Cara Menyederhanakan File Svg Di Inkscape
Diterbitkan: 2023-02-12Jika Anda memiliki banyak karya seni vektor yang mendetail, akan sangat membantu untuk menyederhanakannya sebelum mencetak atau mempostingnya secara online. Inkscape adalah program hebat untuk menyederhanakan file vektor yang rumit. Berikut adalah beberapa tips tentang cara menyederhanakan file svg di Inkscape: 1. Gunakan alat penyederhanaan: Alat penyederhanaan terletak di menu “Path”. Ini dapat digunakan untuk mengurangi jumlah titik di jalur. 2. Gunakan alat simpul: Alat simpul dapat digunakan untuk menghapus titik yang tidak perlu di jalur. 3. Gunakan menu jalur: Menu jalur memiliki opsi “sederhanakan” yang dapat digunakan untuk mengurangi jumlah titik di jalur. 4. Gunakan baris perintah: Inkscape memiliki opsi baris perintah untuk menyederhanakan jalur. Untuk menggunakannya, buka Inkscape dan buka “Edit” > “Preferences” > “System”. Kemudian, masukkan perintah berikut ke dalam kolom “Command line options”: “–simplify-threshold= ” diikuti dengan angka antara 0 dan 1. Angka ini menunjukkan ambang untuk penghapusan poin . Angka yang lebih rendah akan menghasilkan lebih banyak poin yang dihapus.
Anda dapat membuat file vektor dengan menggunakan Inkscape, sebuah program gratis yang memungkinkan Anda mengambil jpg dan jenis file lainnya dan mengonversinya. Saat membuat file potongan SVG resolusi tinggi, saya menggunakan metode ini. Jika Anda ingin menjadikan AI lebih profesional, investasi kecil dalam perangkat lunak untuk instalasi yang mudah sangat berharga. Mempelajari cara membuat file SVG Anda sendiri dapat dilakukan dengan mudah menggunakan Inkscape. Anda akan belajar cara membuat file SVG menggunakan Inkscape dalam tutorial video ini. Setelah Anda memahami dasar-dasarnya, Anda akan dapat mengonversi jpg dan png ke SVG.
Pada tab stroke paint pada INKSCAPE, Anda dapat memilih "flat color", sedangkan pada tab fill, Anda dapat memilih "no paint (X)". Kemudian, di bawah menu PATH/Break apart, pilih gambar sebagai lic. Setelah Anda memutuskan bagian yang ingin digunakan, mengubah warna, dan menghilangkan elemen, Anda dapat melanjutkan ke langkah berikutnya.
Bagaimana Anda Menyederhanakan Vektor Di Inkscape?

Salah satu cara tercepat untuk menyederhanakan sesuatu adalah dengan menggunakan kata sederhana. Perintah ini digunakan untuk mengurangi jumlah node pada suatu jalur sekaligus mempertahankan bentuknya. Ini bisa berguna jika alat Pensil membuat lebih banyak simpul dari yang seharusnya.
Bagaimana Saya Menghaluskan Jalur Di Inkscape?
Menggunakan alat Node, Anda dapat memilih jalurnya. Buat daftar node yang ingin Anda gunakan. Anda dapat mengubah node menjadi node yang mempertahankan jalur mulus dengan mengklik ikon Make Selected nodes Auto-smooth atau menyeret Shift A.
Cara Menyederhanakan Jalan
Wayfinding dapat dilakukan dengan dua cara. Path harus ditentukan terlebih dahulu, diikuti dengan perintah Simplify ( Ctrl L). Mulailah dengan membuat jalur yang ingin disederhanakan, lalu gunakan perintah Sederhanakan ( Ctrl L) di lokasi yang dipilih untuk menyederhanakan jalur tersebut. Jalur yang hanya terisi sedikit atau seluruhnya dengan node adalah cara paling sederhana untuk menyederhanakannya. Anda dapat menemukannya dengan lebih mudah jika Anda hanya ingin menyederhanakan sebagian kecil jalur. Cukup pilih jalur lalu tekan tombol Ctrl L untuk menyederhanakannya (Shift L). Akan ada lebih sedikit node di jalur sebagai akibatnya, tetapi hampir selalu meninggalkan jalur dalam bentuk aslinya. Anda dapat menyederhanakan jalur dalam metode kedua dengan memulai dengan jalur yang ingin disederhanakan, lalu menggunakan perintah Sederhanakan ( Ctrl L) pada area yang dipilih. Jika jumlah node pada jalur berkurang, mungkin tidak cukup untuk mempertahankan bentuk jalur.
Bagaimana cara saya memisahkan Svg di Inkscape?

Untuk memisahkan objek di Inkscape, pilih objek dan klik tombol "Ungroup" di bilah alat.
Dimungkinkan untuk membuat gambar satu lapisan di Design Space. Saat Anda melihat panel Lapisan, Anda akan melihat bahwa satu lapisan atau beberapa lapisan ditampilkan. Beberapa lapisan mungkin memiliki kata Dikelompokkan di atasnya, yang berarti mereka dapat dipisahkan. Lapisan gambar dapat Dikontur untuk menyembunyikan garis potong yang tidak diinginkan. Untuk membedakan file dari yang lain, saya memutuskan untuk menggunakan warna yang berbeda untuk bagian-bagiannya, seperti hijau untuk batang pemuatan dan cokelat untuk kata kopi. Saya memilih Contour karena menawarkan kombinasi terbaik antara realisme dan interaktivitas. Anda dapat menggunakan Contour dengan cara yang sama seperti menggunakan Design Space, bahkan jika Anda menyimpan file dan menutupnya.

Pada langkah 9, Anda akan memilih layer gambar ini sebagai warna pertama. Pada Langkah 11, Anda harus memutuskan warna yang akan Anda gunakan selanjutnya. Bilah bilah daya dapat disembunyikan, seperti halnya semua garis potong. Dengan mengkliknya, Anda dapat memilih tombol kontur. Untuk menutup jendela Sembunyikan Kontur, klik X di pojok kanan atas. Saat Anda melihat jendela pop-up Sembunyikan Semua Kontur, klik tombol Sembunyikan Semua Kontur di sudut kanan bawah jendela. Saat Anda mengklik garis potong untuk setiap bagian bilah daya, bilah daya akan muncul lagi. Lebih mudah untuk memecah file SVG satu lapis menggunakan Contour daripada Slice.
Jika Anda ingin memisahkan gambar, Anda dapat mengeklik sesuatu yang lain di luar grup (atau mengeklik lapisan aktual (bukan lapisan yang dimasukkan). Jika Anda hanya melihat satu lapisan, dan tidak Dikelompokkan, gambar tersebut tidak dapat dipisahkan berdasarkan menggunakan Ungroup Untuk keluar dari grup itu, klik pada objek lain di dalam grup atau pada layer sebenarnya (bukan layer yang telah dimasukkan).
Cara Memisahkan Objek Di Inkscape
Anda harus membebaskannya sebelum Anda dapat memilih grup yang berisi item lain: Pilih grup dan pilih Objek Pilih Tidak Ada dari bilah menu atau ikon Pilih Tidak Ada dari bilah perintah. Akibatnya, grup akan terlihat, dan semua isinya akan terlihat, serta objek apa pun yang tersembunyi di dalam grup.
Setelah grup bebas, Anda dapat Ungroup dengan memilihnya dari bilah menu atau menggunakan ikon Ungroup di bilah perintah. Untuk memisahkan grup, klik kanan dan pilih Ungroup dari menu dropdown.
Bagaimana Menggunakan Inkscape Untuk Mengkonversi Ke Svg

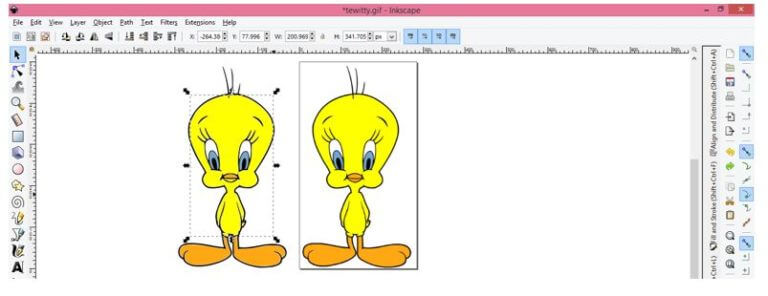
Untuk mengonversi gambar menjadi svg menggunakan Inkscape, buka Inkscape terlebih dahulu dan impor file gambar . Selanjutnya, pilih gambar dan klik menu "Objek". Dari menu "Objek", pilih "Objek ke Jalur". Ini akan mengubah gambar menjadi svg.
Pengaturan Penyederhanaan Inkscape
Pengaturan penyederhanaan Inkscape terletak di bawah menu Path. Ada tiga opsi yang tersedia: sederhanakan yang dipilih, sederhanakan semua, dan sederhanakan semua kecuali garis yang terhubung. Dua opsi pertama masing-masing akan menyederhanakan semua jalur yang dipilih atau semua jalur dalam dokumen. Opsi ketiga akan menyederhanakan semua jalur kecuali yang terhubung dengan garis.
Jalur: Unit Dasar Grafik Vektor
Jalur adalah unit dasar grafik vektor. Simbol mewakili garis, kurva, dan bentuk lain dalam dokumen. Alat Pen dapat digunakan untuk menggambar jalur, sedangkan alat Draw Path dan panel Paths dapat digunakan untuk membuatnya. Selain itu, jika Anda ingin mengonversi objek menjadi jalur, gunakan perintah Path / Break Apart.
Inkscape Svg
File SVG adalah file Scalable Vector Graphics. Inkscape adalah editor grafik vektor sumber terbuka dan gratis. Ini dapat digunakan untuk membuat dan mengedit grafik vektor, termasuk ilustrasi, logo, dan seni garis.
Grafik vektor terdiri dari garis dan titik dan dikenal sebagai SVG. Desain ini dapat diperbesar atau diperkecil ukurannya sesuai kebutuhan untuk menjaga kualitasnya. Kita akan belajar bagaimana menggunakan Delisya Script dalam tutorial ini. Untuk mempelajari cara mengonversi gambar JPG ke SVG, lihat tutorial kami. Langkah kedua adalah memastikan desain diedit dalam satu jalur untuk mencegah pemotongan. Langkah 3 mengharuskan Anda untuk memeriksa node yang tersesat dan kemudian menyesuaikan jalur Edit dengan alat node. Sebagai bagian dari Langkah 4, Anda mungkin perlu menyesuaikan dan menghapus node yang tersesat. Sebagai HTMLScript, simpan desain Anda.
Inkscape Vs. Browser: Apa Alat Svg Terbaik?
Meskipun ada beberapa perbedaan halus antara keduanya, tidak ada perbedaan besar dalam kualitas. Inkscape, misalnya, akan selalu mempertahankan ukuran asli gambar saat disimpan sebagai sva, sedangkan sebagian besar browser akan menskalakan ukuran gambar agar muat di dalam jendela. Inkscape juga mendukung sejumlah fitur yang saat ini tidak didukung oleh browser, seperti deteksi gradien dan pola.
Akibatnya, Inkscape adalah pilihan yang sangat baik bagi siapa saja yang baru memulai dengan SVG atau mencari alat yang lebih kuat untuk bekerja dengan gambar mereka.
