Bagaimana Menata SVG Di Illustrator
Diterbitkan: 2023-01-18SVG, atau Scalable Vector Graphics, adalah format file yang memungkinkan Anda membuat ilustrasi dan grafik berbasis vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Jika Anda seorang desainer atau ilustrator yang bekerja dengan grafik berbasis vektor, Anda mungkin sudah familiar dengan SVG. Tetapi bahkan jika Anda baru mengenal grafik vektor, mempelajari cara menggunakan SVG bisa menjadi keterampilan yang berharga untuk ditambahkan ke perangkat Anda. Dalam tutorial ini, kami akan menunjukkan kepada Anda cara menyiapkan ilustrator gaya svg sehingga Anda dapat membuat grafik vektor yang dapat diskalakan sendiri.
Anda dapat membuat file Scalable Vector Graphics, atau file SVG, menggunakan Adobe Illustrator . Jika Anda merasa nyaman dan memiliki banyak pengalaman dalam pengkodean, Anda dapat memulai pengkodean sendiri. Anda harus memikirkan beberapa hal sebelum membuat SVG. Anda dapat menyimpan font yang telah Anda gunakan dengan memilih Presentation Attributes atau All Glyphs di bawah Advanced Options. Jika Anda ingin membuat file SVG Anda lebih bermanfaat untuk pembaca layar, kami sarankan Anda membaca tutorial kami tentang Cara Membuat File SVG Anda Lebih Menarik untuk Pembaca Layar. Untuk membuat file svg yang responsif terhadap ukuran, klik OK di pojok kanan bawah.
Bagaimana Saya Menggunakan Svg Di Illustrator?

Untuk menggunakan SVG di Illustrator, Anda harus mengunduh file SVG yang ingin Anda gunakan terlebih dahulu. Setelah file diunduh, buka di Illustrator dan pilih tab "Edit". Dari sini, Anda dapat menggunakan berbagai alat di Illustrator untuk mengedit file SVG. Setelah selesai mengedit, Anda dapat menyimpan file sebagai file SVG.
SVG menggunakan deskripsi objek dan jalur berbasis teks untuk menghasilkan format grafik vektor . Anda dapat mengimpor file SVG ke Illustrator dengan mengklik kanan padanya dan memilih Impor dari menu. Anda juga dapat menggunakan pintasan keyboard Ctrl -I (Mac) atau Cmd -I (Windows). Pilih parameter berikut dari bagian Opsi di kotak dialog Convert to Vector Graphic. Skala grafik vektor didefinisikan sebagai skala aktualnya. Rotasi gambar adalah hasil dari grafik vektor yang diputar. Anda memiliki opsi untuk menetapkan nilai rotasi ke derajat atau piksel. Nama file harus diawali dengan huruf. Nama file dari file .svg yang akan dikonversi menjadi file Adobe Illustrator.
Menggunakan SVG memungkinkan Anda membuat grafik yang lebih detail dan presisi daripada menggunakan Adobe Photoshop atau Adobe Inkscape. Illustrator dan program berbasis vektor lainnya dapat digunakan untuk mengedit file SVG, yang kemudian dapat diekspor sebagai gambar atau file PDF. Menggunakan SVG, format grafik vektor , Anda dapat membuat grafik yang lebih detail dan presisi daripada menggunakan Photoshop atau Adobe Inkscape. Jika Anda menggunakan SVG, Anda dapat membuat grafik yang lebih detail dan presisi daripada yang dibuat menggunakan Adobe Photoshop atau Adobe Inkscape.
Bisakah Svg Diedit Di Illustrator?

Dimungkinkan untuk mengedit file SVG di Illustrator, tetapi ada beberapa batasan. Mungkin sulit untuk mengedit poin individu dari file SVG, dan beberapa fitur pengeditan mungkin tidak berfungsi dengan baik. Pastikan untuk mencentang kedua jalur dan klik OK sebagai bagian dari kotak dialog Jalur gabung.
Anda dapat menggunakan SVG di Illustrator jika Anda mau. Untuk mempermudah prosesnya, Anda bisa menggunakan beberapa trik. Untuk membuat grafik vektor, Anda harus terlebih dahulu menggunakan Illustrator Pen dan Inkscape. Poin individual dari file SVG tidak dapat diedit. Terakhir, Anda harus menambahkan beberapa teks ke file. Alat Teks harus dipilih, dan teks yang dipilih harus ditampilkan. Untuk melakukannya, pilih lebar dan tinggi batas dari bidang ukuran. Setelah Anda selesai bekerja dengan file di Illustrator, Anda siap untuk mulai menggunakannya.
Bisakah Adobe Illustrator Membuka File Svg?
Anda dapat melihat dan mengedit file SVG di browser web apa pun, mengeditnya di Adobe Illustrator, atau mengonversinya ke format file lain di Adobe Photoshop.
Dengan Apa Saya Dapat Mengedit Svg?
Jika Anda ingin membuka file svg, Anda harus menggunakan program perangkat lunak grafik vektor seperti Adobe Illustrator, CorelDraw, atau Inkscape (editor grafik vektor sumber terbuka dan gratis yang berjalan di Windows, Mac OS X, dan Linux) .
Ilustrator Opsi Svg

Ada sejumlah cara untuk membuat file SVG di Adobe Illustrator. Salah satu opsinya adalah membuat file Anda dalam format AI dan kemudian mengekspornya sebagai SVG. Pilihan lainnya adalah membuat file Anda dalam format EPS dan kemudian mengonversinya menjadi SVG menggunakan program seperti Inkscape. Keuntungan menggunakan Illustrator untuk membuat file SVG Anda adalah ia menawarkan banyak kontrol atas format file dan kualitas hasilnya.
Bagaimana File Svg Bekerja Di Illustrator?
Memilih file SVG di bawah Impor File akan membawa Anda ke tahap di mana Anda dapat mengimpornya atau ke pustaka tempat Anda dapat mengimpornya. Anda dapat menyeret file SVG langsung ke atas panggung. Menggunakan aset SVG di pustaka CC Anda: Seret dan jatuhkan aset langsung ke atau melalui pustaka panggung atau dokumen.
Apakah File Svg Dapat Diedit Di Illustrator?
Tip untuk pengguna Illustrator: karena ada beberapa batasan, alat ini dapat digunakan untuk mengedit file SVG. File A.svg , misalnya, tidak dapat diedit satu per satu, dan beberapa fitur pengeditan mungkin tidak berfungsi seperti yang diharapkan.
Bagaimana Saya Membuka Kunci Svg Di Illustrator?
Anda dapat mengimpor file sva ke Illustrator dengan menggunakan opsi menu File > Import > SVG . Jika Anda menggunakan Mac, Anda dapat menggunakan Ctrl I (Mac), atau jika Anda menggunakan Windows, Anda dapat menggunakan Cmd I. Untuk mengonversi file SVG menjadi grafik vektor, Anda harus mengimpornya terlebih dahulu ke Illustrator.
Buat Ikon Svg Di Illustrator
File Illustrator SVG sederhana dapat dibuat dalam hitungan menit. Langkah pertama adalah mengekstrak file Illustrator yang ingin Anda ubah menjadi file an.sv. Pilih "File" dari menu "File" dan kemudian simpan file yang disimpan. Setelah memilih "File SVG" dari menu tarik-turun "Ketik", Anda akan melihat kotak dialog Simpan Sebagai dengan "

Dalam tutorial ini, kita akan membahas cara membuat svg. Grafik vektor dapat dibuat di Adobe Illustrator di satu komputer. Karena tidak terdiri dari piksel, item ini dapat diskalakan tanpa kehilangan kualitas. Fitur ini sangat berguna untuk membuat ikon atau elemen grafik lainnya yang akan digunakan di situs web responsif. Jika Anda ingin membuat file a.svg, Anda harus memiliki gambar yang akan menghasilkan kode. Cara termudah untuk membersihkan kode Anda dan membuatnya lebih kecil adalah dengan menyederhanakan gambar Anda. Itu harus ditempatkan di papan seni tanpa detail di belakang layar, dan tidak ada bentuk atau latar belakang yang mungkin Anda lihat di belakangnya. Konversikan ke Garis Besar dengan bantuan CSS dan font internal. Jika Anda tidak mengonversi font menjadi kerangka, font dapat terdistorsi.
Membuat Bentuk Dasar Dalam Program Menggambar Vektor
Untuk mulai menggunakan program menggambar vektor, pertama-tama Anda harus membuka file .svg Anda dan membuat beberapa bentuk dasar. Alat Pena dapat digunakan untuk menggambar jalur dasar, kemudian alat Stroke dan Isi dapat digunakan untuk mewarnai ikon Anda. Setelah membuat bentuk dan warna dasar, Anda dapat mengekspor ikon sebagai file a.svg.
Impor Svg Ke Illustrator
Untuk mengimpor file SVG ke Illustrator:
1. Di Illustrator, pilih File > Impor.
2. Temukan file SVG yang ingin Anda impor.
3. Pilih file, lalu klik Buka.
4. File sekarang akan diimpor ke dalam dokumen Illustrator Anda saat ini.
Bisakah Saya Mengimpor Svg Ke Illustrator?
SVG dapat diimpor ke Adobe Illustrator dengan dua cara. Untuk menyimpan kode, Anda dapat membuka file svg (unduh) atau menyalin dan menempelkan kode.
Mengapa Svg Adalah Format Terbaik Untuk Grafis Web
Elemen grafis seperti gambar dan ilustrasi dapat dibuat menggunakan format file vektor yang dikenal sebagai SVG. Karena terukur, dapat diperbesar tanpa kehilangan kualitas. Konversi gambar SVG ke PNG untuk kenyamanan atau kompresi lossless, dan gunakan ini untuk kompresi. Perangkat lunak terbaik untuk tugas ini adalah Adobe Photoshop.
Bagaimana Saya Mengonversi Svg Menjadi Illustrator?
Gambar animasi dapat dibuat dengan mengonversi file JPEG ke SVG. Anda dapat langsung memulai dan menyelesaikan prosesnya dalam hitungan klik. Setelah Anda membuka file JPEG di Illustrator, klik "Save As" dan simpan. Untuk menyimpannya, buka kotak dialog "Simpan Sebagai" dan pilih "SVG."
Bagaimana Saya Mengimpor File Svg Ke Gambar?
Saat menggunakan HTML, gambar dapat ditulis langsung ke dalam dokumen menggunakan *svg= Prosedur ini memungkinkan Anda untuk membuka gambar SVG dalam kode VS atau IDE lain dan menyalin kode, yang kemudian akan disisipkan di dalam elemen body> dalam dokumen HTML Anda. Jika semuanya dijalankan dengan benar, situs web Anda akan muncul persis seperti pada gambar di bawah ini.
Svg: Cara Memastikan File Anda Ditampilkan dengan Benar di Situs Web
Sangat mudah untuk membuat grafik yang indah menggunakan sva, tetapi membuat file Anda muncul dengan benar di situs web Anda bisa jadi sulit. Anda mungkin menggunakan tipe konten yang salah di server Anda, karena Anda menautkan SVG dengan benar tetapi browser tidak menampilkannya. Untuk mengatasi ini, Anda harus terlebih dahulu menambahkan file SVG ke server web Anda. Dalam hal ini, Anda dapat memilih format untuk konversi dan unduhan.
Ilustrator Interaktivitas Svg
Menambahkan interaktivitas ke SVG Anda bisa menjadi cara yang bagus untuk membuatnya lebih menarik dan informatif. Di Illustrator, Anda dapat menambahkan interaktivitas dengan menambahkan hyperlink dan animasi ke karya seni SVG Anda. Hyperlink dapat ditambahkan ke objek apa pun, dan akan memungkinkan Anda menautkan ke halaman web atau file lain. Animasi dapat ditambahkan ke objek menggunakan panel Timeline, dan dapat digunakan untuk membuat animasi sederhana seperti pergerakan objek atau pemudaran.
Adobe Illustrator telah membuat beberapa kemajuan dalam mendukung standar web, tetapi masih ada area yang memerlukan perbaikan. Hasilnya akan menjadi SVG yang membengkak , karena informasi apa pun dalam file disertakan dan dengan demikian membuat file membengkak. Titik nyasar, objek yang dicat, dan jalur teks kosong semuanya dapat dihapus menggunakan perintah 'Bersihkan'. Node diberi nama Objek (Node). Node adalah objek dalam SVG (seperti garis, poligon, grup, dan sebagainya). Node memiliki beberapa karakteristik yang berbeda, termasuk ID, kelas, dan gaya. Dalam Style sebuah node, elemen fill dan stroke digunakan.
Proses penambahan Kelas ke node Illustrator tidak dapat dilakukan secara otomatis. Sangat penting untuk mengidentifikasi objek yang berisi data atau mengalami transformasi. Cara paling sederhana untuk memberi nama jalur adalah dengan nomor satuan, seperti yang terlihat di atas; nama-nama ini kemudian diubah menjadi ID SVG saat disimpan sebagai file. Dalam desain dengan banyak jalur per 'unit', ada baiknya memberi label pada setiap jalur dan mengelompokkannya berdasarkan nama.
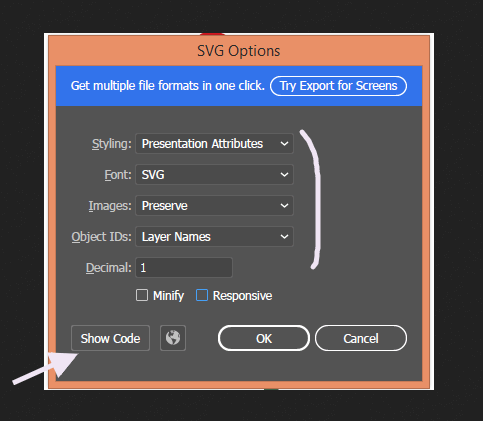
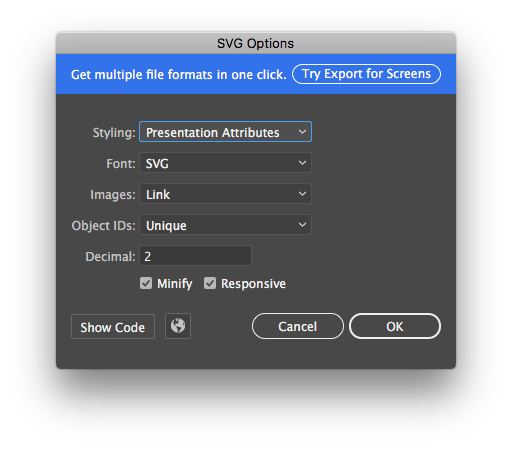
Svg Ekspor Pengaturan Ilustrator
Saat Anda mengekspor SVG dari Illustrator, Anda memiliki beberapa pengaturan berbeda yang dapat Anda sesuaikan untuk mengubah kualitas dan ukuran file dari file ekspor Anda. Pengaturan ini mencakup resolusi, menyematkan font, dan mengoptimalkan file untuk berbagai browser.
Menggunakan Illustrator, bagaimana Anda bisa mengekspor gambar sva ke web? Adobe Illustrator menyediakan tiga metode untuk menyimpan SVG. Ekspor File Ini adalah jalan emas Anda menuju kemakmuran. Gaya sebaris atau CSS internal keduanya berguna jika kita memiliki SVG besar yang ingin kita optimalkan. Anda memiliki dua opsi jika ingin menggunakan grafik raster (seperti JPG) di SVG Anda. Memilih font adalah opsi yang jauh lebih hemat biaya, terutama jika menyangkut gambar yang lebih besar. Anda dapat mengubah huruf Anda dari font menjadi vektor dengan mengonversinya menjadi kerangka.
Jika Anda mengalami masalah tampilan, Anda mungkin kehilangan peningkatan kinerja; namun, jika Anda tidak mematuhi pedoman aksesibilitas, kinerja Anda akan menurun. Jika Anda menggunakan lebih dari satu SVG dengan kurang dari satu nama kelas, Anda akan berakhir dengan gaya yang tidak Anda inginkan. Cara paling umum untuk memilih desimal 2 adalah dengan menggunakan kebalikannya. Dengan menonaktifkan responsif, kami menambahkan tinggi dan lebar ke dasar SVG . Di CSS, kita harus mendefinisikan awidth dan height, dan CSS akan mengabaikan apa yang telah didefinisikan di SVG.
Menghilangkan Titik Desimal
Fakta bahwa Anda tidak akan dapat menampilkan file kepada pembaca atau pemirsa dengan resolusi yang lebih tinggi daripada yang Anda ekspor tidak memerlukan ketepatan desimal saat mengekspor ke blog atau situs web. Dalam hal ini, Anda cukup memilih file JPEG atau PNG dengan resolusi lebih rendah dan menyimpan file sebagai titik desimal yang belum dikonversi.
