Cara Memiringkan SVG Di Inkscape
Diterbitkan: 2023-02-11Memiringkan svg di Inkscape dapat dilakukan dengan memilih objek, lalu membuka menu tarik-turun 'Objek' di bagian atas jendela Inkscape . Dari sana, pilih 'Transform', lalu 'Skew'. Ini akan memunculkan kotak dialog 'Skew'. Dari sini, Anda dapat memasukkan nilai kemiringan horizontal dan/atau vertikal yang diinginkan, lalu klik 'OK.' Objek akan miring dengan jumlah yang ditentukan.
Bagaimana Anda Mendistorsi Bentuk Dalam Inkscape?

Object Transform adalah nama palet Transform yang muncul. Palet Transform dapat ditemukan di sisi kanan layar. Ini memungkinkan Anda untuk memindahkan, menskalakan, memutar, memiringkan, dan mendistorsi objek dengan memanipulasi pegangannya, dan juga memungkinkan Anda untuk menskalakan, memutar, memiringkan, dan mendistorsi objek dengan palet Transform.
Cara Menggunakan Alat Warp Inkscape Untuk Mendistorsi Teks Dan Bentuk
Menggunakan alat warp Inkscape, Anda dapat mendistorsi teks dan bentuk. Ini mudah digunakan dan memungkinkan berbagai efek dibuat. Dengan memanfaatkan Filter dan Path Effects, Anda dapat membuat bentuk baru atau menambahkan distorsi ekstra.
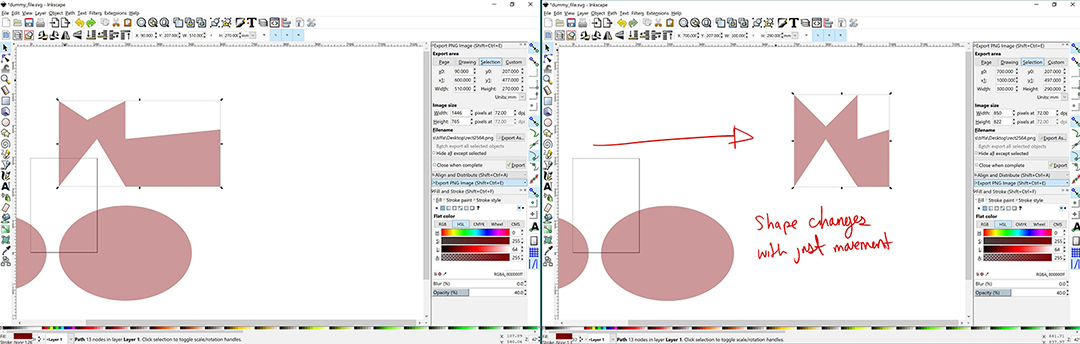
Bentuk Miring Inkscape
Bentuk miring Inkscape adalah fungsi yang memungkinkan Anda untuk mengubah bentuk objek dengan cara memiringkannya. Ini dapat berguna untuk membuat berbagai bentuk atau sekadar mengubah tampilan objek. Untuk memiringkan objek, pilih dan kemudian klik tombol "miring" di bilah alat.
Inkscape Mengubah Ukuran Svg
Ikon SVG dapat ditemukan di Inkscape. Atur ukuran dan lebar dokumen sesuai spesifikasi yang Anda inginkan di File > Properti Dokumen. Langkah selanjutnya adalah memilih semua objek di ikon Anda. Saat Anda menavigasi dari satu area pandang ke area pandang berikutnya, Anda harus menyesuaikan posisi dan ukuran objek di bilah menu atas: Bagilah nilai dalam X, Y, B, dan W dengan 2 jika Anda berpindah dari 200 ke 100.
Anda akan mempelajari cara menskalakan Scalable Vector Graphics (SVG). Amelia Bellamy-Royds mendemonstrasikan cara menskalakan SVG. Meskipun penskalaan grafik raster sulit dilakukan, aplikasi ini menyediakan beberapa kemungkinan yang menarik. Saat mempelajari SVG, mungkin sulit untuk mengetahui bagaimana berperilaku seperti yang Anda inginkan. Rasio aspek gambar aaster didefinisikan sebagai rasio lebar terhadap tinggi. Dimungkinkan untuk memaksa browser menggambar gambar raster pada ukuran yang berbeda dari tinggi dan lebar intrinsiknya, tetapi akan terdistorsi saat Anda memaksanya ke rasio aspek yang berbeda. SVG inline digambar berdasarkan ukuran yang ditentukan dalam kode, terlepas dari ukuran kanvas.
ViewBox adalah perangkat lunak terakhir yang membuat Scalable Vector Graphics. ViewBox elemen ini adalah atribut tipe. Nilai ini adalah daftar empat angka yang dibagi dengan spasi atau koma: x, y, lebar, dan tinggi. Sistem koordinat untuk sudut kiri atas area pandang harus ditentukan oleh nilai x dan y. Ketinggian dihitung dengan menjumlahkan jumlah xaf/koordinat yang harus diskalakan agar sesuai dengan lebar ruang yang diinginkan. Saat Anda memberikan dimensi gambar yang tidak sesuai dengan rasio aspek, gambar akan melebar atau terdistorsi. Properti CSS sesuai objek kini tersedia untuk tipe gambar lain, memungkinkan Anda melakukan hal yang sama. Selain itu, jika Anda memilih opsi preservRatioAspect=”none”, grafik Anda akan diskalakan dengan cara yang sama seperti jika berupa gambar.

gambar raster dapat digunakan untuk menentukan lebar atau tingginya, serta skala yang harus digunakan. Bisakah sva melakukan itu? Saat Anda maju melalui proses, Anda menemukan bahwa itu menjadi lebih rumit. Ini adalah tempat yang bagus untuk memulai, tetapi Anda perlu meretasnya sedikit sebelum dapat menggunakannya. Rasio aspek elemen dapat dikontrol dengan menggunakan berbagai properti CSS yang berbeda untuk menyesuaikan tinggi dan marginnya. Browser lain akan menerapkan ukuran default 300*150 ke gambar jika kotak tampilan diatur ke 300*150; perilaku ini tidak ditentukan dalam spesifikasi apa pun. Ini akan diskalakan agar muat di dalam viewBox Anda jika Anda menggunakan browser Blink/Firefox terbaru.
Mereka tidak akan menerapkan ukuran default dari browser tersebut jika Anda tidak menentukan tinggi dan lebarnya. Metode paling sederhana adalah mengganti elemen wadah dengan SVG sebaris, selain <objek> dan elemen lain yang diganti. Dalam grafik sebaris, ketinggian resmi kemungkinan besar adalah nol (dalam hal ini). Jika nilai preservRatioAspect disetel ke true, grafik akan diperkecil menjadi tidak ada. Daripada merentangkan grafik Anda untuk menutupi seluruh lebar yang Anda berikan, Anda harus merentangkannya untuk menutupi seluruh area padding yang telah Anda pilih dengan hati-hati untuk disertakan dalam rasio aspek. ViewBox dan retainRatioAspect memberikan tingkat fleksibilitas yang luar biasa. elemen bersarang dan lswsvg dapat digunakan untuk memungkinkan bagian terpisah dari skala grafis Anda terdiri dari elemen bersarang. Anda dapat membuat grafik header yang diperluas untuk memenuhi tampilan layar lebar tanpa terlalu menekankan area dengan mengikuti metode ini.
Cara Mengubah Ukuran Svgs
Bagaimana saya bisa mengubah ukuran gambar sva? Untuk memulai, Anda harus mengunggah file gambar SVG terlebih dahulu: seret atau klik file gambar untuk memilihnya dari area putih. Setelah itu, Anda dapat mengubah ukuran dengan membuka tab Ubah Ukuran dan menyesuaikan pengaturan ubah ukuran. Anda dapat mengunduh hasilnya setelah proses selesai. Bagaimana cara mengubah ukuran di Inkscape? Untuk mengubah ukuran gambar di Inkscape, gunakan Select Tool (pintasan keyboard: S) dan pilih gambar yang ingin Anda gunakan. Pegangan transformasi harus ditempatkan di sisi dan sudut halaman. Untuk mengubah ukuran gambar, klik salah satu pegangan dan seret. Bagaimana Anda mengubah ukuran inkscape secara proporsional? Pilih tombol skala. Kotak proporsi skala dapat ditemukan di bagian bawah halaman ini jika Anda ingin lebar dan tingginya tetap sama. Di bidang Satuan Ukur, klik panah bawah di samping satuan ukur lalu pilih. Bagaimana cara mengurangi sg? Setel viewBox pada svg> Anda untuk menghasilkan salah satu dari berikut ini secara otomatis: tinggi atau lebar. Setelah menyesuaikan rasio aspek, viewBox akan cocok dengan rasio aspek keseluruhan di browser.
