Cara Mulai Menerima Pembayaran Kartu Kredit di Situs WordPress Anda
Diterbitkan: 2018-05-09Apakah Anda ingin menjalankan toko lengkap di WordPress? Atau mungkin Anda hanya ingin menjual satu produk? Kemudian, tentu saja, Anda memerlukan fungsionalitas pembayaran kartu kredit agar tersedia di situs web Anda.
Secara default, WordPress tidak menyediakan kemampuan untuk membuat toko online dan menjual produk di Web, jadi jika Anda ingin menjual secara online, cukup mudah untuk menginstal WooCommerce dan mengkonfigurasinya untuk situs web Anda.
Jelas juga bahwa WordPress hadir tanpa opsi pembayaran kartu kredit, jadi jika Anda ingin membuatnya nyaman bagi pelanggan Anda untuk memesan, alangkah baiknya menggunakan beberapa plugin dan solusi tambahan untuk memungkinkan pembayaran kartu kredit.
Tidak masalah Anda memiliki toko atau hanya menyediakan layanan yang dapat dipesan pelanggan langsung di situs web bisnis Anda, kesempatan untuk melanjutkan pembayaran kartu kredit adalah penting.
Jadi dalam posting ini, kami akan berbicara tentang cara mengatur kemampuan untuk menerima pembayaran kartu kredit di situs web Anda.
SSL dan HTTPS
Sebelum kita mulai, harap perhatikan bahwa Anda harus mengaktifkan HTTPS/SSL di situs Anda. Ini diperlukan untuk berbagi informasi pribadi dengan cara yang aman.
Pelanggan Anda akan masuk, membuat akun, melakukan pembelian, sehingga mereka harus yakin bahwa data pribadi mereka tidak akan dicuri. Jika semua informasi yang mereka bagikan tidak dienkripsi dengan benar, itu dapat dimata-matai hingga mudah dicuri, jadi SSL diperlukan untuk menghindari hal ini.
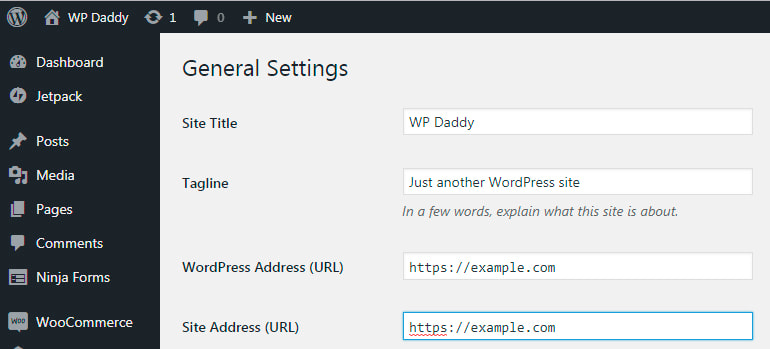
Ketika sertifikat SSL dipasang, alamat situs web Anda akan terlihat seperti https://example.com, sehingga Anda melihat bahwa HTTP diganti dengan https sekarang. SSL menyediakan teknologi enkripsi untuk membuat koneksi antara browser Anda dan server web – aman.

Saat Anda menelusuri situs web, Anda mungkin terkadang menerima pesan peringatan bahwa situs web tertentu tidak aman untuk disambungkan. Ini berarti bahwa sertifikat yang dipasang tidak cocok atau servernya bukan https.
Untuk mengaktifkan sertifikat SSL, harap hubungi penyedia hosting Anda.
Konfigurasikan WooCommerce
Untuk mulai menjual produk Anda dan menerima pembayaran kartu kredit, Anda dapat menyiapkan keranjang belanja lengkap atau hanya membuat formulir pemesanan online dengan opsi pembayaran kartu kredit. Varian kedua lebih disukai jika Anda menjual satu produk atau menerima pembayaran untuk layanan.
Pertama, kami akan berbicara tentang cara menerima pembayaran kartu kredit di toko online Anda yang berfungsi penuh.
Untuk mulai menjual, Anda harus mengonfigurasi akun WooCommerce Anda dengan benar. Nah, setelah WooCommerce terinstal dan diaktifkan, mari kita lihat cara setting WooCommerce untuk website WP Anda:
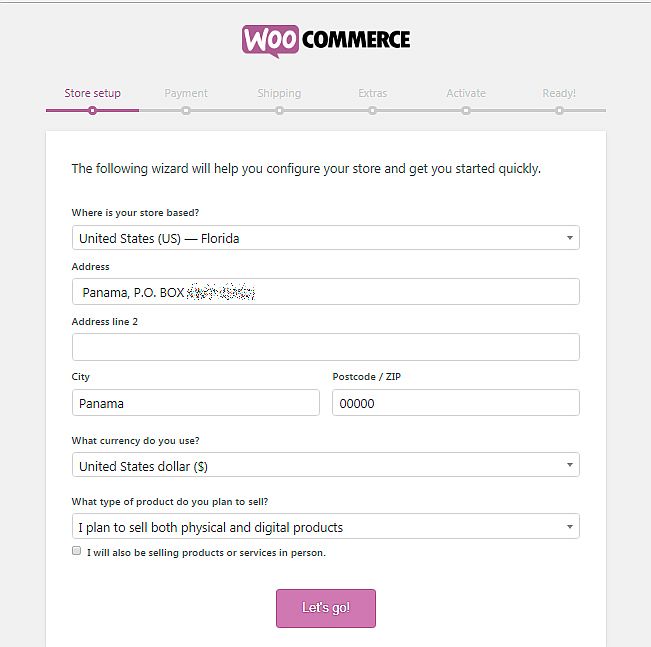
Langkah pertama di sini perlu memasukkan alamat fisik Anda, kode pos Anda, dan memilih jenis produk yang ingin Anda jual.

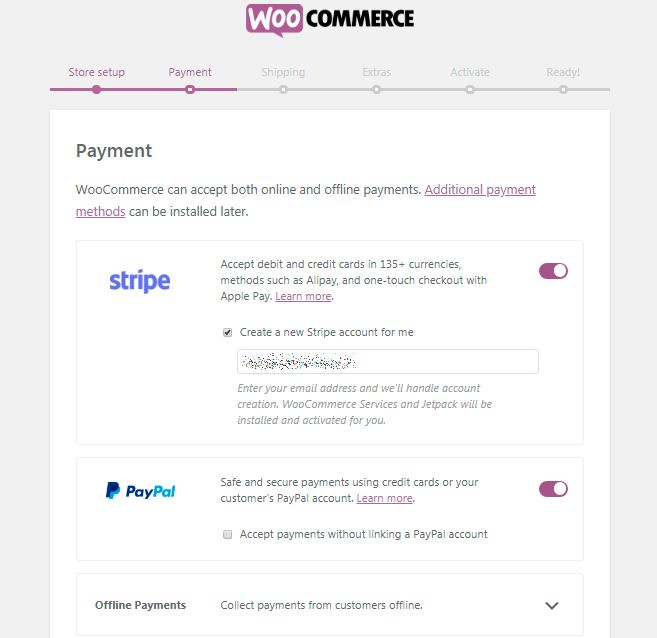
Langkah kedua memungkinkan memilih metode pembayaran yang akan tersedia di toko web Anda. Saat memilih Stripe untuk menerima kartu debit dan kredit dalam 135+ mata uang, centang opsi untuk membuat akun Stripe baru untuk Anda sendiri dan masukkan email Anda. Akun Anda akan dibuat secara otomatis.


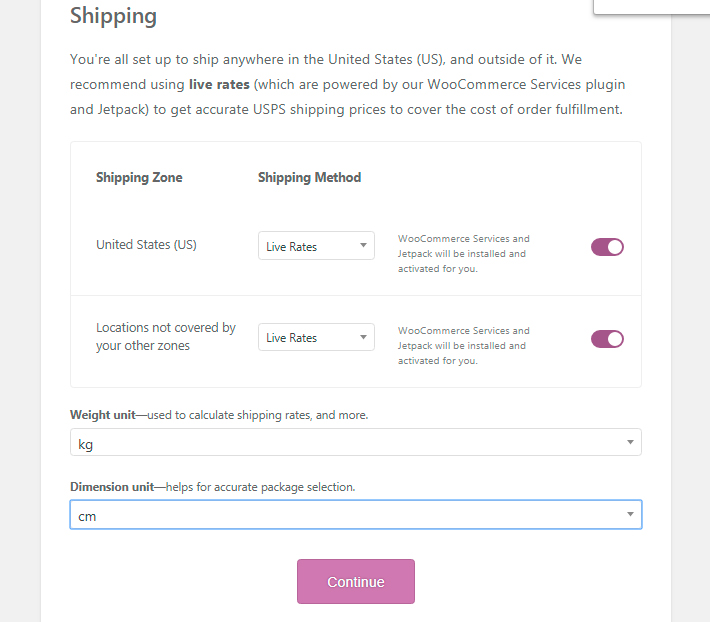
Langkah ketiga memungkinkan untuk memilih zona pengiriman, memilih metode pengiriman serta memilih unit berat dan dimensi dari daftar drop-down yang tersedia.

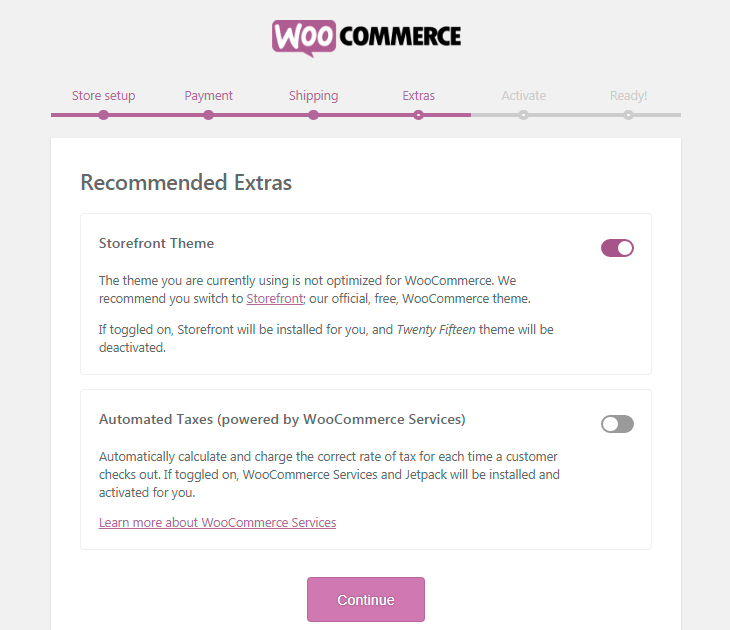
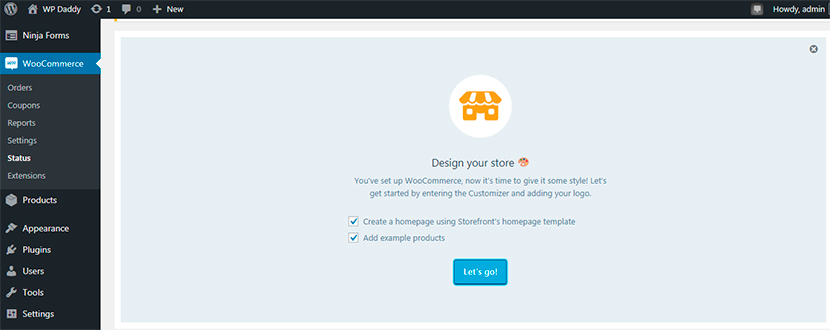
Langkah keempat dikhususkan untuk tambahan yang disarankan, sehingga Anda dapat memutuskan apakah akan mengaktifkan opsi tema Storefront yang akan digunakan untuk toko web Anda atau menolak tawaran ini. Omong-omong, Anda juga dapat memilih opsi untuk secara otomatis menghitung dan membebankan tarif pajak yang benar untuk setiap kali pelanggan check-out.

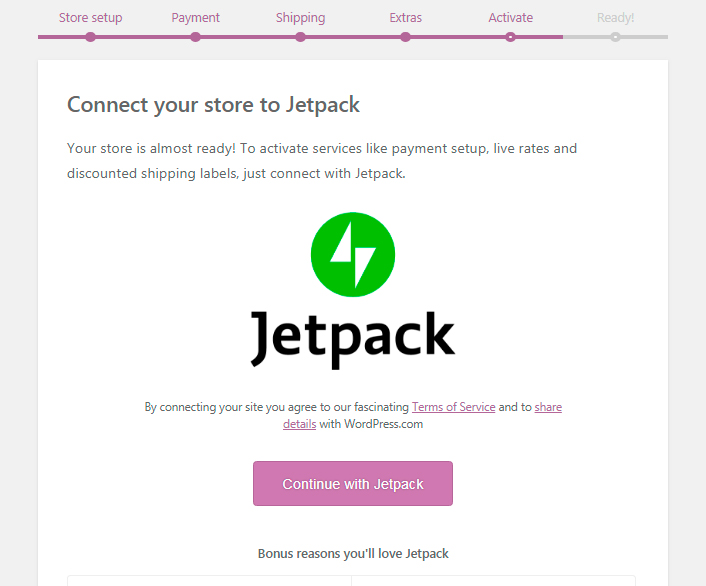
Untuk mengaktifkan layanan seperti pengaturan pembayaran, tarif langsung, dan label pengiriman diskon, cukup sambungkan toko Anda ke Jetpack. Ini adalah solusi yang terjangkau untuk memulai dengan menjaga cadangan situs web pribadi atau bisnis Anda dan bebas spam.

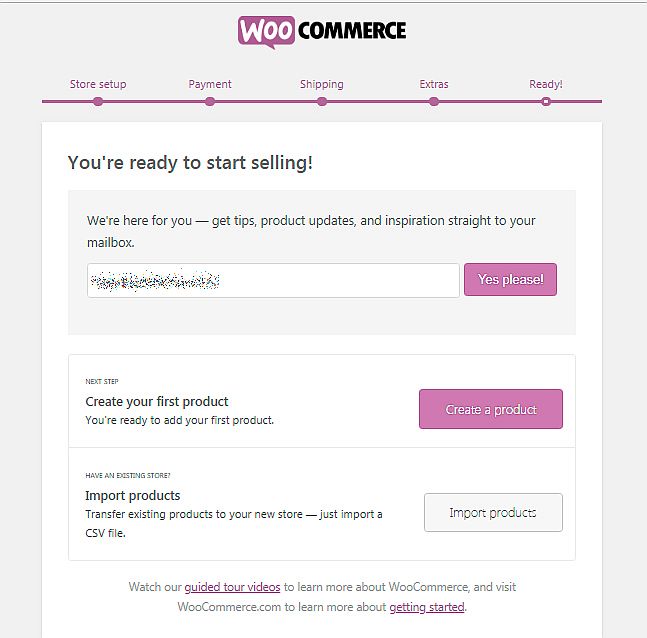
Dan langkah keenam terakhir memberitahu Anda sekarang siap untuk menjual produk Anda dengan mudah. Di sini Anda dapat meninggalkan email Anda untuk mendapatkan tips, pembaruan produk, dan informasi lainnya jika Anda membutuhkannya.

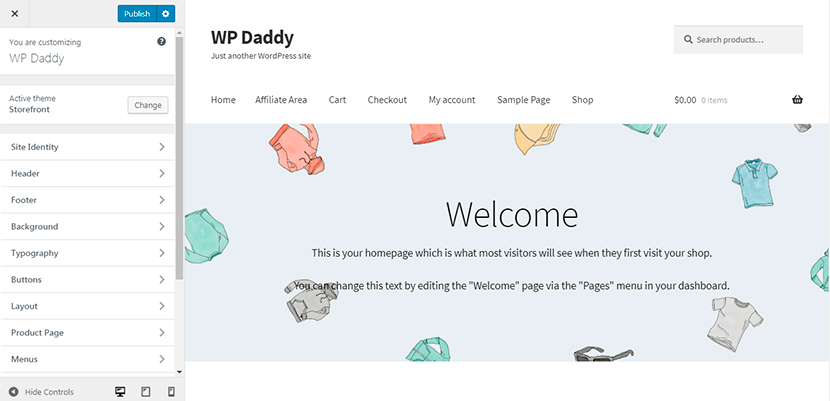
Sekarang rancang toko web Anda menggunakan WP Live Customizer.


Pembayaran Kartu Kredit Stripe
Jika plugin WooCommerce Stripe Gateway sudah diinstal ke toko online Anda, buka WooCommerce -> Pengaturan -> Checkout -> Stripe untuk mengatur akun Stripe untuk pembayaran kartu kredit.
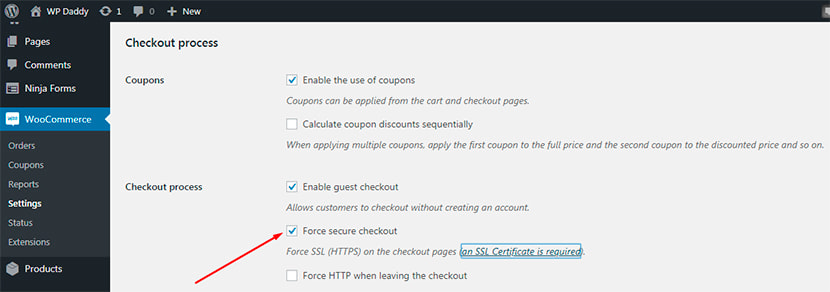
Sebelum Anda mulai, buka Opsi Checkout dan centang opsi paksa checkout aman untuk memaksa SSL (HTTPS) di halaman checkout.

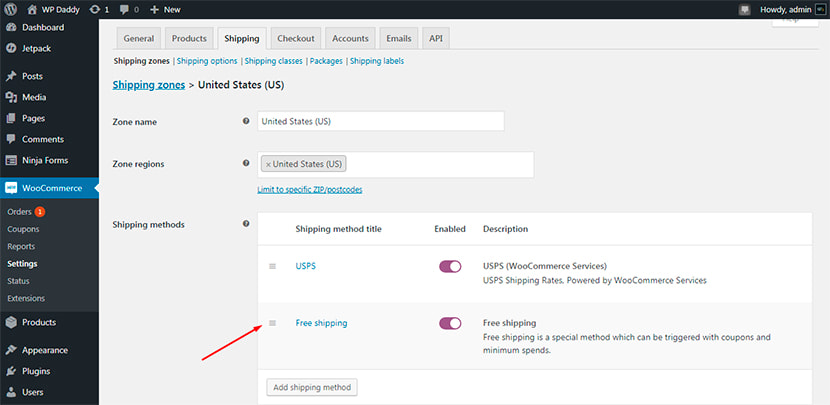
(Saya akan menguji ketersediaan pembayaran kartu kredit Stripe menggunakan produk uji. Untuk memesan dengan mudah dan memungkinkan pembayaran, saya pergi ke WooCommerce -> Pengaturan -> Pengiriman untuk memastikan bahwa ada metode pengiriman yang tersedia untuk zona pengiriman tertentu dan buat metode pengiriman baru (pengiriman gratis).)

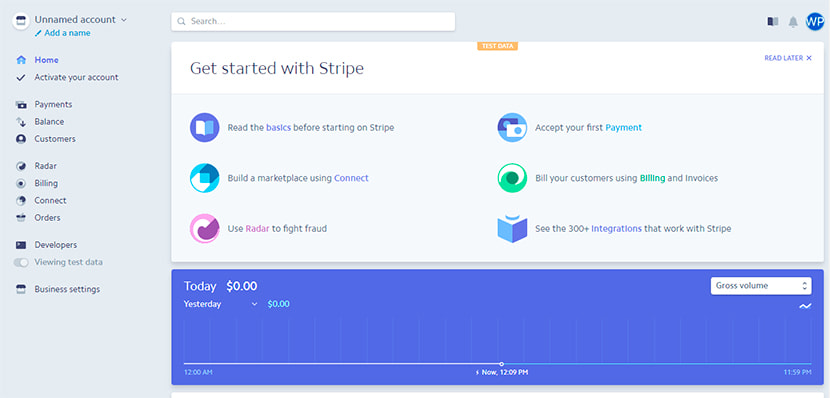
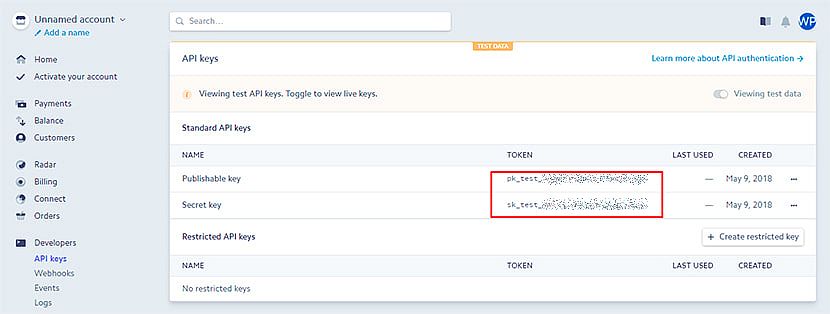
Karena akun Stripe Anda telah dibuat, masuk dan dapatkan kunci API Anda untuk menghubungkan akun Anda ke situs Anda.
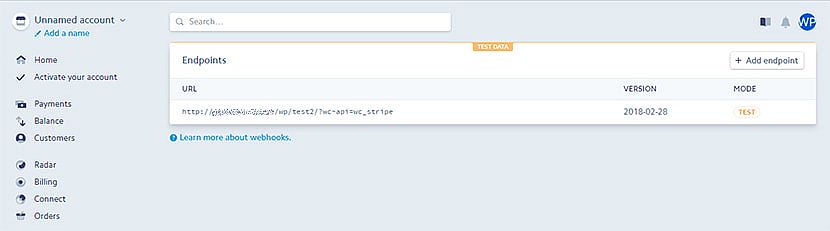
Buka WooCommerce -> Pengaturan -> Checkout -> Stripe -> Webhook Endpoints, salin URL endpoint webhook yang tersedia dan tambahkan ke pengaturan akun Stripe Anda.

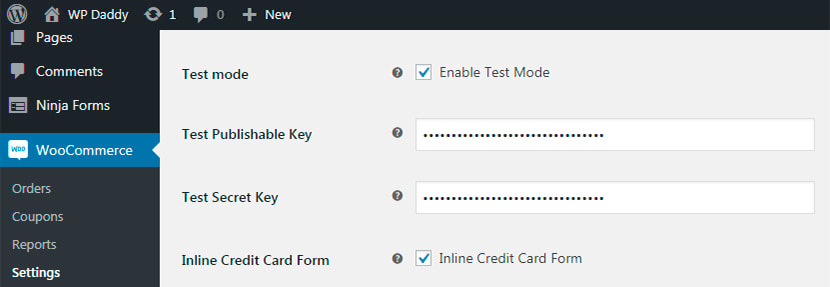
Saya mengaktifkan mode uji dan menyalin kunci saya yang dapat diterbitkan dan rahasia untuk memasukkannya ke dalam bidang koresponden di dasbor saya. Dan Anda dapat menyalin kunci yang dapat diterbitkan (pk_live), rahasia (sk_live) dan terbatas (rk_live) ke bidang koresponden di dasbor WP Anda jika Anda ingin menjalankan Stripe dalam mode langsung.



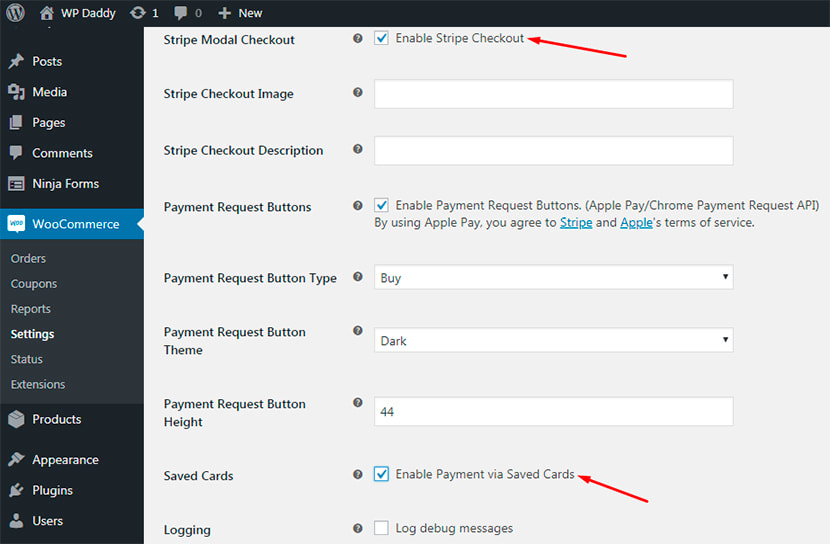
Saya juga memeriksa opsi checkout Enable Stripe Checkout dan Enable Payment via Saved Cards Stripe, dan kemudian simpan perubahannya.

Untuk memastikan bahwa sekarang pembayaran kartu kredit Stripe tersedia untuk saya, saya membuat produk baru untuk membelinya dan membayarnya melalui kartu kredit uji.
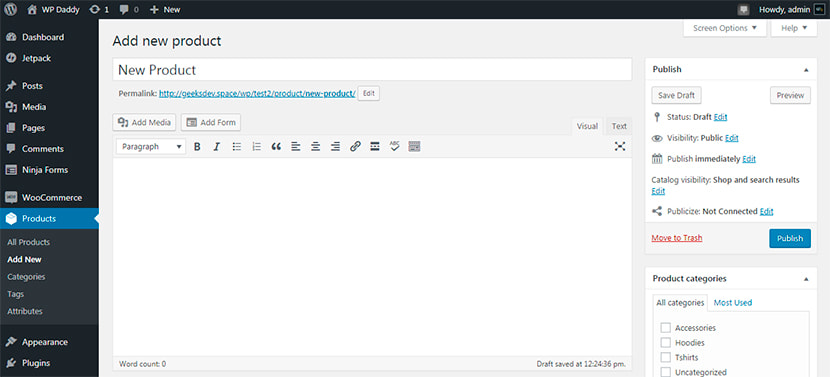
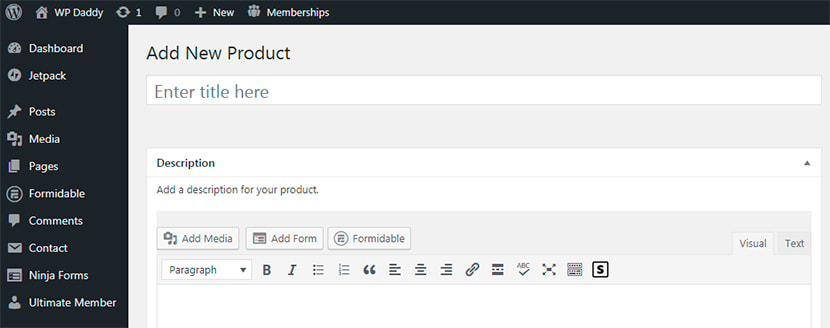
Jadi saya pergi ke Produk -> Tambah Baru, buat judul produk,

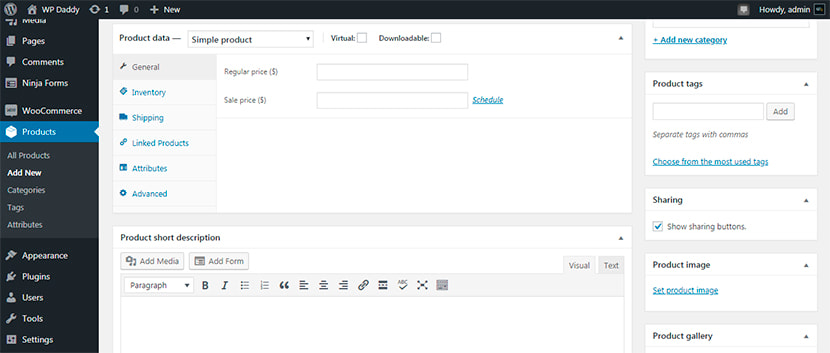
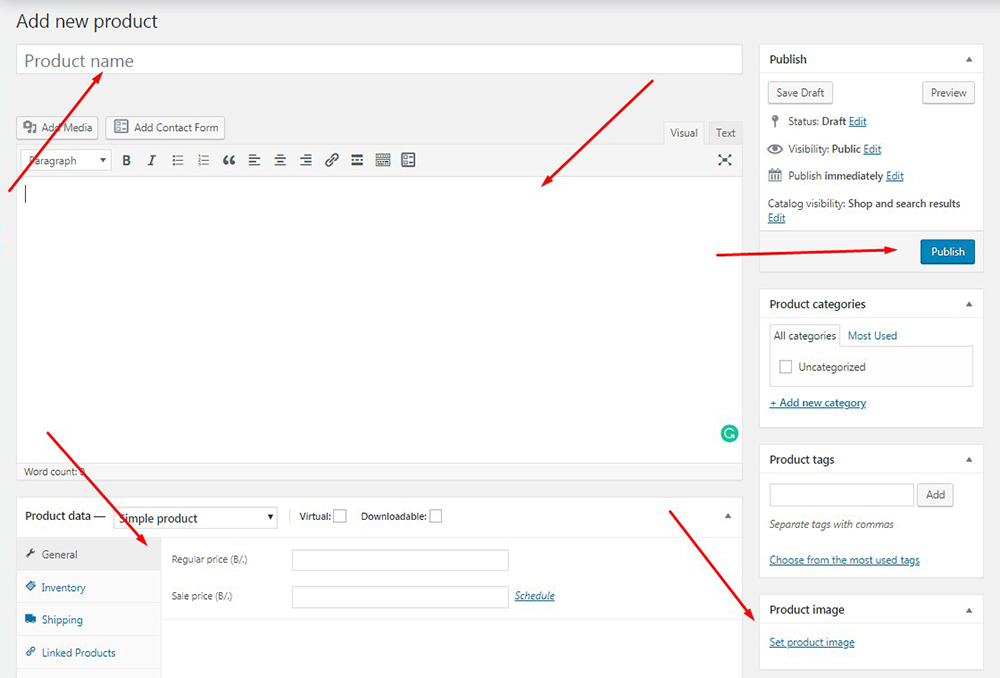
dan kemudian saya memilih jenis produk sederhana di Data Produk. Saya juga memilih kategori, menetapkan harga reguler dan penjualan, mengunggah gambar produk, dan menerbitkan produk untuk membuatnya hidup.


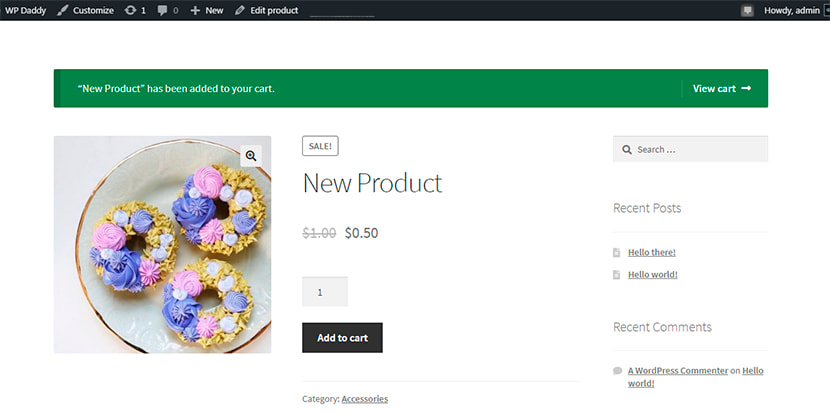
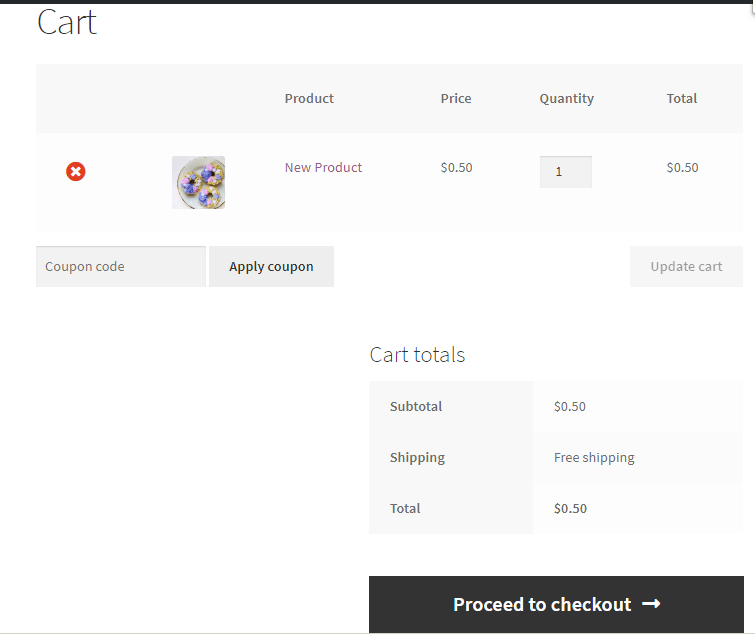
Sekarang pelanggan dapat mengklik tombol Tambahkan ke Keranjang dan melihat produk mereka ditambahkan ke keranjang untuk memeriksa detailnya (jumlah, harga, dan total keranjang). Setelah itu, lanjutkan ke checkout.


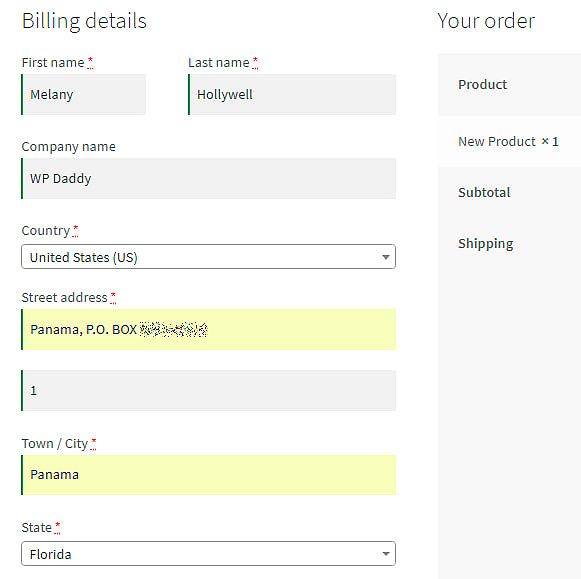
Saya memasukkan detail tagihan, saya menggunakan nomor kartu VISA 4242424242424242 untuk mode uji.


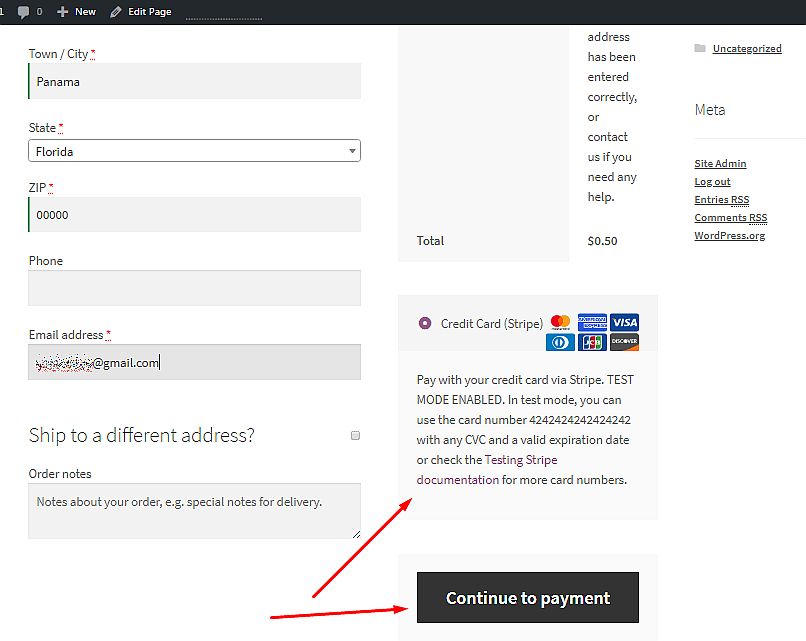
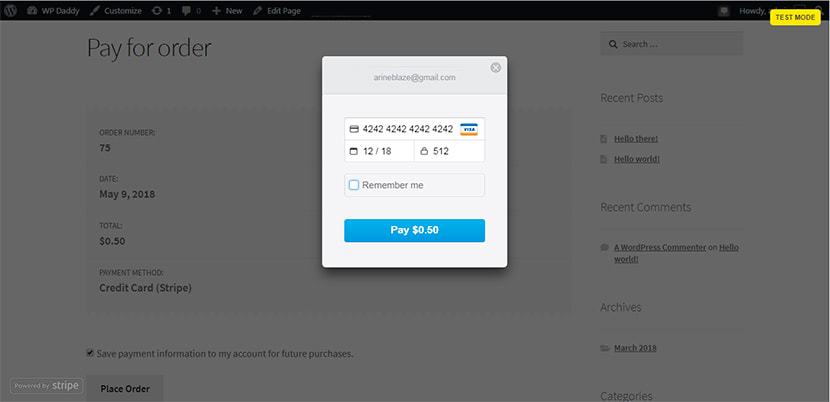
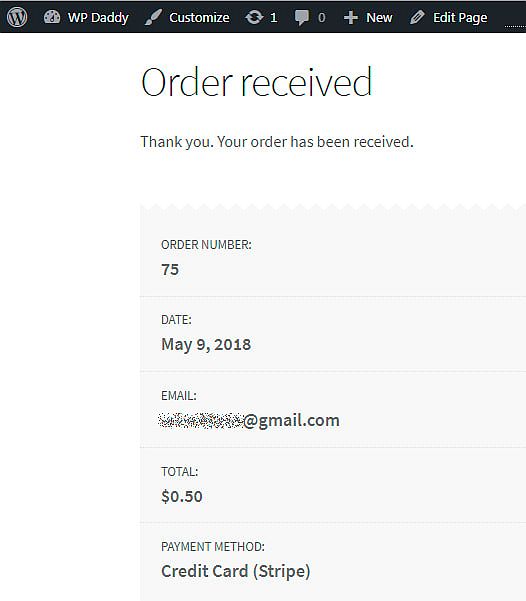
Setelah itu, saya melanjutkan pembayaran. Saya memasukkan nomor kartu tes, CVC tes dan tanggal kedaluwarsa yang valid, klik tombol Bayar (harga produk) dan pesanan saya diterima.


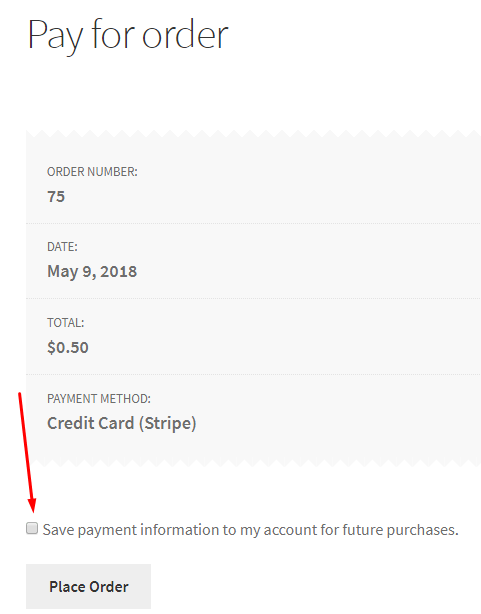
Saat melewati tahap Bayar Pesanan, Anda dapat mencentang opsi “Simpan informasi pembayaran ke akun saya untuk pembelian di masa mendatang” dan detail pembayaran Anda akan disimpan.

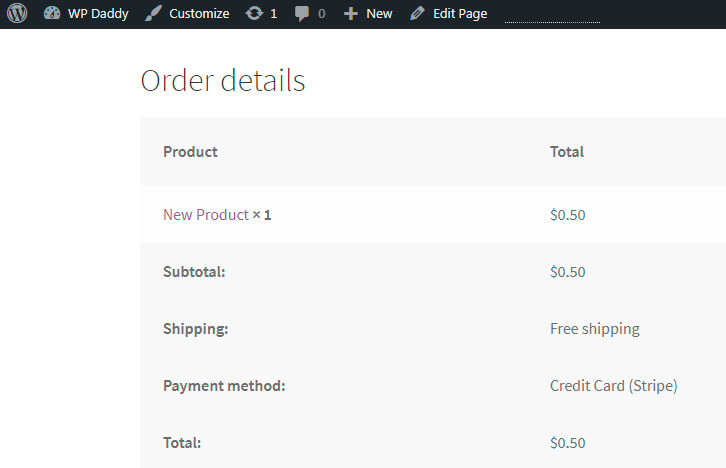
Lihat detail pesanan sekarang.

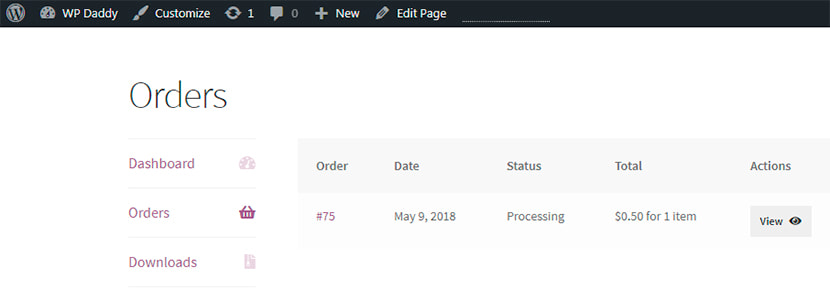
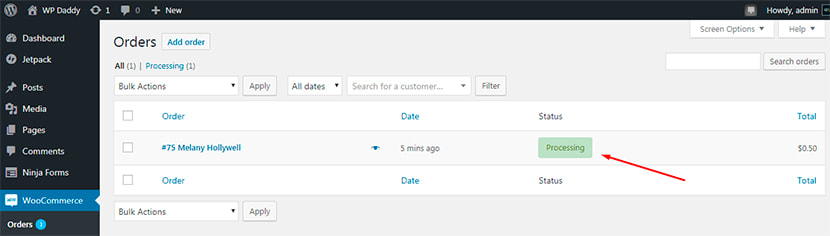
Jika saya pergi ke WooCommerce -> Pesanan di dasbor saya, saya akan menemukan pesanan lengkap saya di sana; itu dalam status pemrosesan sekarang.


Pembayaran Kartu Kredit Di Situs Web Keanggotaan
Anda juga dapat menerima pembayaran kartu kredit di situs web keanggotaan Anda saat Anda menjual langganan atau konten berbayar.
Silakan baca panduan langkah demi langkah kami tentang cara membuat situs web keanggotaan dan mulai mendapatkan keuntungan Anda dengan mudah.
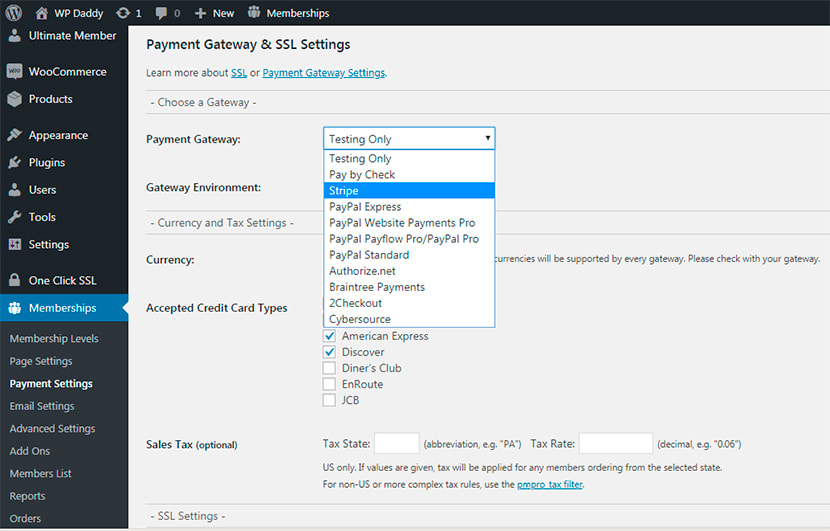
Kami menggunakan plugin Pro Keanggotaan Berbayar untuk menunjukkan kepada Anda cara menangani situs web keanggotaan yang menerima pembayaran. Ini terintegrasi dengan Stripe, PayPal, 2Checkout, dan gateway pembayaran populer lainnya untuk memungkinkan menerima pembayaran kartu kredit tanpa usaha.

Memesan Satu Produk atau Layanan
Jika Anda menawarkan satu produk atau Anda menyediakan layanan apa pun dan ingin menerima pembayaran kartu kredit secara online, Anda dapat menghindari pembuatan toko online lengkap dengan kereta. Pembuatan formulir pemesanan akan cukup untuk itu.
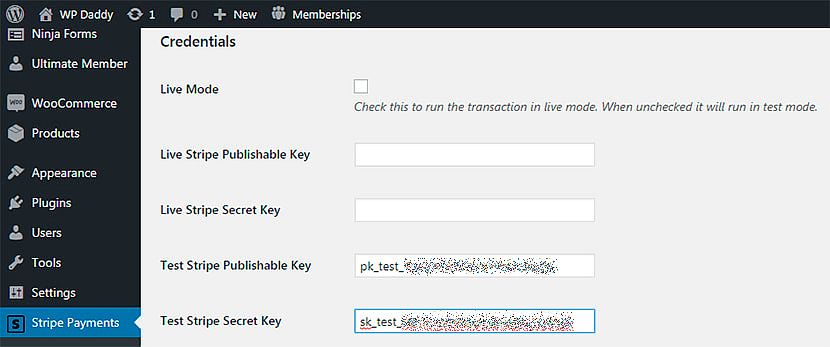
Jadi saya menggunakan plugin Pembayaran Stripe untuk WordPress dan saya pergi ke Pengaturan Umum untuk menghubungkan akun Stripe saya ke situs web.
Saya memasukkan kunci uji yang dapat diterbitkan dan rahasia, dan membiarkan mode uji tersedia. Hanya saja, jangan centang opsi Mode Langsung untuk menguji fungsionalitas pembayaran kartu kredit dengan nomor kartu uji.

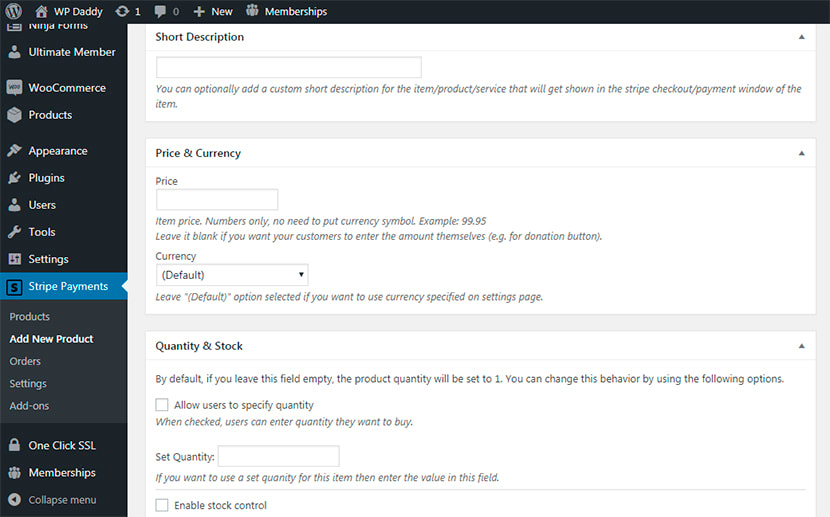
Saya pergi ke Pengaturan Stripe -> Tambahkan Produk Baru, jadi di sini saya dapat menambahkan deskripsi singkatnya, centang opsi tentukan kuantitas hidup/mati, (masukkan URL unduhan untuk produk digital), tentukan biaya pengiriman, dll.


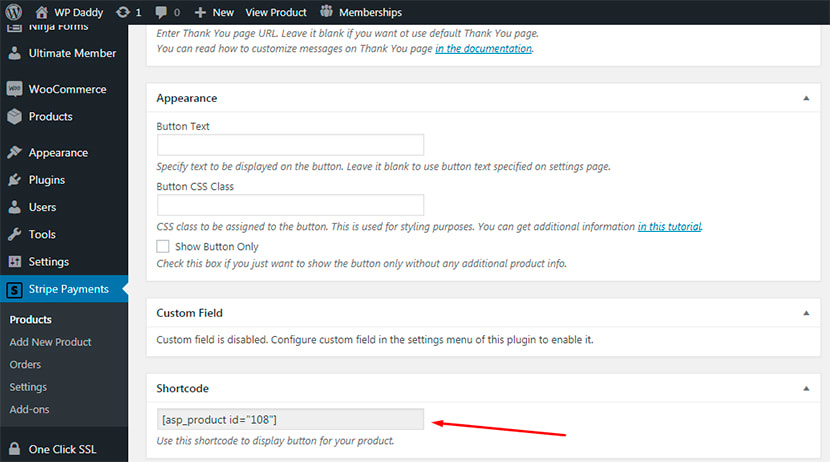
Saya menggulir ke bawah dan menyalin kode pendek dari produk yang saya buat. Setelah itu saya klik tombol Publish untuk menyelesaikan proses pembuatan produk.

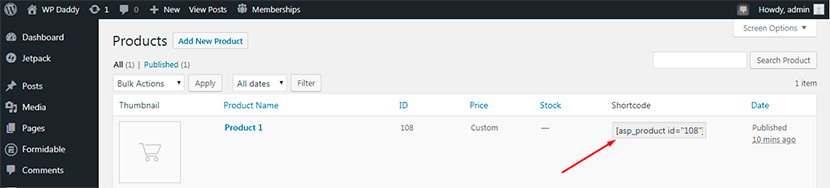
Produk yang baru dibuat akan tersedia di daftar produk.

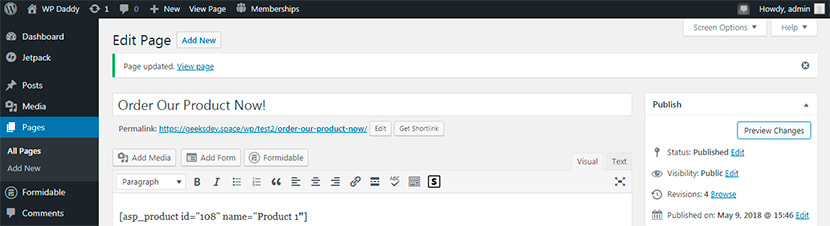
Jadi, saya pergi ke Pages -> Add New dan memasukkan kode pendek ini dengan nama produk tertentu, dan kemudian saya menerbitkan halaman tersebut.

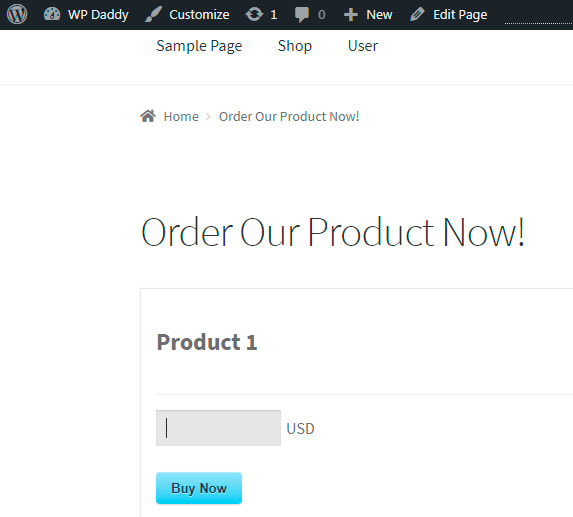
Sekarang saya melakukan siaran langsung dan melihat bahwa produk saya tersedia untuk dipesan.

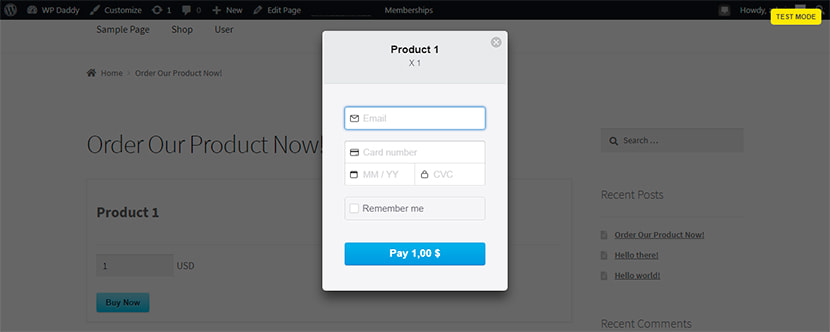
Jadi saya tentukan harga dalam USD dan klik tombol Beli Sekarang, sekarang saya dapat memasukkan nomor kartu VISA 4242424242424242 dengan CVC dan tanggal kedaluwarsa yang valid dan voila!..

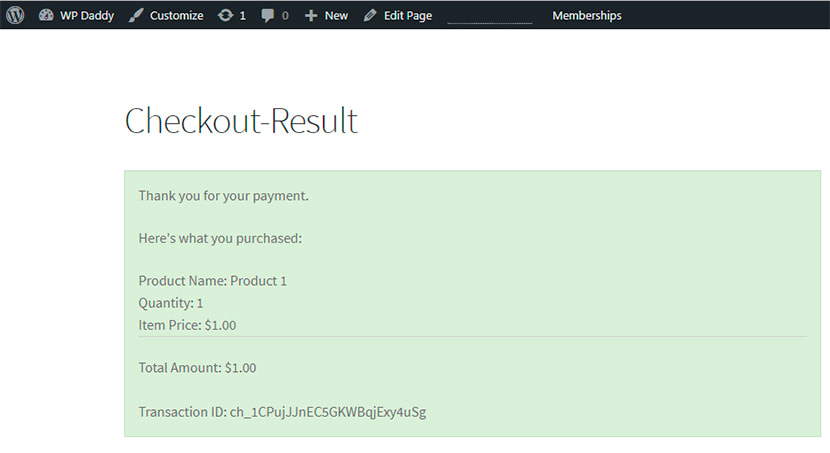
Hasil checkout saya ada di sini: Saya telah membeli produk seharga satu dolar.

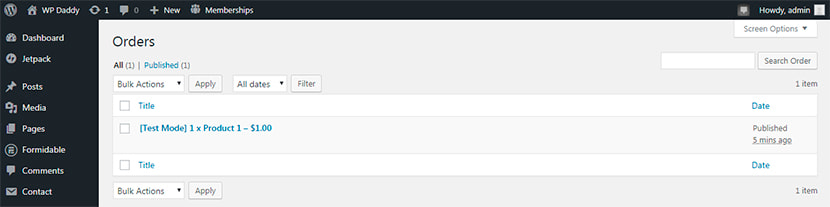
Jadi saya pergi ke Pembayaran Stripe -> Pesanan dan saya melihat pesanan saya sedang diproses.

Seperti yang Anda lihat, sangat mudah untuk mulai menerima pembayaran kartu kredit di situs WordPress Anda. Jika Anda memiliki sesuatu untuk dikatakan, memiliki kekhawatiran, pernyataan, atau pertanyaan, mari kita berdiskusi.
