'Kredensial' di menu sebelah kiri.
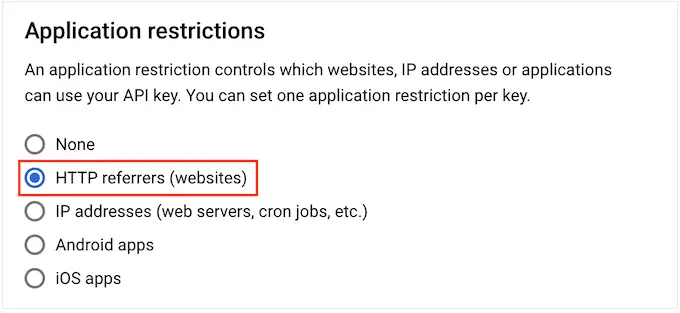
Di bawah 'Pembatasan aplikasi', klik 'Perujuk HTTP (situs web).'

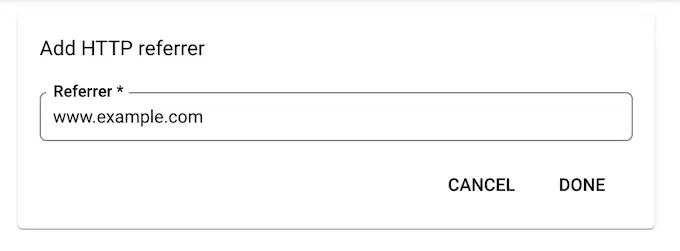
Di bawah 'Pembatasan Situs Web', klik 'Tambah'.
Anda sekarang dapat mengetikkan alamat toko WooCommerce atau situs web WordPress Anda, lalu klik 'Selesai'.

Untuk memastikan Smash Balloon dapat mengakses Places API, Anda juga perlu mengetikkan www.googleapis.com dan mengeklik 'Selesai'.
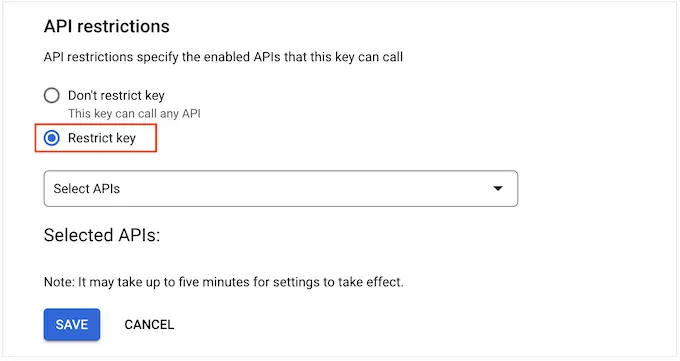
Di bawah 'Pembatasan API', pilih tombol di samping 'Batasi kunci'.

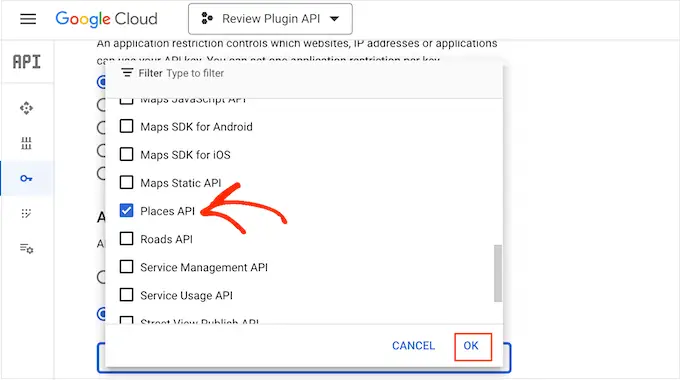
Setelah selesai, klik menu tarik-turun 'Pilih API' dan centang kotak di samping 'Google Places API.'
Sekarang kita siap untuk mengklik 'OK.'

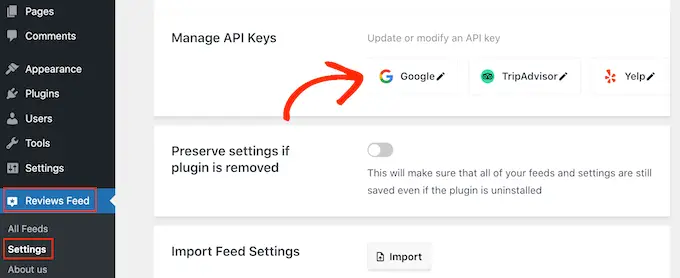
Langkah selanjutnya adalah menambahkan kunci API ke situs Anda. Di dasbor WordPress, buka Umpan Ulasan »Pengaturan .
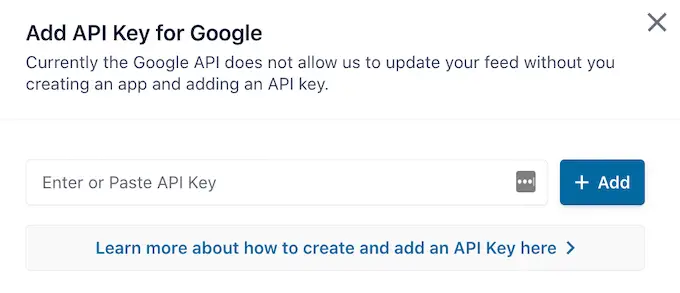
Di bawah 'Kelola Kunci API', klik ikon pensil di samping 'Google'.

Di munculan, tambahkan kunci Google API Anda.
Setelah itu, klik tombol 'Tambah'.

Sekarang Anda telah menambahkan kunci API, Anda siap membuat umpan yang menampilkan semua Ulasan Google Anda.
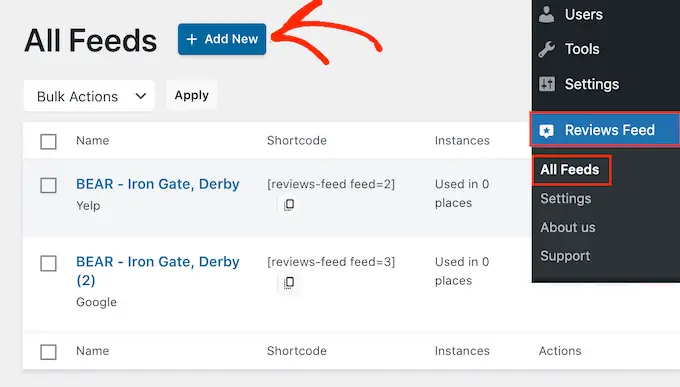
Untuk melakukannya, buka Umpan Ulasan » Semua Umpan , dan klik tombol 'Tambah Baru'.

Pada layar berikutnya, klik 'Tambah Baru'.
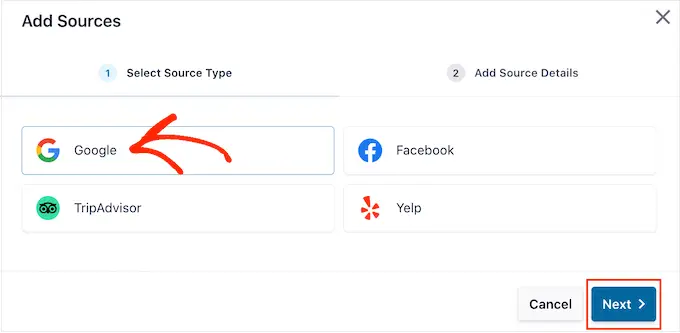
Pada munculan yang muncul, klik 'Google', lalu pilih 'Berikutnya'.

Sekarang Anda harus memasukkan ID Tempat kafe, restoran, atau tempat lain yang ingin Anda gunakan di feed Anda.
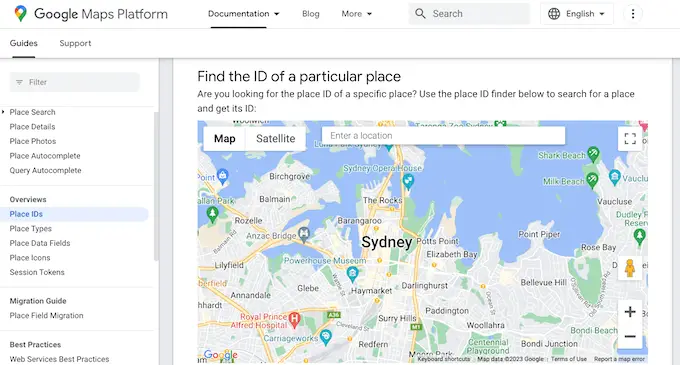
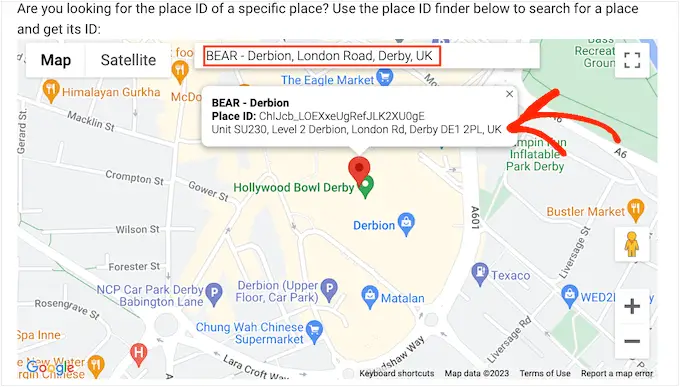
Untuk mendapatkan ID, buka halaman ID Tempat Google dan gulir ke 'Temukan ID tempat tertentu'.

Di bilah pencarian Google Maps, mulailah mengetik alamat atau nama tempat yang ingin Anda tampilkan. Saat tempat yang tepat muncul, klik.
Google sekarang akan menampilkan ID tempat dalam sembulan kecil.

Lanjutkan dan salin ID tempat.
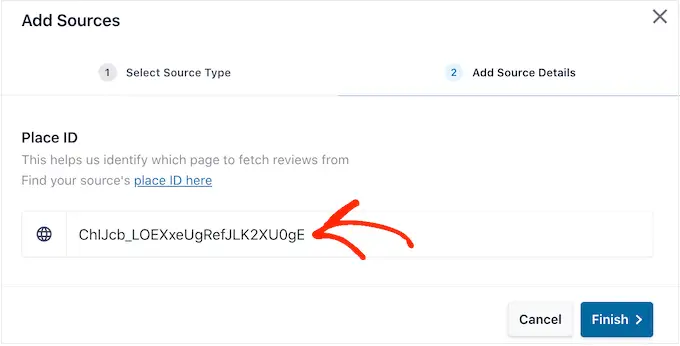
Sekarang, kembali ke dasbor WordPress dan rekatkan ID ke bidang 'Masukkan ID Tempat'.


Setelah selesai, klik 'Selesai.'
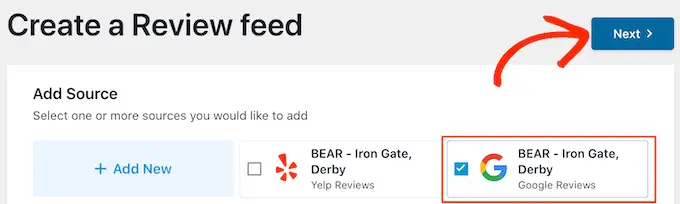
Untuk melanjutkan dan membuat umpan, Anda perlu mencentang kotak di samping tempat Google yang baru saja Anda tambahkan, lalu klik 'Berikutnya'.

Sekarang Anda dapat memilih template yang ingin digunakan untuk umpan ulasan, dan klik 'Berikutnya'.
Smash Balloon sekarang akan membuat umpan yang menampilkan semua ulasan Google Anda.

Apakah Anda ingin mengubah tampilan umpan? Lewati ke bagian akhir posting ini untuk panduan langkah-langkah mendetail tentang cara menyempurnakan feed Ulasan Google, lalu menambahkannya ke situs web Anda.
Metode 3. Cara Menampilkan Ulasan Facebook di WordPress
Banyak bisnis, situs web, dan toko online menggunakan Facebook untuk terhubung dengan audiens mereka. Facebook juga memiliki sistem ulasan bawaannya sendiri, jadi Anda mungkin ingin menambahkan ulasan ini ke situs web Anda.
Tidak seperti Yelp dan Google, halaman Facebook Anda adalah milik Anda, jadi ini juga merupakan cara untuk mempromosikan profil Anda dan mendapatkan lebih banyak pengikut media sosial.

Untuk membuat umpan ulasan Facebook, buka Umpan Ulasan »Semua Umpan .
Kemudian, klik tombol 'Tambah Baru'.

Di layar berikutnya, klik 'Tambah Baru' lagi.
Di munculan yang muncul, klik 'Facebook', lalu pilih 'Hubungkan dengan Facebook.'

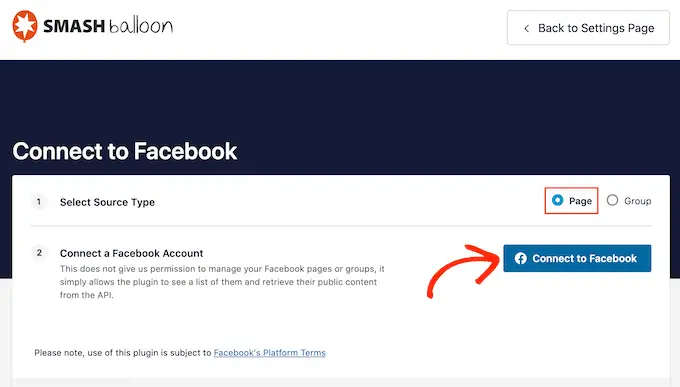
Di layar berikutnya, pilih tombol radio di samping 'Halaman'.
Setelah selesai, klik 'Hubungkan ke Facebook.'

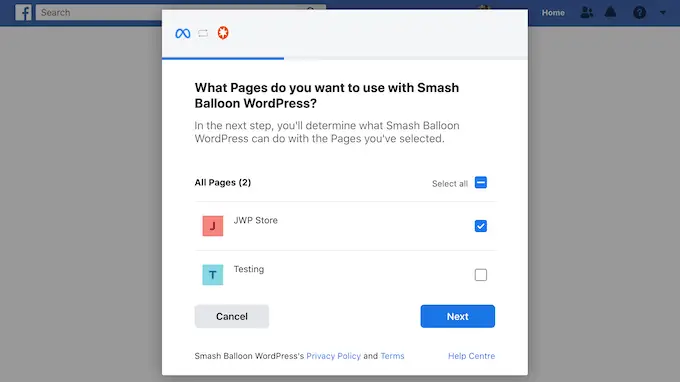
Ini akan membuka munculan tempat Anda dapat masuk ke akun Facebook dan memilih halaman tempat Anda akan mendapatkan ulasan.
Setelah itu, kita siap mengklik 'Berikutnya'.

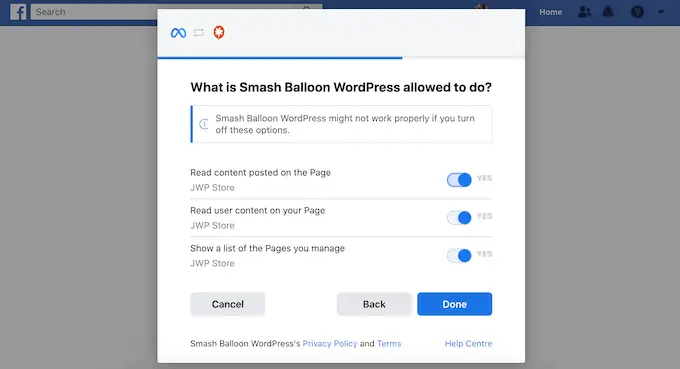
Facebook sekarang akan menampilkan semua informasi yang dapat diakses Smash Balloon dan tindakan yang dapat dilakukannya.
Untuk membatasi akses Smash Balloon ke halaman Facebook Anda, cukup klik salah satu sakelar untuk mengubahnya dari 'Ya' menjadi 'Tidak.' Namun, ketahuilah bahwa ini dapat memengaruhi konten yang muncul di situs web Anda.
Dengan mengingat hal itu, sebaiknya biarkan semua sakelar diaktifkan.

Saat Anda puas dengan pengaturan izin Facebook, klik 'Selesai.'
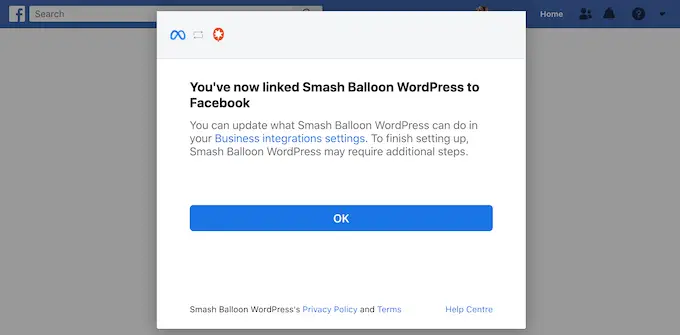
Setelah beberapa saat, Anda akan melihat pesan yang mengonfirmasi bahwa Anda telah menghubungkan situs web WordPress dan halaman Facebook Anda.
Selesai, klik tombol 'OK'.

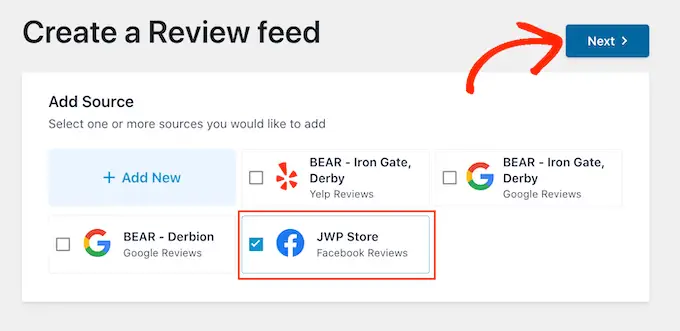
Smash Balloon akan secara otomatis membawa Anda kembali ke dasbor WordPress, tempat Anda akan melihat halaman Facebook yang baru saja Anda sambungkan ke situs web Anda.
Cukup pilih kotak centang di sebelah halaman Facebook dan kemudian klik tombol 'Berikutnya'.

Anda sekarang dapat memilih template yang ingin Anda gunakan untuk umpan ulasan Facebook.
Setelah membuat keputusan, klik 'Berikutnya.'

Smash Balloon sekarang akan membuat umpan yang menampilkan semua ulasan Facebook Anda.
Menyesuaikan Umpan Ulasan Google, Facebook, atau Yelp Anda
Smash Balloon secara otomatis menyalin tema WordPress Anda sehingga umpan ulasan apa pun yang Anda buat akan sangat cocok dengan desain situs Anda. Namun, Smash Balloon juga memiliki editor umpan lanjutan sehingga Anda dapat menyempurnakan setiap bagian umpan.
Baik Anda membuat umpan menggunakan Google, Facebook, atau Yelp, Smash Balloon akan membuka editor umpannya secara otomatis.

Catatan: Jika Anda tidak sengaja menutup editor, jangan panik. Cukup buka Umpan Ulasan »Semua Umpan di dasbor WordPress, lalu klik ikon 'Edit' di sebelah umpan.
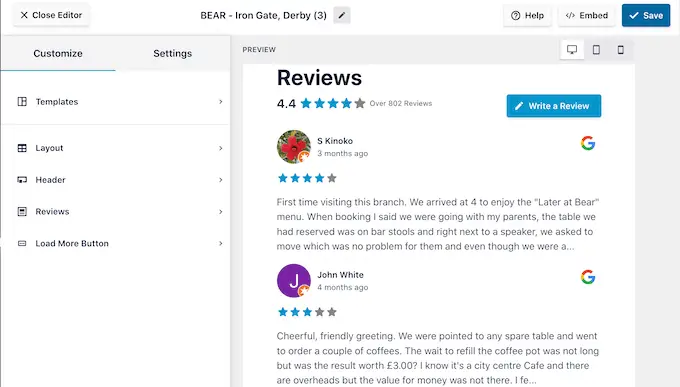
Smash Balloon menampilkan pratinjau langsung umpan ulasan Anda di sebelah kanan. Di sebelah kiri adalah menu yang menunjukkan pengaturan berbeda yang dapat Anda gunakan untuk mengubah tampilan umpan.
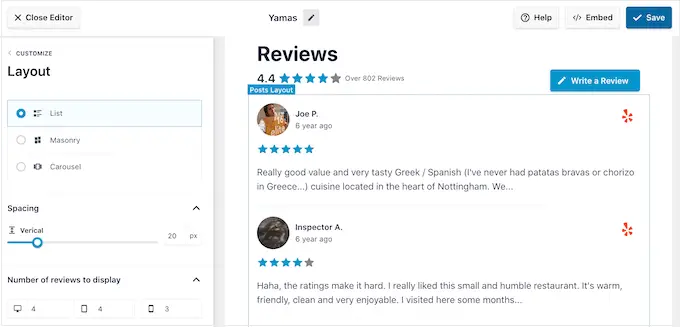
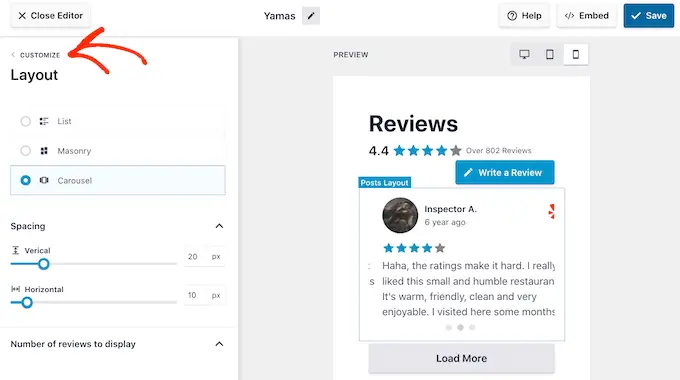
Untuk melihat perubahan yang dapat Anda lakukan, mulailah dengan mengeklik 'Tata Letak' di menu sebelah kiri. Di sini, Anda dapat memilih tata letak Grid, Masonry, atau Carousel.
Saat Anda mengeklik tata letak yang berbeda, pratinjau langsung akan diperbarui secara otomatis untuk menampilkan tata letak baru. Ini memudahkan untuk mencoba tata letak yang berbeda dan menemukan yang Anda sukai.

Anda juga dapat mengubah spasi, berapa banyak ulasan yang Anda sertakan dalam umpan, dan jumlah karakter yang ditampilkan WordPress dari setiap ulasan.
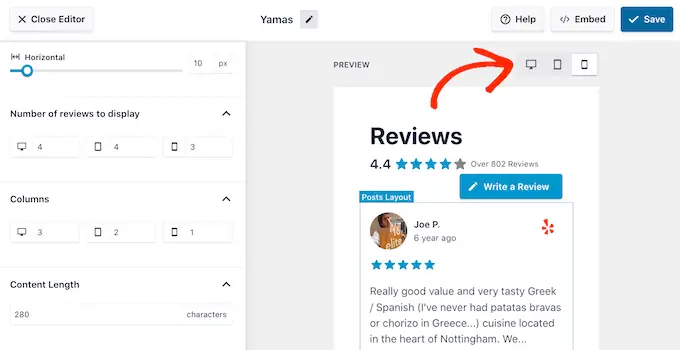
Saat Anda melakukan perubahan, ingatlah bahwa feed mungkin terlihat berbeda di ponsel cerdas dan tablet, dibandingkan dengan komputer desktop.
Karena itu, sebaiknya uji versi seluler feed Anda menggunakan deretan tombol di pojok kanan. Dengan cara ini, Anda dapat membuat umpan ulasan yang terlihat sama bagusnya di ponsel cerdas dan tablet, seperti di komputer desktop.

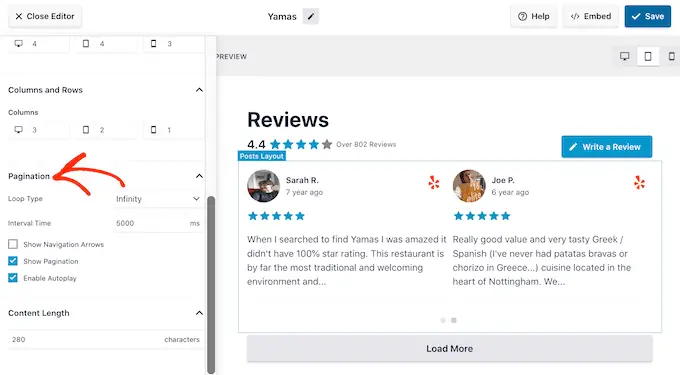
Terakhir, jika Anda memilih tata letak Carousel, Anda dapat mengubah cara gulir ulasan menggunakan pengaturan 'Pagination'.
Misalnya, Anda dapat mengaktifkan putar otomatis agar ulasan bergulir secara otomatis atau menambah interval sehingga pengunjung memiliki lebih banyak waktu untuk membaca setiap ulasan.

Bila Anda puas dengan perubahan ini, klik panah kecil di samping 'Sesuaikan'.
Ini akan membawa Anda kembali ke editor umpan ulasan Smash Balloon utama.

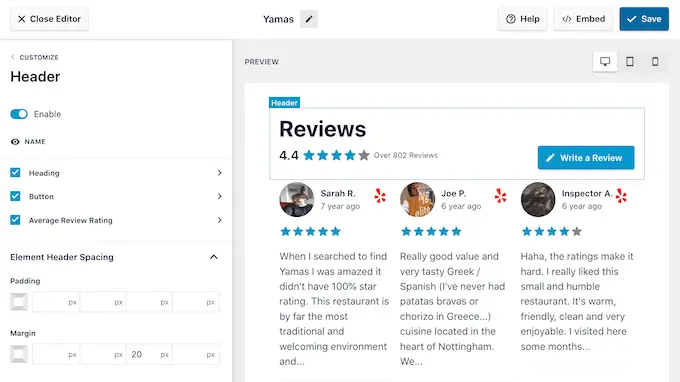
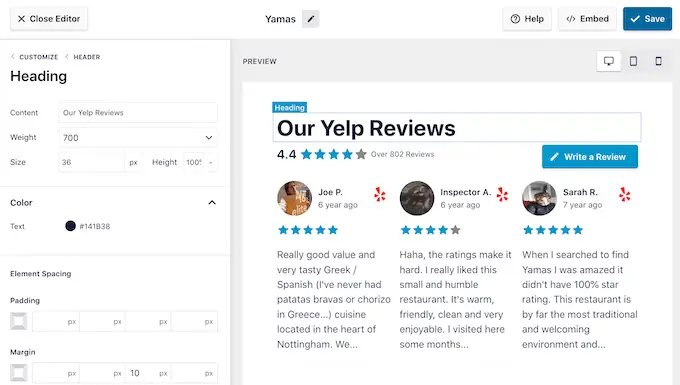
Setelan selanjutnya yang dapat Anda jelajahi adalah 'Header', yang mengontrol teks yang muncul di bagian atas feed Anda.
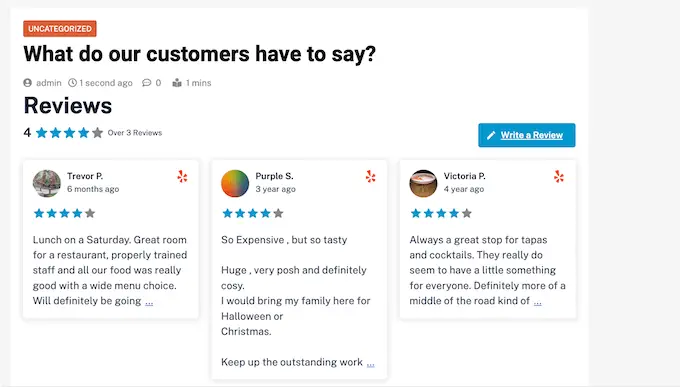
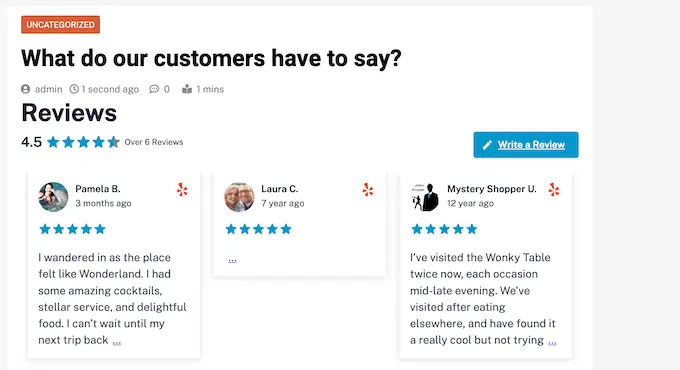
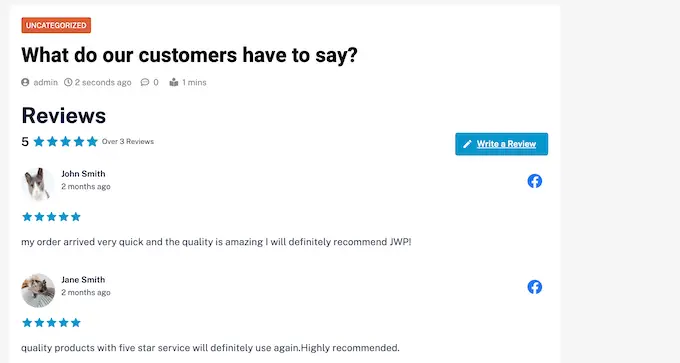
Secara default, Smash Balloon menampilkan judul 'Ulasan', peringkat bintang rata-rata Anda, dan tombol 'Tulis ulasan'.

Tajuk ini membantu pengunjung memahami konten, sekaligus mendorong mereka untuk meninggalkan ulasan mereka sendiri. Namun, jika Anda mau, Anda dapat menghapus tajuk menggunakan sakelar 'Aktifkan'.
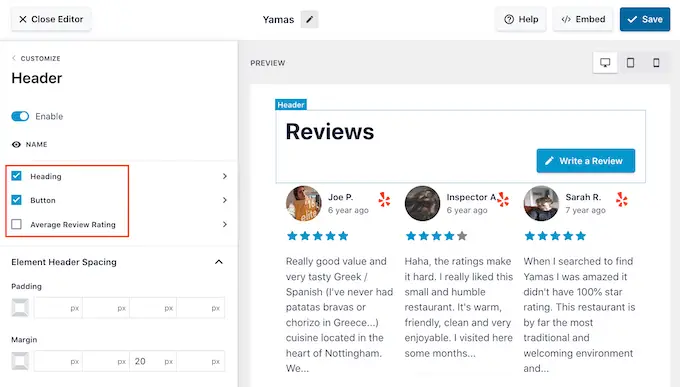
Jika Anda menampilkan header, Anda dapat menambahkan atau menghapus konten menggunakan kotak centang Heading, Button, dan Average Review Rating.

Untuk mengubah padding dan margin, cukup gunakan pengaturan di bawah 'Elemen Header Spacing.'
Jika Anda ingin mengubah teks apa pun yang muncul di header, cukup klik Heading, Button, atau Average Review Rating. Ini membawa Anda ke area tempat Anda dapat mengubah warna teks, ukuran, dan lainnya.
Anda juga dapat mengganti teks standar dengan perpesanan khusus Anda sendiri dengan mengetik di kolom 'Konten'.

Saat Anda siap untuk kembali ke layar editor utama, cukup klik tautan 'Kustomisasi' di bagian atas menu sebelah kiri.
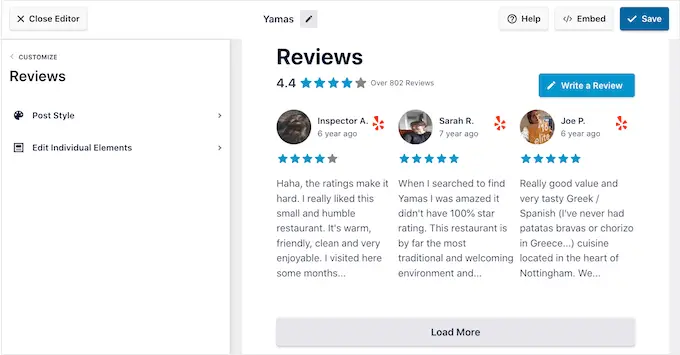
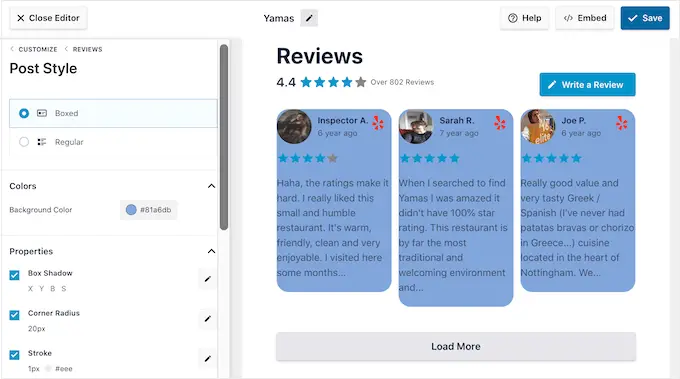
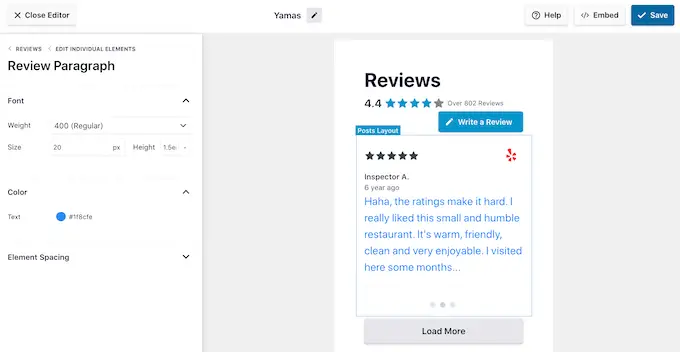
Setelan selanjutnya yang dapat Anda lihat adalah 'Ulasan', jadi klik opsi ini. Di sini, Anda dapat memilih antara 'Post Style' dan 'Edit Individual Elements.'

Jika Anda memilih 'Gaya Pos', Anda dapat mengubah tampilan masing-masing ulasan di dalam umpan. Misalnya, Anda dapat beralih ke tata letak kotak, menambahkan bayangan, dan mengubah radius sudut untuk membuat tepi melengkung.
Saat Anda melakukan perubahan, pratinjau akan diperbarui secara otomatis sehingga Anda dapat mencoba pengaturan yang berbeda untuk melihat apa yang terlihat terbaik di situs web Anda.

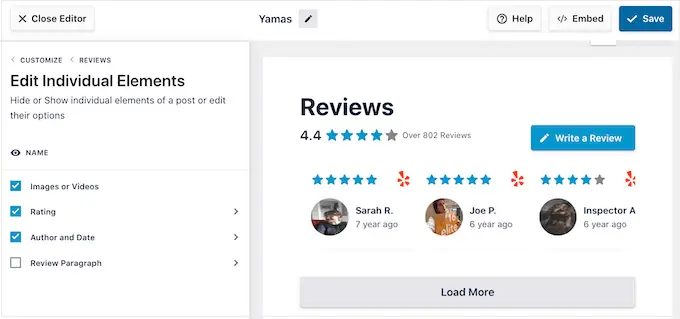
Jika Anda memilih 'Edit Elemen Individual', Anda akan melihat semua konten berbeda yang disertakan Umpan Umpan Pro di setiap ulasan seperti peringkat, penulis dan tanggal, dan teks ulasan.
Untuk menghapus konten, cukup klik untuk menghapus centang pada kotaknya.

Anda juga dapat menyesuaikan tampilan setiap jenis konten dengan mengekliknya.
Misalnya, pada gambar berikut, kami telah mengubah warna dan ukuran konten ulasan, yang dikenal sebagai 'Paragraf Ulasan'.

Saat Anda puas dengan tampilan umpan ulasan, klik 'Sesuaikan' untuk kembali ke editor utama Smash Balloon.
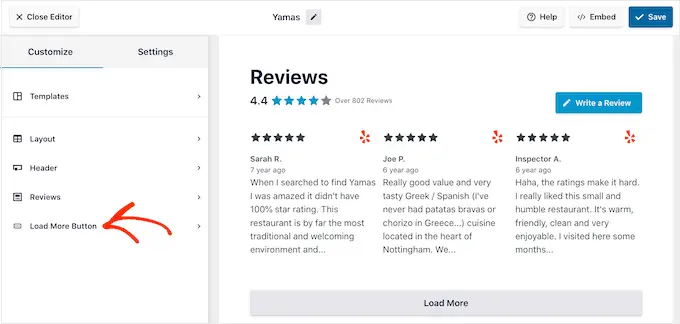
Anda sekarang dapat pindah ke layar pengaturan berikutnya dengan memilih 'Load More Button.'

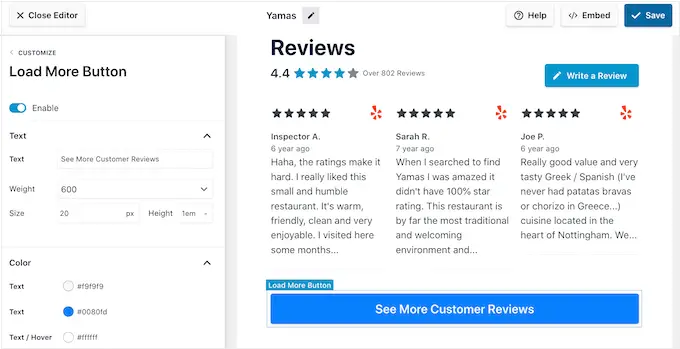
Tombol 'Muat Lainnya' memungkinkan pengunjung menelusuri lebih banyak ulasan, sehingga plugin menambahkannya secara default. Karena ini adalah tombol yang sangat penting, Anda mungkin ingin menonjolkannya dengan mengubah warna latar belakang, kondisi kursor, label, margin, dan lainnya.
Anda juga dapat mengganti teks default 'Muat Lebih Banyak' dengan pesan Anda sendiri dengan mengetik di kolom 'Teks'.

Jika mau, Anda dapat menghapus tombol sepenuhnya dengan mengeklik sakelar 'Aktifkan'.
Jika Anda puas dengan tampilan umpan ulasan, jangan lupa mengeklik 'Simpan'. Dengan itu, Anda siap menambahkan ulasan Google, Facebook, atau Yelp ke situs Anda.
Cara Menambahkan Ulasan di Situs WordPress Anda
Sekarang Anda dapat menambahkan umpan ulasan ke situs Anda menggunakan blok, widget, atau kode pendek.
Jika Anda telah membuat lebih dari satu feed menggunakan Ulasan Feed Pro, maka Anda harus mengetahui shortcode feed jika Anda akan menggunakan widget atau blok.
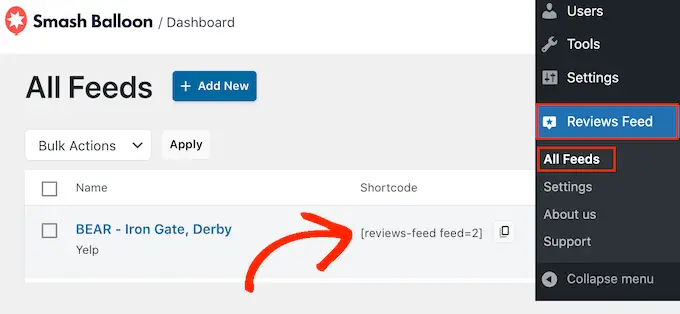
Untuk mendapatkan informasi ini, buka Umpan Ulasan » Semua Umpan , lalu lihat nilai di bawah 'Kode pendek.' Anda harus menambahkan kode ini ke blok atau widget, jadi catatlah.
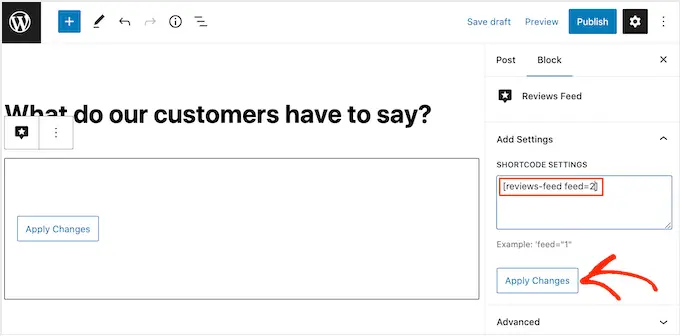
Pada gambar berikut, kita perlu menggunakan [reviews-feed feed=2]

Jika Anda ingin menyematkan feed di halaman atau postingan, maka Anda dapat menggunakan blok Feed Ulasan.
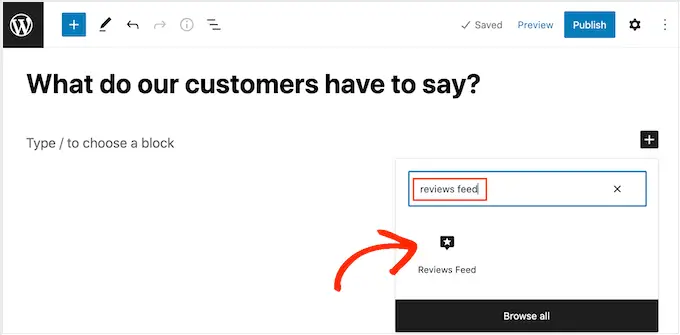
Cukup buka halaman atau pos tempat Anda ingin menampilkan ulasan Yelp, Google, atau Facebook. Kemudian, klik ikon '+' untuk menambahkan blok baru dan mulai mengetik 'Umpan Ulasan'.
Ketika blok kanan muncul, klik untuk menambahkannya ke halaman atau posting.

Pemblokiran akan menampilkan salah satu umpan ulasan Anda secara default. Jika Anda ingin menampilkan umpan yang berbeda, temukan 'Pengaturan Kode Pendek' di menu sebelah kanan.
Di sini, cukup tambahkan kode pendek yang Anda dapatkan sebelumnya, lalu klik 'Terapkan Perubahan.'

Jika Anda puas dengan tampilan feed ulasan, Anda dapat melanjutkan dan memublikasikan atau memperbarui halaman.
Opsi lainnya adalah menambahkan widget Umpan Ulasan ke situs web Anda. Ini adalah cara yang bagus untuk menampilkan ulasan pelanggan yang positif di setiap halaman situs Anda. Misalnya, Anda dapat menambahkan widget ke sidebar atau footer WordPress.
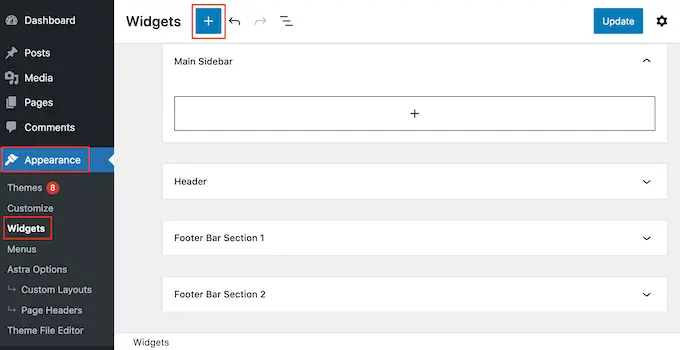
Untuk menambahkan widget Umpan Ulasan ke situs Anda, buka Penampilan »Widget . Anda kemudian dapat mengklik ikon '+' biru di bagian atas layar.

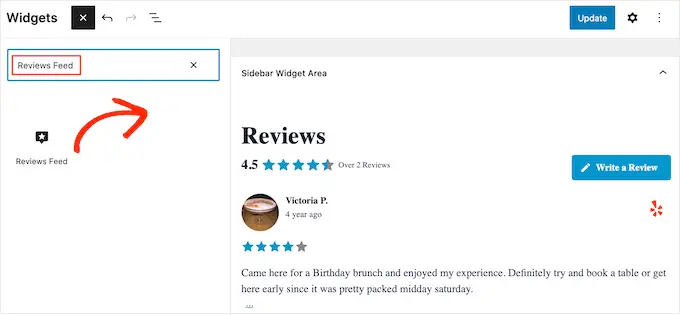
Di panel yang muncul, ketik 'Umpan Ulasan' untuk menemukan widget yang tepat.
Kemudian, cukup seret widget ke area tempat Anda ingin menampilkan ulasan, seperti sidebar atau bagian serupa.

Widget akan secara otomatis menampilkan salah satu umpan yang Anda buat menggunakan plugin Umpan Ulasan. Jika ini bukan umpan yang ingin Anda tampilkan, ketik kode pendek umpan ke dalam kotak 'Pengaturan Kode Pendek'.
Setelah itu, klik 'Terapkan Perubahan'.
Anda sekarang dapat menghidupkan widget dengan mengeklik tombol 'Perbarui'. Untuk informasi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan dan menggunakan widget di WordPress.
Opsi lainnya adalah menyematkan ulasan Google, Facebook, atau Yelp di halaman, pos, atau area siap pakai widget apa pun menggunakan kode pendek.
Cukup buka Umpan Ulasan »Semua Umpan dan salin kode di kolom 'Kode pendek'. Anda sekarang dapat menambahkan kode ini ke blok Shortcode apa pun.
Untuk bantuan menempatkan shortcode, silakan lihat panduan kami tentang cara menambahkan shortcode.
Apakah Anda menggunakan tema yang mendukung blok? Kemudian Anda dapat menggunakan editor situs lengkap untuk menambahkan blok Umpan Ulasan di mana saja di situs web Anda.
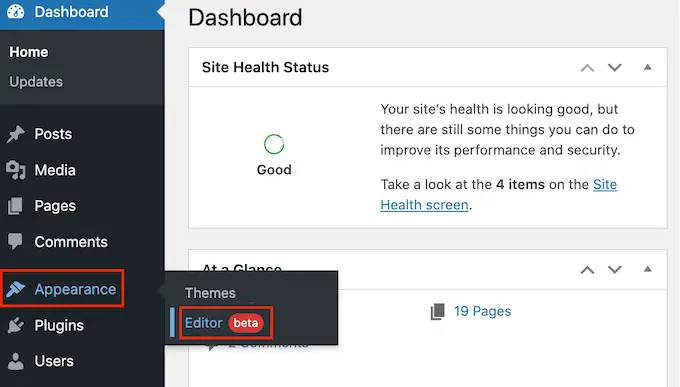
Di dasbor WordPress, buka Penampilan » Editor .

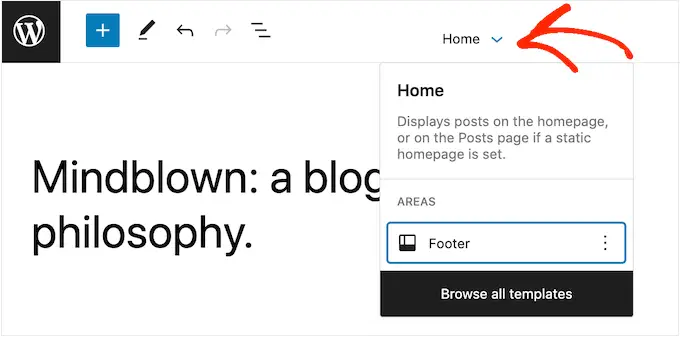
Secara default, editor situs lengkap akan menampilkan templat beranda tema. Jika Anda ingin menambahkan feed Google, Facebook, atau Yelp ke template lain, klik tanda panah di sebelah 'Beranda'.
Anda kemudian dapat memilih desain apapun dari dropdown, seperti template footer.

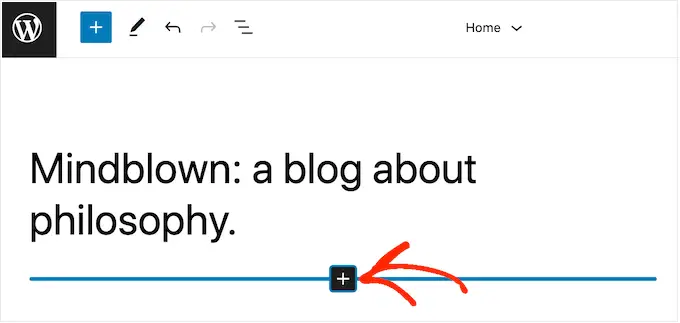
Setelah memilih template, cukup arahkan mouse Anda ke area tempat Anda ingin menampilkan ulasan.
Kemudian, klik tombol '+'.

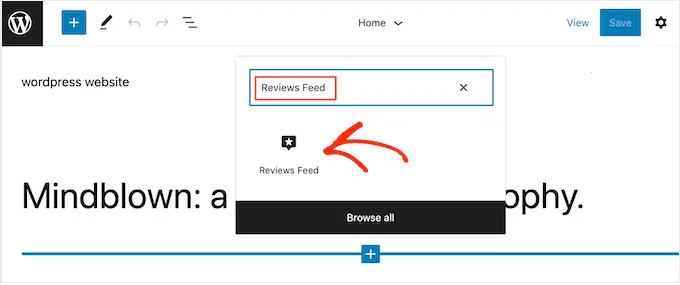
Setelah Anda selesai melakukannya, ketik 'Umpan Ulasan'.
Saat blok kanan muncul, klik untuk menambahkannya ke template.

Seperti biasa, Umpan Ulasan akan menampilkan umpan secara default. Anda dapat mengubah feed ini dengan menambahkan shortcode mengikuti proses yang sama seperti yang dijelaskan di atas.
Kami harap artikel ini membantu Anda mempelajari cara menampilkan ulasan Google, Facebook, dan Yelp di WordPress. Anda juga dapat membaca panduan kami tentang layanan pemasaran email terbaik untuk bisnis kecil dan cara membuat buletin email.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
