Cara Mempercepat Situs WordPress Anda
Diterbitkan: 2022-05-05Saya tahu, itu membuat frustrasi ketika situs web Anda lambat. Saya sendiri pernah mengalami perjuangan ini. Saya ingat pergi ke google dan mengambil gambar dan kemudian menemukan situs web saya lambat. Saya pikir saya melakukan segalanya untuk memperbaiki situs web saya yang lambat. Percayalah, saya pernah ke sana. Saya membuat panduan ini untuk membantu Anda mempercepat situs WordPress Anda secara detail. Saat mengelola situs WordPress Anda, ada beberapa faktor yang perlu dipertimbangkan seperti plugin, hosting, gambar, dan Javascript, jadi saya akan membahas masing-masing dan memberi Anda beberapa tips…. Sebenarnya tidak. Mari PERBAIKI situs WordPress Anda dan buat lebih cepat hari ini. Siap? Ayo mulai.
1. Pertahankan Halaman Di Bawah 3MB.

Apa artinya?
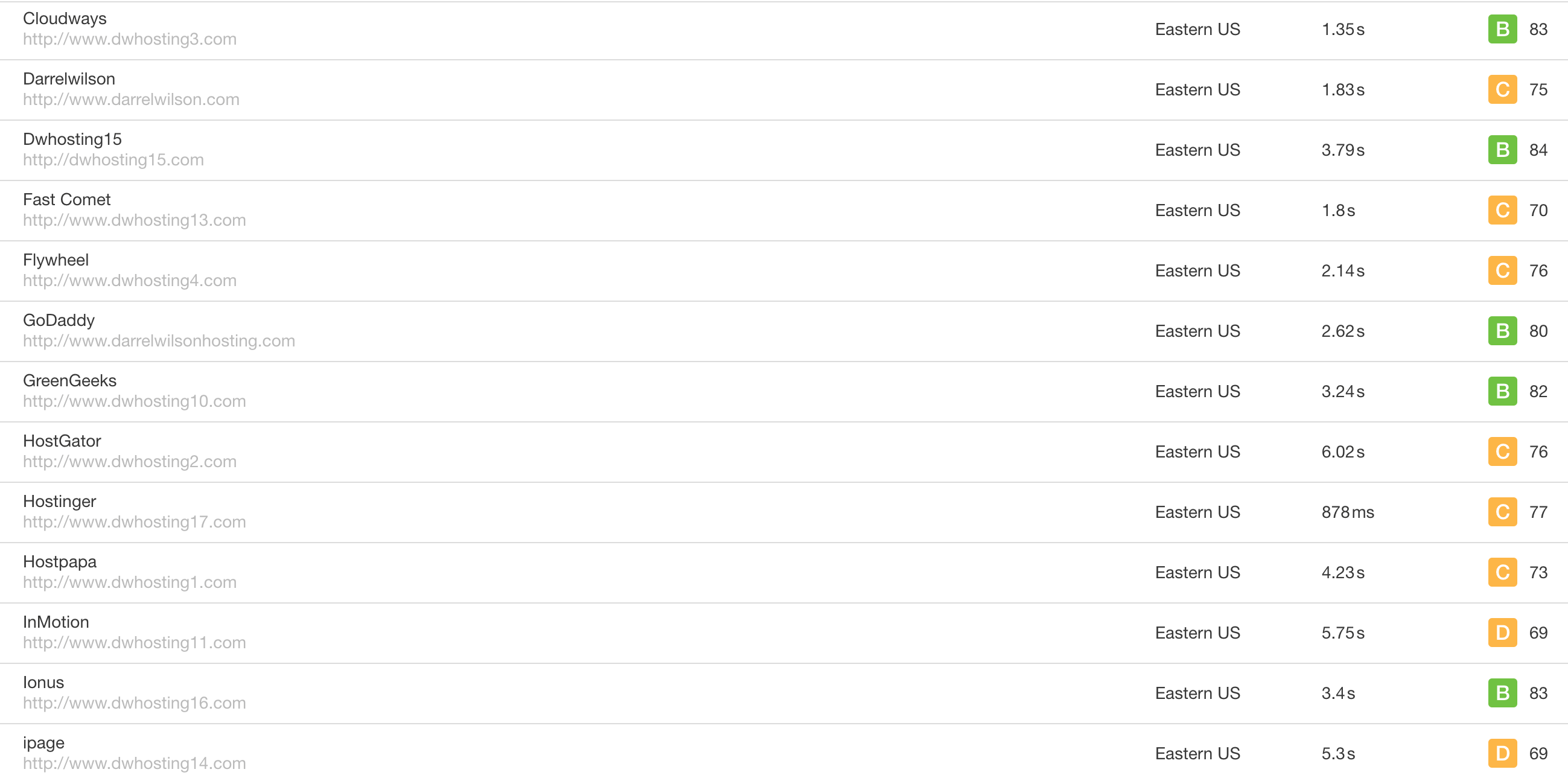
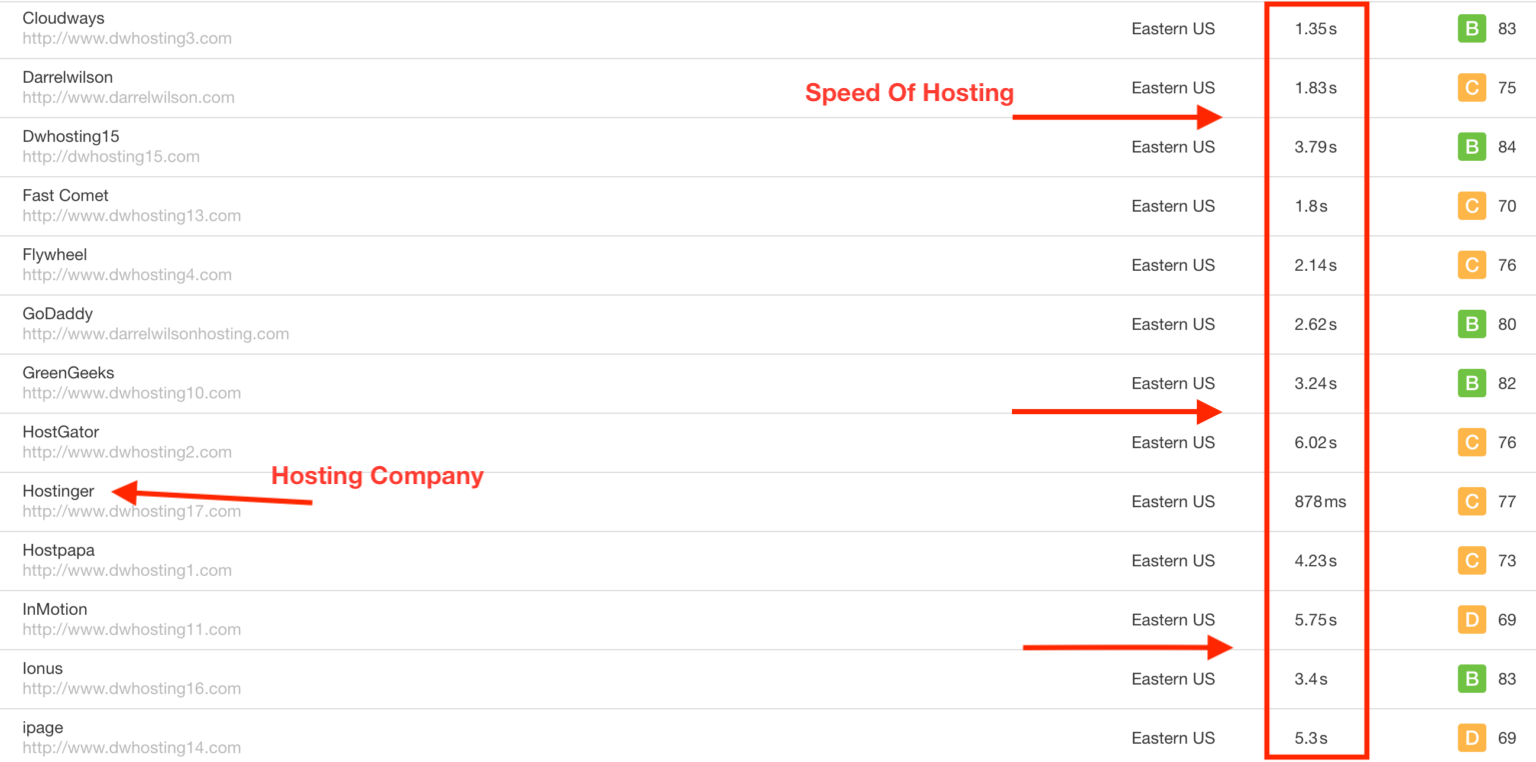
Setiap kali Anda menambahkan gambar, CSS, atau javascript, halaman Anda menjadi lebih berat. Semakin banyak konten yang Anda miliki di setiap halaman, semakin lama memuat. Kecepatan situs web Anda dapat bergantung pada server. Jika Anda hosting dengan perusahaan seperti hostgator atau ipage, situs web Anda kemungkinan besar akan memuat lebih lambat. Namun, jika situs web Anda dihosting dengan liquidweb atau namehero, situs web Anda akan dimuat lebih cepat secara default. Perusahaan hosting yang berbeda memuat lebih lambat dan lebih cepat terutama karena spesifikasi server.
Mari kembali ke poin utama. Simpan gambar di Situs WordPress Anda berukuran sekitar 100-50KB atau kurang. Tidak ada gambar di situs web Anda harus lebih dari 200KB.

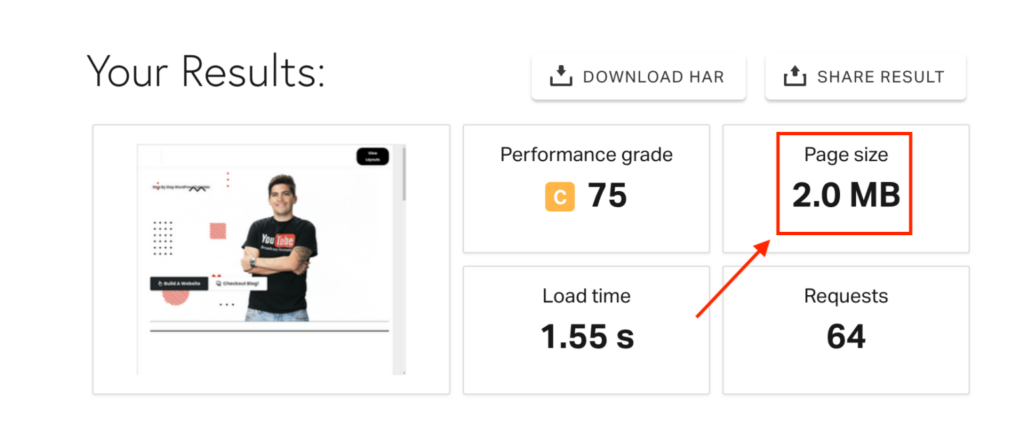
Gambar di atas menunjukkan ukuran konten berdasarkan jenis konten. Situs web WordPress saya membawa sekitar 1MB gambar yang bagus dan 1MB CSS dan Java lainnya yang ehh. Jadi ingat ini, semakin banyak hal mencolok yang Anda miliki di situs web Anda, semakin lambat situs web Anda memuat. Ini disebut Javascript. Anda ingin menghindari javascript sebanyak mungkin dan menggantinya dengan CSS karena tidak melibatkan rendering.
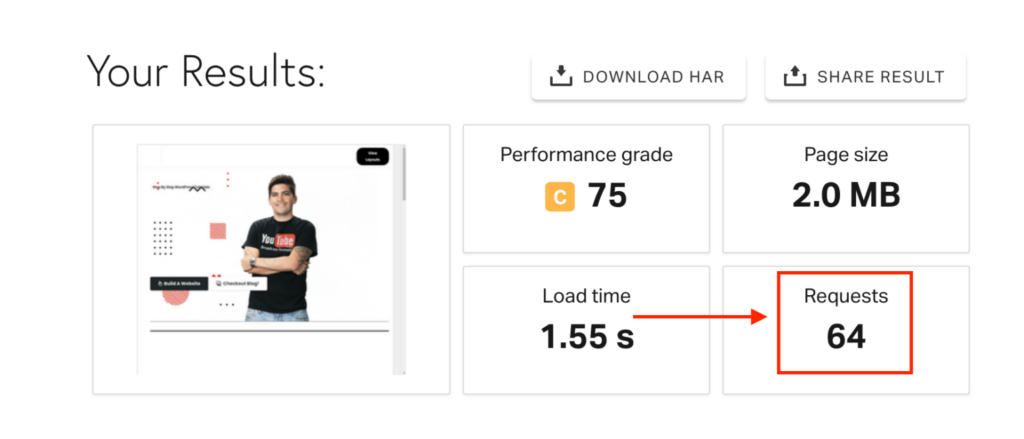
Gambar di sebelah kiri adalah situs web saya yang diukur dengan pingdom. Halaman beranda saya dimuat dalam waktu kurang dari dua detik yang merupakan kecepatan yang baik untuk berada di sekitar. Tentu saya dapat lebih mengoptimalkan setiap halaman, tetapi selama situs web memuat cukup cepat untuk pengunjung saya, saya pikir hanya itu yang saya pedulikan. Ingat, google mengatakan situs web apa pun yang memuat lebih dari 3 detik akan kehilangan 50% lalu lintasnya, ya!
Jadi ingat, ukuran halaman total Anda harus di bawah 3MB untuk memastikan situs web dengan waktu muat yang baik.
2. Dapatkan Hosting Web yang Andal

Lihatlah Hasil Kecepatan Saya Dari Berbagai Web Hosting
Saya memulai blog ini karena saya akan selalu menjelajahi internet dan menggunakan hosting yang direkomendasikan yang direkomendasikan oleh afiliasi. Aku kacau. Jujur saja, blog afiliasi tidak peduli apakah situs web Anda cepat atau tidak, mereka hanya ingin mendapat komisi dari Anda.
Saya muak dan ingin mengubah ini. Jadi apa yang saya lakukan?
Saya mencatat kinerja 25 perusahaan hosting web yang berbeda dan menggunakan pingdom untuk melacak kecepatan dan waktu aktif mereka. Saya kemudian menampilkan hasilnya dan mulai merekomendasikan hanya perusahaan web hosting terbaik. Anda dapat melihat daftar perusahaan yang saya rekomendasikan di video youtube saya di sini.
3. Pengoptimalan Gambar

Jangan menambahkan gambar acak ke situs web Anda. Pastikan ukurannya baik di bawah 100KB.
Ini adalah kesalahan paling umum # 1 dengan noobs membuat situs web wordpress. Jika Anda menambahkan gambar acak dari google, Anda dapat yakin situs web Anda akan lambat, jadi jangan lakukan ini.
Sebaliknya, optimalkan setiap gambar di situs web Anda untuk mencegah situs web Anda memuat lambat.
- Pastikan gambar Anda berukuran di bawah 100-50KB untuk memastikan waktu pemuatan yang lebih cepat.
- Coba dan hindari file PNG. Saya memiliki beberapa file PNG di situs web saya, tetapi saya cenderung menghindarinya. Alasan utama mengapa untuk menghindari file PNG adalah mereka lebih besar dari JPEG dan dapat menyebabkan lebih banyak permintaan server yang mengakibatkan situs web lebih lambat.
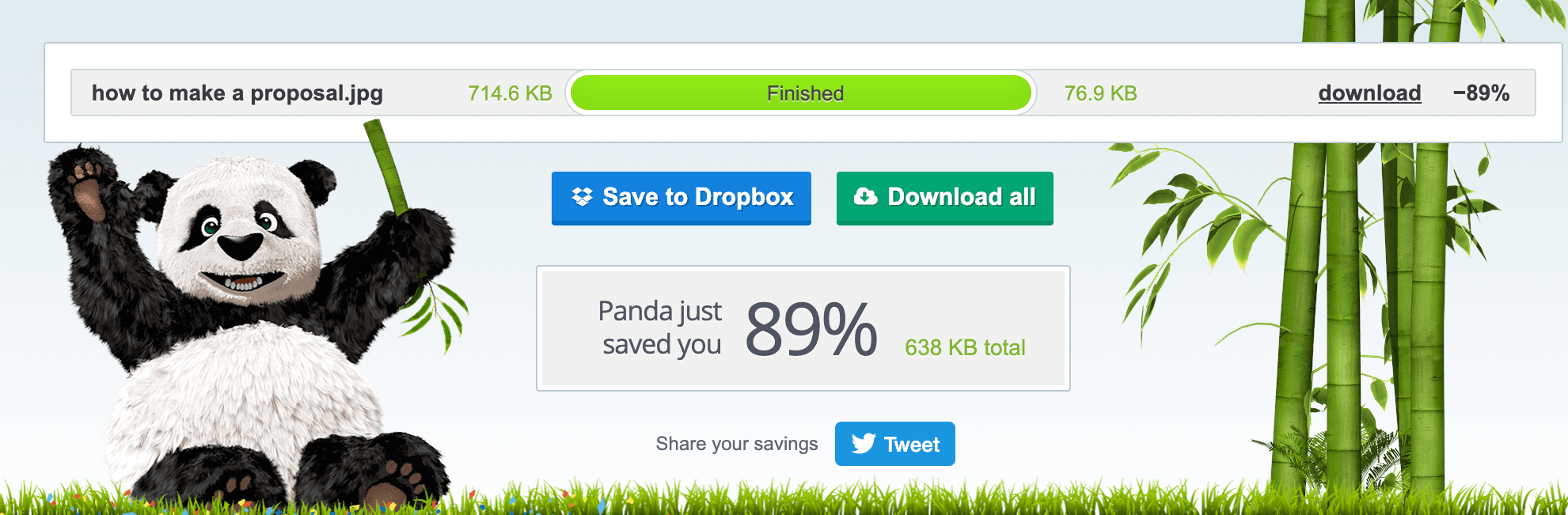
- Coba situs web seperti TinyJPG. TinyJPG dapat mengonversi PNG ke JPEG dan juga mengurangi ukuran gambar hingga 90%. Perbandingan di sebelah kiri adalah dua gambar sebelum pengoptimalan gambar. Dengan hanya mengunggah gambar saya ke tinyjpg, saya menghemat 600KB ruang di halaman saya! Namun, saya masih memiliki pekerjaan yang harus dilakukan, gambarnya masih berupa file PNG sehingga saya dapat lebih mengoptimalkan jika dengan mengubahnya menjadi JPEG.
Jika Anda memerlukan bantuan dengan pengoptimalan gambar pada gambar pribadi Anda, saya akan merekomendasikan pergi ke fiverr dan bertanya kepada seseorang apakah mereka dapat lebih mengoptimalkan gambar untuk Anda. Situs web saya memiliki perancang yang mengurangi ukuran gambar sebanyak mungkin tanpa kehilangan kualitas.
Jadi ingat teman-teman, jaga agar gambar-gambar itu tetap kecil!
4. Aturan 10 Plugin


Mari kita buat ini tetap sederhana, menambahkan terlalu banyak plugin ke situs WordPress Anda akan memperlambatnya.
Jika situs web Anda menggunakan hosting bersama, Anda harus tetap menggunakan 10 plugin. Sejujurnya, jika Anda menambahkan terlalu banyak plugin, situs Anda akan memiliki lebih banyak masalah daripada yang akan dipecahkannya.
Pikirkan situs web Anda seperti mobil dan plugin adalah bobot. Semakin banyak beban yang Anda miliki di mobil, semakin lambat mobil akan berjalan. Ini adalah contoh yang sama dengan plugin WordPress.
Seperti yang Anda lihat, plugin yang memuat banyak javascript seperti slider revolution dan plugin GTM menambah bobot halaman.
Plugin keamanan untuk WordPress AKAN memperlambat situs web Anda. Saya telah melihat plugin keamanan membebani server dan terlalu membebani mereka. Saya akan menghindari plugin keamanan.
5. Tambahkan Plugin Caching

Apa yang sebenarnya dilakukan plugin caching?
Plugin caching membuat versi HTML statis halaman Anda dari situs web Anda dan menyimpannya di server hosting web Anda. Setiap kali seseorang mengunjungi situs web Anda, plugin caching Anda membuat "versi replika" situs web Anda dengan halaman HTML alih-alih memproses skrip WordPress PHP yang relatif lebih berat. Singkatnya, ini membuat salinan situs web Anda sehingga server Anda tidak perlu memuat situs web Anda untuk setiap pengunjung.
Saya pribadi menggunakan wp-rocket di situs web ini. Ini tidak hanya membantu cache situs web saya, tetapi juga meminimalkan CSS dan Java. Ini juga menawarkan beban malas untuk membantu mengurangi ketegangan di server saya. Anda bisa membelinya di sini.
Bantu situs web Anda rileks dan dapatkan plugin caching.
6. Kurangi Java + CSS

Mengapa mengurangi javascript dan css di situs web saya?
Kesalahan terbesar pemula adalah menambahkan animasi mencolok ke situs web mereka. Aku tahu, itu tampak hebat. Masalah utama dengan animasi mencolok ini di situs web Anda adalah akan memperlambat situs WordPress Anda.
Memiliki terlalu banyak JavaScript dan CSS di situs web Anda meningkatkan jumlah permintaan server yang mengakibatkan waktu muat lebih lambat. Saat pengguna mengunjungi halaman web Anda, browser melakukan beberapa permintaan untuk memuat javascript, css, dan gambar. Singkatnya, peningkatan permintaan server dapat secara signifikan meningkatkan kecepatan pemuatan halaman yang menyebabkan situs web Anda menjadi lambat.
Lihat gambar kiri? Saya memiliki sekitar 50% situs web saya memuat javascript dan css. Saya meminimalkan javascript sebanyak mungkin untuk membuat situs web memuat lebih cepat.
Jadi ingat, semakin mencolok situs web Anda, semakin lambat jadinya!
7. Kurangi Permintaan

Apa yang dimaksud dengan permintaan server?
Permintaan HTTP adalah ketika browser web mengirimkan "permintaan" ke server situs web wordpress Anda untuk mendapatkan informasi tentang apa yang ada di situs web Anda. Saat pengguna mengunjungi halaman di situs web Anda, server Anda memerlukan permintaan ini dan mengembalikan file yang ada di halaman itu ke browser pengguna. Semakin sedikit permintaan HTTP yang harus dibuat situs web, semakin cepat situs dapat memuat.
Apa yang memicu Permintaan HTTP?
- Plugin akan menyebabkan permintaan HTTP.
- Terlalu banyak gambar
- Terlalu banyak javascript
Dengan menambahkan praktik kecil ini ke situs web Anda, Anda akan dapat membuat situs web Anda memuat lebih cepat.
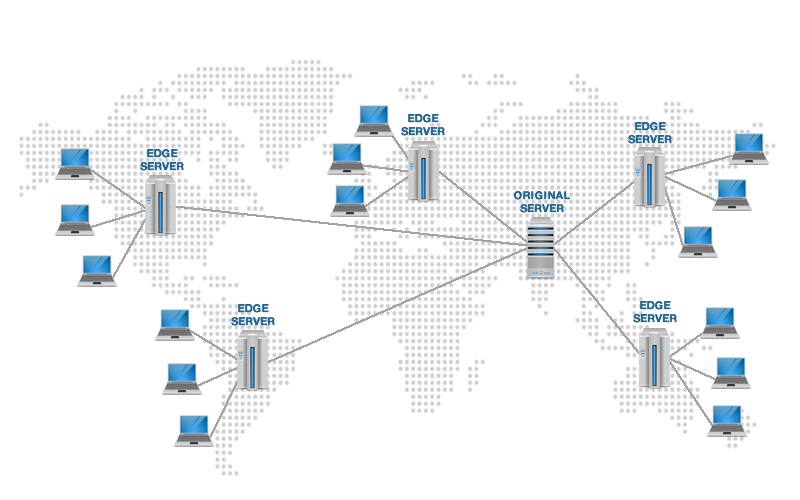
8. Gunakan CDN

Pertama, Apa itu CDN?
Jaringan pengiriman konten (CDN) adalah berbagai server terdistribusi di seluruh dunia yang menyimpan file yang diakses oleh pengunjung situs web. Pada dasarnya, CDN membuat "versi yang direplikasi" dari situs web Anda dan menyebarkannya ke seluruh dunia ke server lain. Akibatnya, pengguna dari seluruh dunia tidak harus mengakses server khusus Anda, tetapi server yang terletak lebih dekat dengan pengunjung Anda mengurangi jarak fisik yang diperlukan untuk menjangkau server Anda.
Sejujurnya, CDN tidak akan terlalu membantu kecepatan situs web Anda jika pengguna Anda adalah orang lokal. Jika Anda adalah perusahaan desain web lokal yang mencoba mendapatkan klien lokal, CDN tidak akan banyak membantu. CDN lebih khusus untuk situs web yang memiliki jangkauan global seperti blog besar atau situs web e-niaga besar.
Cobalah untuk mengidentifikasi mengapa situs web Anda lambat.
Ini bisa membuat frustasi ketika situs WordPress Anda lambat dan Anda tidak tahu mengapa. Kebanyakan pemula yang memulai dengan membuat situs web dengan cepat menyalahkan server yang mereka gunakan, tetapi sebenarnya situs web yang lambat disebabkan oleh pengoptimalan gambar yang buruk atau memiliki terlalu banyak plugin. Jika Anda masih mengalami masalah dengan situs web Anda, coba kunjungi halaman sumber daya situs web saya untuk melihat bagaimana Anda dapat meningkatkan kecepatan situs web Anda.
Dan seperti biasa, tetaplah menjadi orang-orang pesta yang segar. Kunjungi Sumber Daya Situs Web
