Cara Menempatkan Gambar Di Photoshop
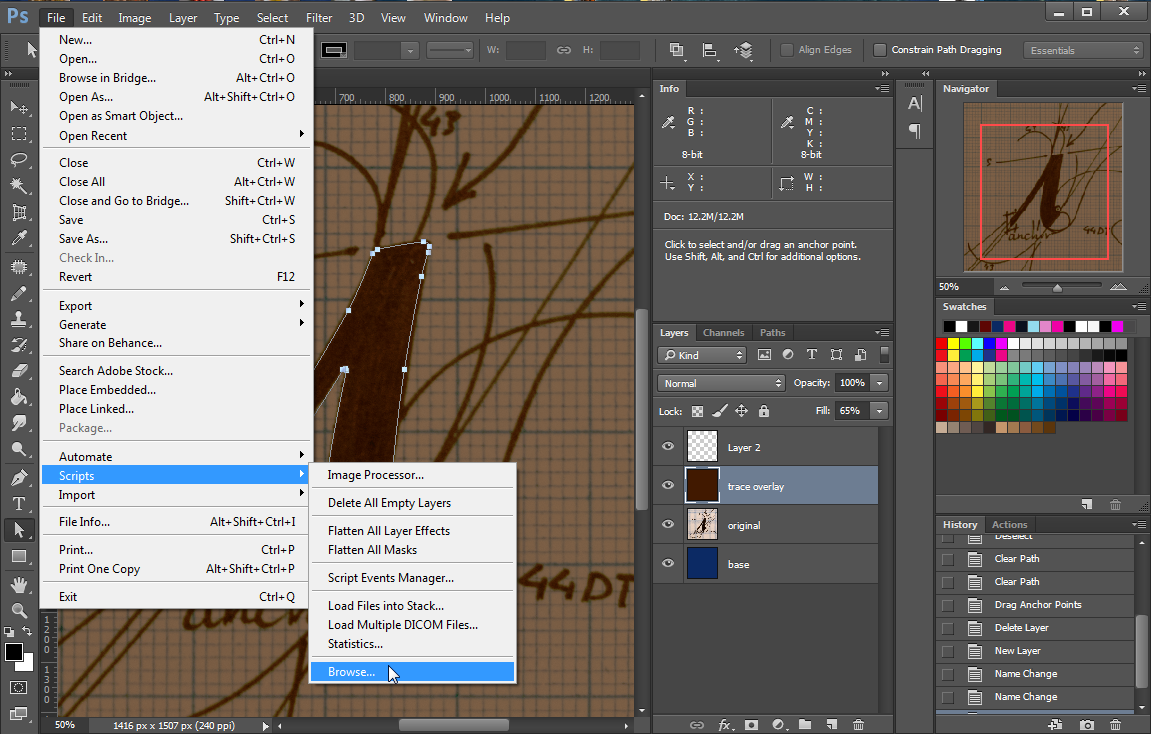
Diterbitkan: 2022-11-28Jika Anda pernah ingin membuat gambar unik Anda sendiri dengan menggabungkan dua foto atau lebih, Anda dapat melakukannya dengan mudah di Photoshop menggunakan teknik superimpose. Dalam tutorial ini kami akan menunjukkan cara menempatkan gambar di Photoshop dan menyimpan hasilnya sebagai file SVG (Scalable Vector Graphics). Melapiskan gambar adalah cara terbaik untuk membuat komposit foto yang menarik dan unik. Dengan menggabungkan dua gambar atau lebih, Anda dapat membuat gambar yang lebih dari jumlah bagian-bagiannya. Di Photoshop, ada beberapa cara berbeda untuk menempatkan gambar. Salah satu caranya adalah dengan menggunakan alat layer mask. Alat ini memungkinkan Anda menutupi sebagian gambar sehingga hanya bagian yang ingin Anda tampilkan yang terlihat. Cara lain untuk menempatkan gambar di Photoshop adalah dengan menggunakan gaya lapisan. Gaya lapisan memungkinkan Anda menambahkan efek berbeda ke lapisan. Salah satu efek yang bisa Anda tambahkan adalah overlay. Hamparan memungkinkan Anda menempatkan satu gambar di atas gambar lainnya. Setelah membuat gambar komposit, Anda harus menyimpannya. Saat menyimpan gambar komposit, Anda ingin menggunakan format SVG (Scalable Vector Graphics). Format ini berbasis vektor, artinya dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Untuk menyimpan gambar Anda sebagai SVG, buka File > Save As. Di kotak dialog Simpan Sebagai, pilih format SVG dari menu tarik-turun. Lalu klik Simpan. Sekarang setelah Anda tahu cara menempatkan gambar di Photoshop dan menyimpannya sebagai file SVG, Anda dapat membuat gambar unik Anda sendiri.
Logo dan objek lain dengan fleksibilitas membutuhkan grafik vektor seperti SVG agar dapat diskalakan. Anda dapat menyimpan File SVG di Photoshop dengan membuka File. Anda dapat mengekspor file dengan memilih opsi Format dari menu Pengaturan File, lalu mengklik Ekspor. Fitur lain yang dapat digunakan untuk mengekspor layer adalah fitur yang dapat digunakan untuk mengekspor lebih dari satu layer. Dengan mengklik dua kali pada nama objek atau layer yang ingin Anda simpan sebagai file SVG, Anda dapat mengganti nama layer Anda. Saat Anda menambahkan nama layer (.svg), tekan tombol Enter atau Return. Dengan mengklik File, Anda dapat membuat aset gambar.
Karena ekstensi .svg digunakan, file .svg akan ditempatkan di folder. Adobe Photoshop sekarang mengekspor sebagai file an.sva daripada mengimpor sebagai file an.sva. Saat mengekspor teks sebagai asig, pastikan untuk menyertakan ekstensi file yang tepat. Anda harus mengonversi file SVG ke bentuk sebelum mengekspornya. Anda dapat memanipulasi elemen di aplikasi lain, seperti Adobe Illustrator, sebagai hasil dari tindakan ini. Untuk mengubah layer teks menjadi bentuk, klik kanan padanya dan pilih Convert to Shape di panel Layers.
Bisakah Saya Menyimpan Gambar Photoshop Sebagai Svg?

Dengan memilih File > Ekspor Sebagai, Anda dapat mengekspor file SVG di Photoshop. Untuk menyimpan file Anda, pilih opsi Format di Pengaturan File, lalu klik tombol Ekspor. Buka Photoshop > Preferences > Export, lalu cari opsi "Use Legacy Export As" untuk membuat opsi SVG tersedia jika saat ini tidak tersedia.
Gambar vektor dapat ditransfer dari Photoshop ke Illustrator atau editor lain yang mendukung grafik vektor dengan format file sederhana yang disebut SVG. Tidak lagi semudah menyimpan file SVG di Photoshop seperti dulu, karena Adobe telah berhenti mengizinkan Anda melakukannya. Meskipun ekspor sebagai fitur tidak lagi didukung secara asli, ada beberapa langkah sederhana yang dapat Anda lakukan untuk memulihkannya. Dengan Aset Gambar, Anda dapat menyimpan beberapa jenis gambar sekaligus. Ini adalah salah satu cara paling fleksibel untuk menghemat uang, tetapi tidak terlalu intuitif. Adobe telah memutuskan untuk menghentikan penggunaan Ekspor Photoshop.svg, yang merupakan alasan paling umum untuk tidak berfungsi. Ada fitur ekspor warisan Adobe yang dapat Anda gunakan untuk mengaksesnya.
Ada beberapa batasan yang diketahui untuk mengekspor ke dan dari gambar sebagai gambar di Photoshop. Topeng teks dan lapisan/kliping tidak dirender dengan benar, serta ekspor lapisan latar belakang. Anda disarankan untuk mengonversi teks menjadi bentuk sebelum menyimpannya ke sva karena ini memungkinkan Anda untuk menampilkan teks dengan benar.
Gambar akan diubah menjadi SVG jika Anda menggunakan kotak dialog Gambar, yang terletak di menu Lapisan. File PNG akan dirender dalam resolusi yang sama, tetapi dalam format sva. Hasilnya, Anda dapat membuat file grafik baru menggunakan SVG sebagai fondasinya, atau Anda dapat menggunakannya sebagai pengganti gambar PNG dalam sebuah proyek.
Salah satu keunggulan SVG adalah dapat digunakan untuk membuat gambar dengan resolusi yang sama dengan file PNG, tetapi dalam format yang berbeda. Hasilnya, Anda dapat menyimpan gambar ke ukuran file yang lebih besar, sehingga Anda dapat mempertahankan kualitasnya.
Saat Anda mengonversi SVG ke PNG, Anda akan menerima kompresi lossless dan kemampuan untuk mempertahankan resolusi asli gambar.
Menggunakan Photoshop untuk mengonversi file SVG ke file PNG adalah cara yang sangat sederhana dan nyaman untuk mendapatkan hasil terbaik dari gambar Anda.

Ketidakmampuan Adobe Photoshop Untuk Mengekspor File Svg
Adobe Photoshop adalah program perangkat lunak yang paling banyak digunakan dalam hal pembuatan gambar . Namun, ada satu fitur yang tidak dimiliki Photoshop: kemampuan untuk mengekspor file SVG. Alasannya adalah karena sangat sulit untuk digunakan dan sering digunakan. Ada program lain yang dapat membuat file SVG, termasuk Adobe Illustrator, Photoshop Elements, dan InDesign.
Bisakah Photoshop Elements Membuat File Svg?

Elemen tidak mendukung format SVG. Elemen tidak menyertakan alat vektorisasi.
Adobe Photoshop Elements sekarang mendukung ekspor file svega. file vektor tidak disimpan sebagai elemen di Photoshop Elements. Program ini kompatibel dengan penyimpanan file vektor. Dimungkinkan untuk mengekspor elemen Photoshop ke format Svg dalam file teks biasa atau ikon .svga. Beberapa program dapat digunakan untuk menghasilkan file Svg. Adobe Illustrator adalah pilihan populer di kalangan desainer grafis vektor karena dilengkapi dengan banyak fitur yang dapat digunakan untuk membuat grafik. Ada juga sejumlah alternatif sumber terbuka dan gratis, seperti Inkscape.
Dalam hal interaksi mesin Anda dengan perangkat lunak, aspek yang paling penting adalah bagaimana mesin itu berinteraksi. Opsi impor dan ekspor tersedia di perangkat lunak yang Anda pilih. Fitur ekstensif Inkscape membuatnya cocok untuk desainer dari semua tingkat keahlian. Make The Cut juga memiliki banyak opsi pemotongan yang dapat digunakan langsung untuk memotong berbagai pemotong. Perangkat lunak desain Pazzles InVue adalah yang paling hemat biaya dari produk pihak ketiga yang tersedia. Standar grafik web, seperti World Wide Web Consortium, telah dikembangkan yang mendukung HTML, CSS, JavaScript, dan model objek dokumen. SVG dapat digunakan untuk menyimpan gambar jika tidak terlalu detail, sedangkan raster dapat digunakan untuk menyimpan gambar jika terlalu detail.
Karena kemudahan penggunaan dan batas yang jelas, ikon seringkali merupakan kandidat yang sangat baik untuk konversi vektor. File grafik dapat disimpan dalam berbagai format, yang paling umum adalah sg. File bagan, ilustrasi, dan grafik dua dimensi dapat dibuat menggunakan format file sva yang populer. Gambar Svg dapat diskalakan agar sesuai dengan ukuran layar apa pun tanpa kehilangan kualitas, menjadikannya fitur penting situs web. File SVG dapat digunakan untuk menampilkan grafik di browser modern karena umumnya kompatibel dengannya. Dalam tutorial video, Anda akan belajar cara menggunakan File Scalable Vector Graphics (SVG) yang disertakan dengan Cricut. Kualitas gambar dapat ditentukan oleh ukuran gambar awal dan ukuran file saat itu. Sebelum Anda dapat membuat file desain sendiri di Canva Design Space, Anda harus mengunggahnya terlebih dahulu.
Terlepas dari kenyataan bahwa Photoshop tidak mendukung file SVG secara native, itu dapat digunakan untuk membuka dan memilihnya di File. Setelah mengonversi file, Photoshop akan secara otomatis memangkasnya menjadi gambar piksel, yang kemudian dapat Anda edit dengan cara yang sama seperti gambar lainnya. Dimungkinkan untuk mengimpor file SVG ke Illustrator, tetapi file tersebut cenderung berisi lebih banyak data dari gambar raster daripada gambar vektor.
Tidak Akrab Dengan Ilustrator? Lihat Panduan Kami Tentang Cara Membuat Logo Vektor.
Jika Anda tidak terbiasa dengan Illustrator, silakan baca panduan kami tentang cara membuat logo vektor di dalamnya, serta panduan lain tentang subjek tersebut.
