Cara Menguji Kode SVG Anda
Diterbitkan: 2023-03-03SVG, atau Scalable Vector Graphics, adalah format gambar yang semakin populer karena kemampuannya untuk diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Dengan semakin populernya, semakin banyak pengembang bertanya-tanya bagaimana cara menguji kode SVG mereka. Ada beberapa cara berbeda untuk menguji kode SVG. Yang pertama adalah menggunakan penampil SVG online, seperti yang disediakan oleh W3C. Penampil ini akan memungkinkan Anda untuk melihat bagaimana kode Anda akan dirender di browser yang berbeda dan dapat menjadi alat yang berguna untuk debugging. Cara lain untuk menguji kode SVG adalah dengan menggunakan server lokal. Ini akan memungkinkan Anda untuk melihat kode Anda di browser tanpa harus mengunggahnya ke server langsung. Ini adalah opsi yang bagus jika Anda ingin menguji kode yang belum siap untuk diproduksi. Terakhir, Anda juga dapat menggunakan editor teks untuk menguji kode Anda. Ini adalah opsi yang bagus untuk menguji potongan kecil kode atau untuk menguji kode yang belum siap Anda terapkan. Apa pun metode yang Anda pilih, menguji kode SVG Anda merupakan bagian penting dari proses pengembangan. Dengan meluangkan waktu untuk menguji kode Anda, Anda dapat memastikan bahwa kode Anda akan dirender dengan benar di semua browser dan perangkat.
Bagaimana Saya Mempratinjau Gambar Svg?

Ada beberapa cara untuk mempratinjau gambar SVG . Salah satu caranya adalah membukanya di tab browser baru. Cara lain adalah dengan menggunakan penampil SVG online, seperti https://www.w3schools.com/graphics/svg_viewer.asp.
Bagaimana Saya Melihat File Svg?

SVG adalah format grafik vektor yang didukung oleh sebagian besar browser web modern. Untuk melihat file SVG , cukup buka di browser Anda. Jika Anda menggunakan editor teks, Anda juga dapat melihat file dengan membukanya di penampil SVG seperti Inkscape atau Adobe Illustrator.
Meskipun file dapat diedit di editor teks dasar seperti Notepad, atau di editor Grafik kelas atas seperti CorelDRAW, file tersebut tidak berfungsi serupa dengan pemanggang file. Tidak selalu mudah untuk membaca dan mengedit file SVG. Karena sifat pengeditan SVG yang memakan waktu, diperlukan editor vektor. Namun, karena keunggulan file SVG, mereka sangat cocok untuk berbagai grafik. Karena mereka adalah file vektor, mereka jernih dan mudah diedit. Karena sebagian besar dapat dilihat di browser, mereka mudah dibagikan dengan orang lain. Selain itu, mereka dapat digunakan di semua editor grafis umum karena didukung.
File Svg Didukung Oleh Semua Browser Utama
Semua browser utama mendukung format file svg . Karena file SVG didukung oleh semua browser utama, jika Anda tidak dapat membukanya dengan program lain, buka File.
Apakah Svg Manusia Dapat Dibaca?

Ya, SVG dapat dibaca manusia. Kode ini terdiri dari tag XML yang mudah dibaca dan dipahami. Selain itu, bentuk dan warna yang membentuk gambar dapat dengan mudah dikenali.
Mengapa Svg Adalah Pilihan Terbaik Untuk Grafik Dan Ikon
Ini adalah format file berbasis vektor yang dapat diedit dengan editor teks, dikompresi, dicari, dan dibuat secara otomatis, dapat diintegrasikan ke dalam HTML, dapat dianimasikan, dapat digunakan untuk membuat lingkungan desktop, dan dapat digunakan untuk membuat halaman web
Karena transparansinya, PNG dan s vo gans adalah pilihan yang sangat baik untuk logo dan grafik web. Penting untuk dicatat bahwa file PNG adalah pilihan yang paling cocok untuk file transparan berbasis raster. Saat bekerja dengan piksel dan transparansi, lebih baik menggunakan PNG daripada SVG.
Elemen grafik SVG dapat diterapkan ke teks> menggunakan gradien, pola, jalur kliping, topeng, atau filter. Jika teks tidak disertakan di dalam elemen *text * di SVG, itu tidak akan ditampilkan.
Bisakah Svg Menjadi Responsif?
Akibatnya, aspek terpenting adalah menghapus atribut width dan height yang sering disediakan oleh sebagian besar aplikasi. Akibatnya, browser modern dapat membuat SVG menjadi responsif.
Meskipun cukup sederhana, ukuran gambar SVG dapat membuat perbedaan pada tahap rendering. Anda dapat menggunakan gambar SVG dengan cara yang sama seperti gambar lain di halaman Anda. Namun, jika SVG dirender pada halaman dan kemudian mengubah ukurannya, ini dapat berdampak signifikan pada rendering halaman akhir. Saat SVG pertama kali dimuat di browser, SVG diukur dalam ukuran wadah induk. Untuk elemen ini, jenisnya bisa berupa elemen *iframe* atau *style*. Dalam kedua kasus tersebut, ukuran SVG ditentukan oleh lebar dan tinggi elemen. Untuk mengubah ukuran gambar SVG setelah dimuat, Anda harus terlebih dahulu menyetel atribut size dari tag svg . Nilai atribut ini ditentukan dengan penambahan vektor dua elemen. Elemen pertama adalah lebar SVG dalam piksel, sedangkan elemen kedua adalah tinggi. Untuk mengubah ukuran gambar SVG sebelum dimuat, Anda dapat menggunakan atribut lebar dan tinggi dari tag.img().
Pentingnya Grafik Vektor yang Dapat Diskalakan
file vektor, juga dikenal sebagai file SVG, adalah file dengan instruksi untuk membuat bentuk di layar komputer. Saat membuat SVG, Anda menentukan koordinat titik di layar tempat bentuk akan muncul. Scribb dapat diperbesar atau diperkecil tanpa kehilangan kualitas karena tidak bergantung pada resolusi. Selain itu, svg dapat dibaca oleh pembaca layar, artinya penyandang disabilitas dapat memahami apa yang mereka baca atau apa yang diwakilinya.

Uji Kode Svg
Ini adalah tes kode svg.
Uji Svg Daring
Ada beberapa cara untuk menguji Scalable Vector Graphics (SVG) online. Salah satunya adalah dengan menggunakan validator online World Wide Web Consortium (W3C) di https://validator.w3.org/#validate_by_upload. Cara lainnya adalah membuka file SVG di editor teks dan memeriksa kesalahan kode.
Uji Jalur Svg
Jalur pengujian svg adalah garis atau bentuk yang dapat ditambahkan ke gambar SVG. Ini dapat digunakan untuk membuat berbagai efek yang berbeda, dan merupakan cara yang bagus untuk menambah minat dan kedalaman pada gambar Anda.
Apa Jalan Dari Sebuah Svg?
Path didefinisikan dalam SVG oleh elemen 'path', yang merupakan bagian dari elemen path. Secara umum, semua bentuk dijelaskan sebagai berikut: jalur ekuivalennya, seperti apa bentuknya. Tidak ada jalur yang setara untuk elemen "jalur" (hanya jalur itu sendiri).
Bagaimana Saya Menempatkan Teks Di Dalam Jalur Svg?
Elemen SVG *textPath* digunakan untuk mengonversi teks ke jalur yang ditentukan. Teks dapat dirender dengan jalur jika dilampirkan dalam elemen *path* dengan atribut href dan referensi ke elemen jalur. Mengompresi URL ke jalur atau bentuk dasar disebut sebagai href.
Cara Menguji Svg Jest
Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menguji SVG dengan Jest akan bervariasi tergantung pada proyeknya. Namun, beberapa tip tentang cara menguji SVG dengan Jest meliputi: -Menggunakan fitur "snapshot" untuk membuat gambar dasar SVG dan kemudian membandingkan perubahan yang akan datang pada gambar ini. -Menguji output SVG menggunakan fitur "toMatchInlineSnapshot". -Membuat transformator Jest khusus untuk memasukkan gambar SVG ke dalam hasil pengujian.
Px } }); Svg Bereaksi
br>Mengganti 'f' di svgr dengan dependensi. Perintah ini akan memungkinkan Anda untuk menambahkan ketergantungan berikut ke proyek Anda: svgr. Tambahkan benang di atas lap piring. Jika mau, Anda juga dapat menggunakan perintah berikut: Setelah menginstal npm, luncurkan program npm install svgr. Membuat komponen svgr sederhana br> adalah semua yang diperlukan. Kode [br] digunakan untuk membuat komponen svgr sederhana. Buat gambar dari file svg dan impor elemen reaksi; ekspor gambar default: Svg.createElement(React.createElement('div'), style: 100px ); Di Reactbr>, gunakan SVG. Sekarang saatnya untuk mulai mengimplementasikannya dalam proyek React Anda setelah mempelajari cara mengonfigurasinya dan membuat komponen svgr sederhana. Sebelum memulai, Anda harus terlebih dahulu menambahkan perpustakaan svgr ke proyek Anda. Ini dapat dicapai dengan menambahkan baris berikut ke paket Anda. Berikut adalah variabelnya: *svgr: *1.0.6. Setelah mengimpor perpustakaan svgr, proyek akan siap. Ini dapat dicapai dengan menambahkan baris berikut ke file React tingkat atas Anda. Kata 'svg' berasal dari kata 'swug'. Langkah selanjutnya adalah membuat komponen React baru. Anda dapat melakukannya dengan mengetikkan kode berikut: *br. Buat elemen pertama di antarmuka pengguna Anda; lalu ekspor elemen default, menggunakan style: style: 100%. Setelah Anda membuat komponen SVgr sederhana, Anda dapat mulai menggunakannya di proyek Anda. Untuk melakukannya, masukkan kode *br>. Untuk mengimpor Svg, buka 'svg,' lalu 'bereaksi,' dan ekspor sebagai default.
Url Gambar Svg Untuk Pengujian
URL gambar SVG adalah URL yang menentukan lokasi file gambar SVG. URL juga dapat menentukan lebar dan tinggi gambar, serta parameter opsional lainnya.
Gambar Svg Bagus Untuk Seo Dan Poles Situs
Akibatnya, jika Anda memiliki file svg yang ingin Anda sertakan di situs Anda, itu adalah cara terbaik untuk meningkatkan SEO sekaligus membuat situs Anda lebih menarik.
Penampil Svg
Penampil SVG adalah jenis perangkat lunak yang memungkinkan pengguna untuk melihat file Scalable Vector Graphics (SVG). File-file ini biasanya dibuat menggunakan perangkat lunak menggambar vektor, dan dapat dibuka dan dilihat menggunakan penampil SVG apa pun. Beberapa pemirsa SVG yang populer termasuk Adobe Illustrator, Inkscape, dan CorelDRAW.
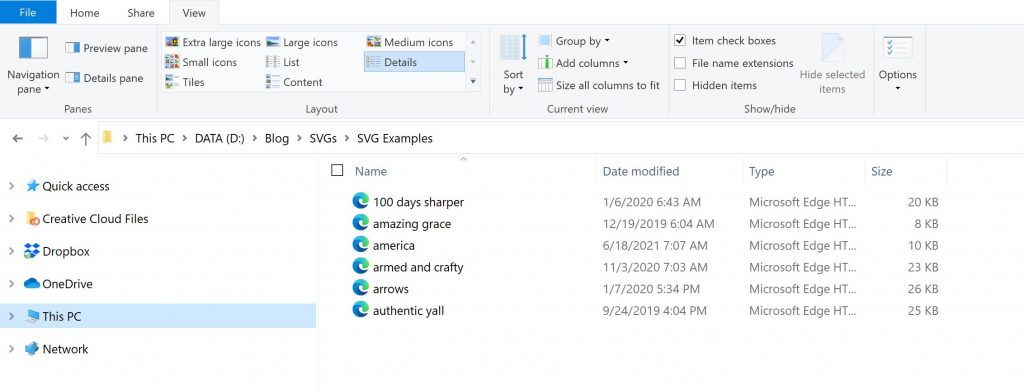
Thumbnail mungkin tidak terlalu umum dalam kasus Anda, dan kebanyakan orang tidak sering menggunakannya. Mereka tidak lagi tersedia karena kurangnya sumber daya. Meskipun pernah menjadi cara populer untuk mempratinjau file di File Explorer, mereka tidak lagi berfungsi karena sebagian besar browser tidak mendukungnya. Jika Anda tidak menggunakan thumbnail SVG , utilitas PowerToys gratis dari Microsoft dapat membantu Anda dalam kasus ini. Versi terbaru PowerToys hadir dengan fitur yang memungkinkan Anda memilih gambar kecil mana yang akan ditampilkan. Di File Explorer, jika Anda tidak ingin menggunakan PowerToys, ada utilitas "PowerToys" gratis yang dapat membantu Anda menemukan gambar mini SVG.
Mengapa File Svg Adalah Jenis Gambar Terbaik
Karena file ini adalah gambar vektor , file tersebut dapat diskalakan atau disesuaikan, sehingga menghasilkan gambar berkualitas lebih tinggi. Anda juga dapat mengubah warnanya, memutarnya, dan melakukan tindakan lain untuk membuatnya tampak lebih cerah. Karena file SVG adalah gambar vektor, file tersebut dapat diperkecil atau diperbesar tanpa kehilangan kualitasnya. Fitur zoom di browser web memungkinkan Anda untuk melihat lebih dekat file SVG jika Anda melihatnya. Untuk memperbesar atau memperkecil, Anda cukup menekan tombol kursor. Tombol panah juga dapat digunakan untuk memutar gambar. Anda dapat melihat gambar file SVG di Windows Explorer menggunakan panel pratinjau. Anda dapat melihat file yang Anda inginkan dengan mengklik panel pratinjau di sudut kanan atas jendela. Gambar juga dapat diputar dan diubah warnanya.
