Cara Mengecilkan Gambar Tanpa Kehilangan Kualitas
Diterbitkan: 2022-12-04Saat Anda perlu menskalakan gambar agar pas dengan ruang sempit, Anda dapat menggunakan opsi "shrink to fit" di banyak program desain grafis. Tetapi bagaimana jika Anda perlu memperkecil gambar, tanpa kehilangan kualitas aslinya? Dalam hal ini, Anda perlu "menyusutkan" gambar. Ada beberapa cara untuk mengecilkan gambar. Yang paling umum adalah menggunakan program pengedit foto seperti Photoshop atau GIMP. Program-program ini memiliki alat bawaan untuk mengubah ukuran gambar. Anda juga dapat menggunakan program grafik vektor seperti Adobe Illustrator. Program vektor tidak menggunakan piksel, sehingga dapat mengubah ukuran gambar tanpa kehilangan kualitas. Jika Anda tidak memiliki perangkat lunak mewah, Anda masih dapat mengecilkan gambar. Cukup buka gambar di penampil foto seperti Windows Photo Viewer atau Preview di Mac. Kemudian, gunakan alat zoom untuk memperkecil gambar. Saat Anda menyimpan gambar, itu akan menjadi ukuran file yang lebih kecil. Anda juga dapat menggunakan alat online seperti TinyPNG untuk mengompres gambar lebih jauh. Mengecilkan gambar adalah cara terbaik untuk menghemat ruang di hard drive atau situs web Anda. Ini juga merupakan cara yang baik untuk memastikan gambar terlihat terbaik saat ditampilkan di layar kecil.
Bagaimana Saya Mengubah Ukuran Svg?

Bagaimana cara mengubah ukuran file SVG? Seret dan lepas file gambar SVG Anda atau pilih file dari dalam area putih untuk mulai menambahkan gambar. Pengaturan resize harus disesuaikan setelah itu, dan Anda dapat mengklik tombol Resize . Setelah proses selesai, Anda akan dapat mengunduh file hasil Anda.
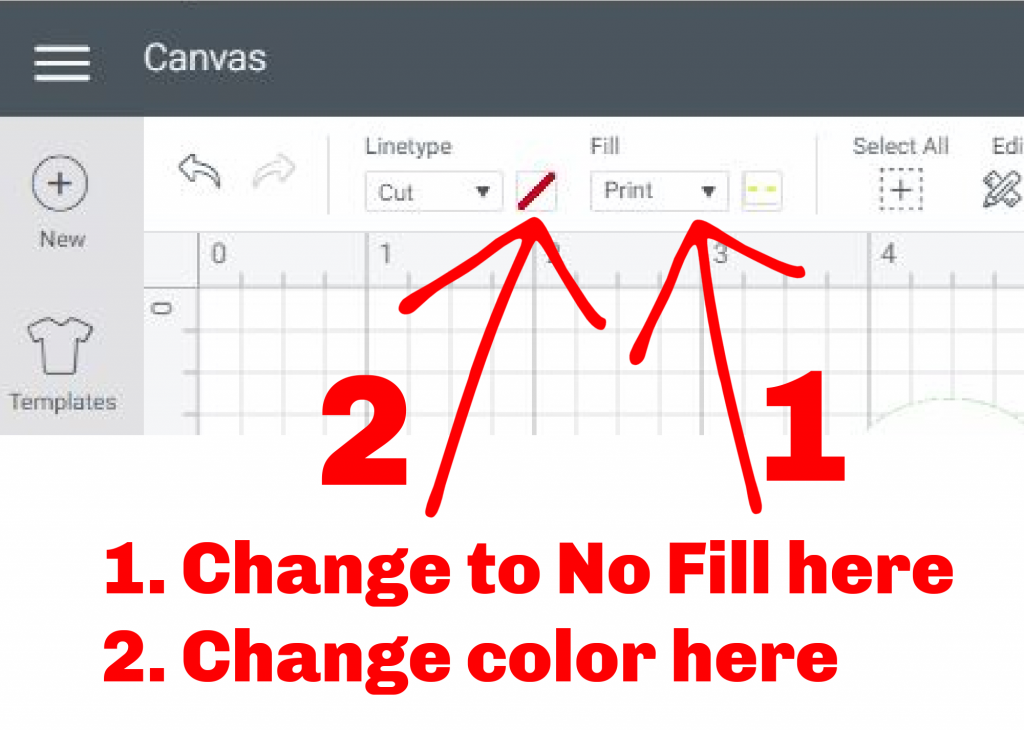
Jika ini merupakan masalah, Anda dapat menggunakan opsi Ubah Ukuran di tab Grafik untuk menyesuaikan ukuran SVG Anda sebelum mengunggah. Alat pangkas juga dapat digunakan untuk menyesuaikan ukuran dan penempatan SVG Anda di dalam Design Space. Setelah selesai mengedit SVG, Anda dapat menyimpannya ke file lain atau membaginya dengan pengguna lain.
Apakah Penting Apa Ukuran Svg Itu?
Karena SVG adalah format vektor, ukurannya berubah-ubah; tata letak dilakukan dengan matematika, jadi, jika Anda menentukan ukuran, itu tidak benar. Akibatnya, jika SVG dirender pada halaman dan kemudian diperkecil ke ukuran aslinya, ini dapat membuat perbedaan pada tahap rendering.
Mengapa File Svg Saya Begitu Besar?

Dalam semua kasus ini, jika elemen SVG ini tidak melakukan apa pun secara visual, mereka memperbesar ukuran file secara sewenang-wenang. Anda juga harus mempertimbangkan cara mengomentari kode Anda dengan cara ini. Illustrator, misalnya, menambahkan catatan ekspor ke SVG yang kemudian digunakan untuk mengisi sebagian besar file dengan CSS.
Gambar Svg: Keuntungan Dan Kerugian
Karena banyak alasan mengapa file dalam format SVG lebih ringan, file tersebut tidak selalu ditampilkan dalam ukuran penuh. Dimensinya ditentukan oleh perhitungan matematis, bukan oleh jutaan piksel. Karena mereka dalam format ukuran file yang relatif kecil , mereka membawa banyak informasi. Selain itu, gambar sva tidak dapat dilihat pada resolusi tertentu, seperti halnya gambar raster. Hasilnya, Anda dapat membuat gambar SVG beresolusi tinggi tanpa harus memperbesar ukuran file secara drastis. Terlepas dari kenyataan bahwa mereka lebih nyaman untuk menyimpan data daripada gambar JPEG, mereka tidak dapat diedit seperti gambar JPEG. Gambar JPEG terbatas pada palet warna tertentu yang telah ditentukan dalam file. Anda tidak dapat mengubah warna gambar atau menambahkan warna baru sebagai hasilnya. Karena gambar SVG didasarkan pada teks, mereka dapat diedit dengan mudah. Karena mereka adalah pilihan yang baik untuk grafik yang sering memerlukan modifikasi tetapi tidak perlu beresolusi sangat tinggi, mereka juga merupakan pilihan yang baik untuk grafik yang memerlukan modifikasi secara teratur.
Bisakah Anda Mengompres File Svg?

Bagaimana saya bisa mengompres SVG? Untuk memulai, pilih file untuk gambar SVG: seret & lepas gambar Anda atau klik area putih untuk memilihnya. Setelah itu, sesuaikan pengaturan kompresi, lalu klik tombol Compress. Setelah proses selesai, Anda dapat mengunduh hasilnya.
Cara Mengubah Ukuran Svg Css

Ada beberapa cara untuk mengubah ukuran SVG saat menggunakan CSS. Salah satu caranya adalah menentukan lebar dan tinggi di CSS. Cara lain adalah mengatur atribut viewBox ke ukuran yang diinginkan.

Bagaimana Saya Mengubah Ukuran Svg Di Html?
Anda dapat melihat cara menggunakan atribut HTML dalam cuplikan ini dengan melihat ukuran HTML dengan CSS. Untuk melakukannya, Anda harus mengubah atribut lebar dan tinggi. Anda dapat melihat atribut tinggi dan lebar yang dapat diubah menjadi nilai yang Anda butuhkan dengan mengklik tombol yang sesuai.
Bisakah Anda Mengedit Svg Di Css?
Saat Anda memuat SVG sebagai gambar, itu tidak akan diubah di CSS atau Javascript browser Anda. Untuk mengubah gambar SVG Anda, muat menggunakan metode berikut: *object *iframe *svg inline.
Ubah Ukuran Jalur Svg
Jika Anda ingin mengubah ukuran jalur SVG , Anda harus menyetel atribut viewBox pada elemen, lalu Anda dapat menggunakan atribut transformasi untuk menskalakan jalur tersebut.
Skalakan Svg Agar Pas Div
Untuk menskalakan SVG agar sesuai dengan div, Anda dapat menggunakan atribut viewBox. Atribut viewBox menentukan sistem koordinat untuk grafik yang dimuat. Jika Anda tidak menentukan viewBox, SVG tidak akan dapat diskalakan.
Bagaimana Saya Membuat Svg Pas Di Dalam Div?
Tetapkan atribut CSS position:absolute pada elemen Anda, sehingga mengisi div Anda dengan CSS. Juga, terapkan left:0; atas:0; lebar: 100%; tinggi: 100%; dan jika memungkinkan, keduanya.
Manfaat Menggunakan File Svg Untuk Ilustrasi
Anda dapat memperbesar atau memperkecil ilustrasi vektor ke ukuran tertentu tanpa kehilangan kualitas, tetapi Anda tidak dapat memperbesar atau memperkecilnya ke resolusi tertentu tanpa kehilangan kualitas. Jika gambar tidak bergantung pada resolusi, gambar dapat diperbesar sesuai kebutuhan tanpa mengorbankan kualitas, tetapi piksel dalam gambar tidak bisa.
File .sva, di sisi lain, dapat diperbesar tanpa kehilangan kualitas karena tidak bergantung pada resolusi. Hasilnya, mereka membuat ilustrasi yang sangat baik yang harus ditingkatkan untuk digunakan pada layar besar atau ilustrasi yang dapat digunakan pada berbagai monitor yang berbeda. Selain itu, karena merupakan ilustrasi vektor, mereka dapat dimodifikasi atau diedit tanpa kehilangan kualitas, menjadikannya ideal untuk membuat logo, ikon, dan grafik lain yang harus konsisten di seluruh perangkat.
Apa Itu Viewbox Di Svg?
Di ruang pengguna, atribut viewBox menentukan posisi dan dimensi viewport SVG . Atribut viewBox adalah daftar empat angka dalam urutan min-x, min-y, min-height, dan width.
Mengukur Sebuah Svg Dengan Viewbox
ViewBox dapat digunakan untuk mengubah ukuran SVG. Pengaturan viewBox berfungsi sebagai set kedua koordinat virtual untuk SVG. Karena viewBox digunakan untuk merepresentasikan tinggi, lebar, dan padding sebenarnya dari semua vektor di dalam SVG, Anda dapat mengubah properti sebenarnya dari SVG tanpa memengaruhi bagian dalamnya. Ini bisa sangat berguna jika Anda ingin mengubah ukuran SVG tanpa memengaruhi tata letak. Properti width dan height dari elemen SVG harus diatur di viewBox menjadi lebih kecil dari properti width dan height elemen agar ukurannya dapat diubah menggunakan pengaturan viewBox.
Transformasi Svg=skala
Atribut skala transformasi svg memungkinkan Anda untuk mengubah ukuran elemen. Skala dapat berupa angka atau persentase. Semakin besar angkanya, semakin besar elemennya. Semakin kecil angkanya, semakin kecil elemennya.
Ubah Elemen Svg Anda Dengan Tips Ini
Saat menggunakan atribut transformasi, Anda dapat mengubah tampilan dan bentuk elemen SVG. Elemen dapat diskalakan, diputar, atau dipindahkan dalam berbagai cara. Anda juga dapat mengubah warna elemen dan transparansinya.
Skala Svg
Ketika berbicara tentang Scalable Vector Graphics , atau SVG, atribut skala svg digunakan untuk menentukan ukuran elemen. Secara default, ukuran file SVG ditentukan oleh lebar dan tinggi viewBox. Namun, jika viewBox tidak ditentukan, maka ukuran file SVG ditentukan oleh atribut width dan height. Jika viewBox ditentukan, maka atribut skala svg diutamakan.
Svg: Pilihan Tepat Untuk Desain Web Responsif
Ini adalah pilihan yang baik untuk desain web yang responsif karena memungkinkan Anda menjaga kualitas gambar Anda tidak peduli seberapa besar ukurannya. Dengan kemampuan untuk menskalakan gambar SVG ke atas dan ke bawah tanpa kehilangan kualitas, ini adalah pilihan tepat untuk perangkat dengan ruang layar terbatas.
Gambar Svg
Gambar SVG adalah jenis file gambar yang menggunakan format file Scalable Vector Graphics (SVG). Gambar SVG sering digunakan untuk logo, ikon, dan ilustrasi. Mereka dapat dibuat dalam editor grafik vektor seperti Adobe Illustrator, Inkscape, atau Sketch.
